Learn how to export lightweight, modern SVG that is optimized for web and mobile workflows.


The latest release of Illustrator 2015 features a completely new way of generating modern, efficient SVG code. The new option to export SVG code includes improved support for web and mobile workflows, and produces higher quality SVG artwork.
Improvements include:
- New export options—export plain SVG code, which can be easily edited; minified SVG to reduce code size; and unique IDs
- Higher quality output of SVG art objects such as shapes, gradients, patterns, symbols, and masked objects
- Better handling of text that is converted to outlines and smaller text sizes
- Improved export of artboards and trimming to art boundaries
- Ability to export individual components of a design
- Full support of transparency and blend modes


Export art to SVG
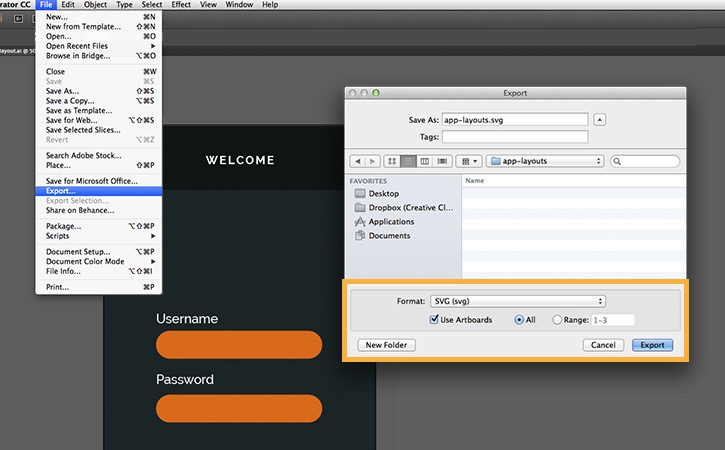
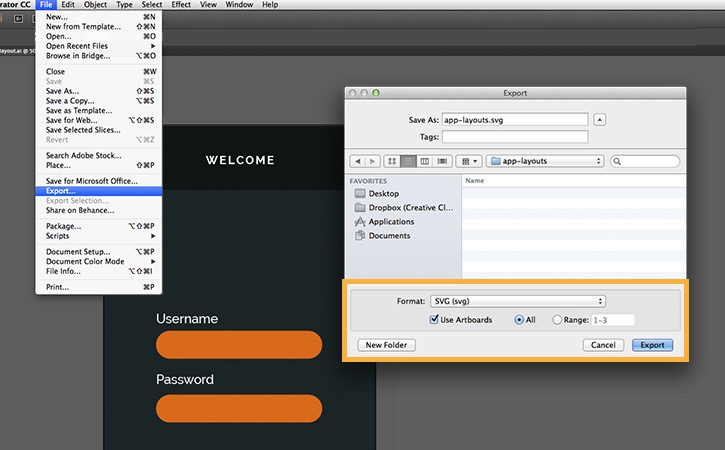
To save your artwork artwork as SVG, choose File > Export > SVG (svg).
Check Use Artboards if you’d like to export the contents of your artboards as individual SVG files. Click Export to open the SVG Options dialog.
Note: If the Use Artboards checkbox is left unchecked, the SVG file's viewport will be set by the combined bounds of all the objects in the document.


Export individual components
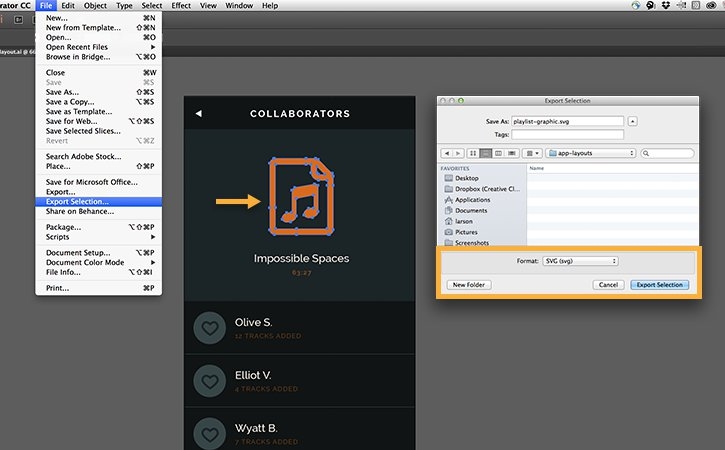
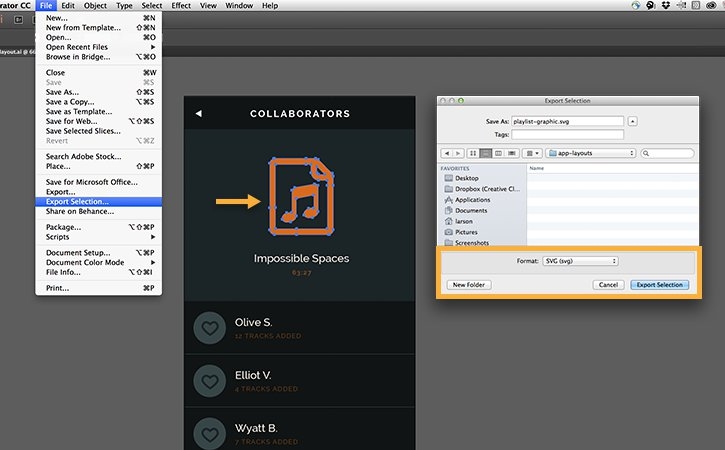
SVG Export also allows the export of individual components, or entire sections of a design, rather than the entire artboard.
To export a section or component of your design to SVG, select it, and then choose File > Export Selection > SVG (svg).


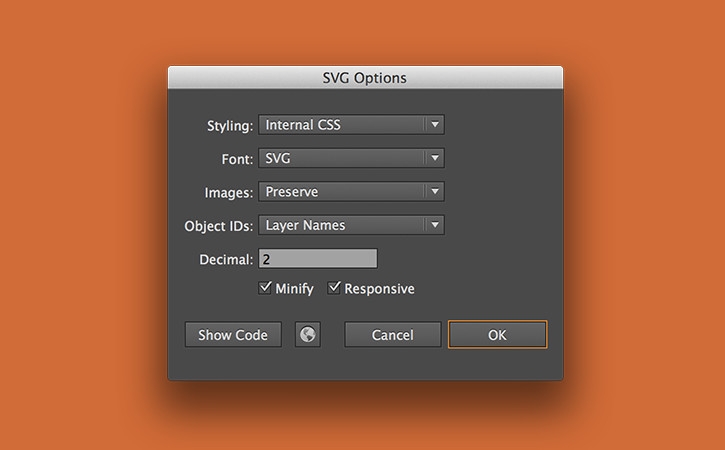
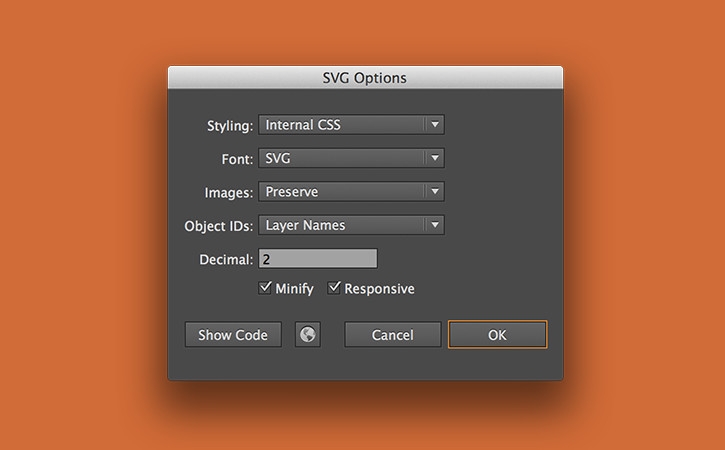
Enter SVG Options
In SVG Options, choose settings suitable for your artwork from the CSS, Font, and other menus.
Select Minify to generate SVG code with minimal IDs, indents, lines, and white spaces.
Click OK.
See SVG to learn more about SVG options.
Note: After exporting SVG code, don’t reopen in Illustrator to edit further. Instead, open the original Illustrator (.ai) document and export to SVG again.