Draw a shape that you want to use as the mask and place it on the portion of the image you want to retain. Select the image and the shape.
- Adobe XD User Guide
- Introduction
- Design
- Artboards, guides, and layers
- Shapes, objects, and path
- Text and fonts
- Components and states
- Masking and effects
- Layout
- Videos and Lottie animations
- Prototype
- Create interactive prototypes
- Animate prototypes
- Object properties supported for auto-animate
- Create prototypes with keyboard and gamepad
- Create prototypes using voice commands and playback
- Create timed transitions
- Add overlays
- Design voice prototypes
- Create anchor links
- Create hyperlinks
- Preview designs and prototypes
- Share, export, and review
- Share selected artboards
- Share designs and prototypes
- Set access permissions for links
- Work with prototypes
- Review prototypes
- Work with design specs
- Share design specs
- Inspect design specs
- Navigate design specs
- Review and comment design specs
- Export design assets
- Export and download assets from design specs
- Group sharing for enterprise
- Back up or transfer XD assets
- Design systems
- Cloud documents
- Integrations and plugins
- Work with external assets
- Work with design assets from Photoshop
- Copy and paste assets from Photoshop
- Import or open Photoshop designs
- Work with Illustrator assets in Adobe XD
- Open or import Illustrator designs
- Copy vectors from Illustrator to XD
- Plugins for Adobe XD
- Create and manage plugins
- Jira integration for XD
- Slack plugin for XD
- Zoom plug-in for XD
- Publish design from XD to Behance
- XD for iOS and Android
- Troubleshooting
- Known and fixed issues
- Installation and updates
- Launch and crash
- Cloud documents and Creative Cloud Libraries
- Prototype, publish, and review
- Import, export, and working with other apps
Learn how to create a mask with shapes.


Use masks to clip portions of images or objects and create outcomes that focus on specific elements in your designs.
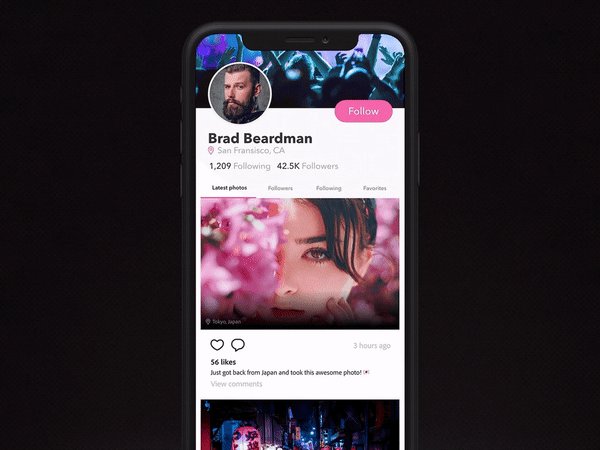
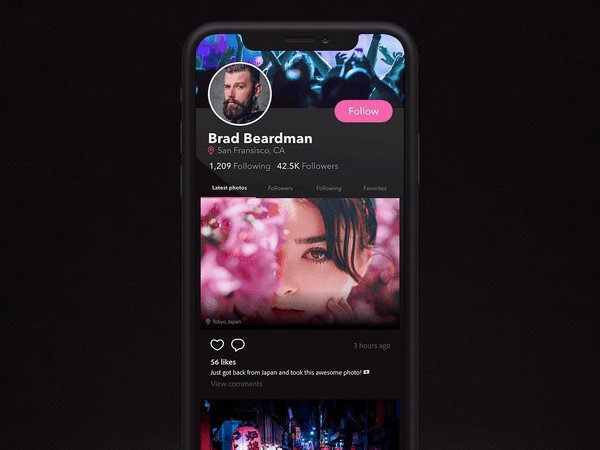
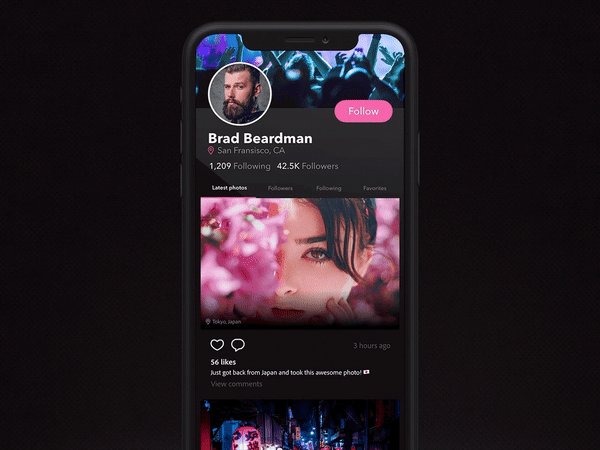
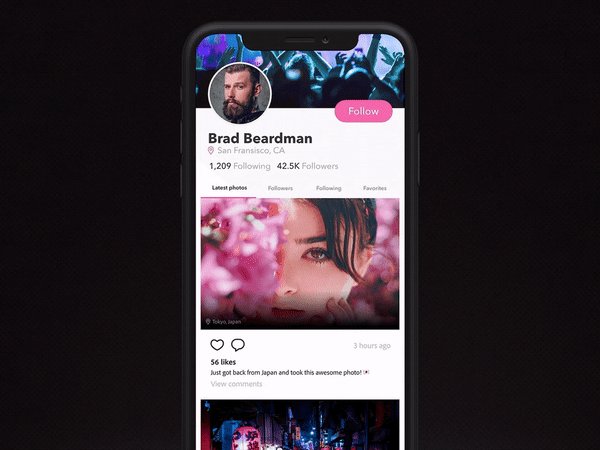
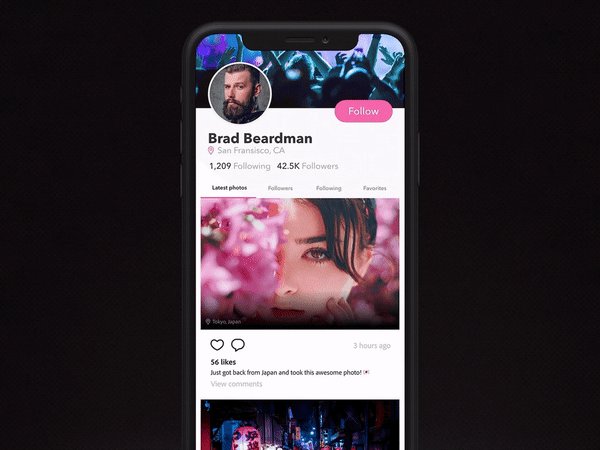
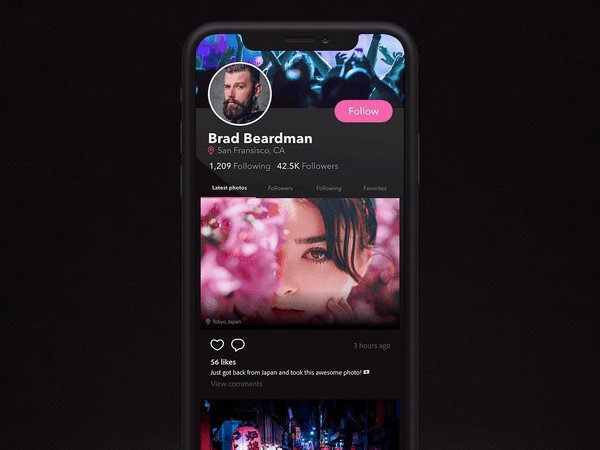
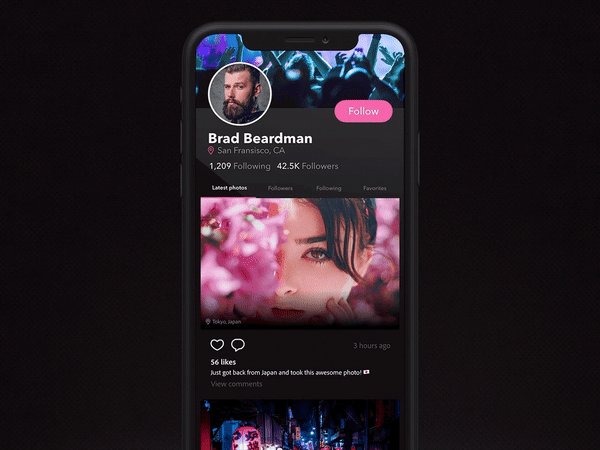
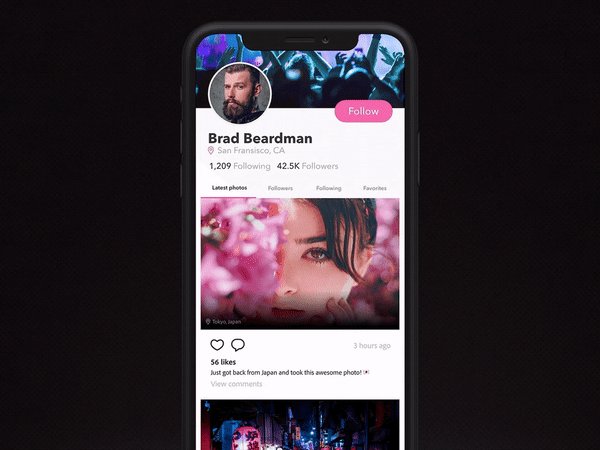
Some of the scenarios where you can use masking is creating a profile avatar or simulating a dark mode experience as shown below.




Want to learn how to create, edit, or remove a mask effect? Follow these steps:
-
-
Select Object > Mask with Shape (MacOS) or right-click the selected content and choose Mask with Shape (Windows). The portion of the image or drawing that is outside the shape is masked.
.gif)
.gif)
-
To edit the content within the mask shape, double-click the masked content. The masked area is not deleted from your project. You can readjust the mask to highlight another portion of the image.
-
To disable or remove a mask, select the object and right-click (Windows) or Ctrl + Click (Mac), and select Ungroup Mask from the context menu.
Limitations
- When you mask one vector object with another, the object on top of the stack acts as a mask.
- You cannot mask text on shapes, components, groups, or symbols.
- XD does not support alpha masks or masks with opacity. Here is an interesting discussion that you can be part of and upvote this feature in UserVoice.
Examples and sample files
Did you know that when you are starting a design with placeholder graphics, like a circle in place of a profile picture, you can create masks by dropping assets into the shapes?
To learn more about dragging an asset into a shape or using an existing shape as a mask, check the tutorial below or download the sample files to try them out yourself.
Viewing time: 1 minute.
Number counter animations are used to display numbers in an interesting and eye-catching way. Want to learn how to use masking to create a running scoreboard? Check out this video and download the sample files to try them yourself.
Viewing time: 1 minute 2 seconds.
You can also check out XD support community for examples and tutorials.
Tutorials
Use masks to place an image into a custom shape and crop out parts of an image that you do not want to be visible. Check out this tutorial on how to work with images and masking in XD.
Viewing time: 1 minute.