Bringe deine Website mit neuen Farbtönen in Schwung. Erfasse Farben aus deiner Umgebung mithilfe von Adobe Capture, und nutze diese Farben, um Adobe Stock nach einem ähnlichen Farbschema zu durchsuchen.
Farben aus deiner Umgebung erfassen.
Verwende das Bedienfeld „Farben“ in Adobe Capture, um Farben echter Objekte aus deiner Umgebung zu erfassen.


Ein Bild auf Basis deiner erfassten Farben finden.
Durchsuche Adobe Stock nach abstrakten Hintergrundbildern, die ein digitales Motiv enthalten.


Bild zum Webdesign hinzufügen.
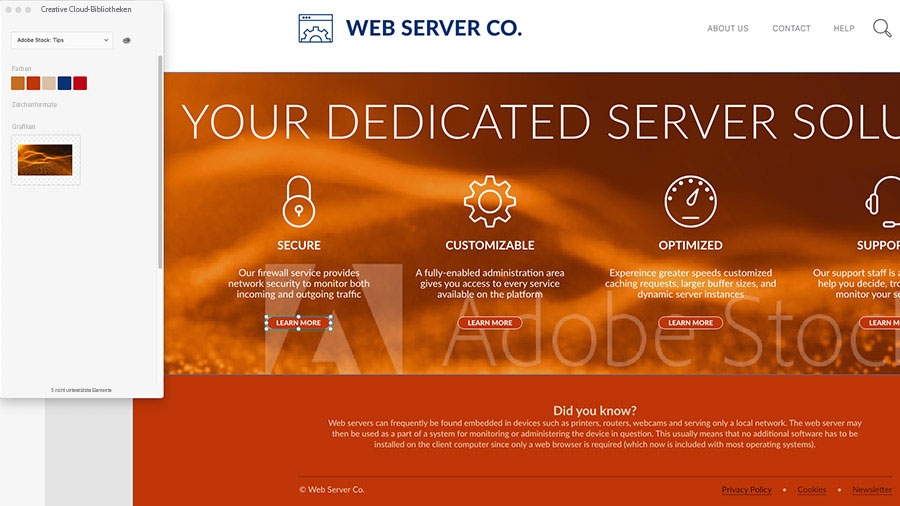
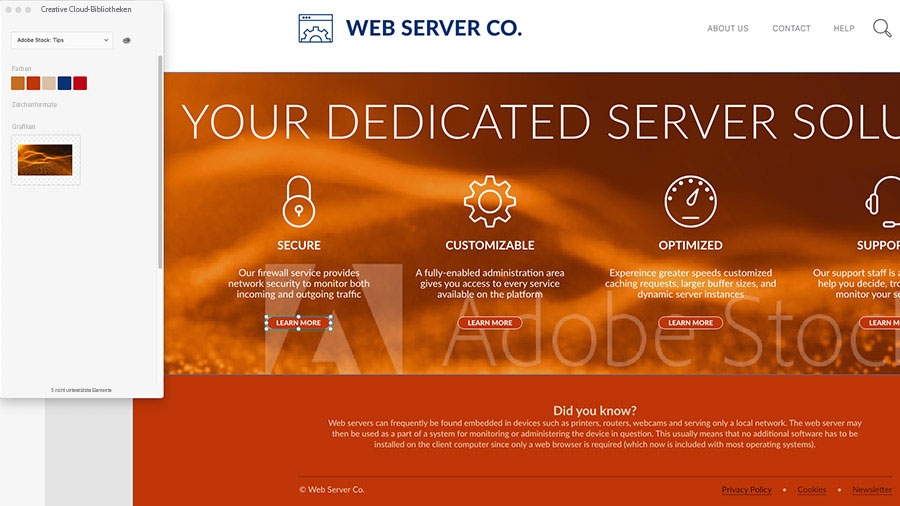
Öffne ein Webdesign in Adobe XD, und füge das abstrakte Bild als Hintergrund hinzu.


Erfasste Farben auf andere Elemente anwenden.
Verwende die Farbfelder in der Creative Cloud-Bibliothek, um weitere Elemente im Design neu einzufärben.


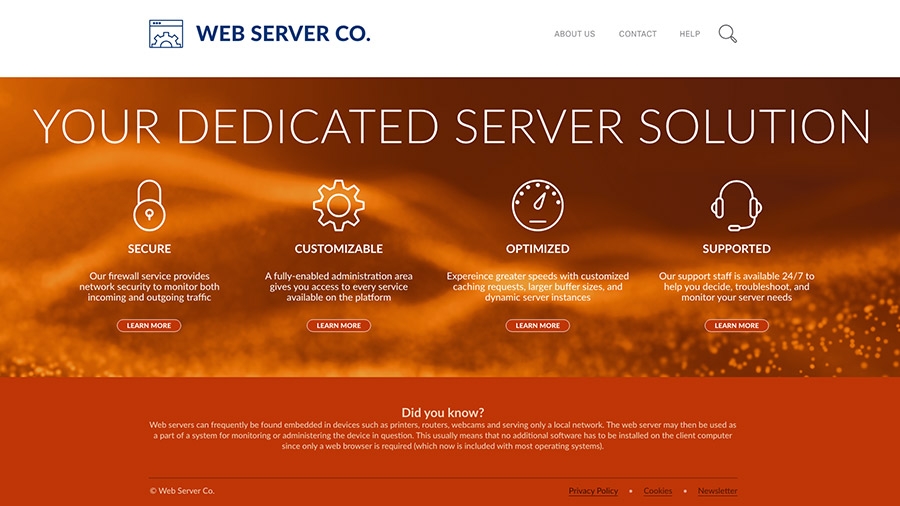
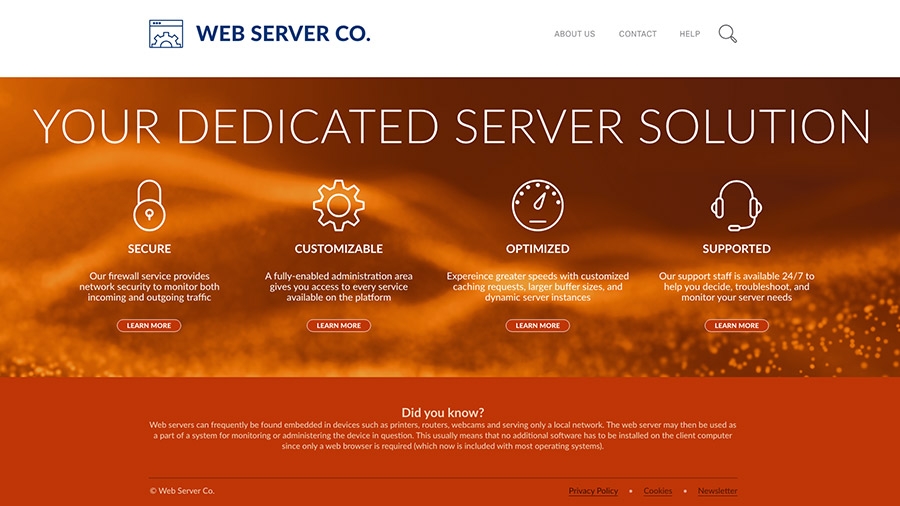
Das Ergebnis.
Du hast ein neues Farbschema für dein Webdesign erstellt, das von Objekten aus deiner realen Umgebung inspiriert ist.


Für dein nächstes Projekt könnte es sich lohnen, auch in dieser kuratierten Sammlung von Adobe Stock nach geeigneten Elementen zu suchen.