有可用的 Dreamweaver CC 更新
如需詳細資訊,請參閱新功能摘要。
Due to changing needs of video professionals and content creators, we are discontinuing Adobe Prelude. Effective September 8, 2021, Prelude will no longer be available on Adobe.com. For more information, and instructions for downloading Prelude during the support period, please see our FAQ.


有可用的 Dreamweaver CC 更新
如需詳細資訊,請參閱新功能摘要。
現在您可以在使用 Dreamweaver 的 CSS 設計工具、資源面板和偏好設定等功能時,使用檢色器選取範圍寬廣的顏色。

A. 選取的顏色 B. 原始顏色 C. 色票 D. 新增色票 E. 不透明度滑桿 F. 亮度滑桿 G. 顏色滑桿 H. 滴管工具 I. 色彩模式 J. 選色表

Dreamweaver 中的新檢色器可讓您:
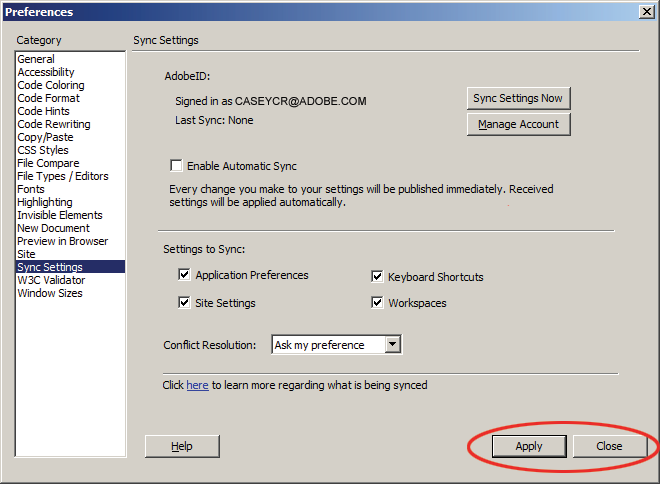
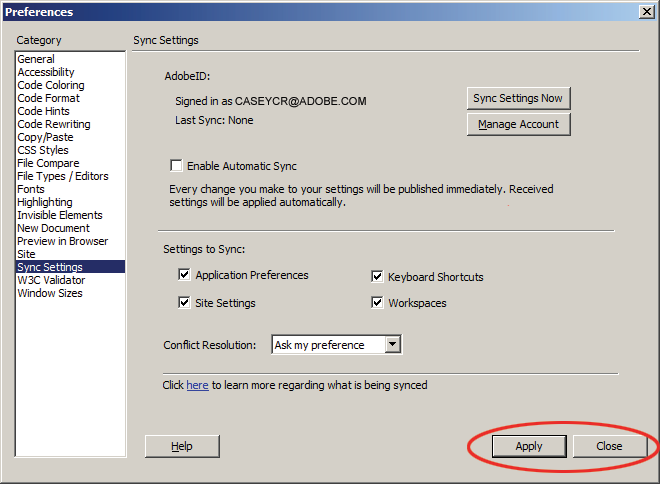
您現在可以使用雲端 (和在相同作業系統上執行 Dreamweaver CC 的其他電腦),同步處理鍵盤快速鍵和自訂的工作區。
鍵盤快速鍵和工作區是預設為進行同步處理。您可以取消選取「偏好設定」對話框中的選項,選擇不要進行同步處理。


「偏好設定」對話框中的「確定」按鈕以「套用」按鈕取代,可讓您修改多種類別的設定,並套用變更,再關閉對話框。


在 Dreamweaver 13.1 之前版本編輯 CSS 選取器的屬性時,無法識別在頁面上會受到變更影響的元素。
現在,使用即時反白標示,您可以輕鬆識別頁面上與 CSS 選取器相關聯的元素。然後您可以選擇繼續編輯屬性,或者只要變更特定元素的屬性,為該元素建立新的 CSS 選取器,然後編輯其屬性。
如需詳細資訊,請參閱「識別與 CSS 選取器相關聯的頁面元素」。
現在 Dreamweaver 中實作快顯儲存與還原,以保留所有「編輯/新增/刪除」工作流程中 CSS 設計工具面板的原始內容。
以前,在已計算選取器清單的選取器中「編輯/新增」屬性時,屬性窗格一直是切換到已計算屬性清單。或者編輯/刪除邊界值一直是將邊界屬性區塊向下移。
快顯儲存與還原處理這些問題。
您可以在下列情境中看到「快顯儲存與還原」的實際運作:
除了這些以外,您也會在已計算選取器清單的選取器之中看到屬性的「編輯/新增」,編輯/刪除邊界值運作情形遠勝從前。
IP 所在的行號現在會在程式碼檢視、即時程式碼、設計檢視、即時檢視和程式碼檢視窗中反白標示。發生語法錯誤時,行號也會反白標示。






插入點 (IP) 所在的標籤會反白標示。若 IP 是在開始標籤上,則結束標籤也會反白標示,反之亦然。反白標示用滑鼠點按和鍵盤導覽鍵都能運作。標籤反白標示也能配合即時程式碼和程式碼檢視窗運作。




您可以在「偏好設定」(程式碼色彩標示) 中變更標籤反白標示的顏色。


出現於上層 HTML 檔案的類別和 ID 的程式碼提示現在也可在 CSS、LESS、SASS、SCSS 檔案中看到,隨附內嵌樣式標籤。
Dreamweaver 會提供程式碼提示,在您輸入. 或 # 至相關 CSS 檔案或上層 HTML 檔案的內嵌樣式標籤中時顯示。






鍵盤快速鍵可在「編輯 > 鍵盤快速鍵 > 命令 > 編輯程式碼」區段中自訂。
PHP 5.4 的完整支援 (沒有語法錯誤)。
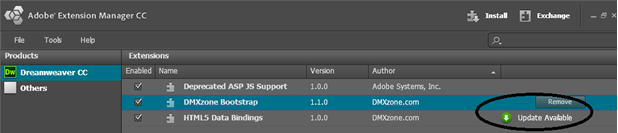
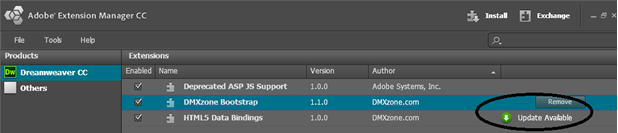
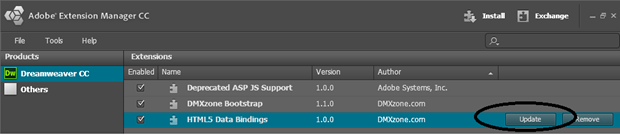
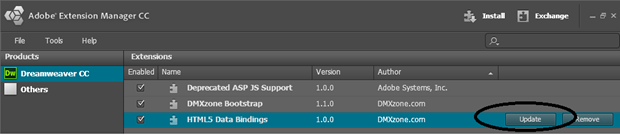
Adobe Extension Manager 7.1 提供的新功能可增強下載延伸功能與維持其最新狀態的體驗。
透過 Extension Manager 所提供的延伸功能現在可以提供更新連結,指向提供者更新伺服器的更新資訊。Extension Manager 會顯示這個位置可用的更新,並允許用戶起始更新。您可以為 ZXP 封裝提供下載 URL,好讓 Extension Manager 可自動下載及安裝它;您也可以指向一個頁面,此頁面中包含可讓用戶手動下載及安裝更新的指示。