インタラクションを設定するスライドでドラッグソースとドロップソースとしてマークされたオブジェクトを挿入します。
ドラッグ&ドロップのインタラクションは、楽しみながらユーザーの知識にアクセスする方法を提供しています。 このインタラクションにより、ユーザーは指定されたエリアやオブジェクトにオブジェクトをドラッグ&ドロップすることで質問に回答できます。
ドラッグ&ドロップインタラクションではドラッグソースとドロップターゲットを使用することになります。ユーザーはドラッグソースをドラッグし、ドロップターゲットにそれらをドロップします。
Adobe Captivate ではドラッグソースとドロップターゲットを「タイプ」にグループ分けすることができます。例えば、ステーショナリーというタイプを作成し、ペン、鉛筆、消しゴムなどのドラッグソースをドロップします。その後、ステーショナリーを「オフィス」というドロップターゲットにドロップすれば、その中のすべてのアイテムがターゲットに自動的に関連付けられます。
ドラッグ&ドロップインタラクションの作成
ウィザードまたはドラッグ&ドロップインタラクションパネルを使用して、ドラッグ&ドロップインタラクションを作成できます。
ドラッグ&ドロップインタラクションは次のスライドを除くすべてのスライドで作成できます。
- マスタースライド
- 質問プールスライド
- 質問スライド
- プレースホルダースライド
スライド内のすべてのオブジェクトをドラッグソースか、ドロップターゲットに変換できます。ただし、次の場合を除きます。
- インタラクティブオブジェクト(TEB、 クリックボックス 、ボタン)
- プレースホルダー
- ボタンとして機能するスマートシェイプ
- ロールオーバープロジェクト
- スライドビデオ
- FLV ビデオ
- テキストアニメーション
- インタラクティブウィジェット
- マウス
- ズーム領域
- ロールオーバースライドレットに挿入されたオブジェクト
- 「残りのプロジェクト」のタイミングセットを持つすべてのオブジェクト
ドラッグ&ドロップインタラクションでは、オブジェクトエフェクトもサポートされません。
ドラッグ&ドロップインタラクションウィザードの使用
-
-
インタラクション/ドラッグ&ドロップをクリックします。


-
ウィザードの指示に従って、ドラッグソースとドロップターゲットを選択し、それぞれの対象をマップして正しい解答を指定します。
注: ウィザードを使用してドラッグソースとドロップターゲットをタイプとしてグループに分け、その後マップすることもできます。詳しくは、「タイプ」を参照してください。 -
ウィザードで「終了」をクリックしたあと、「ドラッグ&ドロップインタラクションプロパティインスペクター」が表示されます。このプロパティインスペクターを使用して、ドラッグソースとドロップソースに個別の設定を選択できます。詳しくは、「ドラッグ&ドロップインタラクションを編集する」を参照してください。
エキスパートから:
エキスパートから:
最初のドラッグ&ドロップインタラクションの作成
この例では、ひとつのオブジェクトをドラッグソースとして、もうひとつのオブジェクトをドロップターゲットとして使用しています。
-
このスライドでは、ドラッグソースとドロップターゲットを確認します。
ドラッグ&ドロップソース ドラッグ&ドロップソース -
インタラクション/ドラッグ&ドロップをクリックして、ドラッグ&ドロップインタラクションウィザードを立ち上げます。
-
ドラッグソースを選び次へをクリックします。
ドラッグソースを選択 ドラッグソースを選択 -
ドロップターゲットを選択し次へをクリックします。
ドロップターゲットを選択 ドロップターゲットを選択 -
ドラッグ可能なオブジェクトの中央にある+をクリックし、ドロップターゲットの上部にドロップします。正解および不正解のキャプションを含むためのカスタマイズが可能な、フィードバックのキャプションが表示されます。
ソースをドロップターゲットにドラッグ ソースをドロップターゲットにドラッグ 完了をクリックします。最初のドラッグ&ドロップインタラクション が できました。
プロジェクトをプレビューし、ドロップターゲットの上部にドラッグソースを配置すると、ソースはドロップターゲットに吸着されることが確認できます。
レスポンシブドラッグ&ドロップインタラクションを作成する
-
新しいレスポンシブプロジェクトで、Fluid Box (Fluid Box /垂直)を挿入します。
詳しくは、 Adobe Captivate の Fluid Box を参照してください。
-
マスタースライドの表示に切り替え、背景画像をスライドに追加します。
背景画像および前提条件の追加についての詳細は、Fluid Box についてのガイドラインを参照してください。
マスタースライドの表示では、プロパティインスペクターの位置をクリックし、次のように%にオブジェクトの高さ と 幅 を設定します。
背景画像のための「位置」プロパティ 背景画像のための「位置」プロパティ マスタースライドビューを終了します。
-
このスライドでは、ドラッグソースとドロップターゲットを追加します。
Fluid Box のオブジェクト Fluid Box のオブジェクト -
次のように、Fluid Box のプロパティを設定します。
Fluid Boxのプロパティ Fluid Boxのプロパティ -
ドラッグ&ドロップインタラクションウィザード(インタラクション/ドラッグ&ドロップ)を立ち上げます。前のセクションにあるように、ドラッグソースとドロップターゲットを選びます。
次のように、ドラッグソースからドロップターゲットにハンドルをクリック、ドラッグします。
ソースをドロップターゲットにドラッグ ソースをドロップターゲットにドラッグ 完了をクリックします。
-
プロジェクトをプレビューします。ドラッグ&ドロップインタラクションは、さまざまなデバイスフォーマットで使用できるようになりました。
ドロップターゲットへソース画像をドラッグするだけです。
例えば、サイズが 900x627 のデバイスでは、次のとおりです。
大きいデバイスで表示 大きいデバイスで表示 小さいデバイスでは、次のとおりです。
小型のデバイスで表示 小型のデバイスで表示
プロパティインスペクターを使用してドラッグ&ドロップインタラクションを作成する
-
インタラクションを設定するスライドでドラッグソースとドロップソースとしてマークされたオブジェクトを挿入します。
-
「ウィンドウ」>「ドラッグ&ドロップ」をクリックします。ドラッグ&ドロップインタラクションプロパティインスペクターが表示されます。
-
新しいインタラクションを作成アイコン(+)をクリックします。
新しいインタラクションを作成 新しいインタラクションを作成 -
ドラッグソースを指定するにはステージのオブジェクトをクリックし、ドラッグ&ドロップインタラクションプロパティインスペクターの「一般」アコーディオンで「ドラッグソース」をクリックします。複数のオブジェクトを選択するには、Ctrl キーを押しながらオブジェクトをクリックします(Windows の場合)。
ソースをドラッグ ソースをドラッグ -
ドロップソースを指定するにはステージのオブジェクトをクリックし、ドラッグ&ドロップインタラクションプロパティインスペクターの「一般」アコーディオンで「ドロップソース」をクリックします。複数のオブジェクトを選択するには、Ctrl キーを押しながらオブジェクトをクリックします(Windows の場合)。
ドロップターゲット ドロップターゲット -
同様のドラッグソースとドロップターゲットをタイプ別にグループ分けするには、「カスタムタイプ」で横の「+」をクリックします。そのタイプが既に作成されている場合は、必要なタイプを「カスタムタイプ」リストからクリックします。
-
ドラッグソースを正しいドロップターゲットにマッピングするには、ドラッグソースをクリックします。ドラッグソースの中央に「+」アイコンが表示されます。「+」記号をクリックしドラッグして、矢印を正しいドロップターゲットにポイントします。
-
ドラッグソースにアニメーション効果を設定するには、必要な効果を「ドラッグソース」アコーディオンで「効果」リストから選択します。
-
ドラッグソース、ドロップソースなど、ドラッグ&ドロップインタラクションの様々な設定をドラッグ&ドロップインタラクションパネルで編集します。詳しくは、「ドラッグ&ドロップインタラクションを編集する」を参照してください。
ドラッグ&ドロップインタラクションを作成するためのベストプラクティス
- 「ドラッグ&ドロップ」ウィザードを起動する前に、ドラッグ&ドロップインタラクションに含めるすべてのオブジェクトを挿入します。
- オブジェクトを追加する場合は、有意義な名前に変更します。 インタラクションを作成した後にオブジェクトの名前を変更しないでください。
- インタラクションの名前が、ドラッグソース、ドロップターゲット、または「タイプ」の名前と同じにならないようにします。
- ドラッグソースまたはドロップターゲットの表示時間が、インタラクションの停止時間より長くなるようにします。
- ドラッグ&ドロップインタラクションに含まれるオブジェクトが、「表示開始までの時間」のタイミングセットを持たないようにします。
- iPad 用の出力の場合、「HTML5 コンテンツを拡大縮小」オプションを使用すると iPad 上でのドラッグに問題が発生する可能性があるため、iPad の解像度に合わせてプロジェクトを作成します。
- ドラッグ&ドロップインタラクションに対して、最低 1 つの正解を指定します。そうでない場合は、ユーザーが回答を送信しようとしたとき、プロジェクトがインタラクションスライド上に残る可能性があります。
- 「正解」で設定した後でインタラクションを変更した場合は、「正解」の設定が正しく動作しない場合があります。そのため、「正解」で設定する前にドラッグソースとドロップターゲットを識別およびマークして、適切なタイプに割り当てます。
- オブジェクト名または「タイプ」を変更、または削除した場合は、「正解」の設定に戻って適切に変更します。
- 「スナップ」領域または 2 つのドロップターゲットの間の余白が、相互に重なる場合があります。このような場合、Adobe Captivate は次の状況のいずれかに応じてドロップアクションを実行します。
- 最初に、「承認」条件についてです。ドラッグソースがいずれかのドロップターゲットによって承認されるよう設定されていない場合、ソースは別のドロップターゲットにドロップされます。
- 次は、z 順序についてです。ドロップターゲットの「承認」条件が 2 つとも同じである場合、ドロップターゲットの z 順序に基づいて、ドロップアクションが実行されます。ドロップターゲットの z 順序はタイムラインに基づいており、インタラクション内で後に表示されるドロップターゲットが、最も後方の順序になります。
- ユーザーには、再生バーまたは巻き戻しボタンを使用してインタラクションの最初に戻らないよう指示します。ユーザーがそのように操作すると、ドラッグソースはたとえターゲットに正しくドロップしていた場合でも、元の位置に戻ってしまいます。
タイプ
ドラッグアンドドロップインタラクションのコンテキストのタイプは、ドラッグソースか同様のドロップターゲットのカテゴリです。
ドラッグソースとドロップターゲットを「タイプ」としてグループ化することで、1 個のアイテムを 1 つのタイプにマッピングして、これらをすばやくマッピングできるだけでなく、承認条件や正解のさまざまな組み合わせを使用することもできます。例えば、あるドロップターゲットでは、2 個のオブジェクトのみをドラッグソースタイプから承認できると指定できます。
ドラッグアンドドロップインタラクションの作成方法に応じて、ドラッグ&ドロップインタラクションウィザードまたはパネル(プロパティインスペクター)で「タイプ」を作成できます。ウィザードを使用して作成するタイプは、プロパティインスペクターからの編集に使用することができます。




ドラッグ&ドロップインタラクションを編集する
ドラッグソースとドロップターゲットのマッピングの表示
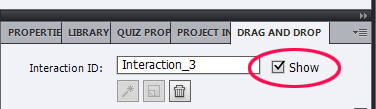
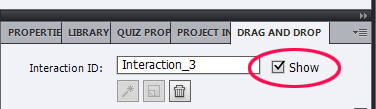
ウィザードを使用したドラッグアンドドロップインタラクションの作成を完了、終了すると、マッピングはステージに表示されなくなります。マッピングを表示するには、ドラッグ&ドロップインタラクションパネルの「表示」をクリックします。
「表示」オプションは、必要に応じてマッピングとして使用して表示、非表示にできるトグルとして動作します。


新しいドラッグソースとドロップソースを追加する
スライドでオブジェクトを選択し、ドラッグ&ドロップインタラクションパネルの「一般アコーディオン」で「ドラッグソース」か「ドロップソース」をクリックします。
これらをマッピングするには、ドラッグソースをクリックして、「+」記号をドラッグして矢印を正しいドロップターゲットにポイントします。
複数の正しい解答を指定します
シナリオ 1: 1 つのドロップターゲットに対して、複数のドラッグソースが正しい場合
「タイプ」を作成し、それらをグループにまとめます。次に「タイプ」をドロップソースにマップします。
シナリオ 2: 複数のドロップターゲットが 1 つのドラッグソースに該当する場合
ドロップソースに「タイプ」を作成します。次にドラッグソースをその「タイプ」にマップします。
シナリオ 3: 一部のドラッグソースタイプのみが、1 つの限定されたドロップターゲットに該当する場合
ステージでドロップターゲットをクリックし、「ドロップターゲット」アコーディオンで「承認」をクリックして、必要なドラッグソースタイプを選択します。
シナリオ 4:ドラッグソースタイプの一部のオブジェクトのみが、ドロップターゲットの解答として正しい場合
ステージでドロップターゲットをクリックし、「ドロップターゲット」アコーディオンで「承認」をクリックして、必要なドラッグソースタイプを選択します。「すべてを承認」チェックボックスをオフにして、「カウント」でオブジェクト数を制限します。
シナリオ 5: ドラッグソースとドロップターゲットの複数の組み合わせが、一度のインタラクションで必要になる場合
「正解」(ドラッグアンドドロッププロパティインスペクター/インタラクションプロパティ)をクリックし、既存の解答セットに列を追加します。または、新しい解答セットを作成し、マッピングを指定します。
シナリオ 6:ユーザーはオブジェクトを特定の順番でドラッグアンドドロップする必要があります。
正解ダイアログボックスで、必要な方法で解答を調整して順番を作成し、「タイプ」の中の「順序」オプションを選択します。
複数の解答セットをマッピングしてターゲットをドロップする
ドラッグアンドドロップインタラクションが複数の解答セットを保証する場合は、正解ダイアログボックス(ドラッグアンドドロッププロパティインスペクター/インタラクションプロパティアコーディオン/正解)を使用して、これらを指定することができます。
さらに、各解答セットに対して、ドロップターゲットが指定された任意の組み合わせで解答を承認する必要があるかどうか、または解答が指定の順番で行われる必要があるかどうかも指定できます。
-
正解ダイアログボックス(ドラッグアンドドロップパネル/インタラクションプロパティアコーディオン/正解)を開きます。
インタラクションの作成中に指定したマッピングを使用して設定した最初の解答は、既に表示されています。
-
既存の解答に解答の組み合わせをさらに指定するには、次を設定します。
-
「+」をクリックします。次に、「ドロップターゲット」の中の列をクリックし、ドロップダウンリストからターゲット名をクリックします。
-
「ドラッグソース」の中の列をクリックし、次にドロップダウンリストからソース名をクリックして、このターゲットにソースを指定します。
-
カウントは、正解となりうるドラッグソースタイプのオブジェクトの数を表示します。デフォルトでは、この数字はインタラクションの設定中に指定したマッピングから取得されます。「カウント」列をクリックして別の数字を指定します。
-
ユーザーに指定の順番でドラッグソースとドロップターゲットをマッピングさせる場合は、「タイプ」リストから「順番」をクリックします。
-
-
新しい解答セットを追加するには、「新しい解答を追加」をクリックして上記のステップを繰り返します。
エキスパートから:
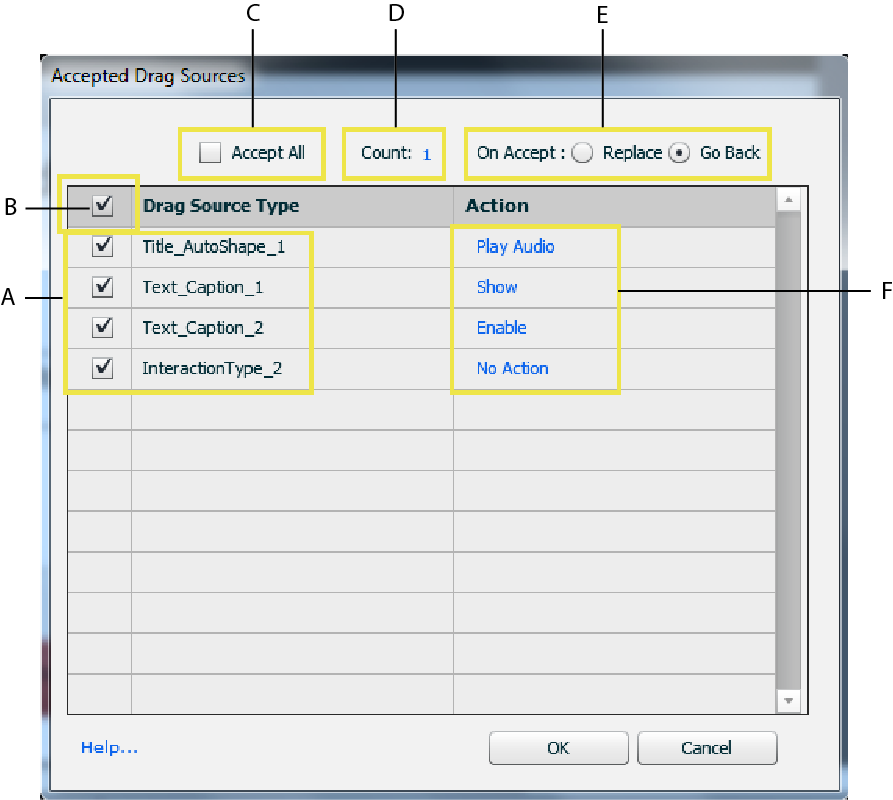
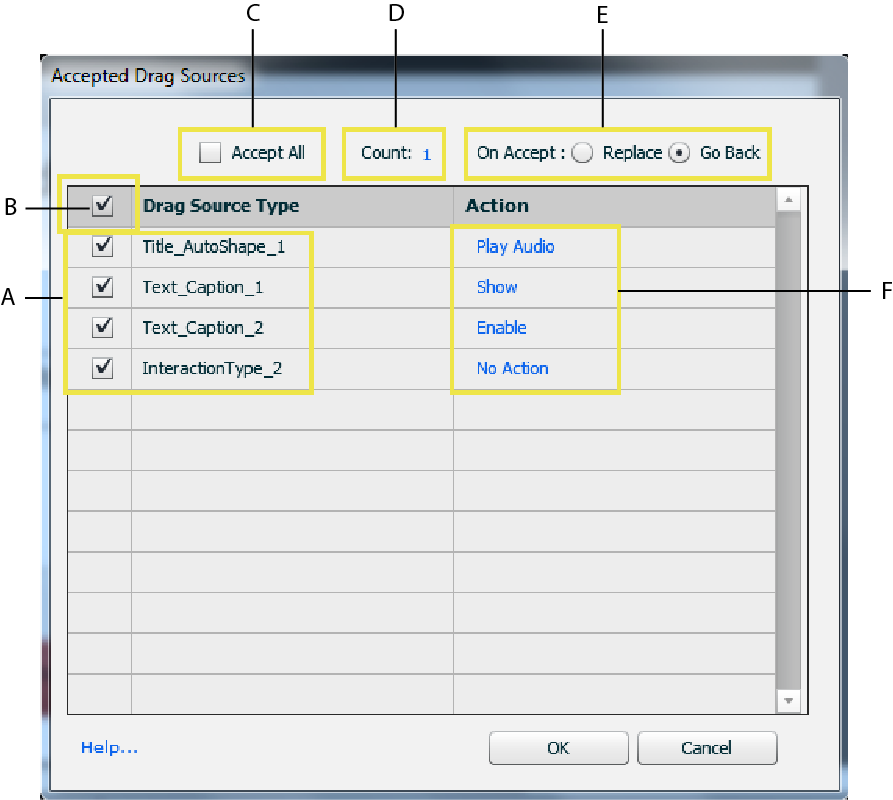
「承認」条件を指定します。


A
選択されたドロップソースを承認できるすべてのドラッグ用タイプのリスト。ドロップソースからドラッグソースタイプを除外するには、ドラッグソースタイプに対応するチェックボックスをオフにします。
B
このチェックボックスを使用して、リストされたドラッグソースタイプを含めるか、除外します。
C
ドロップソースがドラッグソースタイプに指定されたすべてのオブジェクトを承認するようにするには、「すべて承認」チェックボックスを選択します。ドラッグソースタイプの一部のオブジェクトのみを承認するシナリオでは、「すべてを承認」チェックボックスをオフにし、承認するオブジェクトの数を指定します。
D と E
これらのオプションは承認するオブジェクトの数と指定された数以上のオブジェクトをユーザーがドラッグ&ドロップした場合にどうするかを指定する場合に使用します。
置換
前にドラッグおよびドロップされたオブジェクトは新しいオブジェクトで置換されます。
戻る
新しいオブジェクトはドラッグされた元のスライドに戻ります。
F
特定のタイプのドラッグソースに割当てられる標準的なアクション。
エキスパートから:
フィードバックメッセージの構成
ステージでドロップターゲットをクリックし、ドラッグ&ドロップインタラクションパネルの「ドロップソース」アコーディオンで次のオプションのいずれかを選択します。
承認オン
ステージに表示されるテキストキャプションでユーザーが正しいソースをドラッグしてターゲットにドロップしたときにユーザーに表示されるメッセージを入力します。
拒否オン
ステージに表示されるテキストキャプションでユーザーが誤ったソースをドラッグしてターゲットにドロップしたときにユーザーに表示されるメッセージを入力します。
ヒントオン
ステージに表示されるテキストキャプションで、ユーザーがドロップソースオプションの上にマウスを移動したときにユーザーに表示されるメッセージを入力します。
音声をドラッグ&ドロップアクションに割当てる
ユーザーがターゲットにソースをドラッグするとき、インタラクションがさらに興味を引くよう音声を再生することができます。
- ドロップソースが解答を受け入れるときに音声を再生するには、ドロップソースをクリックし、ドロップソースアコーディオンの音声リストで音声ファイルをクリックします。「参照」をクリックして、コンピュータ上に保存されている音声クリップを使用します。
- ドロップターゲットが解答を拒否するときに音声を再生するには、インタラクションプロパティアコーディオンで音楽を再生を選択します。このオプションを選択すると、Adobe Captivate はデフォルトの音声クリップを再生します。現在このシナリオでユーザーがカスタムの音声を選択することはできません。
ドラッグソースプロパティの設定
ドラッグソースがドロップソースにドロップされたときの、ドラッグソースの動作を指定するには、次のオプションを指定してください。
ヒット領域余白 :
選択された「ドロップソース」の周囲にある余白を意味します。ユーザーがこの余白領域にドラッグ用オブジェクトをドロップしても、ユーザーがドロップ用領域にそのオブジェクトをドロップしたものと見なします(ドロップ先に指定した場所でなくてもかまわない)。
位置
ドラッグソースを選択したドロップターゲットにドロップした後、ドラッグソースをどのように移動するかを指定します。
絶対
ドラッグソースは、ユーザーがそれらを落とした場所にそのまま残る。
アンカー
ドラッグソースは選択したアンカーポイントに移動する。アンカーオプションの下に表示されるアンカーポイント 9 個の中から 1 つを選択できます。
並べて表示
複数のドラッグソースが同じ順番で重ねて配置される。パネルで並べて表示オブションを選択します。
サイズ
ドラッグソースがドロップ先にドロップされた後のオブジェクトのサイズを増減させるには、デフォルト値(100%)を編集してください。100% 未満の値を設定するとサイズは小さくなり、100% 以上の値を設定するとサイズは大きくなります。
不透明度
ドラッグソースがドロップ先にドロップされた後の不透明度を変更するには、デフォルト値(100%)を編集します。0 値は、ドロップ後のドラッグソースを非表示にします。
ビット数
ドラッグソースがドロップ先にドロップされた後の z-order を指定するには、「前」または「後」を選択します。ドロップ先に最初にドロップされたオブジェクトはドロップターゲットの前か後に配置されます。ドロップ先にその後にドロップされたオブジェクトは、前にドロップされたオブジェクトの前か後ろに配置されます。
ドラッグソースとドロップターゲットに効果を使用する
- ドラッグソースの場合、ステージでドラッグソースをクリックし、効果リストドラッグソースアコーディオン(ドラッグ&ドロップインタラクションパネル)で効果を選択します。
ユーザーがこれらのオブジェクトをクリックしてドラッグした場合のドラッグソースの効果が表示されます。
- ドロップソースの場合は、ステージでドロップソースを選択し、ドロップソースアコーディオン(ドラッグ&ドロップインタラクションパネル)の効果リストで効果をクリックします。
ユーザーがこれらのオブジェクトの上でマウスポインターを動かしたときに表示されるドロップソースの効果が表示されます。
ドラッグ&ドロップインタラクションパネルの他のオプション
インタラクションプロパティ
正解
正しい解答に「or」条件を指定するドラッグソースをドロップソースにマップすることで、「and」条件を設定できます。この場合、オブジェクトは x と y の両方になります。「正解」ダイアログボックスは正解として x と y を指定するときに役立ちます。詳しくは、「複数の解答セットをマッピングしてターゲットをドロップする」を参照してください。
ハンドカーソルを使用
ドラッグ&ドロップオブジェクトを使用中にハンドカーソルが表示されます。
ドラッグソースを元の位置に送信
ドラッグソースがドロップターゲットの外側にドロップされた場合、ドラッグ元のスライドの元の位置に送信されます。
このオプションが選択されていない場合、ユーザーがドラッグソースをスライド上で移動すると、「戻る」オプションによりオブジェクトがドラッグ元のスライドの最後にあった位置に戻ります。誤った解答は、自動的にドラッグ元の場所へ自動的に送信されます。
ドロップしたソースを再ドラッグ
ユーザーがドロップしたドラッグソースを別のドロップターゲットへ再ドラッグできるようにします(正解または不正解)。
アクション
リセット
複数の実行を許可する場合、このオプションを使用してユーザーが「送信」をクリックしたときに回答をリセットするか指定できるようになります。
リセットオプションに「なし」を選択した場合、「レポート」アコーディオンで必ず「クイズに含める」を選択してください。スライドがクイズに含まれていない場合、ユーザーが別のスライドへ移動し、このスライドへ戻るたびに回答がリセットされます。
オプション
n 秒後に一時停止
スライドは指定された時間(n 秒)一時停止し、ユーザーがインタラクト処理を実行できるようにします。この時間はドラッグ&ドロップインタラクションを含むスライドの再生が開始した後から測定されます。
自動送信
正解はユーザーが「送信」ボタンをクリックしなくても直ちに送信されます。このオプションはユーザーが正しく解答したあとすぐに「成功の場合」アクションをトリガーする必要があるシナリオで便利です。
操作を元に戻す
スライドに「操作を元に戻す」ボタンを挿入します。ユーザーが行った直近のドラッグアクションのみが取り消せます。
リセット
スライドに「リセット」ボタンを挿入し。ユーザーがいつでもインタラクションをリセットできるようにします。
Captivate プロジェクトのダウンロード
Captivate で魅力的な学習コンテンツを作成する方法の詳細については、次のプロジェクトをダウンロードします。
その他の関連ヘルプ
- ドラッグソースとドロップターゲットに効果を使用する
- ドラッグ&ドロップインタラクションパネルの他のオプション
- 音声をドラッグ&ドロップアクションに割当てる
- Adobe Captivate2017 - Fluid Boxesを使用したレスポンシブデザインのドラッグ&ドロップ
- Adobe Captivate - ドラッグおよびドロップのマルチステートオブジェクト
- Adobe Captivate - 1 ソースだけを受け入れるドラッグ&ドロップ
- Adobe Captivate - ドラッグ&ドロップのキャプションをより良くする
- Adobe Captivate - 複数のキャプションで空欄を埋めるためのドラッグ&ドロップ
- Adobe Captivate - ドラッグ&ドロップを使用したマルチステートオブジェクトの変更
- Adobe Captivate - ドラッグ&ドロップをクイズのレビューとともに使用できるようにする













