単一の水平方向のレイアウトを作成します。このレイアウトが親 Fluid Box になります。
レスポンシブプロジェクトデザイン
Adobe Captivate を使用してレスポンシブプロジェクトをデザインすると 、 競合相手に決定的な差をつけることができます。 一度 作成すると、タブレットビューやモバイルビューに合わせてコンテンツが自動的に再配置されます。空白のカンバスで iOS デバイスを記録することも、Adobe Captivate Draft を使用してストーリーボードを読み込むこともできます。地域に合わせたマルチスクリーンのデバイス認識型コンテンツを、プログラミングなしで配信できます。
内容豊富な学習コンテンツを学習者向けに作成して、楽しくインタラクティブに学習を進められるようにしましょう。
Adobe Captivate の Fluid Box
Fluid Box について
Fluid Box は、オブジェクトをスライドに配置するためのレイアウトモードです。異なる画面サイズまたはデバイスでスライドを表示する際に、オブジェクトを期待どおりに動作させることができます。Fluid Box は、eラーニングデザイナー向けの使いやすいレイアウトモデルです。子オブジェクトを任意の方向に配置できるほか、表示スペースに合わせて 柔軟 に調整できます。
Fluid Box コンテナは、使用可能スペースに合わせてオブジェクトを拡大 、 または縮小し、オーバーフローを防ぎます。 Fluid Box のエレメントは方向に左右されません。オブジェクトは使用可能なスペースに合わせて調整できます。
Captivate での Fluid Box の使用
Captivate では、レスポンシブプロジェクトに Fluid Box のレイアウトを垂直方向に挿入することも、水平方向に挿入することもできます。Fluid Box コンテナのオブジェクトは、画面サイズに応じて画面幅に収まるように拡大、縮小します。
Fluid Box は大きいボタンバーに追加できます。
- Fluid Box の水平方向のレイアウト
- Fluid Box の垂直方向のレイアウト
Fluid Box の水平方向のレイアウト
この例では、4 つのキューボールが含まれている 1 つの Fluid Box を使用してレイアウトを作成します。異なるデバイスでプロジェクトをプレビューすると、デバイスに応じてビューが変わります。
-
-
一度に 1 つずつキューボールを Fluid Box に配置します。
-
プロパティインスペクターパネルでは、次の Fluid Box プロパティが有効になります。
-
静止:この チェックボックス を選択すると、Fluid Box 内のオブジェクトは重なって表示されますが、Fluid Box 内の任意の位置に移動できます。
オプション:この チェックボックス を選択すると、オブジェクトの幅がヒットするたびにオブジェクトが非表示になります。「オプション」は、「1 行に圧縮」または「1 列に圧縮」のどちらかの折り返しでのみ使用できます。
-
フロー:オブジェクトを Fluid Box に配置する方向を示します。水平方向のフローでは、オブジェクトが水平方向に配置されます。同様に、垂直方向のフローでは、オブジェクトが垂直方向に配置されます。
-
左揃え:オブジェクトを左に揃えます。最初のオブジェクトが軸の先頭に配置されます。
-
中央揃え:オブジェクトを軸に沿って中央に揃えます。
-
右揃え:オブジェクトを右に揃えます。最後のオブジェクトが軸の末尾になります。
-
間隔スペース:オブジェクトを軸に沿って等間隔に配置します。最初のオブジェクトが軸の先頭に配置され、最後のオブジェクトが軸の末尾に配置されます。
-
周囲のスペース:オブジェクトは等間隔のスペースに囲まれた状態で軸に沿って等間隔に配置されます。
-
余白:オブジェクトの全周囲にスペースを追加します。水平方向の余白をオブジェクトに追加するには、余白値をピクセル単位で入力します。マイナス値は使用できません。
オブジェクトを均等に配布:Fluid Box 内のすべてのオブジェクトを同じサイズで等間隔に配置するには、このボタンをクリックします。以下に例を示します。
配置前のオブジェクト 配置前のオブジェクト 配置後のオブジェクト 配置後のオブジェクト -
折り返し点:デバイス幅の変更に従って、オブジェクトを折り返す(再配置する)地点です。例えば、折り返し点が 80% に設定されている場合、Fluid Box 内のオブジェクトはデバイス幅の 80% の地点で、「折り返し」オプションで定義したプロパティに従って再配置されます。
例えば、プレビュー領域幅が 1024 pixel、折り返し点が 50% に設定されているときに、デバイス幅が 512 pixel に設定されている場合、オブジェクトは自動的に再配置されます。
-
折り返し:事前定義されたしきい値に達した場合に、Fluid Box 内のオブジェクトを折り返す(再配置する)方法を定義します。 次のオプションを使用できます。
-
次の行に折り返し:折り返し点がしきい値に達すると、オブジェクトが次の行に移動します。
-
1 行に圧縮:折り返し点がしきい値に達してもオブジェクトの位置は変わりません。オブジェクトのサイズはデバイスの寸法に合わせて自動的に調整されます。
-
1 つの行 / 列:折り返し点がしきい値に達すると、オブジェクトは列内に収まるように自動的に調整されます。
-
左右対称:折り返し点がしきい値に達すると、オブジェクトは Fluid Box 内のオブジェクトの数に応じて自動的に再配置されます。
-
水平方向:メインの軸に沿ってオブジェクトを水平方向に揃えるオプションを選択します。次のオプションを使用できます。
-
Fluid Box の垂直方向のレイアウト
この例では、4 つのキューボールが含まれている 1 つの Fluid Box を使用してレイアウトを作成します。異なるデバイスでプロジェクトをプレビューすると、デバイスに応じてビューが変わります。


プロパティインスペークターパネルで、オブジェクトのフローと折り返しタイプを選択します。


オブジェクトの水平方向の配置(中央、左、右)を選択します。


オブジェクトの垂直方向の配置を選択します。


上揃え


中央揃え


下揃え


間隔スペース


周囲のスペース


複数のコンテナを使用した Fluid Box プロジェクトの作成
-
レスポンシブプロジェクトを作成します(ファイル/新規プロジェクト/レスポンシブプロジェクトまたは Ctrl + H を押す)。
-
次のように、空のスライドに Fluid Box のレイアウトを挿入します。
Fluid Box のレイアウト Fluid Box のレイアウト -
垂直方向のレイアウトを挿入した後、レイアウト内で任意の場所をクリックします。FB_5 はスライドコンテナ全体を示す親になります。プロパティインスペクターパネルでは、個々の Fluid Box コンテナの階層全体を表示できます。
ステージ上の Fluid Box を強調表示すると、上の階層にある適切な Fluid Box も強調表示されるので、どの Fluid Box を使用するかがわかります。
親 Fluid Box 親 Fluid Box オブジェクトを変更するには、適切なコンテナを選択します。
-
Fluid Box コンテナで、青いハンドルをドラッグして、子コンテナのサイズを調整します。
他の場所をクリックすると、青いハンドルは非表示になります。再表示するには、次のどちらかの操作を行います。
- ステージ領域外の任意の場所をクリックし、マウスをステージにドラッグします。
- ステージ領域内の任意の場所をクリックし、「Fluid Box セレクター」セクションで親 Fluid Box を選択します。ハンドルが再表示されます。
-
次のように、オブジェクトをコンテナに挿入します。
上の画像はデスクトップ(1024 x 627)のレイアウトを示しています。このレイアウトが他のデバイスでどのように動作するか確認するには、上部にあるスライダーを移動してレイアウトを変更します。
プロジェクトを異なるデバイスでプレビューすると、Fluid Box コンテナがデバイス幅に合わせてインテリジェントに再配置されます。
デバイス幅が狭い場合:
テキストボックスで指定したテキストがデバイス幅に収まらない場合は、テキストコンテナの下部にボタンが表示されます。テキスト全体を表示するには、このボタンをクリックします。このような場合、テキストは次のように表示されます。
Fluid Box 内のオブジェクトが含まれているスライドをコピーし、空白のプロジェクトやレスポンシブプロジェクトに 貼り付け ることはできません。回避策として、「Fluid Box」を右クリックし、「すべて選択」を選択して、オブジェクトを空のスライドまたはレスポンシブスライドに貼り付けることができます。
Fluid Box に単一のオブジェクトが存在する場合、オブジェクトのサイズを変更することはできません。オブジェクトの周囲に赤いハンドルが表示される場合は、オブジェクトのサイズを変更できないことを意味します。
Fluid Box の幅の変更
Fluid Box の幅を変更するには、プロパティインスペクターの位置パネルで値を変更します。
例えば、子 Fluid Box の幅が親 Fluid Box の幅の 33.3%(341 px)である場合、この幅を任意の値に変更すると、変更内容がステージ上で反映されます。




許可されている最大値を超える値を位置パネルで入力すると、入力した値が元の値にリセットされます。
デバイスの自動プレビュー
再生ボタンを押すと、すべてのサイズのデバイスで、コンテンツのシェイプとフォーム係数が自動的に変更されます。 すべての画面サイズで、コンテンツがどのような動作になるか確認してください。
「レイアウトプレビュー」ボタンをクリックし、デバイスのサイズに合わせてコンテンツが自動的に折り返し、サイズ調整、配置されるのを確認します。


折り返しプロパティでも同じオプションを使用できます。 Fluid Box の折り返しプロパティを変更して「レイアウトプレビュー」ボタンをクリックし、新しい折り返し動作を確認します。
Fluid Box の折り返し点の有効化
前の節で説明したように、折り返し点はデバイス幅の変更に従ってオブジェクトを折り返す(再配置する)ための基準位置です。
例えば、折り返し点が 80% に設定されている場合、Fluid Box 内のオブジェクトはデバイス幅の 80% の地点で、「折り返し」オプションで定義したプロパティに従って再配置されます。
eラーニングオブジェクトをデバイスで表示するとき、複数の Fluid Box 内のオブジェクトを折り返したい場合があります。折り返し点は 1 つの Fluid Box 内で簡単に設定できますが、複数の Fluid Box の折り返し点を設定する機能により、eラーニングプロジェクトの作成時の柔軟性が高まります。
Fluid Box の折り返し点を設定するには、編集/環境設定をクリックするか、Shift + F8 キーを押して、環境設定ダイアログを起動します。


「折り返し点を有効化」 チェックボックス をオンにし、「OK」をクリックします。Captivate を再起動します。
プロジェクトで複数の Fluid Box を追加し個々の Fluid Box にオブジェクトを追加すると、Fluid Box ごとに折り返し点を有効にできることがわかります。
スライダーを動かすと、指定した折り返しのしきい値に従って、オブジェクトが正確な地点で折り返されます。


レスポンシブキャプチャー
レスポンシブ再生バー
再生バー の コントロールをレスポンシブにします。Windows/スキンエディターで、 再生バー のコントロールを変更し、変更内容をテーマとして保存することにより、カスタマイズしたスキンを作成できます。 これで 再生バー のコントロールは、プライマリ、タブレット、モバイルのそれぞれのビューごとに異なる形式で表示できます。
プライマリ、タブレット、モバイルビューの出力ごとに異なる 再生バー のコントロールを表示するには、cpMobilePlaybar 変数をカスタマイズします。
-
再生バーの場所に移動します。
C:\Program Files\Adobe\Adobe Captivate 8 x64\ja_JP\Gallery\Playbars\HTML\cpPlaybarMobileStep text
注意:場所はコンピューターのインストールディレクトリによって異なります。
-
変更する再生バーのバックアップを作成します。
-
playbarScript.js ファイルを開きます。
cp.responsiveButtons = { //"ButtonName" : [Primary,Tablet,Mobile], "Rewind" : [true,true,false], "Backward" : [true,true,true], "Play" : [true,true,true], "Slider" : [true,true,false], "Forward" : [true,true,true], "CC" : [true,true,true], "AudioOn" : [true,false,false], "Exit" : [true,true,true], "FastForward" : [true,true,false], "TOC" : [true,true,false] }; -
再生バーの各コントロールボタンをプライマリ、タブレット、モバイルビューに表示させる場合は、すべてのボタンで上記のコードを [true,true,true] に変更します。ファイルを保存して閉じます。
たとえば、タブレットビューとモバイルビューにのみ「Slider」を表示させたい場合は、コードを次のように編集します。
"Slider" : [false, true, true]
注意:別の再生バーをレスポンシブにする場合は、上記と同じ手順で行うことができますが、最初に js ファイルにあるレスポンシブ関数をコピーする必要があります。
スキンエディターのチェックボックスに最初の選択内容が設定されます。選択していない場合、true または false の値に関係なく、ボタンは再生バーに表示されません。
-
Captivate を再起動すると再生バーが更新されます。
レスポンシブキャプチャー (レスポンシブシミュレーション)
複数の画面およびデバイス間で使用できる単一の画面キャプチャーを作成します。 Adobe Captivate では画面キャプチャーの一部を選択して、小さい画面上で表示できます。
-
Captivate レスポンシブプロジェクトを開きます。
-
スライド/ソフトウェアシミュレーションをクリックします。
追加スライドの記録ウィンドウが表示されます。
-
記録したスライドを挿入する場所の前にあるスライドを選択して「OK」をクリックします。
画面キャプチャ画面ウィンドウが表示されます。
-
「自動」「ビデオデモ」「手動」から記録タイプを選択して「記録」をクリックし、画面をキャプチャします。
注意:記録処理中に少数のスクリーンショットを選択する必要がある場合は、手動記録を使用します。
自動記録で記録すると、Adobe Captivate によってスクリーンショットが自動的にキャプチャされ、別々のスライドに配置されます。 自動記録は、Adobe Captivate で最も一般的に使用される記録方法です。
-
レスポンシブプロジェクトでは、「モバイル」ビューをクリックします。
画面キャプチャーが再調整されて次のように表示されます。
-
背景がゆがんでいることがわかります。
背景画像の一部をモバイルビューで使用できます。
-
プロパティインスペクターで、「背景画像の一部を使用」をクリックします。スライドキャプチャは、任意の背景部分に移動できます。
前のビューと異なっていることがわかります。
空白のプロジェクトのレスポンシブプロジェクトへの変換
-
次のようにオブジェクトを使用して空白のプロジェクトを作成します。
新しい空白のプロジェクト 新しい空白のプロジェクト -
プロジェクトをレスポンシブに変換するには、ファイル/レスポンシブとして保存をクリックします。レスポンシブプロジェクトではオブジェクトがサポートされないことを示す警告メッセージが表示される場合があります。詳しくは、HTML5 でサポートされていないオブジェクトを参照してください。
「保存」をクリックし、プロジェクトをレスポンシブプロジェクトとして保存します。次のように新しいレスポンシブプロジェクトが作成されます。
新しいレスポンシブプロジェクト 新しいレスポンシブプロジェクト スライダーをドラッグしてプロジェクトをさまざまなビューで表示します。
-
テキストボックスで指定したテキストがデバイス幅に収まらない場合は、テキストコンテナの下部に「展開」ボタンが表示されます。テキスト全体を表示するには、このボタンをクリックします。
展開ボタン 展開ボタン -
レスポンシブスライドでは、独自の Fluid Box のレイアウトを挿入することも(Fluid Box/垂直方向または水平方向)、「Fluid Box を推奨」をクリックしてレスポンシブコンテナにオブジェクトをインテリジェントに配置することもできます。「Fluid Box を推奨」をクリックすると、次のようにプロジェクトのレイアウト変更を表示できます。
Fluid Box のレイアウト Fluid Box のレイアウト -
オブジェクトを移動して自由に配置し、レスポンシブプロジェクトをプレビューまたはパブリッシュします。
カスタムプレビューデバイスの作成
レスポンシブプロジェクトでは Captivate を使用してデスクトップ、iPhone、iPad など、各種デバイスのプロジェクトをプレビューできます。
既にデフォルトで提供されているデバイスに加えて、カスタムプレビューデバイスを作成できます。
カスタムプレビューデバイスを作成するには:
-
管理者として Captivate を起動します。
次のように必要な寸法を入力します。
カスタムプレビュー寸法 カスタムプレビュー寸法 -
プレビューモードのリストにプレビューを追加するには、寸法フィールドの近くにある + をクリックします。次のダイアログが表示されます。
新しいカスタムプレビューデバイス 新しいカスタムプレビューデバイス 名前を入力すると(Galaxy S8 など)、カスタムプレビューデバイスがプレビューデバイスのリストに表示されます。
カスタムプレビューデバイスを削除するには、デバイスを選択し、寸法フィールドの近くにある - をクリックします。
-
<?xml version="1.0" encoding="UTF-8"?> <devicelist> <device name="Desktop" width="1024" height="627" candelete="0"/> <device name="iPhone6" width="375" height="667" candelete="0"/> <device name="iPad" width="768" height="1024" candelete="0"/> <device name="Galaxy S7" width="360" height="640" candelete="0"/> <device name="Nexus 5x" width="412" height="732" candelete="0"/> <device name="Galaxy S8" width="1000" height="1000" candelete="1"/> </devicelist>
-
名前、幅、高さの各属性を使用して、カスタムプレビューを追加または削除します。
-
Captivate を再起動すると、「プレビュー」 ドロップダウン リストでデバイスを選択します。
プレビュードロップダウンリスト プレビュードロップダウンリスト
レスポンシブプロジェクトのブレークポイント
5 つのブレークポイントを使用してコンテンツを作成します。
- デスクトップビューポート(1024 x 627)
- タブレット(横)ビューポート(896 x 627)
- タブレット(縦)ビューポート(768 x 627)
- モバイル(横)ビューポート(667 x 410)
- モバイル(縦)ビューポート(360 x 460)
それぞれのデバイスレイアウトで再生スライドを使用して出力をプレビューします。 コンテンツを HTML5 としてパブリッシュします。
Adobe Captivate は、レスポンシブプロジェクトの 3 つすべてのブレークポイントビューで、オブジェクトをドラッグ&ドロップ可能でシームレスな操作が可能です。
レスポンシブプロジェクトのビュー固有のプロパティについて詳しくは 、 ビュー固有のプロパティを参照してください。
整列パネルを表示するには、ウィンドウ/整列をクリックします。
レスポンシブプロジェクトの作成
-
Adobe Captivate を起動後、ホーム画面の最初のサムネイルである「レスポンシブプロジェクト」をクリックして「作成」をクリックします。
あるいは、ファイル/新規プロジェクト/レスポンシブプロジェクトを選択することもできます。
-
各種ブレークポイント間を移動するには、レスポンシブプロジェクトレイアウトで「デスクトップ」、「タブレット」、「モバイル」アイコンをクリックします。
下のスクリーンショットに示されるように、6 つの一意のブレークポイントに分割されたレスポンシブプロジェクトの領域を表示できます。各ブレークポイント領域は一意のオーサリング空間です。
使用可能な各種ブレークポイント 使用可能な各種ブレークポイント
アダプティブデザイン(スマート配置)
各ブレークポイントの最初と最後でスライダーが使用できます。
デフォルトでは、コンテンツを作成するために 5 つのブレークポイントを使用できます。
モバイルレイアウトのビューポートサイズよりも大きいデバイス用にコンテンツを作成する場合は、スライダーをドラッグしてそのサイズを大きくできます。
デフォルトのビューポートサイズより大きいサイズは、次に大きいビューポートレイアウトを想定します。
たとえば、モバイルビューポートをデフォルト値より大きい 450 x 450 として使用する場合です。 この場合、このサイズは「モバイル」よりも大きく、「タブレット」よりも小さいので、「タブレット」のレイアウトが想定されます。
ブレークポイント間でのスマート配置が可能です。Adobe Captivate では、ブレークポイント間でシームレスにプロジェクトをプレビューできます。つまり、ブレークポイントのあるビューから別のビューに移動する際、出力のプレビューにタイムラグがありません。
テーマカラーのカスタマイズ
プリセットのテーマカラーを選択するか、テーマカラーをカスタマイズして独自のカラースキームを作ることができます。
-
ツールバーから、テーマ/テーマカラーをクリックします。
-
「テーマカラーの選択」ドロップダウンから任意のプリセットテーマカラーを選択し、「カスタマイズ」をクリックします。 下のように「テーマカラーをカスタマイズ」ウィンドウが表示されます。
-
カラーを変更するコンポーネントを選択します。
タイトル、スキン、サブタイトル、スライド背景など、スライドの各コンポーネントの色を変更できます。 -
シェード、スウォッチ、カラーピッカー、またはスポイトツールを使用して、色を指定できます。
-
プリセットテーマのタイトルをクリックし、独自のタイトル名を指定します。
-
「保存」をクリックします。
カスタマイズしたテーマカラーがドロップダウンリストに表示されます。設定ホイールアイコンを使用してテーマカラーを管理(削除、名前の変更)できます。
デバイスの高さ
オブジェクトの包含 / 除外を使用して、異なるビューで異なる背景を設定します。
プロパティインスペクターにある「デバイス高さ」チェックボックスを選択することで、レイアウトごとのデバイスの高さを設定することもできます。「デバイス高さ」が選択された場合は、下のモバイルレイアウトのスクリーンショットのように各レイアウトに黄色の枠線が表示されます。




下のスクリーンショットのようにプロパティウィンドウの「スライド高さ」の横のリンクアイコンをクリックすると、スライド高さをデバイス高さにリンクできます。 特定のビューまたはすべてのビューに対して、スライド高さを変更します.


スライドの高さ
Adobe Captivate では、デバイス高さごとにビューポート高さをカスタマイズすることもできます。
ビューポート高さは、プライマリ(デスクトップ)、タブレット、モバイルのページレイアウト高さです。この高さを調整して、プロパティの「スライド高さ」オプションを使用して特定のデバイス高さに合わせることができます。
スライド高さを変更するには、デバイス高さとのリンクを解除します。
スライド高さのカスタマイズ
モバイルレイアウトのビューポート高さとデバイス高さが 415 だとします。 デバイス 高さが 500 の場合、500 に到達するまで縦方向のデバイス高さを移動することでビューポート高さを調節できます。デフォルトでは、デバイス高さはスライド高さとリンクしています。 「プロパティインスペクター」の「スライド高さ」値の横にあるリンクアイコンをクリックすると、リンクを解除できます。
この場合、ビューポート高さ内のすべてのコンテンツは、デフォルトで モバイル デバイス内に表示されます。したがって、この機能を使用することにより、デバイス高さに合わせてレイアウト内でコンテンツを正確に開発できます。
ビューポート高さがデバイス高さより大きい場合、デバイス高さを超えるコンテンツは、エンドユーザーがデバイスのスクロールバーを使用することにより表示できます。
レスポンシブプロジェクトの すべてのブレークポイントで、 オブジェクトをスライドの中央に整列させることができます。Captivate 9 では、横方向の中央揃え、縦方向の中央揃えのオプションが導入されました。
- プライマリブレークポイントスライドに任意のスマートシェイプを挿入します。
- 「スマートシェイプ」をクリックして、 プロパティ インスペクターで「位置」タブを確認します。
- 「詳細」をクリックします。図に示すように、中央横揃え、中央縦揃えのオプションが表示されます。
オブジェクトの整列
Captivate の中央横揃えオプションと中央縦揃えオプションを使用して、レスポンシブプロジェクト内のすべてのブレークポイントにおいてオブジェクトをスライド中央に整列できるようになりました。
-
プライマリブレークポイントスライドに任意のシェイプまたはオブジェクトを挿入します。
-
プロパティインスペクターで位置パネルを選択して表示します。「詳細」をクリックします。
-
「詳細」をクリックします。
画像の縦揃えと横揃え整列のオプション 画像の縦揃えと横揃え整列のオプション 図に示すように、中央横揃え、中央縦揃えのオプションが表示されます。
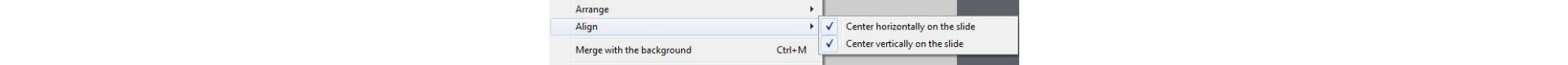
整列オプション 整列オプション -
下の図に示すように、オブジェクトを右クリックして「整列」を選択することで、中央横揃えまたは中央縦揃えのオプションを選択できます。
-
または、下の図に示すように、ウィンドウ整列パネルのアイコンを使用することもできます。
注意:整列パネルビューを有効にするには、ウィンドウ/整列をクリックします。


中央横揃え - この整列方法を適用した場合、スライドのオブジェクトは 縦 方向にのみ動かせます。横方向の動作は制限されます。
中央縦揃え - この整列方法を適用した場合、スライドのシェイプは 横 方向にのみ動かせます。縦方向の動作は制限されます。
中央横揃えおよび中央縦揃え - 両方の整列方法を適用した場合、縦横両方向の 動作 が制限されます。
中央および縦揃えオプションでカラーコーディングがサポートされます。2 つのチェックボックスオプションの境界線のカラーは、整列オプションが選択されている ブレークポイント のカラースキームが反映されます。
複数のシェイプがある場合は、スライドの中央に 1 つのオブジェクトを整列させ、残りのオブジェクトを中央に整列させたオブジェクトにリンクさせることで、すべてのブレークポイントでフローチャートをスライド中央に整列できます。
中央横揃え、中央縦揃えの整列を解除した場合、オブジェクトは元の位置に戻りません。
デフォルトキャプションカラーの設定
それぞれのブレークポイントビューに対して、異なるデフォルトキャプションテキスト色を設定できます。
- 編集/オブジェクトスタイルマネージャーを選択します。
- デフォルトキャプションスタイルを選択します。
- 「テキスト形式」で、「ブレークポイント」の横にあるドロップダウンボックスをクリックし、「デスクトップ」、「タブレット(縦)」または「モバイル(横)」を選択します。
- 各ブレークポイントの色を選択します。
インタラクションのキャプチャー
すべてのビューのインタラクションをキャプチャーしたり、ビューの特定のインタラクション領域に自動フォーカスを設定したりできます。 1 つのスマートシェイプをレスポンシブプロジェクトの背景画像として設定すると、異なるビューの背景画像に対して切り抜き領域を設定できます。
マスタースライドのほかに、質問スライドと結果スライドが、レスポンシブプロジェクト内のすべてのビューでシームレスにサポートされます。
レスポンシブプロパティとテーマは、質問スライドに適用できます。
星印はプロパティインスペクターのサンプルテキスト領域で上書きされたスタイルを示します。
ドラッグ&ドロップインタラクション
Adobe Captivate では、レスポンシブプロジェクトでのドラッグ&ドロップインタラクションがサポートされています。
ドラッグ&ドロップのインタラクションは、楽しみながらユーザーの知識にアクセスする方法を提供しています。 このインタラクションにより、ユーザーは指定されたエリアやオブジェクトにオブジェクトをドラッグ&ドロップすることで質問に回答できます。
ドラッグ&ドロップインタラクションではドラッグソースとドロップターゲットを使用することになります。ユーザーはドラッグソースをドラッグし、ドロップターゲットにそれらをドロップします。
レスポンシブプロジェクトでは、挿入/ドラッグ&ドロップインタラクションウィザードを起動を選択し、ドラッグ&ドロップインタラクションウィザードを実行できます。または、下の図に示すように、インタラクション/ドラッグ&ドロップを選択することも可能です。


レスポンシブプロジェクトにおけるドラッグ&ドロップのインタラクションのすべての機能は、空白のプロジェクトにおける機能と同様です。ドラッグ&ドロップインタラクションの作成方法、インタラクションのさまざまな機能およびベストプラクティスについて詳しくは、ドラッグ&ドロップインタラクションを参照してください。
エキスパートから:レスポンシブドラッグ&ドロップインタラクション
サンプルプロジェクトのダウンロード
Captivate で魅力的な学習コンテンツを作成する方法の詳細については、次のプロジェクトをダウンロードします。