サンドイッチアイコンで、エレメントディスプレイを表示するテーブルを選択します。
Dreamweaver CC 2015 リリース
.png.img.png)
.png.img.png)
Dreamweaver CC 2015.1、2015.2 および 2015.3 のリリースは、Dreamweaver での Web サイトのデザインおよび構築に画期的なエクスペリエンスをもたらします。Creative Cloud ライブラリや Adobe Stock に Dreamweaver 内からアクセスして、アドビのデスクトップおよびモバイルアプリからのデザインのエレメントやスタイル、高品質の画像やビデオを統合できるようになりました。Creative Cloud の共同作業機能が、デザイナーから開発者までのスムーズなワークフローを実現します。
また、このリリースには、DOM パネル、レスポンシブ Web デザイン、Extract、ライブビューでの編集のほか、ユーザーから寄せられたその他の機能強化リクエストに対する多数の機能強化が含まれています。この記事では、これらの新機能と機能強化について説明し、詳細なヘルプや学習に役立つリソースへのリンクを示します。
Adobe Dreamweaver CC 2015.3 リリース
このリリースの Dreamweaver は、Dreamweaver の実行時にコンピューターがスリープ状態にならないという Windows コンピューターの問題を修正します。
詳しくは、Dreamweaver を実行している場合、コンピューターがスリープ状態にならない | Windows を参照してください
Adobe Dreamweaver CC 2015.2(2016 年 3 月 リリース)
DOM パネルの機能強化
複数選択、タグ、クラス、ID の編集、新しいエレメントの挿入のサポートにより、DOM パネルのみを使用して Web ページの多くの部分をレイアウト、デザインできるようになりました。
DOM パネルの機能拡張について詳細をご確認ください。
DOM エレメントの複数選択のサポート
ドキュメントの DOM パネルで複数のタグを選択して、複数のタグで同時に編集したり、その他の操作を実行したりできるようになりました。
- 連続した選択範囲の場合、DOM パネルで Shift キーを押したままタグをクリックします。
- 連続しない選択範囲の場合、DOM パネルで Ctrl キーを押したままタグをクリックします。




DOM パネルで複数のエレメントを選択すると、次の状態になります。
- プロパティインスペクターや CSS デザイナーが無効になります。
- ページ下部に表示されるタグの階層がクリアされます。
- コードビューの挿入ポイントが非アクティブになります。
DOM パネルでのタグ、クラス、ID の編集
DOM パネルでダブルクリックして、タグ、クラス、ID を編集できるようになりました。クラスまたは ID を追加するには、それらをスペースで区切ります。クラスまたは ID に関連付けられていないタグについては、タグをダブルクリックした後、クラスまたは ID の名前を入力します。
タグ、クラス、ID 名の入力を開始すると、コードヒントが表示されます。クラスのヒントに絞り込むには、最初にピリオドを入力します。ヒントの ID のみを表示するには、最初にハッシュ(#)を入力します。






タグを削除するには、DOM パネルでタグを右クリックして、「タグを削除」をクリックします。
DOM パネルでのエレメントの挿入
次のいずれかの方法で、DOM パネルを使用して Web ページに新しいエレメントを挿入できるようになりました。
- DOM パネルでスペースキーを押すか、必要なエレメントの横の挿入アイコンをクリックします。表示されるポップアップで、いずれかのオプションをクリックします。複数のエレメントをタグで囲み、必要なエレメントを選択し、挿入オプションから「折り返しタグ」を選択します。


- 挿入パネルで目的のエレメントをクリックし、DOM パネルにドラッグします。エレメントの挿入場所を示すライブガイドが表示されます。目的の場所にエレメントをドロップします。
DOM パネルを使ってタグを挿入するとき、デフォルトの(プレースホルダー)テキストと、タグに必要な属性も挿入されます。
- 次のタグを挿入して変更を確定すると、デフォルトのテキストがコードビュー、ライブビュー、デザインビューに挿入されます:
div、header、nav、aside、article、section、footer、h1-h6、hgroup - table タグを挿入して変更を確定した場合、3X3 テーブルが挿入されます。
- embed または img タグを挿入して変更を確定すると、ファイルを選択ダイアログボックスが表示され、適切なファイルを選択するよう求めるメッセージが表示されます。
- meta タグを挿入して変更を確定すると、次のコードがコードビューに追加されます。<meta name="" content="">
- figure タグを挿入して変更を確定すると、figure タグとネストされた figcaption が挿入されます。
- ul または ol タグを挿入して変更を確定すると、ol/ul タグとネストされた li タグが挿入されます。
子ノードの視覚的なフィードバック
DOM パネルでノードを選択した場合、その子のノードが薄い青で表示されます。
子ノードが明示的に選択されている場合、明るい青のハイライトは表示されません。




Gatekeeper の脆弱性の悪用を防ぐセキュリティ機能強化
Gatekeeper とは、Mac OS X 10.7 以降に組み込まれたマルウェア検出機能です。この機能は、Mac にインストールする前にアプリに有効な開発者 ID 署名があるかどうかをチェックします。ただし、Gatekeeper は、有効な署名のあるアプリ内から動的に読み込まれるアプリを検出またはブロックしません。Dreamweaver を許可されていないソースから購入した場合、Gatekeeper のこの脆弱性が悪用され、Dreamweaver インストールパッケージに悪意あるプラグインが侵入する可能性があります。
こうした悪用の可能性を回避するために、Dreamweaver により、/Applications 以外の場所にインストールする場合にサードパーティ製のプラグインをロードするかどうかを確認するメッセージが表示されるようになりました。


詳しくは、Gatekeeper の脆弱性の悪用を防ぐを参照してください。
CEF との統合
Dreamweaver は CEF3 2357 に統合されました。ライブビューで、CSS3 3D トランジション、アニメーションおよび変形をレンダリングできるようになりました。
詳しくは、CEF との統合を参照してください。
ビジュアルメディアクエリーの強化
ビジュアルメディアクエリバーを使用してメディアクエリーを追加するときに、単位 px、em、rem を選択できるようになりました。ある単位で値を指定した後に単位を変更すると、値は新しく選択した単位に自動的に変換されます。


詳しくは、ビジュアルメディアクエリーを参照してください。
CC ライブラリの強化
リサンプリングダイアログボックスの変更点
画像の最適化ダイアログボックスの UI ラベル「変更サイズ」が「リサンプリングサイズ」に変わりました。
また、画像を CC ライブラリパネルからサンプリングしたときに、画像が完全にサンプリングされるまでスピナーが画像に表示されるようになりました。


詳しくは、Dreamweaver での Creative Cloud ライブラリを参照してください。
CC ライブラリから Web 用に最適化された SVG ファイルを抽出する
ライセンス認証済みの Adobe Stock 画像を Creative Cloud ライブラリに保存している場合は、それらを Web 用に最適化された SVG ファイルとして Dreamweaver Web ページに抽出できます。画像を CC ライブラリパネルから Web ページにドラッグすると、デフォルトで SVG ファイルとして挿入されます。
SVG ファイルのプロパティをカスタマイズする場合は、options.json ファイルの環境設定を編集できます。
詳しくは、CC ライブラリから Web 用に最適化された SVG ファイルを抽出するを参照してください。
新しいスターターテンプレート
このビルドでは、新しい次の 3 つの電子メールテンプレートが追加されています:電子メール - 可変、電子メール - ハイブリッド、電子メール - レスポンシブ。
テンプレートにアクセスするには、ファイル/新規作成/スターターテンプレート/電子メールテンプレートに移動します。


ライブビューでのテーブル編集の強化
行および列向けの新しい編集オプション
ライブビューで次の編集オプションが利用できるようになりました。
- Delete/BackSpace キー
- コンテキストメニュー、編集メニューまたはキーボードショートカットを使ったカット
- コンテキストメニュー、編集メニューまたはキーボードショートカットを使ったコピー
- コンテキストメニュー、編集メニューまたはキーボードショートカットを使ったペースト
- コンテキストメニューの「選択したセルを置換」オプションを使った、他の行または列のコピーおよび置換
これらのオプションを表示するには、エレメントディスプレイでテーブルを選択し、サンドイッチアイコンをクリックして、テーブルフォーマットモードに入ります。次に、目的のセルを選択して右クリックします。


行および列間のナビゲーション
ライブビューで、左向き矢印キーまたは右向き矢印キーを使用してテーブルのセル間を移動できるようになりました。テーブル内のセルをクリックし、左向き矢印キーを押して前のセルに移動し、右向き矢印キーを押して次のテーブルセルに移動します。
「ようこそ」画面の変更点
このバージョンの Dreamweaver では、「ようこそ」画面が変更されました。


Adobe Dreamweaver CC 2015.1(2015 年 11 月リリース)
Creative Cloud ライブラリとの連携
Creative Cloud ライブラリの新しいサポートにより、Photoshop、Illustrator、またはその他のモバイルアプリなど、他のデザインツールで作成したグラフィックやカラーテーマを共有して共同作業できるようになります。Dreamweaver プロジェクトの種類を問わず、必要なときにいつでもどこにいてもクリエイティブアセットを参照、管理、アクセスできます。


Creative Cloud ライブラリからアセットを挿入すると、アセットとソース間のリンクを維持するよう選択できるため、アセットを常に最新の状態に保つことができます。
Dreamweaver の新しい CC ライブラリパネルにより Creative Cloud ライブラリ内のアセットを表示したり、それを Web ページに挿入したりできます。コードヒントを使ってライブビューまたはコードビューでアセットを挿入できます。
詳しくは、Dreamweaver での Creative Cloud ライブラリを参照してください。
Adobe Stock との連携
Adobe Stock との連携により、ロイヤリティフリーの画像、ベクターグラフィック、ビデオを Creative Cloud ライブラリに直接ダウンロードして、Dreamweaver 内で直接 Adobe Stock コンテンツを簡単に管理、再利用できます。
Dreamweaver で作業しながら、Adobe Stock から完璧な画像、グラフィック、ビデオを検索して、訪問者に視覚的に訴える魅力的な Web サイトを作成できます。


レスポンシブデザインの機能強化
Bootstrap の機能強化
Bootstrap v3.3.5 のサポート
Dreamweaver で使用される Bootstrap のバージョンが 3.3.5 に更新されました。その結果、Bootstrap コンポーネント、スニペット、スターターテンプレートのバージョンが 3.3.5 になっています。
jQuery のバージョンも 1.11.3 に更新されています。
行と列の複製
ライブビューの Bootstrap ドキュメントの「列を追加」および「行を追加」機能に加えて、Dreamweaver でも行や列を複製できるようになりました。
選択した行または列を複製するには、右下隅に表示される複製アイコン(![]() )をクリックします。行または列が、その内容と共に複製されます。
)をクリックします。行または列が、その内容と共に複製されます。
「行を追加」または「列を追加」オプションでは、行または列はクラスと共に複製されますが、内容は複製されません。


Bootstrap ドキュメント作成ワークフローの機能強化
新規ドキュメントダイアログボックスまたはスターターテンプレートのいずれから Bootstrap ドキュメントを作成する場合でも、シームレスに作業をおこなえるようになりました。以前のバージョンの Dreamweaver で表示されていたダイアログボックス(「依存ファイルのコピー」、「既存のファイルを上書き」)は表示されません。
特定の場所で Bootstrap ドキュメントを作成、保存した場合、依存ファイルも同じ場所に自動的に保存されます。
ビジュアルメディアクエリーの強化
現在のブレークポイント値のハイライト表示
すぐに識別できるように、現在のビューポートのサイズに関連付けられたメディアクエリーが Dreamweaver でハイライト表示されるようになりました。ハイライトは、メディアクエリーのブレークポイント値の暗い背景と、さらに暗い矢印の形式で表示されます。


メディアクエリーワークフローの追加の機能強化
ビジュアルメディアクエリーバーで + をクリックしたとき、Dreamweaver により max-width または min-width のいずれからのオプションをクリックするよう促すメッセージが表示されなくなりました。代わりに、メディアクエリーを追加するためのポップアップがすぐに表示されます。
また、ポップアップで、max-width オプションが既定で選択されます。min-width オプションまたは min-max オプションに変更するためのドロップダウンリストも導入されています。


ブレークポイントの編集の機能強化
ビジュアルメディアクエリーバーでブレークポイント値をダブルクリックして、メディアクエリーの値を編集できるようになりました。ブレークポイント値をダブルクリックすると、オレンジ色の境界線が表示され、挿入ポイントが境界線の内側に表示されます。
新しい値をピクセル単位で入力したら、Enter または Return キーを押して変更を確定したり、Esc キーを押して変更を破棄したりすることができます。


「コードへ移動」オプションの行番号の表示
ビジュアルメディアクエリーの右クリックで表示されるコンテキストメニューの「コードへ移動」オプションにコード行番号が表示されるようになりました。これは、対応するコードを確認するのに役立ちます。


Extract の強化
複数のアートボードのサポート
Dreamweaver Extract パネルで、複数のアートボードで PSD を開いてアセットを抽出できるようになりました。各アートボードは、レイヤーペインでフォルダーとして表示されます。フォルダーを展開または折りたたんで、その内容を表示または非表示にできます。
特定のアートボードにズームインするには、単にアートボード名をクリックします。
パネルヘッダーで「フィットさせる」をダブルクリックしてアートボードからズームアウトし、PSD を現在のビューにフィットさせます。
ドロップシャドウの抽出のサポート
ドロップシャドウプロパティのある PSD ファイルから CSS を抽出した場合、プロパティが CSS で box-shadow として抽出されるようになりました。
サポートされていないレイヤースタイルの操作に関するヒント
多くのシナリオで、PSD ファイルで作成する複数のレイヤースタイルは、個々に操作することはできますが、まとめて操作することはできません。Extract はこのようなケースを検出し、これらのレイヤースタイルの操作方法に関するヒントを提供します。
Extract は次のケースを検出します。
- シナリオ 1:プロパティの複数のインスタンスが背景色に変換される場合。PSD ファイルで 2 つのカラーオーバーレイ、2 つのグラデーションオーバーレイが定義される場合など。
- シナリオ 2:不透明度が 100%に満たないカラーオーバーレイがグラデーションオーバーレイの上に配置された場合、またはレイヤーに背景色が割り当てられた場合。このような場合、混ざり合った結果の色を特定することができません。
- シナリオ 3:グラデーションオーバーレイの不透明度が 100%未満で、レイヤーに背景色が割り当てられている場合。このような場合にも、混ぜ合せた結果の色を特定することができません。
これらのケースが検出されると、Extract により、Extract パネル内のレイヤーのサムネールに警告アイコンが表示されます。レイヤーサムネールポップアップ、およびそのレイヤーの CSS に表示される警告メッセージを次に示します。
「このレイヤーには、CSS で表現できない複数のレイヤースタイルが含まれています。カラーピッカーを使用するか、レイヤーを画像として抽出してください。」
また、半透明の背景色が他の背景色と重なる場合(上記のシナリオ 2 および 3)、すべての背景色の値が CSS に表示されるため、ここで必要な値を抽出できます。
ライブビューの編集の強化
テーブルの編集の強化
行または列を 1 クリックで選択
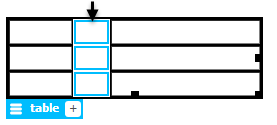
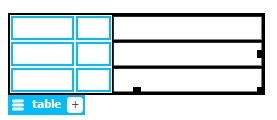
ライブビューでテーブルの行や列を 1 クリックで選択できるようになりました。新しい矢印アイコンが導入されました(デザインビューにあるものと同様)。これをクリックして、行または列を選択できます。
-
-
サンドイッチアイコンをクリックして、テーブルフォーマットモードに入ります。
-
選択する行または列の上にマウスカーソルを置きます。行または列の境界線の端をマウスでポイントすると、クリックして選択できるようになったことを示す矢印が表示されます。
-
クリックして行または列を選択します。

ライブビューでのテーブル行の選択 
ライブビューでのテーブル行の選択 
ライブビューでのテーブル列の選択 
ライブビューでのテーブル列の選択 -
右クリックで表示されるコンテキストメニューを使用して、必要に応じて、行または列を編集します。
複数のセルをドラッグして選択
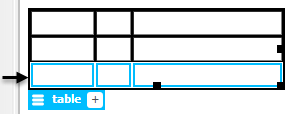
複数のセル/行/列をドラッグで選択できるようになりました。セルをクリックし、複数のセル/行/列間にドラッグしてこれらを選択します。
-
サンドイッチアイコンで、エレメントディスプレイを表示するテーブルを選択します。
-
サンドイッチアイコンをクリックして、テーブルフォーマットモードに入ります。
-
必要な行と列をドラッグして選択します。

ドラッグによる選択セルの選択 
ドラッグによる選択セルの選択 -
右クリックで表示されるコンテキストメニューを使用して、必要に応じて、行または列を編集します。
Delete キーを使った行または列の削除
行または列を選択し、Delete/BackSpace キーを押して、行または列を削除できるようになりました。
テキスト用のクイックプロパティインスペクター
テキスト用のクイックプロパティインスペクターをライブビューで使用して、テキストを簡単に書式設定、インデント設定、ハイパーリンク設定できるようになりました。テキスト用のクイックプロパティインスペクターは、テキストエレメント(h1 ~ h6、pre、p)のサンドイッチアイコンをクリックすると表示されます。


- 書式設定オプションにより、エレメントタグを h1 ~ h6、p、pre のいずれかのタグに素早く変更できます。
- リンクオプションでは、テキストエレメントをハイパーリンクできます。
- ボールド/イタリックのアイコンでは、<strong> と <em> タグをテキストエレメントに追加できます。
- blockquote アイコンでは、テキストのインデントを追加または削除できます。タグが適宜、コードに追加またはコードから削除されます。
Bootstrap ドキュメントでは、テキスト用のクイックプロパティインスペクターを使用して、テキストエレメントを整列および変形することもできます。


- 整列:対応するクラスを適用して、Bootstrap テキストエレメントを左、中央、右に揃えるか、均等配置します。
- 変形:小文字、大文字、文頭のみ大文字のクラスを適用して、エレメントのテキストの大文字/小文字を変更します。
画像用のクイックプロパティインスペクターの変更点
画像用のクイックプロパティインスペクターに、Bootstrap ドキュメントの画像をカスタマイズするためのオプションが追加されました。


- シェイプで切り抜く:画像の角をクリックして、円形または角丸に、またはサムネール画像としてクリップします。
- 画像をレスポンシブにする:クリックして、様々な画面サイズに対応するよう画像をレスポンシブにします。
アプリ内アップデート
アドビは、発展し続けるテクノロジーに合わせて Dreamweaver を常に最新の状態に保つために、アップデートを継続的に提供しています。これには、Bootstrap ライブラリへのアップデート、スターターテンプレートなどがあります。
アプリ内アップデートは、自動または手動でダウンロードしてインストールできます。また、アプリ内アップデートを無効にしたり、アンインストールして、Dreamweaver をインストールしたときの状態や Adobe Creative Cloud デスクトップアプリケーションを使って更新したときの状態に戻すこともできます。Dreamweaver 環境設定ダイアログボックスにより、更新、アップデートのモードを指定したり、アプリ内アップデートを無効にしたり、元に戻したりできます。
アプリ内アップデートについて詳しくは、アプリ内アップデートを参照してください。


テストサーバー - ワークフローの改善
以前のリリース(Dreamweaver CC 2015)では、ファイルのテストサーバーへの自動プッシュが導入され、ライブビュー内で動的ドキュメントをシームレスに編集できるようになりました。この機能を無効にできるようにしてほしいとの皆様からの多くの要望に応え、新しい環境設定がサイト設定ダイアログボックスに導入されました。
詳しくは、動的ファイルの自動プッシュを無効にするを参照してください。


選択内容に基づいたコードの折りたたみ
選択したコードブロックのコード折りたたみが再導入されました。以下の操作を実行できます。
- Dreamweaver の以前のリリースと同様、タグレベルでコードを折りたためます。
- コードの一部を選択して折りたためます。




「-」をクリックしてコードを折りたたみます。コードの折りたたまれた部分を展開するには、「+」をクリックします。
コードの折りたたみについて詳しくは、コードの折りたたみを参照してください。
CSS デザイナーの機能強化
セレクターの再配置
ペイン内の目的の位置にドラッグすることにより、セレクターペインのセレクターを再配置できるようになりました。


CSS デザイナーのペインでのカスタムサイズの保持
CSS デザイナーでペインを折りたたむまたは展開した場合、ペインのサイズがセッションで記憶されます。サイズを再度変更するまで、ソースおよびメディアペインのカスタマイズされたサイズが維持されます。
Bootstrap ファイルで無効になったプロパティパネル
Bootstrap ファイルで、スタイルが Bootstrap CSS ファイルで定義され、読み取り専用の場合、CSS デザイナーのプロパティペインが無効になります。
Bootstrap ドキュメントのスタイルを変更するには、別の CSS ファイルを作成して既存のスタイルを上書きし、ドキュメントにそれを添付します。
アクティブドキュメントに固有の取り消しとやり直し
取り消しとやり直しの操作をアクティブなドキュメントのみに制限できるようになりました。
デフォルトでは、取り消しとやり直しの操作は、現在アクティブなドキュメント、およびすべての関連ファイル(関連付けられた CSS ファイルなど)に対して実行されます。取り消し操作をアクティブなドキュメントに制限すると、取り消しとやり直しは現在フォーカスがあるファイルでおこなった変更に対してのみ適用されます。例えば、HTML ファイルを操作している場合、取り消し/やり直し操作は HTML ファイルにおこなった変更(関連する CSS ファイルに行った変更ではなく)に対してのみ適用されされます。関連する CSS ファイルでおこなった変更を取り消すまたはやり直すには、取り消し/やり直しを実行する前に CSS ファイルに切り替える必要があります。
フォーカスがライブビューまたはデザインビューにある場合、HTML コードに影響した変更に対してのみ取り消し/やり直しが適用されます。例えば、ライブビューで Bootstrap ページを編集しているとします。一部のテキストを編集し、ビジュアルメディアクエリーバーでメディアクエリーのサイズを変更したとします。取り消しを適用できるのはテキスト編集に対してだけで、メディアクエリーの変更は HTML ファイルではなく関連ファイルでおこなった変更であるため、メディアクエリーの変更には取り消しは適用されません。この場合、関連する CSS ファイルに切り替えてから、変更を取り消します。
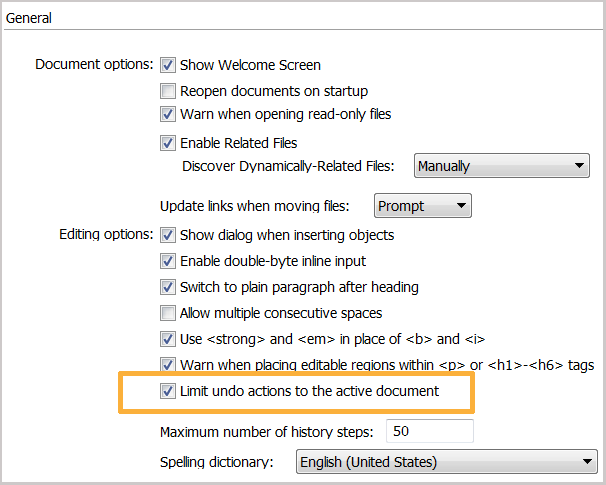
取り消しとやり直しの操作を現在のドキュメントに制限するには、次の手順を実行します。
-
編集/環境設定(Windows)または Dreamweaver/環境設定(Mac OS)をクリックします。
-
「一般」カテゴリーで、「編集オプション」セクションの「アクションの取り消しを現在のドキュメントに制限する」を選択します。

取り消しとやり直しをアクティブなドキュメントに制限 
取り消しとやり直しをアクティブなドキュメントに制限 -
「適用」、「閉じる」の順にクリックし環境設定ダイアログボックスを閉じます。
-
Dreamweaver を再起動して、変更を反映させます。
DOM パネルの改善
パネル内の右クリックのコンテキストメニューを使って、ドキュメントの DOM パネルのタグをコピーして、他のドキュメントの DOM パネルにペーストできるようになりました。
他の DOM パネルにペーストできるのは、DOM パネルからコピーしたタグのみです。ライブビューからコピーしたタグはライブビューにはペーストできますが、DOM パネルにはペーストできません。
新機能ガイドのリセットオプション
新機能のガイド(機能フローター、状況に応じた機能ヒント)が、Dreamweaver を更新して最初に起動したときに自動的に表示されます。機能フローターは新しいアップデートでの新機能の理解に役立ち、状況に応じた機能ヒントでは新しいワークフローや機能強化を簡単に確認できます。
Dreameaver の以降の起動時には、これらの新機能ガイドはデフォルトで非表示になります。再度表示するには、Dreamweaver 環境設定の「リセット」オプションを使用します。
-
ヘルプ/新機能のガイドをリセットに移動します。環境設定ダイアログボックスが表示されます。
-
必要に応じて、機能フローターまたは状況に応じた機能ヒント、またはその両方をリセットします。
-
環境設定を閉じ、Dreamweaver を終了します。
-
Dreamweaver を再起動します。新機能のガイドが再表示されます。
W3C バリデーターの更新
Dreamweaver が、W3C から HTML5 の新しいバリデーターサービスを使用するように更新されました:https://validator.w3.org/nu/。以前のバリデーターサービス validator.w3.org は廃止されます。
新しいバリデーターサービスでは、次のパーサーのみがサポートされています。
|
値 |
説明 |
|
なし |
HTML パーサーと XML パーサーのいずれを選択するかはコンテンツタイプによって決まります。 |
|
xml |
XML パーサー。外部エンティティを読み込みません |
|
xmldtd |
XML パーサー。外部エンティティを読み込みます |
|
html |
HTML パーサー。構成は doctype によって決まります。 |
|
html5 |
HTML5 モードでの HTML パーサー。 |
|
html4 |
HTML4 Strict モードでの HTML パーサー。 |
|
html4tr |
HTML4 Transitional モードでの HTML パーサー。 |
Dreamweaver の以前のリリースと同様、Dreamweaver がドキュメントのコンテンツタイプまたは DTD に基づいてパーサーを特定できない場合は、ユーザーは Dreamweaver で選択する代替パーサーを指定できます。新しいバリデーターで変わっているのは、利用できるパーサーの一覧のみです。


詳しくは、W3C バリデーターによるドキュメント検証を参照してください。
アセットパネルでの SVG ファイルのサポート
アセットパネルに、現在アクティブなドキュメントに関連付けられた、Dreamweaver サイト内のすべての SVG アセットが一覧表示されるようになりました。アセットパネルの他のアセットと同様、編集、URL の割り当て、ドキュメントまたはサイト全体でのアセットの再利用など、様々な操作を SVG アセットに対して実行できます。


ズームオプションの変更点
次のアクションによるライブビューおよびデザインビューでのズームインまたはズームアウトは、Dreamweaver で使用できなくなりました。
Windows:
- Ctrl キーを押しながら、マウスホイールを使用
- Ctrl キーを押しながら、トラックパッドでスクロールを使用
Mac:
- Command キーを押しながら、マウスホイールを使用
- Command キーを押しながら、トラックパッドでスクロールを使用
ドキュメントをズームインまたはズームアウトするためのその他の方法(Command/Ctrl++ または Command/Ctrl+-、および表示/表示比率メニューでズーム)に変更はありません。
表示メニューの変更点
「コードとライブ」および「コードとデザイン」オプションの名前が表示メニューで「分割」に変わりました。動作は、ドキュメントツールバーでの動作と同じです。




Dreamweaver 設定と Creative Cloud の高速同期
設定の同期機能のいくつかのパフォーマンス改善により、Dreamweaver インスタンスと Creative Cloud 間の設定の同期が一段とスピードアップします。
廃止された CSS スタイルパネル と API
以前の CSS スタイルパネルが Dreamweaver から削除されたため、関連する API も廃止されました。
引き続き使用できる基本的な API は次のとおりです。
- dreamweaver.cssRuleTracker.newRule()
- dreamweaver.cssStylePalette.getStyles()
- dreamweaver.cssStylePalette.editStyleSheet()
- dreamweaver.cssStylePalette.attachStyleSheet()
- dreamweaver.cssStylePalette.getMediaType()
- dreamweaver.cssStylePalette.setMediaType()
- dreamweaver.cssStylePalette.getDisplayStyles()
- dreamweaver.cssStylePalette.setDisplayStyles()
- dreamweaver.cssStylePalette.newStyle()
今後サポートされなくなった API は次のとおりです。
- dreamweaver.cssRuleTracker.editSelectedRule()
- dreamweaver.cssRuleTracker.canEditSelectedRule()
- dreamweaver.cssStylePalette.getSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.renameSelectedStyle()
- dreamweaver.cssStylePalette.applySelectedStyle()
- dreamweaver.cssStylePalette.duplicateSelectedStyle()
- dreamweaver.cssStylePalette.deleteSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.canRenameSelectedStyle()
- dreamweaver.cssStylePalette.canDuplicateSelectedStyle()
- dreamweaver.cssStylePalette.canDeleteSelectedStyle()
- dreamweaver.cssStylePalette.canApplySelectedStyle()
- dreamweaver.canDisableSelectedStyle()
- dreamweaver.canEnableAllDisabled()
- dreamweaver.canDeleteAllDisabled()
- dreamweaver.getSelectedStyleIsDisabled()
- dreamweaver.setSelectedStyleIsDisabled()
- dreamweaver.enableAllDisabled()
- dreamweaver.deleteAllDisabled()