프로젝트에서 스테이지에 변수를 삽입합니다. 프로젝트를 미리 보면 값이 표시됩니다.
Captivate 프로젝트에서 아래와 같이 텍스트 상자를 삽입합니다.
변수는 값이 변경될 수 있는 독립된 항목입니다. 예를 들어 실생활에서 'color'를 변수로 간주하면, 해당 변수에는 논리적으로 빨간색, 파란색, 녹색 등의 값이 연결됩니다. 따라서 변수는 다양한 값의 자리 표시자라고 할 수 있습니다.
리터럴은 고정된 값입니다. 리터럴은 영숫자 값 또는 숫자일 수 있습니다. 예를 들어 실생활에서 John, Sarah, 100 등은 모두 고정된 값이므로 리터럴입니다.
그리고 “John”과 같은 문자열 리터럴의 경우, 기존 프로그래밍의 함수에서 사용하면 리터럴 값이 변경됩니다. 위의 리터럴을 반전하고 싶다면 “John”.reverse()를 사용합니다.
시스템 변수는 Captivate에서 미리 정의된 변수입니다.
예:
사용자 변수는 사용자에 의해 정의됩니다. 이러한 변수는 일련의 값을 허용하고 다른 항목을 거부하도록 만들 수도 있습니다.
예를 들어 과일을 값으로 허용하는 변수 'fruit'를 정의할 수 있습니다. 또한 사과, 오렌지, 포도 또는 바나나 중 하나로 항목을 지정함으로써 'fruit' 변수에 허용되는 값을 제한할 수도 있습니다. 이렇게 하면 변수에 원하는 값만 수집되도록 할 수 있습니다.
다음과 같은 데이터 유형의 변수를 만들 수 있습니다.
Captivate 프로젝트에서 프로젝트 속성 패널의 변수를 선택하여 사용자 변수를 만들 수 있습니다. 그러면 변수 대화 상자가 열립니다. 사용자 변수를 만들려면 +를 클릭합니다. 그런 다음 변수의 이름, 유형 및 값을 지정합니다.
변수의 이름은 나중에 쉽게 기능을 식별할 수 있는 이름을 지정하는 것이 좋습니다. 또한 값 필드에 변수의 초기값을 입력할 수 있습니다.


사용자 변수에는 반드시 Captivate의 내부 함수, 예약된 키워드, 알려진 시스템 변수 또는 기타 숨은 변수 이름과 충돌하지 않는 이름을 할당해야 합니다.
변수 이름 지정에 대한 몇 가지 규칙이 있습니다. 변수 이름 규칙:
예를 들어 class, while, case, float 등의 키워드는 사용하지 않아야 합니다.
예: MyVar1, MyVar2
예: Input_Name, Display_Education
예: Input_Name 변수는 지원자가 입력한 이름을 허용합니다.
변수를 만든 후 이름, 값 또는 설명 등의 변수를 수정하려면 변경할 항목을 클릭하고 내용을 수정합니다.


사용자 변수를 삭제하려면 변수 대화 상자에서 삭제하려는 변수를 선택합니다. 삭제 버튼을 클릭합니다.


변수를 복사하고 붙여넣으려면 변수를 선택하고 [복사]를 클릭한 다음 [붙여넣기]를 클릭합니다. 여러 변수를 한 번에 복사하고 붙여넣을 수도 있습니다.
변수를 검색하려면 검색 버튼을 클릭하고 변수 이름 또는 변수 일부를 입력합니다. 부분 일치도 변수(사용자와 시스템 모두)를 반환합니다.


변수를 만든 후에는 이제 프로젝트에서 해당 변수를 사용할 수 있습니다. 프로젝트에 변수를 삽입하려면 아래를 따르십시오.
프로젝트에서 스테이지에 변수를 삽입합니다. 프로젝트를 미리 보면 값이 표시됩니다.
Captivate 프로젝트에서 아래와 같이 텍스트 상자를 삽입합니다.


텍스트 상자에 생성한 변수를 삽입합니다. $$를 입력하고 목록에서 변수를 선택한 다음, 변수를 $$로 둘러쌉니다.


프로젝트를 미리 봅니다. 이제 변수 값이 표시되는 것을 확인할 수 있습니다.
이미 값이 할당된 변수에 다른 값을 할당할 수 있습니다. 값 외에, 다른 변수의 값, 표현식 또는 요소의 내용도 할당할 수 있습니다.
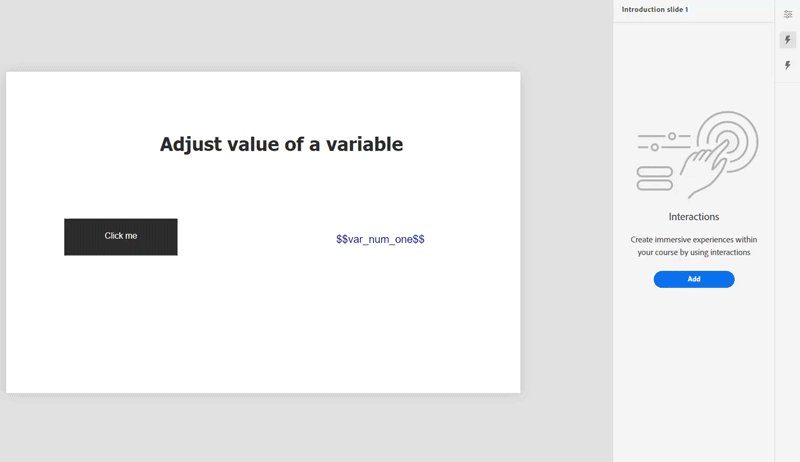
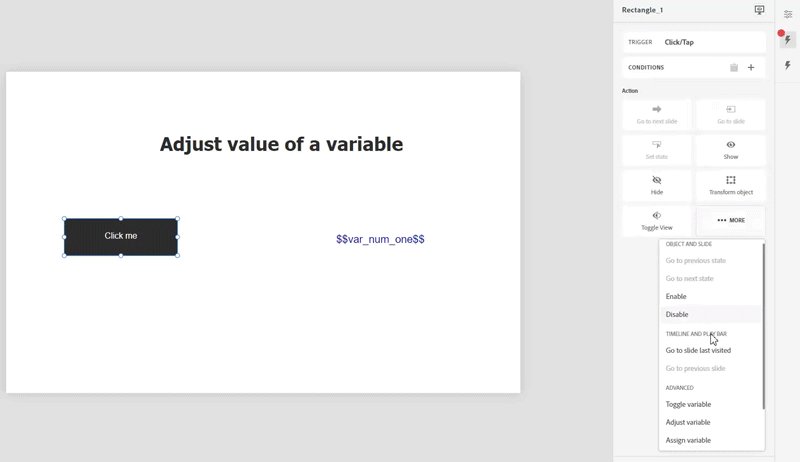
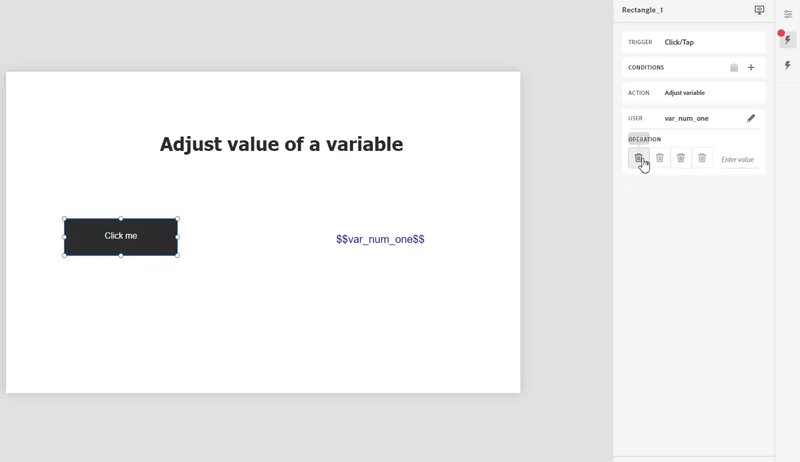
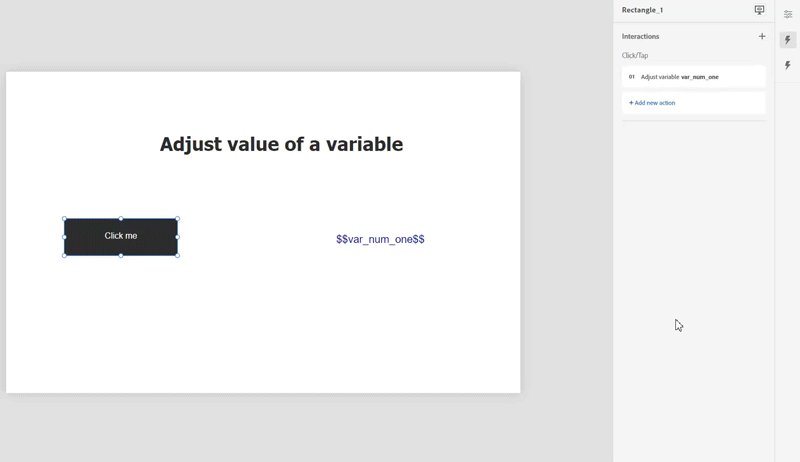
스테이지에 개체 및 텍스트 상자를 삽입합니다. 텍스트 상자에 변수를 삽입하고 개체를 클릭할 수 있게 만듭니다. 개체를 클릭하면 텍스트 상자의 값이 새로 할당된 값으로 변경됩니다.


스테이지에 개체 및 텍스트 상자를 삽입합니다. 텍스트 상자에 변수를 삽입하고 개체를 클릭할 수 있게 만듭니다. 개체를 클릭하면 텍스트 상자의 값이 새로 수정된 값으로 변경됩니다.


스테이지에 개체 및 텍스트 상자를 삽입합니다. 텍스트 상자에 부울 변수를 삽입하고 개체를 클릭할 수 있게 만듭니다. 개체를 클릭하면 텍스트 상자의 값이 참 또는 거짓으로 전환됩니다.


이름에서 알 수 있듯이, 조건부 동작은 조건 또는 조건 집합에 따른 동작입니다. 즉, 만약(IF) 특정 조건이 존재한다(또는 존재하지 않는다)면(THEN) 동작 또는 동작 순서를 수행하거나, 어떤 한 조건이 존재하거나 존재하지 않는 한(WHILE) 일부 동작을 수행합니다. 조건부 동작은 다음과 같이 일상 생활에서도 볼 수 있습니다.
조건부 동작을 사용하여 eLearning 콘텐츠를 설계할 때 거의 동일한 로직을 따릅니다. 예:
Captivate는 다음 유형의 조건부 동작을 지원합니다.
여기에서는 개체를 클릭할 때 조건이 평가되고(예: 변수 값이 100보다 큼), 조건에 따라 동작이 수행되는(예: 개체 숨기기 또는 개체 효과 적용) 조건부 동작을 생성합니다.
아래 데모에서 버튼을 클릭하면 조건에 따라 이미지가 표시됩니다(이미지는 스테이지에서 숨겨집니다).
조건
두 개의 변수, var_num_one과 var_num_two를 정의합니다. 조건을 정의할 때, var_num_one의 값이 var_num_two보다 작으면 동작이 실행되며, 이 경우 이미지를 표시합니다.
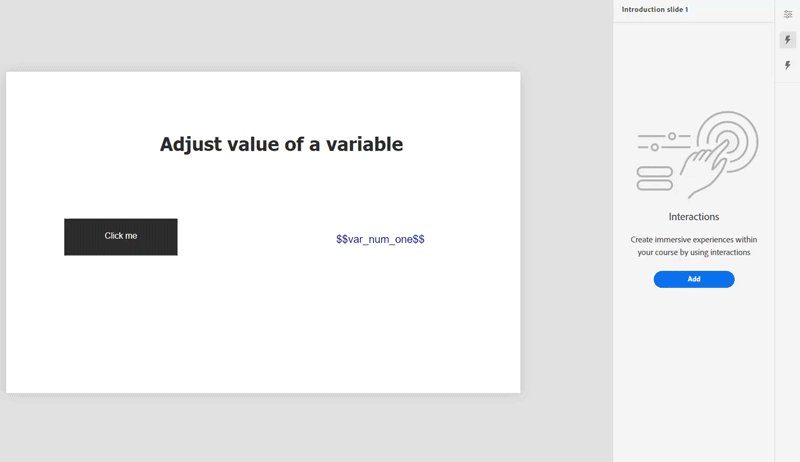
스테이지


변수
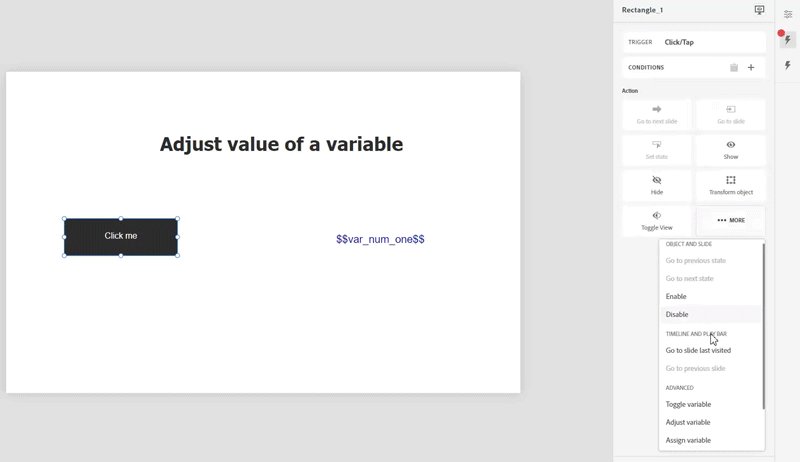
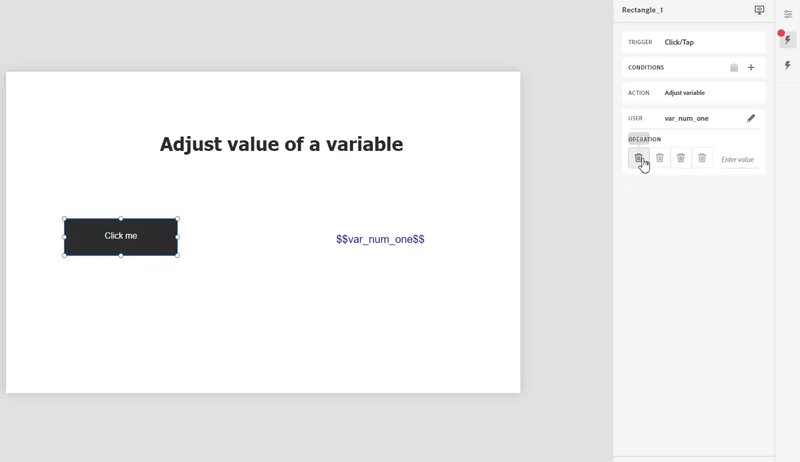
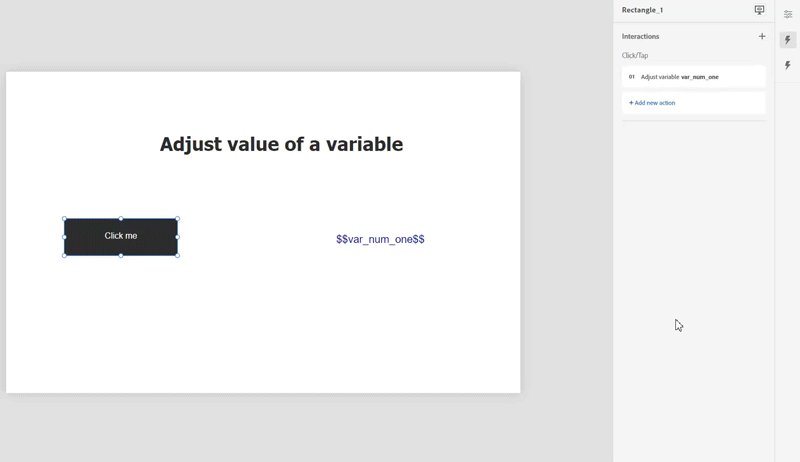
개체를 선택하고 상호 작용을 클릭합니다. 개체에 대한 상호 작용을 추가합니다. 상호 작용 클릭/탭을 클릭합니다.


조건을 클릭합니다.


이 단계에서는 다음 작업을 수행합니다.


두 변수를 선택합니다. 두 변수의 값을 비교하고 조건에 따라 동작을 실행합니다.


조건을 정의합니다.


변경 사항을 저장합니다.
이제 조건이 성공적으로 실행되었다고 가정하는 조건에 따라 동작을 정의하겠습니다. 처음에 스테이지에서 숨겨진 이미지를 표시합니다. 표시 동작을 클릭하고 아래와 같이 이미지를 선택합니다.


다음을 클릭하고 상호 작용을 저장합니다.
프로젝트를 미리 볼 때 해당 개체를 클릭하면 조건이 참이어서 이미지가 표시됩니다. 전체 작업 과정은 아래에 있는 gif에 나타납니다.


조건을 복사하려면 아래 단계를 수행하십시오.
조건을 붙여넣으면 조건의 복사본이 생성되었음을 확인할 수 있습니다.




조건부 동작을 삭제하려면 동작의 옵션 메뉴를 클릭하고 삭제를 클릭합니다.


조건부 동작을 편집하려면 동작에 마우스를 대고 편집을 클릭합니다.


조건부 동작을 비활성화 및 활성화하려면 동작의 옵션 메뉴를 클릭하고 비활성화 또는 활성화를 클릭합니다.




Adobe Captivate는 이벤트 구동 방식입니다. 즉, 학습자가 런타임 시 화면에서 보는 것은 애플리케이션에서 발생하는 변경 사항의 결과입니다. 이벤트가 발생할 때, 예를 들어 학습자가 개체를 클릭하면 개체는 개체의 모양을 변경하거나 숨기거나 표시될 수 있습니다. 개체에서 이 변경은 이벤트에 의해 트리거됩니다. 이벤트를 기반으로, Captivate는 조건 또는 조건 집합을 평가하고 동작을 실행합니다.
Captivate는 다음과 같은 트리거를 지원합니다.
아래 예제에서는 사용자 정의 상태를 기반으로 조건을 구성합니다.
스테이지에서 버튼과 이미지를 추가합니다. 이미지의 경우 두 개의 상태, 밝게와 어둡게를 추가합니다.


버튼에서 클릭/탭 트리거를 설정하고 상태 설정 동작을 할당합니다. 이미지의 대상 상태를 어둡게로 설정합니다.


완료를 클릭합니다.
이제 또 다른 개체, 두 번째 버튼을 삽입합니다. 이 버튼을 클릭하면 이전에 개체를 확인한 경우의 개체 상태가 변경됩니다.
두 번째 개체에서 클릭/탭 트리거를 추가하고 사용자 정의 상태 조건을 추가합니다.
이미지를 선택한 다음 필요한 상태를 선택합니다.


상태를 선택한 후 방문 드롭다운에서 선택된 모든 상태를 선택합니다.


다음을 클릭합니다.
옵션을 선택한 후 상태 조건을 확인됨으로 설정합니다. 확인됨 옵션을 선택합니다. 이 옵션을 선택하면 이전 상태를 확인한 후에만 이미지의 상태가 변경됩니다.


상태를 확인됨 상태로 지정했으면 동작을 설정해야 합니다. 동작 패널에서 필요한 동작을 선택합니다. 예를 들어 [다음 슬라이드로 이동]으로 설정할 수 있습니다.