Dreamweaver CC(2017 베타)의 이번 릴리스에서는 어두운 테마 적용, 완전히 새로운 코드 편집기, CSS 프리프로세서 지원 등 향상된 기능을 갖춘 세련되고 직관적인 사용자 인터페이스를 제공합니다.
새로운 기능과 기존 기능에서 개선된 부분에 대한 간단한 소개를 살펴보십시오.
Mac 및 Windows 운영 체제에 최신 사용자 인터페이스가 도입됩니다.
이 작업은 지금도 계속 진행 중이며, 새로운 모습을 선보이는 Dreamweaver를 아래의 스냅샷을 통해 미리 보실 수 있습니다.


코드 보기에서 빠른 편집은 파일 탭 간의 전환을 방지하고 현재 파일 내에서 관련 코드를 편집하기 위해 컨텍스트별 코드와 도구를 인라인에 배치합니다.
빠른 편집을 열려면 특정 코드 스니펫 위에 마우스 커서를 놓고 Ctrl/Cmd-E를 누르십시오. 예:
- 클래스나 ID 속성(이름 또는 값) 내에 또는 태그 이름 위에 커서가 놓인 HTML에서 빠른 편집은 관련된 파일에서 일치하는 모든 .css 규칙을 표시합니다. HTML 파일의 컨텍스트를 종료하지 않고도 이러한 규칙을 인라인에서 직접 편집할 수 있습니다.
- 다수의 규칙이 일치하는 경우에는 오른쪽의 목록을 사용하거나 Alt+위/아래 화살표를 사용하여 이들 규칙 간을 이동합니다. 인라인 편집기에서 .css 규칙을 직접 새로 만들려면 [새 규칙] 버튼을 클릭하십시오.
- 16진수 색상이나 RGB/RGBA/HSL/HSLA 색상을 포함하는 모든 파일에서 빠른 편집은 해당 색상을 미리 보거나 조정하기 위해 색상 피커를 엽니다.
- 함수 이름에 커서가 놓인 JavaScript 파일에서 빠른 편집은 해당 함수의 본문을 표시합니다(require() 문으로 참조되는 다른 파일의 경우에도 마찬가지임).
- cubic-bezier() 또는 steps() 전환 타이밍 함수 위에 커서가 놓인 .css/LESS/SCSS 파일에서 빠른 편집은 그래픽 전환 곡선 편집기를 표시합니다. 사전 정의된 타이밍 함수 ease, ease-in, ease-out, ease-in-out, step-start 및 step-end도 유효한 시작점입니다.

CSS 속성/값에 커서가 놓인 CSS/LESS/SCSS 파일에서 빠른 문서는 웹 플랫폼 문서 프로젝트에서 문서를 엽니다.
다수의 인라인 편집기 및 문서 뷰어를 동시에 열 수 있습니다. 하나의 인라인 편집기 또는 문서 뷰어를 닫으려면 왼쪽 상단의 “X”를 클릭하거나 강조 표시되어 있는 상태에서 Esc 키를 누릅니다. 인라인 편집기 및 문서를 모두 닫으려면 전체 코드 편집기 뒤에 커서를 두고 Esc 키를 누릅니다.

이번 릴리스를 통해 코드 힌트가 선택한 Javascript, HTML, CSS 또는 PHP 코드에 대해 유용한 정보를 제공합니다.
이러한 힌트는 코드에 따라 달라질 수 있지만 일반적으로 다음과 같은 사항을 포함합니다.
- 선택한 코드에 대한 설명
- 함수 서명
- 외부 문서로의 링크
예를 들어 Javascript에서의 사용자 정의 함수의 경우, 함수 정의에 선행하는 주석은 설명으로 표시되며 함수 서명과 함께 표시됩니다.
PHP 함수 힌트의 경우 함수 서명은 정보 섹션에 표시됩니다.
몇 가지 예는 다음과 같습니다.



코드 힌트는 다음과 같은 경우에 기본적으로 제공됩니다.
- CSS, LESS, SCSS — 모든 속성 이름 및 열거된 속성 값(값이 키워드의 별도 목록인 경우). 이제 CSS 힌트에 Dreamweaver CC 2015에서 누락되었던 모든 새로운 힌트가 포함됩니다. 색상이나 배경색과 같은 속성에 대한 힌트에서 색상 이름을 선택할 수도 있습니다.
- JS — Tern 코드 인텔리전스 엔진을 사용하는 변수 및 함수.
- Tern은 코드의 분석 결과를 기반으로 해당 오브젝트가 어떤 속성 및 메서드를 포함하는지에 대한 지능적인 추론을 도출할 수 있도록 합니다. Dreamweaver 베타는 현재 파일뿐만 아니라 require() 문으로 참조되는 다른 파일도 검토합니다.
- Dreamweaver 베타가 어떤 힌트를 사용해야 하는지 판단하지 못하는 경우에는 다시 경험적 추론의 목록을 살피게 됩니다. 이러한 추론 결과는 기울임체로 표시됩니다.
- 스마트 일치를 사용하는 JS 코드 힌트 - 힌트 목록을 보다 빠르게 필터링하려면 카멜 케이스 이니셜 및 기타 약어를 입력하십시오(예: getScrollPos에 대해 “gsp” 입력).
- 인수 힌트도 사용 가능 - 함수에 인수를 입력하는 동안 커서 위쪽의 표시기에 해당 인수에 대해 예상되는 유형이 나열됩니다.
- 다음의 코드 힌트는 Dreamweaver CC 2015와 동일하게 유지됩니다. 언어 구성 요소 및 사이트 특정(PHP) 힌트에 대한 정적 및 동적 힌트는 계속 표시됩니다.
- HTML - 태그 이름, 속성 이름, 속성 값 및 엔티티.
- XML - XML 노드 및 속성
- PHP - 사이트 특정 PHP 힌트
- 선택된 CC 라이브러리 에셋에 대한 코드 힌트도 사용할 수 있습니다.
Windows에서 Ctrl+/ 또는 Mac에서 Cmd+/ 키를 사용하여 선택 항목이나 단일 행에 대한 주석을 토글할 수 있습니다. Dreamweaver가 컨텐츠 유형을 자동으로 감지하고 적절한 주석을 삽입합니다.
툴바에서도 주석 삽입을 계속할 수 있습니다.
이제 Dreamweaver가 HTML, JS, CSS, PHP, XML, LESS, Sass, SCSS, SVG, Bash, C, C#, C++, clojure, CoffeeScript, Dart, Diff, EJS, Embedded Ruby, Groovy, Handlebars, Haskell, Haxe, Java, JSON, Lua, Markdown, Markdown (GitHub), Perl, Properties, Python, RDF Turtle, Ruby, Scala, SQL, Stylus, Text, VB, VBScript, XML 및 YAML에 대해 코드 색상 표시를 지원합니다.
또한 밝은 테마와 어두운 테마 사이에서 선택할 수 있습니다.

아래의 키보드 단축키를 사용하여 코드 보기 모드를 종료하지 않고도 글꼴 크기를 조절할 수 있습니다.
- Ctrl++(Win) 또는 Cmd++(Mac): 글꼴 크기 증가
- Ctrl+-(Win) 또는 Cmd+-(Mac): 글꼴 크기 감소
- Ctrl+0(Win) 또는 Cmd+0(Mac): 기본 글꼴 크기로 재설정
참고:
코드를 확대/축소하면 인텔리 센스 팝업도 확대/축소됩니다.

- 삽입 - 삽입 모드. 텍스트를 삽입하려면 이 모드를 사용하십시오.
- 덮어쓰기 - 덮어쓰기 모드. 기존 텍스트를 새 텍스트로 대체하려면 이 모드를 사용하십시오.
이제 선택 영역 기반의 코드 축소 기능을 사용할 수 있습니다. 코드의 블록을 선택하고 행 번호 열의 아래쪽 화살표 아이콘을 클릭하기만 하면 됩니다.
태그/블록 또는 선택 영역 기반의 코드 축소 기능은 Dreamweaver의 이전 버전과 동일하게 작동합니다.
최소 코드 폴딩 크기를 변경하려면 환경 설정 > 일반을 클릭합니다.


HTML, JS 및 CSS에 대한 Linting 기능은 이전과 동일합니다. 단, 이제 Linting 기능은 파일을 열 때와 저장할 때에만 트리거됩니다.
오류/경고 알림을 맞춤화하려면 환경 설정 > Linting에서 HTML/CSS/JS에 대한 Linting 규칙을 편집합니다.
이제 Dreamweaver에서 LESS 및 Sass 프리프로세서가 작동됩니다. 컴파일 기능은 LESS 및 Sass 파일에 대한 파일 저장 시 자동 트리거됩니다. 또한 파일을 마우스 오른쪽 버튼으로 클릭하여 파일 패널 컨텍스트 메뉴에서 수동으로 트리거할 수 있습니다. 현재 파일이 부모 파일에서 가져온 경우 부모 파일이 컴파일됩니다.
파일 패널의 선택된 파일에서 컨텍스트 메뉴를 호출하고 “컴파일” 옵션을 클릭하여 특정한 파일 또는 여러 파일을 컴파일하도록 선택할 수 있습니다. 이렇게 하면 선택된 파일에 컴파일이 트리거되며 Dreamweaver가 선택된 파일에 대한 가져오기를 추적하거나 알아내지 않습니다. 단, CSS 프리프로세서 파일이 포함된 폴더를 선택한 경우 Dreamweaver가 최종적으로 컴파일해야 하는 파일을 결정합니다.
또는 Dreamweaver에서 한 개의 파일 또는 여러 개의 파일을 편집하도록 선택할 수 있습니다. 활성 사이트에 속해 있는 파일을 저장할 때마다 Dreamweaver가 저장된 파일에 대한 가져오기를 결정하고 종속 파일을 컴파일합니다. 이는 활성 사이트에 속한 (편집 및 저장된) 파일의 경우에만 적용됩니다.
비활성 사이트에 속한 파일을 편집하는 경우 Dreamweaver가 가져오기를 결정하지 않습니다. Dreamweaver가 결정하기를 원할 경우 이 파일이 포함된 사이트가 활성화되도록 전환해야 합니다.
CSS 생성이 완료된 후 문서 창의 상태 표시줄이 녹색으로 바뀝니다. 출력 패널(창 > 결과)은 생성된 파일의 경로를 표시합니다.
메시지를 더블 클릭해 별도 탭에서 생성된 CSS 파일을 엽니다. Sass/LESS 파일이 컴파일될 때마다 변경 내용을 반영해 파일이 자동으로 새로 고침됩니다.
CSS 생성이 오류로 실패하면 문서 창의 상태 표시줄이 빨간색으로 바뀌고 오류 메시지 목록이 출력 패널에 나열됩니다. 오류 메시지를 더블 클릭하여 오류가 발행된 줄로 이동합니다.
참고:
출력 파일이 라이브 뷰의 HTML 문서에 연결된 경우 Sass/LESS 파일이 컴파일될 때마다 CSS 변경 내용을 반영해 라이브 뷰가 자동으로 새로 고침됩니다.
모든 CSS 프리프로세서 환경 설정은 사이트 설정 > CSS 프리프로세서 > 일반에서 사용할 수 있습니다.
이 창을 통해 각 사이트에 대한 특정 CSS 프리프로세서 설정을 수행하는 것이 가능해졌습니다.

사이트 설정 - 일반
Sass/LESS 파일 자동 컴파일을 활성화 또는 비활성화할 수 있습니다. 또한 이 메뉴에서 CSS 출력 파일 매개 변수를 구성할 수 있습니다. 기본적으로 컴파일이 활성화되어 있습니다.
사이트 설정 - 소스 및 출력
생성된 CSS 파일을 배치해야 하는 위치와 경로의 Sass/LESS를 외부 편집기로 수정했을 때 Dreamweaver가 자동 컴파일을 확인하고 트리거해야 하는 경로를 정의할 수 있습니다.
사이트 설정 - Compass
Compass 프레임워크를 선택된 사이트에 설치하고 Compass를 활성화 또는 비활성화할 수 있습니다. 기본적으로 Compass는 비활성화되어 있습니다. Compass 활성화한 후 Dreamweaver를 현재 사이트의 config.rb 파일로 지정하거나 수동으로 구성을 만들 수 있습니다. 설치 파일을 클릭합니다. Dreamweaver가 Compass 파일을 생성하여 사이트를 위한 루트 폴더로 복사한 뒤 config.rb 파일을 자동 선택합니다. 자세한 내용은 Compass에 대한 지원을 참조하십시오.
사이트 설정 - Bourbon
Bourbon을 설치하거나 Bourbon이 이미 사이트에 있는 경우 경로를 선택할 수 있습니다. 자세한 내용은 Bourbon에 대한 지원을 참조하십시오.
사이트 설정 - Bourbon Neat
Bourbon Neat를 설치하거나 Bourbon이 이미 사이트에 있는 경우 경로를 선택할 수 있습니다.
사이트 설정 - Bourbon Bitters
Bourbon Neat를 설치하거나 Bourbon이 이미 사이트에 있는 경우 경로를 선택할 수 있습니다.
Compass는 Sass를 사용하여 CSS3 스타일을 제작할 수 있도록 해 주는 오픈 소스 CSS 제작 프레임워크입니다.
Dreamweaver에서는 Compass를 사용하여 스타일 시트를 제작할 수 있습니다.
프로젝트에서 Compass 스타일 시트를 사용하려면 다음 중 하나를 수행하십시오.
- 기존의 Ruby 기반 구성 파일 지정 - Compass가 설치되어 있으며 *.rb 구성 파일이 있는 경우
- 수동으로 구성 옵션 지정 - *.rb 구성 파일이 없는 경우
참고:
사이트 설정 > CSS 프리프로세스 > Compass 대화 상자에서 설치 파일을 클릭해 Compass를 로컬 사이트에 설치할 수도 있습니다.
설치 파일을 클릭하면 기본 설정 파일로 사이트의 기존 config.rb(있는 경우) 파일을 덮어씁니다.
-
[수동으로 구성 옵션 지정]을 클릭합니다. 다음 필드가 자동으로 채워집니다.
- HTTP 경로: 웹 서버 내에서 실행되는 프로젝트에 대한 경로입니다. 기본값은 “/”입니다.
- 이미지 디렉터리: 이미지가 보관되는 디렉터리입니다. 이는 project_path와 연계됩니다.
- 생성 이미지 디렉터리: 생성된 이미지가 보관되는 디렉터리입니다. 이는 project_path와 연계됩니다. 기본값은 images_dir입니다.
- 글꼴 디렉터리: 글꼴 파일이 보관되는 디렉터리입니다.
- 상대 에셋: Compass 보조 함수가 생성된 CSS에서 에셋으로 상대 URL을 생성할지 또는 해당 에셋 유형에 대한 http 경로를 사용하여 절대 URL로 생성할지를 결정합니다.
이제 Dreamweaver는 다음과 같은 Bourbon 제품군에 대한 지원을 제공합니다.
- Bourbon - Sass에 대한 간단하고 가벼운 혼합 라이브러리
- Bourbon Neat - Sass 및 Bourbon에 대한 단순한 시맨틱 그리드 프레임워크
- Bourbon Bitters - Bourbon 프로젝트용 스캐폴드 스타일, 변수 및 구조
코드에서 @import “bourbon”을 추가해 Bourbon 프레임워크를 가져올 수 있으며 Dreamweaver는 프리프로세서 파일을 컴파일하면서 Bourbon의 프리패키지 버전을 사용합니다.
또는 Dreamweaver에 대한 추가 업데이트가 컴파일 작업 과정에 영향을 주지 않도록 Bourbon 프레임워크 파일을 사이트에 설치할 수 있습니다. Bourbon 프레임워크 파일을 사이트에 복사합니다. 이 프레임워크는 프레임워크를 불러오는 파일에 대해 컴파일을 트리거할 때 사용됩니다.

성공적으로 컴파일되면 부분적으로 새로 고침이 트리거됩니다. 예를 들어 라이브 뷰에서 링크로 연결되거나 가져오기한 CSS 파일을 포함하는 HTML 파일을 여는 경우 사이트에서 표시되거나 표시되지 않을 수 있습니다.
연결된 CSS 파일이 프리프로세서 파일을 컴파일해 생성된 경우 연결된 스타일 시트에서 나온 영향을 받은 스타일이 적용되도록 각 HTML 파일이 부분적으로 새로 고침됩니다.
즉 생성된/컴파일된 스타일 시트가 적용되었는지 확인하기 위해 HTML 페이지를 새로 고침하지 않아도 됩니다. 마크업 부분을 편집하는 컨텍스트에서 멈출 수 있도록 이 업데이트가 부분적인 새로 고침을 통해 즉시 적용됩니다.
이제 CSS 출력 파일을 저장할 위치를 정의할 수 있습니다.
또한 감시가 필요한 사이트 루트 내의 하위 폴더를 선택할 수 있습니다. 이는 파일이 외부에서 또는 Dreamweaver 내에서 수정될 경우 CSS 프리프로세서를 자동으로 트리거하는 데 유용합니다.

참고:
이 기능은 개발 중입니다. 향후 베타 릴리스를 통해 해당 기능을 지속적으로 강화하고 개선할 예정입니다.
파일 패널(윈도우 > 파일)이 변경되었습니다. 일반적으로 이 패널이 간소화되었으며 작업 과정과 상관없는 불필요한 버튼이 모두 제거되었습니다. 대신에 진행 중인 작업 과정에 따라 해당되는 버튼과 옵션이 패널에 직관적으로 표시됩니다.
다음은 파일 패널에 적용된 변경 사항을 요약한 것입니다.
이전 버전에서는 원격 및 테스트 서버용 아이콘이 확장된 파일 패널 모드에 표시되었습니다. 이들 버튼을 클릭하면 패널의 왼쪽에 표시되는 보기가 바뀝니다.
이번 릴리스에서는 이들 버튼이 드롭다운 메뉴로 대체되었습니다. 이 드롭다운 메뉴에서 원격/테스트를 선택하면 패널 왼쪽의 보기가 이에 따라 바뀝니다.

파일 패널에서 열을 추가/제거하려면 파일 패널에 있는 열의 헤더를 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴를 엽니다.
컨텍스트 메뉴에 두 개의 기본 열인 “파일 이름”과 “수정됨” 열이 표시됩니다.
아무 사이트도 선택하지 않은 경우에는 세 개의 기본 열인 “파일 이름”, “크기” 및 “수정됨” 열이 표시됩니다.
열을 추가하거나 제거하려면 로컬/원격/테스트 보기에 있는 임의의 열 헤더를 마우스 오른쪽 버튼으로 클릭합니다. 열 목록은 사이트 설정 대화 상자(고급 범주 > 파일 보기 열)의 목록과 유사합니다.

- 정의된 서버가 없는 경우 활성화되는 “서버 정의” 버튼이 새로 추가되었습니다. 이 버튼을 클릭하면 선택한 서버 범주에 대한 사이트 설정 대화 상자가 표시되어 편리하게 서버를 정의할 수 있습니다.
- 파일 패널의 [새로 고침] 버튼이 툴바에서 상태 표시줄로 이동했습니다.
![새로운 [서버 정의] 버튼 및 옮겨진 [새로 고침] 버튼 새로운 [서버 정의] 버튼 및 옮겨진 [새로 고침] 버튼](whats-new-beta/jcr%3acontent/main-pars/image_304199863.img.png/filespanelchanges_1468480635461.png)
- 서버가 정의되지 않으면 기타 서버 작업 과정 관련 버튼(내려받기/올리기, 연결, 동기화 등)이 숨겨집니다.
- 상태 표시줄에서 파일/폴더를 클릭하거나 마우스를 올리면 표시되는 수정 데이터 제거됨
- SVN 버전 제어 기능은 더 이상 사용되지 않습니다.
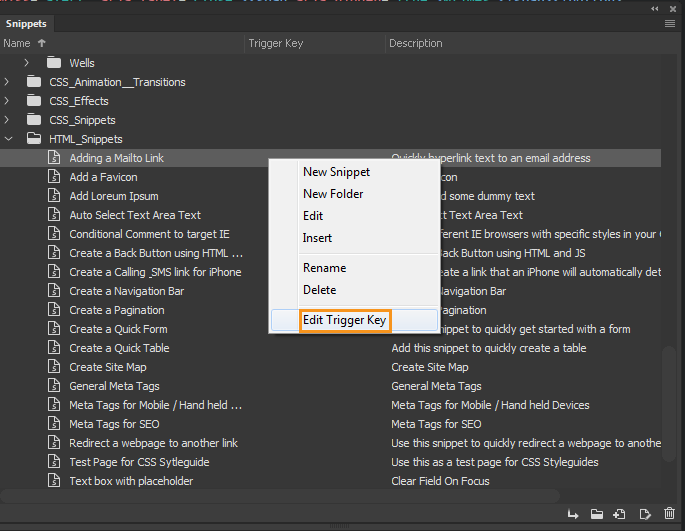
스니펫 패널을 사용한 작업 방식이 여러 가지로 변경됩니다.
- 코드 미리 보기 삭제 - 스니펫을 선택했을 때 나타나는 코드 미리 보기가 제품에서 제거됩니다.
- 스니펫 추가 환경 간소화 - 스니펫을 더 빠르게 생성할 수 있도록 간소화된 대화 상자가 생겼습니다. 자세한 내용은 스니펫 만들기를 참조하십시오.
- 키보드 단축키를 트리거 키로 대체 - 트리거 키를 추가해 코드에 스니펫을 빠르게 삽입할 수 있습니다. 자세한 내용은 스니펫 삽입을 위한 트리거 키 작업 과정을 참조하십시오.


자동 복구 기능은 Dreamweaver에서 저장되지 않은 모든 파일을 자동으로 백업합니다. 충돌이 발생하면 이후에 Dreamweaver를 실행할 때 다음과 같은 대화 상자가 표시됩니다.

이제 충돌이 발생한 Dreamweaver를 열 때 파일에 마지막으로 적용된 변경 내용을 복구하거나 폐기할 수 있습니다.
- 복구 - 자동으로 저장된 버전의 파일을 열려면 이 옵션을 선택하십시오.
- 폐기 - 마지막으로 저장한 버전의 파일을 열려면 이 옵션을 선택하십시오.
참고:
Dreamweaver에서는 대략 5초에 한 번씩 자동 저장이 실행됩니다(운영 체제에 따라 다름).
충돌 복구 기능에 대해 알려진 문제:
- 이 기능이 설명된 내용과 같이 제대로 작동하도록 하려면 파일을 최소한 한 번은 저장해야 합니다.
- Dreamweaver가 열려 있는 대화 상자와 충돌하는 모든 경우에 해당 파일은 복구할 수 없습니다.
다중 선택 기능을 사용하여 동일한 텍스트를 주변의 여러 코드 행에 추가하거나 찾기 표시줄을 사용하지 않고 모든 변수 인스턴스를 빠르게 대체하는 등 동일한 편집 내용을 문서의 다른 부분에 적용할 수 있습니다.
다중 커서로 변경 사항을 실행 취소 및 다시 실행할 수 있습니다.
다음 두 개의 기본적인 방법으로 여러 항목을 선택할 수 있습니다.
- 열/사각형 선택: Alt 키를 누른 상태에서 클릭 후 세로 또는 대각선 방향으로 드래그합니다. 세로 방향으로 드래그하면 드래그 영역에 포함되는 각 행에 커서가 추가되며 대각선 방향으로 드래그하면 텍스트의 사각형 블록(실제로 선택되는 영역, 각 라인에 하나씩)이 선택됩니다. 세로 방향으로 다중 커서를 만들기 위한 단축키로 Shift+Alt+위/아래 화살표를 사용하여 현재 선택 영역의 위 또는 아래에 커서를 추가할 수 있습니다.
- 비연속적으로 선택: 소스를 선택하고 Ctrl 키(Windows) 또는 Cmd 키(Mac)를 누른 상태로 다른 항목을 선택합니다. 두 번째 선택 항목이 다른 선택 범위로 추가됩니다.
Ctrl+Alt 또는 Cmd+Alt 키를 누른 상태로 드래그하여 열/사각형 선택 영역을 기존의 다중 선택 항목에 추가하는 방법도 함께 사용할 수 있습니다.
다중 선택을 하고 나면 대부분의 이동 및 편집 명령이 각각의 커서 또는 범위 선택에 적용됩니다. 예를 들어 문자를 입력하면 해당 문자가 각각의 커서 위치에 표시되거나 각 선택 항목을 대체합니다. 화살표 키를 누르면 모든 선택 항목이 화살표 방향으로 이동합니다.

입력을 시작하면 코드 힌트가 자동으로 팝업되지만 Ctrl-Space(Windows 및 Mac)를 사용해 수동으로 표시할 수도 있습니다. 새로운 코드 보기에서 색상 속성에 대한 코드 힌트는 다음과 같습니다.

커서를 특정 코드 스니펫 위에 놓고 Ctrl/Cmd-E를 눌러 빠른 편집의 인라인 편집기를 엽니다. 빠른 편집은 인라인 색상 피커를 열어 16진수 색상이나 RGB/RGBA/HSL/HSLA 색상을 포함하는 모든 파일의 색상을 미리 보기하거나 조정합니다.


이제 새로운 필수 작업 영역이 기본 작업 영역이 됩니다.
필수 작업 영역에는 다음과 같은 일반적인 툴바와 패널이 포함됩니다.
- 파일
- CC Libraries
- 삽입
- CSS Designer
- DOM
- Assets
- 스니펫
기본적으로 파일 패널 및 DOM 패널이 강조됩니다.
| Dreamweaver 환경 설정 | 변경에 대한 설명 |
| 코드 색상 표시 | 이제 밝은 테마와 어두운 테마 사이에서 선택할 수 있습니다. 코드 색상 표시 맞춤화 기능은 현재 사용할 수 없습니다. |
| 코드 포맷 | 들여쓰기, 탭 크기 및 최소 코드 폴딩 크기를 구성할 수 있습니다. 코드 포맷에 대한 기타 환경 설정은 현재 사용할 수 없습니다. |
| 코드 힌트 | 코드 힌트를 활성화하거나 비활성화할 수 있습니다. 또한 닫기 태그가 자동으로 삽입되는 시점을 선택할 수 있습니다. |
| 글꼴 | 코드 보기에 대한 글꼴 및 글꼴 크기를 선택할 수 있습니다. 글꼴에 대한 기타 환경 설정은 현재 사용할 수 없습니다. |
참고:
이 기능은 현재 Windows 운영 체제에서만 사용할 수 있습니다.
이제 문서 툴바는 툴바 중앙에 코드, 분할 및 라이브 뷰만 표시됩니다.
뷰를 선택하면 해당 뷰가 파란색으로 강조 표시됩니다. 고정 모드를 해제하면 문서 툴바는 가로 방향으로 매우 적은 공간만 차지하게 됩니다.
이와 더불어 메뉴의 툴바 옵션이 이제 Windows > 툴바로 옮겨졌습니다.
이전 릴리스의 문서 툴바와 Dreamweaver CC(2017 베타) 릴리스의 문서 툴바를 비교하려면 다음 이미지를 참조하십시오.


참고:
지금은 이들 뷰에 텍스트만 사용할 수 있으며 모양에 대한 디자인 작업이 진행되고 있습니다.
이제 Dreamweaver 작업 영역의 왼쪽에 있는 일반 툴바(이전의 코딩 툴바)가 보기 모드에 대해 특화되었습니다. 즉, 현재의 보기 모드에 따라 해당 특정 보기 모드에서 사용할 수 있는 메뉴 옵션만 표시됩니다.
일반 툴바 변경 사항을 보려면 이전 릴리스의 코딩 툴바 스크린샷과 Dreamweaver CC(2017 베타) 릴리스의 새로운 일반 툴바를 참조하십시오.



다음과 같은 툴바 옵션은 이번 Dreamweaver CC (2017 베타) 릴리스에서 구현되지 않습니다.
- 전체 태그 축소
- 선택 항목 축소
- 모두 확장
- 주석 제거
- 괄호 짝맞춤
- 줄 바꿈
다음과 같은 툴바 옵션은 이번 Dreamweaver CC (2017 베타) 릴리스에서 구현되지 않습니다.
- 전체 태그 축소
- 선택 항목 축소
- 모두 확장
- 주석 제거
- 괄호 짝맞춤
- 줄 바꿈
다음과 같은 툴바 옵션은 이번 Dreamweaver CC (2017 베타) 릴리스에서 구현되지 않습니다.
- 전체 태그 축소
- 선택 항목 축소
- 모두 확장
- 주석 제거
- 괄호 짝맞춤
- 줄 바꿈


다음 컨텍스트 메뉴 항목은 Dreamweaver의 이번 버전에서 사용할 수 없습니다.
- 이전 찾기
- 코드 힌트 도구
- 선택 > 선택 항목 축소, 외부 선택 항목 축소, 선택 항목 확장, 전체 태그 축소 및 외부 전체 태그 축소
| 단축키 | 이전 비헤이비어 | 새 비헤이비어 |
| Ctrl+L | 링크 변경 또는 링크 만들기 | 행 선택 |
| Ctrl+[ | 부모 선택 | 코드 내어쓰기 |
| Ctrl+] | 자식 선택 | 코드 들여쓰기 |
| Ctrl+Alt+위쪽 화살표 | 부모 선택 | |
| Ctrl+Alt+아래쪽 화살표 | 자식 선택 | |
| Ctrl+D | 요소 복제(라이브 뷰) | 행 복제 |
| Ctrl+Shift+D | 파일 내려받기 | 행 삭제 |
| Ctrl+Alt+D | 파일 내려받기 | |
| Ctrl+/ | DOM 패널 숨기기/숨기기 취소 | 주석 켜기/끄기 |
| Ctrl+Shift+Space | 비분리 공백 삽입 | 매개 변수 힌트 표시 |
| Ctrl+- | 축소(라이브 뷰) | 글꼴 크기 줄임(코드 보기) 축소(라이브 뷰) |
| Ctrl+0 | 100%로 확대/축소(라이브 뷰) | 글꼴 크기 복원(코드 보기) 100% 확대/축소(라이브 뷰) |
| Ctrl+K | Extract 패널 숨기기/숨기기 취소 | 빠른 문서 |
| Ctrl/Cmd+E | N/A | 빠른 편집 |
| Cmd+/ 또는 Cmd+/ | DOM 패널 숨기기/숨기기 취소 | 주석 켜기/끄기 |
템플릿 인스턴스 내에서 잠긴 영역은 편집할 수 없습니다.
그러나 이제 코드 보기에서 읽기 전용 파일이나 원격 파일에 입력하는 것이 가능해졌습니다.
이러한 개선 기능은 향후 베타 빌드에도 적용될 예정입니다.