샌드위치 아이콘을 사용하여 요소 표시를 보려는 표를 선택합니다.
Dreamweaver CC 2015 릴리스


Dreamweaver CC 2015.1, 2015.2 및 2015.3 릴리스는 Dreamweaver에서 웹 사이트를 디자인하고 제작하는 데 있어 획기적인 경험을 제공합니다. 이제 Dreamweaver 내에서 Creative Cloud Libraries와 Adobe Stock에 액세스하여 Adobe 데스크탑 및 모바일 앱의 디자인 요소와 스타일을 통합하고 고품질의 이미지와 비디오를 통합할 수 있습니다. Creative Cloud의 공동 작업 기능은 디자이너와 개발자 간 원활한 워크플로를 제공합니다.
또한 이번 릴리스에서는 DOM 패널, 반응형 웹 디자인, Extract, 라이브 뷰 편집 등에 대해 여러 사용자로부터 접수된 다양한 개선 요청 사항이 다수 적용되었습니다. 이 문서에서는 이러한 새로운 기능과 개선 사항을 소개하고 자세한 도움말 및 학습 자료에 대한 링크를 제공합니다.
Adobe Dreamweaver CC 2015.3 릴리스
이번 Dreamweaver 릴리스에서는 Windows 컴퓨터에서 Dreamweaver가 실행되고 있을 때 컴퓨터가 슬립 모드로 전환되지 않는 문제(웨이크업 타이머 문제)가 해결되었습니다.
자세한 내용은 Dreamweaver 실행 중 컴퓨터의 슬립 모드 전환 불가 | Windows를 참조하십시오.
Adobe Dreamweaver CC 2015.2 (2016년 3월 릴리스)
DOM 패널 개선 사항
다중 선택, 태그, 클래스, ID 편집, 새 요소 삽입 기능에 대한 지원을 통해 이제 DOM 패널에서 웹 페이지의 대부분을 디자인하고 레이아웃을 설정할 수 있게 되었습니다.
이러한 DOM 패널의 개선 사항과 관련하여 아래 자료를 통해 보다 자세히 알아보십시오.
DOM 요소의 다중 선택에 대한 지원
이제 문서의 DOM 패널에서 여러 태그를 선택하여 이들 태그를 동시에 편집하거나 기타 다양한 작업을 수행할 수 있습니다.
- DOM 패널에서 연속적으로 선택하려면 Shift 키를 누른 상태에서 태그를 클릭합니다.
- DOM 패널에서 비연속적으로 선택하려면 Ctrl 키를 누른 상태에서 태그를 클릭합니다.




DOM 패널에서 여러 요소를 선택하는 경우:
- 속성 관리자 및 CSS Designer는 사용할 수 없습니다.
- 페이지의 하단에 표시되는 태그 계층 구조는 지워집니다.
- 코드 보기의 삽입 포인터가 비활성화 됩니다.
DOM 패널 내에서 태그, 클래스, ID 편집
이제 DOM 패널에서 태그, 클래스, ID를 더블 클릭하여 편집할 수 있습니다. 클래스나 ID를 공백으로 분리하여 클래스나 ID를 추가할 수 있습니다. 클래스나 ID와 연계되지 않은 태그의 경우, 태그를 더블 클릭한 다음 클래스 또는 ID의 이름을 입력할 수 있습니다.
태그, 클래스 또는 ID 이름을 입력하기 시작하면 코드 힌트가 표시됩니다. 클래스에 대한 힌트를 보다 구체화하려면 마침표(도트 연산자)를 먼저 입력하십시오. 힌트에 ID만 표시되도록 하려면 맨 앞에 해시(#)를 입력합니다.






태그를 제거하려면 DOM 패널에서 태그를 마우스 오른쪽 버튼으로 클릭하고 [태그 제거]를 클릭합니다.
DOM 패널에서 요소 삽입
이제 다음 중 한 가지 방법을 통해 DOM 패널을 사용하여 웹 페이지에 새 요소를 삽입할 수 있습니다.
- 스페이스바를 누르거나 DOM 패널에서 필요한 요소 옆에 있는 삽입 아이콘을 클릭합니다. 표시되는 팝업창에서 옵션 중 하나를 클릭합니다. 여러 요소를 하나의 태그로 래핑하려면 필요한 요소를 선택한 다음 삽입 옵션에서 [태그 감싸기]를 선택합니다.


- 삽입 패널에서 필요한 요소를 클릭하고 이를 DOM 패널로 드래그합니다. 라이브 가이드가 표시되어 요소가 삽입될 위치를 가리킵니다. 필요한 위치에 요소를 드롭합니다.
DOM 패널을 사용하여 태그를 삽입하면 태그에 대한 기본(플레이스홀더) 텍스트 및 필수 속성도 함께 삽입됩니다.
- 다음 태그 중 하나라도 삽입하고 변경 사항을 적용하면 코드, 라이브, 디자인 뷰에 기본 텍스트가 삽입됩니다.
div, header, nav, aside, article, section, footer, h1-h6, hgroup - table 태그를 삽입하고 변경 사항을 적용하면 3X3 표가 삽입됩니다.
- embed 또는 img 태그를 삽입하고 변경 사항을 적용하면 적절한 파일을 선택하도록 알리는 파일 선택 대화 상자가 표시됩니다.
- meta 태그를 삽입하고 변경 사항을 적용하면 코드 보기에 다음 코드가 추가됩니다. <meta name="" content="">
- figure 태그를 삽입하고 변경 사항을 적용하면 중첩된 figcaption을 포함하는 figure 태그가 삽입됩니다.
- ul 또는 ol 태그를 삽입하고 변경 사항을 적용하면 중첩된 li 태그를 포함하는 ol/ul 태그가 삽입됩니다.
자식 노드에 대한 시각적 피드백
DOM 패널에서 임의의 노드를 선택하면 해당 노드의 자식 노드가 파란색으로 표시됩니다.
자식 노드가 명시적으로 선택되지 않으면 파란색 강조 표시가 나타나지 않습니다.




게이트키퍼 악용 방지를 위한 보안 개선 사항
게이트키퍼는 Mac OS X 10.7 이상 버전에 내장된 멀웨어 감지 기능입니다. 이 기능은 Mac에 앱이 설치되기 전에 해당 앱에서 유효한 개발자 ID 서명을 확인합니다. 그러나 게이트키퍼는 유효한 서명을 가진 앱 내에서 동적으로 로드되는 앱을 감지하거나 차단하지는 않습니다. 인증되지 않은 소스로부터 Dreamweaver를 구매하는 경우, 게이트키퍼의 이러한 취약점이 악용되어 Dreamweaver 설치 패키지에 악성 플러그인이 유입될 수 있습니다.
모든 잠재적 악용을 방지하기 위해, 이제 /Applications 이외의 위치에 설치된 서드 파티 플러그인을 로드하려는 경우 Dreamweaver가 이를 다시 한 번 확인하기 위한 알림을 표시합니다.


자세한 내용은 잠재적 게이트키퍼 악용 방지를 참조하십시오.
CEF 통합
Dreamweaver가 이제 CEF3 2357과 통합되었습니다. 이제 라이브 뷰에서 CSS3 3D 전환,
애니메이션 및 변환을 렌더링할 수 있습니다.
자세한 내용은 CEF 통합을 참조하십시오.
비주얼 미디어 쿼리 개선 사항
이제 비주얼 미디어 쿼리 바를 사용하여 미디어 쿼리를 추가하는 동안 px, em, rem 등의 단위를 선택할 수 있습니다. 하나의 단위로 값을 지정한 다음 단위를 변경하면 해당 값은 새로 선택한 단위로 자동 변환됩니다.


자세한 내용은 비주얼 미디어 쿼리를 참조하십시오.
CC Libraries 개선 사항
리샘플링 대화 상자 변경 사항
이미지 최적화 대화 상자의 UI 레이블인 “다음으로 크기 조정”이 “다음으로 리샘플링”으로 변경되었습니다.
또한 CC Libraries 패널에서 이미지를 샘플링하면 이미지가 완전히 샘플링될 때까지 해당 이미지에 스피너가 표시됩니다.


보다 자세한 내용은 Dreamweaver에서의 Creative Cloud Libraries를 참조하십시오.
CC Libraries에서 웹에 최적화된 SVG 파일 추출
Creative Cloud 라이브러리에 라이선스가 부여된 Adobe Stock 이미지를 저장한 경우 Dreamweaver 웹 페이지에서 이를 웹에 최적화된 SVG 파일로 추출할 수 있습니다. CC Libraries 패널에서 내 웹 페이지로 이미지를 드래그하면 기본적으로 SVG 파일로 삽입됩니다.
SVG 파일의 속성을 맞춤화하려면 options.json 파일에서 환경 설정을 편집하십시오.
자세한 내용은 CC Libraries에서 웹에 최적화된 SVG 파일 추출을 참조하십시오.
새로운 스타터 템플릿
이번 빌드에는 이메일-유동, 이메일-하이브리드, 이메일-반응형, 이상 세 종류의 새로운 이메일 템플릿이 추가되었습니다.
템플릿을 이용하려면 파일 > 새로 만들기 > 스타터 템플릿 > 이메일 템플릿으로 이동하십시오.


라이브 뷰에서의 표 편집 개선 사항
행 및 열에 대한 새로운 편집 옵션
이제 라이브 뷰의 표에 대해 다음과 같은 편집 옵션을 사용할 수 있습니다.
- Delete/Backspace 키를 사용하여 삭제
- 컨텍스트 메뉴, 편집 메뉴 또는 키보드 단축키를 사용하여 잘라내기
- 컨텍스트 메뉴, 편집 메뉴 또는 키보드 단축키를 사용하여 복사
- 컨텍스트 메뉴, 편집 메뉴 또는 키보드 단축키를 사용하여 붙여넣기
- 컨텍스트 메뉴의 [선택한 셀 바꾸기] 옵션을 사용하여 다른 행이나 열을 복사하고 대체할 수 있습니다.
이들 옵션을 보려면 요소 표시에서 표를 선택하고 샌드위치 아이콘을 클릭하여 표 서식 모드로 들어가십시오. 그런 다음 필요한 셀을 선택하고 마우스 오른쪽 버튼으로 클릭합니다.


행 및 열 간 이동
이제 라이브 뷰에서 왼쪽 및 오른쪽 화살표 키를 사용하여 표의 셀 사이 이동할 수 있습니다. 표의 셀을 클릭한 다음 왼쪽 화살표 키를 눌러 이전 셀로 이동하고 오른쪽 화살표 키를 눌러 다음 표 셀로 이동하십시오.
시작 화면 변경 사항
이번 버전의 Dreamweaver에서 시작 화면이 변경되었습니다.


Adobe Dreamweaver CC 2015.1 (2015년 11월 릴리스)
새로운 기능
Creative Cloud Libraries와의 통합
Creative Cloud Libraries에 대한 새로운 지원을 통해 Photoshop, Illustrator 또는 모바일 앱 등의 디자인 도구에서 제작된 그래픽과 색상 테마로 공동 작업을 하고 공유할 수 있습니다. Dreamweaver 프로젝트 전체에 걸쳐 언제 어디서나 필요한 경우 크리에이티브 에셋을 검색하고 관리하고 이용할 수 있습니다.


Creative Cloud Libraries에서 에셋을 삽입할 때 해당 에셋과 소스와의 연결을 유지하여 에셋이 항상 최신 상태를 유지하도록 할 수 있습니다.
Dreamweaver의 새로운 CC Libraries 패널은 Creative Cloud libraries의 에셋을 보고 이를 웹 페이지에 삽입하는 데 유용합니다. 코드 힌트를 사용하여 라이브 뷰나 코드 보기에서 에셋을 삽입할 수 있습니다.
자세한 내용은 Dreamweaver에서의 Creative Cloud Libraries를 참조하십시오.
Adobe Stock과의 통합
Adobe Stock과의 통합으로 로열티 프리 이미지, 벡터 그래픽 및 비디오를 직접 Creative Cloud Libraries에 다운로드하고 Dreamweaver 내에서 바로 Adobe Stock 콘텐츠를 간편하게 관리하고 다시 사용할 수 있습니다.
눈길을 사로잡을 만큼 매력적인 웹 사이트를 제작하기 위해 Dreamweaver에서 작업하는 동안 Adobe Stock에서 완벽한 이미지, 그래픽, 비디오를 찾아보십시오.


반응형 디자인 개선 사항
Bootstrap 개선 사항
Bootstrap v3.3.5 지원
Dreamweaver에서 사용되는 Bootstrap 버전이 3.3.5로 업데이트되었으며, 이제 버전 3.3.5에는 Bootstrap 구성 요소, 스니펫, 스타터 템플릿이 포함됩니다.
jQuery 버전도 1.11.3으로 업데이트되었습니다.
열 및 행 복제
라이브 뷰에서 Bootstrap 문서의 행 추가/열 추가 기능과 더불어 Dreamweaver에서는 현재 열과 행을 복제할 수 있습니다.
오른쪽 하단에 표시되는 복제 아이콘 (![]() )을 클릭하여 선택한 열이나 행을 복제할 수 있습니다. 전체 행 또는 열은 내용과 함께 복제됩니다.
)을 클릭하여 선택한 열이나 행을 복제할 수 있습니다. 전체 행 또는 열은 내용과 함께 복제됩니다.
열 추가 또는 행 추가 옵션은 클래스로 행 또는 열을 복제하지만 내용은 포함하지 않습니다.


Bootstrap 문서 생성 워크플로 개선 사항
Bootstrap 문서를 [새 문서] 대화 상자에서 만들거나 기본 템플릿에서 만들거나에 상관없이 워크플로가 매끄럽게 진행됩니다. [종속 파일 복사]와 [기존 파일 덮어쓰기] 대화 상자는 이전 버전의 Dreamweaver에서는 표시되지 않습니다.
특정 위치에서 Bootstrap 문서를 만들고 저장할 때 종속 파일 역시 동일한 위치에 자동으로 저장됩니다.
비주얼 미디어 쿼리에 대한 개선 사항
현재 중단점 값에 대한 강조 표시
Dreamweaver에서 현재 보기포트 크기와 연관된 미디어 쿼리를 강조 표시하면 신속하게 이들을 식별할 수 있습니다. 밝은 영역은 미디어 쿼리의 중단점 값에 대해 더 어두운 화살표 및 어두운 배경의 모양에 있습니다.


미디어 쿼리 추가 워크플로 개선 사항
현재 비주얼 미디어 쿼리 막대의 +를 클릭하면 Dreamweaver에서는 [최대 폭] 또는 [최소 폭] 옵션을 클릭하라는 메시지가 표시되지 않습니다. 대신 미디어 쿼리 추가 팝업창이 바로 표시됩니다.
팝업창에 최대 폭 옵션도 기본적으로 선택되어 있습니다. 드롭다운 목록은 최소 폭이나 최소-최대값의 옵션을 변경할 수 있도록 도입되었습니다.


중단점 편집 개선 사항
현재 비주얼 미디어 쿼리 막대에 있는 중단점 값을 더블 클릭하여 미디어 쿼리 값을 편집할 수 있습니다. 중단점 값을 더블 클릭하면 오렌지색 테두리가 표시되고 삽입점이 테두리 안에 나타납니다.
새 값을 입력한 후(픽셀 단위) Enter/Return 키를 눌러 변경을 수행하거나 Esc를 눌러 입력한 값을 삭제합니다.


코드로 이동 옵션에서의 행 번호 표시
이제 비주얼 미디어 쿼리의 마우스 오른쪽 버튼 클릭 시 표시되는 컨텍스트 메뉴의 코드로 이동 옵션에 코드 행 번호가 표시되어 해당 코드를 찾는 것이 더욱 쉬워졌습니다.


Extract 개선 사항
여러 아트보드 지원
이제 Dreamweaver Extract 패널에서 여러 아트보드로 PSD를 열어 에셋을 추출할 수 있습니다. 아트보드마다 레이어 창에 있는 폴더로 표시됩니다. 해당 내용을 보거나 숨기려면 폴더를 확장하거나 축소할 수 있습니다.
특정 아트보드를 확대하려면 간단히 아트보드 이름을 클릭하십시오.
아트보드를 축소하여 PSD를 현재 보기에 맞추려면 패널 헤더의 “맞추기”를 더블 클릭합니다.
그림자 효과 추출에 대한 지원
그림자 속성이 있는 PSD 파일의 CSS를 추출할 때 속성은 이제 CSS에서 box-shadow로 추출됩니다.
지원되지 않는 레이어 스타일 처리 팁
많은 시나리오에서 개별적으로 작업하는 PSD 파일에서 여러 레이어 스타일을 만들지만 함께 작업할 수는 없습니다. Extract는 그러한 경우를 확인하고 이 레이어 스타일을 처리하는 방법에 대한 제안을 제공합니다.
Extract는 다음과 같은 경우를 감지합니다.
- 시나리오 1: 배경색으로 전환하는 모든 속성의 여러 인스턴스. 예를 들어 PSD 파일에서 정의되는 두 가지 색상 오버레이 또는 두 가지 그레이디언트 오버레이
- 시나리오 2: 100% 미만의 불투명도에 색상 오버레이는 그레이디언트 오버레이 위에 위치하거나 레이어에 배경색이 할당됩니다. 이러한 경우에는 혼합한 결과 색상을 결정하는 것이 어렵습니다.
- 시나리오 3: 그레이디언트 오버레이가 100% 미만의 불투명도를 나타내고 레이어에 배경색이 할당되었습니다. 이러한 경우에도 혼합한 결과 색상을 결정하는 것이 어렵습니다.
이러한 경우가 감지되면 Extract는 Extract 패널의 레이어 썸네일에 경고 아이콘을 표시합니다. 다음의 경고 메시지가 레이어 썸네일에 표시되고 해당 레이어에 대한 CSS에 표시됩니다.
“레이어가 CSS에 표시되지 않는 여러 레이어 스타일을 포함하고 있습니다. 색상 피커를 사용하거나 이미지로 레이어를 추출하십시오.”
반투명 배경색이 다른 배경색(시나리오 2 및 3)을 덮어쓰는 경우에도 모든 배경색에 대한 값이 CSS에 표시됩니다. 그런 다음 필요한 값을 추출할 수 있습니다.
라이브 뷰 편집 개선 사항
표 편집 개선 사항
한 번 클릭하여 행 또는 열 선택
이제 라이브 뷰에서 한 번의 클릭으로 표의 행과 열을 선택할 수 있습니다. 행이나 열을 선택할 때 클릭할 수 있는 새로운 화살표 아이콘이 도입되었습니다(디자인 뷰에서의 기능과 유사).
-
-
샌드위치 아이콘을 클릭하여 표 서식 모드로 들어갑니다.
-
선택하려는 행이나 열 위로 마우스를 가져다 댑니다. 행이나 열의 테두리 끝부분을 마우스로 가리키면 이제 클릭하여 선택할 수 있음을 나타내는 화살표가 표시됩니다.
-
행이나 열을 클릭하여 선택합니다.

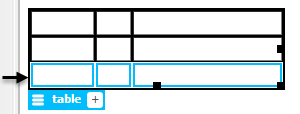
라이브 뷰에서 표 행 선택 
라이브 뷰에서 표 행 선택 
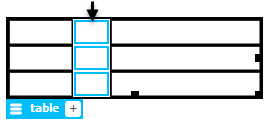
라이브 뷰에서 표 열 선택 
라이브 뷰에서 표 열 선택 -
마우스 오른쪽 버튼을 클릭하면 표시되는 컨텍스트 메뉴를 통해 필요한 만큼 행이나 열을 편집하십시오.
드래그하여 여러 셀 선택
이제 여러 셀/행/열을 드래그하여 한 번에 선택할 수 있습니다. 임의의 셀을 클릭하고 여러 셀/행/열로 드래그하여 모두 선택합니다.
-
샌드위치 아이콘을 사용하여 요소 표시를 보려는 표를 선택합니다.
-
샌드위치 아이콘을 클릭하여 표 서식 모드로 들어갑니다.
-
필요한 행이나 열을 드래그하여 선택합니다.

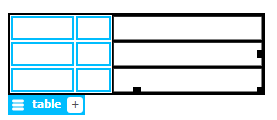
드래그로 여러 셀 선택 
드래그로 여러 셀 선택 -
마우스 오른쪽 버튼을 클릭하면 표시되는 컨텍스트 메뉴를 통해 필요한 만큼 행이나 열을 편집하십시오.
Delete 키를 사용하여 행 또는 열 삭제
이제 행이나 열을 선택하고 Delete/Backspace 키를 눌러 이를 삭제할 수 있습니다.
텍스트용 빠른 속성 관리자
이제 라이브 뷰에서 텍스트용 빠른 속성 관리자를 사용하여 형식, 들여쓰기 및 하이퍼링크 텍스트를 신속하게 사용할 수 있습니다. 텍스트용 빠른 속성 관리자는 텍스트 요소 h1-h6, pre 및 p의 샌드위치 아이콘을 클릭하면 나타납니다.


- 형식 옵션으로 태그 h1-h6, p, pre 중 하나에 대한 요소 태그를 빠르게 변경할 수 있습니다.
- 링크 옵션으로 텍스트 요소에 하이퍼링크를 만들 수 있습니다.
- 볼드체와 기울임체 아이콘을 사용하면 텍스트 요소에 <strong>과 <em> 태그를 추가할 수 있습니다.
- “Blockquote” 아이콘을 사용하여 텍스트 들여쓰기를 추가하거나 제거할 수 있습니다. 이에 따라 코드에서 태그가 추가되거나 제거됩니다.
Bootstrap 문서에서 텍스트용 빠른 속성 관리자를 사용하여 텍스트 요소를 정렬하고 전환할 수도 있습니다.


- 정렬: 해당 클래스를 적용하면 Bootstrap 텍스트 요소를 왼쪽, 가운데, 오른쪽 또는 양쪽에 맞춥니다.
- 전환: [소문자], [대문자] 또는 [문장의 첫 글자를 대문자로] 명령을 적용하여 요소의 대소문자를 전환합니다.
이미지의 빠른 속성 관리자 변경
이제 이미지용 빠른 속성 관리자에 Bootstrap 문서의 이미지를 맞춤화할 수 있는 옵션이 포함됩니다.


- 모양으로 클립: 원형이나 둥근 모서리 또는 썸네일 이미지로 자르려면 클릭합니다.
- 반응형 이미지 제작: 다양한 화면 크기에 반응하고 적용되는 반응형 이미지를 만들려면 클릭합니다.
인앱 업데이트
Adobe는 끊임없이 진화하는 기술에 맞춰 Dreamweaver를 최신 상태로 유지할 수 있도록 지속적인 업데이트를 제공합니다. Bootstrap 라이브러리나 스타터 템플릿에 대한 업데이트가 그 예입니다.
인앱 업데이트를 자동이나 수동으로 다운로드하고 설치할 수 있습니다. 또한 인앱 업데이트를 비활성화하거나 제거하고 Dreamweaver를 마지막으로 설치된 상태나 Adobe Creative Cloud 데스크탑 앱을 사용하여 업데이트한 상태로 되돌릴 수도 있습니다. Dreamweaver 환경 설정 대화 상자를 통해 인앱 업데이트에 대한 업데이트, 비활성화 또는 되돌리기 모드를 지정할 수 있습니다.
인앱 업데이트에 대한 자세한 내용은 인앱 업데이트를 참조하십시오.


테스트 서버 - 워크플로 개선 사항
이전 릴리스(Dreamweaver CC 2015)에서는 라이브 뷰에서 동적 문서의 편집 환경을 원활하게 하기 위해 테스트 서버로 파일 자동 전송 옵션을 도입했습니다. 이 기능을 끌 수 있게 해달라는 많은 사용자들의 요청에 따라 사이트 설정 대화 상자에 새로운 환경 설정이 도입되었습니다.
자세한 내용은 동적 파일의 자동 전송 비활성화를 참조하십시오.


선택 영역 기반의 코드 축소
선택한 코드 블록에 대한 코드가 다시 축소됩니다. 이제 다음 작업을 수행할 수 있습니다.
- Dreamweaver 이전 릴리스에서와 마찬가지로 태그 레벨에서 코드 축소 및/또는
- 코드 일부를 선택하여 축소




“-”를 클릭하여 코드를 축소합니다. 축소된 코드 영역을 확장하려면 “+”를 클릭합니다.
코드 축소에 대한 자세한 내용은 코드 축소를 참조하십시오.
CSS Designer 개선 사항
선택기 재정렬
현재 선택기를 창의 원하는 위치로 끌면 선택기 창에서 선택기를 다시 정렬할 수 있습니다.


CSS Designer의 창이 사용자 정의 크기를 유지
CSS Designer의 창을 축소 또는 확장하는 경우 세션 내에서 창의 크기가 기억됩니다. 소스 및 미디어 창은 크기를 다시 변경할 때까지 사용자 정의 크기를 유지합니다.
Bootstrap 파일에 대해 비활성화되는 속성 패널
Bootstrap 파일에서 스타일이 Bootstrap CSS 파일에 정의되고 읽기 전용인 경우, CSS Designer의 속성 창이 비활성화됩니다.
Bootstrap 문서의 스타일을 수정하려면 다른 CSS 파일을 만들어 기존 스타일을 재정의한 다음 이를 문서에 첨부하십시오.
활성 문서에 대한 실행 취소/다시 실행
이제 실행 취소와 다시 실행은 활성 문서로만 제한될 수 있습니다.
기본적으로 실행 취소와 다시 실행은 연결된 CSS 파일과 같이 현재 활성화된 문서와 관련된 모든 파일에 영향을 미칩니다. 활성 문서에 실행 취소 작업을 제한할 경우 실행 취소/다시 실행은 현재 포커스가 있는 파일에서 변경된 사항에 대해서만 적용됩니다. 예를 들어 HTML 파일에서 작업 중인 경우 실행 취소/다시 실행 동작은 HTML 파일에서 변경한 내용에만 영향을 미치며 관련 CSS 파일에는 적용되지 않습니다. 관련 CSS 파일에서 변경한 모든 내용을 실행 취소/다시 실행하려면 CSS 파일로 전환 후 수행해야 합니다.
라이브 뷰나 디자인 뷰에 포커스가 있는 경우 HTML 코드에 영향을 미친 변경 내용에 대해서만 실행 취소/다시 실행이 적용됩니다. 예를 들어 라이브 뷰에서 Bootstrap 페이지를 편집하고 있다고 가정해 봅니다. 일부 텍스트를 편집한 후 비주얼 미디어 쿼리 막대의 미디어 쿼리 크기를 조절합니다. 관련 파일에는 그러한 변경이 수행되어도 HTML 파일은 변경되지 않는 것처럼 편집 텍스트만 실행 취소할 수 있으며 미디어 쿼리 변경 사항은 실행 취소할 수 없습니다. 관련 CSS 파일로 전환하여 변경 내용을 실행 취소할 수 있습니다.
현재 문서에 실행 취소와 다시 실행을 제한하려면 다음 단계를 수행합니다.
-
편집 > 환경 설정(Windows) 또는 Dreamweaver > 환경 설정(Mac)을 클릭합니다.
-
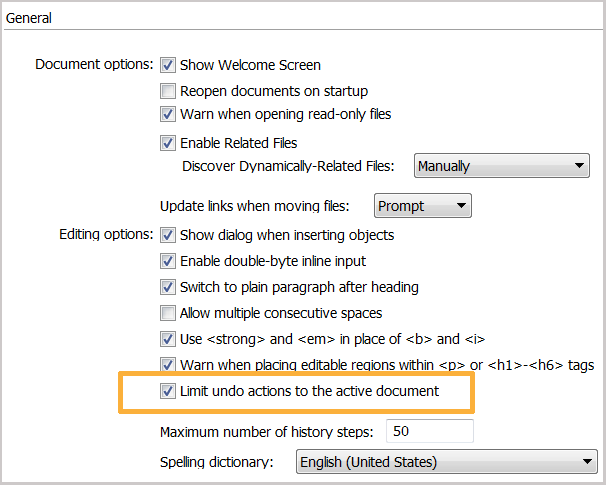
일반 범주에서 편집 옵션 섹션의 현재 문서에 대한 실행 취소 작업 제한을 선택합니다.

활성 문서에 대한 실행 취소 및 다시 실행 작업 제한 
활성 문서에 대한 실행 취소 및 다시 실행 작업 제한 -
[적용]을 클릭한 다음 [닫기]를 클릭하여 환경 설정 대화 상자를 닫습니다.
-
Dreamweaver를 다시 시작해 변경 사항이 적용되도록 합니다.
DOM 패널 관련 개선 사항
현재 패널의 마우스 오른쪽 버튼의 컨텍스트 메뉴를 사용하여 문서의 DOM 패널의 태그를 복사하여 다른 문서의 DOM 패널에 붙여 넣을 수 있습니다.
DOM 패널에서 복사된 태그만 다른 DOM 패널에 붙여 넣을 수 있습니다. 라이브 뷰에서 태그를 복사하면 라이브 뷰에만 붙여 넣을 수 있고 DOM 패널에는 붙여 넣을 수 없습니다.
새로운 기능 가이드를 위한 재설정 옵션
새로운 기능 가이드 - 기능 플로터 및 상황별 기능 팁 - Dreamweaver 업데이트 후 처음 실행 시 자동으로 나타납니다. 기능 플로터를 통해 새 업데이트의 새로운 기능을 탐색할 수 있고 상황별 기능 팁을 통해 새로운 워크플로 및 기능 개선 사항을 살펴볼 수 있습니다
이후에 Dreamweaver를 실행하는 동안 이러한 새로운 기능 가이드는 숨겨지고 기본적으로 표시되지 않습니다. 다시 보기를 원하면 Dreamweaver 환경 설정에서 재설정 옵션을 사용할 수 있습니다.
-
도움말 > 새로운 기능 가이드 재설정으로 이동합니다. 환경 설정 대화 상자가 나타납니다.
-
필요에 따라 기능 플로터나 상황별 기능 팁, 또는 두 가지 모두를 재설정합니다.
-
환경 설정을 닫고 Dreamweaver를 종료합니다.
-
Dreamweaver를 다시 실행합니다. 이제 새로운 기능 가이드를 다시 볼 수 있습니다.
W3C 유효성 검사기 업데이트
이제 Dreamweaver가 W3C: https://validator.w3.org/nu/에서 HTML5에 대한 새로운 유효성 검사기 서비스를 사용하도록 업데이트되었습니다. 이전 유효성 검사기 서비스인 validator.w3.org는 더 이상 사용되지 않습니다.
새로운 유효성 검사기 서비스는 다음과 같은 파서를 지원합니다.
|
값 |
설명 |
|
없음 |
내용 유형을 기반으로 HTML 또는 XML 파서 선택 |
|
xml |
XML 파서, 외부 엔티티 로드하지 않음 |
|
XMLDTD |
XML 파서, 외부 엔티티 로드함 |
|
HTML |
HTML 파서, doctype 기반 구성 |
|
html5 |
HTML5 모드의 HTML 파서 |
|
html4 |
HTML4 strict 모드의 HTML 파서 |
|
html4tr |
HTML4 transitional 모드의 HTML 파서 |
Dreamweaver 이전 버전에서와 마찬가지로 문서의 내용 유형 또는 DTD를 기반으로 파서를 식별할 수 없는 경우 Dreamweaver에서 선택할 수 있는 대체 파서를 지정할 수도 있습니다. 사용 가능한 파서 목록만 새로운 유효성 검사기로 변경되었습니다.


자세한 내용은 W3C 유효성 검사기를 사용하여 문서 유효성 검사를 참조하십시오.
Assets 패널에서 SVG 파일에 대한 지원
이제 Assets 패널에 현재 활성화된 문서와 연계된 Dreamweaver 사이트의 모든 SVG 에셋이 나열됩니다. Assets 패널의 다른 에셋과 마찬가지로, 예를 들어 문서와 사이트 전체에 걸쳐 에셋을 편집하고, URL을 할당하고, 재사용하는 등, SVG 에셋에 대해서도 다양한 작업을 수행할 수 있습니다.


확대/축소 옵션 변경
다음 액션을 통한 라이브 뷰와 디자인 뷰에서의 확대/축소 기능은 Dreamweaver에서 더 이상 사용할 수 없습니다.
Windows:
- Ctrl 키를 누른 상태에서 마우스 휠 사용
- Ctrl 키를 누른 상태에서 트랙패드의 스크롤 사용
Mac:
- Cmd 키를 누른 상태에서 마우스 휠 사용
- Cmd 키를 누른 상태에서 트랙패드의 스크롤 사용
Cmd/Ctrl 키를 누른 상태에서 + 또는 -를 누르거나 [보기] > [확대] 메뉴를 사용해 문서를 확대/축소하는 기존의 방식은 변경되지 않았습니다.
보기 메뉴 변경 사항
보기 메뉴의 코드 및 라이브/코드 및 디자인 옵션이 “분할”로 이름이 변경되었으며 문서 도구 모음에서와 동일한 방식으로 작동합니다.




더욱 빨라진 Creative Cloud와의 Dreamweaver 설정 동기화
동기화 설정 기능의 다양한 성능 개선을 통해 이제 Dreamweaver 인스턴스와 Creative Cloud 간 설정 동기화가 이전에 비해 더욱 빨라졌습니다.
사용하지 않는 CSS 스타일 패널 및 API
이전 CSS 스타일 패널이 Dreamweaver에서 제거되며, 관련 API도 함께 제거됩니다.
다음과 같은 기본 API는 계속 사용할 수 있습니다.
- dreamweaver.cssRuleTracker.newRule()
- dreamweaver.cssStylePalette.getStyles()
- dreamweaver.cssStylePalette.editStyleSheet()
- dreamweaver.cssStylePalette.attachStyleSheet()
- dreamweaver.cssStylePalette.getMediaType()
- dreamweaver.cssStylePalette.setMediaType()
- dreamweaver.cssStylePalette.getDisplayStyles()
- dreamweaver.cssStylePalette.setDisplayStyles()
- dreamweaver.cssStylePalette.newStyle()
다음 API는 더 이상 지원되지 않습니다.
- dreamweaver.cssRuleTracker.editSelectedRule()
- dreamweaver.cssRuleTracker.canEditSelectedRule()
- dreamweaver.cssStylePalette.getSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.renameSelectedStyle()
- dreamweaver.cssStylePalette.applySelectedStyle()
- dreamweaver.cssStylePalette.duplicateSelectedStyle()
- dreamweaver.cssStylePalette.deleteSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.canRenameSelectedStyle()
- dreamweaver.cssStylePalette.canDuplicateSelectedStyle()
- dreamweaver.cssStylePalette.canDeleteSelectedStyle()
- dreamweaver.cssStylePalette.canApplySelectedStyle()
- dreamweaver.canDisableSelectedStyle()
- dreamweaver.canEnableAllDisabled()
- dreamweaver.canDeleteAllDisabled()
- dreamweaver.getSelectedStyleIsDisabled()
- dreamweaver.setSelectedStyleIsDisabled()
- dreamweaver.enableAllDisabled()
- dreamweaver.deleteAllDisabled()