Connectez-vous à /lc/crx/de avec des droits d’administrateur.
Vous pouvez modifier l’écran de connexion de tous les modules d’Adobe® LiveCycle® qui utilisent l’écran de connexion de LiveCycle. Par exemple, les modifications affectent à la fois l’écran de connexion de Forms Manager et de Workspace HTML.
Condition préalable
-
-
Procédez comme suit :
- Répliquez la structure hiérarchique de /libs/livecycle/core/content dans /apps/livecycle/core/content. Conservez les mêmes propriétés (nœud/dossier) et contrôle d’accès.
- Copiez le dossier de contenu de /libs/livecycle/core dans /apps/livecycle/core.
- Supprimez le contenu du dossier /apps/livecycle/core.
-
Procédez comme suit :
- Répliquez la structure hiérarchique de /libs/livecycle/core/components/login dans /apps/livecycle/core/components/login. Conservez les mêmes propriétés (nœud/dossier) et contrôle d’accès.
- Copiez le dossier de composantes de /libs/livecycle/core dans /apps/livecycle/core.
- Supprimez le contenu du dossier /apps/livecycle/core/components/login.
Ajout d’un nouveau paramètre régional
-
Copiez le dossier i18n :
- de /libs/livecycle/core/components/login
- dans /apps/livecycle/core/components/login
-
Supprimez tous les dossiers contenus dans i18n sauf un, comme en, par exemple.
-
Sur le dossier en, procédez comme suit :
- Donnez au dossier le nom du paramètre régional que vous souhaitez prendre en charge. Par exemple, ar.
- Modifiez la valeur de la propriété jcr:language en ar (pour le dossier ar).
Remarque :Si le paramètre régional est une combinaison de code langue-pays, tel que ar-DZ, modifiez le nom du dossier et la valeur de la propriété en ar-DZ.
-
Copiez login.jsp :
- de /libs/livecycle/core/components/login
- dans /apps/livecycle/core/components/login
-
Modifiez le fragment de code suivant pour /apps/livecycle/core/components/login/login.jsp :
Le paramètre régional est un code de langue
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("ar")) {browserLocale = "ar";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }Le paramètre régional est un code langue-pays
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().equalsIgnoreCase("ar-DZ")) {browserLocale = "ar-DZ";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }Pour modifier le paramètre régional par défaut
String browserLocale = "en";for(int i=0; i<locales.length; i++)ToString browserLocale = "ar";for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)
Ajout de nouveau texte ou modification du texte existant
-
Copiez le dossier i18n :
- de /libs/livecycle/core/components/login
- dans /apps/livecycle/core/components/login
-
Modifiez la valeur de la propriété sling:message du nœud (sous le dossier du code du paramètre régional souhaité) pour laquelle vous souhaitez modifier le texte. La traduction est effectuée via la clé mentionnée dans la valeur de la propriété sling:key du nœud.
-
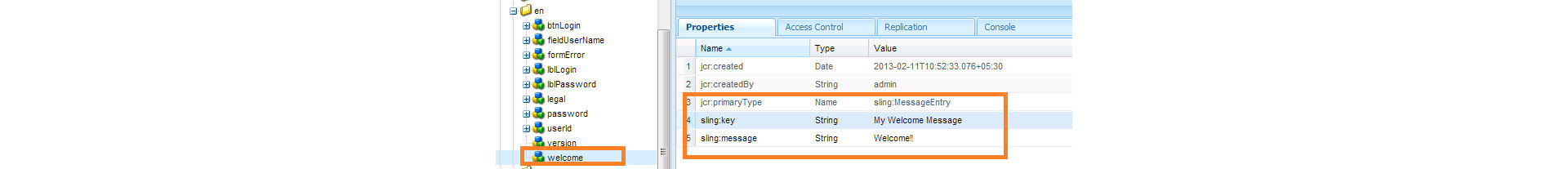
Pour ajouter une nouvelle paire clé-valeur, effectuez les opérations suivantes : Vérifiez un exemple dans la capture d’écran qui suit.
- Créez un nœud de type sling:MessageEntry ou copiez un nœud existant et renommez-le, sous tous les dossiers de paramètres régionaux.
- Copiez login.jsp :
- de /libs/livecycle/core/components/login
- dans /apps/livecycle/core/components/login
- de /libs/livecycle/core/components/login
- Modifiez /apps/livecycle/core/components/login/login.jsp pour incorporer le texte nouvellement ajouté.
div class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>Todiv class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("My Welcome Message") %></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>
Ajout d’un nouveau style ou modification d’un style existant
-
Copiez le nœud de connexion :
- de /libs/livecycle/core/content
- dans /apps/livecycle/core/content
-
Supprimez les fichiers login.js et jquery-1.8.0.min.js du nœud /apps/livecycle/core/content/login.
-
Modifiez les styles définis dans le fichier CSS.
-
Pour ajouter de nouveaux styles :
- Ajoutez de nouveaux styles à /apps/livecycle/core/contenu/login/login.css
- Copiez login.jsp
- de /libs/livecycle/core/components/login
- dans /apps/livecycle/core/components/login
- de /libs/livecycle/core/components/login
- Modifiez /apps/livecycle/core/components/login/login.jsp pour incorporer les styles nouvellement ajoutés.
-
Par exemple :
- Ajoutez l’élément suivant à /apps/livecycle/core/content/login/login.css.
.newLoginContentArea {width: 700px;padding: 100px 0px 0px 100px;}.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }- Modifiez l’élément suivant dans /apps/livecycle/core/components/login.jsp.
<div class="loginContentArea">To<div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea">
si les images contenues dans /apps/livecycle/core/content/login (copiées à partir de /libs/livecycle/core/content/login) sont supprimées, supprimez les références correspondantes dans CSS.
Ajoutez de nouvelles images
-
Suivez les étapes des sections Ajout d’un nouveau style ou modification d’un style existant (présentées ci-dessus).
-
Ajoutez de nouvelles images dans /apps/livecycle/core/content/login. Pour ajouter une image :
- Installez le client WebDAV.
- Naviguez jusqu’au dossier /apps/livecycle/core/content/login, à l’aide du client webDAV. Pour plus d’informations, voir : Accès WebDav.
- Ajoutez de nouvelles images.
-
Ajoutez de nouveaux styles dans /apps/livecycle/core/content/login/login.css, correspondant aux nouvelles images ajoutées dans /apps/livecycle/core/content/login.
-
Utilisez les nouveaux styles dans login.jsp dans /apps/livecycle/core/components.
-
Par exemple :
- Ajoutez l’élément suivant à /apps/livecycle/core/content/login/login.css
.newLoginContainerBkg {background-image: url(my_Bg.gif);background-repeat: no-repeat;background-position: left top;width: 727px;}.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }- Modifiez l’élément suivant dans /apps/livecycle/core/components/login.jsp.
<div class="loginContainerBkg">To<div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg">
Autres ressources similaires
- Introduction à la personnalisation HTML Workspace
- Procédure générique de personnalisation de HTML Workspace
- Gestion des tâches dans une hiérarchie organisationnelle à l’aide de la vue du gestionnaire
- Intégration de Correspondence Management à HTML Workspace
- Authentification unique et gestionnaires de temporisation
- Affichage de l’avatar de l’utilisateur
- Affichage d’informations dans le volet Résumé de la tâche
- Modification du logo de l’organisation
- Modification des couleurs de l’interface
- Modification de la police de l’interface
- Modification des paramètres régionaux de l’interface utilisateur
- Personnalisation des boîtes de dialogue d’erreur
- Personnalisation des onglets d’une tâche
- Personnalisation des actions de tâche
- Personnalisation de la liste des instances de processus
- Personnalisation de la page Détails de la tâche
- Affichage de données supplémentaires dans la liste Tâches
- Obtention de variables de tâche dans l’URL de résumé
- Images pour les actions d’itinéraire
- Création d’un écran de connexion
- Minimisation des fichiers JavaScript
- Tri des tableaux de suivi et ajout de colonnes
- Mise à jour du lien vers la documentation
- Hébergement de deux instances de HTML Workspace sur un serveur
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?