- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to set up navigation between your web pages. Link files and documents, update, change, and test links in Dreamweaver.
Before creating a link, make sure you understand how absolute, document-relative, and site root–relative paths work. You can create several types of links in a document:
- A link to another document or to a file, such as a graphic, movie, PDF, or sound file.
- A named anchor link, which jumps to a specific location in a document.
An e‑mail link, which creates a new blank e‑mail message with the recipient’s address already filled in.
Null and script links, which you use to attach behaviors to an object or to create a link that executes JavaScript code.
You can use the Property inspector and the Point-To-File icon to create links from an image, an object, or text to another document or file.
Dreamweaver creates the links to other pages in your site using document-relative paths. You can also tell Dreamweaver to create new links using site root–relative paths.
![]() Always save a new file before creating a document-relative path; a document-relative path is not valid without a definite starting point. If you create a document-relative path before saving the file, Dreamweaver temporarily uses an absolute path beginning with file:// until the file is saved; when you save the file, Dreamweaver converts the file:// path to a relative path.
Always save a new file before creating a document-relative path; a document-relative path is not valid without a definite starting point. If you create a document-relative path before saving the file, Dreamweaver temporarily uses an absolute path beginning with file:// until the file is saved; when you save the file, Dreamweaver converts the file:// path to a relative path.
Attach JavaScript behaviors to links
You can attach a behavior to any link in a document. Consider using the following behaviors when you insert linked elements into documents:
Set Text Of Status Bar
Determines the text of a message and displays it in the status bar at the lower left of the browser window. For example, you can use this behavior to describe the destination of a link in the status bar instead of showing the URL associated with it.
Open Browser Window
Opens a URL in a new window. You can specify the properties of the new window, including its name, size, and attributes (whether it is resizable, has a menu bar, and so on).
Jump Menu
Edits a jump menu. You can change the menu list, specify a different linked file, or change the browser location in which the linked document opens.
Link to documents using the Property inspector
You can use the Property inspector’s folder icon or Link box to create links from an image, an object, or text to another document or file.
-
Select text or an image in the Document window’s Design view.
-
Open the Property inspector (Window > Properties) and do one of the following:
Click the folder icon
 to the right of the Link box to browse to and select a file.
to the right of the Link box to browse to and select a file.The path to the linked document appears in the URL box. Use the Relative To pop‑up menu in the Select File dialog box to make the path document-relative or root-relative, and then click OK. The type of path you select applies only to the current link. (You can change the default setting of the Relative To box for the site.)
Type the path and filename of the document in the Link box.
To link to a document in your site, enter a document-relative or site root–relative path. To link to a document outside your site, enter an absolute path including the protocol (such as http://). You can use this approach to enter a link for a file that hasn’t been created yet.
-
From the Target drop-down list, select a location in which to open the document:
- _blank loads the linked document in a new, unnamed browser window.
- _parent loads the linked document in the parent frame or parent window of the frame that contains the link. If the frame containing the link is not nested, then the linked document loads in the full browser window.
- _self loads the linked document in the same frame or window as the link. This target is the default, so you usually don’t have to specify it.
- _top loads the linked document in the full browser window, thereby removing all frames.
- _new loads the linked document in a new window.
Link to documents using the Point-To-File icon
-
Select text or an image in the Document window’s Design view.
-
Create a link in one of two ways:
Drag the Point-To-File icon
 (target icon) at the right of the Link box in the Property inspector and point to a visible anchor in the current document, a visible anchor in another open document, an element that has a unique ID assigned to it, or a document in the Files panel.
(target icon) at the right of the Link box in the Property inspector and point to a visible anchor in the current document, a visible anchor in another open document, an element that has a unique ID assigned to it, or a document in the Files panel.Shift-drag from the selection and point to a visible anchor in the current document, a visible anchor in another open document, an element that has a unique ID assigned to it, or a document in the Files panel.
 You can link to another open document only if your documents are not maximized in the Document window. To tile documents, select Window > Arrange > Cascade or Window > Arrange > Tile. When you point to an open document, that document moves to the foreground of your screen while you are making your selection.
You can link to another open document only if your documents are not maximized in the Document window. To tile documents, select Window > Arrange > Cascade or Window > Arrange > Tile. When you point to an open document, that document moves to the foreground of your screen while you are making your selection.
Add a link using the Hyperlink command
The Hyperlink command lets you create a text link to an image, an object, or to another document or file.
-
Place the insertion point in the document where you want the link to appear.
-
Do one of the following to display the Hyperlink dialog box:
Select Insert > Hyperlink.
In the Common category of the Insert panel, click the Hyperlink button.
-
In the Text field, enter the text of the link.
From the Link drop-down menu, select the name of the file to link to. You can also click the folder icon to browse to the file you want to link to.
to browse to the file you want to link to. -
In the Target pop‑up menu, select the window in which the file should open or type its name.
The names of all the frames you’ve named in the current document appear in the pop‑up list. If you specify a frame that doesn’t exist, the linked page opens in a new window that has the name you specified. You can also select from the following reserved target names:
- _blank loads the linked file into a new, unnamed browser window.
- _parent loads the linked file into the parent frameset or window of the frame that contains the link. If the frame containing the link is not nested, the linked file loads into the full browser window.
- _self loads the linked file into the same frame or window as the link. This target is the default, so you usually don’t need to specify it.
- _top loads the linked file into the full browser window, thereby removing all frames.
- _new loads the linked document in a new window.
-
In the Tab Index box, enter a number for the tab order.
-
In the Title box, enter a title for the link.
-
In the Access Key box, enter a keyboard equivalent (one letter) to select the link in the browser.
-
Click OK.
Create link to a Word or Excel document
You can insert a link to a Microsoft Word or Excel document in an existing page.
-
In Design view, open the page where you want the link to appear.
-
Drag the file from its current location to your Dreamweaver page, positioning the link wherever you want. The Insert document dialog box appears.
-
Select Create A Link, and then click OK.
If the document you are linking to is located outside of your site’s root folder, Dreamweaver prompts you to copy the document to the site root.
By copying the document to the site’s root folder, you ensure that the document will be available when you publish the website.
-
When you upload your page to your web server, make sure to upload the Word or Excel file, too.Your page now contains a link to the Word or Excel document. The link text is the name of the linked file; you can change the link text in the Document window if you wish.
Set the relative path of new links
By default, Dreamweaver creates links to other pages in your site using document-relative paths. To use site root–relative path instead, you must first define a local folder in Dreamweaver by choosing a local root folder to serve as the equivalent of the document root on a server. Dreamweaver uses this folder to determine the site root–relative paths to files.
-
Select Site > Manage Sites.
-
In the Manage Sites dialog box, double-click your site in the list.
-
In the Site Setup dialog box, expand Advanced Settings and select the Local Info category.
-
Set the relative path of new links by selecting the Document or Site Root option.
Changing this setting will not convert the path of existing links after you click OK. The setting applies only to new links you create with Dreamweaver.
-
Click Save.
The new path setting applies only to the current site.
Link to a specific place in a document
You can use the Property inspector to link to a particular section of a document by first creating named anchors. Named anchors let you set markers in a document, which are often placed at a specific topic or at the top of a document. You can then create links to these named anchors, which quickly take your visitor to the specified position.
Creating a link to a named anchor is a two-step process. First, you create a named anchor; then you create a link to the named anchor.
Create an anchor
-
In the Document window select and highlight the item that you want to set as an anchor.
-
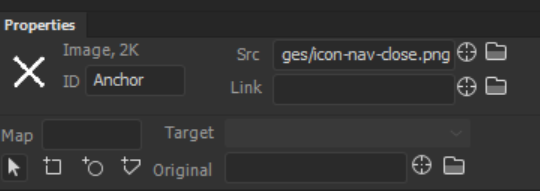
Open the Property Inspector and check if the selected item has an ID. If the ID field is blank, add an ID. For example, Anchor.
Create an anchor Create an anchor After you add the ID, notice the change in the code. id="<ID name>" is inserted in the code at your selection.
Add anchors for linking Add anchors for linking
Link back to an anchor
-
In the Document window’s Design view, select text or an image to create a link from.
-
In the Link box of the Property inspector, type a number sign (#) and the name of the anchor. For example, to link to an anchor named “top” in the current document, type #top. To link to an anchor named “top” in a different document in the same folder, type filename.html#top.Piezīme.
Anchor names are case-sensitive.
Link to a named anchor using the Point-To-File method
-
Open the document containing the named anchor.Piezīme.
If you don’t see the anchor, from the Design view select View > Design View Options > Visual Aids > Invisible Elements, to make anchors visible.
-
In the Document window’s Design view, select text or an image you want to link from. (If this is another open document, you must switch to it.)
-
Do one of the following:
Click the Point-To-File icon
 (target
icon) to the right of the Link box in the Property inspector and
drag it to the anchor you want to link to: either an anchor within
the same document or an anchor in another open document.
(target
icon) to the right of the Link box in the Property inspector and
drag it to the anchor you want to link to: either an anchor within
the same document or an anchor in another open document.Shift-drag in the Document window from the selected text or image to the anchor you want to link to: either an anchor within the same document or an anchor in another open document.
Create an e‑mail link
An e‑mail link opens a new blank message window (using the mail program associated with the user’s browser) when clicked. In the e‑mail message window, the To box is automatically updated with the address specified in the e‑mail link.
Create an e-mail link using the Insert Email Link command
-
In the Document window’s Design view, position the insertion point where you want the e-mail link to appear, or select the text or image you want to appear as the e-mail link.
-
Do one of the following to insert the link:
Select Insert > Email Link.
In the Common category of the Insert panel, click the Email Link button.
-
In the Text box, type or edit the body of the e-mail.
-
In the Email box, type the e-mail address, then click OK.
Create an e‑mail link using the Property inspector
-
Select text or an image in the Document window’s Design view.
-
In the Link box of the Property inspector, type mailto: followed by an e‑mail address.
Do not type any spaces between the colon and the e‑mail address.
Auto-populate the subject line of an e-mail
-
Create an e-mail link using the Property inspector as outlined above.
-
In the Link box of the Property inspector, add ?subject= after the email, and type a subject after the equals sign. Do not type any spaces between the question mark and the end of the e-mail address.
The complete entry would look as follows:
mailto:someone@yoursite.com?subject=Mail from Our Site
Create null and script links
A null link is an undesignated link. Use null links to attach behaviors to objects or text on a page. For instance, you can attach a behavior to a null link so that it swaps an image or displays an absolutely-positioned element (AP element) when the pointer moves over the link.
Script links execute JavaScript code or call a JavaScript function and are useful for giving visitors additional information about an item without leaving the current web page. Script links can also be used to perform calculations, validate forms, or do other processing tasks when a visitor clicks a specific item.
Create a null link
-
Select text, an image, or an object in the Document window’s Design view.
-
In the Property inspector, type javascript:; (the word javascript, followed by a colon, followed by a semicolon) in the Link box.
Create a script link
-
Select text, an image, or an object in the Document window’s Design view.
-
In the Link box of the Property inspector, type javascript: followed by some JavaScript code or a function call. (Do not type a space between the colon and the code or call.)
Update links automatically
Dreamweaver can update links to and from a document whenever you move or rename the document within a local site. This feature works best when you store your entire site (or an entire self-contained section of it) on your local disk. Dreamweaver does not change files in the remote folder until you put the local files on or check them in to the remote server.
To make the updating process faster, Dreamweaver can create a cache file in which to store information about all the links in your local folder. The cache file is updated invisibly as you add, change, or delete links on your local site.
Enable automatic link updates
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
-
In the Preferences dialog box, select General from the category list on the left.
-
In the Document Options section of the General preferences, select an option from the Update Links When Moving Files pop‑up menu.
Always
Automatically updates all links to and from a selected document whenever you move or rename it.
Never
Does not automatically update all links to and from a selected document when you move or rename it.
Prompt
Displays a dialog box that lists all the files affected by the change. Click Update to update the links in these files, or click Don’t Update to leave the files unchanged.
-
Click OK.
Create a cache file for your site
-
Select Site > Manage Sites.
-
Select a site, and then click Edit.
-
In the Site Setup dialog box, expand Advanced Settings and select the Local Info category.
-
In the Local Info category, select Enable Cache.
The first time you change or delete links to files in your local folder after starting Dreamweaver, Dreamweaver prompts you to load the cache. If you click Yes, Dreamweaver loads the cache and updates all the links to the file you just changed. If you click No, the change is noted in the cache, but Dreamweaver does not load the cache or update links.
It may take a few minutes to load the cache on larger sites because Dreamweaver must determine whether the cache is up to date by comparing the timestamps of the files on the local site against the timestamps recorded in the cache. If you have not changed any files outside Dreamweaver, you can safely click the Stop button when it appears.
Re-create the cache
-
In the Files panel, select Site > Advanced > Recreate Site Cache.
Change a link sitewide
In addition to having Dreamweaver update links automatically whenever you move or rename a file, you can manually change all links (including e‑mail, FTP, null, and script links) so that they point somewhere else.
This option is most useful when you want to delete a file that other files link to, but you can use it for other purposes. For example, suppose you link the words “this month’s movies” to /movies/july.html throughout your site. On August 1 you would change those links so that they point to /movies/august.html.
-
Select a file in the Local view of the Files panel.Piezīme.
If you are changing an e‑mail, FTP, null, or script link, you do not need to select a file.
-
Select Site > Site Options > Change Link Sitewide.
-
Complete these options in Change Link Sitewide dialog box:
Change All Links To
Click the folder icon
 to
browse to and select the target file from which to unlink. If you
are changing an e-mail, FTP, null, or script link, type the full
text of the link you are changing.
to
browse to and select the target file from which to unlink. If you
are changing an e-mail, FTP, null, or script link, type the full
text of the link you are changing.Into Links to
Click the folder icon
 to
browse to and select the new file to link to. If you are changing
an e-mail, FTP, null, or script link, type the full text of the
replacement link.
to
browse to and select the new file to link to. If you are changing
an e-mail, FTP, null, or script link, type the full text of the
replacement link. -
Click OK.
Dreamweaver updates any documents that link to the selected file, making them point to the new file, using the path format already used in the document (for example, if the old path was document-relative, the new path is also document-relative).
After you change a link sitewide, the selected file becomes an orphan (that is, no files on your local disk point to it). You can safely delete it without breaking any links in your local Dreamweaver site.
Piezīme.Because these changes occur locally, you must manually delete the corresponding orphan file in the remote folder and put or check in any files in which links were changed; otherwise, visitors to your site won’t see the changes.
Test links in Dreamweaver
Links are not active within Dreamweaver; that is, you cannot open a linked document by clicking the link in the Document window.
-
Do one of the following:
Right-click on the link and select Open Linked Page.
Press Control (Windows) or Command (Macintosh) and double-click the link.
Piezīme.The linked document must reside on your local disk.