Update naar Dreamweaver CC beschikbaar
Zie het overzicht van nieuwe functies voor meer informatie.
Due to changing needs of video professionals and content creators, we are discontinuing Adobe Prelude. Effective September 8, 2021, Prelude will no longer be available on Adobe.com. For more information, and instructions for downloading Prelude during the support period, please see our FAQ.


Update naar Dreamweaver CC beschikbaar
Zie het overzicht van nieuwe functies voor meer informatie.
U kunt de kleurkiezer nu gebruiken om een groot aantal kleuren te selecteren bij het gebruik van Dreamweaver-functies, zoals CSS ontwerpen, het deelvenster Middelen en Voorkeuren.

A. Geselecteerde kleur B. Oorspronkelijke kleur C. Kleurstaal D. Kleurstaal toevoegen E. Schuifregelaar voor dekking F. Schuifregelaar voor luminantie G. Kleurregelaar H. Gereedschap Pipet I. Kleurmodellen J. Kleuroverzicht

Met de nieuwe kleurkiezer in Dreamweaver kunt u het volgende doen:
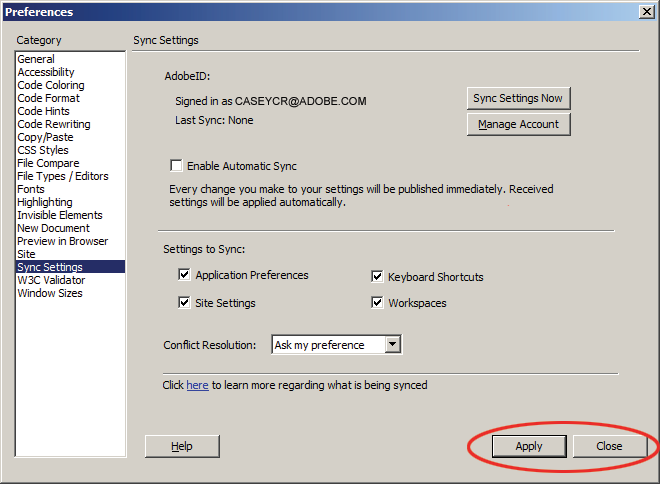
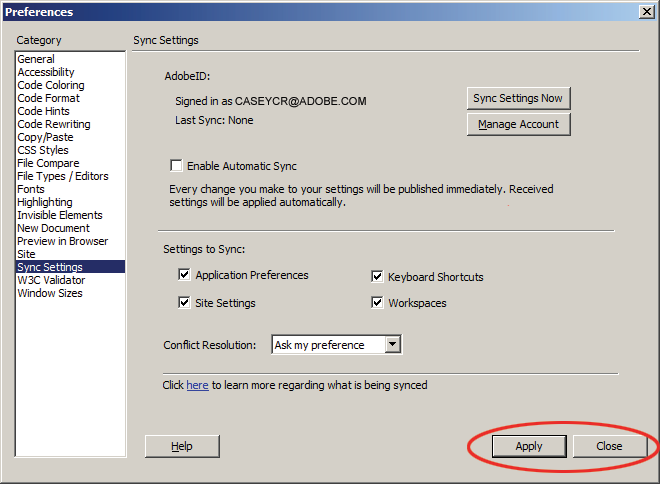
U kunt nu sneltoetsen en aangepaste werkruimten synchroniseren met de cloud (en een andere computer waarop Dreamweaver CC wordt uitgevoerd).
Sneltoetsen en werkruimten zijn standaard ingesteld voor synchronisatie. U kunt ervoor kiezen deze onderdelen niet te synchroniseren door de betreffende opties in het dialoogvenster Voorkeuren uit te schakelen.


De knop OK in het dialoogvenster Voorkeuren is vervangen door de knop Toepassen zodat u instellingen in meerdere categorieën kunt aanpassen en de wijzigingen kunt toepassen voor u het dialoogvenster sluit.


Bij het bewerken van de eigenschappen van een CSS-kiezer in eerdere versies dan Dreamweaver 13.1 was er geen manier om de elementen op de pagina die door de wijzigingen werden beïnvloed, te identificeren.
Vanaf nu kunt u met Livemarkering eenvoudig de pagina-elementen identificeren die zijn gekoppeld aan een CSS-kiezer. Hierna kunt u de eigenschappen bewerken, of als u alleen de eigenschappen van een specifiek element wilt wijzigen, een nieuwe CSS-kiezer voor het element maken en vervolgens de bijbehorende eigenschappen bewerken.
Zie Pagina-elementen identificeren die zijn gekoppeld met een CSS-kiezer voor meer informatie.
Context opslaan en herstellen is nu geïmplementeerd in Dreamweaver zodat de oorspronkelijke context van het deelvenster CSS ontwerpen behouden blijft in alle workflows voor bewerken, toevoegen en verwijderen.
Als u eerder een eigenschap in een kiezer in de berekende lijst met kiezers wilde bewerken of toevoegen, werd in het deelvenster Eigenschappen overgeschakeld naar de berekende lijst met eigenschappen. Ook werd bij het bewerken/verwijderen van margewaarden het blok met marge-eigenschappen omlaag verplaatst.
Deze problemen zijn opgelost met Context opslaan en herstellen.
U kunt Context opslaan en herstellen in actie zien in de volgende scenario's:
Naast deze verbeteringen is het bewerken/toevoegen van eigenschappen in een kiezer in de berekende lijst met kiezers en het bewerken/verwijderen van margewaarde aanzienlijk beter geworden.
Regelnummers waarop het invoegpunt aanwezig is, worden gemarkeerd in de codeweergave, Live code, de ontwerpweergave, Live View en de codecontrole. Regelnummers worden ook gemarkeerd in het geval van syntaxisfouten.






De tag waarop het invoegpunt (IP) aanwezig is, wordt gemarkeerd. Als het invoegpunt aanwezig is op de openingstag, wordt ook de afsluitende tag gemarkeerd en vice versa. Markering werkt met muisklikken en met de navigatietoetsen van het toetsenbord. Markering voor tags werkt ook met Live code en codecontrole.




U kunt de kleur van de markering voor tags wijzigen bij Voorkeuren (Codekleuren).


Codetips voor klassen en id's in de bovenliggende HTML-bestanden kunnen nu worden weergegeven in CSS-, LESS-, SASS- en SCSS-bestanden samen met tags met inline stijl.
Dreamweaver geeft codetips weer wanneer u . of # typt in een verwant CSS-bestand of in tags met inline stijl van het bovenliggende HTML-bestand.






U kunt de sneltoetsen aanpassen bij Bewerken > Sneltoetsen bewerken > Opdrachten > sectie Code bewerken.
Dreamweaver is nu geïntegreerd met het Chromium Embedded Framework (CEF), een open-sourceframework gebaseerd op het Google Chromium-project. Dankzij deze integratie kunt u in Dreamweaver het laden van bronnen, navigatie, contextmenu's, afdrukken en meer regelen, terwijl u tevens profiteert van dezelfde prestaties en HTML5-technologieën die beschikbaar zijn in de Google Chrome-webbrowser.
Zie CEF-integratie voor meer informatie.
Opmerking: Vanwege de CEF-integratie is er een wijziging vereist voor de wijze waarop u <mm:browsercontrol> gebruikt tijdens het ontwikkelen van extensies. Zie dit artikel voor gedetailleerde informatie.
Volledige ondersteuning voor PHP 5.4 (geen syntaxisfouten).
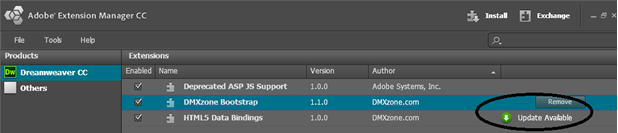
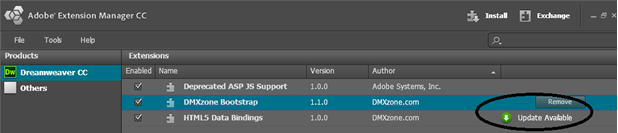
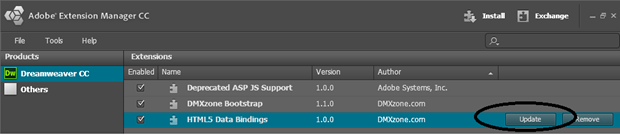
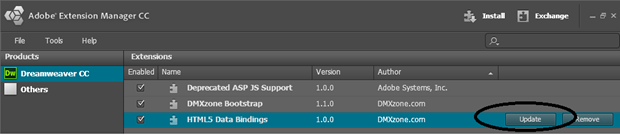
Adobe Extension Manager 7.1 biedt nieuwe functies die een betere ervaring bieden voor het downloaden en up-to-date houden van extensies.
Voor een extensie die wordt aangeboden via Extension Manager kan nu ook een koppeling voor bijwerken worden geleverd, die verwijst naar de informatie voor bijwerken op de updateserver van de provider. De updates die beschikbaar zijn op deze locatie, worden weergegeven in Extension Manager en de gebruiker kan de updates starten. U kunt een download-URL voor het ZXP-pakket leveren waarmee de extensie automatisch wordt gedownload en geïnstalleerd met Extension, of u kunt verwijzen naar een pagina met instructies waarmee de gebruiker de extensie handmatig kan downloaden en installeren.




Prachtige websites ontwerpen in Dreamweaver
Ontwerp, codeer en beheer dynamische websites in een krachtige alles-in-één tool.