The @import CSS embed code can be used to include custom web fonts in HTML email or newsletters.
Opomba:
JavaScript font loading is used for Adobe's dynamic subsetting, which is required for East Asian web font serving. Since there isn't a CSS embed code option, these web fonts–including those with Chinese, Japanese, and Korean language support–cannot be used in HTML email.
Follow the web font tutorial to choose the fonts you want to use and create your project.
To find the embed code for your project, visit the Web Projects page. Locate the project name, then click on the “@import link” option.
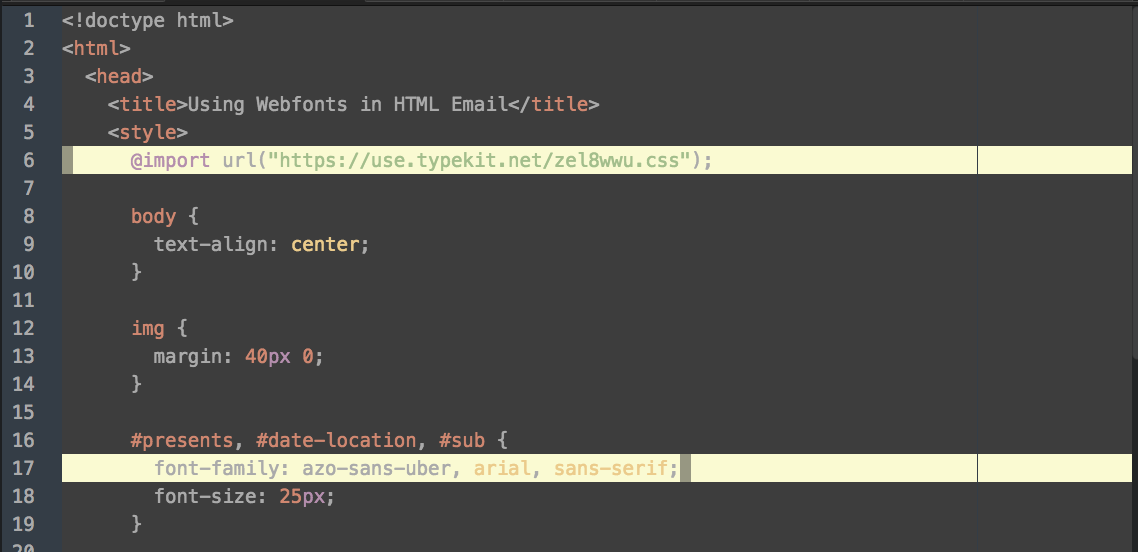
Add the <style> tags with the @import embed code to the <head> of the email, along with the font family names.

The font family name to use in the CSS to style your text is listed in the web project as well; read more about using fonts in CSS.
Opomba:
The @import embed code has to be at the beginning of the <style> tag with any other @import statements or the fonts will not load. Only a @charset entry is allowed to be listed before the @import lines.
Some email clients do not support HTML email or web fonts in email, which will affect what your recipients see. Be sure to specify fallback fonts in your email and test your email before sending it, so that it performs well in all clients.
Here is a short list of popular email clients and their compatibility with web fonts.
