Update to Dreamweaver CC available
For more information, see the New features summary.


Update to Dreamweaver CC available
For more information, see the New features summary.
You can now use the Color Picker to choose a wide range of colors while using Dreamweaver features such as CSS Designer, Assets panel, and Preferences.

A. Selected color B. Original color C. Color swatch D. Add color swatch E. Opacity slider F. Lightness slider G. Color slider H. Eye dropper tool I. Color models J. Color well

The new Color Picker in Dreamweaver lets you:
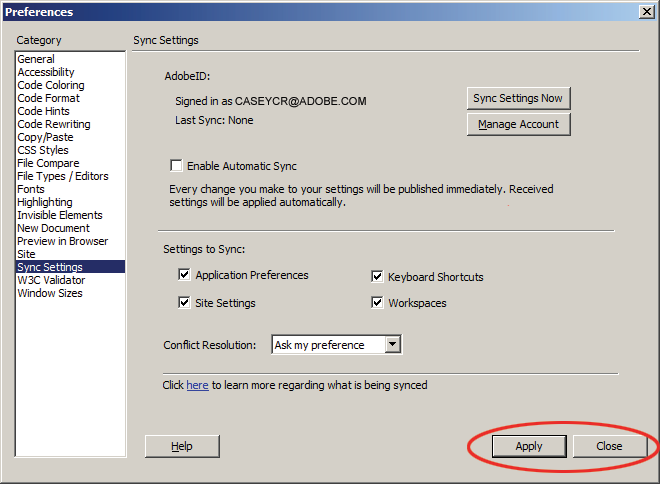
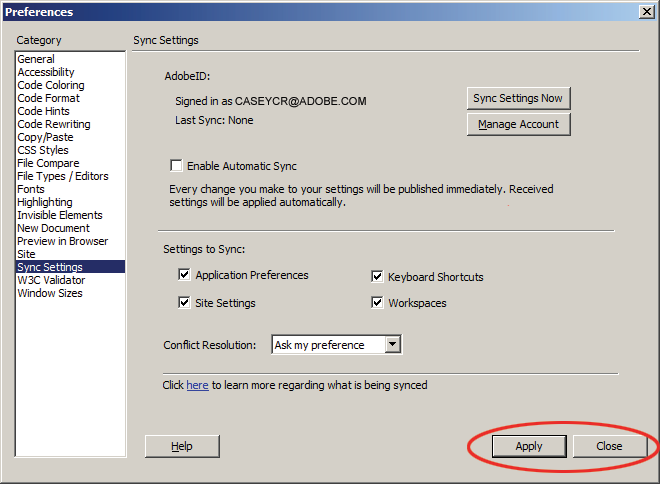
You can now synchronize keyboard shortcuts and customized workspaces with the cloud (and another machine running Dreamweaver CC on the same oprating system).
Keyboard shortcuts and workspaces are set for synchronization by default. You can choose not to synchronize them by deselecting the options in the Preferences dialog box.


The OK button in the Preferences dialog box is replaced with the Apply button to let you modify setting in mulitple categories and apply the changes before closing the dialog box.


While editing the properties of a CSS Selector prior to Dreamweaver 13.1, there was no way to identify the elements on the page that would be affected by the changes.
Now, using Live Highlight, you can easily identify the page elements associated with a CSS Selector. You can then choose to continue to edit the properties, or if you want to change the properties of only a specific element, create a new CSS Selector for that element, and then edit its properties.
For more information, see Identify page elements assoicated with a CSS Selector.
Context save and restore is now implemented in Dreamweaver to preserve the original context of the CSS Designer panel in all Edit/Add/Delete workflows.
Earlier, when you Edit/Add a property within a selector in the computed list of selectors, the properties pane used to switch to the computed list of properties. Or editing/deleting margin values used to move the margin property block down.
Context Save and Restore addresses these issues.
You can see Context Save and Restore in action in the following scenarios:
Apart from these, you will see that Editing/Adding of properties within a selector in the computed list of selectors and editing/deleting margin values working all the more better.
Line numbers where the IP is present are highlighted in code view, live code, design view, live view, and code inspector. Line numbers are also highlighted in case of syntax error.






The tag on which the Insertion Point (IP) is present is highlighted. If IP is on the opening tag, the closing tag is also highlighted and vice-versa. Highlighting works with mouse clicks as well as keyboard navigation keys. Tag highlighting works with Live code and code inspector as well.




You can change the color of the tag highlighting in Preferences (Code Coloring).


Code hints for class and IDs that are present in the parent HTML files can now be seen on CSS, LESS, SASS, SCSS files along with the inline style tag.
Dreamweaver provides code hints when you type . or # in a related CSS file or in inline style tags of the parent HTML file.






The keyboard shortcuts can be customized in the Edit > Keyboard Shortcuts > Commands > Code Editing section.
Dreamweaver is now integrated with the Chromium Embedded Framework (CEF), an open source framework based on the Google Chromium project. This integration enables Dreamweaver to control resource loading, navigation, context menus, printing and more, while taking advantage of the same performance and HTML5 technologies available in the Google Chrome Web browser.
For more information, see CEF integration.
Note: Due to CEF integration, the way you use <mm:browsercontrol> while developing extensions requires a change. See this article for detailed information.
Full support for PHP 5.4 (no syntax errors).
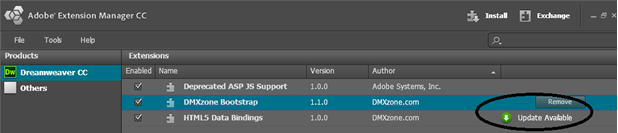
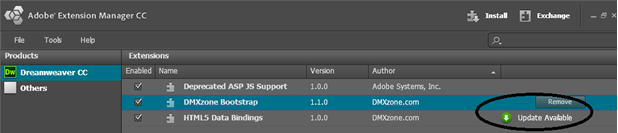
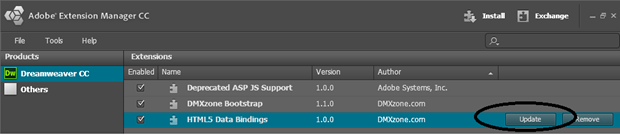
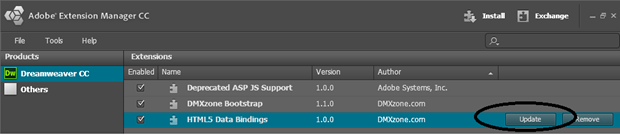
Adobe Extension Manager 7.1 provides new features that enhance the experience of downloading extensions and keeping them up-to-date.
An extension that is offered through Extension Manager can now provide an update link, pointing to update information on the provider's update server. Extension Manager shows updates that are available at this location, and allows the user to initiate updates. You can provide a download URL for the ZXP package, in which case Extension Manager downloads and installs it automatically, or you can point to a page with instructions that allow the user to download and install the update manually.




Build beautiful websites in Dreamweaver
Design, code, and manage dynamic websites in a powerful all-in-one tool.