在“资源”面板(“窗口”>“资源”)中,选择面板左侧的“模板”图标 。
- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
了解如何在 Dreamweaver 中编辑、更新和删除模板以及更新 Contribute 站点中的模板。
更改并保存一个模板以后,基于该模板的所有文档都将被更新。也可以手动更新基于模板的文档;如有必要,还可以手动更新整个站点。
要编辑 Contribute 站点的模板,必须使用 Dreamweaver,不能在 Contribute 中编辑模板。
使用“资源”面板的“模板”类别可以管理现有模板,包括重命名模板文件和删除模板文件。
可以使用“资源”面板执行下列模板管理任务:
创建模板
编辑和更新模板
在现有文档中应用或删除模板
在您保存模板时 Dreamweaver 会对模板语法进行检查。但是,建议您在编辑模板时手动检查模板语法。
打开要编辑的模板
可以直接打开一个模板文件进行编辑,或者可以打开一个基于模板的文档,然后打开附着的模板进行编辑。
当您更改模板时,Dreamweaver 将提示您更新基于该模板的文档。
如有必要,也可以针对模板的更改手动更新文档。
打开并编辑模板文件
-
“资源”面板列出站点可用的所有模板并显示选定模板的预览。
-
在可用模板列表中,执行下列操作之一:
- 右键单击模板,然后单击“编辑”。
- 双击您要编辑的模板名称。
- 选择要编辑的模板,然后单击“资源”面板底部的“编辑”按钮。
- 右键单击模板,然后单击“编辑”。
-
保存该模板。Dreamweaver 提示您更新基于该模板的页面。
-
单击“更新”以更新基于修改后的模板的所有文档;如果不希望更新基于修改后的模板的文档,请单击“不更新”。
Dreamweaver 显示一个记录,指示已经更新的文件。
打开并修改附加到当前文档的模板
-
在“文档”窗口中打开基于该模板的文档。
-
选择“工具”>“模板”>“打开附加模板”。
-
修改模板的内容。注意:
若要修改模板的页面属性,请选择“文件”>“页面属性”。(基于模板的文档将继承该模板的页面属性)
-
保存该模板。Dreamweaver 提示您更新基于该模板的页面。
-
单击“更新”以更新基于修改后的模板的所有文档;如果不希望更新基于修改后的模板的文档,请单击“不更新”。
Dreamweaver 显示一个记录,指示已经更新的文件。
重命名模板
-
在“资源”面板(“窗口”>“资源”)中,选择面板左侧的“模板”图标。
-
单击模板的名称以选择该模板。
-
再次单击模板的名称以便使文本可选,然后输入一个新名称。
这种重命名方式与在 Windows 资源管理器 (Windows) 或 Finder (Macintosh) 中对文件进行重命名的方式相同。对于 Windows 资源管理器和 Finder,请确保在前后两次单击之间稍微暂停一下。不要双击该名称,因为这样会打开模板进行编辑。
-
在“资源”面板中的另一个区域中单击,或者按 Enter (Windows) 或 Return (Macintosh) 使更改生效。
出现警告,询问您是否要更新基于此模板的文档。
-
若要更新站点中所有基于此模板的文档,请单击“更新”。如果不想更新基于此模板的任何文档,请单击“不更新”。
更改模板描述
从现有模板创建页面时,模板描述将出现在“新建文档”对话框中。
-
选择“工具”>“模板”>“描述”。
-
在“模板描述”对话框中编辑描述,然后单击“确定”。
手动更新基于模板的文档
修改模板后,Dreamweaver 会提示您更新基于该模板的文档,但您可以根据需要手动更新当前文档或整个站点。手动更新基于模板的文档与重新应用模板相同。
将模板更改应用于基于模板的当前文档
-
在“文档”窗口中打开该文档。
-
选择“工具”>“模板”>“更新当前页”。
Dreamweaver 基于所有的模板更改更新该文档。
更新整个站点或使用指定模板的所有文档
可以更新站点的所有页面,也可以只更新特定模板的页面。
-
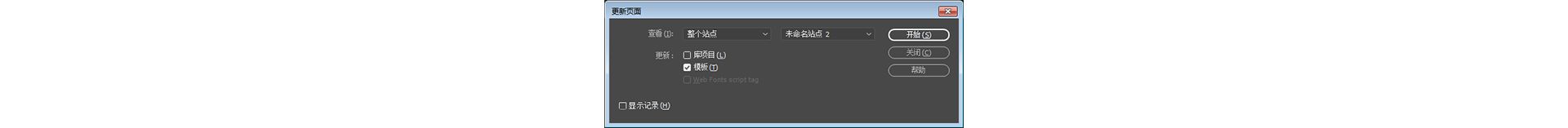
选择“工具”>“模板”>“更新页面...”
-
在“查看”菜单中,执行下列操作之一:
若要按相应模板更新所选站点中的所有文件,请选择“整个站点”,然后从相邻的弹出菜单中选择站点名称。
若要针对特定模板更新文件,请选择“文件使用”,然后从相邻的弹出菜单中选择模板名称。
更新模板中的文档 更新模板中的文档 -
请确保在“更新”选项中选择了“模板”。
-
如果您不想查看 Dreamweaver 更新文件的记录,可取消选择“显示记录”选项;否则,可让该选项处于选中状态。
-
单击“开始”以便按照指示更新文件。如果选择了“显示记录”选项,Dreamweaver 将提供关于它试图更新的文件的信息,包括它们是否成功更新的信息。
-
单击“关闭”。
在 Contribute 站点更新模板
Contribute 用户不能更改 Dreamweaver 模板。但您可以使用 Dreamweaver 来更改 Contribute 站点的模板。
在 Contribute 站点中更新模板时要考虑到以下因素:
只有在 Contribute 启动并且 Contribute 用户更改其连接信息以后,Contribute 才在站点中检索新的和已更改的模板。如果在 Contribute 用户编辑基于某个模板的文件时您对该模板进行了更改,则这些用户只有重新启动 Contribute 才能看到对该模板所做的更改。
如果您从某个模板中删除了一个可编辑区域,则编辑基于该模板的页面的 Contribute 用户可能会不知道如何处理这个可编辑区域中的内容。
要更新 Contribute 站点中的模板,请完成下列步骤。
-
在 Dreamweaver 中打开 Contribute 模板,对模板进行编辑,然后保存。有关说明,请参阅打开模板以进行编辑。
-
通知该站点的所有 Contribute 用户重新启动 Contribute。
删除模板文件
-
在“资源”面板(“窗口”>“资源”)中,选择面板左侧的“模板”图标。
-
单击模板的名称以选择该模板。
-
单击面板底部的“删除”按钮
 ,然后确认要删除该模板。
注意:
,然后确认要删除该模板。
注意:删除模板文件之后便不能对其进行检索。该模板文件将被从站点中删除。
基于已删除模板的文档不会与此模板分离;它们保留该模板文件在被删除前所具有的结构和可编辑区域。可以将这样的文档转换为没有可编辑区域或锁定区域的 HTML 文件。