在“文档”窗口中,将插入点放置在您要显示图像的地方,然后执行下列操作之一:
- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
了解如何在 Dreamweaver 中插入、编辑、替换图像和调整其大小。
图像可以通过为网站访问者提供额外的上下文,构成网站的组成部分。尽管存在多种图形文件格式,但在网页中通常应使用 GIF、JPEG 和 PNG 文件格式。GIF 和 JPEG 文件格式与网页兼容,且可在大多数浏览器中查看。下列内容介绍了与这些文件格式相关的详细信息:
GIF(图形交换格式)- GIF 文件最多可使用 256 种颜色,最适合显示色调不连续的图像。GIF 文件非常适合显示具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像。
JPEG(联合图像专家组)- JPEG 文件格式更适合用于摄影或色调连续的图像,这是因为 JPEG 文件可以包含数百万种颜色。随着 JPEG 文件品质的提高,文件的大小和下载时间也会随之增加。您可以通过压缩 JPEG 文件在图像品质和文件大小之间达到良好的平衡。
PNG(可移植网络图形)- PNG 文件格式是一种可以替代 GIF 格式且无专利权限制的格式,它包括对索引色、灰度、真彩色图像以及 alpha 通道透明度的支持。PNG 文件可保留原始层、矢量、颜色和效果信息(例如投影)。此外,所有元素均始终完全可供编辑。文件必须具有 .png 文件扩展名才能被 Dreamweaver 识别为 PNG 文件。
Dreamweaver 不是 WYSIWYG(所见即所得)编辑器。也就是说,您可以使用 Dreamweaver 添加或插入图像,但您不能通过界面移动或放置图像。
如需在布局中移动图像,您必须使用以您需要的方式显示 HTML 内容的 CSS。如需了解如何使用代码来处理图像,您可以参考有关 HTML 和 CSS 的基本教程。您还可以查看有关在 Dreamweaver 中处理图像的教程。
如需了解如何使用 Dreamweaver 应用程序来插入和使用图像,请参阅以下各节。
插入图像
将图像插入 Dreamweaver 文档时,HTML 源代码中会生成对该图像文件的引用。为了确保此引用的正确性,该图像文件必须位于当前站点中。如果图像不在当前站点之中,Dreamweaver 会询问您是否要将此文件复制到当前站点中。
Dreamweaver 还允许您动态地插入图像。动态图像指那些经常变化的图像。例如,可从候选横幅列表中随机选择一个横幅的广告横幅轮播系统。请求页面时,系统会动态显示所选横幅的图像。
您还可以利用实时参考线和元素快速视图将任意图层从“Extract”面板拖放到 Dreamweaver 实时视图中的任意位置。借助“Extract”面板,您可以上传 PSD 文件,然后直接将 PSD 文件中的任意图层拖放到 Dreamweaver 文档中。
插入图像后,您可以设置图像标签和辅助功能属性,屏幕阅读器会为有视觉障碍的用户朗读辅助功能属性。您可以在 HTML 代码中编辑这些属性。
有关从 PSD 作品中提取图像的信息,请参阅从 PSD 文件中提取图像。
-
- 在“插入”面板中,从下拉列表中选择 HTML。单击“图像”。双击或将该图标拖动到文档窗口中(或者如果您正在使用代码处理工作,则可以拖动到“代码”视图窗口中)。
- 选择“插入”>“图像”。
- 将图像从“资源”面板(“窗口”>“资源”)拖动到“文档”窗口中的所需位置;然后跳到步骤 3。
- 将图像从“文件”面板拖动到“文档”窗口中的所需位置;然后跳到步骤 3。
- 将图像从桌面拖动到“文档”窗口中的所需位置;然后跳到步骤 3。
- 在实时视图中,从“Extract”面板或“图层”选项卡中拖动图像。根据实时参考线将该元素放到某一元素的顶部、底部、右侧或左侧。或者,您可以单击 </> 并使用元素快速视图,将元素放置到文档结构中的精确位置。
-
浏览并选择您要插入的图像或内容源。
如果您正在处理一个未保存的文档,Dreamweaver 将生成一个对图像文件的 file:// 引用。将文档保存在站点中的任意位置后,Dreamweaver 将该引用转换为文档相对路径。
注意:插入图像时,您可以使用位于远程服务器上的图像的绝对路径。也就是,在本地硬盘上不可用的图像。不过,如果您在工作时遇到性能问题,那么您可以通过取消选择“命令”>“显示外部文件”,禁止在“设计”视图中查看图像。
-
单击“确定”。
设置图像属性
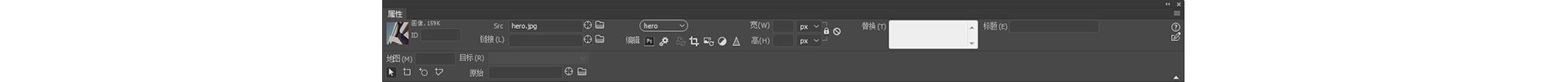
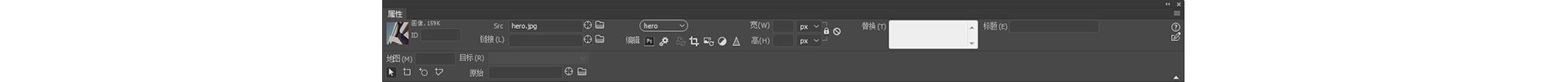
图像属性检查器允许您设置图像的属性。如果您并未看到所有的图像属性,请单击位于右下角的展开箭头。


-
如需查看所选图像的属性检查器,请单击图像并选择“窗口”>“属性”。
-
在缩略图下面的文本框中,输入一个名称。在使用 Dreamweaver 行为(例如“交换图像”)或脚本撰写语言(例如 JavaScript 或 VBScript)时,您可以使用该名称来引用图像。
-
设置图像的任一选项。
宽和高
图像的宽度和高度,以像素表示。在页面中插入图像时,Dreamweaver 会自动用图像的原始尺寸更新这些文本框。
如果您设置的“宽”和“高”值与图像的实际宽度和高度不相符,则该图像将无法在浏览器中正确显示。(如需恢复原始值,请单击“宽”和“高”文本框标签,或单击“宽”和“高”文本框右侧的“重设图像大小”按钮。)
注意:您可以通过更改这些值来缩放该图像实例的显示大小。不过,该项更改不会缩短下载时间,因为浏览器会先下载所有图像数据,然后再缩放图像。如需缩短下载时间并确保所有图像实例均以相同大小显示,请使用图像编辑应用程序缩放图像。
源文件
指定图像的源文件。单击文件夹图标以浏览到源文件,或者键入路径。
链接
指定图像的超链接。将“指向文件”图标拖动到“文件”面板中的某个文件。单击文件夹图标,浏览到站点上的某个文档,或手动输入 URL。
替换
指定在只显示文本的浏览器或已设置为手动下载图像的浏览器中代替图像显示的替换文本。对于使用语音合成器(用于只显示文本的浏览器)的有视觉障碍的用户,将大声读出该文本。在某些浏览器中,当鼠标指针滑过图像时也会显示该文本。
地图名称和热点工具
允许您标注和创建客户端图像地图。
目标 可指定链接的页面加载到的框架或窗口。当图像未链接到其他文件时,此选项不可用。当前框架集中所有框架的名称都显示在“目标”列表中。也可选用下列保留目标名:
- _blank 会将链接的文件加载到新的未命名浏览器窗口中。
- _new 会将链接的文件加载到一个新的浏览器窗口中。
- _parent 会将链接的文件加载到含有链接的框架的父框架集或窗口中。如果包含链接的框架不是嵌套的,则链接文件加载到整个浏览器窗口中。
- _self 会将链接的文件加载到链接所在的框架或窗口中。此目标是默认目标。您不需要明确地指定此值。
- _top 会将链接的文件加载到整个浏览器窗口中,从而删除所有框架。
编辑
启动您在“外部编辑器”首选参数中指定的图像编辑器并打开选定的图像。
编辑图像设置
打开“图像优化”对话框,您可以优化图像。
注意:在 Dreamweaver 21.0 和更高版本中,已停用图像优化工作流程。
从原始文件更新
当 Dreamweaver 页面上的图像与原始的 Photoshop 文件不同步时,Dreamweaver 会检测出原始文件已经更新。应用程序会以红色显示智能对象图标的一个箭头。当您在“设计”视图中选择 Web 图像,然后在属性检查器中单击“从原始文件更新”按钮后,图像会自动更新。经过更新的图像会反映出您对原始 Photoshop 文件所做的更改。
裁切
裁切图像的大小,从所选图像中删除不需要的区域。
重新取样
对已调整大小的图像进行重新取样,提高图片在新的大小和形状下的品质。
亮度和对比度
调整图像的亮度和对比度设置。
锐化
调整图像的锐度。
注意:您还可以通过快速属性检查器在“实时”视图中编辑图像属性。
在代码中编辑图像辅助功能属性
如果为图像插入了辅助功能属性,则可以在 HTML 代码中编辑这些值。
-
在“文档”窗口中,单击图像或选择代码中的图像标签。
-
执行下列操作之一,在“替换文本”框中,为图像输入一个名称或一段简短描述,不得超过 50 个字符。屏幕阅读器会朗读您在此处输入的信息。
- 在代码视图中编辑适当的图像属性。
- 通过快速属性检查器在“实时”视图中编辑图像属性。
- 编辑属性检查器中的“替换”值。
调整图像大小
您可以在 Dreamweaver 中以可视方式调整元素的大小,这些元素包括图像、插件、Shockwave 或 SWF 文件、applet 和 ActiveX 控件等。
通过可视方式调整图像大小时,您可以看到图像对布局产生的各类影响,但您无法将图像文件缩放到您所指定的比例。如果您在 Dreamweaver 中以可视方式调整了图像大小,而没有使用图像编辑应用程序,用户浏览器将会在页面加载完毕后缩放该图像。这可能会使用户的浏览器出现页面下载延迟和图像显示不正确的问题。
如需缩短下载时间并确保所有图像实例均以相同大小显示,请使用图像编辑应用程序缩放图像。阅读以下步骤,了解如何以可视方式调整元素的大小。
以可视方式调整元素的大小
-
在“文档”窗口中选择该元素(例如,图像或 SWF 文件)。
元素的底部、右侧及右下角出现调整大小控制柄。如果未显示调整大小控制柄,请在该元素的外部单击,然后重新选择它。或者,您可以通过在标签选择器中单击相应的标签来选择元素。
-
执行下列操作之一,调整元素的大小:
- 若要调整元素的宽度,请拖动右侧的选择控制柄。
- 若要调整元素的高度,请拖动底部的选择控制柄。
- 若要同时调整元素的宽度和高度,请拖动顶角的选择控制柄。
- 若要在调整元素尺寸时保持元素的比例(其宽高比),请在按住 Shift 的同时拖动顶角的选择控制柄。
- 如需将元素的宽度和高度调整为特定大小(例如 1 x 1 像素),请使用属性检查器。在“宽”和“高”字段中输入数值。以可视方式最小可以将元素大小调整到 8 x 8 像素。
使用属性检查器调整元素的宽度和高度 使用属性检查器调整元素的宽度和高度 -
如需让已调整大小的元素恢复到原始尺寸,请在属性检查器中删除“宽”和“高”字段中的值。您还可以单击图像属性检查器中的“重设大小”按钮。
让图像恢复到原始大小
单击图像属性检查器中的“重置大小”按钮。


对已调整大小的图像进行重新取样
在 Dreamweaver 中调整图像大小时,您还可以对图像进行重新取样,以适应新尺寸。重新取样将添加或减少已调整大小的 JPEG 和 GIF 图像文件中的像素,以与原始图像的外观尽可能地匹配。对图像进行重新取样会减小该图像的文件大小并提高下载性能。
-
按照调整图像大小部分中介绍的方法,调整图像大小。
-
单击图像属性检查器中的“重新取样”按钮。
在 Dreamweaver 中对图像进行重新取样 在 Dreamweaver 中对图像进行重新取样 注意:无法对图像占位符或位图图像之外的元素进行重新取样。
在 Dreamweaver 中编辑图像
Dreamweaver 提供了基本的图像编辑功能,使您无需使用外部图像编辑应用程序(例如 Photoshop)即可修改图像。Dreamweaver 图像编辑工具旨在使您能与内容设计者(负责创建网站上使用的图像文件)轻松地协作。
您可以在 Dreamweaver 中对图像进行重新取样并裁切、优化和锐化图像。您还可以调整图像的亮度和对比度。
您无需在计算机上安装 Photoshop 或其他图像编辑应用程序,即可使用 Dreamweaver 图像编辑功能。
-
选择“编辑”>“图像”。您可以设置以下 Dreamweaver 图像编辑功能:
优化
选择一个预设,指定文件格式,然后指定品质级别。当您移动品质级别的滑块时,可以在对话框中看到图像的文件大小。完成后请单击“确定”。
重新取样
添加或减少已调整大小的 JPEG 和 GIF 图像文件的像素,以与原始图像的外观尽可能地匹配。对图像进行重新取样会减小该图像的文件大小并提高下载性能。
在 Dreamweaver 中调整图像大小时,您可以对图像进行重新取样,以适应其新尺寸。对位图对象进行重新取样时,会在图像中添加或删除像素,以使其变大或变小。对图像进行重新取样以取得更高的分辨率一般不会导致品质下降。但重新取样以取得较低的分辨率总会导致数据丢失,并且通常会使品质下降。
裁切
通过减小图像区域编辑图像。您可以使用裁切来强调图像的主题,并删除要强调的内容周围的多余部分。
亮度和对比度
修改图像中像素的对比度或亮度。亮度和对比度会影响图像的高亮、阴影和中间色调。修正过暗或过亮的图像时通常使用“亮度/对比度”。
锐化
通过增加图像中边缘的对比度调整图像的焦点。扫描图像或拍摄数码照片时,大多数图像捕获软件的默认操作是柔化图像中各对象的边缘。这样扫描可以防止特别精细的细节从组成数码图像的像素中丢失。不过,要显示数字图像文件中的细节,您往往需要锐化图像。使用“锐化”选项会增加边缘对比度,使图像更加清晰。
注意:Dreamweaver 图像编辑功能仅适用于 JPEG、GIF 和 PNG 图像文件格式。其他位图图像文件格式不能使用这些图像编辑功能进行编辑。
裁切图像
Dreamweaver 支持裁切或修剪位图文件图像。
裁切图像时,会更改磁盘上的源图像文件。如果您必须恢复为原始图像,建议为图像文件保留一份备份副本。
-
打开包含要裁切的图像的页面,选择图像,并执行下列操作之一:
- 单击图像属性检查器中的“裁剪工具”图标
 。
。
- 选择“编辑”>“图像”>“裁切”。
- 所选图像周围会出现裁切控制柄。
在 Dreamweaver 中裁切图像 在 Dreamweaver 中裁切图像 - 单击图像属性检查器中的“裁剪工具”图标
-
调整裁切控制柄直到边界框包含的图像区域符合所需大小。
-
在边界框内部双击或按 Enter 裁切选定内容。
-
将显示一个对话框通知您正在裁切的图像文件将在磁盘上更改。单击“确定”。
所选位图的边界框外的所有像素都将被删除,但将保留图像中的其他对象。
-
预览该图像并确保它满足您的要求。如果不满足您的要求,请选择“编辑”>“撤消裁切”回复到原始图像。
注意:在退出 Dreamweaver 或使用外部图像编辑应用程序编辑该文件之前,您可以撤消“裁切”命令的效果并恢复为原始图像文件。
优化图像
您可以在 Dreamweaver 中优化网页中的图像。
-
打开包含要优化的图像的页面。选择图像,然后执行下列操作之一:
- 在图像属性检查器中单击“编辑图像设置”按钮。
- 选择“编辑”>“图像”>“优化”。
使用属性检查器编辑图像设置 使用属性检查器编辑图像设置 -
在“图像优化”对话框中进行编辑并单击“确定”。
在 Dreamweaver 中优化图像 在 Dreamweaver 中优化图像
使图像变清晰
锐化将增加对象边缘的像素的对比度,从而增加图像清晰度或锐度。
-
打开包含要锐化的图像的页面,选择图像,并执行下列操作之一:
- 单击图像属性检查器中的“锐化”按钮。
- 选择“编辑”>“图像”>“锐化”。
-
如需指定 Dreamweaver 为图像应用的锐化程度,请拖动滑块控件。您还可以在文本框中输入一个 0 到 10 之间的值。使用“锐化”对话框调整图像锐度时,您可以预览对该图像做出的更改。
在 Dreamweaver 中锐化图像 在 Dreamweaver 中锐化图像 -
如果对该图像满意,请单击“确定”。
-
选择“文件”>“保存”以保存更改,或选择“编辑”>“撤消锐化”回复到原始图像。
注意:您只能在保存包含图像的页面之前撤消“锐化”命令的效果并恢复为原始图像文件。保存页面后,对图像做出的更改将是永久性的。
调整图像的亮度和对比度
“亮度和对比度”选项可修改图像中像素的对比度或亮度。此选项会影响图像的高亮显示、阴影和中间色调。修正过暗或过亮的图像时通常应使用“亮度和对比度”。
-
打开包含要调整的图像的页面,选择图像,并执行下列操作之一:
- 单击图像属性检查器中的“亮度和对比度”按钮。
- 选择“编辑”>“图像”>“亮度/对比度”。
-
拖动亮度和对比度滑块调整设置。值的范围从 100 到 100。
调整图像的亮度和对比度 调整图像的亮度和对比度 -
单击“确定”。
创建鼠标经过图像
鼠标经过图像是一种当您浏览器中进行查看并将鼠标指针扫过它时,会发生变化的图像。要创建鼠标经过图像,您必须具有两个图像。主图像或首次加载页面时显示的图像,以及次图像或鼠标指针扫过主图像时显示的图像。这两个鼠标经过图像的大小必须相同。如果图像大小不同,Dreamweaver 会调整第二个图像,使其与第一个图像的属性匹配。
系统会自动将鼠标经过图像设置为对 onMouseOver 事件做出响应。您可以将图像设置为对不同的事件做出响应。例如,鼠标单击或更改鼠标经过图像。
-
在“文档”窗口中,将插入点放置在要显示鼠标经过图像的位置。
-
使用以下方法之一插入鼠标经过图像:
- 在“插入”面板中,从下拉列表中选择“HTML”。从选项列表中选择“鼠标经过图像”。
- 选择“插入”>“HTML”>“鼠标经过图像”。
-
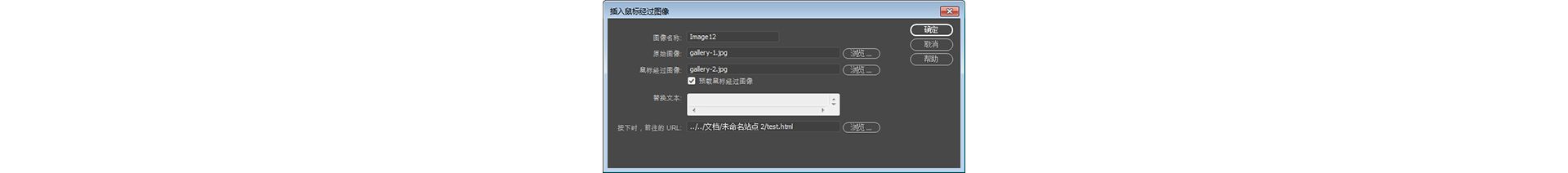
在“插入鼠标经过图像”对话框中,选择图像,然后设置鼠标经过图像的属性。您可以设置下列属性:
设置鼠标经过图像的属性 设置鼠标经过图像的属性 图像名称
鼠标经过图像的名称。
原始图像
页面加载时要显示的图像。在文本框中输入路径,或单击“浏览”并选择该图像。
鼠标经过图像
鼠标指针滑过原始图像时要显示的图像。输入路径或单击“浏览”选择该图像。
预载鼠标经过图像
将图像预先加载浏览器的缓存中,以便用户将鼠标指针滑过图像时不会发生延迟。
替换文本
这是一种(可选)文本,为使用只显示文本的浏览器的访问者描述图像。
按下时,前往的 URL
用户单击鼠标经过图像时要打开的文件。输入路径或单击“浏览”并选择该文件。
注意:如果您没有为图像设置链接,Dreamweaver 将在 HTML 源代码中插入一个空链接 (#),并将鼠标经过图像行为附加于该链接。如果您删除这一空链接,鼠标经过图像将不起作用。
-
如需预览鼠标经过图像,请选择“文件”>“实时预览”,或按 F12。
-
在浏览器中,将鼠标指针移过原始图像以查看鼠标经过图像。注意:
不能在“设计”视图中看到鼠标经过图像的效果。
使用外部图像编辑器
在 Dreamweaver 中工作时,您可以在外部图像编辑器中打开选定的图像。在保存了经过编辑的图像文件并返回到 Dreamweaver 后,您可以在“文档”窗口中看到您对图像做出的所有更改。
您可以设置一个主外部编辑器,还可以设置某一编辑器可以打开哪些文件类型。您可以选择多个图像编辑器。例如,您可以通过设置首选参数来实现以下操作:在您需要编辑 JPEG 文件时启动 Photoshop,而在您需要编辑动画 GIF 时启动另一个图像编辑器。
启动外部图像编辑器
-
如需打开外部编辑器,请执行下列操作之一:
- 双击要编辑的图像。
- 右键单击 (Windows) 或按住 Control 并单击 (Macintosh) 要编辑的图像。然后,单击“编辑方式”>“浏览”,并选择一个编辑器。
- 选择要编辑的图像,然后在属性检查器中单击“编辑”。
- 在“文件”面板中双击图像文件,启动主图像编辑器。如果您未指定图像编辑器,Dreamweaver 将启动该文件类型的默认编辑器。
如果在返回到 Dreamweaver 窗口后没有看到经过更新的图像,请选择该图像,然后在属性检查器中单击“刷新”按钮。
为现有文件类型设置外部图像编辑器
您可以选择用于打开和编辑图形文件的图像编辑器。如需选择外部图像编辑器,请执行以下步骤:
-
选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(macOS),然后从左侧窗格中的“类别”列表中选择“文件类型/编辑器”。
-
在“扩展名”列表中,选择您要为其设置外部编辑器的文件扩展名。
为特定文件类型设置外部编辑器 为特定文件类型设置外部编辑器 -
单击“编辑器”列表上方的“添加 (+)”按钮。
-
在“选择外部编辑器”对话框中,浏览到您要使其作为此文件类型的编辑器启动的应用程序。
-
如果您希望该编辑器成为此文件类型的主编辑器,请在“首选参数”对话框中单击“设为主要”。
-
如果您想要为此文件类型设置其他编辑器,则重复第 3 步和第 4 步。
当您编辑此图像类型时,Dreamweaver 自动使用主编辑器。您可以在“文档”窗口中为该图像从上下文菜单中选择列出的其他编辑器。
向扩展名列表添加新文件类型
-
选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(macOS),然后从左侧窗格中的“类别”列表中选择“文件类型/编辑器”。
-
在“文件类型/编辑器首选参数”对话框中,单击“扩展名”列表上方的“添加 (+)”按钮。
在“扩展名”列表中随即显示一个文本框。
-
选择您要为其设置编辑器的文件类型的文件扩展名。
-
如需为该文件类型选择外部编辑器,请单击“编辑器”列表上方的“添加 (+)”按钮。
-
在出现的对话框中,选择您要用来编辑此图像类型的应用程序。
-
如果您希望该编辑器成为此图像类型的主编辑器,请单击“设为主要”。
更改现有编辑器首选参数
-
选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(macOS),然后从左侧窗格中的“类别”列表中选择“文件类型/编辑器”。
-
在“文件类型/编辑器首选参数”对话框中,在“扩展名”列表内选择要更改的文件类型,查看现有编辑器。
-
在“编辑器”列表中,选择您要对其进行操作的编辑器,然后执行以下操作之一:
- 如需添加或删除编辑器,请单击“编辑器”列表上方的“添加 (+)”或“删除 (-)”按钮。
- 如需更改在默认情况下启动的用于进行编辑的编辑器,请单击“设为主要”按钮。
将行为应用于图像
您可以将任何可用行为应用于图像或图像热点。在您将一个行为应用于热点时,Dreamweaver 将 HTML 源代码插入 area 标签中。以下三种行为是专门用于图像的:预先载入图像、交换图像和恢复交换图像。
预先载入图像
可将不会立即在页面上出现的图像(例如通过行为、AP 元素或 JavaScript 换入的图像)加载到浏览器缓存中。预先载入图像可防止在图像应该出现时出现由下载导致的延迟。
交换图像
通过更改 img 标签的 src 属性,将一个图像与另一个图像交换。使用此动作可创建按钮鼠标经过图像和其他图像效果(包括一次交换多个图像)。
恢复交换图像
它可将最后一组经过交换的图像恢复为以前的源文件。在默认情况下,每当您将“交换图像”动作附加到某个对象时,系统都自动添加该动作。在这种情况下,您不需要手动选择“交换”选项。
您还可以使用行为创建更复杂的导航系统,例如跳转菜单。