- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
了解如何使用“文件”面板在 Dreamweaver 中管理文件和文件夹、在本地和远程站点之间传输和同步它们。此外,还可了解在 Dreamweaver 中自动恢复功能如何运行。
使用 Dreamweaver 中的“文件”面板,您可以访问和管理与您的站点关联的文件。在“文件”面板中,您可以将视图切换为“FTP 视图”或“Git 视图”,进而使用 FTP 服务器或 Git 存储库来管理文件。
要打开“文件”面板,请单击“窗口”>“文件”,或者按 F8(在 Windows 上)或 Shift-⌘ F(在 Mac 上)。
如果不设置站点,“文件”面板只会列出您系统中的所有驱动器或文件夹。您只能使用它来查看文件。不能在远程系统和本地系统之间来回传输文件。
如需详细了解设置站点的优势,并获取有关如何创建站点的说明,请参阅关于 Dreamweaver 站点。
继续阅读,了解如何在各个视图中使用“文件”面板。
在 FTP 视图中使用“文件”面板
您可以通过 FTP 视图查看文件和文件夹,检查它们是否与 Dreamweaver 站点相关联,也可以执行标准文件维护操作(如打开和移动文件)。“文件”面板还可帮助您管理文件并在本地和远程服务器之间传输文件。
在 Dreamweaver 中建立站点后,您可以通过以下方式使用“文件”面板:
- 访问站点、服务器和本地驱动器
- 查看文件和文件夹
- 在“文件”面板中管理文件和文件夹
- 在本地服务器和远程服务器之间同步文件和文件夹
继续阅读,了解如何在 FTP 视图中使用“文件”面板。
“文件”面板中的选项
简单地说,“文件”面板将仅显示您计算机中本地文件的列表。随着您更多地使用“文件”面板来设置站点、设置到远程服务器的连接、启用存回和取出,“文件”面板中将出现更多选项。
以下是“文件”面板的外观:
- 未在 Dreamweaver 中定义站点时
- 定义了站点但未定义服务器时
- 定义了站点、定义了服务器连接,并启用了文件的存回和取出时
有关定义站点和服务器的信息,请参阅关于 Dreamweaver 站点。
未在 Dreamweaver 中定义站点时


定义了站点但未定义服务器时
定义 Dreamweaver 站点时,站点中的文件将显示。“文件”面板还包括一个按钮 - 定义服务器,它可提示用户开始定义到远程服务器和测试服务器的连接。


定义了站点和服务器并启用了文件的存回和取出时
定义站点和服务器后,“文件”面板上的所有选项都可供您使用。如果启用存回和取出,这些选项也可供您使用。
继续阅读以详细了解可使用“文件”面板执行哪些操作。
有关启用存回和取出的信息,请参阅存回和取出文件。

A. 站点弹出菜单 B. 文件视图 C. 连接到远程服务器 D. 从远程服务器获取文件 E. 将文件上传到远程服务器 F. 取出文件 G. 存回文件 H. 与远程服务器同步 I. 展开/折叠 J. 刷新 K. 文件活动

您可以根据需要移动“文件”面板并为该面板设置首选参数。
“站点文件”视图、“测试服务器”视图和“同步”按钮仅出现在展开的“文件”面板中。
站点弹出菜单
使您可以选择 Dreamweaver 站点并显示该站点的文件,还可以使用“站点”菜单访问本地磁盘上的全部文件,非常类似于 Windows 资源管理器 (Windows) 或 Finder (Mac)。
文件视图
可让您查看本地站点根目录、远程服务器或测试服务器中的文件。从弹出菜单中选择一个选项可查看相应视图中的文件。
连接到远程服务器
(FTP、RDS 和 WebDAV 协议)用于连接到远程站点或断开与远程站点的连接。默认情况下,如果 Dreamweaver 已空闲 30 分钟以上,则将断开与远程站点的连接(仅限 FTP)。若要更改时间限制,请选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh),然后从左侧的“类别”列表中选择“站点”。
从远程服务器获取文件
用于将选定文件从远程站点复制到本地站点(如果该文件有本地副本,则将其覆盖)。如果已启用了“启用存回和取出”,则本地副本为只读,文件仍将留在远程站点上,可供其他小组成员取出。如果已禁用“启用存回和取出”,则文件副本将具有读写权限。
将文件上传到远程服务器
将选定的文件从本地站点复制到远程站点。
取出文件
用于将文件的副本从远程服务器传输到本地站点(如果该文件有本地副本,则将其覆盖),并且在服务器上将该文件标记为取出。如果对当前站点禁用了“启用文件存回和取出”,则此选项不可用。
存回文件
用于将本地文件的副本传输到远程服务器,并且使该文件可供他人编辑。本地文件变为只读。如果对当前站点禁用了“启用文件存回和取出”,则此选项不可用。
与远程服务器同步
同步本地和远程文件夹之间的文件。
展开/折叠
展开或折叠“文件”面板以显示一个或两个窗格。在“扩展”视图中,还提供了一个附加选项 - 查看站点 FTP 日志。当“文件”面板折叠时,它以文件列表的形式显示本地站点、远程站点或测试服务器的内容。在展开时,它显示本地站点和远程站点或者显示本地站点和测试服务器。
刷新
用于刷新本地和远程目录列表。如果您已取消选择“站点定义”对话框中的“自动刷新本地文件列表”或“自动刷新远程文件列表”,则可以使用此按钮手动刷新目录列表。
文件活动
显示后台文件活动。
如果您通过单击“展开/折叠”图标来展开“文件”面板,则“查看站点 FTP 日志”将可用。
查看站点 FTP 日志
在“文件”面板的窗格中显示远程和本地站点的文件结构。(有一个首选参数设置确定哪个站点出现在左窗格,哪个站点出现在右窗格。) “站点文件”视图是“文件”面板的默认视图。
Dreamweaver 所复制的文件是您在“文件”面板的活动窗格中选择的文件。如果“远程”窗格处于活动状态,则选定的远程或测试服务器文件将复制到本地站点;如果“本地”窗格处于活动状态,则 Dreamweaver 会将选定的本地文件的远程或测试服务器版本复制到本地站点。
Dreamweaver 所复制的文件是您在“文件”面板的活动窗格中选择的文件。如果“本地”窗格处于活动状态,则选定的本地文件将复制到远程站点或测试服务器;如果“远程”窗格处于活动状态,则 Dreamweaver 会将选定的远程服务器文件的本地版本复制到远程站点。
如果所上传的文件在远程站点上尚不存在,并且“启用存回和取出”已打开,则会以“取出”状态将该文件添加到远程站点。如果要不以取出状态添加文件,则单击“存回文件”按钮。
查看文件和文件夹
您可以在“文件”面板中查看文件和文件夹,而无论它们是否与 Dreamweaver 站点相关联。在“文件”面板中查看站点、文件或文件夹时,您可以更改查看区域的大小。对于 Dreamweaver 站点,您还可以展开或折叠“文件”面板。
对于 Dreamweaver 站点,还可以通过更改默认显示在折叠面板中的视图(本地站点或远程站点)来对“文件”面板进行自定义。或者,您可以使用“总是显示”选项在展开的“文件”面板中切换内容视图。
在文件面板中搜索文件(Mac OS,仅限 Creative Cloud 用户)
使用实时搜索根据文件名或文件中存在的文本查找文件。 在“文件”面板中选择的站点用于搜索。 如果没有在面板中选择的站点,则不显示搜索选项。有关详细信息,请参阅根据文件名或内容搜索文件。
更改展开的“文件”面板中的视图区域大小
在“文件”面板(“窗口”>“文件”)中,在面板处于展开状态的情况下,拖动两个视图之间的分隔条可增加或减少右窗格或左窗格的视图区域。
更改“文件”面板中的站点视图(仅限 Dreamweaver 站点)
您可以使用“文件”面板查看本地站点根目录、远程服务器或测试服务器中的文件。
在折叠的“文件”面板(“窗口”>“文件”)中,从“站点视图”弹出菜单中选择“本地视图”、“远程服务器”或“测试服务器”。
默认情况下,“本地视图”出现在“站点视图”菜单中。


查看 Dreamweaver 站点之外的文件
可使用“站点”弹出菜单在计算机中进行浏览,非常类似于使用 Windows 资源管理器 (Windows) 或 Finder (Macintosh)。
在 FTP 视图中处理文件
您可以打开文件、更改文件名;添加、移动或删除文件;或者在进行更改后刷新“文件”面板。
对于 Dreamweaver 站点,您还可以确定哪些文件(本地站点或远程站点上)在上次传输后进行了更新。
打开文件
-
在“文件”面板(“窗口”>“文件”)中,从弹出菜单(其中显示当前站点、服务器或驱动器)中选择站点、服务器或驱动器。
-
定位到要打开的文件。
-
执行下列操作之一:
双击该文件的图标。
右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 该文件的图标,然后选择“打开”。
Dreamweaver 在“文档”窗口中打开该文件。
创建文件或文件夹
-
在“文件”面板(“窗口”>“文件”)中,选择一个文件或文件夹。
Dreamweaver 将在当前选定的文件夹中(或者在与当前选定文件所在的同一个文件夹中)新建文件或文件夹。
-
右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh),然后选择“新建文件”或“新建文件夹”。
-
输入新文件或新文件夹的名称。
-
按 Enter (Windows) 或 Return (Macintosh)。
删除文件或文件夹
-
在“文件”面板(“窗口”>“文件”)中,选择要删除的文件或文件夹。
-
右键单击 (Windows) 或按住 Ctrl 并单击 (Macintosh),然后选择“编辑”>“删除”。
重命名文件或文件夹
-
在“文件”面板(“窗口”>“文件”)中,选择要重命名的文件或文件夹。
-
执行下列操作之一,激活文件或文件夹的名称:
单击文件名,稍停片刻,然后再次单击。
右键单击 (Windows) 或按住 Ctrl 并单击 (Macintosh) 该文件的图标,然后选择“编辑”>“重命名”。
-
键入新名称,覆盖现有名称。
-
按 Enter (Windows) 或 Return (Macintosh)。
移动文件或文件夹
-
在“文件”面板(“窗口”>“文件”)中,选择要移动的文件或文件夹。
-
执行下列操作之一:
复制该文件或文件夹,然后粘贴在新位置。
将该文件或文件夹拖到新位置。
-
刷新“文件”面板可以看到该文件或文件夹在新位置上。
刷新“文件”面板
要刷新“文件”面板中的视图,请执行下列操作之一:
- 右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 该文件和文件夹,然后选择“刷新”。
- (仅限 Dreamweaver 站点)单击“文件”面板工具栏上的“刷新”按钮(此选项刷新两个窗格)。
当您在另一个应用程序中进行了更改并返回到 Dreamweaver 时,Dreamweaver 会刷新“文件”面板。
在 Dreamweaver 站点中查找文件
Dreamweaver 使在站点中查找选定、打开、取出或最近修改过的文件变得非常容易。您也可以在本地站点或远程站点中查找较新的文件。
在站点中查找打开的文件
-
在“文档”窗口中打开文件。
-
选择“站点”>“在站点定位”。
Dreamweaver 在“文件”面板中选择该文件。
注意:如果“文档”窗口中打开的文件不属于“文件”面板中的当前站点,Dreamweaver 将尝试确定该文件属于您的哪个 Dreamweaver 站点;如果当前文件仅属于一个本地站点,则 Dreamweaver 将在“文件”面板中打开该站点,然后高亮显示该文件。
定位并选择 Dreamweaver 站点中已取出的文件
Dreamweaver 在“文件”面板中选择这些文件。
在本地或远程站点中查找选定的文件
-
在“文件”面板(“窗口”>“文件”)的“本地”或“远程”视图中选中文件。
-
右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh),然后选择“本地站点中定位”或“远程服务器中定位”(取决于您选择文件的位置)。
Dreamweaver 在“文件”面板中选择该文件。
定位并选择在本地站点比在远程站点新的文件
Dreamweaver 在“文件”面板中选择这些文件。
定位并选择在远程站点比在本地站点新的文件
Dreamweaver 在“文件”面板中选择这些文件。
在站点中查找最近修改的文件
-
在折叠的“文件”面板(“窗口”>“文件”)中,单击“文件”面板右上角的“选项”菜单,然后依次选择“编辑”>“选择最近修改日期”。
-
执行下列操作之一指定要报告的搜索日期:
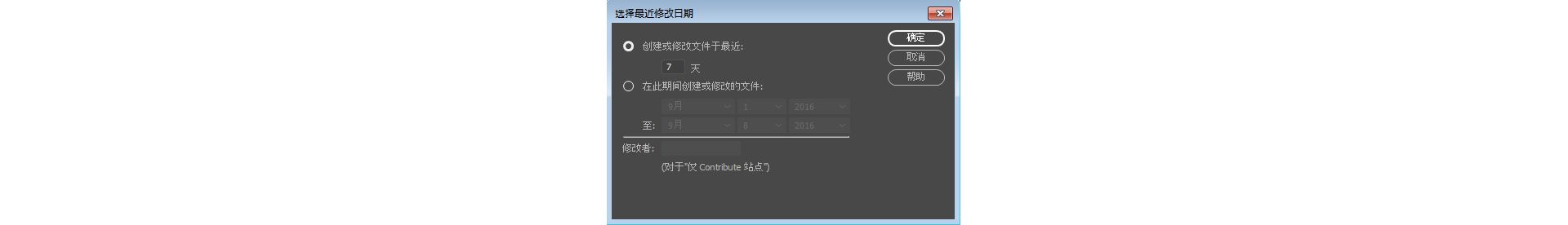
要报告最近几天修改的所有文件,请选择“创建或修改文件于最近”,然后在框中输入一个数字。
要报告特定时间段内修改的所有文件,请单击“在此期间创建或修改的文件”单选按钮,然后指定一个日期范围。
查找最近修改的文件 查找最近修改的文件 -
(可选)在“修改者”框中输入用户名,将搜索限制到指定日期范围内由特定用户修改的文件。注意:
此选项仅适用于对 Contribute 站点的报告。
-
如果需要,可以选择一个单选按钮,指明您要在何处查看报告中列出的文件:
本地计算机
如果站点包含静态页面。
测试服务器
如果站点包含动态页面。
其他位置
如果您要在文本框中输入一个路径。
注意:此选项假定您已在“站点定义”对话框中定义了测试服务器。如果您没有定义测试服务器并输入该服务器的 URL 前缀,或者您将要为多个站点运行报告,则此选项将不可用。
-
单击“确定”保存设置。
Dreamweaver 将在“文件”面板中高亮显示在指定时间段内修改的文件。
标识和删除未使用的文件
可以标识和删除站点中其他文件不再使用的文件。
-
选择“站点”>“站点选项”>“检查站点范围的链接”。
Dreamweaver 检查站点中的所有链接,并在“结果”面板中显示断开的链接。
-
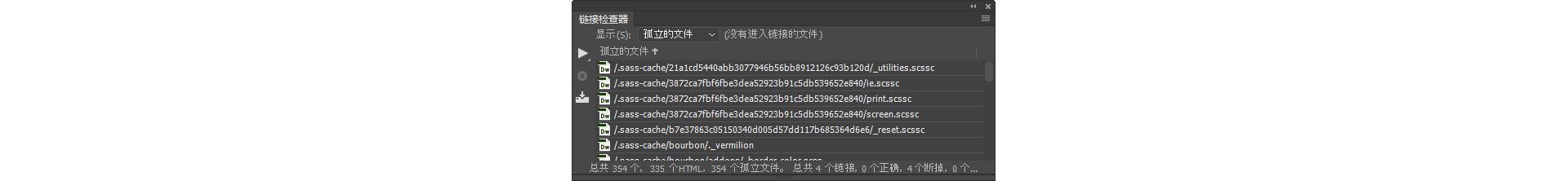
在“链接检查器”面板上的菜单中选择“孤立的文件”。
查看孤立的文件 - 没有传入链接的文件 查看孤立的文件 - 没有传入链接的文件 Dreamweaver 将显示没有入站链接的所有文件。这意味着站点中没有链接到这些文件的文件。
-
选择要删除的文件,然后按“删除”。注意:
尽管站点中没有其他文件引用列出的文件,但列出的某些文件可能链接到了其他文件。因此删除这些文件时要谨慎。
访问站点、服务器和本地驱动器
您可以访问、修改和保存 Dreamweaver 站点中的文件和文件夹,以及不属于 Dreamweaver 站点的文件和文件夹。除了 Dreamweaver 站点外,您还可以访问服务器、本地驱动器或者您的桌面。
在访问远程服务器之前,必须对 Dreamweaver 进行设置,使之能够使用该服务器。
管理文件的最佳方式是创建 Dreamweaver 站点。有关创建站点的优势以及如何创建站点的信息,请参阅关于 Dreamweaver 站点。
打开现有的 Dreamweaver 站点


打开远程 FTP 或 RDS 服务器上的文件夹
-
在“文件”面板(“窗口”>“文件”)中,从菜单(其中显示当前站点、服务器或驱动器)中选择一个服务器名称。注意:
您配置让 Dreamweaver 使用的服务器名称会显示出来。
-
按照通常的做法定位到文件并编辑这些文件。
访问本地驱动器或您的桌面
-
在“文件”面板(“窗口”>“文件”)中,从菜单(其中显示当前站点、服务器或驱动器)中选择“桌面”、“本地磁盘”或“CD 驱动器”。
-
浏览到一个文件,然后执行以下任意操作:
- 在 Dreamweaver 或其他应用程序中打开文件
- 重命名文件
- 复制文件
- 删除文件
- 拖动文件
- 如果您将某个文件从一个 Dreamweaver 站点拖至另一个站点或一个不属于 Dreamweaver 站点的文件夹,Dreamweaver 会将该文件复制到目标位置。
- 如果您在同一 Dreamweaver 站点中拖放某个文件,Dreamweaver 会将该文件移动到目标位置。
- 如果将不属于 Dreamweaver 站点的文件拖放到不属于 Dreamweaver 站点的文件夹,Dreamweaver 会将该文件移到您拖放到的目标位置。
注意:若要移动 Dreamweaver 在默认情况下复制的文件,请在拖动时按住 Shift (Windows) 或 Command 键 (Macintosh)。若要复制 Dreamweaver 在默认情况下移动的文件,请在拖动时按住 Ctrl (Windows) 或 Option 键 (Macintosh)。
自定义在“文件”面板中显示的文件和文件夹详细信息
在“文件”面板中查看 Dreamweaver 站点时,默认情况下,仅显示文件和文件夹结构。但是,您可以自定义“文件”面板的外观以显示以下详细信息:
- 备注
- 大小
- 类型
- 上次修改文件的日期
- 取出详细信息


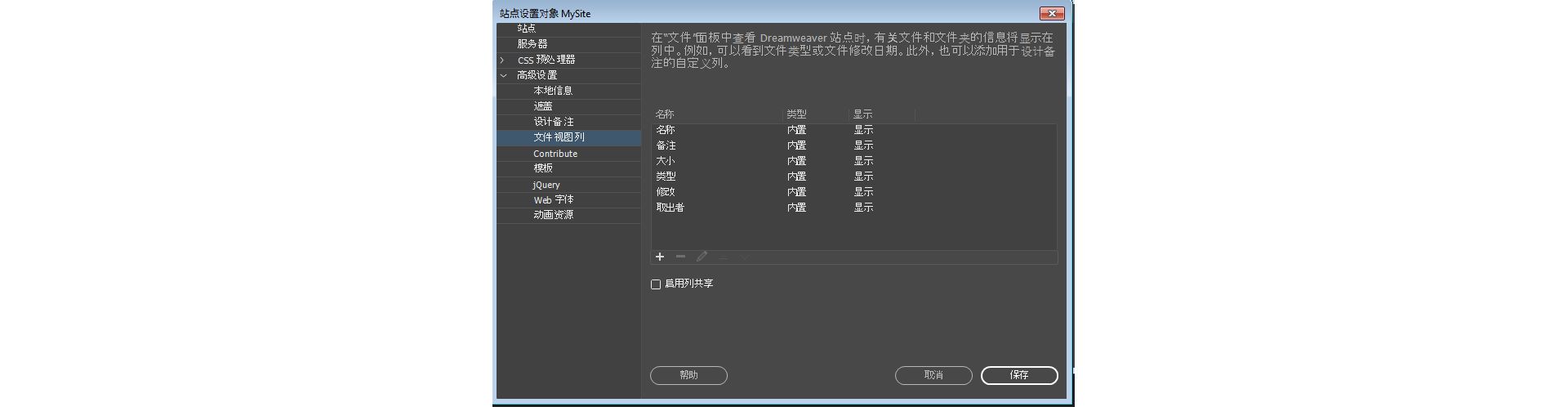
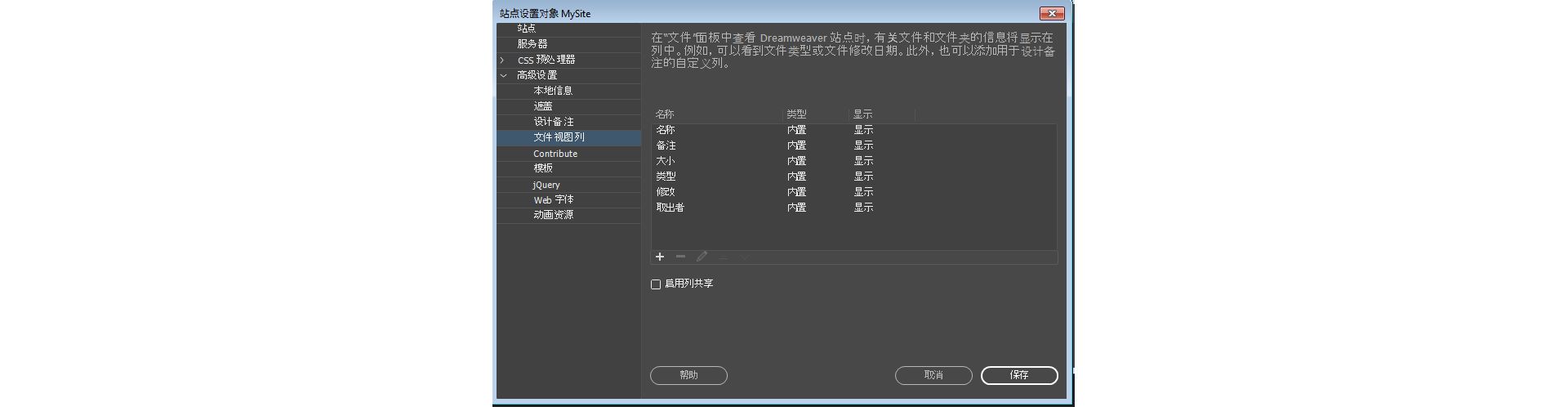
您可以使用“管理站点”>“高级设置”>“文件视图列”对话框进行一些其他的列自定义操作:


更改列的顺序
在“管理站点”>“高级设置”>“文件视图列”面板中,选择列名称,然后单击向上或向下箭头按钮来更改选定列的位置。
您可以更改除“名称”列之外任何列的顺序。“名称”列始终是第一列。
添加、删除或更改列详细信息
-
选择“站点”>“管理站点”。
-
选择一个站点,然后单击“编辑”。
-
展开“高级设置”并选择“文件视图列”类别。
-
选择一个列并单击加号 (+) 按钮来添加一个列。
-
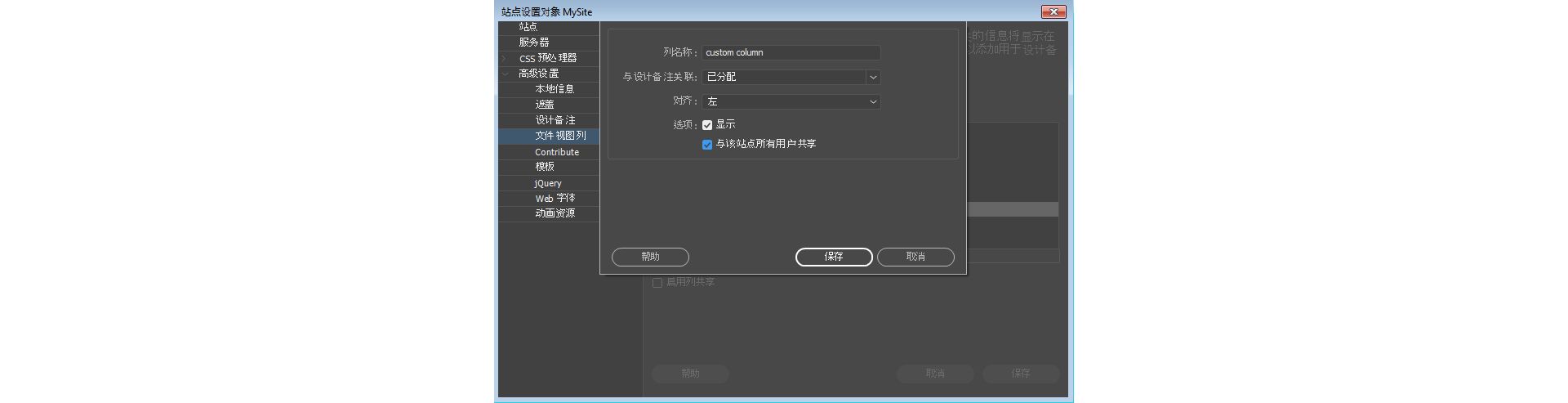
在“列名称”框中,输入列的名称。
添加自定义列 添加自定义列 -
从“与设计备注关联”菜单中选择一个值,或者键入您自己的值。注意:
必须将一个新列与设计备注关联,“文件”面板中才会有数据显示。
-
选择一种对齐方式,以确定该列中的文本对齐方式。
-
选择或取消选择“显示”以显示或隐藏列。
-
选择“与该站点所有用户共享”来与连接到该远程站点的所有用户共享该列。
若要删除列,请先将其选定,然后单击减号 (-) 按钮。
将立即删除该列,且不经确认,因此在单击减号 (–) 按钮前,请务必弄清是否确实要删除该列。
在“文件”面板中对列进行排序
在“文件”面板中,单击要排序的列的标题。
再次单击标题将反转之前 Dreamweaver 排序列的方式(升序或降序)。
文件的自动恢复
如果 Dreamweaver 因系统错误、停电或其他问题导致意外关闭,您可以恢复对正在处理的文件所做的所有未保存更改。
自动恢复功能自动备份在任何 Dreamweaver 中未保存的文件。如果发生崩溃,则在后续启动 Dreamweaver 期间显示以下对话框。
您必须已经至少为 Dreamweaver 保存过一次文件,才能将它恢复。


当您打开一个崩溃的 Dreamweaver 时,您恢复和舍弃文件的最近变更:
- 恢复 - 选择此选项打开文件的自动保存版本
- 舍弃 - 选择此选项打开文件的最近保存版本
在 Dreamweaver,自动保存大约每五分钟进行一次(取决于操作系统)。
在 Git 视图中使用“文件”面板
使用“文件”面板中的 Git 视图,您可以与 Git 存储库连接并使用 Git 管理文件。“文件”面板可以充当供您执行提交、暂存、取消暂存、添加到 gitignore 等操作的界面。
您可以使用 Git 视图执行以下操作:
- 查看 Git 存储库中与站点关联的文件
- 在本地存储库和 Git 之间同步文件和文件夹
- 查看未跟踪、已暂存和已提交的文件
- 访问 Git 终端
您还可以从该面板中初始化 Git 存储库(如果尚未执行该操作)。在 Dreamweaver 中创建站点时,您可以将 Git 存储库与您的站点关联。如果您未在网站创建期间执行此操作,您可以使用“文件”面板初始化 Git 存储库。
要初始化存储库,请从“文件”面板中单击初始化 Git。Git 视图会立即显示与您的站点关联的文件及其状态。


查看文件状态
您可以从“文件”面板中查看与 Git 存储库关联的文件的状态。初始化 Git 存储库后,这些文件会显示为绿色。这意味着这些文件未被跟踪,且 Git 中不存在这些文件。
在您提交文件后,文件将在“文件”面板中显示为白色。这意味着文件已提交至您选择的 Git 存储库中。
现在,在您编辑并保存已经提交的文件后,该文件的颜色会在“文件”面板中变为黄色。这表示您的本地存储库中的文件与 Git 存储库中的文件不同步。
如需了解 Git 中的版本控制工作流程,请参阅使用 Git 进行版本控制。
创建和管理分支
您可以使用“文件”面板在本地创建和管理分支。如需创建分支,请选择面板顶部的下拉列表。单击“管理分支”,然后从“管理分支”对话框中单击“+”。
您可以选择原始分支,或创建一个新分支。您也可以删除分支,或将某一分支与另一个分支合并。
如需进一步了解如何使用“文件”面板管理本地分支,请参阅创建和管理分支。
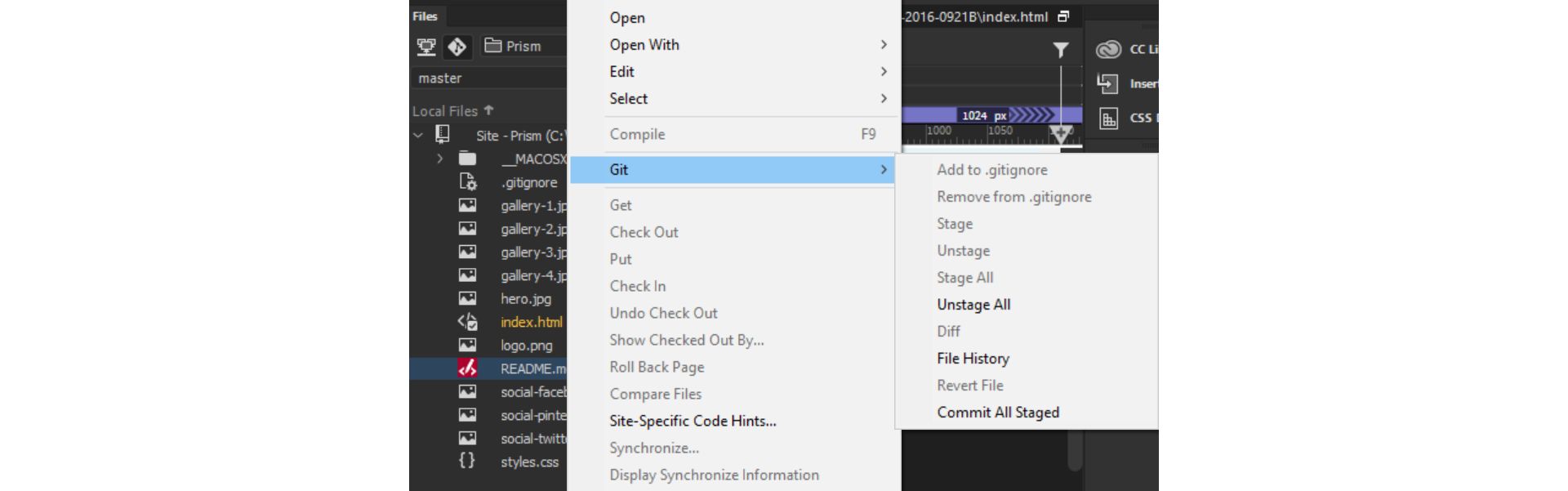
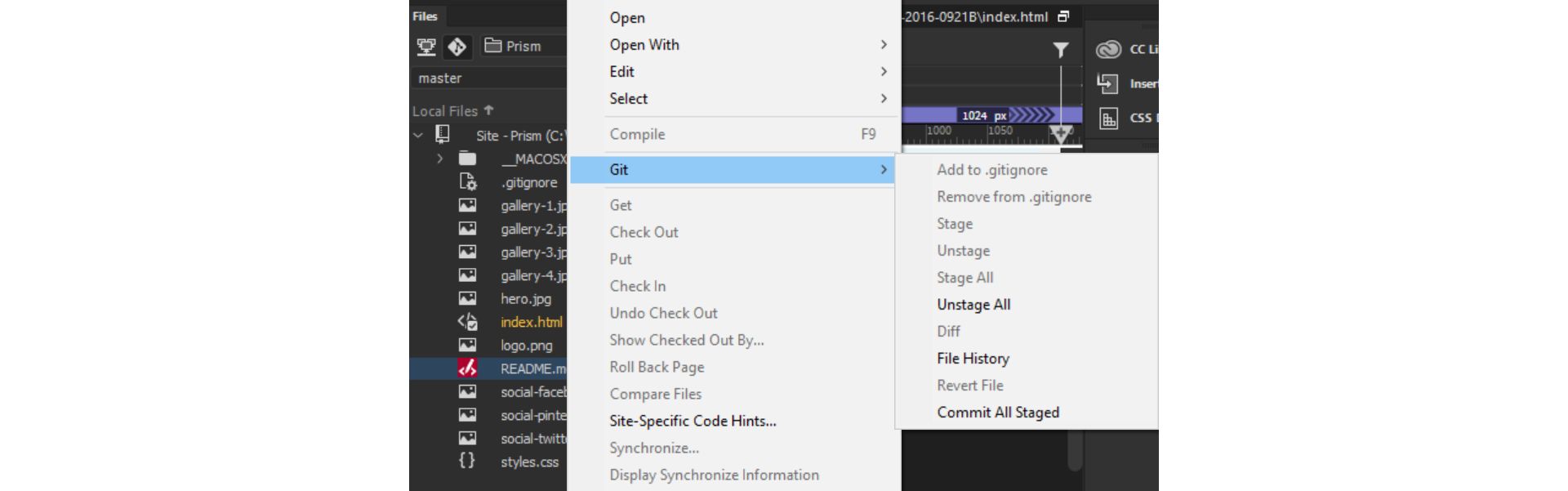
执行基本 Git 操作
除了初始化和管理分支,您还可以从“文件”面板中执行各种 Git 操作。从“文件”面板中,选择一个文件,右键单击,然后执行下列操作之一:
- 单击“添加到 .gitignore”可将选定的一个或多个文件添加到 gitignore 文件夹中。Git 不会对这些文件产生影响,且无法对这些文件执行任何操作。
- 单击“从 .gitignore 中删除”可从 gitignore 文件夹中删除文件。
- 单击“暂存”可暂存选定的文件。“暂存”是 Git 中提交文件前的一个步骤。
- 单击“取消暂存”可从暂存区中删除文件。
- 单击“全部暂存”可暂存存储库中的所有文件。
- 单击“全部取消暂存”可从暂存区中将存储库中的所有文件删除。
- 单击“Diff”可查看上一次提交的文件版本和当前版本之间存在哪些变更。
- 单击“文件历史记录”可查看所选文件的变更和提交历史记录。
- 单击“恢复文件”可放弃对文件所做的所有更改并恢复为上一提交版本。
- 单击“提交所有已暂存内容”可提交该存储库中已经暂存的文件。


如需进一步了解各项操作以及 Dreamweaver 中的 Git,请参阅在 Dreamweaver 中使用 Git。