可以更新到 Dreamweaver CC
如需要详细信息,请参阅新增功能概要。
由于视频专业人士和内容创作者的需求不断变化,我们将停止提供 Adobe Prelude。自 2021 年 9 月 8 日起,Adobe.com 上已停止提供 Prelude。有关更多信息,以及在支持期内下载 Prelude 的说明,请参阅我们的常见问题解答。


可以更新到 Dreamweaver CC
如需要详细信息,请参阅新增功能概要。
现在可在使用 CSS Designer、“资源”面板和“首选参数”等 Dreamweaver 功能的同时使用拾色器选择多种颜色。

A. 所选颜色 B. 原始颜色 C. 色板 D. 添加色板 E. 不透明度滑块 F. 亮度滑块 G. 颜色滑块 H. 取色器工具 I. 颜色模型 J. 选色板

通过 Dreamweaver 中新增的拾色器,可:
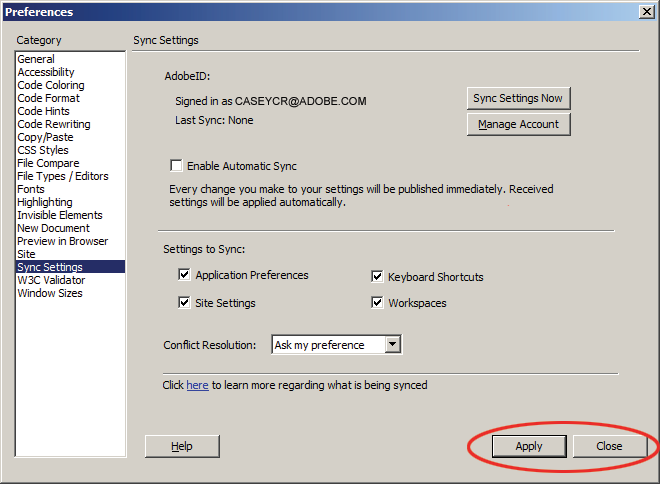
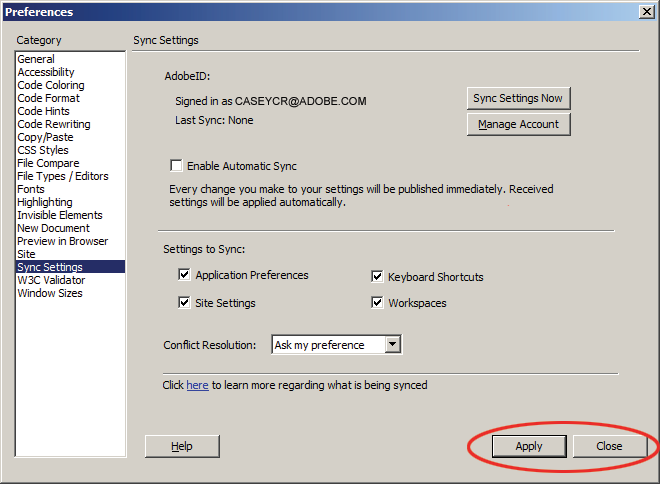
现在可将快捷键和自定义工作区与云同步(并可与在同一操作系统中运行 Dreamweaver CC 的其它计算机同步)。
默认情况下设置快捷键和工作区进行同步。可通过取消选中“首选参数”对话框中的选项,不同步这些内容。


“应用”按钮取代了“首选项”对话框中的“确定”按钮,以使您可修改多个类别中的设置,并可在关闭对话框之前应用更改。


在 Dreamweaver 13.1 之前,编辑 CSS 选择器的属性时,无法标识页面上将受更改影响的元素。
现在,使用“实时突出显示”,可轻松标识与 CSS 选择器关联的页面元素。然后,可继续编辑属性,如果只想更改某个特定元素的属性,则为该元素新建一个 CSS 选择器,然后编辑其属性。
有关详细信息,请参阅标识与 CSS 选择器关联的页面元素。
现在可在 Dreamweaver 中实现上下文保存和还原,从而在所有编辑/添加/删除工作流中保留“CSS 设计器”面板的原有上下文。
早先,在选择器计算列表中的某个选择器中编辑/添加属性时,属性窗格经常切换到属性计算列表。或者,编辑/删除外边距值时经常下移外边距属性块。
“上下文保存和还原”可解决上述问题。
在以下情况下,可在操作中看到“上下文保存和还原”:
除了这些,您将发现在选择器计算列表中的某个选择器中编辑/添加属性以及编辑/删除外边距值工作得更好。
在代码视图、实时代码、设计视图、实时视图和代码检查器中突出显示其中存在 IP 的行号。在出现语法错误时,也高亮显示行号。






突出显示其中存在插入点 (IP) 的标签。如果开始标签中有 IP,则还将高亮显示结束标签,反之亦然。可通过鼠标点击和导航快捷键进行高亮显示。标签高亮显示适用于实时代码和代码检查器。




可更改“首选参数”中标记突出显示的颜色(代码着色)。


现在可在 CSS、LESS、SASS、SCSS 文件以及内联样式标签中看到父 HTML 文件中存在的类和 ID 的代码提示。
Dreamweaver 当您在相关 CSS 文件中或父 HTML 文件的内联样式标签中键入 . 或 # 时提供代码提示。






可在“编辑”>“快捷键”>“命令”>“代码编辑”部分中自定义快捷键。
完全支持 PHP 5.4(没有语法错误)。
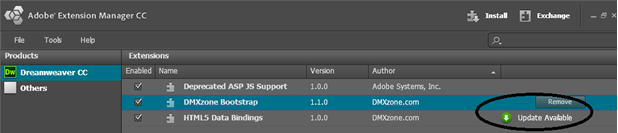
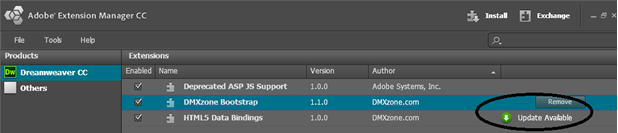
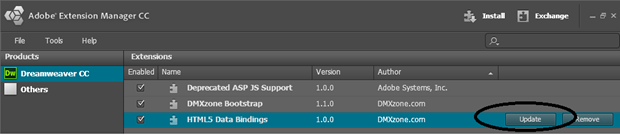
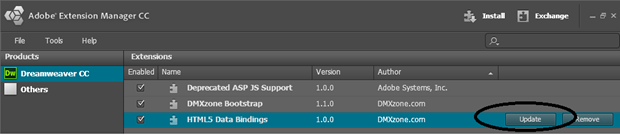
Adobe Extension Manager 7.1 提供的新功能可增强下载扩展和使其保持最新的体验。
通过 Extension Manager 提供的扩展现在可提供一个更新链接,指向提供商的更新服务器上的更新信息。Extension Manager 显示在此位置提供的更新,并使用户可开始更新。可提供 ZXP 包的下载 URL,在这种情况下,Extension Manager 自动下载并安装它,也可指向一个页面,其中含有使用户可手动下载并安装更新的说明。