在“CSS Designer”面板的“源”窗格中,单击 ![]() ,然后单击以下某个选项:
,然后单击以下某个选项:
- 创建新的 CSS 文件:创建新 CSS 文件并将其附加到文档
- 附加现有的 CSS 文件:将现有 CSS 文件附加到文档
- 在页面中定义:在文档内定义 CSS
了解如何使用 CSS Designer 面板创建或附加样式表、媒体查询、选择器以及设置 CSS 属性。


“CSS Designer”面板(“窗口”> “CSS Designer”)属于“CSS 属性检查器”,能让您“可视化”地创建 CSS 样式和规则并设置属性和媒体查询。
在 CSS Designer 界面中可以使用以下内容:
使用 CSS Designer,可在 CSS 样式表中编辑单个规则(使用 CSS Designer 中的“当前”选项卡),或者,如果您愿意,您可以直接在 CSS 样式表中工作(使用 CSS Designer 中的“全部”选项卡)。
在“CSS Designer”面板的“源”窗格中,单击 ![]() ,然后单击以下某个选项:
,然后单击以下某个选项:


根据您选择的选项,将显示“创建新的 CSS 文件”或“附加现有的 CSS 文件”对话框。
单击“浏览”以指定 CSS 文件的名称,如果要创建 CSS,则还要指定保存新文件的位置。
执行下列操作之一:
(可选)单击“有条件使用”,然后指定要与 CSS 文件关联的媒体查询。
在“CSS Designer”面板中,单击“源”窗格中的某个 CSS 源。
单击“@媒体”窗格中的 ![]() 以添加新的媒体查询。
以添加新的媒体查询。
随后将显示“定义媒体查询”对话框,其中列出 Dreamweaver 支持的所有媒体查询条件。
根据需要选择“条件”。


确保为您选择的所有条件指定有效值。否则,无法成功创建相应的媒体查询。
对多个条件只支持“And”运算。
如果通过代码添加媒体查询条件,则只会将受支持的条件填入“定义媒体查询”对话框中。然而,该对话框中的“代码”文本框会完整地显示代码(包括不支持的条件)。
如果您单击“设计”/“实时”视图中的某个媒体查询,则视口切换以便与选定的媒体查询相匹配。若要查看全尺寸的视口,请在“@Media”窗格中单击“全局”。
在“CSS Designer”面板中,选择“源”窗格中的某个 CSS 源或“@媒体”窗格中的某个媒体查询。
在“选择器”窗格中,单击 ![]() 。根据在文档中选择的元素,“CSS Designer”会智能确定并提示使用相关选择器(最多三条规则)。
。根据在文档中选择的元素,“CSS Designer”会智能确定并提示使用相关选择器(最多三条规则)。
可执行下列一个或多个操作:
注意:只有选定的选择器的源包含媒体查询时,“复制到媒体查询中”选项才可用。无法从一个源将选择器复制到另一个源的媒体查询中。
您现在可以将一个选择器中的样式复制粘贴到其他选择器中了。您可以复制所有样式或仅复制布局、文本和边框等特定类别的样式。
右键单击某个选择器并选择可用的选项:


单击所需的选择器并将其拖动到“选择器”窗格中的新位置。
属性分为以下几个类别,并由“属性”窗格顶部的不同图标表示:
在编辑 CSS 选择器的属性之前,请用“反向检查”标识与该 CSS 选择器关联的元素。这样,可评估是否所有在“反向检查”过程中突出显示的元素均确实需要更改。
选择“显示集合”复选框可仅查看集合属性。若要查看可为选择器指定的所有属性,请取消选择“显示集合”复选框。
若要设置属性(如 width 或 border-collapse),请单击“属性”窗格中的属性旁边显示的所需选项。
被覆盖的属性使用删除线格式表示。
使用 CSS Designer “属性”窗格中的框控件,可以快速设置边距、填充和位置属性。如果您偏好代码,则可以在“快速编辑”框中为边距和填充指定速记代码,如此示例所示。


单击值并键入所需值。如果想让所有四个值相同并同时更改,请单击中心位置的链接图标。
随时可禁用或删除特定值,例如删除左侧外边距值,同时保留右侧、顶部和底部外边距值。
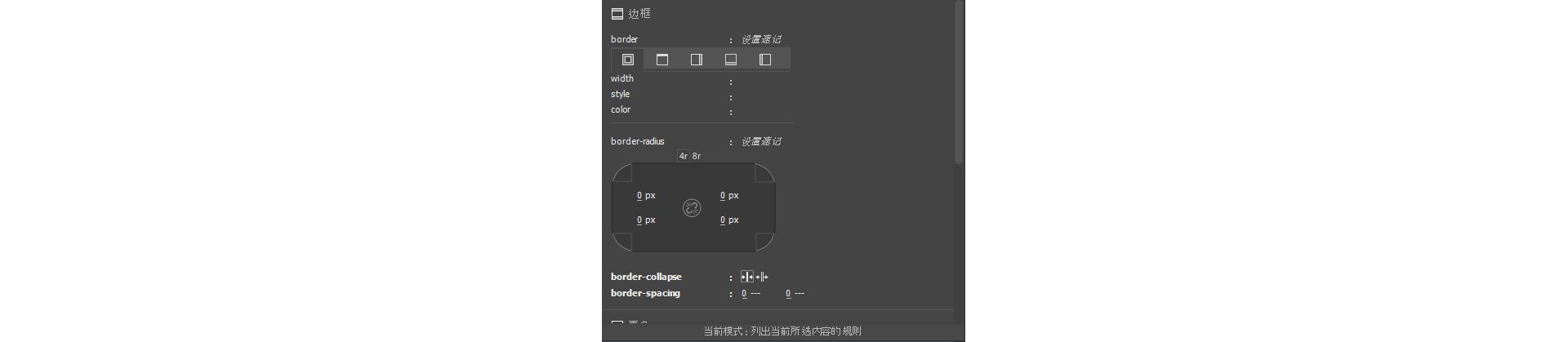
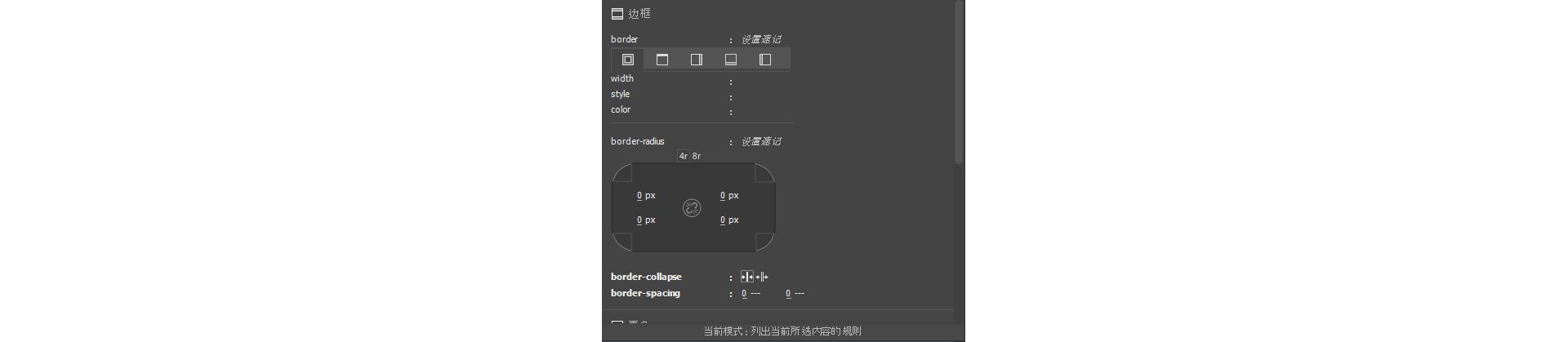
“边框控件”属性整理成了逻辑选项卡以帮助您迅速查看或修改属性。


如果您偏好代码,则可以在“快速编辑”文本框中为边框和边框半径指定速记代码。
要指定边框控件属性,首先在“所有边”选项卡中设置属性。其他选项卡也接着被启用,“所有边”选项卡中设置的属性反映于各个边框。
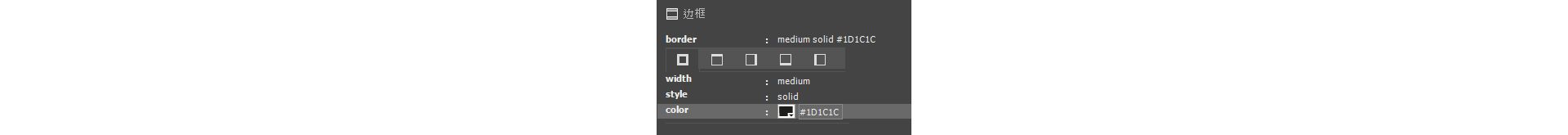
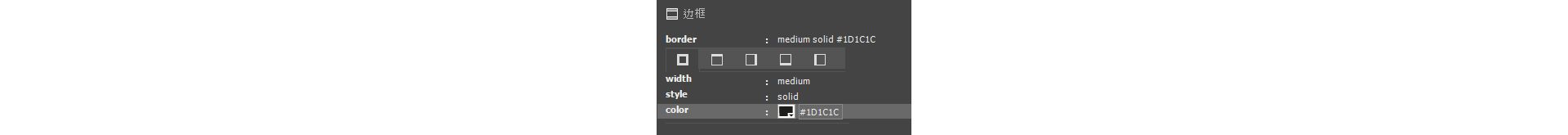
当您更改各个边框选项卡中的属性时,“所有边”选项卡中的相应属性值更改为“未定义”(默认值)。
在下例中,边框颜色设置为黑色,接着更改为红色(用于顶部边框)。








插入的代码基于用于速记或普通书写的首选参数设置。
在“检查”期间,基于“设置”选项卡的优先级别聚焦选项卡。优先级别最高的为“所有边”选项卡,仅接着为“顶部”、“右边”、“底部”和“左边”。例如,如果一个边框仅设置了最高值,计算方式将聚焦于“顶部”选项卡而忽略“所有边”选项卡,因为未设置“所有边”选项卡。
通过“禁用/启用 CSS 属性”功能,可从“CSS Designer”面板中注释掉部分 CSS,而不必直接在代码中做出更改。注释掉部分 CSS 后,即可看到特定属性和值在页面上具有的效果。
禁用某个 CSS 属性后,Dreamweaver 将向已禁用的 CSS 属性添加 CSS 注释标签和 [已禁用] 标签。然后,可以根据自己的偏好方便地重新启用或删除所禁用的 CSS 属性。
您可使用 CSS Designer 禁用或删除每个属性。
以下屏幕截图显示了 height 属性的禁用和删除图标。当您将鼠标悬停在属性上时,这些图标就会显示。


您也可以在“边框控件”组级别使用删除和禁用控件以将这些操作应用于“所有”属性。
您可以用键盘快捷键添加或删除 CSS 选择器和属性。您还可以在“属性”窗格的属性组之间导航。
|
快捷键 |
工作流程 |
|
Ctrl + Alt +[Shift =] |
添加选择器(如果控件位于选择器部分) |
|
Ctrl + Alt+ S |
添加选择器(如果控件在应用程序的任意位置) |
|
Ctrl + Alt +[Shift =] |
添加属性(如果控件位于属性部分) |
|
Ctrl + Alt+ P |
添加属性(如果控件在应用程序的任意位置) |
|
Select + Delete |
如果已选定选择器,删除选择器 |
|
Ctrl + Alt + (PgUp/PgDn) |
在属性子窗格中,在各部分之间跳转 |
大多数时候,一个 CSS 选择器与多个页面元素相关联。例如,页面主要内容中的文本、页眉和页脚文本均可与同一 CSS 选择器关联。编辑 CSS 选择器的属性时,将影响与该选择器关联的所有元素,包括不想更改的元素。
“实时突出显示”帮助您标识所有与 CSS 选择器关联的元素。如果只想更改一个元素或某些元素,则可为这些元素新建一个 CSS 选择器,然后编辑属性。
要标识与 CSS 选择器关联的页面元素,请将鼠标悬停在“实时”视图中的选择器上(实时代码“关闭”)。Dreamweaver 用点划线突出显示关联的元素。
要使元素保持突出显示,请单击该选择器。现在以蓝色边框突出显示元素。
要取消元素四周的蓝色高亮显示,请再次单击该选择器。
默认情况下启用实时突出显示。要禁用实时突出显示,请单击文档工具栏中的“实时”视图选项,然后单击“禁用实时突出显示”。
编辑外部 CSS 样式表时,链接到该 CSS 样式表的所有文档全部更新以反映所做的编辑。
可以导出文档中包含的 CSS 样式以创建新的 CSS 样式表,然后附加或链接到外部样式表以应用那里所包含的样式。
您可以将创建的或复制到站点中的任何样式表附加到页面。
请执行下列其中一种操作,以打开 CSS Designer:
在 CSS Designer 中,单击“源”旁边的“+”图标,然后选择“附加现有的 CSS 文件”。


执行下列操作之一:
单击“预览”按钮确认样式表是否将所需的样式应用于当前页面。
如果应用的样式没有达到预期效果,请单击“取消”删除该样式表。页面将回复到原来的外观。
单击“确定”。