יש עדכון זמין ל-Dreamweaver CC
לקבלת מידע נוסף, ראה סיכום התכונות החדשות.
Due to changing needs of video professionals and content creators, we are discontinuing Adobe Prelude. Effective September 8, 2021, Prelude will no longer be available on Adobe.com. For more information, and instructions for downloading Prelude during the support period, please see our FAQ.


יש עדכון זמין ל-Dreamweaver CC
לקבלת מידע נוסף, ראה סיכום התכונות החדשות.
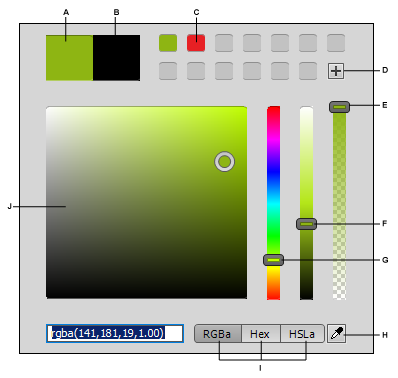
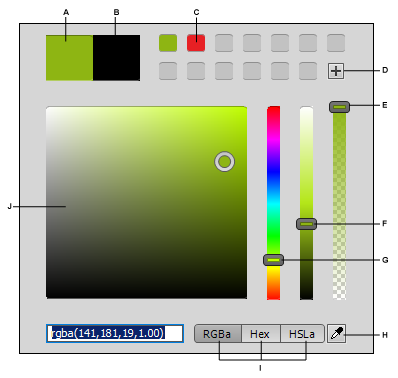
כעת ניתן להשתמש ב-Color Picker כדי לבחור מגוון רחב של צבעים בעת השימוש בתכונות של Dreamweaver כגון CSS Designer, החלונית Assets ו-Preferences.

A. הצבע שנבחר B. צבע מקורי C. דוגמית צבע D. הוספת דוגמית צבע E. מחוון Opacity F. מחוון Lightness G. מחוון Color H. הכלי Eye Dropper I. מודלים של צבע J. מאגר הצבעים

Color Picker החדש ב-Dreamweaver מאפשר לך:
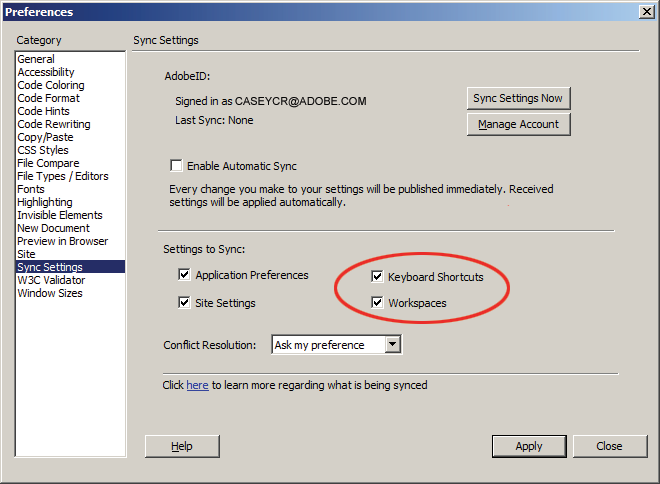
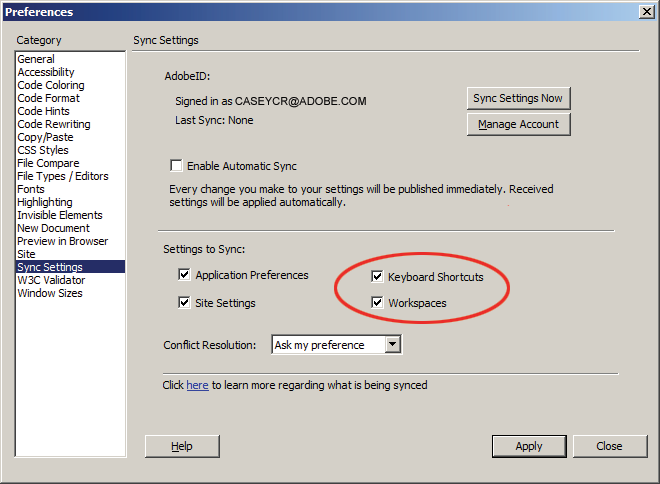
כעת ניתן לסנכרן קיצורי מקשים וסביבות עבודה מותאמות אישית עם הענן (ועם מחשב נוסף שמפעיל את Dreamweaver CC באותה מערכת הפעלה).
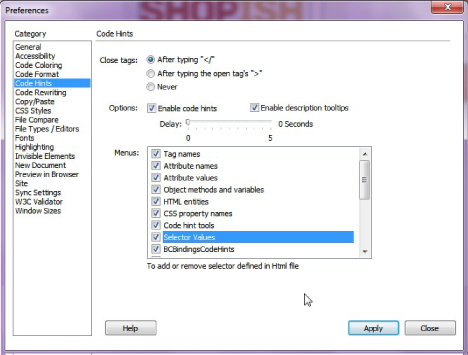
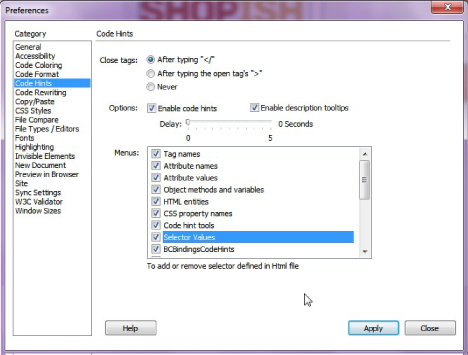
קיצורי מקשים וסביבות עבודה מוגדרים לסנכרון כברירת מחדל. ניתן לבחור שלא לסנכרן אותם על-ידי ביטול הבחירה באפשרויות אלה בתיבת הדו-שיח Preferences.


הלחצן OK בתיבת הדו-שיח Preferences הוחלף בלחצן Apply כדי לאפשר לך לשנות הגדרות בקטגוריות רבות ולהחיל את השינויים לפני סגירה של תיבת הדו-שיח.


בגרסאות קודמות ל- Dreamweaver 13.1, בעת עריכת המאפיינים של בורר CSS לא הייתה דרך לזהות את הרכיבים בדף שיושפעו מהשינויים.
כעת, בעזרת Live Highlight, ניתן לזהות בקלות את הרכיבים בדף המשוייכים לבורר CSS. לאחר מכן, תוכל לבחור להמשיך לערוך את המאפיינים, או אם תרצה לשנות את המאפיינים של רכיב מסוים בלבד, ליצור בורר CSS חדש עבור אותו רכיב ולאחר מכן לערוך את המאפיינים שלו.
לקבלת מידע נוסף, ראה זיהוי רכיבים בדף המשויכים לבורר CSS.
שמירה ואחזור של הקשר מיושמים כעת ב- Dreamweaver כדי לשמר את ההקשר המקורי של החלונית CSS Designer בכל תהליכי העבודה של עריכה/הוספה/מחיקה.
קודם לכן, בעת עריכה/הוספה של מאפיין מתוך בורר שנכלל ברשימה מחושבת של בוררים, החלונית Properties עברה לרשימה מחושבת של מאפיינים. או שעריכה/מחיקה של ערכי שוליים גרמה לתזוזה של מקטע מאפיין השוליים כלפי מטה.
שמירה ואחזור של הקשר מטפלים בבעיות אלה.
ניתן לראות את תכונת השמירה והאחזור של הקשר בפעולה בתרחישים הבאים:
מלבד כל אלה, תוכל לראות שעריכה/הוספה של מאפיינים בתוך בורר שנכלל ברשימה מחושבת של בוררים ועריכה/מחיקה של ערכי שוליים פועלים בצורה טובה יותר.
מספרים של שורות שבהן נמצא הסמן מסומנים ב- Code View, Live Code, Design View, Live View ו- Code Inspector. מספרי שורות מסומנים גם במקרה של שגיאות בתחביר.






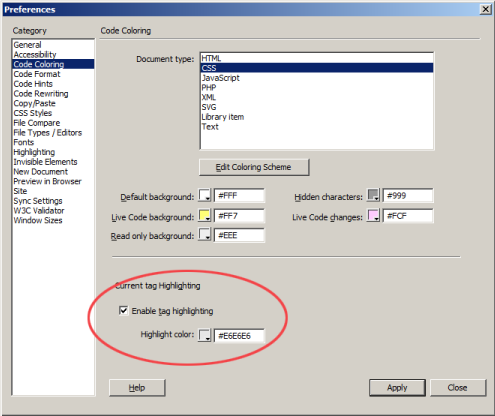
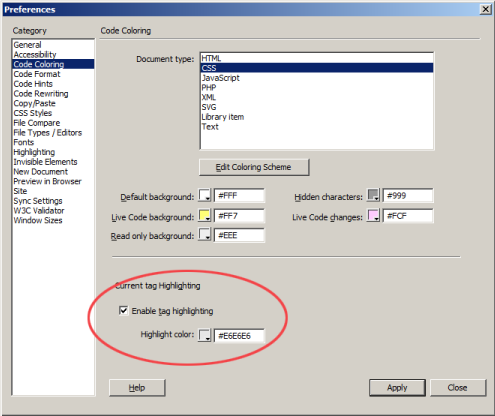
התג שבו נמצא הסמן (IP) מסומן. אם הסמן נמצא בתג הפותח, גם התג הסוגר יסומן ולהיפך. הסימון פועל גם בשימוש בלחיצות עכבר וגם בשימוש מקשי ניווט במקלדת. סימון התג פועל גם ב-Live Code וב-Code Inspector.




ניתן לשנות את הצבע שבו מסומן התג ב-Preferences (Code Coloring).


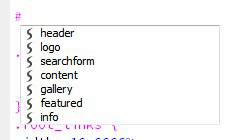
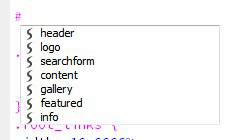
כעת ניתן לראות רמיזות קוד עבור מחלקות ומזהים הקיימים בקובצי HTML המוגדרים כקובצי אב בקובצי CSS, LESS, SASS, SCSS יחד עם תגי סגנון בתוך השורה.
Dreamweaver מספק רמיזות קוד כאשר אתה מקליד את התו . או # בקובץ CSS הקשור לקובץ HTML המוגדר כקובץ אב או בתגי סגנון בתוך שורה השייכים לו.






ניתן לבצע התאמה אישית של קיצורי המקשים תחת Edit > Keyboard Shortcuts > Commands > המקטעCode Editing.
כעת, Dreamweaver משולב עם Chromium Embedded Framework (CEF), מסגרת קוד פתוח המבוססת על פרויקט Google Chromium. שילוב זה מאפשר ל-Dreamweaver לשלוט בטעינת משאבים, ניווט, תפריטי הקשר, הדפסה ועוד, תוך ניצול ביצועים וטכנולוגיות HTML5 זהים לאלה הקיימים בדפדפן Google Chrome.
לקבלת מידע נוסף, ראה שילוב CEF.
הערה: בעקבות שילוב CEF, נדרש שינוי באופן השימוש ב-<mm:browsercontrol> בעת פיתוח הרחבות. עיין במאמר זה לקבלת מידע מפורט.
תמיכה מלאה ב- PHP 5.4 (ללא שגיאות תחביר)
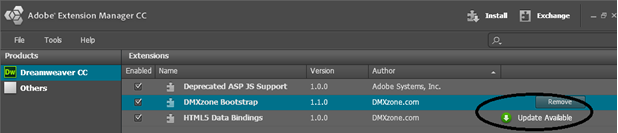
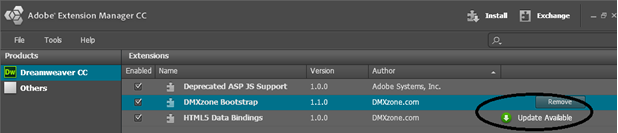
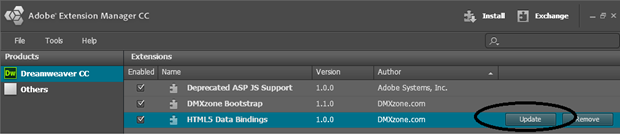
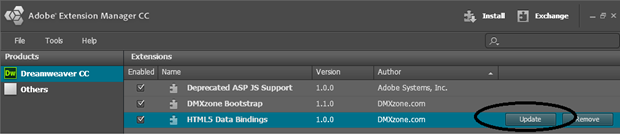
Adobe Extension Manager 7.1 מספק תכונות חדשות המשפרות את חוויית ההורדה והעדכון של הרחבות.
כעת, הרחבה שהוצעה לך דרך Extension Manager יכולה לספק קישור לעדכון, שיוביל לעדכון מידע הזמין בשרת העדכונים של הספק. Extension Manager מציג עדכונים זמינים במיקום זה ומאפשר למשתמש ליזום עדכונים. ניתן לספק כתובת URL להורדה של חבילת ZXP, ובמקרה כזה, Extension Manager יוריד ויתקין אותה באופן אוטומטי, לחילופין, ניתן להפנות לדף הכולל הנחיות שמאפשרות למשתמש להוריד ולהתקין את העדכון באופן ידני.




בניית אתרי אינטרנט יפהפיים ב-Dreamweaver
עיצוב כתיבת קוד וניהול אתרי אינטרנט דינמיים בכלי רב עוצמה כולל.