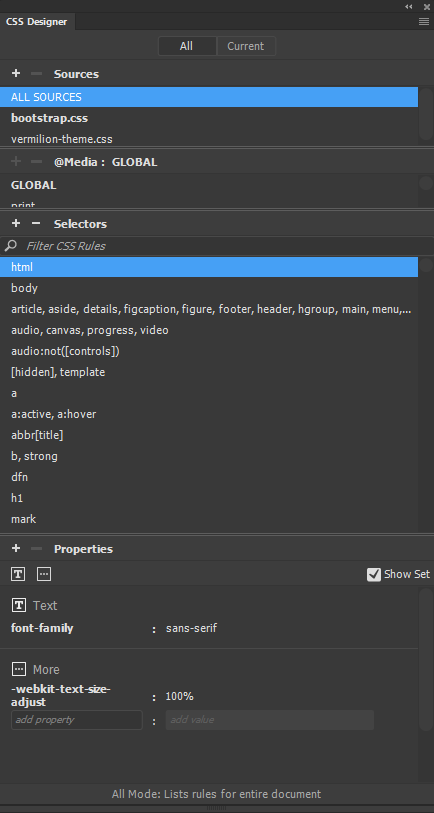
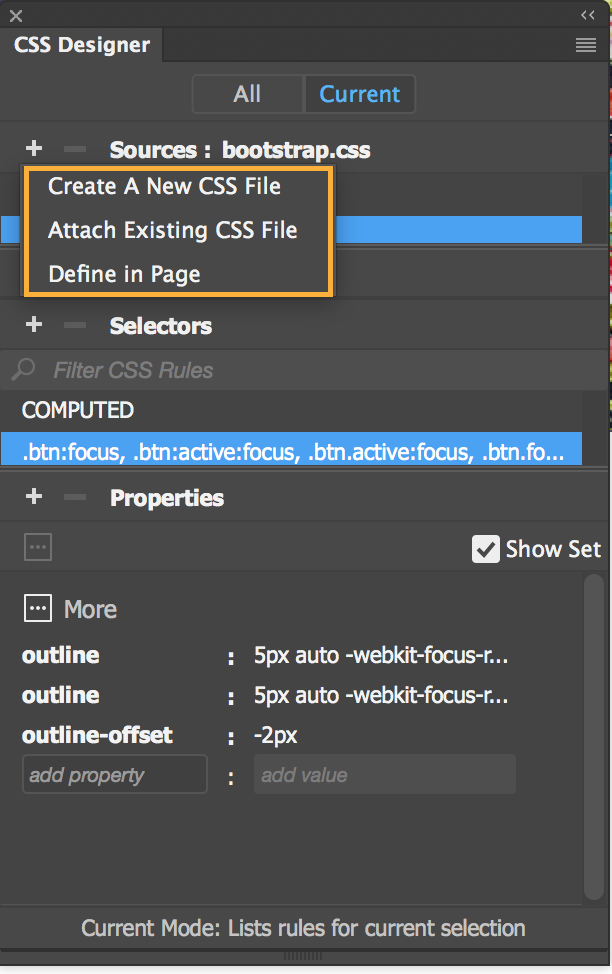
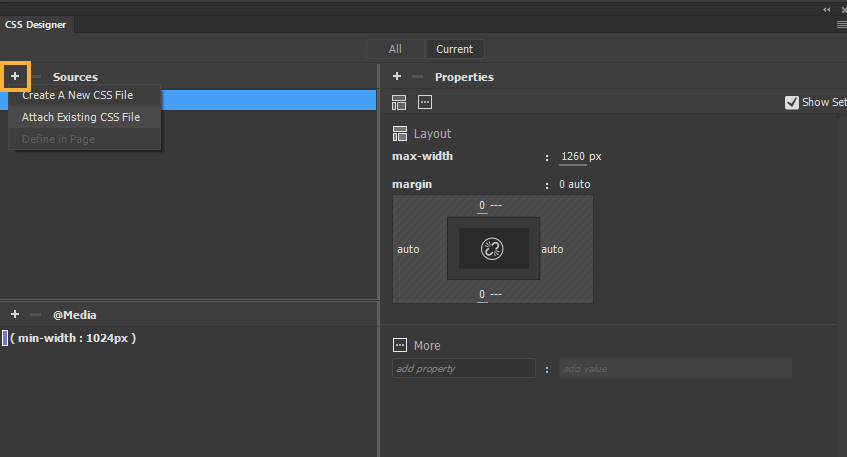
בחלונית Sources שכלולה בחלונית CSS Designer, לחץ על ![]() ולאחר מכן לחץ על אחת מהאפשרויות הבאות:
ולאחר מכן לחץ על אחת מהאפשרויות הבאות:
- Create a New CSS File: כדי ליצור קובץ CSS חדש ולצרף אותו למסמך
- Attach Existing CSS File: כדי לצרף קובץ CSS קיים למסמך
- Define in Page: כדי להגדיר CSS בתוך המסמך