Sélectionnez le tableau pour afficher la vue Affichage d’élément à l’aide de l’icône en forme de sandwich.
Versions 2015 de Dreamweaver CC


Les versions 2015.1, 2015.2 et 2015.3 d’Adobe Dreamweaver CC vous offrent une expérience inédite dans le domaine de la conception et de la création de sites web avec Dreamweaver. Adobe Stock et les Bibliothèques Creative Cloud sont désormais accessibles depuis Dreamweaver, afin de pouvoir intégrer des éléments et styles de design à partir d’applications Adobe mobiles ou de bureau, ainsi que des images et vidéos de grande qualité. Grâce aux fonctions de collaboration de Creative Cloud, designers et développeurs coopèrent de manière fluide et efficace.
Cette version inclut également plusieurs améliorations relatives au panneau DOM, au responsive web design, au panneau Extract, aux fonctions d’édition en mode En direct, ainsi qu’à d’autres demandes d’améliorations communiquées par des utilisateurs tels que vous. L’article suivant présente ces nouvelles fonctionnalités et améliorations, et comporte des liens vers des ressources de support et de formation.
Version 2015.3 d’Adobe Dreamweaver CC
Cette version de Dreamweaver fournit un correctif destiné aux systèmes Windows sur lesquels l’ordinateur ne peut pas passer en mode Veille si Dreamweaver est en cours d’exécution (problème de minuterie de réveil).
Pour plus d’informations, consultez la page L’ordinateur ne passe pas en mode Veille si Dreamweaver est en cours d’exécution | Windows.
Adobe Dreamweaver CC 2015.2 (version Mars 2016)
Nouveautés
Améliorations du panneau DOM
Avec la prise en charge des sélections multiples, la modification de balises, classes et ID, et l’insertion de nouveaux éléments, vous pouvez désormais élaborer et créer la plus grosse partie de votre page web simplement depuis le panneau DOM.
Lisez la suite pour en savoir plus sur les améliorations apportées au panneau DOM :
Prise en charge de sélection de plusieurs éléments du panneau DOM à la fois
Vous pouvez désormais sélectionner plusieurs balises dans le panneau DOM d’un document pour les modifier simultanément ou effectuer d’autres opérations sur celles-ci en une seule fois.
- Pour effectuer une sélection contiguë, cliquez sur les balises dans le panneau DOM tout en maintenant la touche Maj enfoncée.
- Pour effectuer une sélection non contiguë, cliquez sur les balises dans le panneau DOM tout en maintenant la touche Ctrl enfoncée.




Lorsque vous sélectionnez plusieurs éléments dans le panneau DOM :
- L’Inspecteur Propriétés et CSS Designer sont désactivés.
- La hiérarchie de balises affichée au bas de la page est effacée.
- Le point d’insertion en mode Code devient inactif.
Modification de balises, classes et ID directement dans le panneau DOM
Vous pouvez désormais modifier des balises, des classes et des ID en double-cliquant dans le panneau DOM. Vous pouvez également ajouter des classes ou des ID supplémentaires en les séparant par un espace. Pour les balises qui ne sont pas associées à une classe ou un ID, vous pouvez saisir le nom de la classe ou de l’ID après avoir double-cliqué sur la balise.
Les conseils de code s’affichent lorsque vous commencez à saisir la balise, la classe ou l’ID. Pour limiter les conseils aux classes, commencez à taper par un point. Pour afficher uniquement les ID dans les conseils, commencez à taper par un signe dièse (#).






Pour supprimer une balise, cliquez avec le bouton droit dessus dans le panneau DOM et sélectionnez Supprimer la balise.
Insertion d’éléments dans le panneau DOM
Vous pouvez désormais insérer de nouveaux éléments dans votre page web à l’aide du panneau DOM de l’une des manières suivantes :
- Appuyez sur la barre d’espace ou cliquez sur l’icône d’insertion à côté de l’élément requis dans le panneau DOM. Dans la fenêtre contextuelle qui s’affiche, cliquez sur l’une des options. Pour envelopper plusieurs éléments dans une balise, sélectionnez les éléments requis, puis sélectionnez Envelopper avec balise dans les options d’insertion.


- Cliquez sur l’élément requis dans le panneau Insertion et faites-le glisser dans le panneau DOM. Les guides en direct s’affichent afin d’indiquer où l’élément sera inséré. Déposez l’élément à l’emplacement souhaité.
Lorsque vous insérez des balises à partir du panneau DOM, le texte par défaut (espace réservé) et les attributs requis pour ces balises sont également insérés :
- Lorsque vous insérez l’une des balises suivantes et validez les modifications, le texte par défaut est inséré en mode Code, En direct et Création :
div, header, nav, aside, article, section, footer, h1-h6 et hgroup - Lorsque vous insérez une balise table et validez les modifications, un tableau 3x3 est inséré.
- Lorsque vous insérez une balise embed ou img et validez les modifications, la boîte de dialogue Sélectionner un fichier apparaît et vous invite à sélectionner le fichier approprié.
- Lorsque vous insérez une balise meta et validez les modifications, le code suivant est ajouté en mode Code : <meta name="" content="">
- Lorsque vous insérez une balise figure et validez les modifications, une balise figure avec figcaption (légende) imbriquée est insérée.
- Lorsque vous insérez une balise ul ou ol et validez les modifications, une balise ol/ul avec balise li imbriquée est insérée.
Indications visuelles pour nœuds enfants
Lorsque vous sélectionnez un nœud dans le panneau DOM, ses nœuds enfants sont affichés en bleu clair.
Si vous sélectionnez explicitement des nœuds enfants, la mise en évidence bleu clair disparaît.




Améliorations de sécurité pour éviter les attaques Gatekeeper
Gatekeeper est une fonction intégrée de détection de logiciels malveillants dans Mac OS X 10.7 et versions ultérieures. Son rôle est de rechercher des signatures d’ID de développeur valides dans les applications avant que celles-ci ne soient installées sous Mac. Cependant, Gatekeeper ne détecte pas, et donc ne bloque pas, les applications chargées dynamiquement à partir d’autres applications ayant des signatures valides. Si vous achetez Dreamweaver auprès d’une source non autorisée, cette faille de Gatekeeper peut être exploitée pour introduire des plug-ins malveillants dans le pack d’installation de Dreamweaver.
Pour empêcher toute attaque potentielle, Dreamweaver vous demande désormais de confirmer que vous souhaitez charger des plug-ins tiers s’il est installé dans un emplacement autre que le dossier /Applications.


Pour plus de détails, consultez la page Prévention de l’exploitation potentielle de Gatekeeper.
Intégration de CEF
Dreamweaver intègre désormais CEF3 2357. Le mode En direct peut maintenant rendre des transitions, des animations et des transformations CSS3 3D.
Pour plus d’informations, consultez la page Intégration de CEF.
Amélioration de la fonction Requête multimédia visuelle
Vous pouvez désormais sélectionner une unité (px, em ou rem) lorsque vous ajoutez des requêtes multimédias à l’aide de la barre de requêtes multimédias visuelles. Lorsque vous spécifiez une valeur dans une unité, puis changez d’unité, la valeur est automatiquement convertie selon la nouvelle unité sélectionnée.


Pour plus d’informations, consultez la section Requêtes multimédias visuelles.
Amélioration des Bibliothèques CC
Modifications apportées à la boîte de dialogue de rééchantillonnage
Le libellé « Redimensionner » de l’interface utilisateur, situé dans la boîte de dialogue Optimisation de l’image, a été remplacé par « Rééchantillonner ».
Par ailleurs, lorsque vous échantillonnez une image depuis le panneau Bibliothèques CC, une icône de chargement s’affiche sur l’image tant que son échantillonnage n’est pas terminé.


Pour plus d’informations, consultez la page Bibliothèques Creative Cloud dans Dreamweaver.
Extraction de fichiers SVG optimisés pour le web depuis des Bibliothèques CC
Si vous avez enregistré des images Adobe Stock sous licence dans vos Bibliothèques Creative Cloud, vous pouvez les extraire sous la forme de fichiers SVG optimisés pour le web dans vos pages web Dreamweaver. Lorsque vous faites glisser ces images du panneau Bibliothèques CC vers vos pages web, elles sont insérées par défaut en tant que fichiers SVG.
Si vous souhaitez personnaliser les propriétés de fichiers SVG, vous pouvez modifier les préférences dans le fichier options.json.
Pour plus d’informations, consultez la page Extraction de fichiers SVG optimisés pour le web depuis des Bibliothèques CC.
Nouveaux modèles de démarrage
Trois nouveaux modèles d’e-mail ont été ajoutés dans cette version : Email-Fluid, Email-Hybrid et Email-Responsive.
Pour accéder à ces modèles, cliquez sur Fichier > Nouveau > Modèles de démarrage > Modèles d’e-mail.


Améliorations apportées à la modification de tableaux en mode En direct
Nouvelles options de modification pour les lignes et les colonnes
Les options de modification suivantes sont maintenant disponibles pour les tableaux en mode En direct :
- Supprimer avec les touches Suppr/Retour arrière
- Couper avec le menu contextuel, le menu Edition ou le raccourci clavier
- Copier avec le menu contextuel, le menu Edition ou le raccourci clavier
- Coller avec le menu contextuel, le menu Edition ou le raccourci clavier
- Copier et remplacer d’autres lignes ou colonnes avec l’option « Remplacer les cellules sélectionnées » du menu contextuel
Pour afficher ces options, sélectionnez un tableau et cliquez sur l’icône sandwich sous Affichage d’élément afin d’accéder au mode de mise en forme du tableau. Sélectionnez ensuite la ou les cellules requises, puis faites un clic droit.


Navigation entre les lignes et les colonnes
Vous pouvez désormais naviguer entre les cellules d’un tableau en mode En direct à l’aide des touches fléchées gauche et droite. Cliquez sur une cellule du tableau et appuyez sur la flèche vers la gauche pour accéder à la cellule précédente, ou sur la flèche vers la droite pour accéder à la cellule suivante.
Modification de l’écran Bienvenue
L’écran Bienvenue a changé dans cette nouvelle version de Dreamweaver :


Adobe Dreamweaver CC 2015.1 (édition de novembre 2015)
Nouveautés
Intégration avec les Bibliothèques Creative Cloud
Grâce à la prise en charge des Bibliothèques Creative Cloud, vous pouvez désormais collaborer et partager des images et des thèmes de couleurs créés dans d’autres outils de design, tels que Photoshop, Illustrator et d’autres applications mobiles. Consultez, gérez et utilisez vos ressources de création partout et à tout moment, dans l’ensemble des projets Dreamweaver.


Lorsque vous insérez une image à partir de Bibliothèques Creative Cloud, vous avez la possibilité de conserver le lien entre l’image et sa source, afin qu’elle reste toujours à jour.
Avec le nouveau panneau Bibliothèques CC de Dreamweaver, vous pouvez voir tous les éléments contenus dans vos bibliothèques Creative Cloud et les insérer dans vos pages web. Vous pouvez ensuite insérer ces éléments en mode En direct ou Code, à partir des conseils de code proposés.
Pour plus de détails, consultez la page Bibliothèques Creative Cloud dans Dreamweaver.
Intégration avec Adobe Stock
Grâce à l’intégration d’Adobe Stock, vous pouvez télécharger des images, illustrations vectorielles et vidéos libres de droits directement dans les Bibliothèques Creative Cloud, puis gérer et réutiliser ce contenu Adobe Stock facilement au sein de Dreamweaver.
Lorsque vous travaillez dans Dreamweaver, utilisez Adobe Stock pour trouver les images, illustrations et vidéos qui sauront créer un rendu visuel attractif pour les visiteurs de votre site web.


Améliorations en matière de design réactif
Améliorations Bootstrap
Prise en charge de Bootstrap v3.3.5
La version de Bootstrap utilisée dans Dreamweaver a été mise à jour vers la version 3.3.5. Par conséquent, les composants, fragments de code et modèles de démarrage Bootstrap sont désormais disponibles dans la version 3.3.5.
La bibliothèque jQuery a, elle aussi, été mise à jour vers la version 1.11.3.
Duplication de lignes et de colonnes
Outre les fonctions Ajouter une colonne/Ajouter une ligne déjà disponibles pour les documents Bootstrap en mode En direct, désormais Dreamweaver permet également de dupliquer des lignes et des colonnes.
Pour dupliquer une ligne ou une colonne sélectionnée, cliquez sur l’icône Dupliquer (![]() ) dans l’angle inférieur droit de la fenêtre. La ligne ou la colonne entière est dupliquée, avec son contenu.
) dans l’angle inférieur droit de la fenêtre. La ligne ou la colonne entière est dupliquée, avec son contenu.
l’option Ajouter une ligne/Ajouter une colonne duplique la ligne ou la colonne concernée avec ses classes, mais sans son contenu.


Améliorations de la procédure de création de documents Bootstrap
Que vous choisissiez de créer un document Bootstrap depuis la boîte de dialogue Nouveau document ou à partir de modèles de démarrage, la procédure est très simple. Contrairement aux anciennes versions de Dreamweaver, aucune boîte de dialogue ne s’affiche (« Copier les fichiers dépendants » ou « Remplacer les fichiers existants »).
Lorsque vous créez et enregistrez un document Bootstrap dans un emplacement spécifique, les fichiers dépendants sont automatiquement enregistrés au même endroit.
Amélioration de la fonction Requête multimédia visuelle
Mise en évidence des valeurs de point d’arrêt définies
Désormais, Dreamweaver met en évidence les requêtes multimédias associées à la taille de fenêtre en cours, pour que vous puissiez rapidement les identifier. Cette mise en évidence se caractérise par des flèches foncées et un arrière-plan sombre au niveau des valeurs de point d’arrêt des requêtes multimédias.


Amélioration de la procédure d’ajout de requête multimédia
À présent, lorsque vous cliquez sur + sur la barre de requêtes multimédias visuelles, Dreamweaver ne vous demande plus de sélectionner l’option max-width ou min-width. En effet, la fenêtre contextuelle permettant d’ajouter une requête s’affiche de suite.
De plus, dans cette fenêtre, l’option max-width est sélectionnée par défaut. Vous disposez d’une liste déroulante pour choisir entre min-width et min-max.


Améliorations apportées à l’édition des points d’arrêt
Vous pouvez désormais modifier les valeurs des requêtes multimédias en double-cliquant sur les valeurs des points d’arrêt dans la barre des requêtes multimédias visuelles. Lorsque vous faites un double-clic sur la valeur d’un point d’arrêt, une bordure orange s’affiche et le point d’insertion apparaît à l’intérieur de cette bordure.
Une fois que vous avez entré les nouvelles valeurs (en pixels), appuyez sur la touche Entrée/Retour pour valider les modifications ou sur la touche Echap pour annuler.


Affichage du numéro de ligne dans l’option Passer en mode Code
L’option « Passer en mode Code » du menu contextuel des requêtes multimédias visuelles affiche désormais le numéro de ligne du code, pour qu’il soit plus facile de faire le lien avec le code correspondant.


Améliorations de la fonctionnalité Extract
Prise en charge de plusieurs plans de travail
Vous pouvez désormais ouvrir des PSD avec plusieurs plans de travail dans le panneau Extract de Dreamweaver, afin d’en extraire les actifs. Chaque plan de travail est représenté par un dossier dans le volet Calques. Vous pouvez développer ou réduire chaque dossier pour afficher ou masquer son contenu.
Pour zoomer sur un plan de travail donné, cliquez simplement sur son nom.
Double-cliquez sur « AJUSTER » dans l’en-tête du panneau pour annuler la fonction de zoom et ramener le PSD aux dimensions de la vue active.
Possibilité d’extraction de la propriété Ombre portée
Lorsque vous extrayez le code CSS d’un fichier PSD doté de la propriété Ombre portée, celle-ci est maintenant exportée en tant qu’élément box-shadow en CSS.
Conseils pour la gestion des styles de calque non pris en charge
Il arrive souvent que les styles de calque créés dans un fichier PSD fonctionnent individuellement, mais ne puissent pas fonctionner ensemble. Extract contrôle ce type de situation et vous suggère des solutions pour gérer ces styles de calque.
Extract détecte les cas suivants :
- Scénario 1 : plusieurs instances de propriétés qui engendrent des couleurs d’arrière-plan. Par exemple, deux propriétés Incrustation couleur ou Incrustation en dégradé définies dans le fichier PSD.
- Scénario 2 : une propriété Incrustation couleur avec une opacité inférieure à 100 % est placée au-dessus d’une propriété Incrustation en dégradé, ou bien le calque est associé à une couleur d’arrière-plan. Dans ce cas, il est difficile de déterminer le mélange de couleur obtenu.
- Scénario 3 : une propriété Incrustation en dégradé a une opacité inférieure à 100 % et le calque est associé à une couleur d’arrière-plan. Là aussi, il est difficile de déterminer le mélange de couleur obtenu.
Quand Extract détecte ce genre de cas, il affiche une icône d’avertissement sur la vignette du calque, dans le panneau Extract. Le message d’avertissement suivant s’affiche dans la fenêtre contextuelle associée à la vignette du calque, ainsi que dans le code CSS du calque concerné :
« Ce calque contient plusieurs styles de calque qui ne peuvent pas être représentés en CSS. Utilisez le sélecteur de couleurs ou extrayez le calque en tant qu’image. »
Par ailleurs, si une couleur d’arrière-plan semi-transparente recouvre une autre couleur d’arrière-plan (scénarios 2 et 3 ci-dessus), les valeurs de toutes les couleurs d’arrière-plan sont affichées dans le code CSS. Vous pouvez alors extraire la valeur requise.
Améliorations apportées aux fonctions d’édition du mode En direct
Améliorations apportées à l’édition de tableaux
Sélection d’une ligne ou d’une colonne d’un simple clic
Désormais, vous pouvez sélectionner les lignes et les colonnes d’un tableau en mode En direct d’un simple clic. Nous avons ajouté une nouvelle flèche (semblable à celle du mode Création), qui permet de sélectionner directement une ligne ou une colonne.
-
-
Cliquez sur l’icône en forme de sandwich pour accéder au mode de mise en forme du tableau.
-
Placez le curseur sur la ligne ou la colonne que vous souhaitez sélectionner. Placez le pointeur de la souris sur la bordure le plus à l’extrémité de la ligne ou de la colonne pour afficher une flèche qui indique que vous pouvez maintenant cliquer dessus pour la sélectionner.
-
Cliquez pour sélectionner une ligne ou une colonne.

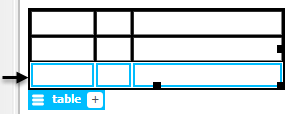
Sélection d’une ligne du tableau en mode En direct 
Sélection d’une ligne du tableau en mode En direct 
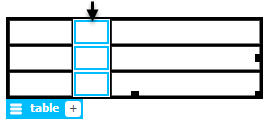
Sélection d’une colonne du tableau en mode En direct 
Sélection d’une colonne du tableau en mode En direct -
Apportez des modifications à la ligne ou à la colonne en fonction de vos besoins en utilisant le menu contextuel accessible par clic droit.
Sélection de plusieurs cellules par glissement
Vous pouvez désormais sélectionner plusieurs cellules/lignes/colonnes en faisant simplement glisser la souris. Cliquez sur une cellule et faites glisser le curseur sur plusieurs cellules/lignes/colonnes pour les sélectionner.
-
Sélectionnez le tableau pour afficher la vue Affichage d’élément à l’aide de l’icône en forme de sandwich.
-
Cliquez sur l’icône en forme de sandwich pour accéder au mode de mise en forme du tableau.
-
Faites glisser et sélectionnez les lignes et les colonnes souhaitées.

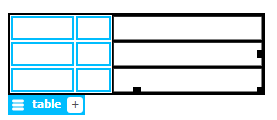
Sélection de plusieurs cellules par glissement 
Sélection de plusieurs cellules par glissement -
Apportez des modifications à la ligne ou à la colonne en fonction de vos besoins en utilisant le menu contextuel accessible par clic droit.
Suppression de lignes ou de colonnes à l’aide de la touche Suppr
Désormais, vous pouvez supprimer des lignes ou des colonnes en les sélectionnant et en appuyant sur la touche Suppr/Retour arrière.
Inspecteur Propriétés rapide pour le texte
Vous pouvez désormais utiliser l’Inspecteur Propriétés rapide en mode En direct afin d’appliquer des mises en forme, des retraits et des hyperliens au texte. L’Inspecteur Propriétés rapide pour le texte s’affiche lorsque vous cliquez sur l’icône sandwich pour les éléments texte h1-h6, pre et p.


- L’option de mise en forme permet de remplacer rapidement la balise de l’élément par l’une des balises suivantes : h1-h6, p et pre.
- L’option de lien permet d’appliquer un hyperlien à l’élément de texte.
- Les icônes Gras et Italique permettent d’ajouter des balises <strong> et <em> à l’élément de texte.
- Les icônes blockquote permettent d’ajouter ou de supprimer des retraits de texte. La balise <> est ajoutée au code ou supprimée en conséquence.
Dans les documents Bootstrap, l’Inspecteur Propriétés rapide pour le texte permet également d’aligner et de transformer des éléments de texte.


- Alignement : alignez les éléments de texte Bootstrap à gauche, au centre, à droite ou de manière justifiée en leur appliquant les classes correspondantes.
- Transformation : modifiez la casse du texte d’un élément à l’aide de classes pour lui appliquer des majuscules, des minuscules ou une majuscule au début de chaque mot.
Modifications apportées à l’Inspecteur Propriétés rapide des images
L’Inspecteur Propriétés rapide pour les images inclut désormais des options permettant de personnaliser des images dans des documents Bootstrap.


- Ecrêter selon la forme : cliquez pour écrêter les coins d’une image en leur appliquant une forme circulaire ou arrondie, ou bien pour la transformer en vignette.
- Rendre les images réactives : cliquez pour rendre vos images réactives afin qu’elles s’adaptent à différentes tailles d’écran.
Mises à jour intégrées
Adobe fournit en continu des mises à jour visant à assurer la compatibilité de Dreamweaver avec les toutes dernières technologies. Ces mises à jour concernent, par exemple, les bibliothèques Bootstrap ou les modèles de démarrage.
Vous pouvez télécharger et installer les mises à jour intégrées automatiquement ou manuellement. Vous pouvez également désactiver les mises à jour intégrées, ou bien les désinstaller et, ainsi, rétablir Dreamweaver tel qu’il était lors de la dernière installation ou mise à jour effectuée depuis l’application pour postes de travail Adobe Creative Cloud. La boîte de dialogue Préférences de Dreamweaver permet de définir le mode de mise à jour, de désactiver les mises à jour intégrées ou de les annuler.
Pour en savoir plus, consultez la page Mises à jour intégrées.


Serveur d’évaluation – Améliorations du workflow
Dans la version précédente (Dreamweaver CC 2015), nous avions intégré la fonction d’envoi automatique des fichiers sur le serveur d’évaluation, afin que la modification de documents dynamiques en mode En direct se fasse de manière totalement transparente. En réponse à une demande récurrente de la part des utilisateurs, nous avons ajouté la possibilité de désactiver cette fonction dans la boîte de dialogue Configuration du site.
Pour plus d’informations, consultez la page Désactivation de l’envoi automatique des fichiers dynamiques.


Réduction de code en fonction de la sélection
Vous pouvez à nouveau réduire le code d’un bloc sélectionné. Vous pouvez désormais :
- Réduire le code au niveau des balises, comme dans la version précédente de Dreamweaver ; et/ou
- Réduire une partie du code en la sélectionnant.




Cliquez sur le signe - pour réduire le code. Pour développer une section de code réduite, cliquez sur le signe +.
Pour plus d’informations sur la réduction de code, consultez la page Réduction de code.
Améliorations de CSS Designer
Réorganisation de sélecteurs
Désormais, vous pouvez réorganiser des sélecteurs en les faisant glisser à l’endroit souhaité dans le volet Sélecteurs.


Possibilité de conservation de dimensions personnalisées des volets dans CSS Designer
Si vous réduisez ou agrandissez les volets dans CSS Designer, les dimensions définies sont mémorisées tout au long de la session active. Les volets Sources et Requêtes multimédias conservent leur format personnalisé tant que vous ne décidez pas de les redimensionner à nouveau.
Panneau Propriétés désactivé pour les fichiers Bootstrap
Dans les fichiers Bootstrap, si les styles sont définis dans des fichiers CSS Bootstrap et sont en lecture seule, le volet Propriétés de CSS Designer est désactivé.
si vous souhaitez personnaliser votre document Bootstrap, créez un autre fichier CSS dans lequel vous pourrez remplacer les styles existants, puis associez-le au document.
Fonctions Annuler/Rétablir spécifiques aux documents actifs
Les fonctions Annuler et Rétablir peuvent désormais être limitées aux documents actifs.
Par défaut, les actions Annuler et Rétablir affectent le document actif ainsi que les fichiers qui lui sont associés, par exemple les fichiers CSS liés. Lorsque vous limitez les fonctions Annuler/Rétablir au document actif, toute action correspondante s’appliquera uniquement aux changements apportés au fichier actif. Par exemple, si vous travaillez dans un fichier HTML, les actions Annuler/Rétablir porteront uniquement sur les changements apportés au fichier HTML, et non au fichier CSS correspondant. Pour annuler ou rétablir une modification effectuée dans un fichier CSS associé, vous devez vous placer dans ce fichier CSS avant de lancer l’annulation ou le rétablissement.
Si vous êtes dans la vue En direct ou Création, les fonctions Annuler/Rétablir s’appliqueront uniquement aux changements qui ont entraîné une modification du code HTML. Par exemple, supposons que vous modifiiez une page Bootstrap en mode En direct. Vous modifiez du texte, puis redimensionnez une requête multimédia dans la barre des requêtes multimédias visuelles. Seule la modification du texte peut être annulée : en effet, les changements relatifs à la requête multimédia concernent un fichier associé, et non le fichier HTML lui-même. Pour annuler ces changements, vous devez donc vous placer dans le fichier CSS associé.
Pour limiter les fonctions Annuler et Rétablir au document actif, procédez de la manière suivante :
-
Cliquez sur Edition > Préférences (Windows) ou Dreamweaver > Préférences (Mac).
-
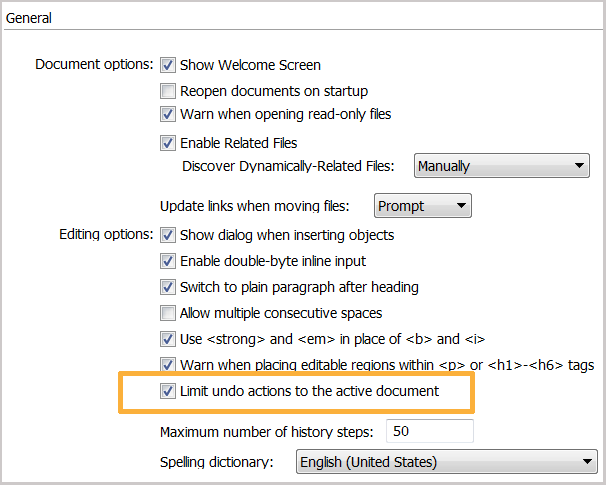
Dans la catégorie Général, sous Options d’édition, sélectionnez « Limiter les actions d’annulation au document actif ».

Limitation des actions Annuler/Rétablir au document actif 
Limitation des actions Annuler/Rétablir au document actif -
Cliquez sur Appliquer, puis fermez la boîte de dialogue Préférences.
-
Redémarrez Dreamweaver pour appliquer les modifications.
Améliorations du panneau DOM
Désormais, vous pouvez copier une balise dans le panneau DOM d’un document et la coller dans le panneau DOM d’un autre document à l’aide du menu contextuel accessible par clic droit.
seules les balises copiées depuis le panneau DOM peuvent être collées dans un autre panneau DOM. De même, si vous copiez une balise dans la vue En direct, elle peut être collée uniquement dans la vue En direct, et non dans le panneau DOM.
Option de réinitialisation pour les guides des nouvelles fonctionnalités
Les guides des nouvelles fonctionnalités (Fenêtres flottantes et Conseils contextuels) apparaissent automatiquement lors du premier lancement après une mise à jour de Dreamweaver. Les fenêtres flottantes vous font découvrir les nouvelles fonctionnalités de la mise à jour, tandis que les conseils contextuels présentent les nouveaux workflows possibles et les améliorations apportées.
Lors des lancements suivants de Dreamweaver, ces guides sont supprimés et ne s’affichent plus par défaut. Si vous souhaitez les revoir, vous pouvez utiliser l’option Réinitialiser dans les préférences de Dreamweaver.
-
Cliquez sur Aide > Réinitialiser les guides des nouvelles fonctionnalités. La boîte de dialogue Préférences s’affiche.
-
Réinitialisez les fenêtres flottantes et/ou les conseils contextuels, selon vos besoins.
-
Fermez la section Préférences et quittez Dreamweaver.
-
Relancez Dreamweaver. Vous avez à nouveau accès aux guides des nouvelles fonctionnalités.
Mise à jour du validateur W3C
Dreamweaver a été mis à jour de manière à utiliser le nouveau service de validation pour HTML5, proposé par W3C : https://validator.w3.org/nu/. L’ancien service de validation, validator.w3.org, est désormais obsolète.
Le nouveau service de validation n’est compatible qu’avec les interpréteurs suivants :
|
Valeur |
Description |
|
none |
Le choix de l’interpréteur HTML ou XML dépend du type de contenu. |
|
xml |
Interpréteur XML, ne charge pas les entités externes. |
|
xmldtd |
Interpréteur XML, charge les entités externes. |
|
html |
Interpréteur HTML, configuration selon le type de document. |
|
html5 |
Interpréteur HTML en mode HTML5. |
|
html4 |
Interpréteur HTML en mode strict HTML4. |
|
html4tr |
Interpréteur HTML en mode transitionnel HTML4. |
Comme dans les versions précédentes de Dreamweaver, vous avez toujours la possibilité de désigner l’interpréteur de secours que Dreamweaver doit utiliser s’il est impossible d’identifier l’interpréteur approprié à partir du type de contenu ou DTD du document. Seule la liste des interpréteurs disponibles a été mise à jour avec le nouveau validateur.


Pour plus d’informations, consultez la page Validation de documents à l’aide du validateur W3C.
Prise en charge de fichiers SVG dans le panneau Actifs
Le panneau Actifs reprend désormais la liste des actifs SVG sur le site Dreamweaver qui sont associés au document actif. Comme pour tout autre actif du panneau Actifs, vous pouvez effectuer diverses opérations sur les actifs SVG (par exemple, apporter une modification, affecter une adresse URL et réutiliser les actifs entre des documents et des sites).


Modifications relatives aux options de zoom
Il n’est plus possible d’effectuer un zoom avant ou arrière en mode En direct ou Création dans Dreamweaver à l’aide des opérations suivantes :
Windows :
- Appuyer sur la touche Ctrl et utiliser la molette de la souris
- Appuyer sur la touche Ctrl et utiliser la molette du pavé tactile
Mac :
- Appuyer sur la touche Commande et utiliser la molette de la souris
- Appuyer sur la touche Commande et utiliser la molette du pavé tactile
Les autres méthodes de zoom avant ou arrière sur un document ne changent pas : Commande/Ctrl + + ou Commande/Ctrl + -, et zoom depuis le menu Affichage > Agrandissement.
Modification du menu Affichage
L’option Code et En direct/Code et Création est renommée dans le menu Affichage, elle devient « Fractionner ». Elle se comporte de la même manière que dans la barre d’outils du document.




Synchronisation plus rapide des paramètres de Dreamweaver avec Creative Cloud
Grâce à diverses améliorations de performances, la fonctionnalité de synchronisation des paramètres entre vos instances Dreamweaver et Creative Cloud n’a jamais été aussi rapide.
Panneau Styles CSS et API obsolètes
L’ancien panneau Styles CSS a été supprimé de Dreamweaver ; par conséquent, les API associées sont également supprimées.
Les API de base suivantes sont toujours disponibles :
- dreamweaver.cssRuleTracker.newRule()
- dreamweaver.cssStylePalette.getStyles()
- dreamweaver.cssStylePalette.editStyleSheet()
- dreamweaver.cssStylePalette.attachStyleSheet()
- dreamweaver.cssStylePalette.getMediaType()
- dreamweaver.cssStylePalette.setMediaType()
- dreamweaver.cssStylePalette.getDisplayStyles()
- dreamweaver.cssStylePalette.setDisplayStyles()
- dreamweaver.cssStylePalette.newStyle()
À compter de ce jour, les API suivantes ne sont plus prises en charge :
- dreamweaver.cssRuleTracker.editSelectedRule()
- dreamweaver.cssRuleTracker.canEditSelectedRule()
- dreamweaver.cssStylePalette.getSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.renameSelectedStyle()
- dreamweaver.cssStylePalette.applySelectedStyle()
- dreamweaver.cssStylePalette.duplicateSelectedStyle()
- dreamweaver.cssStylePalette.deleteSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.canRenameSelectedStyle()
- dreamweaver.cssStylePalette.canDuplicateSelectedStyle()
- dreamweaver.cssStylePalette.canDeleteSelectedStyle()
- dreamweaver.cssStylePalette.canApplySelectedStyle()
- dreamweaver.canDisableSelectedStyle()
- dreamweaver.canEnableAllDisabled()
- dreamweaver.canDeleteAllDisabled()
- dreamweaver.getSelectedStyleIsDisabled()
- dreamweaver.setSelectedStyleIsDisabled()
- dreamweaver.enableAllDisabled()
- dreamweaver.deleteAllDisabled()
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?