Use Compass files.
If you do not have Compass already installed, you can install it from within Dreamweaver.
Learn how you can work with and compile CSS preprocessor files within Dreamweaver.
CSS is a language that describes the style of an HTML document. CSS preprocessors compile code written in a preprocessed language to the most familiar CSS. Preprocessed language raises CSS to a level closer to a programming language.
Specifically, preprocessors allow you to use variables, mix-ins, functions, and many other techniques that
are not possible in CSS. Using CSS preprocessors, you can define everything once and reuse them repeatedly that results in maintainable and extendable CSS.
Using a CSS preprocessor, you can also produce cleaner and easy-to-maintain CSS. If you are creating websites that reference a number of CSS files, using CSS preprocessors like Sass, or Compass can reduce manual coding and copy/paste actions.
Dreamweaver uses a built-in Ruby-Saas compiler to compile the SCSS, LESS files. Dreamweaver also supports Compass, and Bourbon frameworks for compiling Sass files.
LESS is JavaScript-based while Sass is Ruby-based. However, you do not have to know anything about either of these languages. Nor do you have to use the command line to compile the files into CSS. Dreamweaver auto compiles these files into CSS using the less.js JavaScript library, when you load, edit, or save these files.
Supported versions:
How Dreamweaver handles CSS preprocessors varies depending on whether you have defined a site. If you define a site, you can set up CSS preprocessor preferences, and also use the Compass and Bourbon frameworks from within Dreamweaver.
When you define a site, you can customize the way CSS preprocessors work within Dreamweaver by setting site-specific CSS preprocessor preferences. Setting site-specific CSS preprocessor preferences allows you to specify compilation options on a site basis. You can also customize the location of Sass and CSS files, and preprocessor options specific to each site.
Read on to know how to use Dreamweaver with CSS preprocessors:
In Dreamweaver 2017, CSS preprocessor support is built in Dreamweaver. That is, you can work with Sass/LESS/SCSS files within Dreamweaver. A simple Ctrl+S or Cmd+S enables you to auto-compile CSS in Dreamweaver. You can also manually compile individual CSS files using Tools > Compile (or F9). The changes are also reflected in all the open HTML files where this compiled CSS is linked or attached.
Here is a high-level workflow of the tasks involved when using CSS preprocessors:
Install the complier only if you want a copy of the framework files (Bourbon), or if you want to generate default scss files and Ruby-based configuration files (Compass). Keeping a copy of the framework files is recommended. If certain mixins or functions from the authoring framework are removed in later revisions, you can still access the preprocessor files within your site.
In Dreamweaver 2015 and earlier CC versions, you could use Sass, LESS, and SCSS files with Dreamweaver. However, you had to compile these files yourself outside the Dreamweaver application.
Your workflow would resemble the following steps:
You must perform these steps every time you make a change in your Sass/LESS/SCSS file.
See this video tutorial to learn how you can enhance your CSS using preprocessors.
If you do not have a site defined, then you can choose to manually compile your Sass and LESS files. However support for Compass and Bourbon frameworks is not supported.
Here is a high-level workflow of the tasks involved when using CSS preprocessors:
You can set site-specific preferences for CSS preprocessors using the Sites > Manage Sites dialog box.
Keeping CSS preprocessor site-specific preferences allows you to manage your CSS preprocessors on a site basis. This action also gives you control over the CSS preprocessor for each site, without having to update preferences every time you switch sites.
The settings in General, and Source & Output subsections are applicable for Ruby-Saas framework by default.
To set the preferences for Compass, you must select the Use Compass check box in the Compass section.
You can set the following general CSS preprocessor settings in the Sites > Manage Sites > CSS Preprocessors dialog box. By default, these settings are applicable for the Saas framework.


Enable Auto Compilation on File Save
Select this check box to enable auto compilation of CSS preprocessors. If you select this option, Dreamweaver automatically generates a CSS file when you save your Sass, LESS, or SCSS file. If this option is left deselected, you have to manually compile the files every time you make a change.
Enable Strict Math
Processes only those math that is in parentheses. For example, (100px/25px) is successfully processed while 20% + 10% (without parentheses) is not processed. When this option is disabled, all math in the file is processed.
Enable Strict Units
Without this option, LESS attempts to guess at the output unit when it does maths. For example:
.class {
property: 1px * 2px;
}
In this case, the length multiplied by length gives an area, but css does not support specifying areas. Dreamweaver assumes that the user meant for one of the values to be a value and not a unit of length.
With strict units on, Dreamweaver assumes it is a calculation error, and throws an error.
Rewrite URLs as Relative URLs
This option enables you to rewrite URLs in the CSS file that is generated so that the URLs are always relative to the generated file.
Generate Source map
Creates a source map. Source map is a file that bridges the gap between high-level languages like Sass and LESS, and the low-level language they compile to, such as CSS.
Output File Style
Specifies the style of the CSS output file:
Create Source Comments
Creates comments in the output CSS file that maps the CSS code to the line from which it was generated.
Generate Source map
Creates a source map (file that bridges the gap between high-level languages like Sass and LESS, and the low-level language, they compile to, such as CSS).
You can define where the generated CSS files should be placed, and the path Dreamweaver should watch and trigger auto compilation, when a Sass/LESS file in the path is modified using an external editor.
By default, the options in the Source & Output section is applicable for Saas. To enable these options for Compass, you must select the Use Compass check box in the Compass section.
After you modify these settings and install Compass, all the settings are migrated to config.rb. Later, if you want to modify any settings, directly edit the settings in the config.rb file. Also, changes made in the Site Settings dialog box do not affect the compilation.


You can set the following source and output CSS preprocessor settings in the Sites > Manage Sites dialog.


Specify the location of the CSS output file that is generated.
In the same folder as source
Select this option if you want the generated CSS files to be saved in the same folder as the source Sass and LESS files.
Define output folder
Select this option and specify a folder where you want to save the generated CSS files.
Replace segment of input path
This option allows you to replace a portion of the path using the From and To strings. For example, on setting From: scss and To: css, the output file is placed inside the same tree structure after replacing SCSS in the path css.
Source Folder
Specify the sub folder within the site root that has to be watched. Usually, this sub folder contains all your SCSS or LESS files.
If you have enabled Compilation in the General settings, Dreamweaver automatically triggers the CSS Preprocessor. Dreamweaver triggers autocompilation when any file within the folder is modified externally, or from within Dreamweaver.
Compass is an open-source CSS Authoring Framework that allows you to create CSS3 style sheets using Sass.
Dreamweaver offers support to Compass. If you create style sheets using Compass, you can compile these style sheets and generate CSS files from within Dreamweaver.
Use Compass files.
If you do not have Compass already installed, you can install it from within Dreamweaver.
In the Site Setup dialog box, select CSS Preprocessors > Compass. Select Use Compass and then click Install Files.


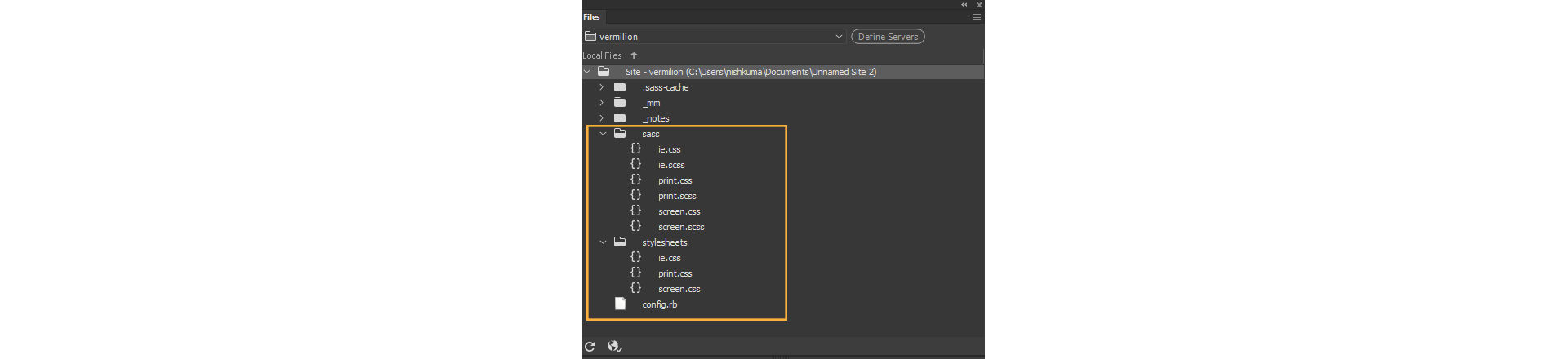
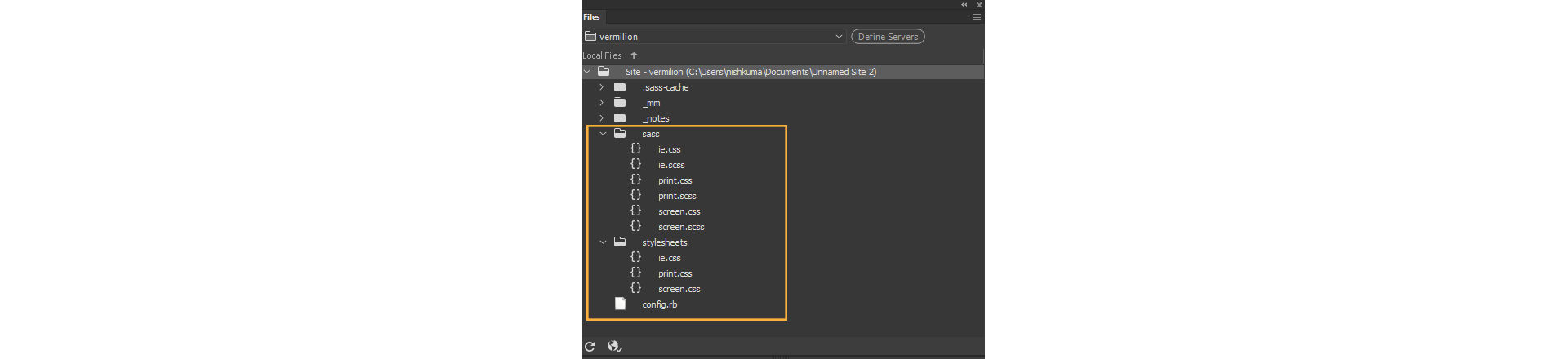
All the Compass files and the *.rb config file is installed within your site folder, and you can see them in the Files panel.


Specify an existing Ruby-based configuration file
If you already have Compass installed in your computer, and have the Compass *.rb file setup, in the Dreamweaver Site Setup dialog, specify the path to the Compass *.rb file within the current site root.


This file must be located in your site root folder.
Specify configuration options manually
If you do not have an existing configuration option, you can specify the configurations manually.
The following fields get populated automatically, but you can change them according to your requirements:
All the paths selected in these options must be within the site root.
HTTP Path
The path to the project when running within the web server. Defaults to "/".
Images Directory
The directory where the images are kept. The directory is relative to the project_path.
Generated Images Directory
The directory where generated images are kept. This directory is relative to the project_path, and defaults to the value of images_dir.
Fonts Directory
The directory where the font files are kept.
Relative Assets
Indicates whether the compass helper functions should generate relative URLs from the generated CSS to assets, or absolute URLs using the http path for that asset type.
If you have selected Enable Auto Compilation on File Save, in the Sites > Manage Sites > CSS Preprocessors dialog box, Dreamweaver generates a CSS file every time you save changes to your Sass files.
You can also preview these changes in real time in your browser window. For more information on previewing your changes in real time in browser, see Real-time preview.
If you do not want auto-compilation, you can manually compile a CSS file by doing one of the following:
You can then attach your compiled CSS file to the HTML files in your site. For more information, see Link to an external CSS style sheet.
Dreamweaver supports the Bourbon family of products. If you create style sheets using Bourbon, you can compile these style sheets and generate CSS files from within Dreamweaver.
The following Bourbon flavors are supported:
You can import the Bourbon framework by adding one of the following in your code:
Dreamweaver then uses the prepackaged version of Bourbon while compiling the preprocessor files.
Alternatively, you can install Bourbon framework files to your site so that further updates to Dreamweaver do not affect your compilation workflows. The Bourbon framework files are copied to your site. Bourbon is the framework that is used when compilation is triggered for any of the files that import the framework.
To install Bourbon or any of its flavors:
In the Site Setup dialog box, select CSS Preprocessors > Bourbon, Bourbon Neat, or Bourbon Bitters.
Click Install Files to install the files in the specified site root folder location within your site.


All the Bourbon files are installed within your site folder, and you can see them in the Files panel.


If there is a failure, the errors are displayed in the Output panel (Window > Results > Output), and the status bar icon changes to red.
You can compile CSS preprocessor files in one of the following ways:
You can set up options within Dreamweaver to automatically compile changes done in a Sass or LESS file into its equivalent CSS. You can also specify the locations (within the site root) where you want to save the generated CSS.
In the Site Setup dialog box, select CSS Preprocessors > General > Enable Auto Compilation on File Save.


Click CSS Preprocessors > Source & Output.
Specify the locations where you want to save your generated CSS files. You can choose one of the following options:
In the same folder as source
Select this option if you want the generated CSS files to be saved in the same folder as the source Sass and LESS files.
Define output folder
Select this option and specify the folder where you want to save the generated CSS files.
Replace segment of input path
This option allows you to replace a portion of the path using the From and To strings.
Specify the folder containing the Sass or LESS files that Dreamweaver tracks.
If you make changes to any of the files within the folder that is tracked, Dreamweaver automatically compiles the files after you save them.


Dreamweaver watches and compiles these files even if you make changes outside Dreamweaver (using a text editor, for example).
After a successful compilation, a message is displayed in the Output panel (Window > Results > Output). The status icon in the status bar is displayed in green. To open the compiled CSS, double-click the success message in the panel.
If any errors are found, it implies that the CSS is not compiled successfully. The status icon is shown in red, and the Output panel lists all the errors and warnings. You can double-click an error message in the panel to quickly jump to the erroneous line in the code. The CSS file is not compiled successfully until all the errors are resolved.
The Output panel is docked at the bottom of the workspace. If the panel is closed, click Window > Output panel.
You can also toggle the Output panel (show/hide) using the status icon, when the status is red.
After obtaining the compiled CSS file, you can link your web page to the style sheet. When you make any changes to CSS preprocessors, the corresponding compiled CSS files are automatically updated. The web page too is autorefreshed in Live View.
For more information on linking your web page to the style sheet, see Link to an external CSS style sheet.
In some situations (such as if you have not defined a Dreamweaver site), you might want to manually compile a CSS preprocessor file.
In such scenarios, disable Enable Auto Compilation on File Save in the CSS Preprocessors > General panel of the Site Setup dialog.
To manually compile a CSS preprocessor, right-click the file in the Files panel, and click Compile.


You can also click Tools > Compile to compile the current file.
Build beautiful websites in Dreamweaver
Design, code, and manage dynamic websites in a powerful all-in-one tool.