Place the insertion point where you want the image to appear in the Document window and do one of the following:
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to insert, edit, replace, and resize images in Dreamweaver.
Images form an integral part of a website by providing additional context for the site visitors. Although a wide variety of graphic file formats exist, GIF, JPEG, and PNG file formats are commonly used in web pages. GIF and JPEG file formats are compatible with web pages, and can be viewed in most browsers. The following text gives more information about these file formats:
GIF (Graphic Interchange Format) - GIF files use a maximum of 256 colors, and are best for displaying noncontinuous-tone images. GIF files are ideal for displaying large areas of flat colors, such as navigation bars, buttons, icons, logos, or other images with uniform colors and tones.
JPEG (Joint Photographic Experts Group) - The JPEG file format is the superior format for photographic or continuous-tone images, because JPEG files can contain millions of colors. As the quality of a JPEG file increases, so does the file size and the file download time. You can strike a good balance between the quality of the image and the file size by compressing a JPEG file.
PNG (Portable Network Group) - The PNG file format is a patent-free replacement for GIFs that includes support for indexed-color, grayscale, true-color images, and alpha channel support for transparency. PNG files retain the original layer, vector, color, and effects information such as drop shadows. Further, all the elements are fully editable always. Files must have the .png filename extension to be recognized as PNG files by Dreamweaver.
Dreamweaver is not a WYSIWYG (What you see is what you get) editor. That is, you can add or insert images using Dreamweaver, but you cannot move or position the images from the interface.
To move your images in your layout, you must use CSS that displays your HTML content the way you want. You can refer to the basic tutorials on HTML and CSS to learn how to work with images using code. You can also view the tutorial on working with images in Dreamweaver.
To know how to insert and use images using the Dreamweaver application, see the following sections.
Insert an image
When you insert an image into a Dreamweaver document, a reference to the image file is generated in the HTML source code. To ensure that this reference is correct, the image file must be in the current site. If the image is not in the current site, Dreamweaver asks whether you want to copy the file into the site.
Dreamweaver also allows you to insert images dynamically. Dynamic images are those images that change often. For example, advertising banner rotation systems that randomly select a single banner from a list of potential banners. The system dynamically displays the selected banner’s image when a page is requested.
You can also drag-and-drop any layer from the Extract panel to any place in Dreamweaver Live View using Live Guides and Element Quick View. The Extract Panel allows you to upload PSD files and then drag-and-drop any layer in the PSD file directly into your Dreamweaver document.
After you insert an image, you can set the image tag and accessibility attributes that screen readers pick up for visually impaired users. You can edit these attributes in HTML code.
For information on extracting images from your PSD compositions, see Extract images from PSD files.
-
- In the Insert panel, select HTML from the drop-down list. Click Image. Double-click or drag the icon to the document window (or to the Code view window if you are working using code).
- Select Insert > Image.
- Drag an image from the Assets panel (Window > Assets) to the desired location in the Document window; then skip to step 3.
- Drag an image from the Files panel to the desired location in the Document window; then skip to step 3.
- Drag an image from the desktop to the desired location in the Document window; then skip to step 3.
- In Live View, drag an image from the Extract panel or the Layers tab. Drop the element at the top, bottom, right or left of an element, based on Live Guides. Alternatively, you can drop the element at a precise place in the document structure by clicking </> and using Element Quick View.
-
Browse to select the image or content source that you want to insert.
If you are working in an unsaved document, Dreamweaver generates a file:// reference to the image file. When you save the document anywhere in the site, Dreamweaver converts the reference to a document-relative path.
NoteWhen you insert images, you can use an absolute path to an image that resides on a remote server. That is, an image that is not available on the local hard drive. However, if you experience performance issues while working, you can disable viewing the image in Design view by deselecting Commands > Display External Files.
-
Click OK.
Set image properties
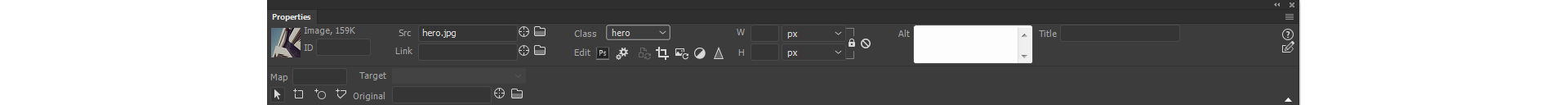
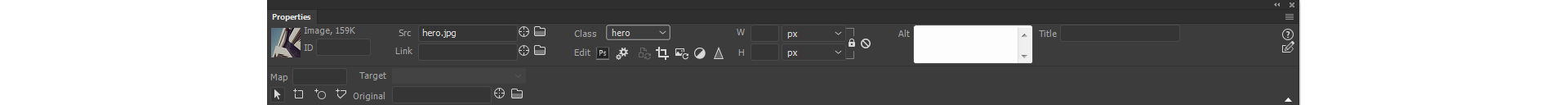
The Images Property inspector allows you to set properties for an image. If you do not see all of the image properties, click the expander arrow in the lower-right corner.


-
To view the Property Inspector for a selected image, click the image and select Window > Properties.
-
In the text box below the thumbnail image, enter a name. You can use this name to refer to the image when using a Dreamweaver behavior such as Swap Image, or when using a scripting language such as JavaScript or VBScript.
-
Set any of the image options.
W and H
The width and height of the image, in pixels. Dreamweaver automatically updates these text boxes with the image’s original dimensions when you insert an image in a page.
If you set W and H values that do not correspond to the actual width and height of the image, the image is not displayed properly in a browser. To restore the original values, click the W and H text box labels, or the Reset image size button that appears to the right of the W and H text boxes.
NoteYou can change these values to scale the display size of this image instance. However, the change does not reduce download time, because the browser downloads all the image data before scaling the image. To reduce the download time, and to ensure that all the instances of an image appear at the same size, use an image-editing application to scale images.
Src
Specifies the source file for the image. Click the folder icon to browse to the source file, or type the path.
Link
Specifies a hyperlink for the image. Drag the Point-To-File icon to a file in the Files panel. Click the folder icon to browse to a document on your site, or manually type the URL.
Alt
Specifies alternative text that appears in place of the image for text-only browsers or for browsers that have been set to download images manually. For visually impaired users who use speech synthesizers with text-only browsers, the text is spoken out loud. In some browsers, this text also appears when the pointer is over the image.
Map Name and Hotspot tools
Allow you to label and create a client-side image map.
Target Specifies the frame or window in which the linked page loads. This option is not available when the image is not linked to another file. The names of all the frames in the current frameset appear in the Target list. You can also choose from the following reserved target names:
- _blank loads the linked file into a new, unnamed browser window.
- _new loads the linked file into a new browser window.
- _parent loads the linked file into the parent frameset or window of the frame that contains the link. If the frame containing the link is not nested, the linked file loads into the full browser window.
- _self loads the linked file into the same frame or window as the link. This target is the default target. You do not need to specify this value explicitly.
- _top loads the linked file into the full browser window, thereby removing all frames.
Edit
Starts the image editor you specified in External Editors preferences and opens the selected image.
Edit image settings
Opens the Image Optimization dialog box and lets you optimize the image.
NoteThe image optimization workflow is discontinued in Dreamweaver 21.0 and later versions.
Update from original
When the image on the Dreamweaver page is out of sync with the original Photoshop file, Dreamweaver detects that the original file has been updated. The application displays one of the Smart Object icon’s arrows in red. When you select the web image in Design view and click the Update from Original button in the Property Inspector, the image updates automatically. The updated image reflects the changes that you made to the original Photoshop file.
Crop
Trims the size of an image, removing unwanted areas from the selected image.
Resample
Resamples a resized image, improving its picture quality at its new size and shape.
Brightness and Contrast
Adjusts the brightness and contrast settings of an image.
Sharpen
Adjusts the sharpness of an image.
NoteYou can also edit image attributes in Live View using the Quick Property Inspector.
Edit image accessibility attributes in code
If you inserted accessibility attributes for an image, you can edit those values in the HTML code.
-
In the Document window, click the image or select the image tag in code.
-
Do one of the following to enter a name or a brief description for the image in less than 50 characters in to the Alternate Text box. The screen reader reads the information you enter here.
- Edit the appropriate image attributes in Code view.
- Edit image attributes in Live View using the Quick Property Inspector.
- Edit the Alt value in the Property inspector.
Resize an image
You can visually resize elements such as images, plug‑ins, Shockwave or SWF files, applets, and ActiveX controls in Dreamweaver.
Visually resizing an image helps you see how the image affects the layout at different dimensions but it does not scale the image file to the proportions that you specify. If you visually resize an image in Dreamweaver without using an image-editing application, the user’s browser scales the image when the page is loaded. It might cause a delay in page download time and the image is not displayed properly in the user’s browser.
To reduce download time and to ensure that all instances of an image appear at the same size, use an image-editing application to scale images. Read the following procedure to know how to visually resize an element.
Visually resize an element
-
Select the element (for example, an image or SWF file) in the Document window.
Resize handles appear at the bottom and right sides of the element and in the lower-right corner. If resize handles do not appear, click outside the element and then reselect it. Alternatively, you can click the appropriate tag in the tag selector to select the element.
-
Resize the element by doing one of the following:
- To adjust the width of the element, drag the selection handle on the right side.
- To adjust the height of the element, drag the bottom selection handle.
- To adjust the width and the height of the element at the same time, drag the corner selection handle.
- To preserve the element’s proportions (its width-to-height ratio) as you adjust its dimensions, Shift-drag the corner selection handle.
- To adjust the width and height of an element to a specific size (for example, 1 x 1 pixel), use the Property Inspector. Enter a numeric value in the W and H fields. You can visually resize elements to a minimum of 8 x 8 pixels.
Adjust the width and height of an element using the Property Inspector Adjust the width and height of an element using the Property Inspector -
To return a resized element to its original dimensions, in the Property Inspector, delete the values in the W and H fields. You can also click the Reset Size button in the image Property Inspector.
Revert an image to its original size
Click the Reset size button in the image Property Inspector.


Resample a resized image
When you resize an image in Dreamweaver, you can also resample the image to accommodate new dimensions. Resampling adds or subtracts pixels from a resized JPEG and GIF image files to match the appearance of the original image as closely as possible. Resampling an image reduces its file size and improves download performance.
-
Resize the image as described in the section Resize an image.
-
Click the Resample button in the image Property inspector.
Resample an image in Dreamweaver Resample an image in Dreamweaver NoteYou cannot resample image placeholders or elements other than bitmap images.
Edit images in Dreamweaver
Dreamweaver provides basic image-editing features that let you modify images without having to use an external image-editing application such as Photoshop. The Dreamweaver image-editing tools are designed to let you easily work with content designers responsible for creating image files for use on your website.
You can resample, crop, optimize, and sharpen images in Dreamweaver. You can also adjust the brightness and contrast of images.
You do not need to have Photoshop or other image-editing applications installed on your computer to use the Dreamweaver image-editing features.
-
Select Edit > Image. You can set the following Dreamweaver image-editing features:
Optimize
Select a preset, specify a file format, and specify the level of quality. As you move the slider across the quality levels, you can see the file size of the image in the dialog box. Click OK once done.
Resample
Adds or subtracts pixels from a resized JPEG and GIF image files to match the appearance of the original image as closely as possible. Resampling an image reduces its file size and improves download performance.
When you resize an image in Dreamweaver, you can resample it to accommodate its new dimensions. When a bitmap object is resampled, pixels are added to or removed from the image to make it larger or smaller. Resampling an image to a higher resolution typically causes little loss of quality. Resampling to a lower resolution, however, always causes data loss and usually a drop in quality.
Crop
Edit images by reducing the area of the image. You can use crop to place more emphasis on the subject of the image, and remove unwanted aspects surrounding the center of interest.
Brightness and Contrast
Modifies the contrast or brightness of pixels in an image. Brightness and Contrast affects the highlights, shadows, and midtones of an image. You typically use Brightness/Contrast when correcting images that are too dark or too light.
Sharpen
Adjusts the focus of an image by increasing the contrast of edges found within the image. When you scan an image, or take a digital photo, the default action of most image capturing software is to soften the edges of the objects in the image. The scanning prevents extremely fine details from becoming lost in the pixels from which digital images are composed. However, to bring out the details in digital image files, it is often necessary to sharpen the image. Using the Sharpen option increases the edge contrast, making the image appear sharper.
NoteDreamweaver image-editing features apply only to JPEG, GIF, and PNG image file formats. Other bitmap image file formats cannot be edited using these image-editing features.
Crop an image
Dreamweaver lets you crop or trim bitmap file images.
When you crop an image, the source image file is changed on disk. It is recommended that you keep a backup copy of the image file if you have to revert to the original image.
-
Open the page containing the image you want to crop, select the image, and do one of the following:
- Click the Crop Tool icon
 in
the image Property inspector.
in
the image Property inspector.
- Select Edit > Image > Crop.
- Crop handles appear around the selected image.
Crop images in Dreamweaver Crop images in Dreamweaver - Click the Crop Tool icon
-
Adjust the crop handles until the bounding box surrounds the area of the image that you want to keep.
-
Double-click inside the bounding box or press Enter to crop the selection.
-
A dialog box informs you that the image file you are cropping will be changed on disk. Click OK.
Every pixel in the selected bitmap outside the bounding box is removed, but other objects in the image remain.
-
Preview the image and ensure that it meets your expectations. If not, select Edit > Undo Crop to revert to the original image.
NoteYou can undo the effect of the Crop command and revert to the original image file until you quit Dreamweaver, or edit the file using an external image-editing application.
Optimize an image
You can optimize images in your web pages from within Dreamweaver.
-
Open the page containing the image that you want to optimize. Select the image, and do one of the following:
- Click the Edit Image Settings button in the image Property Inspector.
- Select Edit > Image > Optimize.
Edit image settings using the Property Inspector Edit image settings using the Property Inspector -
Make your edits in the Image Optimization dialog box and click OK.
Optimize your image in Dreamweaver Optimize your image in Dreamweaver
Sharpen an image
Sharpening increases the contrast of pixels around the edges of objects to increase the image’s definition or sharpness.
-
Open the page containing the image you want to sharpen, select the image, and do either of the following:
- Click the Sharpen button in the image Property inspector.
- Select Edit > Image > Sharpen.
-
To specify the degree of sharpening Dreamweaver applies to the image, drag the slider control. You can also enter a value between from 0 through 10 in the text box. As you adjust the sharpness of the image using the Sharpen dialog box, you can preview the change to the image.
Sharpen images in Dreamweaver Sharpen images in Dreamweaver -
Click OK when you are satisfied with the image.
-
Save your changes by selecting File > Save, or revert to the original image by selecting Edit > Undo Sharpen.
NoteYou can only undo the effect of the Sharpen command and revert to the original image file before you save the page containing the image. After you save the page, the changes made to the image are permanent.
Adjust the brightness and contrast of an image
Brightness and Contrast option modifies the contrast or brightness of pixels in an image. This option affects the highlights, shadows, and midtones of an image. You typically use Brightness and Contrast when correcting images that are too dark or too light.
-
Open the page containing the image you want to adjust, select the image, and do either of the following:
- Click the Brightness and Contrast button in the image Property Inspector.
- Select Edit > Image > Brightness/Contrast.
-
Drag the Brightness and Contrast sliders to adjust the settings. Values range from ‑100 to 100.
Adjust the brightness and contrast for images Adjust the brightness and contrast for images -
Click OK.
Create a rollover image
A rollover is an image that, when viewed in a browser, changes when the pointer moves across it. You must have two images to create the rollover. A primary image or the image displayed when the page first loads, and a secondary image or the image that appears when the pointer moves over the primary image. Both the images in a rollover must be of the same size. If the images are not the same size, Dreamweaver resizes the second image to match the properties of the first image.
Rollover images are automatically set to respond to the onMouseOver event. You can set an image to respond to a different event. For example, a mouse click or change a rollover image.
-
In the Document window, place the insertion point where you want the rollover to appear.
-
Insert the rollover using one of these methods:
- In the Insert panel, select HTML from the drop-down list. Select Rollover Image, from the list of options.
- Select Insert > HTML > Rollover Image.
-
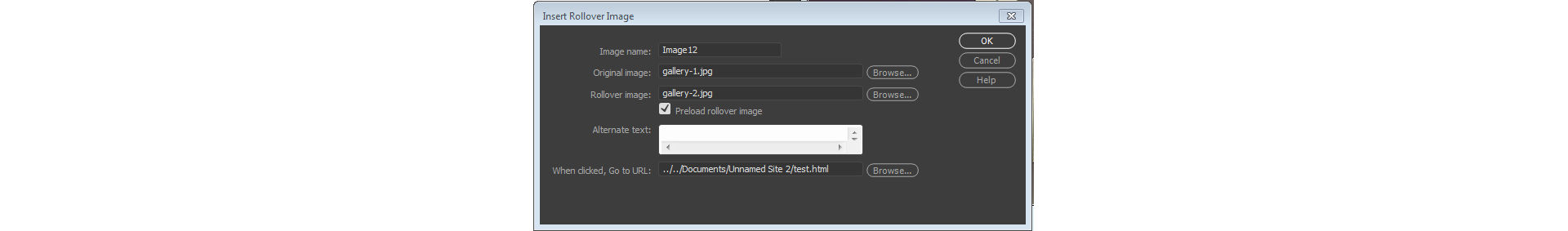
In the Insert Rollover Image dialog box, select the images and set the properties for the rollover. You can set the following properties:
Setting properties of a rollover image Setting properties of a rollover image Image Name
The name of the rollover image.
Original image
The image you want to display when the page loads. Enter the path in the text box, or click Browse and select the image.
Rollover Image
The image you want to display when the pointer rolls over the original image. Enter the path or click Browse to select the image.
Preload Rollover Image
Preloads the images in the browser’s cache so no delay occurs when the user rolls the pointer over the image.
Alternate Text
(Optional) Text to describe the image for viewers using a text-only browser.
When clicked, Go to URL
The file that you want to open when a user clicks the rollover image. Enter the path or click Browse and select the file.
NoteIf you do not set a link for the image, Dreamweaver inserts a null link (#) in the HTML source code to which the rollover behavior is attached. If you remove the null link, the rollover image does not work.
-
To preview the rollover image, select File > Real-time Preview, or press F12.
-
In the browser, move the pointer over the original image to see the rollover image.Note
You cannot see the effect of a rollover image in Design view.
Use an external image editor
While in Dreamweaver, you can open a selected image in an external image editor. When you return to Dreamweaver after saving the edited image file, any changes you made to the image are visible in the Document window.
You can set up a primary external editor and also set which file types an editor opens. You can select multiple image editors. For example, you can set preferences to start Photoshop when you want to edit a JPEG file and start a different image editor when you want to edit an animated GIF.
Start the external image editor
-
To open an external editor, do one of the following:
- Double-click the image that you want to edit.
- Right-click (Windows) or Control‑click (Macintosh) the image that you want to edit. Then, click Edit With > Browse and select an editor.
- Select the image that you want to edit, and click Edit in the Property Inspector.
- Double-click the image file in the Files panel to start the primary image editor. If you haven’t specified an image editor, Dreamweaver starts the default editor for the file type.
If you don’t see an updated image after returning to the Dreamweaver window, select the image and then click the Refresh button in the Property Inspector.
Set an external image editor for an existing file type
You can select an image editor for opening and editing graphic files. To select an external image editor, perform the following steps:
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (macOS), and select File Types/Editors from the Category list on the left pane.
-
In the Extensions list, select the extension for which you want to set an external editor.
Set external editor for specific file types Set external editor for specific file types -
Click the Add (+) button above the Editors list.
-
In the Select External Editor dialog box, browse to the application that you want to start as an editor for this file type.
-
In the Preferences dialog box, click Make Primary if you want this editor to be the primary editor for this file type.
-
If you want to set up an additional editor for this file type, repeat steps 3 and 4.
Dreamweaver automatically uses the primary editor when you edit this image type. You can select the other listed editors from the context menu for the image in the Document window.
Add a new file type to the Extensions list
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (macOS), and select File Types/Editors from the Category list on the left pane.
-
In the File Types/Editors Preferences dialog box, click the Add (+) button above the Extensions list.
A text box appears in the Extensions list.
-
Select the extension of the file type for which you want to set an editor.
-
To select an external editor for the file type, click the Add (+) button above the Editors list.
-
In the dialog box that appears, select the application that you want to use to edit this image type.
-
Click Make Primary if you want this editor to be the primary editor for the image type.
Change an existing editor preference
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (macOS), and select File Types/Editors from the Category list on the left pane.
-
In the File Types/Editors preferences dialog box, in the Extensions list select the file type you are changing to view the existing editors.
-
In the Editors list, select the editor you want to affect, then do one of the following:
- To add or remove an editor, click the Add (+) or Delete (–) buttons above the Editors list.
- To change which editor starts by default for editing, click the Make Primary button.
Apply behaviors to images
You can apply any available behavior to an image or an image hotspot. When you apply a behavior to a hotspot, Dreamweaver inserts the HTML source code into the area tag. Three behaviors apply specifically to images: Preload Images, Swap Image, and Swap Image Restore.
Preload Images
Loads images that do not appear on the page right away such as images that are swapped in with behaviors, AP elements, or JavaScript, into the browser cache. Preloading images prevents delays caused by downloading when it is time for the images to appear.
Swap Image
Swaps one image for another by changing the src attribute of the img tag. Use this action to create button rollovers and other image effects (including swapping more than one image at a time).
Swap Image Restore
Restores the last set of swapped images to their previous source files. This action is automatically added whenever you attach the Swap Image action to an object by default. In this case, you need not select the Swap option manually.
You can also use behaviors to create more sophisticated navigation systems, such as jump menus.