- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to create and remove editable regions in templates in Dreamweaver.
Editable template regions control which areas of a template-based page a user can edit. Before you insert an editable region, save the document you are working in as a template.
If you insert an editable region in a document rather than a template file, an alert warns you that the document will automatically be saved as a template.
You can place an editable region anywhere in your page, but consider the following points if you are making a table editable:
You can mark an entire table or an individual table cell as editable, but you can’t mark multiple table cells as a single editable region. If a <td> tag is selected, the editable region includes the region around the cell; if not, the editable region affects only content inside the cell.
-
In the Document window, do one of the following to select the region:
Select the text or content that you want to set as an editable region.
Place the insertion point where you want to insert an editable region.
-
Do one of the following to insert an editable region:
Select Insert > Template > Editable Region.
In the Templates category of the Insert panel, select Editable Region.
-
In the Name box, enter a unique name for the region. (You cannot use the same name for more than one editable region in a particular template.)Notă:
Do not use special characters in the Name box.
-
Click OK. The editable region is enclosed in a highlighted rectangular outline in the template, using the highlighting color that is set in preferences. If you insert an empty editable region in the document, the name of the region also appears inside the region.
Select editable regions
You can easily identify and select template regions in both the template document and template-based documents.
Select an editable region in the Document window
-
Click on the editable region in the Code View.
Find an editable region and select it in the document
-
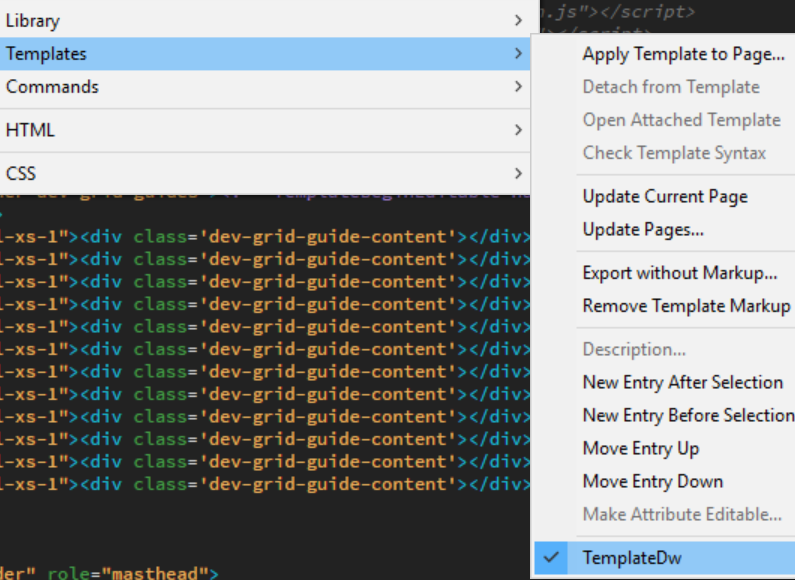
Select Tools > Templates, then select the name of the region from the list at the bottom of that submenu.
Find editable regions Find editable regions Notă:Editable regions that are inside a repeated region do not appear in the menu. You must locate these regions by looking for tabbed borders in the Document window.
The editable region is selected in the document.
Remove an editable region
If you’ve marked a region of your template file as editable and you want to lock it (make it noneditable in template-based documents) again, use the Remove Template Markup command.
-
Click the tab in the editable region tag at the bottom of the page to select the editable region.
-
Do one of the following:
Select Tools > Template > Remove Template Markup.
The region is no longer editable.
Change an editable region’s name
After you insert an editable region, you can later change its name.
-
From the Code View, select the editable region that you want to modify.
-
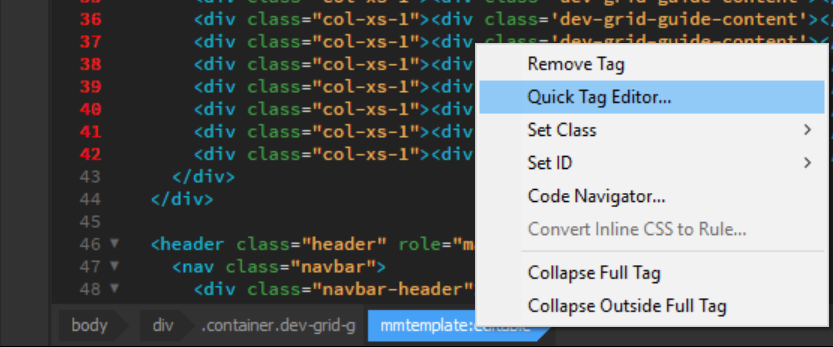
From the bottom pane, select the editable region tag. Right-click and select Quick Tag Editor.
You can easily modify the name of the editable region from the pop-up dialog box.
Select the Quick tag editor Select the Quick tag editor -
Press Enter (Windows) or Return (Macintosh).