有可用的 InDesign CC 更新
如需詳細資訊,請參閱新功能摘要。
中性語言:自 InDesign 2022 (17.0 版) 起,我們即將修改缺乏包容精神的相關用語,以體現 Adobe 重視包容力的核心價值。在英文、丹麥文、匈牙利文、西班牙文、義大利文、葡萄牙文 (巴西) 和日文版的說明文章中,提及「主版頁面」之處一律從「Master page」(主版頁面) 改成「Parent page」(上層頁面)。


有可用的 InDesign CC 更新
如需詳細資訊,請參閱新功能摘要。
這個版本包含多項增強功能及新功能,讓您對於出版至所有媒體的設計和印刷樣式,都能擁有精準的像素級控制。有了 Adobe Digital Publishing Suite,您能夠使用熟悉的 InDesign 工作流程針對平板裝置進行設計和出版。
替代版面和液態版面頁面規則,可讓您彈性地設計多重頁面大小、方向或外觀比例。
如果您需要在同一份文件中使用不同的頁面大小來進行印刷或數位排版,請使用「替代版面」。您可以用它來建立不同大小的印刷廣告。或者,也可以設計 Apple iPad 或 Android 平板電腦這類的裝置所需的水平及垂直版面。


與「液態版面」合併使用時,可以將手動重新排版內容以便符合每種新頁面大小和方向的工作量大幅降低。您也可以重新定義液態頁面規則、建立原始內文的連結、自動將文字樣式拷貝到新樣式群組,以及啟動「智慧型文字重排」來重新編頁新頁面大小中的內文。
如果要建立替代版面,請執行下列任一項作業:


液態版面可讓您更輕鬆地為多重頁面大小、方向或裝置設計內容。套用液態頁面規則,可在您建立替代版面和變更大小、方向或外觀比例時,決定如何改寫頁面上的物件。
使用液態頁面規則,可在使用液態版面功能時改寫版面。選取「頁面」工具 ![]() ,然後按一下某個頁面加以選取。然後從控制列選擇液態頁面規則。您也可以使用「液態版面」面板 (「視窗 > 互動式 > 液態版面」)。
,然後按一下某個頁面加以選取。然後從控制列選擇液態頁面規則。您也可以使用「液態版面」面板 (「視窗 > 互動式 > 液態版面」)。
使用頁面工具,可以拖移頁面的轉角和中心點,預視液態版面。
如需相關資訊,請參閱液態版面。
「內容收集器」及「內容置入器」工具可讓您複製物件,並置入於開啟的 InDesign 文件上。當收集到內容時,就會顯示在「內容輸送帶」中。使用「內容輸送帶」可以輕鬆迅速地在任何開啟文件之中和之間,置入和連結多個頁面項目。
在工具箱中 ![]() 按一下,以開啟「內容輸送帶」。
按一下,以開啟「內容輸送帶」。


文字樣式 (段落、字元、表格、儲存格) 或樣式群組可以在連結時對應至不同的樣式。在「連結選項」對話框中 (「連結」面板 > 「連結選項」),啟動「定義自訂樣式對應」,然後按一下「設定」。
自訂樣式對應相當實用,例如,您可以在數位排版中使用 sans serif 字體,而在印刷排版中使用 serif 字體。或者,您可以讓水平及垂直版面採用不同的文字樣式。
在「連結選項」對話框中,啟用「定義自訂樣式對應」,然後按一下「設定」。
如需相關資訊,請參閱自訂樣式對應。
使用「保留本機編輯」選項可修改連結的內容。通常,您需要讓連結的項目與原來的項目稍有不同。例如,如果您在置入影像後,重新調整框架大小或是新增筆畫至框架,您可以在更新連結時保留這些變更。
在「連結選項」對話框中 (「連結」面板選單),選取保留本機編輯下的選項。


如需相關資訊,請參閱保留本機編輯。
除了「網頁」和「列印」方式,您也可以指定「數位排版」方式來建立文件 (檔案> 新增)。您可以針對多種常見裝置指定大小 (包括自訂大小) 及方向。選擇「數位排版」方式時,頁面大小是設定為選定裝置的大小 (單位為像素)。此外也已啟動「主要文字框」。
如果您想進一步控制裝置大小和方向,請建立「文件預設集」或指定自訂頁面大小。
您現在可以指定主版頁面上的文字框作為主要文字框。將新的主版頁面套用至版面頁面時,主要文字框中的內文將排文到主要文字框中。「主要文字框」會在版面頁面上自動置換,讓您不再需要置換它們,即可新增文字。


如果要指定主要文字框,請開啟主版頁面,然後執行下列其中一個動作:
注意:只能指定單一文字框作為主版頁面上的主要文字框。
您可以使用「彈性寬度」選項,在調整文字框大小時調整欄數及欄寬。在調整文字框大小時,如果到達最大欄寬上限,則會自動增加或刪除欄。
從「文字框選項」對話框 (物件 > 文字框選項) 的「欄」下拉式清單中選擇「彈性寬度」。
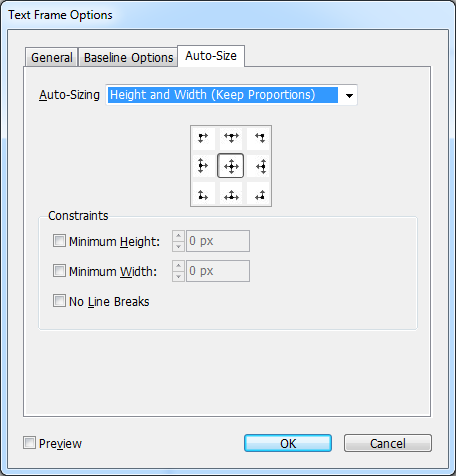
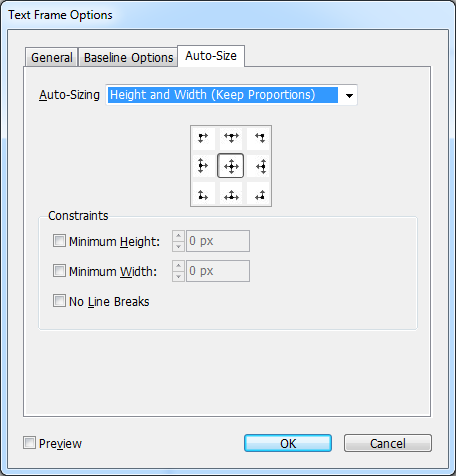
文字框自動大小選項可讓您設定文字框,讓它隨著您增加、刪除或編輯文字時自動調整大小。
若要存取「自動大小」選項,請執行下列步驟:


「封裝」功能 (檔案 > 封裝) 現在包含 Folio Overlay 中的 Digital Publishing Suite 資產。如果您已經置入來自其他 InDesign 文件的連結,則也將一併包含這些連結。
您也可以取得數位排版的其他預檢描述檔 (視窗 > 輸出 > 預檢)。
Folio Builder 和 Folio Overlay 面板位於「視窗」選單之下。
在 InDesign CS5.5 中,Folio Overlay 面板稱為 Overlay Creator,並可從「視窗 > 延伸功能」選單下取得。
使用「數位排版」工作區可顯示進行數位排版時所需的一切工具及面板。從「應用程式」列上的工作區切換器選取「數位排版」工作區。
「EPUB 轉存」工作流程已簡化,因此您現在可以選擇要轉存為哪一個 EPUB 版本。「轉存為 EPUB」對話框已重組並簡化。
觀看此影片 (由 Lynda.com 提供),以取得如何轉存為 EPUB
的快速簡介。
InDesign CS6 中的 EPUB2 轉存功能有多處增強,可提供更有效的轉存控制及轉存效率。EPUB2 仍是大多數裝置及閱讀程式所支援的主流 EPUB 標準。
IDPF 已於 2011 年 10 月核可 EPUB3 標準。此格式支援音訊、影片、JavaScript 和日文垂直文字,以及其他更多功能。InDesign 的 EPUB3 轉存功能支援下列項目:
如需相關資訊,請參閱將內容轉存為 EPUB。
注意:如果置入的 HTML 或 HTML 動畫並不完全與 XHTML 相容,EPUB3 驗證程式可能回報錯誤。不過,EPUB3 檢視器可能還是能夠正常運作。Adobe Systems 無法保證置入的 HTML 或 Adobe Edge 動畫能夠在協力廠商的 EPUB3 檢視器中執行。
EPUB3 含版面是採用 EPUB 3.0 規格的實驗性格式。對於替代版面及最適化版面的支援包括:多重欄、繞圖排文,以及液態版面。使用這項技術之後,能夠建立對於所有裝置及螢幕大小都適合的真正最適化版面,並且將自動排文問題減至最低。
Adobe 已經向 IDPF 提出這項技術,希望其能夠考慮用來擴充 EPUB3 規格。CS6 推出時,市面上沒有 EPUB 檢視器可支援這項功能。
HTML 的增強轉存支援下列項目:
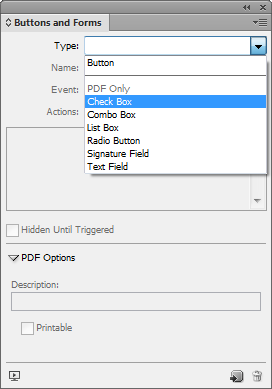
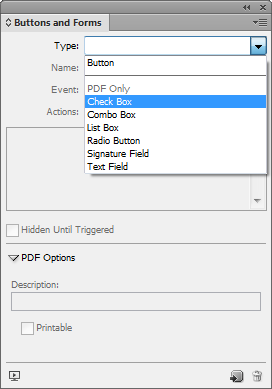
您可以在 InDesign 中設計格式,然後直接轉存為 PDF。InDesign 現在支援表格欄位和其他表格動作。按鈕與表單庫 (「視窗 > 互動式 > 按鈕與表單」) 包含您可用來設計互動式表單的項目。您也可以不在 Adobe Acrobat 中進行後置處理,就指定跳位順序及工具提示。協助工具標籤也會新增至轉存的 PDF 表單。
觀看由 Lynda.com 提供的建立 PDF 表單影片,以取得快速簡介。


如需新增表單欄位和指定跳位順序的相關資訊,請參閱表單。
您現在可以轉存互動式 PDF 做為跨頁或頁面。在「轉存為互動式 PDF」對話框 (「檔案 > 轉存」) 中,選擇「頁面」或「跨頁」。預設選取的項目是跨頁。
使用全新的 Adobe® Edge 網頁移動和互動設計工具,可以透過 HTML5、JavaScript 和 CSS3 等網頁標準,在網站中使用動畫內容。您可以在版面中置入 Adobe Edge 封裝,以對 Folio 或 HTML 發佈加入互動性和動畫。
預視 Folio 或轉存為 HTML 時,就會播放置入的 Edge 設計。
舊版的 Adobe Edge 不支援轉存為 OAM。將輸出檔案夾壓縮成 Zip 檔,然後將副檔名重新命名為 OAM。
您可以內嵌通用 HTML 元素,例如 YouTube 影片或 Google 地圖的內嵌程式碼。您可以複製 HTML 內嵌程式碼並將其貼入 InDesign
InDesign 會自動擷取海報影像。InDesign 版面中的內嵌物件無法互動。將版面轉存為 HTML 或預視 Folio (「檔案 > Folio 預視」),就能與物件互動。
若想在同一份文件中比較兩個不同版面,您可以分割作用中視窗。使用兩個窗格,以並排方式檢視替代版面。


若想輕鬆找到字體並減少捲動動作,請檢視「字體」彈出式選單以及「文字 > 字體」選單頂端的最近使用的字體。
「對齊」面板中還有一個可以用來平均分配物件的選項。
如果要以舊版程式開啟 InDesign 文件,或者將它傳送給尚未升級的其他人,請將文件儲存為 InDesign Markup Language (IDML) 格式。InDesign CS4 或更新版本支援 IDML 檔。舊版不支援的功能將無法運作。
您現在可以從「儲存」和「另存新檔」對話框中使用將文件儲存回舊版的選項。
您現在可以校樣並轉存設計做為灰階 PDF。例如,使用這項功能可快速轉存版面進行灰階列印。數位排版仍為全彩,因此您能夠避免針對維護灰階及彩色輸出各維護不同的版面。
使用「校樣設定」(「檢視 > 校樣設定」) 指定灰階校樣選項,並選擇網點擴張或 Gamma 目的地。設定校樣後,選擇「視圖 > 校樣顏色」在灰階及彩色輸出之間切換。
您也可以從 InDesign 轉存灰階 PDF。所有頁面項目無論其原本色域為何,都能在轉存為 PDF 時轉換為灰階。
灰階目的地不適用於 PDF/X-1a 標準。此標準僅支援 CMYK 方式。同樣的,PDF/X-2 或 PDF/X-3 標準也不支援 Gamma Gray 目的地。
您現在可以在面板和對話框的文字欄位中執行複雜的計算。請使用數學運算元來輸入數學運算式,如 120p0/2 + 10。
若要將選取範圍或頁面範圍轉存為影像,請選擇「檔案 > 轉存」,然後在「存檔類型」清單中選取 PNG。使用「轉存選項」對話框指定轉存項目以及轉存設定。
Adobe World-Ready Composer 及開放原始碼 HunSpell 字典的支援能夠讓您以 InDesign 使用其他多種語言。
您可以輸入預留位置文字羅馬字、阿拉伯文、希伯來文及中文等。
若要指定預留位置文字的語言,請在選擇「文字 > 以預留位置文字填滿」的同時按下 Ctrl (Windows) 或 Command (Mac OS)。在「填色選項」對話框中選擇一個字母,然後按「確定」。
對於大多數語言,InDesign 提供開放原始碼 HunSpell 字典,HunSpell 是預設的字典供應商。您可從 OpenOffice 網站下載並安裝其他語言的其他拼字檢查和連字字典。
若想使用其他語言的 InDesign,請選擇「編輯 > 偏好設定 > 字典」並按一下「HunSpell 資訊」。
Adobe World-Ready Composer (WRC) 提供許多非西方語系書寫字母的正確文字形式,例如梵文字母。InDesign 國際英文版中的 Adobe World-Ready Composer 支援多種印度語言,包括印地文、馬拉地文、古吉拉特文、泰米爾文、旁遮普文、孟加拉文、泰盧固文、奧里亞文、馬拉雅拉姆文,以及卡納達文
Hunspell 拼字檢查和連字字典會併入其中,而 Adobe Devanagari 字體系列也會併入其中。
透過段落樣式 (段落樣式 > 齊行 > 視覺調整) 或使用「段落」面板選單啟用 Adobe World-Ready Composer。
設定要在印度語系指令碼上運作的印度語系偏好設定,並正確地將內容讀入 InDesign。
InDesign CS6 也提供中西非和北非版本。其中加入阿拉伯文及希伯來文的支援,並提供處理從右到左、雙向書寫字母的多項功能,以及其他語言特定功能。增強的功能包括支援內文編輯器中的表格、改良的 Kashida 齊行、增強的讀音符號定位,以及其他文字處理改善功能。
如需詳細資料,請參閱處理阿拉伯文和希伯來文。
透過 Extension Manager CS6,您可以建立、編輯、啟動、讀入和轉存延伸功能集。Extension Manager CS6 支援下列項目:
如需有關使用 Extension Manager CS6 的詳細資訊,請參閱 Extension Manager CS6