Click Add Server. It’s the green + sign on the panel. The following screen displays.
Adobe ColdFusion Builder is End of Life from Oct 1, 2024
Thank you for being part of the exciting journey of Adobe ColdFusion Builder.
As Adobe continues to focus on ColdFusion Builder extension for Visual Studio Code as the IDE for Adobe ColdFusion, we have decided to End of Life (EOL) Adobe ColdFusion Builder on Oct 1, 2024.
View the End of Life (EOL) announcement for ColdFusion Builder.
Products used:
- Adobe ColdFusion Enterprise (2018 release)
- Adobe ColdFusion Builder (2018 release)
What is ColdFusion Builder
ColdFusion Builder is an IDE for delivering Rapid Application Development (RAD) using ColdFusion Enterprise or Standard server. Since ColdFusion Builder is based on Eclipse, it works easily with other Eclipse plugins.
Like any IDE, ColdFusion Builder is equipped with a code editor, a compiler, a debugger, and inline help.
For more information on ColdFusion Builder, see the home page.
Installing ColdFusion Builder
The procedure for installing Adobe® ColdFusion® Builder™ varies according to your platform (Microsoft® Windows® or Apple® Mac OS® X).
ColdFusion Builder is an Eclipse plugin, and you can install ColdFusion in one of the following ways:
- Standalone
- Plugin
In the Standalone variant, after installation, a packaged version of ColdFusion Builder is created. This version uses Eclipse and you can use other Eclipse plugins in this install.
In the Plugin variant, the installation process assumes that Eclipse is already installed in your computer. The ColdFusion Builder installs as a plugin into the existing copy of Eclipse. In other words, ColdFusion Builder becomes another perspective of Eclipse, similar to any plugin downloaded from Eclipse.org.
To install ColdFusion Builder, follow the procedures in Installing ColdFusion Builder.
A first look at ColdFusion Builder
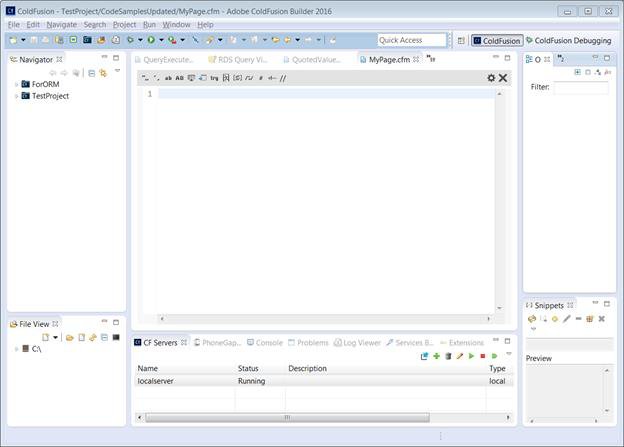
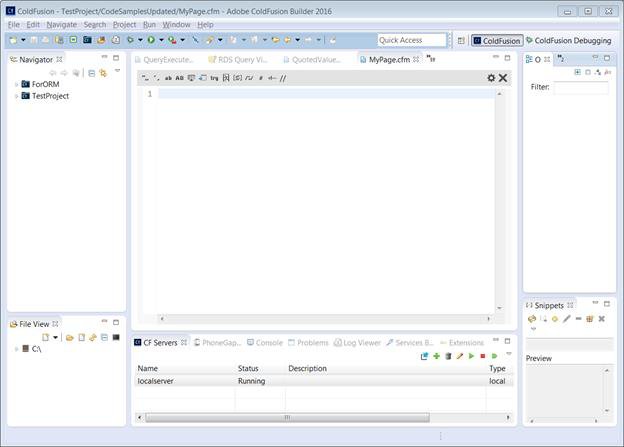
When you launch ColdFusion Builder, you can see the following screen and components:


The current ColdFusion perspective is shown at the top-left corner of the ColdFusion Builder screen. To change the perspective, click Window > Open Perspective > Other.
Parts of the ColdFusion Builder screen
Navigator panel
Use this panel to browse files and open projects and files.


1 |
Project |
2 |
ColdFusion file in the project |
File View panel
Use this panel to access files and folders locally or remotely.


Outline panel
This panel shows the outline of a code for an open cfm file. If no file is open, the panel is empty.


RDS Dataview panel
Use this panel to access all ColdFusion data sources.


1 |
Data source |
2 |
Table |
3 |
Table column |
RDS Fileview panel
Use this panel to access files and folders in a ColdFusion server.


Snippets panel
Use this panel to create and access reusable code or frequently used chunks of code.


Code editor
Write your code in this panel and use the buttons at the top for specific tasks, which are explained below:


Buttons at the top of the editor:


1 |
Insert double quotes in a string, variable, and so on. |
2 |
Insert single quotes, for example, when searching for values in a field while querying a recordset. |
3 |
Select and convert a block of text to lowercase. |
4 |
Select and convert a block of text to uppercase. |
5 |
Insert cfoutput tag to a block of code. |
6 |
Insert cfdump tag when displaying an output. |
7 |
Insert try-catch block. |
8 |
Insert cfabort tag to a block of code. |
9 |
Insert cfscript to a block of code. |
10 |
Comment a block of code. |
11 |
Insert # to find the value of a variable. |
12 |
Insert a tag comment. |
13 |
Insert a single-line comment. |
Configuring the ColdFusion server
To make your ColdFusion programs work, configure the ColdFusion server. Download ColdFusion Enterprise or Standard and follow the instructions in this document.
The CF Servers tab below the code editor lists all servers. When you install ColdFusion Builder for the first time, the server list is empty when you install ColdFusion Builder as a plugin to eclipse . During standalone installation, if you choose ColdFusion server, then the default server will gets listed.


To define a ColdFusion server:
-
Add server Add server Enter the following details to get started.
Server Name
localserver
Host Name
localhost
WebServer Port
8500
RDS User Name and Password
Enter the credentials provided when installing ColdFusion.
-
Click Next. The Local Server Settings screen displays.
Local Server Settings Local Server Settings Enter the following details:
Server Home
Enter the root directory of the ColdFusion installation. For version 2018 release, the document root is {CF_HOME}/cfusion.
Document Root
This field populates automatically if the previous field value is valid. The document root is the webroot in your ColdFusion home folder.
Version
Choose the ColdFusion version. In this case, choose 2018.
-
Click Finish.
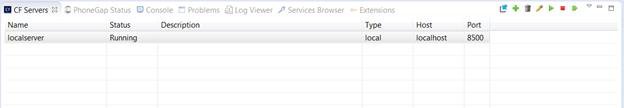
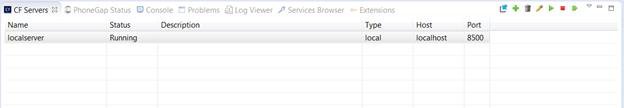
You can see that the CF Servers tab lists localserver and the status is running, which indicates that the ColdFusion server is running successfully and ColdFusion Builder is connected properly.
One way of verifying if ColdFusion Builder is communicating properly with ColdFusion server is by opening the RDS Dataview tab and expanding the data sources inside. If you can see the tables inside the data sources, then everything works as expected.
Creating your first project
A full-scale, comprehensive ColdFusion development almost never involves a single file. Your ColdFusion applications are large (and ever growing) collections of files and folders.
In ColdFusion Builder, a project defines an application, and you can define as many projects as required.
To create a project:
-
Click File > New > ColdFusion Project.
-
Choose a template for your project. A template lets you create a project with files automatically laid out.
Choose Template Choose Template 1
System template provided by ColdFusion.
2
Lists your created templates.
3
Choose a template type.
4
Import templates.
-
Click Next.
-
Enter the name of the project and choose the project location. Uncheck Use Default Location and specify the location as the ColdFusion webroot.
Choose project location Choose project location -
Click Next and choose the appropriate server. In this case, choose localserver.
-
Click Finish.
Once you create a project and set its location, the new project gets listed in the Navigator tab. You can now create files in the project.
Creating your first ColdFusion file
A ColdFusion file (extension .cfm) is where you write the codes using either tags or functions, and then execute the file.
To create a file:
-
Right-click the project, click New, and click ColdFusion Page.
-
Enter the name of the file and click Finish. The new file now lists below the project.
-
Double-click the file in the Navigator panel to open the file in the code editor.
Creating your first ColdFusion program
In the new file, start coding. As an example, you will display “Hello! Welcome to the world of ColdFusion.” in the browser.
Using <cfscript>, type the following in the editor:
<cfscript> WriteOutput(“Hello! Welcome to the world of ColdFusion.”); </cfscript>
Running your ColdFusion program
Click Run As > ColdFusion Application and you should see the string in the browser. That means, the program does not contain any syntax errors and there is no exception.
Using tags and scripts
ColdFusion allows the use of tags and scripts. Functionally, ColdFusion treats both equally and produces the same results. It is completely up to you what you want to use.
For example, both the constructs below produce the same result.
Tag |
Script |
<cfset myVariable=”value”/> |
<cfscript> myVariable=”value”; </cfscript> |
Working with ColdFusion code
Code Assist
When you type language constructs in the editor, ColdFusion Builder prompts the parameters and attributes of a tag or function. Type and tag or function in the editor and you can see code assist in action.


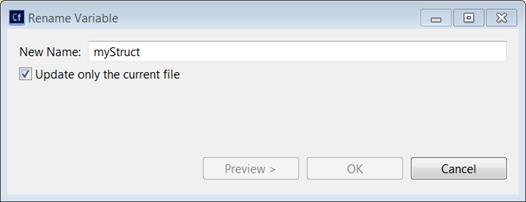
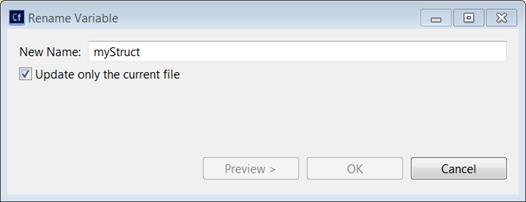
Code Refactoring
In ColdFusion Builder, you can refactor or rename a method or variable, and have references to that method or variable also be renamed, without having to manually find and replace those references.


Syntax Coloring
Tweak the color settings according to CFML tags or scripts. For example, you can set the foreground and background colors of a comment in <cfscript>.
The images below show the change in foreground color in a comment from black to green.
Before




After




Keyboard shortcuts
In ColdFusion Builder, you can create custom keyboard shortcuts, and modify and remove shortcuts. You can also search for shortcuts for specific action based on a filter text.


|
1 |
Type filter text and search for shortcuts. |
|
2 |
List of keyboard shortcuts. |
|
3 |
Add a keyboard shortcut. |
|
4 |
Enter details of the new shortcut. |




