在 Dreamweaver 中,选择“站点”>“新建站点”。
- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
了解如何将您的网站的本地版本设置为 Dreamweaver 站点,以及使用“管理站点”对话框来设置多个站点并管理它们。
尽管您可以在 Dreamweaver 中工作而不必创建本地站点根文件夹,但是我们建议为您创建的每个新网站定义一个 Dreamweaver 本地站点文件夹。
创建本地站点文件夹可使 Dreamweaver 了解您的站点文件存储的位置以便正确创建所有内部链接,并在当您将文件移到站点内的另一位置时对其进行更新。
有关创建本地站点有什么好处的详细信息,请参阅 Dreamweaver 站点的好处。
要设置站点的本地版本,您必须指定计划用于存储所有站点文件的本地文件夹。
此本地文件夹可以位于本地计算机上,也可以位于网络服务器上。您可在 Dreamweaver 中使用“站点”>“新建站点”或“站点”>“管理站点”对话框来设置并管理多个站点。
在开始之前
在计算机上标识或创建要用于存储站点文件的本地版本的文件夹。此文件夹可以位于计算机上的任何位置。您可以随后在 Dreamweaver 中将此文件夹指定为本地站点。
有关设置新 Dreamweaver 站点的视频教程,请参阅在 Dreamweaver 中定义站点。
文件和文件夹命名最佳实践
请遵循这些文件和文件夹命名的一般准则:
- 网站中的文件和文件夹名称不应包含空格或任何下列字符:/\?%*:|"<>。
- 尽管允许使用其他特殊字符,但您最好仅使用字母数字字符、连字符和下划线。
- 大多数文件和文件夹名称最终会成为网页 URL 的一部分,因此要保持简短而有意义。用户很难记住长的 URL,并且在移动设备上的浏览器中键入时也不方便。
- 坚持在文件和文件夹名称中使用小写字母,以避免出现找不到文件的问题。大多数 Web 服务器是基于 Linux 的,而 Linux 区分大小写。
“站点设置”对话框
“管理站点”对话框是进入许多 Dreamweaver 站点功能的通路。从这个对话框中,您可以启动创建新站点、编辑现有站点、复制站点、删除站点或者导入或导出站点设置的过程。
要设置和管理站点,请使用“站点”>“新建站点”或“站点”>“管理站点”对话框。


新建站点
单击“新建站点”按钮创建新的 Dreamweaver 站点。然后在“站点设置”对话框中,指定新站点的名称和位置。
导入站点
单击“导入站点”按钮导入站点。有关详细信息,请参阅导入和导出站点设置。
导入站点功能仅导入以前从 Dreamweaver 导出的站点设置。它不会导入站点文件以创建新的 Dreamweaver 站点。
对于现有站点,还提供下列选项:
删除
![]() 从 Dreamweaver 站点列表中删除选定的站点及其所有设置信息;这并不会删除实际站点文件。(如果您希望将站点文件从计算机中删除,则需要手动删除。)若要从 Dreamweaver 中删除站点,请在站点列表中选择该站点,然后单击“删除”按钮。此操作是无法撤消的。
从 Dreamweaver 站点列表中删除选定的站点及其所有设置信息;这并不会删除实际站点文件。(如果您希望将站点文件从计算机中删除,则需要手动删除。)若要从 Dreamweaver 中删除站点,请在站点列表中选择该站点,然后单击“删除”按钮。此操作是无法撤消的。
编辑
![]() 能让您编辑用户名、密码等信息以及现有 Dreamweaver 站点的服务器信息。在站点列表中选择现有站点,然后单击“编辑”按钮以编辑现有站点。(一旦您单击选定站点的“编辑”按钮,“站点设置”对话框将会打开。) 有关编辑现有站点选项的更多信息,请单击“站点设置”对话框的各个屏幕的“帮助”按钮。
能让您编辑用户名、密码等信息以及现有 Dreamweaver 站点的服务器信息。在站点列表中选择现有站点,然后单击“编辑”按钮以编辑现有站点。(一旦您单击选定站点的“编辑”按钮,“站点设置”对话框将会打开。) 有关编辑现有站点选项的更多信息,请单击“站点设置”对话框的各个屏幕的“帮助”按钮。
复制
![]() 创建现有站点的副本。若要复制站点,请在站点列表中选择该站点,然后单击“复制”按钮。复制的站点将会显示在站点列表中,站点名称后面会附加“copy”字样。若要更改复制站点的名称,请选中该站点,然后单击“编辑”按钮。
创建现有站点的副本。若要复制站点,请在站点列表中选择该站点,然后单击“复制”按钮。复制的站点将会显示在站点列表中,站点名称后面会附加“copy”字样。若要更改复制站点的名称,请选中该站点,然后单击“编辑”按钮。
导出
![]() 使您可以将选定站点的设置导出为 XML 文件 (*.ste)。有关详细信息,请参阅导入和导出站点设置。
使您可以将选定站点的设置导出为 XML 文件 (*.ste)。有关详细信息,请参阅导入和导出站点设置。
设置站点的本地版本
-
-
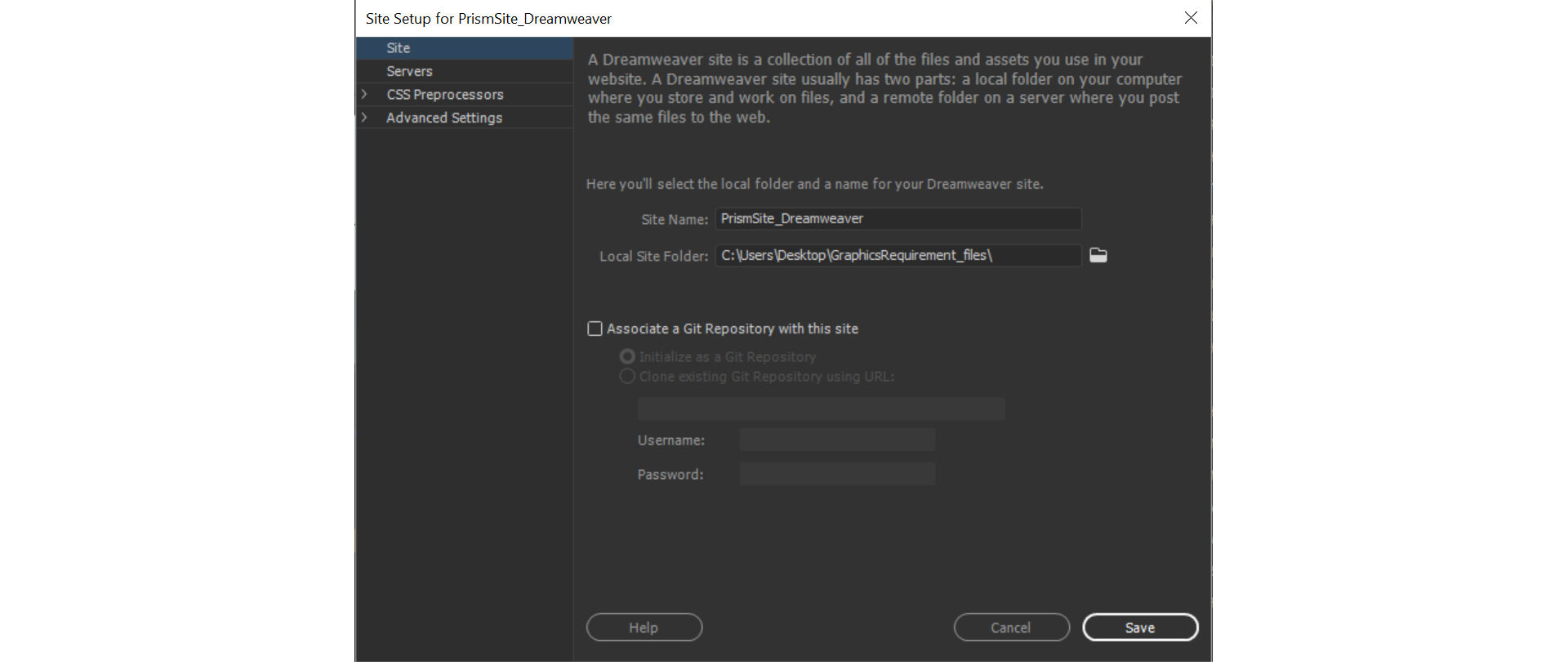
在“站点设置”对话框中,确保选择了“站点”类别。
-
在“站点名称”文本框中,输入站点的名称。此名称显示在“文件”面板和“管理站点”对话框中;它不显示在浏览器中。
-
在“本地站点文件夹”文本框中,指定以前标识的文件夹,即计算机上要用于存储站点文件的本地版本的文件夹。单击该文本框右侧的文件夹图标以浏览到相应的文件夹。
设置本地站点文件夹 设置本地站点文件夹 -
如果您要使用 Git 管理站点文件,请选中“将 Git 存储库与此站点关联”复选框。
- 如果您是首次使用 Git,而且您希望将要创建的站点与 Git 关联,请选择“初始化为 Git 存储库”。
- 如果您已具有 Git 登录名,并且希望将您要创建的站点与现有存储库关联,请选择“使用 URL 克隆现有 Git 存储库”。
-
单击“保存”关闭“站点设置”对话框。现在便可以开始在 Dreamweaver 中处理本地站点文件了。
此文件夹位置为您在本地计算机上保存网页的工作副本的地方。
以后,如果您要发布您的页面并公开提供它们,必须定义一个远程文件夹(或发布服务器),这是运行 Web 服务器的远程计算机上的一个位置,将保存本地文件的已发布副本。
有关定义远程服务器(或发布服务器)并连接到远程服务器的信息,请参阅连接到发布服务器。