选择一个对象,然后在属性检查器中单击填充。
- Adobe XD 用户指南
- 简介
- 设计
- 画板、参考线和图层
- 形状、对象和路径
- 文本和字体
- 组件和状态
- 蒙版和效果
- 版面
- 视频和 Lottie 动画
- 原型
- 共享、导出和审阅
- 设计系统
- 云文档
- 集成和插件
- iOS 和 Android 版 XD
- 故障排除
- 已知问题和已修复问题
- 安装和更新
- 启动和崩溃
- 云文档和 Creative Cloud Libraries
- 创建原型、发布和预览
- 导入、导出和使用其他应用程序
在 Adobe XD 中创建、编辑、导入、使用渐变。使用“渐变”面板添加色标并控制渐变不透明度。
渐变是两个或多个颜色或者同一颜色或不同颜色的两个或多个色调之间的渐变混合。您可以使用渐变来创建颜色混合和饼图,向矢量对象添加卷,并在设计中添加光影效果。
XD 支持线性、径向和角度渐变。
线性渐变
XD 以直线从起点渐变到终点。
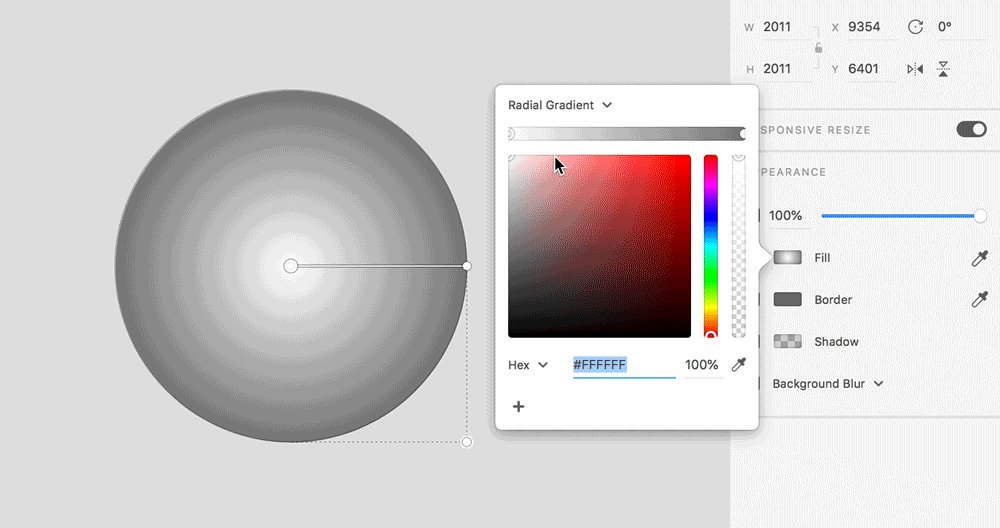
径向渐变
XD 以圆形图案从起点渐变到终点。
角度渐变
XD 会使用从圆心开始在形状周围扫过的颜色渐变应用填充。
渐变拾色器
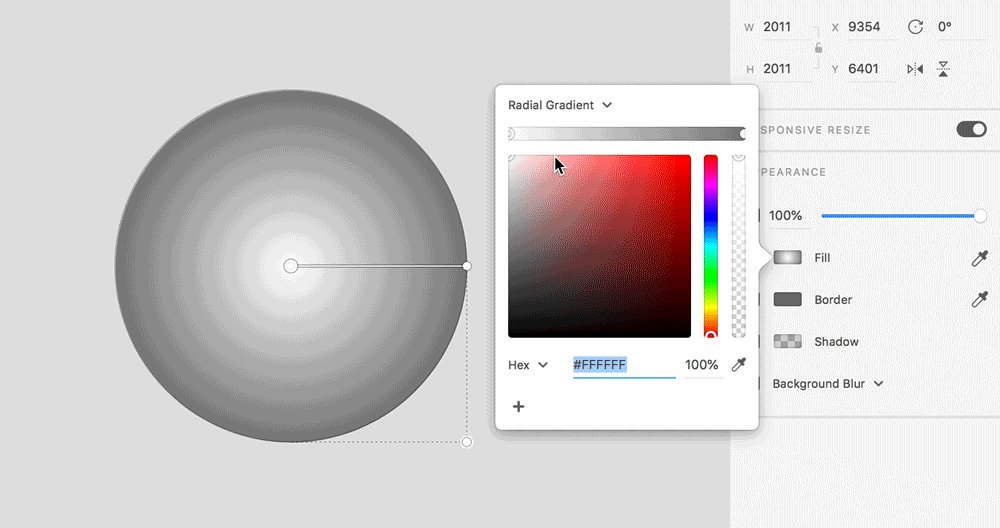
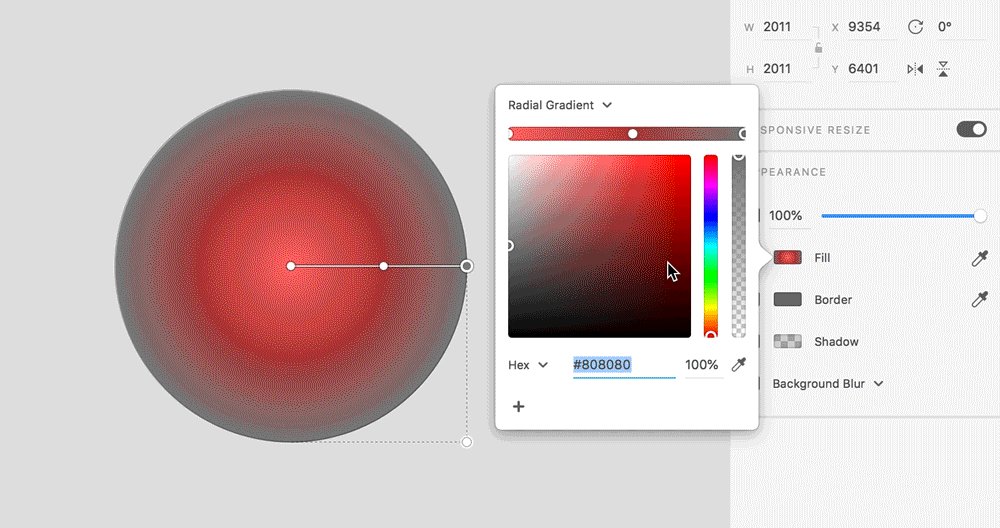
要访问 XD 中的渐变拾色器,请选择一个对象,然后在“属性检查器”中单击“填充”。您可以在 XD 中创建线性、径向或角度渐变。
从拾色器顶部的下拉列表中选择线性渐变、径向渐变或角度渐变。

A. 渐变编辑器 B. 色标 C. “不透明度”滑块 D. 色域 E. 另存为色板 F. 画布上的渐变编辑器

您可以使用渐变拾色器来选择颜色并设置渐变的不透明度。
渐变拾色器有一个渐变编辑器,可用于快速预览渐变中使用的所有颜色。棋盘表示透明部分。
渐变编辑器还在渐变中显示色标。小圆圈表示色标。颜色会根据色标彼此多近来进行改变和混合。色标还显示在应用了渐变的对象上出现的画布上渐变编辑器中。
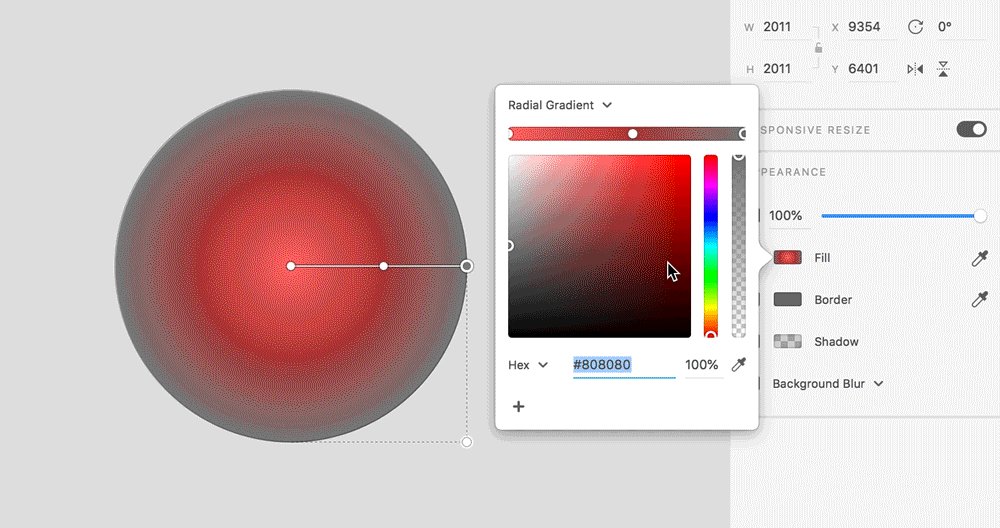
默认情况下有两个色标可用。您可以通过单击渐变编辑器来添加更多色标。您可以沿渐变编辑器拖动色标以更改色标的位置并更改每种颜色的传播。要删除或移除色标,请将其从渐变拾色器中的渐变编辑器中拖出。或者,在画布上的渐变编辑器中单击色标并按“删除”。
画布上的渐变编辑器可帮助您更改渐变的方向。
角手柄可帮助您更改径向渐变的起点和角度。
渐变拾色器右侧的滑块允许您控制色标的不透明度。
应用线性、径向或角度渐变填充
-
-
从拾色器内的下拉列表中选择Linear Gradient、Radial Gradient或Angular Gradient。
拾色器 拾色器 线性、径向和角度渐变 线性、径向和角度渐变 -
单击渐变编辑器中的色标,并使用拾色器选择所需的颜色。
- 要添加更多色标,请单击渐变编辑器。
- 要修改分配给色标的颜色,请单击色标。
- 要移动色标,请沿渐变编辑器拖动它们。
注意:您无法移动渐变编辑器两端的色标。
- 要删除色标,请将其从渐变编辑器中拖出。如果您正在使用画布上的渐变编辑器,请单击色标并按“删除”。
- 要在色标之间切换,请使用 Tab 键。
- 要更改径向渐变的方向点和角度,请拖动角手柄。

处理径向渐变 
处理径向渐变 - 要添加更多色标,请单击渐变编辑器。
-
要更改渐变的方向,请根据需要拖动画布上的渐变编辑器线段(在对象上)。
您还可以将画布上渐变编辑器线段的端点拖动到对象边界之外。如果将色标放置在对象的边界外,则该对象上不会显示颜色(与色标关联)。
注意:您可以使用箭头键和 Shift + 箭头键移动画布上渐变编辑器线段的末端。一旦您选择一个内部色标,便可以通过使用箭头键和 Shift + 箭头键来移动它。您还可以按 Tab 键在画布上的渐变编辑器中更改色标。
-
创建渐变后,可以将其保存以便以后在“资源”面板中重复使用。单击一个具有渐变的对象,然后单击“资源”面板中“颜色”旁边的 + 图标将其保存。
在“资源”面板中保存的渐变 在“资源”面板中保存的渐变
使用设计规范中的 CSS 代码创建的角度渐变中的色标之间的颜色渐变可能与设计画布中的 Angular Gradient 渲染有所不同。
您可以使用角度渐变创建色轮、饼图或进度指示器。 Angular Gradient 使用从圆心开始在形状周围扫过的颜色渐变填充。
按照以下步骤将 Angular Gradient 应用于圆形并创建色轮。
将 Angular Gradient 应用于圆


在画布上选择一个圆形对象,在属性检查器中单击填充,然后选择 Angular Gradient
。
添加更多颜色


单击 Angular Gradient 编辑器以添加更多色标。单击色标并选择所需的颜色。
添加无缝颜色过渡


要创建连续的色轮,请使用滴管工具对最后一个色标和第一个色标使用相同的颜色。
添加对比色


您还可以通过为最后一个和第一个色标选择不同的颜色来创建具有鲜明对比色的色轮。
完成色轮创建后,您可以在其他形状(例如矩形或三角形)中复制并重复使用 Angular Gradient 效果。
示例
下面是使用 Angular Gradient 创建的一些示例。
进度旋转器


饼图或色轮


增强矢量图形


仪表板元素或对象


教程
角度渐变与线性渐变和径向渐变不同,对于进度旋转器和色轮等设计非常有用。观看 Adobe XD 首席产品经理 Dani Beaumont 录制的教程,了解如何使用 Angular Gradient。
观看时间:4 分 7 秒。
导入具有渐变填充的对象
-
确保在导入 Adobe XD 中之前将文件另存为 .svg 文件。
-
单击“文件”>“导入”,选择 SVG 文件,然后单击“导入”。
将渐变作为 SVG 导入时,默认情况下拾色器会显示“渐变”选项。在 XD 中复制和粘贴对象时,也会复制渐变填充。您可以修改您导入的渐变的颜色和色标。
具有偏离中心的起点的已导入径向渐变在 XD 中不可编辑。


