ממשק המשתמש הפך לפשוט יותר ב-Dreamweaver CC ואילך. כתוצאה מכך, ייתכן שלא תמצא חלק מהאפשרויות המתוארות במאמר זה ב-Dreamweaver CC ואילך. לקבלת מידע נוסף, עיין במאמר זה.
כיצד פועלות מסגרות וערכות מסגרות
מסגרת היא אזור בחלון הדפדפן היכול להציג מסמך HTML ללא קשר למה שמוצג בשאר האזורים בחלון הדפדפן. מסגרת מספקת דרך לפצל את חלון הדפדפן לאזורים מרובים, שכל אחד מהם יכול להציג מסמך HTML אחר. בשימוש הנפוץ ביותר במסגרות, מסגרת אחת מציגה מסמך הכולל לחצני ניווט, ואילו אחרת מציגה מסמך הכולל תוכן.
ערכת מסגרות היא קובץ HTML המגדיר את הפריסה והמאפיינים של קבוצת מסגרות, כולל מספר המסגרות, הגודל והמיקום של המסגרות וכתובת URL של הדף המופיע תחילה בכל מסגרת. קובץ ערכת המסגרות עצמו אינו כולל תוכן HTML המוצג בדפדפן, אלא במקטע noframes; קובץ ערכת המסגרות פשוט מספק מידע לדפדפן כיצד תיראה קבוצת מסגרות ואילו מסמכים יופיעו בתוכן.
כדי להציג ערכת מסגרות בדפדפן, הזן את כתובת URL של קובץ ערכת המסגרות. הדפדפן יפתח את המסמכים המתאימים ויציגם במסגרות. קובץ ערכת המסגרות לאתר נקרא לעתים קרובות בשם index.html, כך שהוא מוצג כברירת מחדל אם מבקר באתר אינו מציין שם קובץ.
הדוגמה הבאה מציגה פריסת מסגרות הכולל שלוש מסגרות: מסגרת צרה אחת בצד הכוללת סרגל ניווט, מסגרת אחת המוצגת למעלה, הכוללת לוגו ואת כותרת האתר, ומסגרת אחת גדולה המוצגת בשאר הדף וכוללת את התוכן העיקרי. כל אחת ממסגרות אלה מציגה מסמך HTML אחר.


בדוגמה זו, המסמך המוצג במסגרת העליונה אינו משתנה בזמן שהמבקר מנווט באתר. מסגרת הניווט בצד כוללת קישורים. לחיצה על אחד מהם משנה את תוכן מסגרת התוכן הראשית, אך תוכן המסגרת שבצד נשאר סטטי. מסגרת התוכן הראשית מצד ימין מציגה את המסמך המתאים לקישור שלחץ עליו המבקר באתר מצד שמאל.
מסגרת איננה קובץ. קל לחשוב על המסמך המוצג כרגע במסגרת כחלק אינטגרלי של המסגרת, אך למעשה, המסמך אינו חלק מהמסגרת. המסגרת היא מכל הכולל את המסמך.
"עמוד" מתייחס או למסמך HTML אחד או לכל התוכן בחלון הדפדפן ברגע נתון, גם אם מספר מסמכי HTML מוצגים בבת אחת. לדוגמה, הביטוי "דף המשתמש במסגרות" מתייחס בדרך כלל לקבוצת מסגרות ולמסמכים המופיעים תחילה במסגרות אלה.
אתר המוצג בדפדפן כדף יחיד הכולל שלוש מסגרות כולל למעשה לפחות ארבעה מסמכי HTML: קובץ ערכת המסגרות, וכן שלושת המסמכים הכוללים את התוכן שמופיע תחילה במסגרות. בעת עיצוב דף בעזרת ערכת מסגרות ב-Dreamweaver, יש לשמור כל אחד מארבעת קבצים אלה כדי שהדף יוצג כהלכה בדפדפן.
קביעה אם להשתמש במסגרות
Adobe אינה ממליצה על שימוש במסגרות לפריסת דפי אינטרנט. חלק מהחסרונות של שימוש במסגרות הם:
יישור גרפי מדויק של רכיבים במסגרות שונות עלול להיות קשה.
בדיקת הניווט עלולה לגזול זמן רב.
כתובות URL של הדפים הבודדים במסגרת אינן מופיעות בדפדפנים, כך שקשה לעתים למבקר באתר לסמן דף מסוים (אלא אם כן תספק קוד שרת המאפשר לו לטעון גרסה עם מסגרות של דף מסוים).
למידע מלא על הסיבה שבגללה אין להשתמש במסגרות, עיין בהסבר של גארי ווייט בכתובת http://apptools.com/rants/framesevil.php.
השימוש הנפוץ ביותר במסגרות, אם תחליט בכל זאת להשתמש בהן, הוא לצורכי ניווט. ערכת מסגרות כוללת לעתים קרובות מסגרת אחת הכוללת סרגל ניווט, ומסגרת אחרת המציגה את דפי התוכן. שימוש במסגרות באופן זה מציע מספר יתרונות:
הדפדפן של המבקר באתר אינו חייב לטעון מחדש את הגרפיקה הקשורה לניווט בכל דף.
כל מסגרת כוללת סרגל גלילה משלה (אם התוכן ארוך מדי ואינו מתאים לחלון), כך שמבקר באתר יכול לגלול במסגרות בנפרד. לדוגמה, מבקר באתר המבצע גלילה לתחתית דף ארוך של תוכן מסגרת אינו חייב לגלול חזרה לראש המסגרת כדי להשתמש בסרגל הניווט, אם סרגל הניווט נמצא במסגרת אחרת.
במקרים רבים ניתן ליצור דף אינטרנט ללא מסגרות המבצע אותן פעולות כמו דף עם ערכת מסגרות. לדוגמה, אם ברצונך שסרגל ניווט יוצג בצד שמאל של הדף, ניתן להגדיר בדף ערכת מסגרות, או פשוט לכלול סרגל ניווט בכל דף באתר. (Dreamweaver עוזר לך ליצור דפים מרובים המשתמשים באותה פריסה.) הדוגמה הבאה מציגה עיצוב דף בפריסה דמויית מסגרות שאינה משתמשת במסגרות.


אתרים שמעוצבים באופן גרוע משתמשים במסגרות שלא לצורך, למשל ערכת מסגרות הטוענת מחדש את תוכן מסגרות הניווט בכל פעם שמבקר לוחץ על לחצן ניווט. כשמשתמשים במסגרות כהלכה (לדוגמה, כדי לשמור על לחצני הניווט סטטיים במסגרת אחת בזמן שהתוכן במסגרת אחרת משתנה), הן יכולות להיות יעילות מאד.
לא כל הדפדפנים תומכים היטב במסגרות, והשימוש בהן עלול להקשות על משתמשים הסובלים ממוגבלויות ניווט, כך שאם תחליט להשתמש במסגרות, כלול תמיד מקטע noframes בערכת המסגרות למבקרים שאינם יכולים לראות את המסגרות. ניתן גם לכלול קישור מפורש לגרסה ללא ערכת מסגרות של האתר.
ערכות מסגרות מקוננות
ערכת מסגרות בתוך ערכת מסגרות אחרת נקראת ערכת מסגרות מקוננת. קובץ ערכת מסגרות יחיד יכול לכלול מספר ערכות מסגרות מקוננות. רוב דפי האינטרנט המשתמשים במסגרות משתמשים למעשה במסגרות מקוננות, ורוב ערכות המסגרות המוגדרות מראש ב-Dreamweaver משתמשות בקינון. כל ערכת מסגרות הכוללת מספר שונה של מסגרות בשורות או בעמודות שונות דורשת שימוש בערכת מסגרות מקוננת.
לדוגמה, פריסת המסגרות הנפוצה ביותר כוללת מסגרת אחת בשורה העליונה (שבה מופיע סמל הלוגו של החברה) ושתי מסגרות בשורה התחתונה (מסגרת ניווט ומסגרת תוכן). פריסה זו דורשת ערכת מסגרות מקוננת: ערכת מסגרות של שתי שורות, וערכת מסגרות של שתי עמודות המקוננת בשורה השניה.

A. ערכת מסגרות ראשית B. מסגרת תפריט ומסגרת תוכן המקוננות בתוך ערכת המסגרות הראשית.

Dreamweaver מטפל כהלכה בערכות מסגרות מקוננות. אם משתמשים בכלי פיצול מסגרות ב-Dreamweaver, אין צורך לדאוג אילו מסגרות מקוננות ואילו לא.
יש שתי דרכים לקינון ערכות מסגרות ב-HTML: ניתן להגדיר את ערכת המסגרות הפנימית באותו קובץ כמו ערכת המסגרות החיצונית, או בקובץ נפרד. כל ערכת מסגרות מוגדרת מראש ב-Dreamweaver מגדירה את כל ערכות המסגרות שלה באותו קובץ.
שני סוגי הקינון יוצרים אותן תוצאות חזותיות. לא קל לקבוע, מבלי לעיין בקוד, באיזה סוג קינון השתמש מעצב האתר. המצב הסביר ביותר שבו קובץ ערכת מסגרות חיצוני ישמש ב-Dreamweaver הוא כשאתה משתמש בפקודה Open in Frame כדי לפתוח קובץ ערכת מסגרות בתוך מסגרת. אם תעשה זאת, הדבר עלול לעורר בעיות בהגדרת יעדים לקישורים. הדרך הפשוטה ביותר בדרך כלל היא לשמור על כל המסגרות מוגדרות בקובץ יחיד.
עבודה עם ערכת מסגרות בחלון המסמך
Dreamweaver מאפשר להציג ולערוך את כל המסמכים הקשורים לערכת מסגרות בחלון מסמך אחד. גישה זו מאפשרת לראות בערך כיצד ייראו הדפים שבמסגרות בדפדפן, תוך כדי העריכה. עם זאת, חלק מההיבטים של גישה זו עלולים להיות מבלבלים, עד שתתרגל אליהם. במיוחד, כל אחת מהמסגרות מציגה מסמך HTML אחר. גם אם המסמכים ריקים, יש לשמור את כולם לפני שניתן להציג אותם בתצוגה מקדימה (משום שניתן להציג במדויק בתצוגה מקדימה את ערכת המסגרות רק אם היא כוללת כתובת URL של המסמך לתצוגה בכל אחת מהמסגרות).
כדי לוודא שערכת המסגרות מופיעה כהלכה בדפדפנים, עקוב אחר הצעדים הכלליים הבאים:
-
צור את ערכת המסגרות וציין מסמך שיופיע בכל מסגרת.
-
שמור כל קובץ שעומד להופיע במסגרת. זכור שכל מסגרת מציגה מסמך HTML אחר, ויש לשמור כל מסמך, וכן את קובץ ערכת המסגרות.
-
הגדר את המאפיינים לכל מסגרת ולערכת המסגרות (כולל מתן שם לכל מסגרת, הגדרת אפשרויות גלילה או חוסר אפשרות לבצע גלילה).
-
הגדר את המאפיין Target ב-Property inspector לכל הקישורים, כך שהתוכן המקושר יופיע באזור הנכון.
יצירת מסגרות וערכות מסגרות
יש שתי דרכים ליצירת ערכת מסגרות ב-Dreamweaver: ניתן לבחור מתוך ערכות מסגרות מוגדרות מראש, או לעצב ערכת מסגרות משלך.
בחירת ערכת מסגרות מוגדרת מראש קובעת את כל ערכות המסגרות והמסגרות הדרושות ליצירת הפריסה, וזוהי הדרך הקלה ביותר ליצירה מהירה של פריסה המבוססת על מסגרות. ניתן להוסיף ערכת מסגרות מוגדרת מראש רק בתצוגת Design בחלון המסמך.
ניתן גם לעצב ערכת מסגרות משלך ב-Dreamweaver על-ידי הוספת "מפצלים" לחלון Document.
לפני יצירת ערכת מסגרות או עבודה עם מסגרות, הצג את גבולות המסגרת בתצוגת Design בחלון המסמך בעזרת בחירה באפשרות View >Visual Aids > Frame Borders.
יצירת ערכת מסגרות מוגדרת מראש ותצוגת מסמך קיים במסגרת
-
הצב את נקודת ההכנסה במסמך, ובצע אחת מהפעולות הבאות:
בחר Insert > HTML > Frames ובחר ערכת מסגרות מוגדרת מראש.
בקטגוריה Layout בחלונית Insert, לחץ על חץ הרשימה הנפתחת שעל הלחצן Frames ובחר ערכת מסגרות מוגדרת מראש.
סמלי ערכת המסגרות מספקים ייצוג חזותי של כל ערכת מסגרות שהוחלה על המסמך הנוכחי. האזור הכחול בסמל ערכת המסגרות מייצג את המסמך הנוכחי, והאזורים הלבנים מייצגים מסגרות שיציגו מסמכים אחרים.
-
אם הגדרת את Dreamweaver לשאול לגבי תכונות הנגישות של מסגרות, בחר מסגרת מהתפריט הנפתח, הזן שם למסגרת ולחץ על OK. (למבקרים באתר המשתמשים בקוראי מסך, קורא המסך יקריא בקול שם זה כשהוא ייתקל במסגרת בעמוד).הערה:
אם תלחץ על OK מבלי להזין שם חדש, Dreamweaver ייתן למסגרת שם המתאים למיקומה (מסגרת שמאלית, מסגרת ימנית וכולי) בערכת המסגרות.
הערה:אם תלחץ על Cancel, ערכת המסכרות תופיע במסמך, אך Dreamweaver לא ישייך לה תכונות או תגי נגישות.
הערה:בחר Window > Frames כדי להציג תרשים של המסגרות שאתה נותן להן שם.
יצירת ערכת מסגרות מוגדרת מראש ריקה
-
בחר File > New.
-
בתיבת הדו-שיח New Document, בחר בקטגוריה Page from Sample.
-
בחר בתיקייה Frameset בעמודה Sample Folder.
-
בחר ערכת מסגרות בעמודה Sample Page ולחץ על Create.
-
אם הפעלת את תכונות הנגישות של המסגרת באפשרות Preferences, תוצג תיבת הדו-שיח Frame Tag Accessibility Attributes; הגדר את האפשרויות הרצויות בתיבת הדו-שיח לכל אחת מהמסגרות ולחץ על OK.הערה:
אם תלחץ על Cancel, ערכת המסכרות תופיע במסמך, אך Dreamweaver לא ישייך לה תכונות או תגי נגישות.
יצירת ערכת מסגרות
-
בחר Modify > Frameset, ובחר אפשרות פיצול (כגון Split Frame Left או Split Frame Right) מתפריט המשנה.
Dreamweaver יפצל את החלון למסגרות. אם פתחת מסמך, הוא מוצג באחת מהמסגרות.
פיצול מסגרת למסגרות קטנות יותר
- כדי לפצל את המסגרת שבה נמצאת נקודת ההכנסה, בחר אפשרות פיצול מתפריט המשנה Modify > Frameset.
כדי לפצל מסגרת או ערכת מסגרות אנכית או אופקית, גרור גבול של מסגרת מהקצה למרכז תצוגת Design.
כדי לפצל מסגרת בעזרת גבול מסגרת שאינו נמצא בקצה תצוגת Design, הקש Alt (Windows) או Option (Macintosh) תוך כדי גרירת גבול של מסגרת.
כדי לפצל מסגרת לארבע מסגרות, גרור גבול מסגרת מאחת הפינות של תצוגת Design לאמצע מסגרת.
ליצירת שלוש מסגרות, התחל בשתי מסגרות, ופצל אחת מהן. לא קל למזג שתי מסגרות סמוכות מבלי לערוך את קוד ערכת המסגרות, כך ששינוי ארבע מסגרות לשלוש מסגרות קשה יותר מיצירת שלוש מסגרות משתי מסגרות.
מחיקת מסגרת
-
גרור גבול מסגרת אל מחוץ לדף או לגבול של מסגרת אב.
אם יש תוכן שלא נשמר במסמך הנמצא במסגרת שאתה מסיר, Dreamweaver יבקש ממך לשמור את המסמך.
הערה:לא ניתן להסיר לגמרי ערכת מסגרות בגרירת הגבולות. להסרת ערכת מסגרות, סגור את חלון המסמך המציג אותה. אם קובץ ערכת המסגרות נשמר, מחק את הקובץ.
שינוי גודל מסגרת
- כדי להגדיר גדלים מקורבים למסגרות, גרור גבולות של מסגרות בחלון המסמך בתצוגת Design.
- כדי לציין גדלים מדויקים ואת השטח שיקצה הדפדפן לשורה או לעמודה של מסגרות כשגודל חלון הדפדפן אינו מאפשר תצוגה של המסגרות בגודל מלא, השתמש ב-Property inspector.
בחירת מסגרות וערכות מסגרות
כדי להכניס שינויים במאפייני מסגרת או ערכת מסגרות, התחל בבחירת המסגרת או ערכת המסגרות שברצונך לשנות. ניתן לבחור מסגרת או ערכת מסגרות בחלון המסמך או בחלונית Frames.
החלונית Frames מספקת ייצוג חזותי של המסגרות הנכללות בערכת מסגרות. היא מציגה את ההיררכיה של מבנה ערכת המסגרות באופן שייתכן כי הוא לא יופיע בחלון המסמך. בחלונית Frames, גבול עבה במיוחד מופיע סביב כל ערכת מסגרות. כל מסגרת מוקפת בקו אפור דק ומזוהה בשם מסגרת.


כשבוחרים מסגרת בתצוגת Design בחלון המסמך, הגבולות שלה מסומנים בקו מנוקד. כשבוחרים ערכת מסגרות, גבולות כל המסגרות שבערכת המסגרות מסומנים בקו מנוקד דק.
מיקום נקודת ההכנסה במסמך המוצג בתוך מסגרת אינו זהה לבחירת מסגרת. יש פעולות שונות (כגון הגדרת מאפייני מסגרת), שכדי לבצען יש לבחור מסגרת.
בחירת מסגרת או ערכת מסגרות בחלונית Frames
-
בחר Window > Frames.
-
בחלונית Frames:
לחץ על מסגרת כדי לבחור בה. (מסגרת בחירה מוצגת מסביב למסגרת בחלונית Frames ובתצוגת Design בחלון המסמך).
לבחירת ערכת מסגרות, לחץ על הגבול המקיף את ערכת המסגרות.
בחירת מסגרת או ערכת מסגרות בחלון המסמך
- לבחירת מסגרת, הקש Shift-Alt (Windows) או Shift-Option (Macintosh) תוך כדי לחיצה בתוך מסגרת בתצוגת Design.
- לבחירת ערכת מסגרות, לחץ בתצוגת Design על אחד מגבולות המסגרות הפנימיים בערכת המסגרות. (גבולות המסגרות חייבים להיות מוצגים כדי לעשות זאת. במקרה שהם מוסתרים, בחר View >Visual Aids > Frame Borders כדי להציג את גבולות המסגרות).
בדרך כלל קל יותר לבחור ערכות מסגרות בחלונית Frames מאשר בחלון המסמך. למידע נוסף, ראה הסעיפים שלעיל.
בחירת מסגרת או ערכת מסגרות אחרת
- לבחירת המסגרת או ערכת המסגרות הבאה או הקודמת באותה רמה היררכית כמו הבחירה הנוכחית, הקש Alt+חץ שמאלה או Alt+חץ ימינה (Windows), או Command+חץ שמאלה או Command+חץ ימינה (Macintosh). בעזרת מקשים אלה ניתן לעבור בין מסגרות וערכות מסגרות לפי הסדר שבו הן הוגדרו בקובץ ערכת המסגרות.
- לבחירת ערכת האב של המסגרות (ערכת המסגרות הכוללת את הבחירה הנוכחית), הקש Alt+חץ למעלה (Windows) או Command+חץ למעלה (Macintosh).
- לבחירת מסגרת הבת הראשונה או ערכת הבת הראשונה של המסגרות בערכת המסגרות שנבחרה כרגע (כלומר הראשונה בסדר שבו הן הוגדרו בקובץ ערכת המסגרות), הקש Alt+חץ למטה (Windows) או Command+חץ למטה (Macintosh).
פתיחת מסמך בתוך מסגרת
ניתן לציין את התוכן הראשוני של מסגרת בעזרת הוספת תוכן חדש למסמך ריק שבתוך מסגרת, או פתיחת מסמך קיים בתוך מסגרת.
-
הצב את נקודת ההכנסה בתוך מסגרת.
-
בחר File > Open in Frame.
-
בחר במסמך שברצונך לפתוח במסגרת ולחץ על OK (Windows) או על Choose (Macintosh).
-
(אופציונלי) כדי להפוך את המסמך למסמך ברירת המחדל שיוצג במסגרת כשערכת המסגרות תיפתח בדפדפן, שמור את ערכת המסגרות.
שמירת קובצי מסגרת וערכת מסגרות
לפני שניתן להציג תצוגה מקדימה של ערכת מסגרות בדפדפן, יש לשמור את קובץ ערכת המסגרות ואת כל המסמכים שיוצגו במסגרות. ניתן לשמור כל קובץ של ערכת מסגרות ומסמך במסגרת בנפרד, או לשמור יחד את קובץ ערכת המסגרות ואת כל המסמכים המופיעים במסגרות.
בעת השימוש בכלים חזותיים ב-Dreamweaver ליצירת ערכת מסגרות, כל מסמך חדש המופיע במסגרת מקבל שם קובץ המהווה ברירת מחדל. לדוגמה, קובץ ערכת המסגרות הראשון ייקרא UntitledFrameset-1 ואילו המסמך הראשון במסגרת ייקרא UntitledFrame-1.
שמירת קובץ ערכת מסגרות
-
בחר בערכת המסגרות בחלונית Frames או בחלון המסמך.
לשמירת קובץ ערכת המסגרות, בחר File > Save Frameset.
לשמירת קובץ ערכת המסגרות כקובץ חדש, בחר File > Save Frameset As.
הערה:אם קובץ ערכת המסגרות נשמר לפני כן, שתי הפקודות הן זהות.
שמירת מסמך המופיע בתוך מסגרת
-
לחץ על המסגרת ובחר File > Save Frame או File > Save Frame As.
שמירת כל הקבצים הקשורים לערכת מסגרות
-
בחר File > Save All Frames.
פעולה זו שומרת את כל המסמכים הפתוחים בערכת המסגרות, כולל קובץ ערכת המסגרות וכל המסמכים שבמסגרות. אם קובץ ערכת הנתונים לא נשמר עדיין, גבול עבה מופיע מסביב לערכת המסגרות (או המסגרת שלא נשמרה) בתצוגת Design, וניתן לבחור שם קובץ.
הערה:אם השתמשת בפקודה File > Open in Frame כדי לפתוח מסמך במסגרת, כשתשמור את ערכת המסגרות, המסמך שפתחת במסגרת יהפוך למסמך ברירת המחדל שיוצג במסגרת זו. אם אינך רוצה שהמסמך יהיה מסמך ברירת המחדל, אל תשמור את קובץ ערכת המסגרות.
תצוגה והגדרה של מאפיינים ותכונות של מסגרת
השתמש ב-Property inspector כדי להציג ולהגדיר את רוב מאפייני המסגרת, כולל גבולות, שוליים ואם יופיעו פסי גלילה במסגרת. הגדרת מאפיין של מסגרת דורס את ההגדרה של מאפיין זה בערכת המסגרות.
ייתכן שתרצה גם להגדיר תכונות מסוימות למסגרת, כגון תכונת כותרת (שאינה זהה לתכונת השם) כדי לשפר את הנגישות. ניתן להפעיל את אפשרות בניית הנגישות למסגרות כך שתגדיר תכונות כשאתה יוצר מסגרות, או שתגדיר תכונות לאחר הוספת מסגרת. לעריכת תכונות הנגישות למסגרת, השתמש ב-Tag inspector לעריכת קוד HTML ישירות.
תצוגה או הגדרה של תכונות מסגרת
-
בחר מסגרת בעזרת אחת מהפעולות הבאות:
הקש Alt (Windows) או Shift-Option (Macintosh) תוך כדי לחיצה על מסגרת בחלון המסמך בתצוגת Design.
לחץ על מסגרת בחלונית Frames (Window > Frames).
-
ב-Property inspector (Window > Properties), לחץ על חץ ההרחבה בפינה הימנית התחתונה כדי להציג את כל מאפייני המסגרת.
-
הגדר את אפשרויות המסגרת ב-Property inspector.
Frame Name
השם המשמש את תכונת target של קישור או המשמש סקריפט לצורך הפניה למסגרת. שם מסגרת חייב להיות מילה בודדת. מותר להשתמש בקו תחתון (_), אך לא במקפים (-), נקודות (.) ורווחים. שם מסגרת חייב להתחיל באות (ולא במספר). שמות מסגרות רגישים לאותיות גדולות וקטנות. אל תשתמש במונחים שהם מילים שמורות ב-JavaScript (כגון top או navigator) כשמות מסגרות.
הערה:כדי שקישור ישנה את התוכן של מסגרת אחרת, יש לתת שם למסגרת היעד. כדי להקל על יצירת קישורים בין מסגרות לאחר מכן, תן לכל מסגרות שם כשאתה יוצר אותה.
Src
מציין את מסמך המקור שיוצג במסגרת. לחץ על סמל תיקייה כדי לעיין לקובץ ולבחור בו.
Scroll
מציין אם יופיעו פסי גלילה במסגרת. הגדרת אפשרות זו על Default אינה מגדירה ערך לתכונה המקבילה, ומאפשרת לכל דפדפן להשתמש בערך ברירת המחדל שלו. ברירת המחדל של רוב הדפדפנים היא Auto, כלומר פסי גלילה מוצגים רק כשאין מספיק מקום בחלון הדפדפן לתצוגת כל התוכן במסגרת הנוכחית.
No Resize
מונע ממבקרים באתר לגרור את גבולות המסגרת כדי לשנות את גודל המסגרת בדפדפן.
הערה:ניתן תמיד לשנות גודל מסגרות ב-Dreamweaver; אפשרות זו חלה רק על מבקרים הצופים במסגרות בדפדפן.
Borders
מציג או מסתיר את גבולות המסגרת הנוכחית כשמציגים אותה בדפדפן. בחירה באפשרות Borders למסגרת דורסת את הגדרות הגבול של ערכת המסגרות.
אפשרויות Border הן Yes (הצג גבולות), No (הסתר גבולות) ו-Default; ברירת המחדל של רוב הדפדפנים היא להציג גבולות, אלא אם כן בערכת האב של המסגרות הוגדרו הגבולות על האפשרות No. גבול מוסתר רק כשבכל המסגרות שיש להן גבול משותף הוגדרה האפשרות Borders על No, או כשתכונת Borders בערכת האב של המסגרות הוגדרה על No ובמסגרות שיש להן גבול משותף הוגדרה האפשרות Borders על Default.
Border Color
קובע צבע גבול לכל גבולות המסגרת. צבע זה יחול על כל הגבולות שנוגעים במסגרת, ודורס את צבע הגבול שצוין בערכת המסגרות.
Margin Width
קובע את הרוחב בפיקסלים של השוליים השמאליים והימניים (הרווח בין גבולות המסגרת לתוכן המסגרת).
Margin Height
קובע את הגובה בפיקסלים של השוליים העליונים והתחתונים (הרווח בין גבולות המסגרת לתוכן המסגרת).
הערה:הגדרת הרוחב והגובה של השוליים עבור המסגרת אינה דומה להגדרת שוליים בתיבת הדו-שיח Modify > Page Properties.
הערה:כד לשנות את צבע הרקע של מסגרת, הגדר את צבע הרקע של המסמך במסגרת במאפייני הדף.
הגדרת ערכי נגישות למסגרת
-
בחלונית Frames (Window > Frames), בחר מסגרת בעזרת הצבת נקודת ההכנסה בתוך אחת המסגרות.
-
בחר Modify > Edit Tag <frameset>.
-
בחר Style Sheet/Accessibility מרשימת הקטגוריות מצד שמאל ולחץ על OK.
עריכת ערכי נגישות למסגרת
-
הצג את המסמך בתצוגת Code או בתצוגת Code and Design אם אתה נמצא כרגע בתצוגת Design.
-
בחלונית Frames (Window > Frames), בחר מסגרת בעזרת הצבת נקודת ההכנסה בתוך אחת המסגרות. Dreamweaver מסמן את תג המסגרת בתוך הקוד.
-
לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) תוך כדי לחיצה בקוד ובחר Edit Tag.
-
בעורך התגים, הכנס את השינויים הדרושים ולחץ על OK.
שינוי צבע רקע של מסמך בתוך מסגרת
-
הצב את נקודת ההכנסה בתוך המסגרת.
-
בחר Modify > Page Properties.
-
בתיבת הדו-שיח Page Properties, לחץ על תפריט Background color, ובחר צבע.
תצוגה או הגדרה של מאפייני ערכת מסגרות
השתמש ב-Property inspector כדי להציג ולהגדיר את רוב מאפייני ערכת המסגרות, כולל כותרת ערכת המסגרות, גבולות ערכת המסגרות וגודלי מסגרות בערכת המסגרות.
הגדרת כותרת למסמך של ערכת מסגרות
-
בחר ערכת מסגרות בעזרת אחת מהפעולות הבאות:
לחץ על גבול בין שתי מסגרות בערכת המסגרות בתצוגת Design בחלון המסמך.
לחץ על הגבול המקיף את ערכת המסגרות בחלונית Frames (Window > Frames).
-
בתיבה Title בסרגל הכלים של המסמך, הקלד שם למסמך ערכת המסגרות.
כשמבקר באתר צופה בערכת המסגרות בדפדפן, הכותרת מוצגת בשורת הכותרת של הדפדפן.
תצוגה או הגדרה של מאפייני ערכת מסגרות
-
בחר ערכת מסגרות בעזרת אחת מהפעולות הבאות:
לחץ על גבול בין שתי מסגרות בערכת המסגרות בתצוגת Design בחלון המסמך.
לחץ על הגבול המקיף את ערכת המסגרות בחלונית Frames (Window > Frames).
-
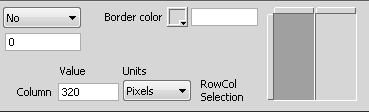
ב-Property inspector (Window > Properties), לחץ על חץ ההרחבה בפינה הימנית התחתונה והגדר את אפשרויות ערכת המסגרות.
Borders
קובע אם יוצגו גבולות מסביב למסגרות כשצופים במסמך בדפדפן. לתצוגת גבולות, בחר Yes; כדי למנוע מהדפדפן להציג גבולות, בחר No. כדי לאפשר לדפדפן לקבוע כיצד יוצגו גבולות, בחר Default.
Border Width
מציין רוחב לכל הגבולות בערכת המסגרות.
Border Color
מגדיר צבע לגבולות. השתמש בדוגם הצבע כדי לבחור צבע, או הקלד ערך הקסדצימלי לצבע.
RowCol Selection
מגדיר גודלי מסגרות לשורות ועמודות של ערכת המסגרות שנבחרה. לחץ על כרטיסייה מצד שמאל או בחלק העליון של האזור RowCol Selection; לאחר מכן הזן ערך גובה או רוחב בתיבת הטקסט Value.

RowCol Selection 
RowCol Selection -
כדי לציין כמה מקום יקצה הדפדפן לכל מסגרת, בחר אחת מהאפשרויות הבאות בתפריט Units:
Pixels
קובע את גודל העמודה או השורה שנבחרה על ערך מוחלט. בחר באפשרות זו למסגרת שחייבת להיות תמיד באותו גודל, כגון סרגל ניווט. למסגרות עם גדלים המצוינים בפיקסלים מוקצה מקום לפני מסגרות עם גדלים המצוינים באחוזים או עם גדלים יחסיים. הגישה הנפוצה ביותר לקביעת גודלי מסגרות היא להגדיר את המסגרת השמאלית על רוחב פיקסלים קבוע ואת המסגרת הימנית על גודל יחסי, דבר המאפשר למסגרת הימנית להימתח כדי למלא את כל המקום שנותר לאחר שהוקצה הרוחב שנקבע בפיקסלים.
הערה:אם כל ערכי הרוחב מצוינים בפיקסלים, ומבקר באתר יראה את ערכת המסגרות בדפדפן רחב מדי או צר מדי לרוחב שציינת, המסגרות יימתחו או יתכווצו בהתאם כדי למלא את המקום הזמין. אותו הדבר חל על ערכי גובה שצוינו בפיקסלים. לפיכך, מומלץ בדרך כלל לציין ערך רוחב וגובה אחד לפחות כיחסי.
Percent
מציין שהעמודה או השורה שצוינו יוצגו באחוזים של הרוחב או הגובה הכולל של ערכת המסגרות. למסגרות עם יחידות שנקבעו על אחוזים יוקצה מקום לאחר מסגרות עם יחידות שהוגדרו בפיקסלים, אך לפני מסגרות שגודלן הוגדר כיחסי.
Relative
מציין שלעמודה או לשורה שנבחרה יוקצה שאר המקום הזמין לאחר שהוקצה מקום למסגרות שגודלן הוגדר בפיקסלים או כאחוזים. המקום שנותר מחולק באופן פרופורציונלי בין המסגרות שגודלן הוגדר כיחסי.
הערה:כשבוחרים Relative מתפריט Units, כל מספר שהזנת בשדה Value ייעלם. אם ברצונך לציין מספר, יש להזינו מחדש. אך אם יש רק שורה או עמודה אחת שהוגדרו על גודל יחסי, אין צורך להזין מספר, מאחר שהשורה או העמודה תקבל את כל המקום שנותר לאחר שהוקצה מקום לכל שאר השורות והעמודות. כדי להיות בטוחים בתאימות מלאה בין דפדפנים, ניתן להזין 1 בשדה Value. הדבר שקול למצב שבו לא מזינים שום ערך.
שליטה בתוכן מסגרת בעזרת קישורים
כדי להשתמש בקישור במסגרת אחת כדי לפתוח מסמך במסגרת אחרת, יש להגדיר יעד לקישור. התכונה target של קישור מציינת את המסגרת או החלון שבהם ייפתח התוכן המקושר.
לדוגמה, אם סרגל הניווט נמצא במסגרת השמאלית, וברצונך שהתוכן המקושר יוצג במסגרת התוכן הראשית מימין, יש לציין את שם מסגרת התוכן הראשית כיעד לכל אחד מהקישורים בסרגל הניווט. כשמבקר באתר לוחץ על קישור ניווט, התוכן שהוגדר ייפתח במסגרת הראשית.
-
בחר טקסט או אובייקט בתצוגת Design.
-
בתיבה Link ב-Property inspector (Windows > Properties), בצע אחד מהצעדים הבאים:
לחץ על סמל התיקייה ובחר בקובץ שאליו יוביל הקישור.
גרור את הסמל Point to File לחלונית Files ובחר בקובץ שאליו יוביל הקישור.
-
בתפריט Target ב-Property inspector, בחר במסגרת או בחלון שבהם יוצג המסמך המקושר:
_blank פותח את המסמך המקושר בחלון דפדפן חדש, ומשאיר את החלון הנוכחי ללא שינוי.
_parent פותח את המסמך המקושר בערכת האב של המסגרת שבה מופיע הקישור, ומחליף את כל ערכת המסגרות.
_self פותח את הקישור במסגרת הנוכחית ומחליף את התוכן במסגרת זו.
_top פותח את המסמך המקושר בחלון הדפדפן הנוכחי ומחליף את כל המסגרות.
גם שמות המסגרות מופיעים בתפריט זה. בחר שם מסגרת לפתיחת המסמך המקושר במסגרת זו.
הערה:שמות מסגרות מוצגים רק כשעורכים מסמך בתוך ערכת מסגרות. כשעורכים מסמך בחלון מסמך משלו, שמות מסגרות אינם מופיעים בתפריט הנפתח Target. אם אתה עורך מסמך מחוץ לערכת מסגרות, תוכל להקליד את שם מסגרת היעד בתיבת הטקסט Target.
הערה:אם אתה מקשר לדף הנמצא מחוץ לאתר, השתמש תמיד ב-target="_top" או target="_blank" כדי להבטיח שהדף לא ייראה כחלק מהאתר שלך.
קביעת תוכן לדפדפנים ללא תמיכת מסגרות
Dreamweaver מאפשר לציין תוכן לתצוגה בדפדפנים מבוססי טקסט ובדפדפנים גרפיים ישנים יותר שאינם תומכים במסגרות. תוכן זה מאוחסן בקובץ ערכת הנתונים, ומוקף בתגי noframes. כשדפדפן שאינו תומך במסגרות טוען את קובץ ערכת הנתונים, הדפדפן יציג רק את התוכן המוקף בתגי noframes.
תוכן באזור noframes חייב להיות יותר מסתם הודעה בסגנון "יש לשדרג לדפדפן התומך במסגרות". חלק מהמבקרים באתר משתמשים במערכות שאינן מאפשרות להם לצפות במסגרות.
-
בחר Modify > Frameset > Edit NoFrames Content.
Dreamweaver מנקה את תצוגת Design, והמילים “NoFrames Content” מופיעות בראש תצוגת Design.
-
בצע אחת מהפעולות הבאות:
הקלד או הוסף את התוכן בחלון המסמך כמו במסמך רגיל.
בחר Window > Code Inspector, מקם את נקודת ההכנסה בין תגי body המופיעים בתוך תגי noframes, והקלד את קוד HTML של התוכן.
-
בחר שוב Modify > Frameset > Edit NoFrames Content כדי לחזור לתצוגה רגילה של המסמך עם ערכת המסגרות.
שימוש בהתנהגויות JavaScript במסגרות
יש מספר התנהגויות ופקודות הקשורות לניווט של JavaScript המתאימות במיוחד לשימוש במסגרות:
Set Text Of Frame
מחליף את התוכן והעיצוב של מסגרת נתונה בתוכן שתציין. התוכן יכול לכלול כל קוד HTML חוקי. השתמש בפעולה זו כדי להציג בצורה דינמית מידע בתוך מסגרת.
Go To URL
פותח דף חדש בחלון הנוכחי או במסגרת שצוינה. פעולה זו היא שימושית לשינוי התוכן בשתי מסגרות או יותר בלחיצה אחת.
Insert Jump Menu
מגדיר רשימת תפריטים של קישורים הפותחים קבצים בחלון דפדפן כשלוחצים עליהם. ניתן גם לקבוע כיעד חלון או מסגרת מסוימים שבהם ייפתח המסמך.
למידע נוסף, ראה הוספת התנהגויות JavaScript.