Aggiornamento a Dreamweaver CC disponibile
Per ulteriori informazioni, consultate Riepilogo delle nuove funzioni.
A causa delle mutevoli esigenze dei professionisti del video e dei creatori di contenuti, Adobe Prelude verrà dismesso. A partire dall’8 settembre 2021, Prelude non sarà più disponibile su Adobe.com. Per ulteriori informazioni e istruzioni per scaricare Prelude durante il periodo di supporto, consulta le nostre FAQ.


Aggiornamento a Dreamweaver CC disponibile
Per ulteriori informazioni, consultate Riepilogo delle nuove funzioni.
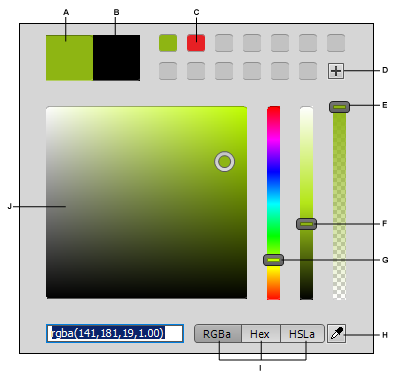
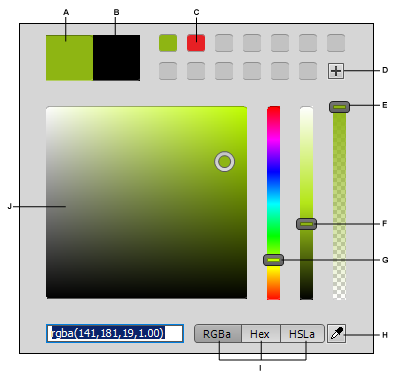
Ora potete usare il Selettore colore per scegliere un'ampia gamma di colori quando utilizzate le funzioni di Dreamweaver come CSS Designer, il pannello Risorse e le Preferenze.

A. Colore selezionato B. Colore originale C. Campione di colore D. Aggiungi campione di colore E. Cursore opacità F. Cursore luminosità G. Cursore colore H. Strumento contagocce I. Metodi colore J. Vaschetta dei colori

Il nuovo selettore colore in Dreamweaver consente di:
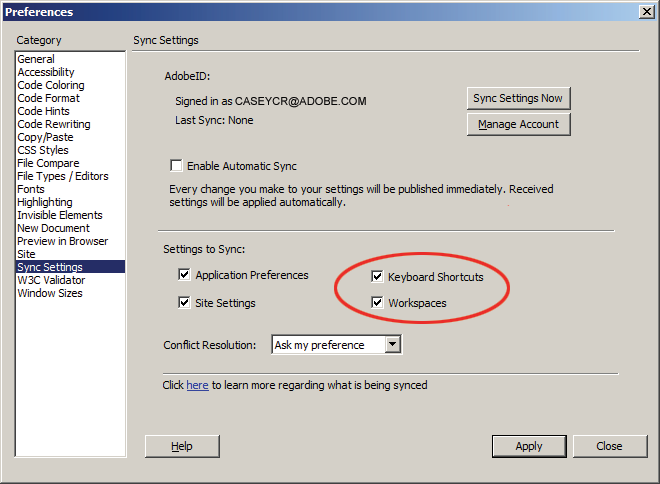
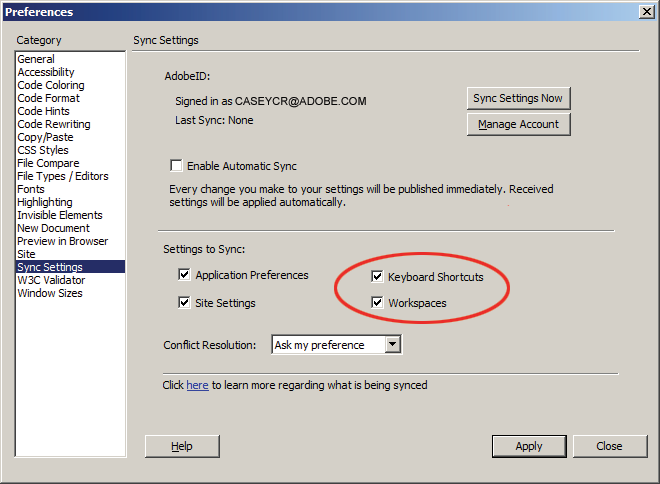
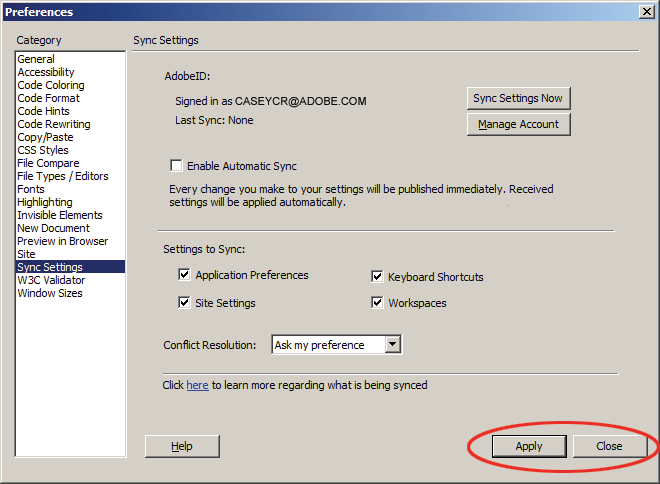
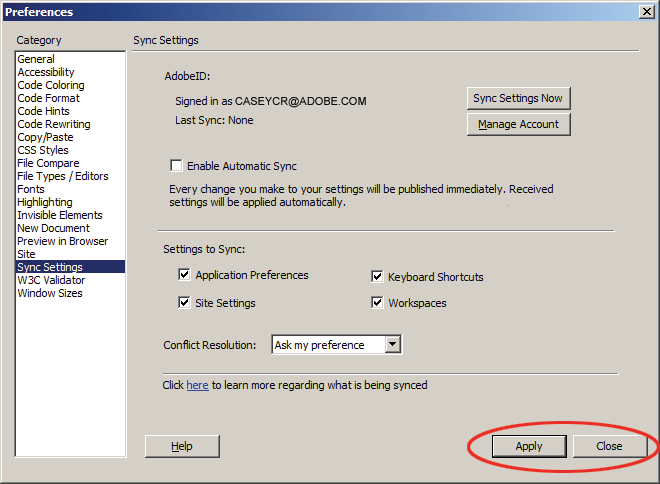
Ora potete sincronizzare le scelte rapide da tastiera e le aree di lavoro personalizzate con il cloud (e con un'altra macchina su cui si esegue Dreamweaver CC con lo stesso sistema operativo).
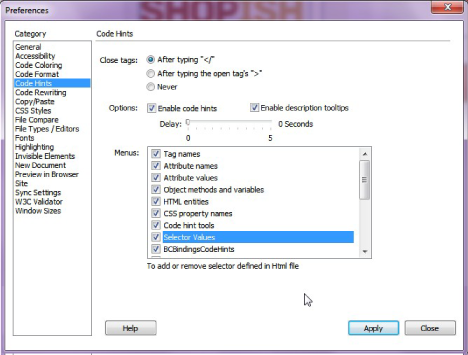
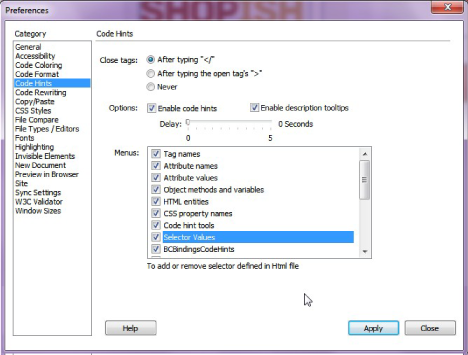
Le scelte rapide da tastiera e le aree di lavoro sono impostate per la sincronizzazione per impostazione predefinita. Potete scegliere di non sincronizzarle deselezionando le opzioni nella finestra di dialogo Preferenze.


Il pulsante OK nella finestra di dialogo Preferenze è sostituito dal pulsante Applica in cui potete modificare le impostazioni nelle categorie aggiuntive e applicare le modifiche prima di chiudere la finestra di dialogo.


Durante la modifica delle proprietà di un selettore CSS prima di Dreamweaver 13.1, non era possibile identificare gli elementi della pagina che sarebbero stati interessati dalle modifiche.
Ora, utilizzando Evidenziazione dal vivo è possibile identificare con facilità tutti gli elementi associati a un selettore CSS. Potete scegliere di continuare a modificare le proprietà, oppure se desiderate modificare solo le proprietà di un certo elemento potete creare un nuovo selettore CSS per tale elemento e poi modificarne le proprietà.
Per ulteriori informazioni, vedete Identificare gli elementi di pagina associati a CSS Selector.
Il salvataggio e ripristino di contesto è ora implementato in Dreamweaver per conservare il contesto del pannello CSS Designer in tutti i flussi di lavoro Modifica/Aggiungi/Elimina.
In precedenza, quando si modificava o si aggiungeva una proprietà all'interno di un selettore nell'elenco calcolato dei selettori, il riquadro Proprietà passava all'elenco calcolato delle proprietà. In alternativa, modificando o eliminando i valori dei margini il blocco di proprietà dei margini veniva spostato verso il basso.
Il salvataggio e ripristino di contesto consente di risolvere questo problema.
Potete vedere Salva e ripristina contesto in azione nei seguenti scenari:
Inoltre, la modifica/aggiunta di proprietà all'interno di un selettore nell'elenco calcolato dei selettori e la modifica/eliminazione dei valori dei margini funziona molto meglio.
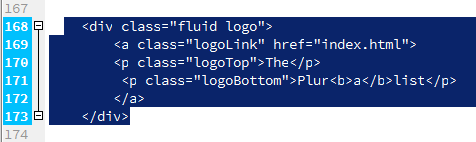
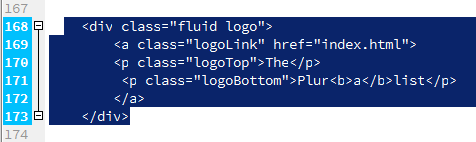
I numeri di riga in cui l'IP è presente sono evidenziati in vista Codice, Codice dal vivo, vista Progettazione, vista Dal vivo e Finestra di ispezione codice. I numeri di riga vengono evidenziati in caso di errore di sintassi.






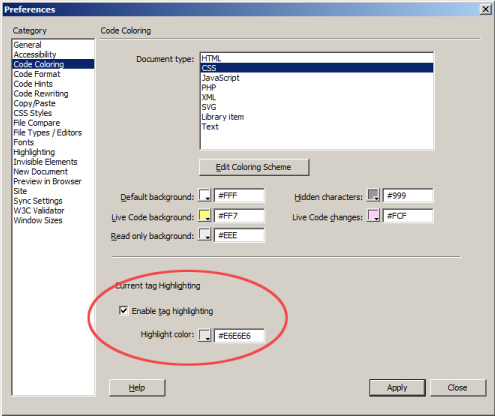
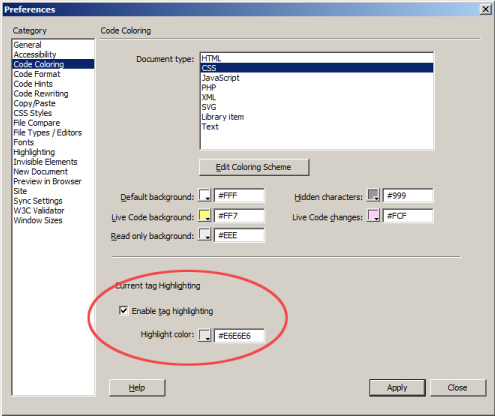
Il tag in corrispondenza del quale è presente il punto di inserimento (IP) viene evidenziato. Se l'IP è sul tag di apertura, viene evidenziato anche il tag di chiusura e viceversa. L'evidenziazione funziona con i clic del mouse e con i tasti di navigazione da tastiera. L'evidenziazione dei tag funziona con il Codice dal vivo e con la Finestra di ispezione codice.




Potete modificare il colore di evidenziazione dei tag nelle preferenze (Colorazione codice).


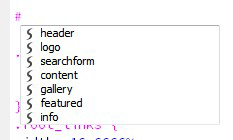
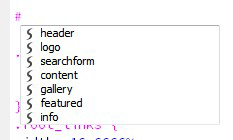
I suggerimenti sul codice per la classe e gli identificatori presenti nei file HTML principale sono ora visibili nei file CSS, LESS, SASS, SCSS insieme al tag di stile in linea.
Dreamweaver fornisce suggerimenti sul codice quando digitate. o # in un file CSS correlato o nei tag di stile in linea del file HTML principale.






Le scelte rapide da tastiera possono essere personalizzate in Modifica > Scelte rapide da tastiera > Comandi > sezione Modifica codice.
Dreamweaver è ora integrato con Chromium Embedded Framework (CEF), un framework open source basato sul progetto Google Chromium. Questa integrazione consente a Dreamweaver di controllare il caricamento di risorse, la navigazione, i menu di scelta rapida, la stampa e altro ancora, utilizzando le stesse prestazioni e tecnologie HTML5 disponibili nel browser Web di Google Chrome.
Per ulteriori informazioni, consultate Integrazione di CEF.
Nota: a causa dell'integrazione CEF, il modo di utilizzare <mm:browsercontrol> quando si sviluppano estensioni deve essere modificato. Per informazioni dettagliate, consultate questo articolo.
Supporto totale per PHP 5.4 (nessun errore di sintassi).
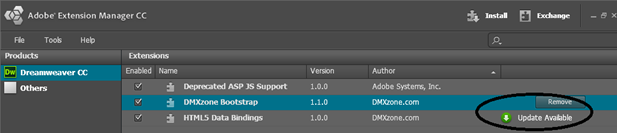
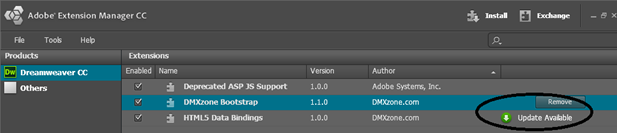
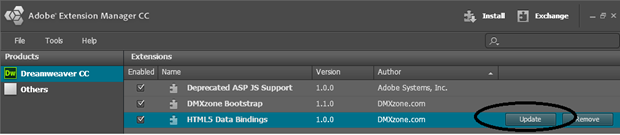
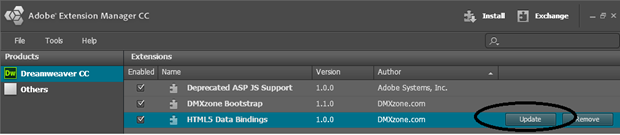
Adobe Extension Manager 7.1 fornisce nuove funzioni che migliorano l'esperienza di download delle estensioni e del relativo aggiornamento.
Un'estensione offerta tramite Extension Manager è ora in grado di fornire un collegamento di aggiornamento che punta a informazioni di aggiornamento sul server di aggiornamento del fornitore. Extension Manager mostra gli aggiornamenti disponibili in questa posizione e consente all'utente di avviare gli aggiornamenti. Potete anche fornire un URL di download per il pacchetto ZXP, nel qual caso Extension Manager lo scarica e lo installa automaticamente, oppure potete indirizzare a una pagina con le istruzioni che consentono all'utente di scaricare e installare manualmente l'aggiornamento.




Crea splendidi siti web con Dreamweaver
Progetta, codifica e gestisci siti web dinamici con un potente strumento completo.