Server Manager にポインタを合わせる、「+」アイコンを選択します。
「ColdFusion サーバーセットアップ」タブが開きます。
以下では、仮想ホスト上の VS Code プラグインでコードをデバッグする手順について説明します。
Server Manager にポインタを合わせる、「+」アイコンを選択します。
「ColdFusion サーバーセットアップ」タブが開きます。
「一般設定」セクションで、以下を入力します。
「次へ」を選択します。


「ローカルサーバーの設定」セクションで、以下を入力します。
「次へ」をクリックします。


「仮想ホストの設定」タブで、「新規追加」を選択します。


仮想ホストを機能させるには、IIS や Apache などの web サーバーに ColdFusion コネクタを作成します。次の詳細を入力します。
「追加」を選択します。新しい仮想ホストの詳細がテーブルに表示されます。
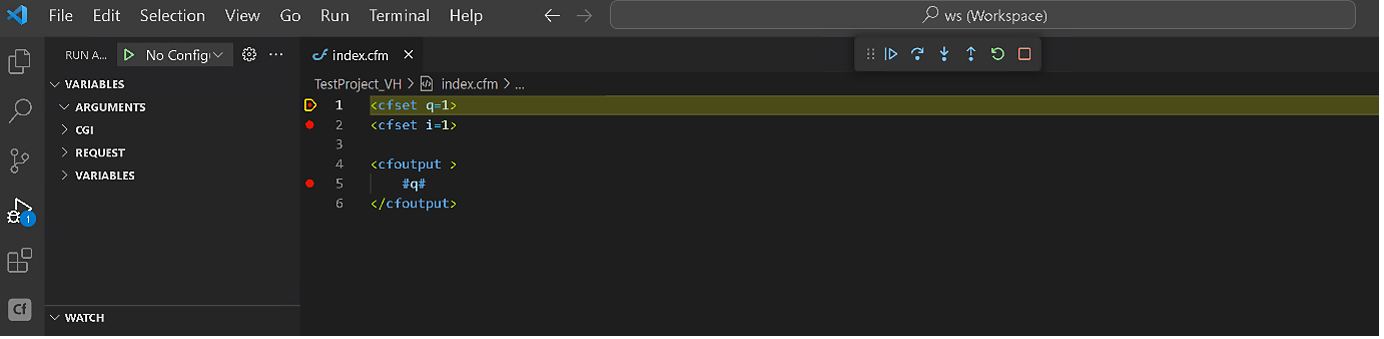
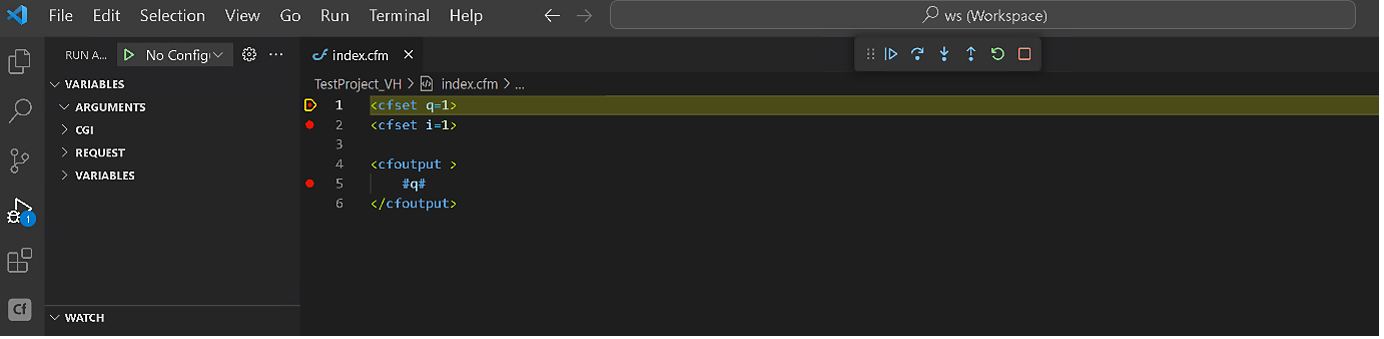
仮想ホストでファイルを実行します。次の手順に従います。
仮想ホスト内のプロジェクトに存在するファイルをデバッグします。