使用可能な Dreamweaver CC のアップデート
詳しくは、新機能の概要を参照してください。
映像制作者やコンテンツクリエイターによるニーズの変化に伴い、Adobe Prelude は廃止されます。2021 年 9 月 8 日以降、Prelude は Adobe.com でダウンロードできなくなります。詳しい情報と、サポート期間中に Prelude をダウンロードする手順については、FAQ を参照してください。


使用可能な Dreamweaver CC のアップデート
詳しくは、新機能の概要を参照してください。
CSS デザイナー、アセットパネル、環境設定などの Dreamweaver の機能の使用中に、カラーピッカーを使用して様々なカラーを選択できるようになりました。

A. 選択した色 B. 元のカラー C. 色見本 D. 色見本を追加 E. 透明度スライダー F. 明度スライダー G. カラースライダー H. スポイトツール I. カラーモデル J. カラーウエル

Dreamweaver の新しいカラーピッカーを使用すると、次の処理を実行できます。
キーボードショートカットとカスタマイズされたワークスペースを、クラウドを使用して同じオペレーティングシステムの別のマシンで実行されるDreamweaver CC と同期できるようになりました。
キーボードショートカットとワークスペースは、標準で同期するように設定されています。同期しない場合は、環境設定ダイアログボックスでオプションを選択解除します。


環境設定ダイアログボックスの「OK」ボタンが「適用」ボタンに置き換えられ、複数のカテゴリーの設定を変更して、ダイアログボックスを閉じる前に変更を適用できるようになりました。


Dreamweaver 13.1 より前のバージョンでは、CSS セレクターのプロパティを編集している間に、変更によって影響を受けるページ内のエレメントを特定する方法はありませんでした。
今では、ライブハイライトを使用して、CSS セレクターに関連付けられているページのエレメントを簡単に特定できるようになりました。これにより、プロパティの編集を続行するかを判断できるようになり、特定のエレメントのプロパティのみを編集する場合は、そのエレメント用の新しい CSS セレクターを作成して、プロパティを編集することもできます。
詳しくは、CSS セレクターに関連付けられたページエレメントの特定を参照してください。
Dreamweaver のコンテキストの保存と復元の機能が実装され、編集/追加/削除のすべてのワークフローにおいて、CSS デザイナーパネルの元のコンテキストが保持されるようになりました。
以前は、計算済みのセレクターのリストにあるセレクター内のプロパティを編集/追加すると、従来はプロパティペインが計算済みのプロパティのリストに切り替えられていました。また、マージンの値を編集/削除すると、従来はマージンプロパティブロックが下に移動していました。
コンテキストの保存と復元はこれらの問題に対処します。
次のシナリオで、コンテキストの保存と復元の動作を確認できます。
これら以外にも、計算済みのセレクターのリストにあるセレクター内のプロパティを編集/追加する場合や、マージンの値を編集/削除する場合にも、適切に動作します。
コードビュー、ライブコード、デザインビュー、ライブビューおよびコードインスペクターで、IP が存在する行番号がハイライトされます。構文エラーが発生した行番号もハイライトされます。






挿入ポイント(IP)が存在するタグがハイライトされます。IP が開始タグにある場合、終了タグもハイライトされます。また、その逆も同様です。ハイライト表示は、マウスのクリックのほか、キーボードのナビゲーションキーでも実行できます。タグのハイライト表示は、ライブコードとコードインスペクターで動作します。




「環境設定」の「コードカラーリング」でタグのハイライト表示のカラーを変更できます。


親 HTML ファイルに存在するクラスや ID のコードヒントが、インラインのスタイルタグのほか、CSS、LESS、SASS および SCSS の各ファイルで見ることができるようになりました。
Dreamweaver では、 または # と入力すると、関連付られている CSS ファイルや親 HTML ファイルのインラインのスタイルタグにコードヒントが表示されます。






キーボードショートカットは、編集/キーボードショートカット/コマンド/「コード編集」セクションでカスタマイズできます。
Dreamweaver は、Google Chromium プロジェクトをベースにしたオープンソースフレームワーク Chromium Embedded Framework(CEF)と統合できるようになりました。この統合により、Dreamweaver でリソースの読み込み、ナビゲーション、コンテキストメニュー、印刷などを制御できるようになったほか、Google Chrome Web ブラウザーで利用できるパフォーマンスや HTML5 のテクノロジーを活用できます。
詳しくは、CEF との統合を参照してください。
注意:CEF との統合により、拡張機能の開発中の <mm:browsercontrol> の使用方法を変更する必要があります。詳しくは、この記事を参照してください。
PHP 5.4 を完全にサポートします(構文エラーなし)。
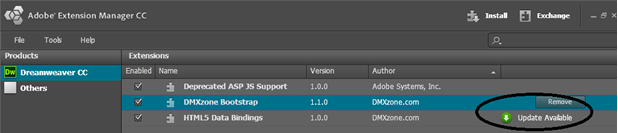
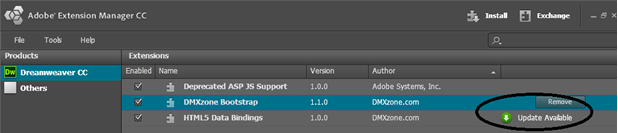
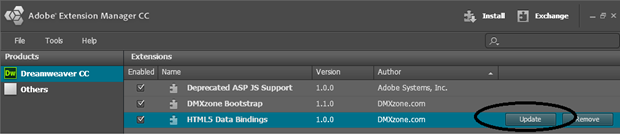
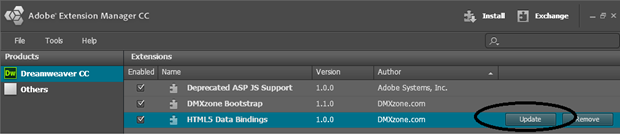
Adobe Extension Manager 7.1 が提供する新機能では、拡張機能をダウンロードする操作および最新の状態に維持する操作が強化されます。
Extension Manager の拡張により、プロバイダーのアップデートサーバーのアップデート情報をポイントするアップデートリンクを提供できるようになりました。Extension Manager により、この場所で実行可能なアップデートが示され、ユーザーはアップデートを開始できます。ZXP パッケージのダウンロード URL を提供できます。この場合、Extension Manager により自動的にダウンロードおよびインストールされます。または説明付きのページをポイントすることで、ユーザーがアップデートを手動でダウンロードおよびインストールできるようになります。