CSS デザイナーパネルのソースパネルで ![]() をクリックし、次のいずれかのオプションをクリックします。
をクリックし、次のいずれかのオプションをクリックします。
- 新規 CSS ファイルを作成:新規 CSS ファイルを作成し、ドキュメントに添付します。
- 既存の CSS ファイルを添付:既存の CSS ファイルをドキュメントに添付します。
- ページで定義:ドキュメント内で CSS を定義します。
CSS デザイナーパネルを使用してスタイルシート、メディアクエリー、セレクターを作成または添付し、CSS プロパティを設定する方法について説明します。


CSS デザイナーパネル(ウィンドウ/CSS デザイナー)は、CSS スタイル、ファイル、設定済みプロパティ、メディアクエリーを「視覚的」に作成できる CSS プロパティインスペクターです。
CSS デザイナーのインターフェイスでは、以下のセクションを利用できます。
CSS デザイナー(CSS デザイナーの現在のタブを使用してください)すると、CSS スタイルシートの個々のルールを編集できます。または、必要に応じて、CSS スタイルシートで直接編集することもできます(CSS デザイナーのすべてのタブを使用してください)。
CSS デザイナーパネルのソースパネルで ![]() をクリックし、次のいずれかのオプションをクリックします。
をクリックし、次のいずれかのオプションをクリックします。


選択したオプションに応じて、新規 CSS ファイルを作成または既存の CSS ファイルを添付ダイアログボックスが表示されます。
「参照」をクリックして、CSS ファイルの名前を指定し、CSS を作成する場合は新しいファイルの保存場所も指定します。
次のいずれかの操作を実行します。
(オプション)「条件付き使用」をクリックし、CSS ファイルに関連付けるメディアクエリーを指定します。
CSS デザイナーパネルのソースペインで CSS ソースをクリックします。
@Media ペインで ![]() をクリックして、新しいメディアクエリーを追加します。
をクリックして、新しいメディアクエリーを追加します。
メディアクエリーの定義ダイアログボックスが表示され、Dreamweaver でサポートされているすべてのメディアクエリーの条件が一覧表示されます。
必要に応じて「条件」を選択します。


選択したすべての条件に有効な値を指定します。有効な値が指定されていないと、対応するメディアクエリーが正しく作成されません。
複数の条件では、「And」演算のみがサポートされます。
メディアクエリーの条件をコードで追加する場合、メディアクエリーの定義ダイアログボックスにはサポートされている条件だけが表示されます。ただし、ダイアログボックスの「コード」テキストボックスには、完全なコードが表示されます(サポートされていない条件も含む)。
デザイン/ライブビューのメディアクエリーをクリックすると、ビューポートが選択したメディアクエリーと一致するように切り替わります。ビューポート全体を表示するには、@Media ペインで「グローバル」をクリックします。
CSS デザイナー パネルのソースペインで CSS ソースを選択するか、@Media ペインでメディアクエリーを選択します。
セレクターペインで ![]() をクリックします。ドキュメントで選択したエレメントに応じて、関連するセレクター(最大 3 つのルール)がすみやかに特定され、CSS デザイナーに表示されます。
をクリックします。ドキュメントで選択したエレメントに応じて、関連するセレクター(最大 3 つのルール)がすみやかに特定され、CSS デザイナーに表示されます。
次のうち、必要な操作をおこなうことができます。
注意:「メディアクエリーに複製」オプションは、選択したセレクターのソースにメディアクエリーが含まれる場合にのみ使用できます。セレクターをあるソースから別のソースのメディアクエリーに複製することはできません。
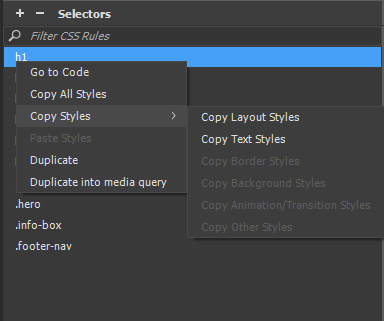
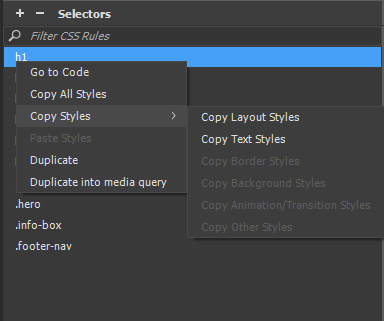
1 つのセレクターから別のセレクターに、スタイルをコピーしてペーストできます。すべてのスタイルをコピーすることも、レイアウト、テキスト、境界線などの特定のスタイルのカテゴリーのみコピーすることもできます。
セレクターを右クリックし、使用可能なオプションから選択します。


必要なセレクターをクリックし、セレクターペインで新しい位置にドラッグします。
プロパティは次のカテゴリーにグループ化され、プロパティペインの上部に異なるアイコンで表示されます。
CSS セレクターのプロパティを編集する前に、リバースインスペクトを使用して CSS セレクターに関連付けられているエレメントを特定してください。これにより、リバースインスペクト中に強調表示されたすべてのエレメントに実際に変更が必要かどうかを判断できます。
「セットを表示」チェックボックスをオンにすると、設定済みプロパティだけが表示されます。セレクターに指定できるすべてのプロパティを表示するには、「セットを表示」チェックボックスの選択を解除します。
width や border-collapse などのプロパティを設定するには、プロパティペインでプロパティの横に表示されている必要なオプションをクリックします。
上書きされたプロパティは、取り消し線で示されます。
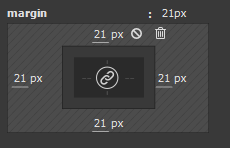
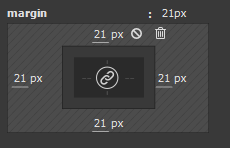
CSS デザイナーのプロパティペインで、ボックスコントロールを使用してマージン、余白、および位置の各プロパティをすばやく設定できます。コードを使用する場合は、次の例に示すように、クイック編集ボックスでマージンや余白のショートハンドコードを指定できます。


値をクリックして必要な値を入力します。4 つの値をすべて同時に同じ値に変更する場合は、中央にあるリンクアイコンをクリックします。
特定の値をいつでも無効化または削除できます。例えば、右と上下のマージンの値は維持したまま左マージンの値を無効化または削除できます。
境界線のコントロールプロパティは、プロパティをすばやく表示または変更できるように、論理的なタブにまとめられています。


コードを使用する場合は、クイック編集テキストボックスで境界線や境界線の半径のショートハンドコードを指定できます。
境界線のコントロールプロパティを指定するには、まず「すべての辺」タブでプロパティを設定します。他のタブが有効になり、個々の境界線に「すべての辺」タブで設定されたプロパティが反映されます。
「個々の境界線」タブのプロパティを変更すると、「すべての辺」タブの対応するプロパティの値が「未定義」(初期設定値)に変わります。
次の例では、境界線の色が黒に設定されてから、上の境界線の色が赤に変更されています。








挿入されるコードは、ショートハンドまたは長い形式の環境設定値に基づいています。
インスペクト中は、タブは「設定」タブの優先度に基づいてフォーカスが置かれます。優先度は高い順に、「すべての辺」、「上」、「右」、「下」、「左」です。例えば、境界線に一番大きい値を設定すると「すべての辺」タブが設定されないため、計算モードで「上」タブにフォーカスが置かれ、「すべての辺」タブは無視されます。
CSS プロパティを無効 / 有効にする機能を使用すると、コードを直接変更せずに、CSS デザイナーパネルから CSS を部分的にコメントアウトできます。CSS を部分的にコメントアウトすることで、特定のプロパティと値がページにもたらす効果を確認できます。
CSS プロパティを無効にすると、CSS コメントタグと [disabled] ラベルが無効化された CSS プロパティに追加されます。その後、無効化された CSS プロパティを設定に応じて簡単に再有効化したり、削除できます。
各プロパティは、CSS デザイナーを使用して無効化または削除できます。
次のスクリーンショットは、height プロパティの無効化アイコンと削除アイコンを示しています。プロパティにマウスカーソルを合わせると、これらのアイコンが表示されます。


境界線コントロールグループレベルで削除コントロールや無効化コントロールを使用して、これらのアクションをすべてのプロパティに適用することもできます。
キーボードショートカットを使用して、CSS セレクターおよびプロパティを追加または削除できます。また、プロパティペインでプロパティグループ間を移動することもできます。
|
ショートカット |
ワークフロー |
|
Ctrl+Alt+[Shift =] キー |
セレクターを追加(コントロールがセレクターセクションにある場合) |
|
Ctrl+Alt+S キー |
セレクターを追加(コントロールがアプリケーションの任意の場所にある場合) |
|
Ctrl+Alt+[Shift =] キー |
プロパティを追加(コントロールがプロパティセクションにある場合) |
|
Ctrl+Alt+P キー |
プロパティを追加(コントロールがアプリケーションの任意の場所にある場合) |
|
Select+Delete キー |
セレクターを削除(セレクターが選択されている場合) |
|
Ctrl+Alt+(PgUp または PgDn)キー |
コントロールがプロパティサブパネルにある場合のセクション間のジャンプ |
通常、単一の CSS セレクターは複数のページエレメントと関連付けられます。例えば、ページ、ヘッダー、フッターテキストのメインコンテンツのテキストはすべて、同一の CSS セレクターと関連付けることができます。CSS セレクターのプロパティを編集すると、セレクターに関連付けられたすべてのエレメントに反映されます。これには、変更する必要のないエレメントも含まれます。
ライブハイライトを使用すると、CSS セレクターに関連付けられているすべてのエレメントを識別できます。1 つのエレメントのみまたは複数のエレメントを変更する場合は、これらのエレメント用に新しい CSS セレクターを作成してから、プロパティを編集します。
CSS セレクターに関連付けられたページエレメントを特定するには、ライブビュー(ライブコードを「オフ」に設定)のセレクターの上にマウスポインターを置きます。関連付けられているエレメントが点線で強調表示されます。
エレメントの強調表示を確定するには、セレクターをクリックします。エレメントが青い枠線で強調表示されます。
エレメントの青い強調表示を削除するには、再度セレクターを選択します。
ライブハイライトは初期設定で有効になっています。ライブハイライトを無効にするには、ドキュメントツールバーでライブビューオプションをクリックし、「ライブハイライトを無効にする」をクリックします。
外部 CSS スタイルシートを編集すると、その CSS スタイルシートにリンクされたすべてのドキュメントに編集内容が反映されます。
ドキュメントの CSS スタイルを書き出して新しい CSS スタイルシートを作成し、外部スタイルシートに添付またはリンクすると、ドキュメント内の CSS スタイルを適用できます。
サイト内に存在するスタイルシートであれば、どれでもページに添付できます。
次のいずれかの操作をおこなって、CSS デザイナーを開きます。
CSS デザイナーで、ソースの横の + アイコンをクリックし、「既存の CSS ファイルを添付」をクリックします。


次のいずれかの操作を実行します。
「プレビュー」ボタンをクリックすると、スタイルシートによって目的のスタイルが現在のページに適用された状態を確認できます。
スタイルを適用した結果が予想と異なる場合は「キャンセル」をクリックしてスタイルシートを削除します。ページの外観が、適用する前の状態に戻ります。
「OK」をクリックします。