Dreamweaver CC를 사용할 수 있도록 업데이트
자세한 내용은 새로운 기능 요약을 참조하십시오.
비디오 전문가와 콘텐츠 제작자의 요구 변화에 따라 Adobe Prelude 서비스를 종료할 예정입니다. 2021년 9월 8일부터는 Prelude를 Adobe.com에서 더 이상 사용할 수 없습니다. 지원 기간 동안 Prelude 다운로드에 관한 자세한 내용 및 지침은FAQ를 참조하세요.


Dreamweaver CC를 사용할 수 있도록 업데이트
자세한 내용은 새로운 기능 요약을 참조하십시오.
이제 색상 피커를 사용하여 CSS Designer, Assets 패널, 환경 설정 등의 Dreamweaver 기능을 사용하면서 다양한 색상을 선택할 수 있습니다.

A. 선택된 색상 B. 원래 색상 C. 색상 견본 D. 색상 견본 추가 E. 불투명도 슬라이더 F. 밝기 슬라이더 G. 색상 슬라이더 H. 스포이트 도구 I. 색상 모델 J. 색상 원형 팔레트

Dreamweaver의 새로운 색상 피커를 사용하여 다음을 수행할 수 있습니다.
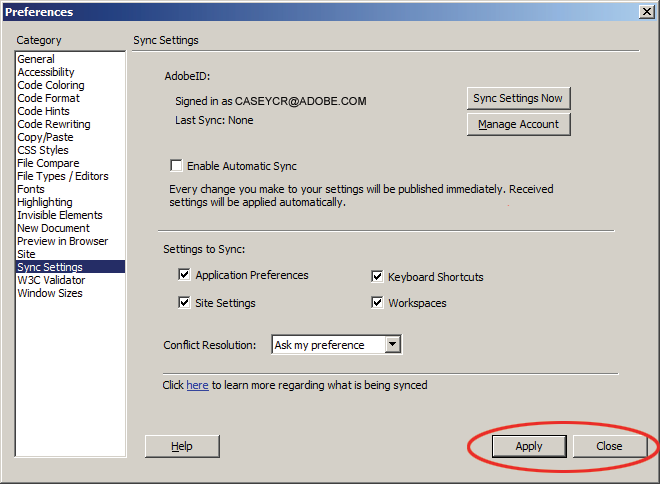
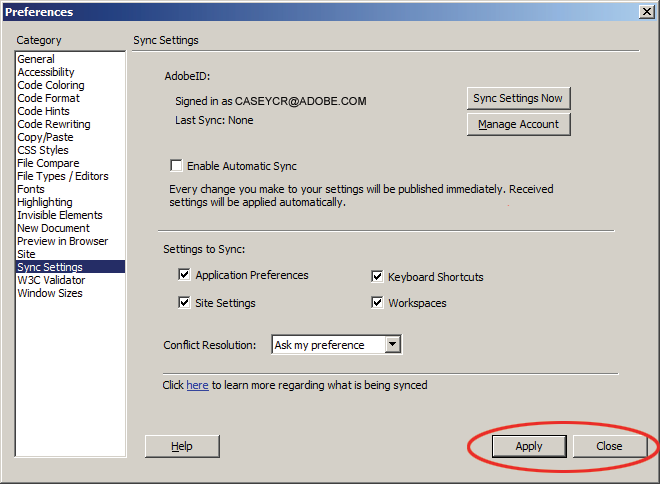
이제 키보드 단축키와 사용자 정의 작업 영역을 클라우드 및 동일한 운영 체제에서 Dreamweaver CC를 실행하는 다른 컴퓨터와 동기화할 수 있습니다.
키보드 단축키와 작업 영역은 기본적으로 동기화되도록 설정됩니다. 환경 설정 대화 상자에서 옵션을 선택 취소하여 동기화하지 않도록 선택할 수 있습니다.


[환경 설정] 대화 상자의 [확인] 버튼이 [적용] 버튼으로 바뀌어 대화 상자를 닫기 전에 여러 범주의 설정을 수정하고 변경 사항을 적용할 수 있습니다.


Dreamweaver 13.1 이전에는 CSS 선택기 속성을 편집하는 동안 변경 사항으로 인해 영향을 받는 페이지 요소를 식별할 수 있는 방법이 없었습니다.
이제 라이브 강조 표시를 사용하여 CSS 선택기와 연관된 페이지 요소를 간편하게 파악한 후 속성 편집을 계속하거나, 특정 요소의 속성만 변경하려는 경우 해당 요소에 대해 새로운 CSS 선택기를 생성하고 해당 선택기의 속성을 편집할 수 있습니다.
자세한 내용은 CSS 선택기와 연관된 페이지 요소 식별을 참조하십시오.
이제 Dreamweaver에서 컨텍스트 저장 및 복구가 구현되어 모든 편집/추가/삭제 워크플로에서 CSS 디자이너 패널의 원래 컨텍스트를 보존합니다.
전에는 계산된 선택기 목록에 있는 선택기 내에서 속성을 편집/추가할 때 속성 창이 계산된 속성 목록으로 전환되거나 편집/삭제 여백 값이 여백 속성 블록 아래로 이동했습니다.
컨텍스트 저장 및 복구 기능으로 이 문제가 해결되었습니다.
다음과 같은 경우 액션에 컨텍스트 저장 및 복구가 표시됩니다.
이 외에 계산된 선택기 목록에 있는 선택기 내의 속성 편집/추가와 여백 값 편집/삭제는 보다 더 올바르게 작동합니다.
IP가 있는 행 번호가 코드 뷰, 라이브 코드, 디자인 뷰, 라이브 뷰 및 코드 관리자에서 강조 표시됩니다. 구문 오류가 발생할 경우에도 행 번호가 강조 표시됩니다.






IP(삽입점)가 있는 태그가 강조 표시됩니다. IP가 열기 태그에 있으면 닫기 태그도 강조 표시되고 반대의 경우에도 마찬가지입니다. 강조 표시에는 마우스 클릭과 키보드 탐색 키를 사용하고 태그 강조 표시에는 라이브 코드와 코드 관리자도 사용합니다.




환경 설정(코드 색상 표시)에서 태그 강조 표시 색상을 변경할 수 있습니다.


이제 부모 HTML 파일에 있는 클래스 및 ID에 대한 코드 힌트를 CSS, LESS, SASS, SCSS 파일에서 인라인 스타일 태그와 함께 볼 수 있습니다.
Dreamweaver에서는 . 또는 #을 관련 CSS 파일 또는 부모 HTML 파일의 인라인 스타일 태그에 입력할 때 코드 힌트가 제공됩니다.






편집 > 키보드 단축키 > 명령 > 코드 편집 섹션에서 키보드 단축키를 사용자 정의할 수 있습니다.
이제 Dreamweaver가 Google Chromium 프로젝트 기반 오픈 소스 프레임워크인 CEF(Chromium Embedded Framework)와 통합되었습니다. 이 통합을 통해 Dreamweaver에서 리소스 로드, 탐색, 컨텍스트 메뉴, 인쇄 등을 제어함과 동시에 Google Chrome 웹 브라우저에서와 동일한 성능 및 HTML5 기술을 활용할 수 있습니다.
자세한 내용은 CEF 통합을 참조하십시오.
참고: CEF 통합으로 인해 확장을 개발하는 동안 <mm:browsercontrol>을 사용하는 방식에 변화가 필요해졌습니다. 자세한 내용은 이 문서를 참조하십시오.
구문 오류 없이 PHP 5.4를 완벽하게 지원합니다.
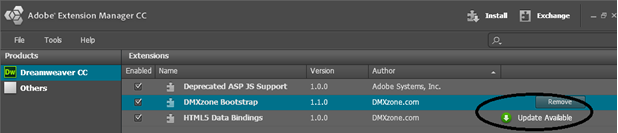
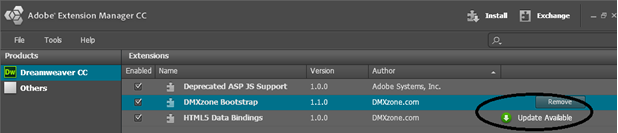
Adobe Extension Manager 7.1에서는 다운로드 확장 환경을 개선하고 이를 최신으로 유지하는 새로운 기능을 제공합니다.
Extension Manager를 통해 제공되는 확장은 공급자의 업데이트 서버에 있는 업데이트 정보를 가리키는 업데이트 링크를 제공할 수 있습니다. Extension Manager는 이 위치에서 사용할 수 있는 업데이트를 표시하고 사용자가 업데이트를 시작하도록 허용합니다. ZXP 패키지의 다운로드 URL을 제공할 수 있습니다. 이 경우 Extension Manager가 패키지를 즉시 다운로드하여 설치하거나, 사용자가 업데이트를 수동으로 다운로드하도록 허용하는 지침이 있는 페이지를 가리킬 수 있습니다.


![업데이트를 시작하려면 [업데이트] 버튼을 클릭합니다.](/content/dam/help/ko/dreamweaver/using/whats-new-dreamweaver-131/jcr%3acontent/main-pars/image_11/extensionmanager_2.png.img.png)
![업데이트를 시작하려면 [업데이트] 버튼을 클릭합니다.](/content/dam/help/ko/dreamweaver/using/whats-new-dreamweaver-131/jcr%3acontent/main-pars/image_11/extensionmanager_2.png.img.png)