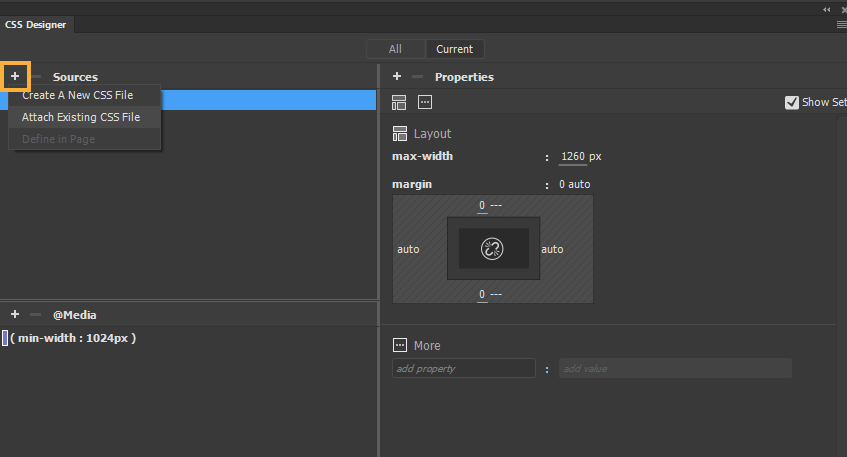
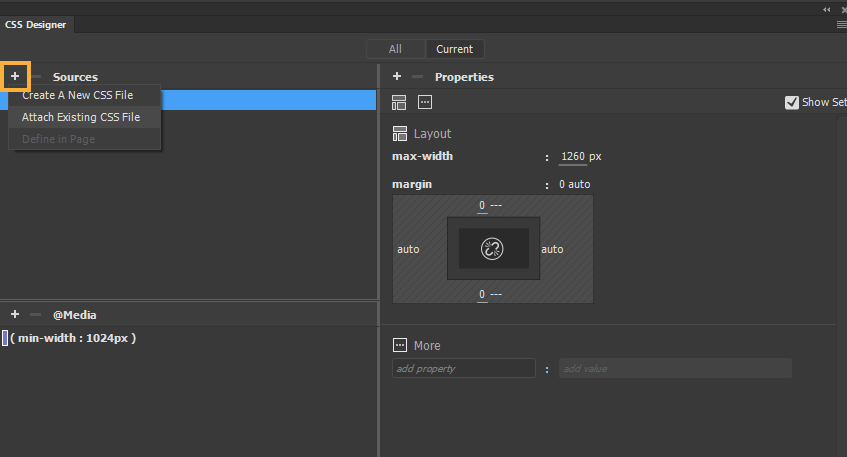
CSS Designer 패널의 소스 창에서 ![]() 를 클릭한 후 다음 옵션 중 하나를 클릭합니다.
를 클릭한 후 다음 옵션 중 하나를 클릭합니다.
- 새 CSS 파일 생성: 새 CSS 파일을 생성하여 문서에 첨부
- 기존 CSS 파일 첨부: 기존 CSS 파일을 문서에 첨부
- 페이지에 정의: 문서 내에 CSS 파일 정의
CSS Designer 패널을 사용하여 스타일 시트, 미디어 쿼리, 선택기를 만들거나 첨부하고 CSS 속성을 설정하는 방법에 대해 학습합니다.


CSS Designer 패널(윈도우 > CSS Designer)은 미디어 쿼리와 함께 CSS 스타일과 파일을 “시각적”으로 생성하고 속성을 설정할 수 있는 CSS 속성 관리자입니다.
CSS Designer 인터페이스에서 다음과 같은 섹션을 사용할 수 있습니다.
CSS Designer를 사용하여 CSS 스타일 시트에서 개별 규칙을 편집(CSS Designer의 “현재” 탭 사용)할 수 있으며, 원하는 경우 CSS 스타일 시트에서 바로 작업(CSS Designer의 “전체” 탭 사용)할 수도 있습니다.
CSS Designer 패널의 소스 창에서 ![]() 를 클릭한 후 다음 옵션 중 하나를 클릭합니다.
를 클릭한 후 다음 옵션 중 하나를 클릭합니다.


선택한 옵션에 따라 [새 CSS 파일 생성] 또는 [기존 CSS 파일 첨부] 대화 상자가 표시됩니다.
검색을 클릭하여 CSS 파일의 이름(CSS를 생성하려는 경우)과 새 파일을 저장할 위치를 지정합니다.
다음 중 하나를 수행합니다.
(선택사항) 조건부 사용을 클릭하여 CSS 파일에 연결할 미디어 쿼리를 지정합니다.
CSS Designer 창에서 소스 창의 [CSS 소스]를 클릭합니다.
@미디어 창의 ![]() 를 클릭하여 새 미디어 쿼리를 추가합니다.
를 클릭하여 새 미디어 쿼리를 추가합니다.
미디어 쿼리 정의 대화 상자가 나타나고 Dreamweaver에서 지원하는 모든 미디어 쿼리 조건이 나열됩니다.
필요한 경우 조건을 선택합니다.


선택한 모든 조건에 유효한 값을 지정하십시오. 그렇지 않으면 해당 미디어 쿼리가 생성되지 않습니다.
다중 조건에는 ‘And’ 연산만 지원됩니다.
코드를 통해 미디어 쿼리를 추가할 경우 지원되는 조건만 [미디어 쿼리 정의] 대화 상자에 채워집니다. 그러나 이 대화 상자의 코드 텍스트 상자에서는 코드가 완전하게 표시됩니다(지원하지 않는 조건 포함).
디자인/라이브 뷰에서 미디어 쿼리를 클릭하면 선택한 미디어 쿼리에 맞게 뷰포트가 전환됩니다. 전체 화면 크기의 뷰포트를 보려면 @미디어 창에서 [전역]을 클릭합니다.
CSS Designer 패널에서 소스 창의 CSS 소스 또는 @미디어 창의 미디어 쿼리를 선택합니다.
선택기 창에서 ![]() 를 클릭합니다. 문서에서 선택한 요소에 따라 CSS Designer가 관련 선택기(최대 3개의 규칙)를 스마트하게 식별하여 표시합니다.
를 클릭합니다. 문서에서 선택한 요소에 따라 CSS Designer가 관련 선택기(최대 3개의 규칙)를 스마트하게 식별하여 표시합니다.
다음 중 하나 이상을 수행할 수 있습니다.
참고: [미디어 쿼리에 복제] 옵션은 선택한 선택기의 소스에 미디어 쿼리가 포함된 경우에만 사용할 수 있습니다. 한 소스의 선택기를 다른 소스의 미디어 쿼리에 복제할 수는 없습니다.
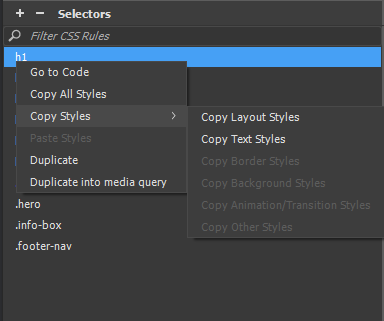
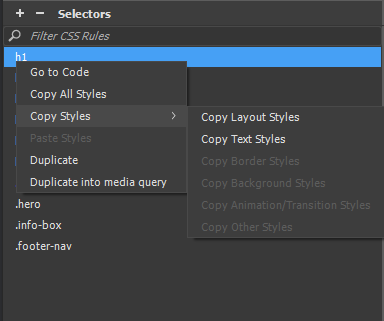
이제 한 선택기에서 스타일을 복사하여 다른 선택기에 붙여 넣을 수 있습니다. 모든 스타일을 복사할 수도 있고 레이아웃, 텍스트, 테두리 등 특정 스타일 범주만 복사할 수도 있습니다.
선택기를 마우스 오른쪽 버튼으로 클릭하고 사용 가능한 옵션에서 선택합니다.


원하는 선택기를 클릭하고 선택기 창에서 새 위치로 드래그합니다.
속성은 다음 범주로 그룹화되고 속성 창 상단에 다양한 아이콘으로 표시됩니다.
CSS 선택기의 속성을 편집하기 전에 역검사를 사용하여 CSS 선택기와 연계된 요소를 파악하십시오. 그러면 역검사 중에 강조 표시된 모든 요소가 실제로 변경이 필요한지 여부를 평가할 수 있습니다.
세트 속성만 보려면 [세트 표시] 확인란을 선택합니다. 선택기에 지정할 수 있는 모든 속성을 보려면 [세트 표시] 확인란을 선택 해제합니다.
width 또는 border-collapse와 같은 속성을 설정하려면 속성 창의 속성 옆에 표시된 옵션 중 원하는 옵션을 클릭합니다.
재정의된 속성은 취소선 포맷을 사용하여 표시됩니다.
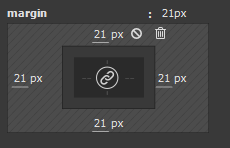
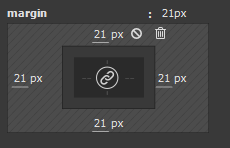
CSS Designer의 속성 창에서 상자 컨트롤을 사용하여 여백, 패딩 및 위치 속성을 신속하게 설정할 수 있습니다. 코드를 사용하려는 경우 이 예와 같이 빠른 편집 상자에서 여백 및 패딩에 대한 대표 속성 코드를 지정할 수 있습니다.


값을 클릭하고 원하는 값을 입력합니다. 4개 값을 모두 동일한 값으로 동시에 변경하려면 가운데에 있는 링크 아이콘을 클릭합니다.
언제든지 특정 값을 비활성화하거나 삭제할 수 있습니다. 예를 들어 오른쪽, 상단 및 하단 값은 유지하고 왼쪽 여백 값을 비활성화하거나 삭제할 수 있습니다.
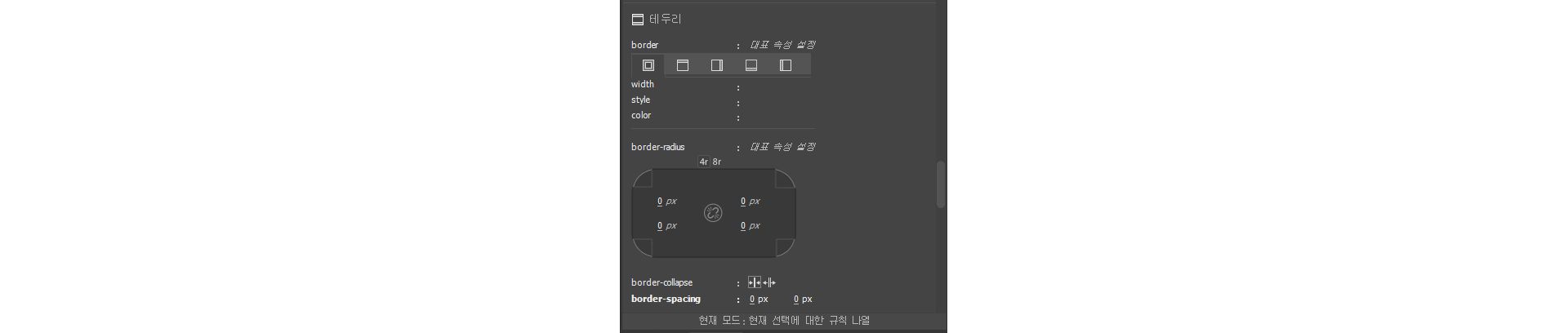
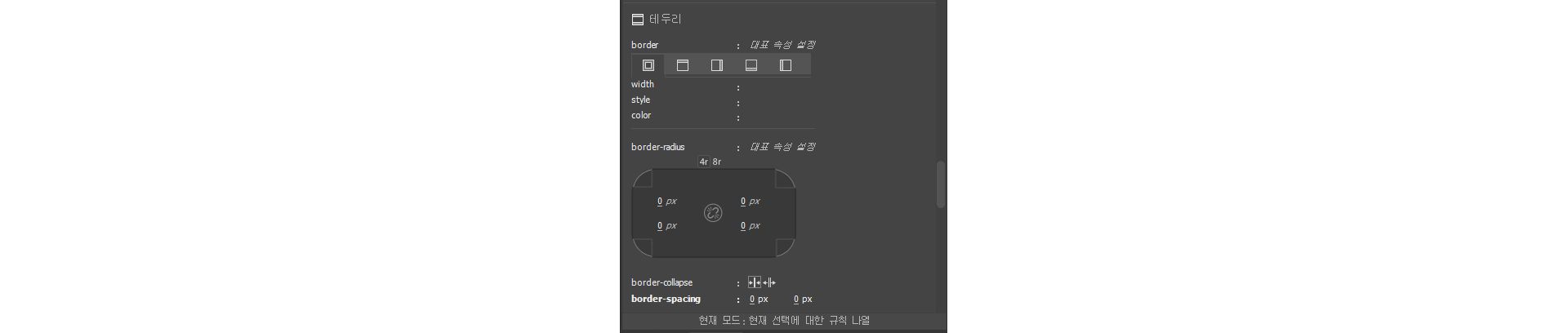
테두리 제어 속성은 논리적 탭으로 구성되어 속성을 즉시 확인하거나 수정할 수 있습니다.


코드를 사용하려는 경우 빠른 편집 텍스트 상자에서 테두리 및 테두리 반경에 대한 대표 속성 코드를 지정할 수 있습니다.
테두리 제어 속성을 지정하려면 먼저 '모든 슬라이드' 탭에서 속성을 설정합니다. 나머지 탭이 사용으로 설정되고 '모든 슬라이드' 탭에서 설정한 속성이 개별 테두리에 반영됩니다.
개별 테두리 탭에서 속성을 변경할 경우 '모든 슬라이드' 탭에 있는 해당 속성의 값이 '정의되지 않음'(기본값)으로 변경됩니다.
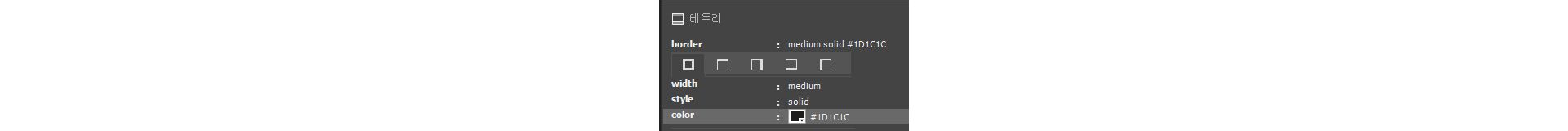
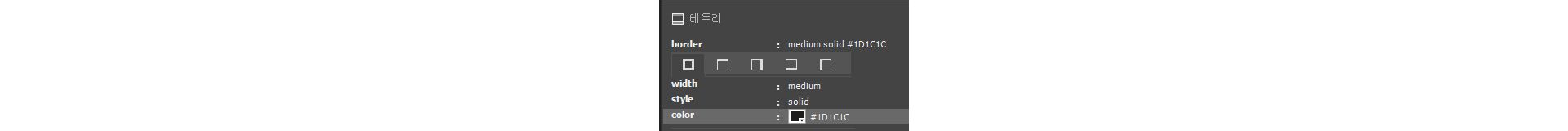
아래 예에서 테두리 색상이 검정색으로 설정되고 위쪽 테두리의 경우 빨간색으로 변경되었습니다.








삽입된 코드는 대표 형식이나 긴 형식에 대한 환경 설정에 따라 결정됩니다.
검사 중에 “설정한” 탭의 우선 순위에 따라 탭에 포커스가 맞춰집니다. 최고 우선 순위는 “모든 슬라이드” 탭에 이어 “위쪽”, “오른쪽”, “아래쪽”, “왼쪽”입니다. 예를 들어 테두리의 위쪽 값만 설정되면 “모든 슬라이드” 탭이 설정되지 않았으므로 계산된 모드에서 “모든 슬라이드” 탭을 무시하고 “위쪽” 탭에 포커스를 맞춥니다.
CSS 속성 비활성화/활성화 기능을 사용하면 코드에서 직접 변경할 필요 없이 CSS Designer 패널에서 CSS의 일부를 주석 처리할 수 있습니다. CSS의 일부를 주석 처리하면 페이지의 특정 속성 및 값에 적용된 효과를 확인할 수 있습니다.
CSS 속성을 비활성화하면 Dreamweaver는 비활성화한 CSS 속성에 CSS 주석 태그 및 [비활성화] 라벨을 추가합니다. 선택된 환경 설정에 따라 비활성화된 CSS 속성을 손쉽게 다시 활성화하거나 삭제할 수 있습니다.
CSS Designer를 사용하여 각 속성을 비활성화하거나 삭제할 수 있습니다.
다음은 height 속성에 대한 비활성화 및 삭제 아이콘을 보여주는 스크린샷입니다. 속성을 마우스로 가리키면 이러한 아이콘이 표시됩니다.


테두리 제어 그룹 수준에서 삭제 및 비활성화 컨트롤을 사용하여 이 액션을 모든 속성에도 적용할 수 있습니다.
키보드 단축키를 사용하여 CSS 선택기 및 속성을 추가하거나 삭제할 수 있습니다. 속성 창에서 속성 그룹 사이를 탐색할 수도 있습니다.
|
단축키 |
워크플로 |
|
Ctrl+Alt+[Shift =] |
선택기 추가 (컨트롤이 선택기 섹션에 있는 경우) |
|
Ctrl+Alt+S |
선택기 추가 (컨트롤이 애플리케이션의 어딘가에 있는 경우) |
|
Ctrl+Alt+[Shift =] |
속성 추가 (컨트롤이 속성 섹션에 있는 경우) |
|
Ctrl+Alt+P |
속성 추가 (컨트롤이 애플리케이션의 어딘가에 있는 경우) |
|
선택 + Delete |
선택기 삭제 (선택기가 선택된 경우) |
|
Ctrl+Alt+(PgUp/PgDn) |
섹션 간 이동 (속성 하위 패널에서) |
대개 단일 CSS 선택기가 여러 페이지 요소와 연관됩니다. 예를 들어 페이지의 주요 내용에 있는 텍스트, 머리글 및 바닥글 텍스트가 같은 CSS 선택기와 연계될 수 있습니다. CSS 선택기의 속성을 편집하면 변경하지 않으려는 요소를 포함하여 선택기와 연계된 모든 요소가 영향을 받습니다.
라이브 강조 표시를 사용하면 CSS 선택기와 연계된 모든 요소를 식별할 수 있습니다. 요소 한 개 또는 일부 요소만 변경하려면 해당 요소에 대한 새 CSS 선택기를 생성한 후 속성을 편집합니다.
CSS 선택기와 연결된 페이지 요소를 식별하려면 라이브 뷰에서 선택기에 마우스 커서를 올려 놓습니다(라이브 코드 '끄기'). 연계된 요소가 점선으로 강조 표시됩니다.
요소의 강조 표시를 잠그려면 선택기를 클릭합니다. 이제 요소가 파란 테두리로 강조 표시됩니다.
요소 둘레의 파란색 강조 표시를 제거하려면 선택기를 다시 클릭합니다.
라이브 강조 표시는 기본적으로 활성화되어 있습니다. 라이브 강조 표시를 비활성화하려면 문서 툴바에서 라이브 뷰 옵션을 클릭하고 [라이브 강조 표시 비활성화]를 클릭합니다.
외부 CSS 스타일 시트를 편집하면 해당 CSS 스타일 시트에 링크된 모든 문서가 변경 사항을 반영하여 업데이트됩니다.
문서에 있는 CSS 스타일을 내보내어 새 CSS 스타일 시트를 만들고 외부 스타일 시트에 첨부하거나 링크하여 문서에 있는 스타일을 적용할 수 있습니다.
직접 만들었거나 사이트로 복사해 온 스타일 시트를 페이지에 첨부할 수도 있습니다.
다음 중 하나를 수행하여 CSS Designer를 엽니다.
CSS Designer에서 소스 옆에 있는 + 아이콘을 클릭하고 [기존 CSS 파일 첨부]를 선택합니다.


다음 중 하나를 수행합니다.
[미리보기] 버튼을 클릭하여 해당 스타일 시트의 스타일이 현재 페이지에 적용되는지 확인합니다.
적용된 스타일이 예상과 다르면 [취소]를 클릭하여 해당 스타일 시트를 제거합니다. 페이지는 이전의 모양으로 돌아갑니다.
[확인]을 클릭합니다.