Before you begin
We're rolling out a new, more intuitive product experience. If the screen shown here doesn’t match your product interface, select help for your current experience.
Before you begin
We're rolling out a new, more intuitive product experience. If the screen shown here doesn’t match your product interface, select help for your current experience.


Web forms are a great way to present your customers with a self-service method of signing a contract. You can create a simple sign-up form containing only a signature requirement as well as a complex multi-field document that collects user data and requires internal counter-signatures.
Start by creating your form as a PDF, and then use the Create a Web Form tool in Acrobat to generate an online version that anyone can sign.
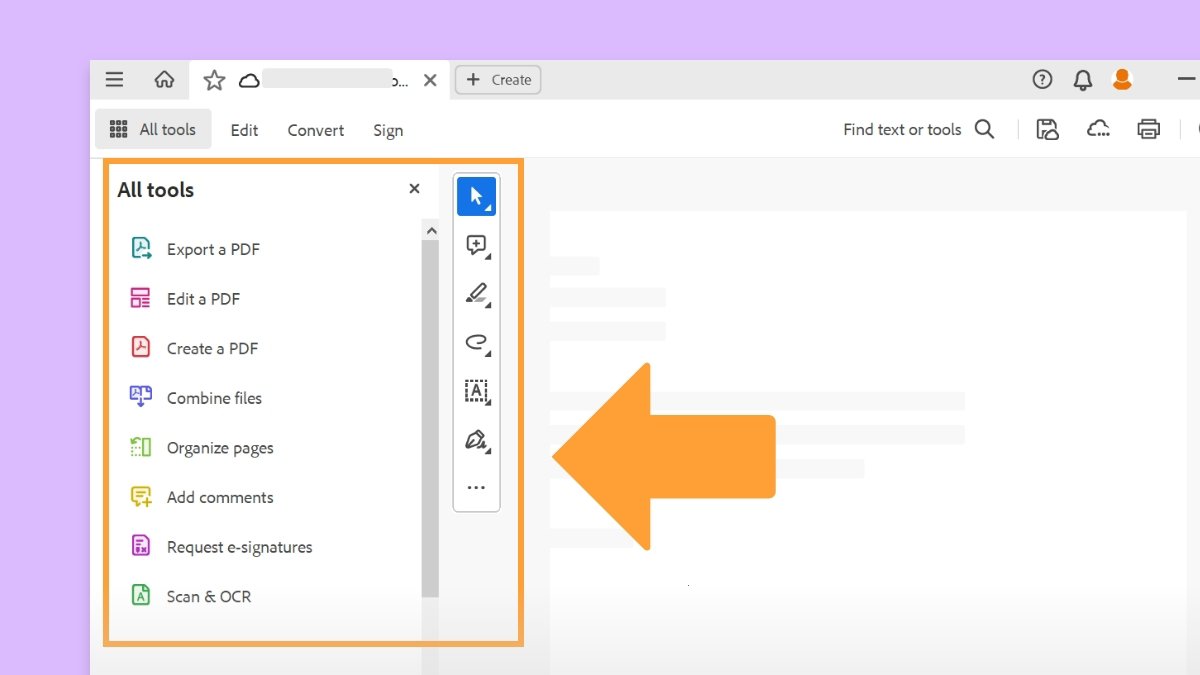
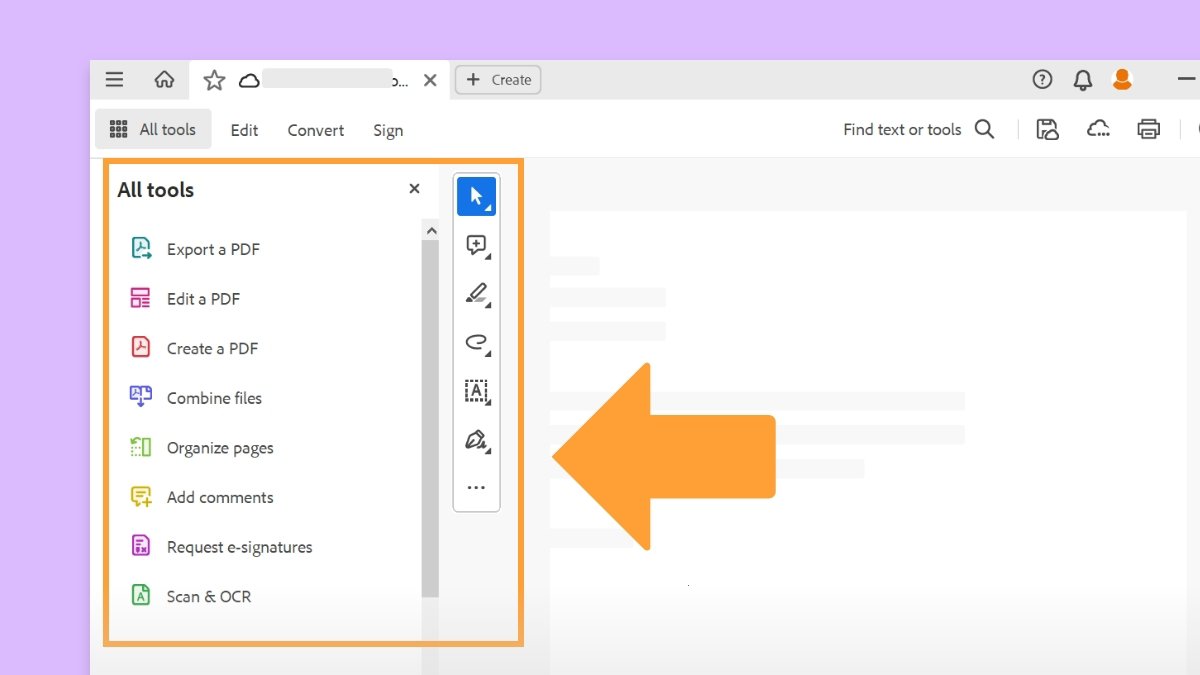
To access the Create a web form tool, do one of the following:


Add a file:
Upload (by search or drag-and-drop) the primary file that you are using to build your web form agreement.
The selector on the right of the Select a file button allows you to choose from the source where the file resides. The default is your local system.


Once a file is selected, the configuration page loads.
Name your web form (ideally something intuitive). The web form name is the default name of all resulting agreements generated from the web form.
(Optional) Add additional files if needed.
The initial file selected to start the web form is already attached.
Upload any additional file(s) that you require to build your online form.


Add participants
The first participant listed accesses the form through your website, so their email address is not included (as it is unknown and will change for every signer).
Any additional participants constitute your internal counter-signers:


(Optional) Configure the authentication for each participant by clicking the key icon to the right of the participant.
Email is the default authentication method for confirming the identity of each participant and is sufficient to obtain a legal signature in most cases.
You can increase security for a given participant by adding a second authentication method they will need to satisfy before they can interact with the form.


(Optional) Add a password to secure the completed/signed agreement PDF.
You can optionally apply a password to the PDF copy of the completed (signed) document by clicking the pencil icon next to Add password (at the bottom of the page).


Click Next in the upper-right corner of the window.


Add fields to the Web Form.
You can now add the necessary fields to the Web Form.
Click and drag the fields from the right menu of field types.
When all of the fields are in place, click the Create button in the upper-right corner of the window


Web forms are created in an Active state.
Once the Create button is clicked, the URL becomes accessible and the form can be signed.
View the Web Form confirmation page.
A confirmation page is shown verifying that the Web Form has been successfully created.
From this page, you can:
Additional options include:


After the web form is created, you can manage it from the Home tab on the Acrobat desktop or the Documents tab in Acrobat online.
Navigate to the Home or Documents tab
Select Web Forms in the left navigation pane.
Single click the web form you want to access


The context menu on the right side contains five distinct sections:
The creator of a web form has the authority to edit the fields of the form.
Fields can be added, removed, moved to new locations, and reconfigured.
Editing does not allow:
Navigate to the Home or Documents tab.
Select Web Forms in the left navigation pane.
Single-click the web form you want to edit.
Click the Edit Web Form action.


The web form is loaded directly in to the authoring environment.
Add, move, remove, and configure any fields that need to be updated.


When the edits are complete, click Save in the upper-right corner of the window.
When you disable a web form, it is no longer accessible by signers but is visible in the Home or Documents section. You can reactivate a disabled web form at any time and resume normal function.
Navigate to the Home or Documents tab.
Select Web Forms in the left navigation pane.
Single-click the web form you want to disable.
Click the Disable button next to where you see Status: Active.


A small panel pops out to allow you to select the experience that you want to provide for any user that attempts to access the web form URL:


Click Disable.


Disabled web forms can be reactivated at any time and resume function.
Navigate to the Home or Documents tab.
Select Web Forms in the left navigation pane.
Single-click the Disabled web form you want to reactivate.
Click the Enable button next to where you see Status: Disabled.


A small panel pops out to verify that you want to enable the web form:


Click Enable.


If you would like to remove a web form from the Home or Documents tab view, you can hide it.
Hiding a web form only hides it in your users' view. Other users that have access to the web form (via share) will still be able to see it.
If you are the owner of the web form, best practices suggest that you should Disable the web form before you hide it from your view.
Navigate to the Home or Documents tab.
Select Web Forms in the left navigation pane.
Single-click the web form you want to hide from view.
Click the Hide Web Form action in the left menu.


A small panel pops open to verify that you want to hide the web form:


If you are the owner of the web form, and it is still in an active status, a confirmation page is triggered to inform you that the web form is still enabled.
You can then cancel the Hide action, or complete it.


Hidden web forms that have not been disabled are still active and can be signed if someone visits the URL.
Click Hide.


Sometimes you need to unhide a web form.
Navigate to the Home or Documents tab.
Select Web Forms in the left navigation pane.
Click the Filters button.
Check the Display hidden content option and click Apply.


The page refreshes to show the filtered for content.
Single-click the web form you want to unhide.
Click the Unhide Web Form action in the left menu.




A small panel pops out to verify that you want to unhide the web form:
Click Unhide.


Click the X on the Hidden content filter to remove the filter.
Dirbkite išmaniau su „Acrobat“ savo darbalaukyje
Kurkite, redaguokite ir tvarkykite PDF failus naudodami galingus įrankius, kurie padės išlikti produktyviems bet kur.