- InDesign User Guide
- Get to know InDesign
- Introduction to InDesign
- Workspace
- Generative AI (Not available in mainland China)
- Introduction to InDesign
- Create and layout documents
- Documents and pages
- Create documents
- Work with parent pages
- Work with document pages
- Set page size, margins, and bleed
- Work with files and templates
- Convert PDFs to InDesign Documents
- Create book files
- Add basic page numbering
- Number pages, chapters, and sections
- Convert QuarkXPress and PageMaker documents
- Share content
- Understand a basic managed-file workflow
- Save documents
- Grids
- Flex Layout
- Layout aids
- Documents and pages
- Add content
- Text
- Add text to frames
- Threading text
- South-East Asian Scripts
- Arabic and Hebrew features in InDesign
- Create type on a path
- Bullets and numbering
- Create math expressions
- Glyphs and special characters
- Text composition
- Composing CJK characters
- Text variables
- Generate QR codes
- Edit text
- Align text
- Wrap text around objects
- Anchored objects
- Linked content
- Format paragraphs
- Format characters
- Typography
- Format text
- Review text
- Spell check and language dictionaries
- Add references
- Styles
- Tables
- Interactivity
- Graphics
- Color and transparency
- Text
- Find and replace
- Share
- Export, import, and publish
- Place, export, and publish
- Publish online
- Publish online dashboard
- Place Firefly assets
- Copy, insert graphics
- Export to Adobe Express
- Export content for EPUB
- Accessibility enhancements for Indexes
- Adjust text resizing options
- Create accessible glossaries
- ARIA role and label support
- Adobe PDF options
- Export to HTML5
- Export content to HTML (Legacy)
- Export to Adobe PDF
- Export to JPEG or PNG format
- Import SVG files
- Supported File Formats
- Export and import User Settings
- Printing
- Place, export, and publish
- Extend InDesign
- Automation
- Troubleshooting
Set strokes
You can apply strokes, or line settings, to paths, shapes, text frames, and text outlines. The Stroke panel provides control over the weight and appearance of the stroke, including how segments join, start and end shapes, and options for corners. You can also select stroke settings in the Control panel when a path or frame is selected.
If you frequently use the same stroke settings, you can save the settings in an object style, and quickly apply the same settings to any object. For more information, see Object styles.

A. Stroke applied to text frame B. Stroke applied to text outline C. Stroke applied to circle

-
Select the path whose stroke you want to modify.หมายเหตุ:
When you select a path using the Selection tool
 , you
activate a bounding box that encompasses the entire object. If you
want to see the actual path, select the path using the Direct Selection
tool
, you
activate a bounding box that encompasses the entire object. If you
want to see the actual path, select the path using the Direct Selection
tool  instead.
instead. -
Choose Window > Stroke to display the Stroke panel.
-
For Weight, choose a stroke weight in the menu, or type a value and press Enter or Return.หมายเหตุ:
Strokes thinner than 0.25 point may be too thin to see when printed on high‑resolution output devices such as an imagesetter. To remove the stroke, type a value of 0 (zero).
-
If additional options are not visible, choose Show Options from the panel menu to display the other stroke attributes.
-
Change other stroke attributes as desired.
If you want to change the stroke’s color, use the toolbox and Swatches panel. See Apply color.
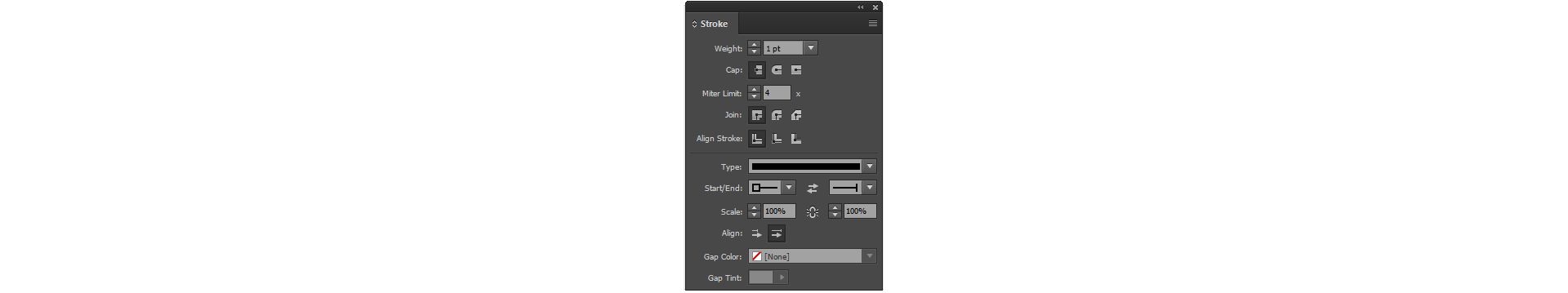
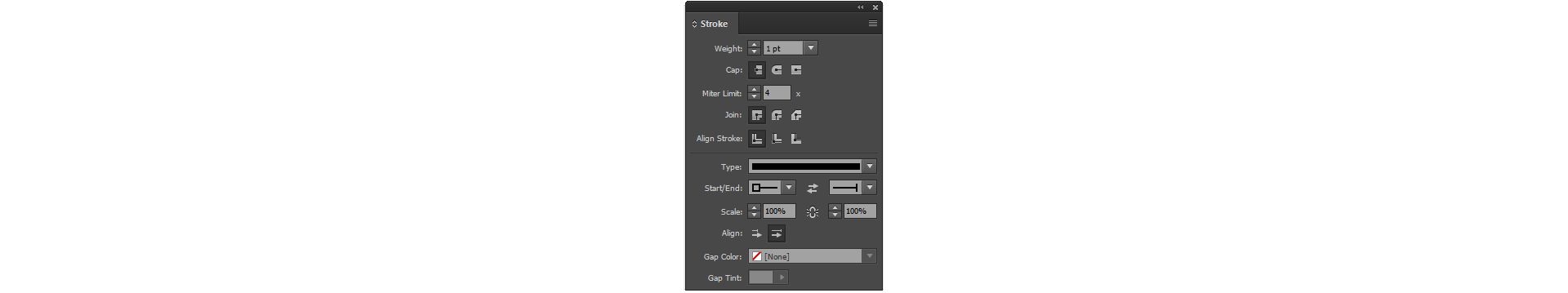
Stroke panel options


Weight
Specifies the weight of stroke.
Cap
Select a cap style to specify the appearance of both ends of an open path:
Butt cap ![]() Creates squared ends that abut (stop at) the endpoints.
Creates squared ends that abut (stop at) the endpoints.
Round cap ![]() Creates semicircular ends that extend half the stroke width beyond the endpoints.
Creates semicircular ends that extend half the stroke width beyond the endpoints.
Projecting cap ![]() Creates squared ends that extend half the stroke width beyond the endpoints. This option makes the stroke weight extend evenly in all directions around the path.
Creates squared ends that extend half the stroke width beyond the endpoints. This option makes the stroke weight extend evenly in all directions around the path.
You can specify a cap option for a closed path, but the cap will not be visible unless the path is opened (for example, by cutting with the Scissors tool). Also, cap styles are easier to see at thicker stroke weights.
Miter Limit
Specifies the limit of point length to stroke width before a mitered join becomes a beveled square join. For example, a value of 9 requires the point length to be 9 times the stroke width before the point becomes beveled. Type a value (between 1 and 500) and press Enter or Return. The Miter Limit does not apply to a round join.
You can include miter limit and stroke alignment settings in a paragraph or character style. Click the Character Color section, and then click the stroke icon to make the options available.
Join
Specify the appearance of the stroke at corner points:
Miter join ![]() Creates pointed corners that extend beyond the endpoint when the miter’s length is within the miter limit.
Creates pointed corners that extend beyond the endpoint when the miter’s length is within the miter limit.
Round join ![]() Creates rounded corners that extend half the stroke width beyond the endpoints.
Creates rounded corners that extend half the stroke width beyond the endpoints.
Bevel join ![]() Creates squared corners that abut the endpoints.
Creates squared corners that abut the endpoints.
You can specify miter options for a path that doesn’t use corner points, but the miter options will not apply until you create corner points by adding them or by converting smooth points. Also, miters are easier to see at thicker stroke weights.
Align Stroke
Click an icon to specify the position of the stroke relative to its path.
Type
Choose a stroke type in the menu. If you choose Dashed, a new set of options appears.
Start/End
Choose an arrowhead for the beginning and end of the path.
Swap Start and End Arrowheads Click the icon to swap the start and end arrowheads.
Scale
Resize the tip and end of the arrowheads independently. If you want to link the start and end of the arrowheads
scale, click the Link Start and End of Arrowheads Scales icon, adjacent to the Scale option.
Align
Adjusts the path to align to the tip or the end of the arrowhead. The options are:
- Extend arrow tip beyond end of path
- Place arrow tip at the end of path
Gap Color
Specify a color to appear in the space between dashes, dots, or multiple lines in a patterned stroke.
Gap Tint
Specify a tint (when a gap color is specified).
Although you can define dashed strokes in the Stroke panel, it’s easier to create a dashed stroke using a custom stroke style.
Add start and end shapes
Keep the following guidelines in mind as you work with start and end shapes:
You can’t edit the available start and end shapes, but if you’ve obtained plug‑in software that adds more options, the Start and End menus in the Stroke panel can include additional shapes.
Start and end shapes are sized in proportion to the stroke weight. However, adding a start or end shape does not change the length of the path.
Start and end shapes automatically rotate to match the angle of an endpoint’s direction line.
Start and end shapes appear at endpoints of open paths only; they won’t appear on individual dashes of a dashed stroke.
If you apply start and end shapes to a compound path that includes open subpaths, each open subpath will use the same start and end shapes.
You can apply start and end shapes to a closed path, but they won’t be visible unless you open the path.


Create arrows using start and end shapes
Use the Start and End menus in the Stroke panel to add an arrowhead or other shape to the end of an open path.
-
Use the Line tool to draw a line, or create an open path.
-
With the line or path selected, open the Stroke panel, and choose a style in the Start and End menus. The Start menu applies a shape to the first endpoint of a path (as determined by the order in which the path’s points were drawn), and the End menu applies a shape to the last endpoint.
Switch a path’s start and end shapes
-
Using the Direct Selection tool
 , select
a path.
, select
a path.
-
Choose Object > Paths > Reverse Path, or click the Reverse Path button in the Pathfinder panel.
Define custom stroke styles
You can create a custom stroke style using the Stroke panel. A custom stroke style can be dashed, dotted, or striped; in the style, you can define the stroke’s pattern, cap, and corner attributes. You specify other stroke attributes, such as weight, gap color, and start and end shapes, after the custom stroke style has been applied to an object.

A. Dashed B. Dotted C. Striped

Custom stroke styles can be saved and loaded into other InDesign documents.
-
Choose Window > Stroke to display the Stroke panel.
-
In the panel menu, choose Stroke Styles.
-
Click New.
-
Enter a name for the stroke style.
-
For Type, select one of the following:
Dash to define a style with dashes spaced at regular or varying intervals.
Striped to define a style with one or more parallel lines.
Dotted to define a style with dots spaced at regular or varying intervals.
The options in the dialog box change to match your selection.
-
For Pattern Length, specify the length of the repeating pattern (dashed or dotted styles only). The ruler updates to match the length you specify.
-
To define the stroke pattern, do any of the following:
Click the ruler to add a new dash, dot, or stripe.
Drag a dash, dot, or stripe to move it.
To adjust the width of a dash, move its ruler markers
 . You can also select the dash and then enter values for Start (where the dash starts on the ruler) and Length.
. You can also select the dash and then enter values for Start (where the dash starts on the ruler) and Length.To adjust the position of a dot, move its ruler marker
 . You can also select the dot and then enter a value for Center (where the center of the dot is positioned).
. You can also select the dot and then enter a value for Center (where the center of the dot is positioned).To adjust the thickness of a stripe, move its ruler markers
 . You can also select the stripe and enter values for Start and Width, both of which are expressed as a percentage of the stroke’s weight.
. You can also select the stripe and enter values for Start and Width, both of which are expressed as a percentage of the stroke’s weight.To delete a dash, dot, or stripe, drag it out of the ruler window. (However, a custom stroke style must contain at least one dash, dot, or stripe.)
Creating a dashed line in New Stroke Style dialog box A. Clicking to add a dash to the pattern B. Dragging a marker to make the dash wider C. Dragging the dash to adjust the white space between dashes
Creating a dashed line in New Stroke Style dialog box -
To preview the stroke at different line weights, specify a line weight using the Preview Weight option.
-
For dashed and dotted patterns, use the Corners option to determine how dashes or dots are positioned to keep a pattern regular around a corner.
-
For dashed patterns, select a style for Cap to determine the shape of the dashes. This setting overrides the Cap setting in the Stroke panel.
-
Do one of the following:
Click Add to save the stroke style and define another one. Click Done to exit the dialog box.
Click OK to save the stroke style and exit the dialog box.
Save custom stroke styles
You can save custom stroke styles for use in other InDesign documents.
Save a custom stroke style
-
In the Stroke panel menu, choose Stroke Styles.
-
Select a custom stroke style and click Save.หมายเหตุ:
You cannot save or edit the default stroke styles (enclosed in brackets).
-
Specify a name and location for the stroke style (.lnst) file, and click OK.
To load a custom stroke style
-
In the Stroke panel menu, choose Stroke Styles.
-
Click Load.
-
Select the stroke style (.lnst) file that contains the custom stroke style you want to import, and click OK.
To apply a custom stroke style
-
With a path or frame selected, choose a custom stroke style from the Type menu in the Stroke panel.
