Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how you can customize the colors of your code elements (code coloring) such as code comments in Dreamweaver.
In Dreamweaver, you can change your interface color preferences using Edit > Preferences > Interface.
You can choose between four different color themes, and select a light or dark code theme.
After you set your color and code theme, you can further personalize your code colors in Dreamweaver by editing the selectors in the in-built main.less file.
Set color themes and code themes
You can choose a color theme according to your preferences when you start Dreamweaver. You can also change this preference any time.
-
-
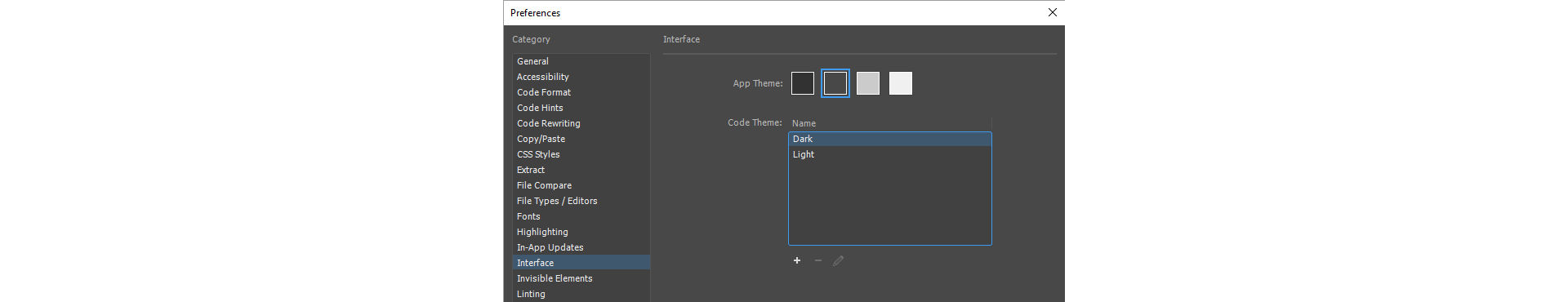
Select Interface from the Category list on the left.
-
Choose a theme from the Color Themes list.
-
After setting the interface theme, set the code theme.
You can choose between a light or dark code theme. You can then save this theme with a new name and customize it further.
Default code themes Default code themes -
Click Apply to save the changes.
Customize code themes
After selecting a code theme, customize the code colors by saving the code theme with a new name and editing it.
-
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
-
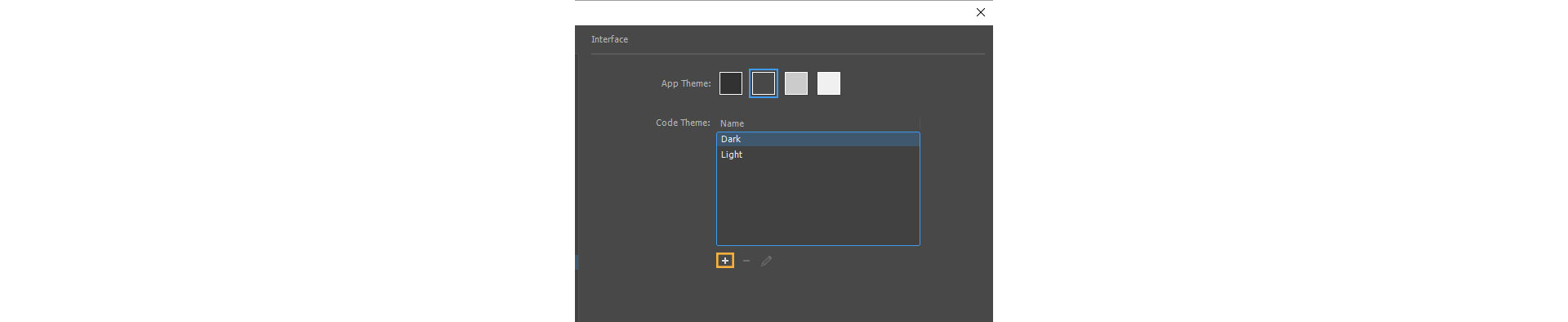
Select a light or dark code theme, then click the plus icon, and save the theme with a new name.
NoteThe default light and dark code themes are not editable, so you have to make changes to a copy of this theme. New themes that you create can be edited always.
Creating a new theme Creating a new theme -
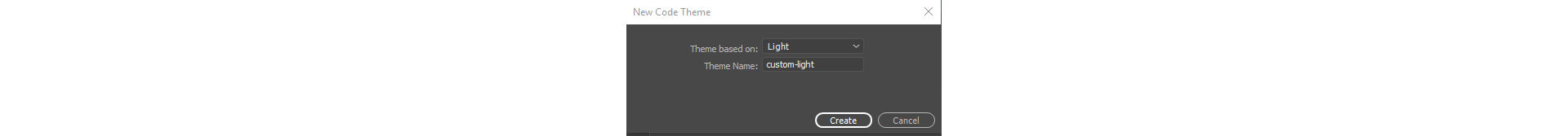
Save the default code theme with a new name.
Creating a code theme based off a default code theme Creating a code theme based off a default code theme -
Select the newly created code theme, and click the Edit icon.
The main.less file opens in Dreamweaver, and you can now edit the selectors in the theme to customize your code colors.
The Code view refreshes with the new colors when you save the main.less file.
Edit selectors in the main.less file
Before you jump into editing the selectors in the main.less file, take a few minutes to read through the comments and instructions within the theme file. If you are still not sure which selector to edit, refer the following resources:
- Understanding selectors - Reference tables providing information on the code elements that are impacted by a particular selector
- Use the Token Inspector - Use the Token Inspector to "inspect" a particular file and highlight the code elements impacted by a particular selector.
- If you want to edit the code colors for comments, or adjust the highlighting color of paired tags, see the example code snippets listed in Code customization examples.
Now that you know the selectors that you need to edit, make the changes to the main.less file.
-
Go to the end of the file until you see the following comment:
/* Custom code colors or overrides should start after this line */
-
Type in the selectors for the code elements whose colors you want to edit. Use syntax similar to the following example:
.cm-tag {color: #00D0D0; }
NoteIf you have multiple code languages within a single file, and you want to be able
to distinguish each language with its own code colors, see Customize code colors for mixed code files. -
Group multiple selectors if you want to assign the same color for multiple elements. In the following example, multiple selectors separated by commas, are assigned a single color.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
To make code coloring customization specific to a file type, enclose the code element selectors within the file type selector as shown in the following example:
.HTML{ .cm-tag{ color: #00D0D0;} } -
After making your changes, save the file.
Dreamweaver refreshes the Code view in all open documents with the new colors.
If there are any syntax errors or undefined variables in your changes, Dreamweaver does not load the custom code changes you have made, and instead reverts to the default Dark code theme.
Customize code colors for mixed code files
If you are working with mixed mode files (one file containing different coding languages) such as HTML/CSS, or HTML/PHP, or HTML/JavaScript, then you can customize code colors in the following way:
-
Create a custom code theme following the instructions in Customize code themes. Select the new theme and apply it.
-
Quit Dreamweaver.
-
Open package.json in a text editor.
On Windows: %appdata%\Adobe\Dreamweaver CC 2017\en_US\Configuration\Brackets\extensions\user\\
On Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/en_US/Configuration/Brackets/extensions/user//
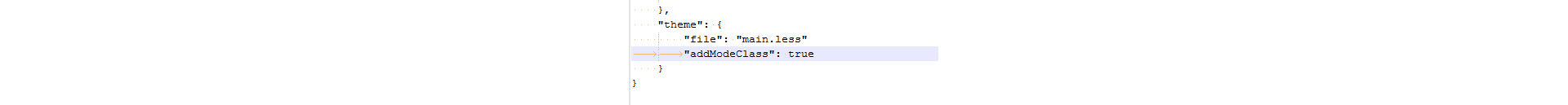
Add the following line in theme{}:
"addModeClass": true
Editing the package.json file Editing the package.json file -
Open Dreamweaver, select Edit > Preferences > Interface, select the new theme, and click the Edit icon.
-
Add mode specific styles at the end of the main.less file.
Use the selectors listed in the following table to edit code colors for the corresponding file type.
Selector
Code file type
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
For example, to customize the code colors for tag names in CSS and style tags within HTML or PHP, use the following syntax:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Save the main.less file.
The code color changes are now reflected in your code files.
Code customization examples
Review the following examples to understand how you can customize code colors for different scenarios.
Adjust the color of the highlighting of paired tags
In the main.less file, search for the following code snippet and adjust the color.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
This code snippet is theme dependent. It may not be present in all themes.
Adjust the color of code comments
In the main.less file, search for the following code snippet and adjust the color.
.cm-comment {color: #717171; font-style: italic;}
Understanding selectors
To change the colors of your code elements, edit the properties of the selectors in the main.less file.
However, before you jump into modifying the selectors in main.less file, it is important to know what the different selectors mean, and the code elements they impact. Review the following table to understand the code elements in HTML, CSS, JavaScript, and PHP files that are impacted by these selectors.
You can also use the Token Inspector to understand the code elements that are impacted by a particular selector.
| Selectors | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | Entity names such as | Color in hexadecimal, RGB, or HSL format, predefined attribute values such as strong, none, auto, inherit, and so on. | true, false, null, undefined, NaN, Infinity | True, False, Null and magic constants such as __LINE__, __DIR__, and so on |
| .cm-attribute | Attribute Name | Media types such as all, braille, print, screen, and so on | ||
| .cm-bracket | Tag brackets such as <, >, /> and </ | |||
| .cm-builtin | ID selector | Built-in functions such as htmlspecialchars, trim, substr, and so on | ||
| .cm-comment | Comment | Comment | Comment | Comments |
| .cm-def | "@ rule" | variable, function definition and function parameter | The function name in function definition | |
| .cm-error | Closing tags without a starting tag Missing a quotation for a attribute value |
Error because of missing { or } brackets or missing quotes for a property value or unrecognized property | ||
| .cm-keyword | Color names, !important, keywords in @media like and, only, and so on. | Control structure keywords (if, else, …), in, of, from, default, public, private, and so on | Keywords like function, if, else, new, echo, isset, and so on | |
| .cm-meta | <!DOCTYPE> Declaration | Browser specific prefixes such as -webkit-, -o-, and so on | Ellipsis in spread syntax. Example: myFunction(...iterableObj); | <!DOCTYPE> Decleration and PHP start and end tags: <?php, ?> |
| .cm-number | Any number with or without a unit | Any number like 12, 2.1, 123e-5, 0x11, 0b11, 0o11, and so on | Any number like 12, 2.1, 0x11, 0b11, 0123, 5.0E+19, and so on. | |
| .cm-operator | Operators: +, -, *, +=, !==, &&, >>>, and so on | Operators like ===, &&, !, =>, +, -, and so on | ||
| .cm-property | Property name | Object property or method | ||
| .cm-qualifier | Class selector | |||
| .cm-string | attribute value | Regular string, like one passed to a url() call, font name within quotes, and so on. | Literal string | Literal string |
| .cm-string-2 | Non standard properties like scrollbar-arrow-color, scrollbar-base-color, and so on. | Regular expressions | ||
| .cm-tag | Tag name | Tag selector | ||
| .cm-variable | Font names without quotes | Global variables/functions, class references | User defined function names, interface/class references, class properties, casts, | |
| .cm-variable-2 | Custom properties such as main-bg-color | Scoped variables/functions references | User defined and predefined variables, parameters or attributes | |
| .cm-variable-3 | Pseudo-classes such as :hover, and :focus, and pseudo-elements such as ::first-letter, ::selection, and so on |
The following table indicates the Dreamweaver templates and libraries that are affected by the selectors in the main.less file.
|
Selector |
Templates (DWT) |
Library (LBI) |
|---|---|---|
|
.cm-templateComment |
Template comments |
|
|
.cm-templateAttrVal |
Attribute values in template comments |
|
|
.cm-instanceParam |
InstanceParam comment and attribute |
|
|
.cm-instanceParamAttrVal |
InstanceParam attribute values |
|
|
.cm-libraryItem |
|
Inserted Libraries in a document. Example: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
The following table indicates the selectors to be used when customizing code colors for scenarios where multiple languages exist in a single file.
|
Selector |
Code file type |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
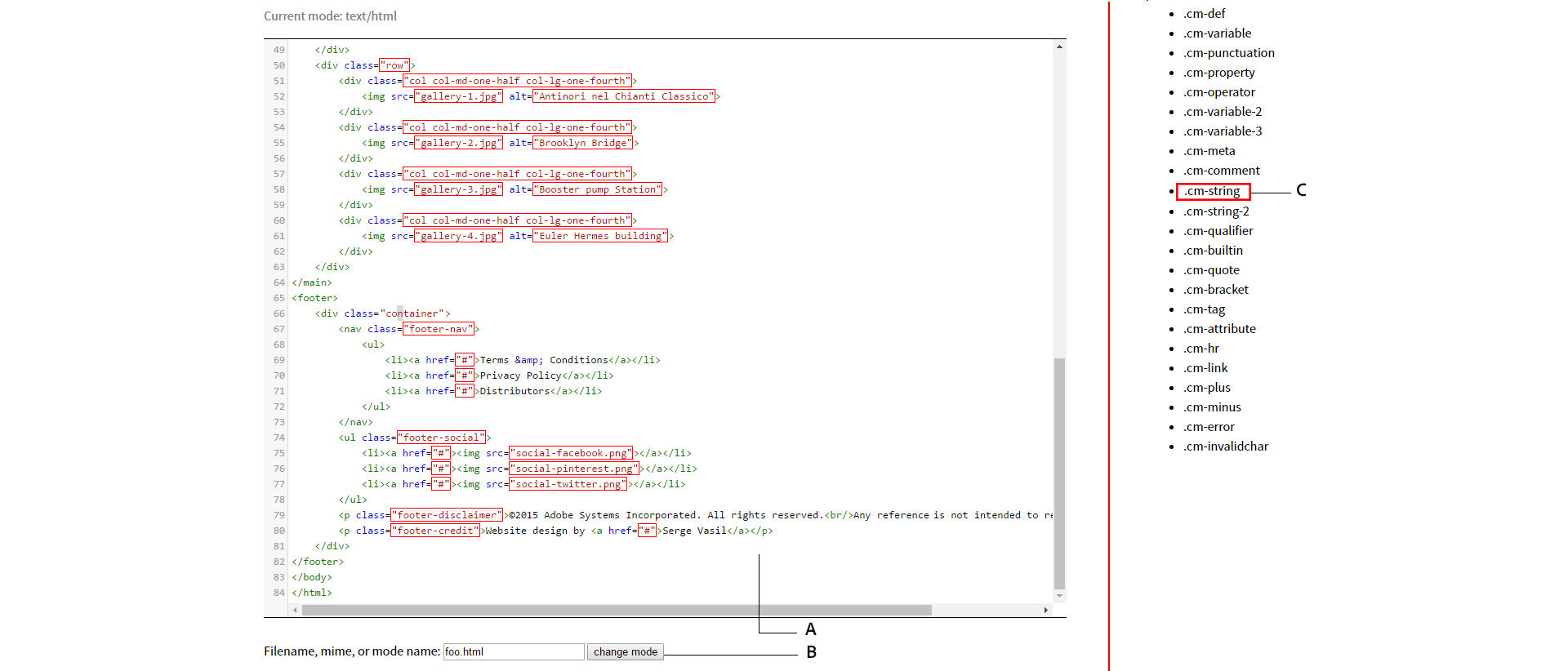
Use the Token Inspector
To learn how the selectors in the main.less theme file affect code elements in code files (other than HTML, CSS, JavaScript, and PHP), use the Token Inspector.
-
Open the Token Inspector using Google Chrome.
The TokenInspector utility consists of these sections:
- Code editor,
- An option to change modes, and
- A list of selectors on the right.
Using the Token Inspector to understand the selectors A. Code Editor B. Change Mode option C. List of selectors
Using the Token Inspector to understand the selectors -
Copy and paste the contents of a file into the Code Editor.
-
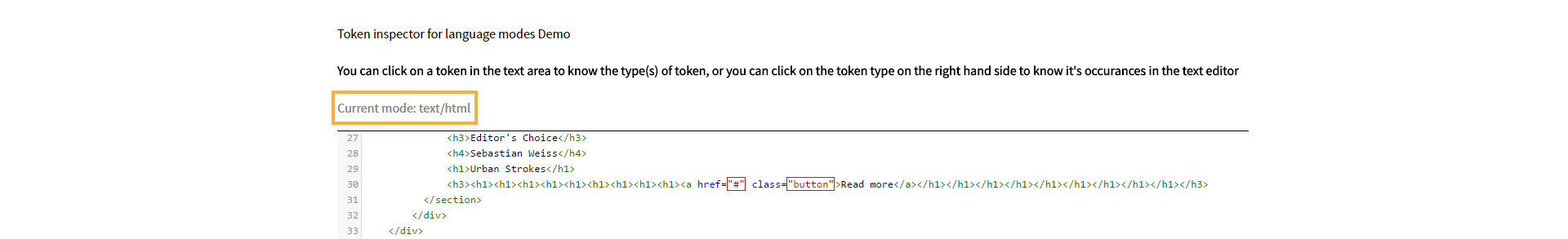
Change the mode of the file by typing in the filename extension and clicking Change mode.
For example, if it is an HTML file, then change the filename extension to html. The page updates to reflect the change in mode and states the current mode at the top of the page.
Mode indication in the Token Inspector Mode indication in the Token Inspector -
Select the code element whose appearance you want to modify.
The Token Inspector then highlights the selector.
-
(Optional) You can also select an individual selector to see what code elements in your code file are affected by that selector.
-
Note down the selectors that you want to edit and update and close the Token Inspector.