Découvrez comment utiliser les composants dans plusieurs chartes graphiques.
En tant que concepteur, vous créez souvent des éléments de base, tels que des barres de navigation ou des boutons, qui se répètent dans toutes vos conceptions. Cependant, ces éléments de base doivent être personnalisés en fonction du contexte ou de la disposition où ils sont placés. Dans ces scénarios, vous finissez souvent par créer plusieurs versions du même élément de base, ce qui complique considérablement la gestion de votre conception.
Les composants (auparavant appelés symboles) sont des éléments de conception dotés d’une flexibilité sans égale qui vous aident à créer et à gérer des éléments répétés, tels qu’un bouton, tout en modifiant les instances de ce bouton pour différents contextes et dispositions. Par exemple, utilisation de boutons dans différents contextes.
Vous pouvez créer un composant principal pour définir un élément réutilisable, tel qu’un bouton, et modifier ses propriétés pour personnaliser les instances de cet élément. Les modifications que vous apportez à une instance individuelle sont spécifiques à cet élément, mais les modifications que vous apportez au composant principal se propagent à toutes les instances où la propriété n’a pas été personnalisée.
Utilisons ces flux de travaux pour apprendre comment utiliser des composants.
Composants principaux et instances
La première fois que vous créez un composant dans XD, il devient un composant principal. Vous pouvez manipuler un composant principal sur une zone de travail et le modifier comme vous le feriez pour tout autre élément. Les composants principaux sont indiqués par un losange vert plein dans l’angle supérieur gauche.


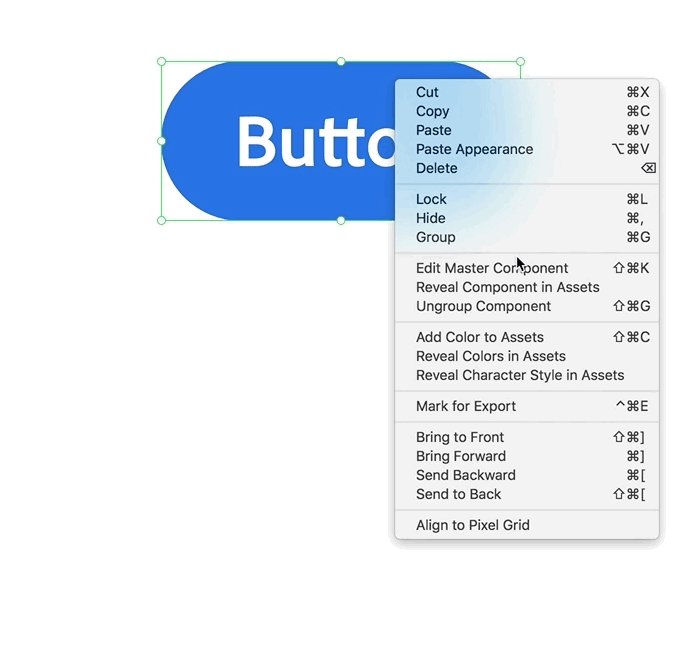
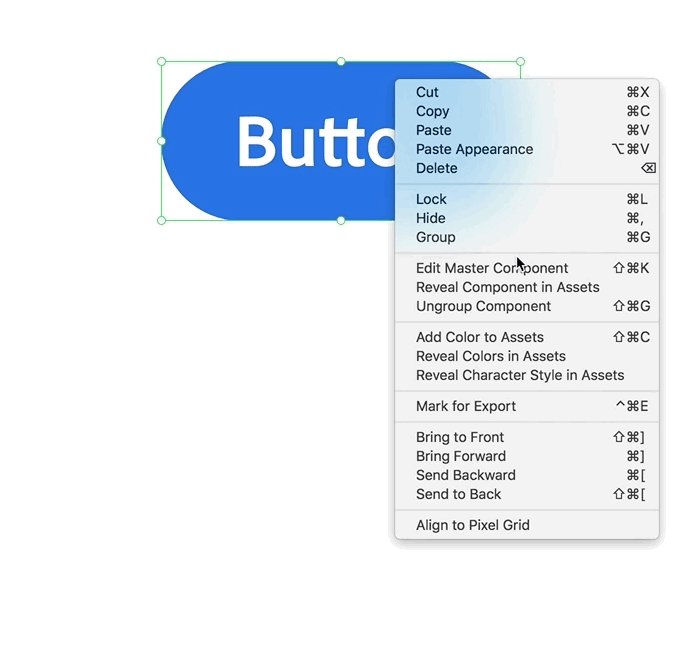
Pour créer un composant principal, sélectionnez un objet ou un groupe d’objets et utilisez l’une des options suivantes :
- Cliquez sur un objet avec le bouton droit et sélectionnez Créer un composant (CMD+K).
- Cliquez sur le bouton + dans la section des composants du panneau Actifs.
- À partir de l’application XD, sélectionnez Objet > Créer un composant.
- Sélectionnez un objet et cliquez sur l’icône + dans la section Composant de l’Inspecteur Propriétés.
Les composants peuvent avoir plusieurs états dans Adobe XD, ce qui vous permet de développer des contenus interactifs dynamiques facilement sans avoir à utiliser plusieurs objets dans un projet de conception.
Après avoir créé le composant, vous pouvez créer plusieurs états pour celui-ci et les connecter pour créer des interactions. Pour plus d’informations, consultez la section Création de composants à états.
Utilisation d’instances de composant
Chaque copie du composant principal que vous créez est appelée une instance. Les instances de composant sont indiquées par un losange vert dans l’angle supérieur gauche. Lorsque vous créez des instances :
- Elles sont une copie exacte du composant principal ;
- Elles ont les mêmes propriétés que l’original ; et
- Elles sont intrinsèquement liées au composant principal.
Vous pouvez remplacer les propriétés d’une instance sans rompre sa connexion au composant principal. Voici comment cela fonctionne :
- Lorsque vous apportez des modifications au composant principal, les mêmes modifications sont appliquées à toutes les instances.
- Cependant, si vous modifiez une propriété dans une instance, XD marque cette propriété comme un remplacement. Les remplacements sont des modifications uniques qui s’appliquent uniquement à cette instance et non au composant principal.
Modification d’un composant principal
Vous pouvez utiliser l’une de ces options pour modifier un composant principal :
- Faites un clic droit sur une instance dans la zone de travail et sélectionnez Modifier le composant principal.
- Cliquez sur un composant dans le panneau Actifs et sélectionnez Modifier le composant principal.
- Sélectionnez une instance sur la zone de travail et sélectionnez l’icône de crayon en regard d’État par défaut dans la section Composant de l’Inspecteur Propriétés.
Si vous avez supprimé un composant principal de la zone de travail, XD génère un composant principal sur la zone de travail à côté des objets en cours de modification.


Remplacement de propriétés
Les composants principaux fournissent la cohérence requise pour maintenir une charte graphique.Toute modification apportée au composant principal se propage automatiquement à ses instances.


Cependant, une charte graphique n’est utile que si elle a un certain degré de flexibilité. Vous pouvez commencer avec le même élément d’origine, mais vous devez le personnaliser en fonction du contexte dans lequel il est utilisé. C’est là qu’interviennent les instances. Lorsque vous modifiez une instance d’un composant, cela n’affecte pas le composant principal. Chaque propriété que vous modifiez est considérée comme un remplacement.


Les propriétés de remplacement sont toujours conservées, même si vous modifiez la même propriété à partir du composant principal.


Les propriétés qui n’ont pas été remplacées dans des instances, comme le rayon de ces boutons, sont toujours synchronisées à partir du composant principal.
Si les résultats de vos remplacements ne vous conviennent pas, vous pouvez toujours rétablir les propriétés du composant principal d’origine en cliquant avec le bouton droit sur une instance et en sélectionnant Rétablir le composant principal. Cela efface tous les remplacements sur une instance et la réinitialise par rapport au composant principal.
Remplacements de style et d’apparence
La modification de vos éléments d’origine en fonction du contexte est extrêmement importante lors de la création d’éléments réutilisables. Par conséquent, vous pouvez remplacer toutes les propriétés de style et d’apparence d’une instance. Les remplacements permettent toute une gamme de variations, tout en conservant les liens avec l’élément de base.


Actuellement, les propriétés de rotation et d’opacité ne se propagent pas du composant principal aux instances.
Remplacements de redimensionnement et de mise en page
XD 12.0 a publié une fonctionnalité appelée redimensionnement réactif qui vous permet de redimensionner des groupes d’objets, tout en conservant leur position et leur évolutivité. Tout ce que vous avez à faire est de redimensionner le groupe directement sur la zone de travail de conception et XD conserve l’espacement relatif. Inévitablement, vous finissez par avoir des éléments réutilisables similaires, mais des variantes de tailles différentes. Les composants sont également redimensionnables et équipés des puissantes fonctionnalités de redimensionnement réactif.


Si vous redimensionnez le composant principal, les instances qui ne sont pas redimensionnées sont redimensionnées automatiquement. Par conséquent, les instances déjà redimensionnées conservent leur position redimensionnée en tant que remplacement. Vous pouvez également redimensionner une instance indépendamment sans affecter le composant principal.
Vous pouvez non seulement redimensionner un composant entier, mais également modifier la disposition des éléments qu’il contient. Vous pouvez maintenant modifier les instances de composant, quelle que soit la taille à laquelle vous les avez adaptées. Comme avec le redimensionnement réactif, XD fait de son mieux pour recréer la position de vos éléments sur une zone de travail plus grande ou plus petite lorsque vous les redimensionnez. Vous pouvez également passer en mode manuel pour modifier manuellement les contraintes pour plus de contrôle.


Les propriétés modifiées dans une instance (par exemple, la taille du texte dans Joshua Tree) préservent leurs remplacements et ne reçoivent pas les mises à jour de cette propriété du composant principal.


Si vous modifiez la mise en page d’une instance, les modifications apportées aux propriétés qui n’ont pas été remplacées à partir du composant principal se propagent aux instances.


Remplacements de connexion
Lors de la connexion de composants, il est utile de comprendre les principes suivants :
- En mode Prototype, lorsque vous connectez une interaction à un composant maître, les instances de composant sont également connectées automatiquement de la même manière.
- Si vous modifiez les propriétés d’une interaction sur le composant principal, toutes les instances reçoivent ces mises à jour tant que celles-ci ne sont pas remplacées dans une instance.
- Vous pouvez supprimer ou éditer (remplacer) des interactions sur une instance héritée du maître. Par exemple, si l’instance a un déclencheur par appui hérité du composant maître, un utilisateur peut modifier les propriétés de ce déclencheur lors d’un appui, telles que son action, sa destination ou autre. Cela signifie que l’instance ne recevra plus les mises à jour futures de cette interaction lors d’un appui de la part maître. C’est ce qu’on appelle remplacer une interaction héritée.
- En outre, un utilisateur peut également ajouter davantage d’interactions à une instance. Pour plus d’informations, consultez la section Connexion de vos écrans.
Ajout et suppression d’éléments en remplacement
Vous pouvez non seulement remplacer la taille d’un composant ou la disposition des éléments qu’il contient, mais également remplacer structurellement les composants. Cela signifie que vous pouvez ajouter ou soustraire des éléments dans le composant principal et ses instances.
Si vous ajoutez un objet au composant principal, il est également ajouté à ses instances respectives. Lorsque vous ajoutez un objet, XD applique l’algorithme de redimensionnement réactif et applique automatiquement les contraintes à l’objet. Cela dépend de la position du nouvel objet par rapport à son conteneur. Lorsqu’un objet est supprimé du composant principal, il est également supprimé dans toutes les instances.
Des éléments peuvent également être ajoutés ou supprimés d’une instance et des contraintes sont automatiquement placées sur un objet lors de son ajout. Lorsqu’un élément d’une instance est supprimé, seul l’élément de cette instance est supprimé. Le même élément continue d’exister dans le composant principal.
Échange d’un composant imbriqué
Dans de nombreux cas, vous aurez conçu un composant plus volumineux contenant des composants imbriqués, tels que des commandes modales et des barres de navigation requérant une mise à jour selon le contexte. L’échange d’un composant dans XD est aussi simple que de faire glisser un composant du panneau Actifs et de le placer sur le composant de la zone de travail avec lequel vous souhaitez l’échanger.


L’échange d’un composant principal avec une instance remplace le composant principal dans toutes les instances.
L’échange d’une instance devient un remplacement local uniquement pour cette instance. Vous pouvez échanger un composant entier par un composant imbriqué au niveau global, et inversement.
Utilisation de composants sur plusieurs documents
Les actifs liés vous permettent de consommer des actifs (composants, couleurs et styles de caractère) à partir d’un ou plusieurs fichiers de conception disponibles sur les documents en ligne XD. Les actifs liés complètent le flux de travaux des composants liés.
Lorsqu’une instance liée est utilisée dans un document consommateur, vous pouvez utiliser des remplacements (style et apparence, redimensionnement et disposition, et structure) pour personnaliser les instances locales dans le document consommateur.


Si vous modifiez et enregistrez le composant principal dans le document source, une icône bleue ![]() en regard de chaque instance du composant lié dans le document consommateur indique qu’une mise à jour est disponible. Vous pouvez passer la souris sur l’icône bleue pour prévisualiser les mises à jour dans le panneau Actifs et, si elles sont visibles, dans la zone de conception.
en regard de chaque instance du composant lié dans le document consommateur indique qu’une mise à jour est disponible. Vous pouvez passer la souris sur l’icône bleue pour prévisualiser les mises à jour dans le panneau Actifs et, si elles sont visibles, dans la zone de conception.
Cliquez sur l’icône bleue pour accepter les mises à jour d’un composant individuel, puis cliquez sur le bouton Tout mettre à jour situé au bas du panneau Actifs pour mettre à jour toutes les instances dans le document. Pour plus d’informations sur les actifs liés, consultez la section Utilisation des actifs liés.
Limitations de fonctionnalités
Familiarisez-vous avec ces limitations de fonctionnalités lorsque vous travaillez avec des composants :
- Vous ne pouvez pas déplacer votre composant principal d’un document à un autre.
- Les options Modifier le composant principal et Rétablir le composant principal ne sont pas disponibles avec la sélection multiple.
- Les remplacements sont supprimés si vous sélectionnez l’option Convertir en tracé. Si vous poursuivez les modifications, les remplacements sont supprimés sur les instances d’objet.
- Actuellement, l’opacité et la rotation ne sont pas prises en charge en tant que propriétés principales lorsque modifiez le composant principal. Chaque instance a ses propres propriétés d’opacité et de rotation.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?