请按照在设计规范中标记您的资源部分中的说明操作。
查看通过 Adobe XD 发布的设计规范,从而检查并评论流程、测量值和样式。
“设计规范”功能是一项旨在改进设计人员与开发人员之间的沟通的初步尝试。设计人员可以通过在 XD 中生成一个公共 URL 来与开发人员进行共享。访问该链接时,开发人员可以检查并评论流程、测量值和设计样式。
在开始之前
如需查看设计规范,您需要具备:
- 指向设计规范的链接(由设计人员发送给您)
- 桌面浏览器和 Internet 连接。如需更多有关收支持的浏览器版本的信息,请参阅系统要求。
注意:不支持/建议使用移动浏览器来查看设计规范。
设计规范链接是公开的,任何具备该链接的人员都可以进行访问。为使用户能够更无缝地访问设计规范,自 2018 年 3 月 21 日起,查看发布的设计规范时,不再要求使用 Adobe ID 进行登录。
如需更多信息,请参阅对 Adobe XD 设计规范做出的更改。
查看最终用户体验工作流程
开发人员可以在 UX 流程视图中查看画板的顺序和流程。
这一包含设计规范中所有屏幕的视图非常有用。它使开发人员能够了解:
- 需要开发的屏幕的数量(对于规划开发工作非常有用)。
- 设计规范中的顺序和流程(对于了解最终用户工作流程非常有用)。
- 设计规范的上次更新日期。


在这一视图中,您可以执行以下操作:
- 使用名称搜索特定屏幕并进行查看。如果屏幕在视口内,则屏幕会突出显示。如果屏幕不在视口内,则设计规范会滚动到屏幕。
- 将鼠标悬停在各个屏幕上,即可查看其彼此间的连接方式。
- 缩放并平移,即可查看特定的详细信息。在 UX 流程视图中,在设计规范中的所有屏幕均在视口中显示后,您便无法再进行平移。
缩放键盘快捷键:
- CMD/Ctrl + 滚动鼠标滚轮
- CMD/Ctrl + +/- 键,可进行缩放
- CMD+0,可重置缩放
平移键盘快捷键:
空格键 + 单击并拖动,或 Shift 键 + 箭头键(用于更快的平移)。
- 您可使用的其他键盘快捷键:
- 在屏幕上设置焦点,并使用向左和向右箭头键来浏览 UX 流程视图中的屏幕。
- 按 Enter 键可转到规范视图。按 Esc 键可返回 UX 流程视图。
- 单击画板可查看画板的详细视图。
- 单击“查看评论”,即可查看设计规范屏幕上的用户评论。
应用程序内帮助可在您使用设计规范时为您提供指导。在屏幕底部显示的通知会提供有关平移和缩放、单击复制和保留连接功能的提示。
检查设计规范
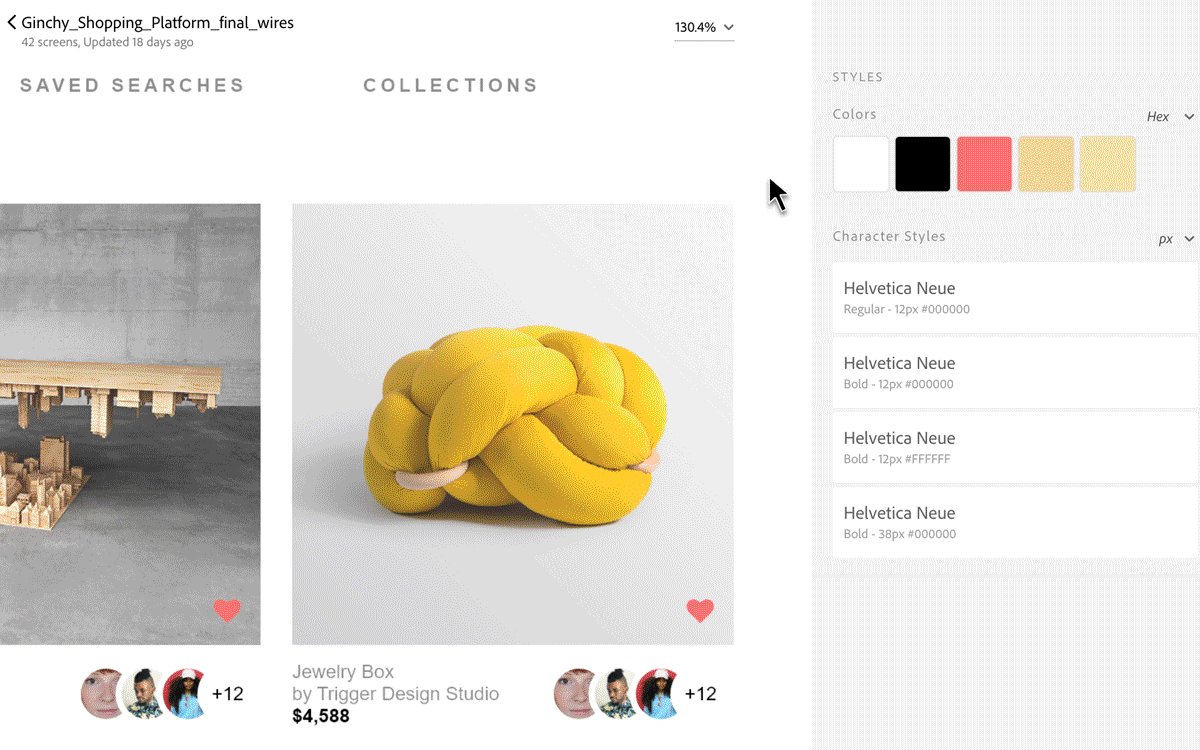
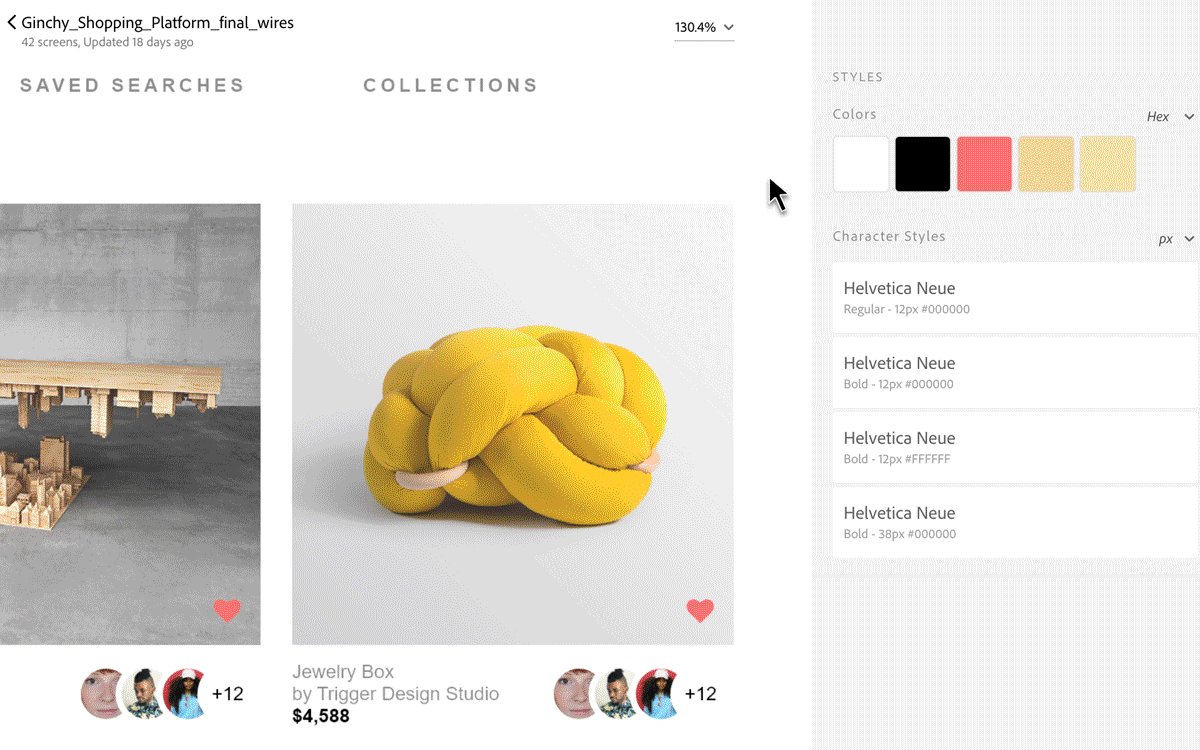
默认视图会显示屏幕详细信息,以及屏幕上使用的颜色、字符样式和目标。您可以使用折叠箭头展开和折叠各个部分。
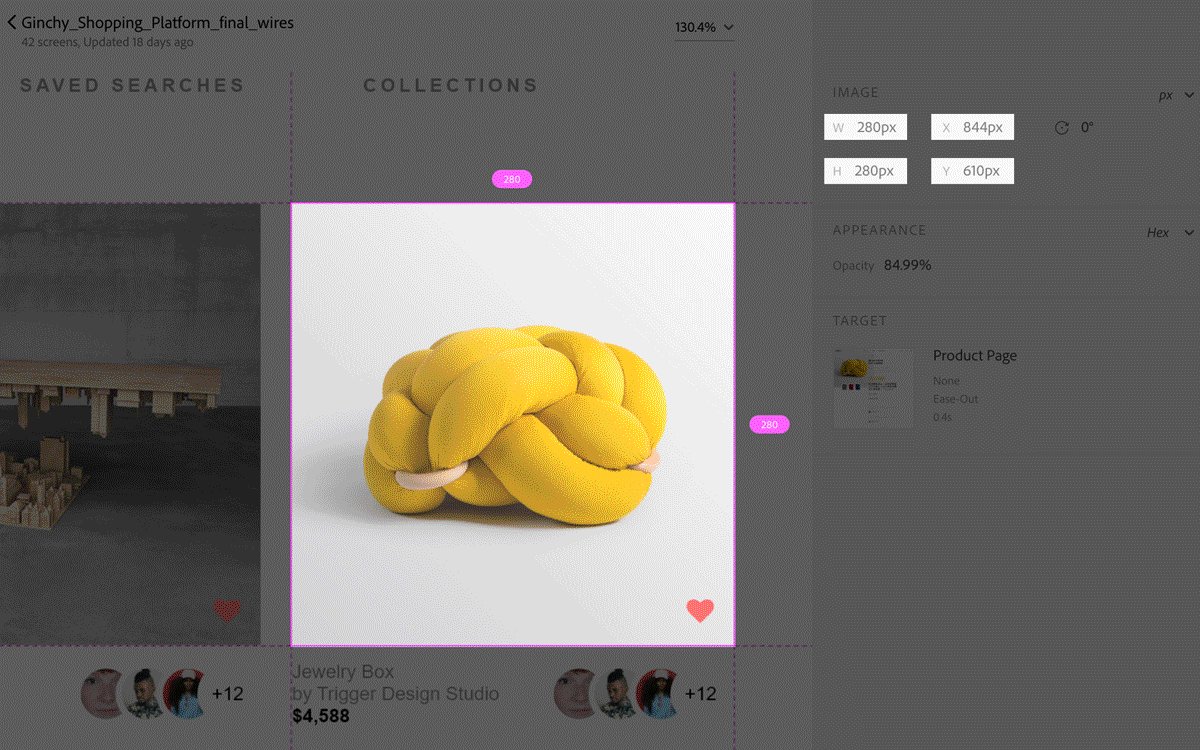
您还可以通过单击画板,查看画板尺寸。
在屏幕右侧的“属性”面板中,您可以:
- 查看该屏幕上使用的屏幕详情、个性化色彩、字符样式以及链接到的目标画板。
- 在“属性”面板中展开或折叠列出的选项。
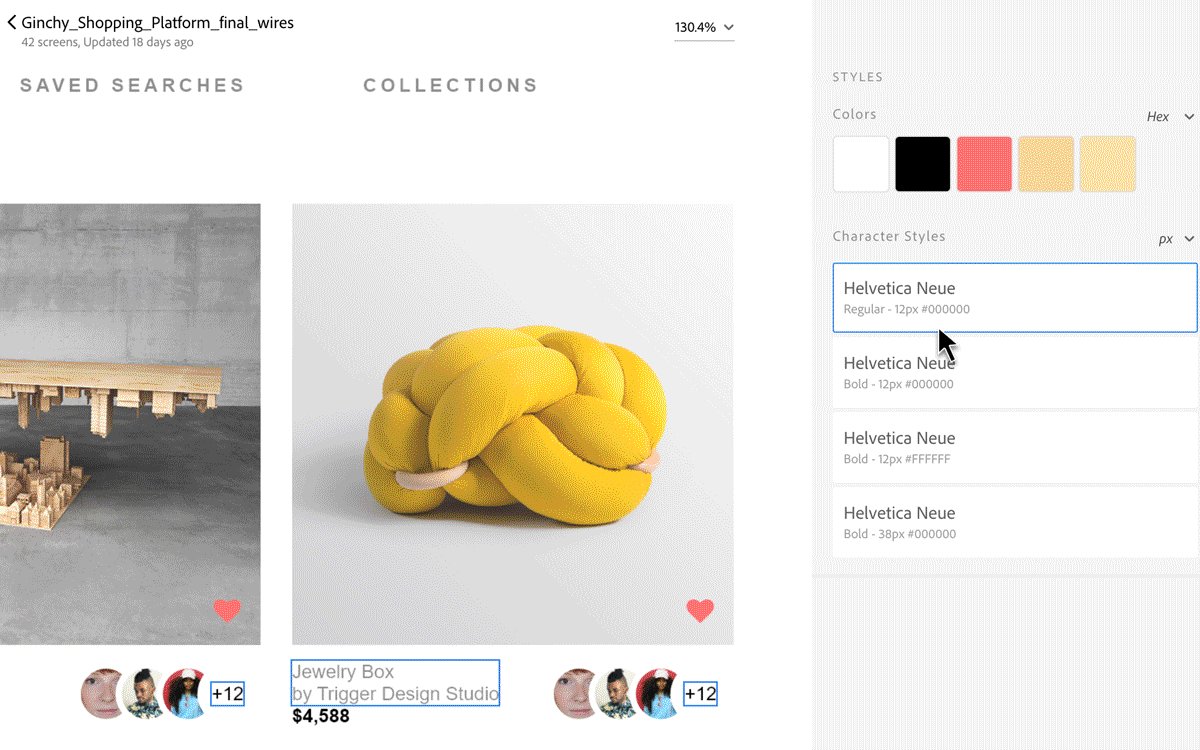
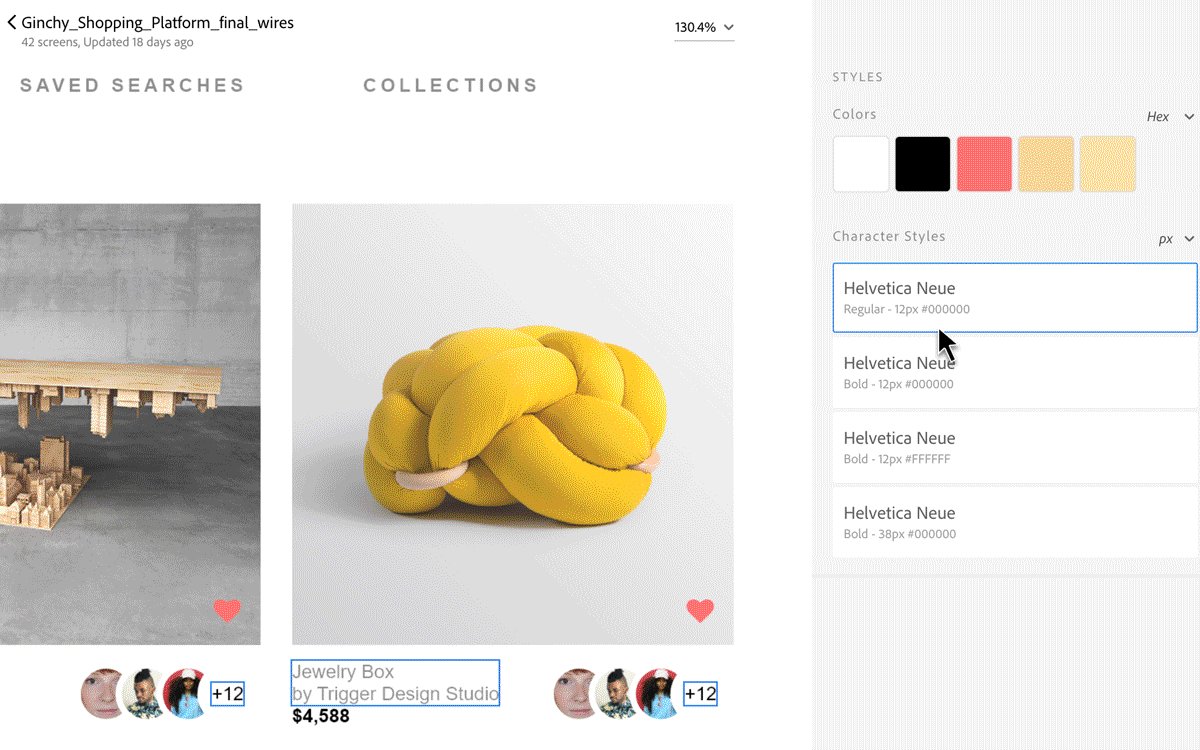
- 将鼠标停留在右侧窗格的颜色或字符样式上时,您会看到它们在屏幕应用上的具体实例。如需复制颜色或字符样式,请单击它。
- 查看屏幕上使用的颜色的十六进制色码和自定义标签。
- 查看屏幕上各种交互的详细信息,例如过渡、覆盖、语音和自动制作动画。
- 查看与画板相关的评论。要查看评论,请单击“查看评论”图标以打开评论面板。“查看评论”图标还会附加有标记和数字,指示该画板上未解决的评论数。
只有当设计人员在“资源”面板中重命名了颜色标签名称时,您才可查看自定义标签。


审查和评论设计规范
从 XD 10.0 版本开始,设计规范会具备与原型相同的评论功能。您可以评论设计规范,使用评论图钉来将评论固定在特定位置,并在必要时移动图钉。导航链接时,评论及其回复将保留在上下文中。发送给作者的评论通知电子邮件提供了指向画板的直接上下文链接。刷新浏览器后,开发人员便会看到您的回复。
您还可以将评论固定或移动到画板中的特定区域。如需固定评论,请单击“放置图钉”,然后单击画板上的特定位置。然后输入您的评论,并单击“提交”,提交评论。
您还可以点击“取消”以取消在评论字段中添加的评论。
您还可以从常规评论切换到固定的评论。评论通知电子邮件会提供指向带有评论的画板(而不仅仅是主页画板)的直达链接。XD 会为每个固定的评论分配一个编号。评论面板中的评论也具有相应编号,这样,设计人员便能轻松确定评论的上下文。

A. 画板上的固定评论 B. 评论部分中的固定评论



作者可以查看评论,并在处理完毕后将其标记为“已解决”。如需查看已解决的评论,请单击“查看已解决的评论”。如果您认为您的评论被错误地标记为“已解决”,您可以通过单击“移至未解决”,使该评论继续处于待处理状态。
更改颜色格式
您可以更改颜色格式。例如,如果您喜欢以 HSLA 格式进行处理,请使用下拉列表以将颜色格式转换为 HSLA。此更改会在整个会话中保持不变 — 在查看其他屏幕时也会使用相同的颜色格式。


检查测量值
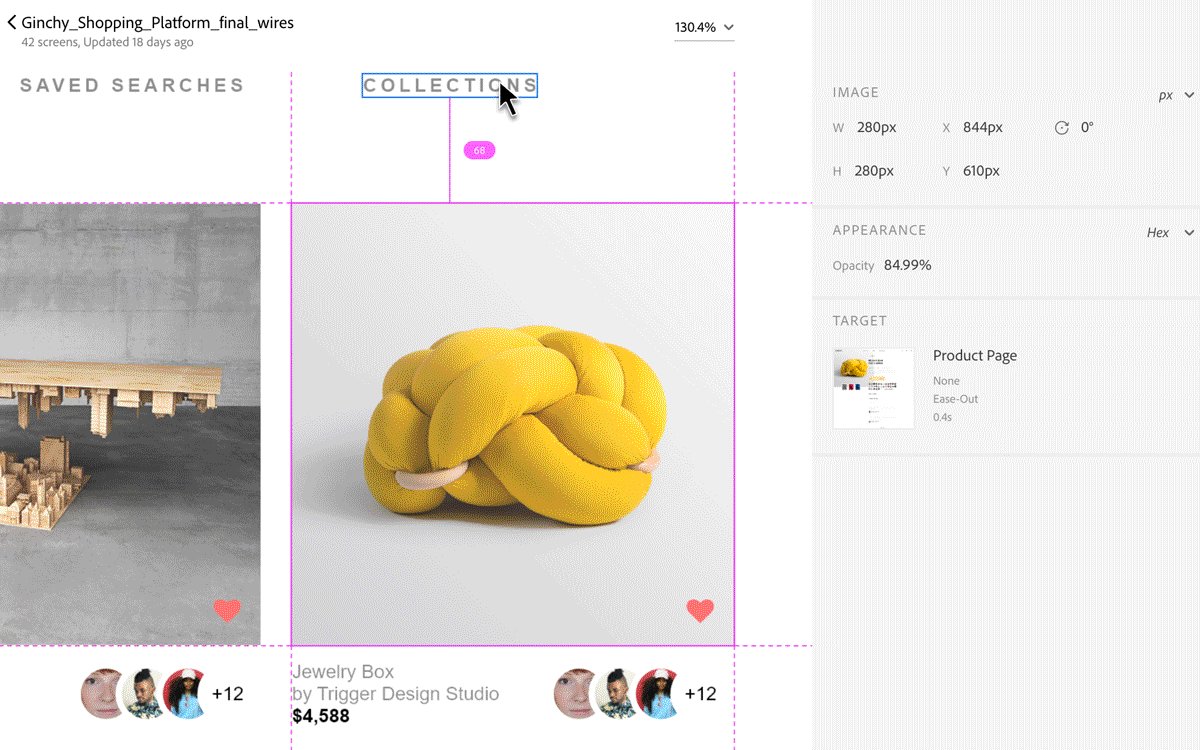
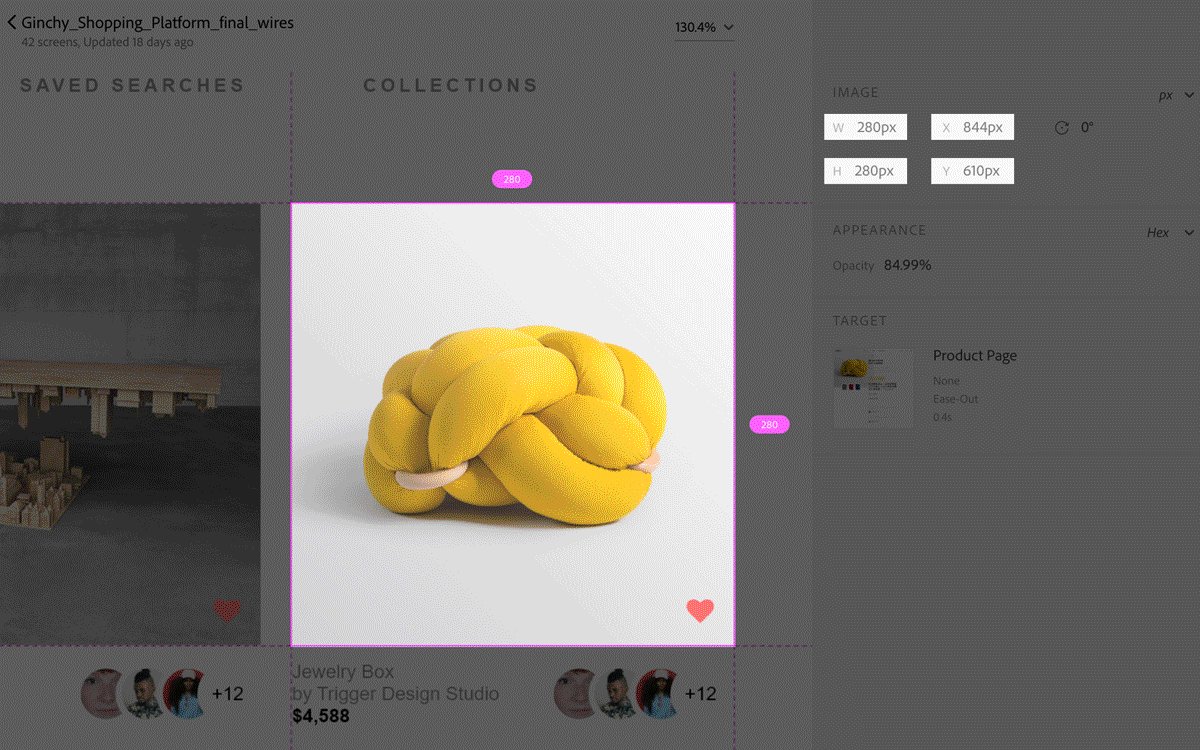
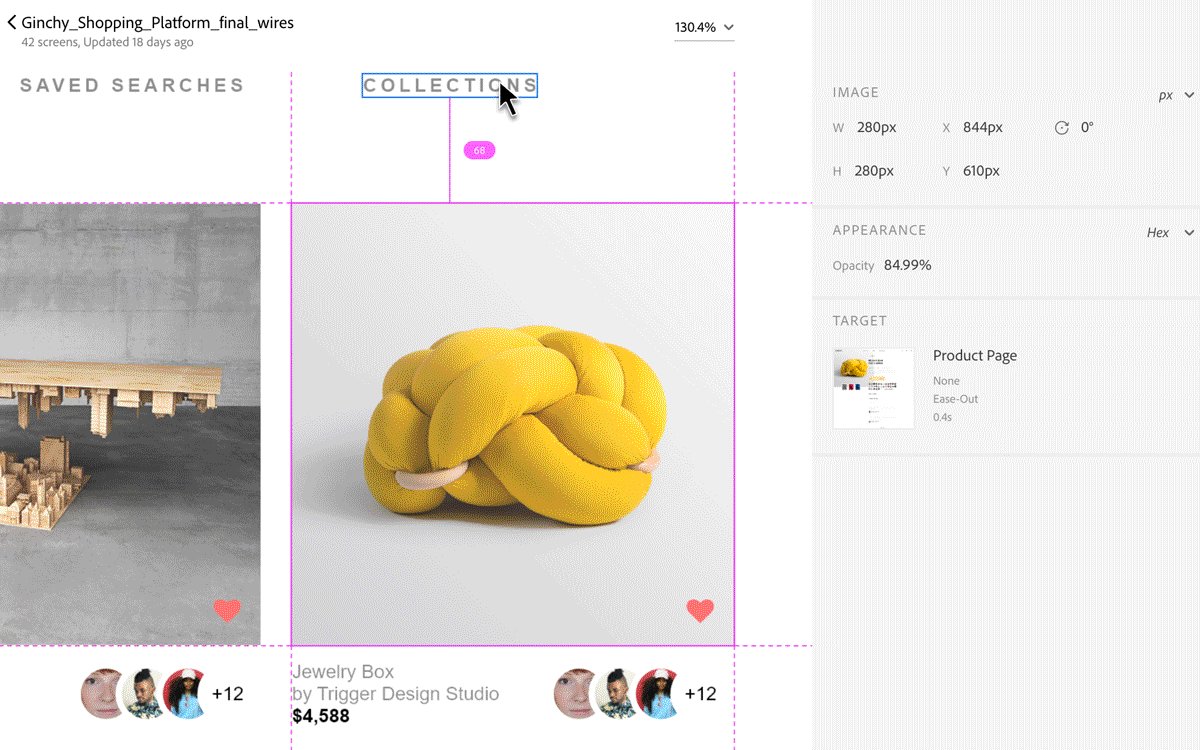
您可以检查屏幕上元素的测量值。在屏幕上选择一个元素,然后查看其高度和宽度坐标。
如需查看对象之间的间距,请选择该元素,然后将鼠标悬停在屏幕上的其他元素上,以查看其相对距离。


检查文本属性
您也可以检查屏幕上文本的属性。选择一行文本,然后查看其字符样式。您也可以从设计规范中复制字符样式、颜色值和内容。
Adobe XD 不带单位,它关注的是元素之间的关系。例如,如果您设计的 iPhone 6/7 画板的尺寸是 375 x 667 个单位,并且它使用的字体大小为 10 个单位 — 无论您的设计被缩放到怎样的实际大小,此关系都保持不变。
但是,设计规范会根据平台为基础的无单位测量值添加默认单位(如 px、pt 和 dp),使您能够更好地了解您的目标平台的测量值。您也可以在设计规范中将一种测量单位从一种单位更改为另一种单位。


查看和检查网格属性
如果设计人员选择在设计中使用布局网格,则在设计规范中查看屏幕时,您可以查看和检查布局网格。
列出的值是由设计人员设置的值。如果将鼠标悬停在属性标签上,它们会在显示的屏幕上突出显示。您可以设置列数或方形数。要关闭布局网格,请取消选中“网格”复选框。
发布设计规范链接之前,请确保在您希望开发人员看到布局网格的画板中启用布局网格。默认情况下,未在设计中使用的布局网格不会在设计规范链接中出现。




检查叠加
在设计规范视图中,开发人员可以检查 UX 流程屏幕中的叠加连接,并调用源屏幕或画板顶部的叠加。
将鼠标悬停在画板上或在按下 Shift 的同时单击画板或屏幕时,UX 流程中会出现一个点线连接,这表示已应用叠加。




如需检查应用的叠加,请导航到“属性”面板中的“叠加”部分,然后单击“叠加”部分中的缩略图,或在按下 Shift 的同时单击设计规范中的热点。


您可以检查和推断已应用的特定叠加的屏幕详细信息、样式和目标信息:
- 视口大小:显示可见区域尺寸,该尺寸会基于用于访问页面的设备的大小发生变化。
- 设计大小:显示屏幕的设计尺寸。
- 叠加位置:基于源屏幕,以 px、pt 和 dp 格式在基础画板上显示叠加的位置。
- 颜色:以 RGBA、Hex 和 HSLA 格式显示使用的颜色。
- 字符样式:以 px、pt 和 dp 大小显示字符样式。叠加位置的格式会基于设置的字符样式发生变化。
- 目标:显示有关目标画板的信息。
要恢复为基础画板,请按 Esc 键或“关闭叠加”。
检查固定元素
如需检查设计中的固定元素,请单击设计规范左上角的图钉图标。此图标表示设计元素已固定在画板上。




查看和检查热点
如需检查设计规范中的热点,请单击“叠加”或“目标”部分中显示的内容,或在按下 Shift 键的同时单击设计规范中的热点。
在屏幕间进行导航
在 UX 流程视图中,您可以查看规范中所有屏幕的概述。您可以从此处单击各个屏幕并在各个屏幕间进行导航。


单击屏幕底部的“主页”图标可转到“主页”屏幕。您可以通过单击向左箭头和向右箭头,从一个屏幕移至另一个屏幕。
如果您单击屏幕上的链接对象,则右侧会显示目标屏幕。如需导航到目标屏幕,请单击该屏幕。
如需从规范视图返回到 UX 流程视图,请按键盘上的 Esc 键。
提取设计规范中的资源
您可以节省时间,让开发人员能够从设计规范中提取和下载资源。使用此功能将图层标记为要导出的资源,并将其作为设计规范链接发送。开发人员可以将所有矢量资源下载为 SVG、PNG、PDF,将位图资源下载为 PNG 和 PDF。
在设计规范中标记您的资源
打开“图层”面板并选择画板。将鼠标悬停在图层上,然后单击“添加批量导出标记”图标。


如果要从组中选择特定资源,请单击组图标,展开组内容,然后选择资源。
在 Web 上共享和下载资源
在设计规范中,您可以为开发人员提供一个用于下载所有选定资源和画板的其他详细信息的中心位置。您可以选择资源。当您与开发人员共享设计规范链接后,开发人员可以通过 Web 获取所有添加了导出标记的资源。设计规范包含位图和矢量资源。
-
-
单击屏幕右上角的“共享”图标,并选择“共享以开发”。

选择“共享以开发” 
选择“共享以开发” -
从“针对下列平台导出”下拉列表中,选择要针对哪一平台导出设计。选择“包括供下载的资源” 选项,查看标记的资源数,并选择“创建链接”。
“包括资源”选项 “包括资源”选项 由于平台所对应的设计有所不同,每个平台都具备单独的一组分辨率设置:
- Web:资源将以 1 倍和 2 倍分辨率导出。
- iOS:资源将以 1 倍、2 倍和 3 倍分辨率导出。
- Android:资源会针对以下 Android 屏幕密度进行优化并导出:
- ldpi — 低密度 (75%)
- mdpi — 中等密度 (100%)
- hdpi — 高密度 (150%)
- xhdpi — 超高密度 (200%)
- xxhdpi — 超超高密度 (300%)
- xxxhdpi — 超超超高密度 (400%)
-
单击“打开浏览器”图标,在浏览器中打开项目。选择画板以查看资源。浏览器会显示所选资源以及其他画板详细信息。
所选资源会显示在浏览器中 所选资源会显示在浏览器中 在将鼠标悬停在资源上时,上下文选择会用蓝色突出显示所选资源。
-
如需下载,请选择单个资源或多个资源。您也可以按下 Cmd/Ctrl+A 键选择所有资源或按下 Shift 键进行多选。在屏幕的底部,资源会被划分为矢量和位图。
下载所选资源 下载所选资源 -
您可以将矢量资源的格式更改为 SVG、PDF 和 PNG,并将位图资源的格式更改为 PNG 和 PDF。资源会以 .zip 文件的形式下载到下载文件夹中。
-
若要下载单个资源,在您选择标记为资源的图层时,Web 中的“设计规范”面板包含的资源部分会提供下载选项。


