Adobe XD 是一款用于设计 Web 和移动应用程序用户体验以及为其构建原型的基于矢量的工具。轻松地在线框、视觉设计、交互设计、原型构建、预览和共享功能间进行切换 — 均可在一个功能强大的工具中实现。
XD 适合所有类型的创作者 — UX/UI 设计人员、交互设计人员、体验设计人员、产品设计人员、Web 设计人员、应用程序设计人员、视觉设计人员、创业者等等。
2018 年 8 月、2018 年 9 月、2018 年 10 月、2018 年 12 月、2019 年 1 月、2019 年 2 月、2019 年 3 月、2019 年 4 月、2019 年 5 月、2019 年 6 月和 2019 年 7 月版 Adobe XD


Adobe XD 是一款用于设计 Web 和移动应用程序用户体验以及为其构建原型的基于矢量的工具。轻松地在线框、视觉设计、交互设计、原型构建、预览和共享功能间进行切换 — 均可在一个功能强大的工具中实现。
XD 适合所有类型的创作者 — UX/UI 设计人员、交互设计人员、体验设计人员、产品设计人员、Web 设计人员、应用程序设计人员、视觉设计人员、创业者等等。
2019 年 7 月版的 XD 拥有以下增强功能:
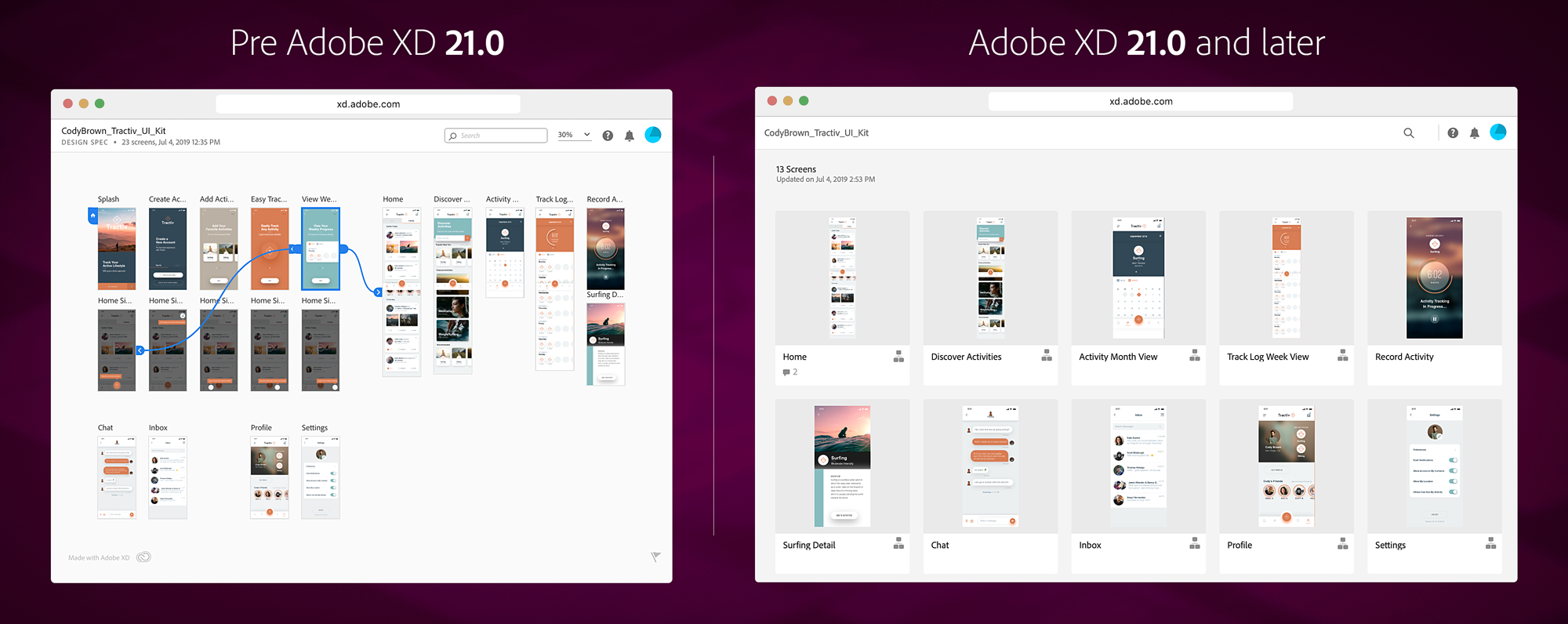
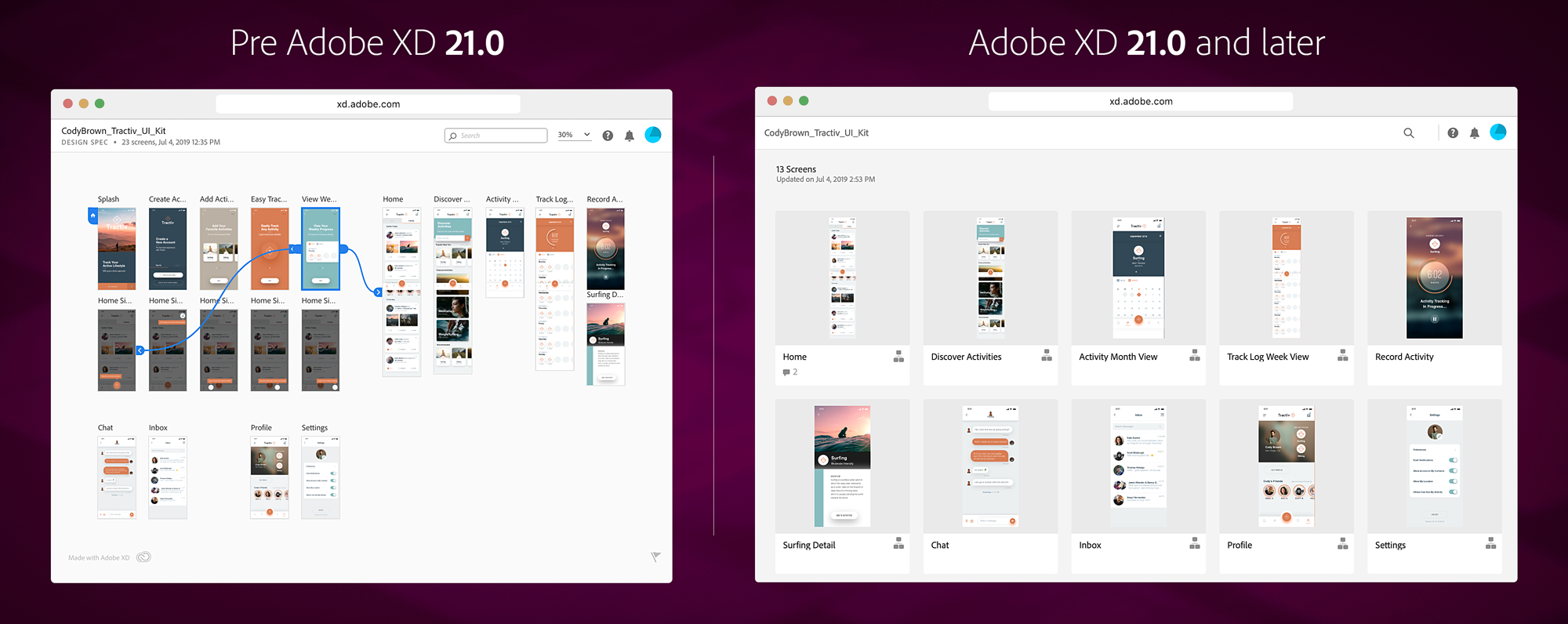
从 XD 21.0 开始,XD 通过将交互式原型信息与设计规范相结合,使“共享以开发”链接更加丰富。单击共享链接中的“视图规范”切换图标 ![]() ,在设计规范和原型视图之间切换。
,在设计规范和原型视图之间切换。
在早期的 XD 版本中,设计人员为原型和设计规范分享了两个不同的链接,开发人员不得不在两个链接之间切换才能理解设计人员的意图,这就导致协作低效。
如今,设计人员可以通过单个共享链接高效地传达设计意图,并提供开发人员所需的所有资源。开发人员可以更好地理解交互和预期行为,无需在单独的原型和设计规范链接之间不断切换,从而节省时间。
借助 XD 21.0,UX 流程视图设计规范已被 Adobe XD 中全新且高效的可导航网格视图所取代。原型和设计规范中的网格视图让您的利益相关者或开发人员可以更轻松地快速导航到最相关的画板。
在早期的 XD 版本中,任何要查看原型的用户都需要逐个点击画板,直到找到他们要搜寻的那个画板。


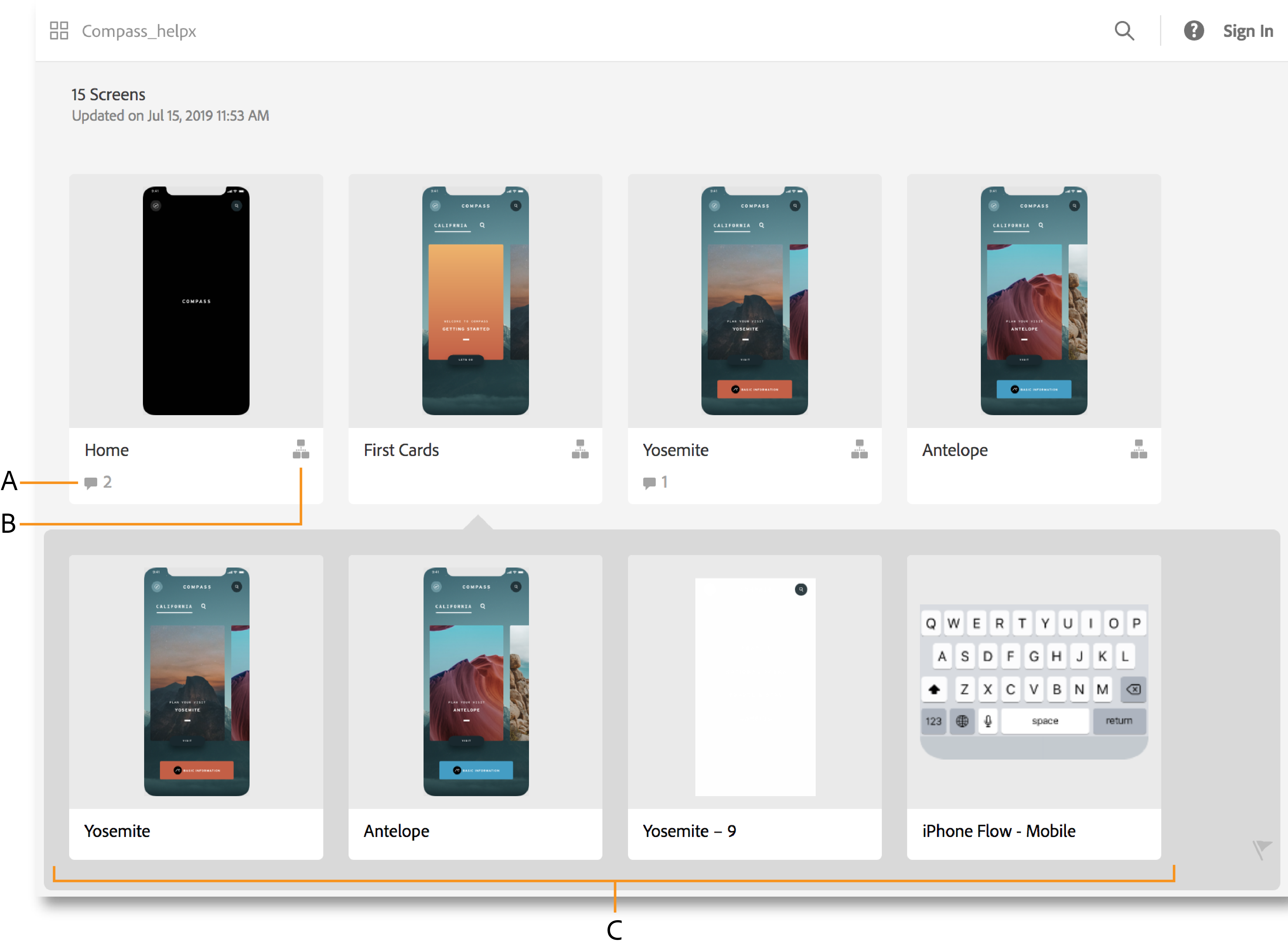
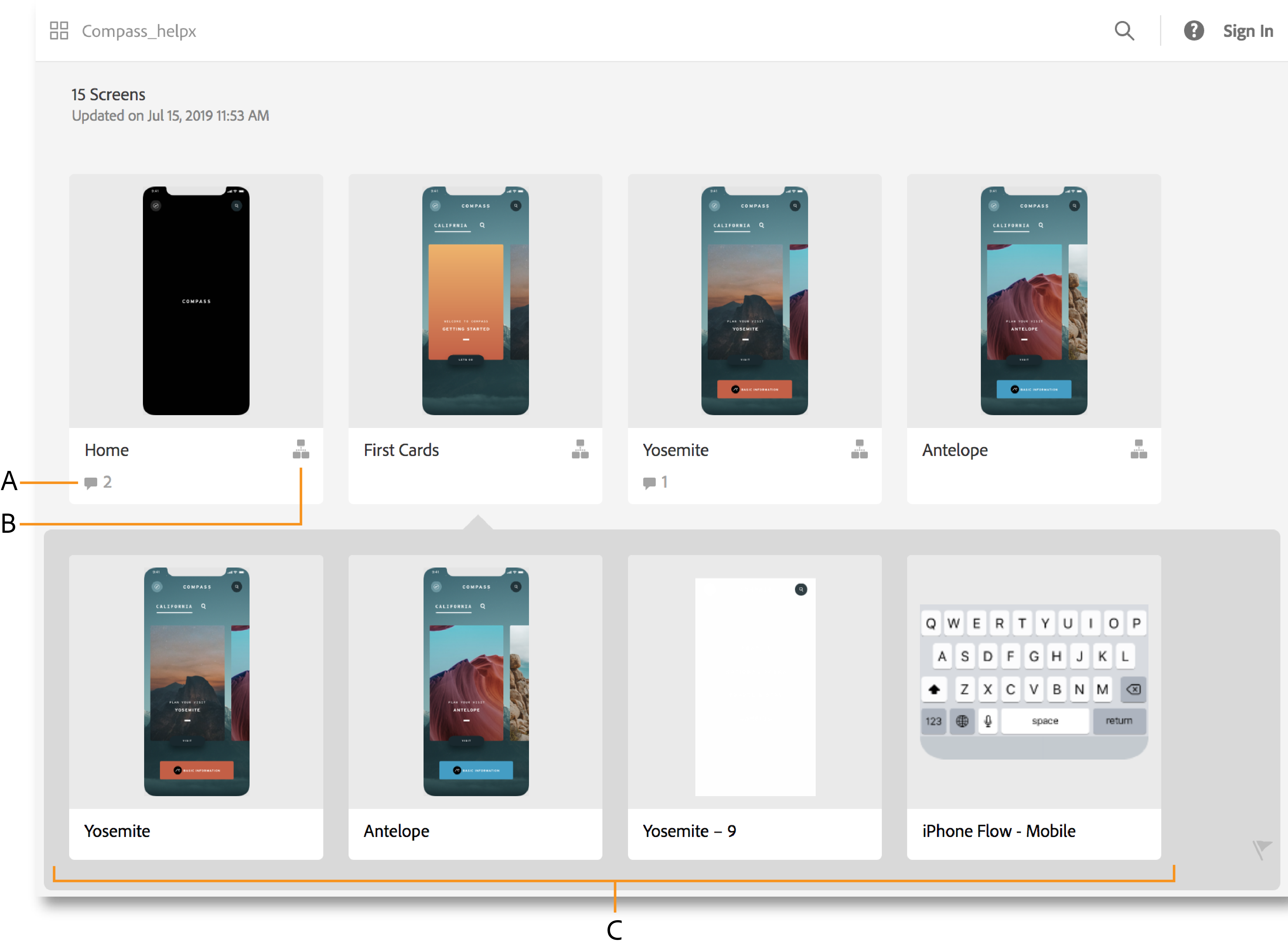
在网格视图中,审阅者可以进行如下操作:
这些调整对开发人员和利益相关者有以下方面的帮助:

A. 画板的评论数 B. 单击链接屏幕图标以查看链接屏幕 C. 画板 First Cards 的链接屏幕

要了解更多信息,请参阅在 XD 中导航设计规范和在 XD 中使用原型。
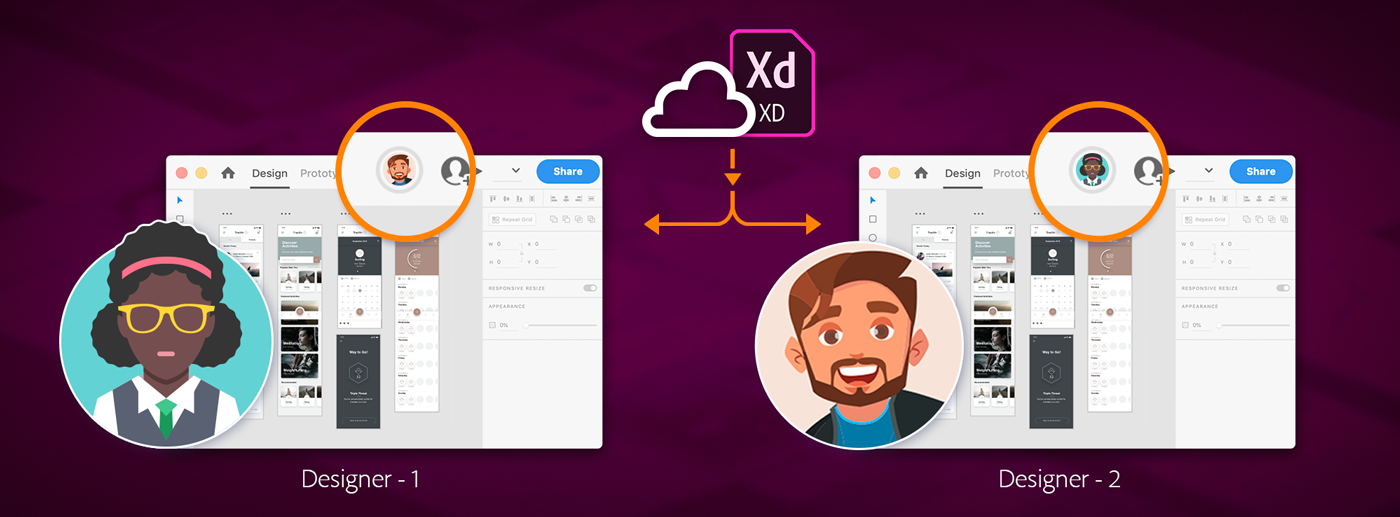
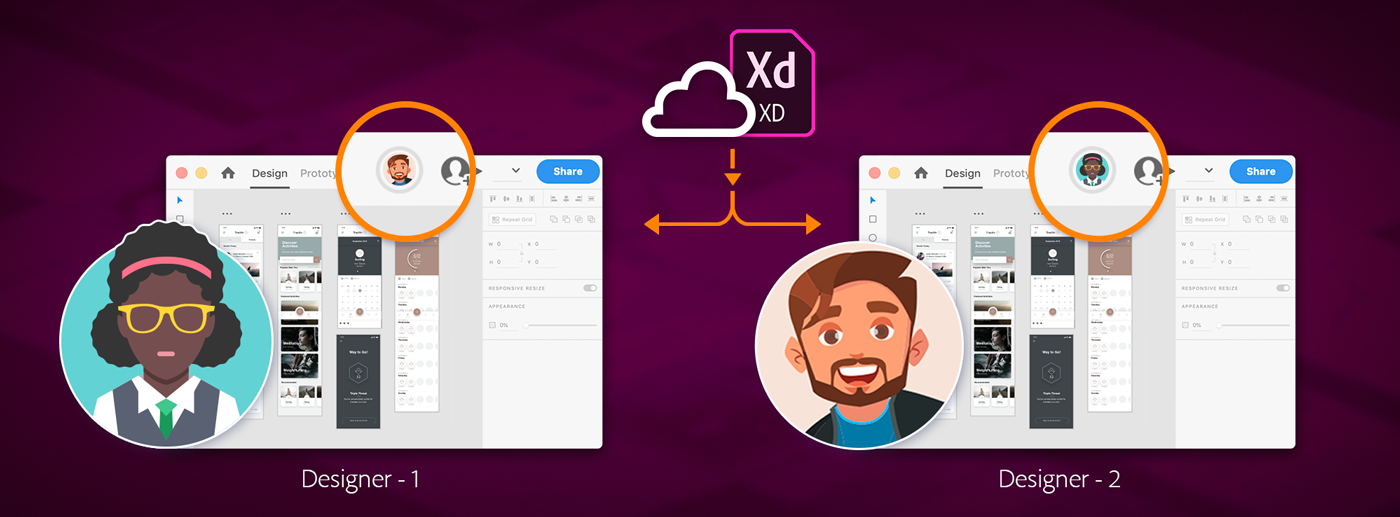
为避免云文档上出现冲突编辑和重复性工作,XD 引入了一个可见的指示标志,当其他设计人员在协作处理同一云文档时,此标志会出现。设计人员可以查看正在处理同一云文档的其他设计人员的个人资料头像。


要详细了解文档状况,请参阅 XD 中的云文档。
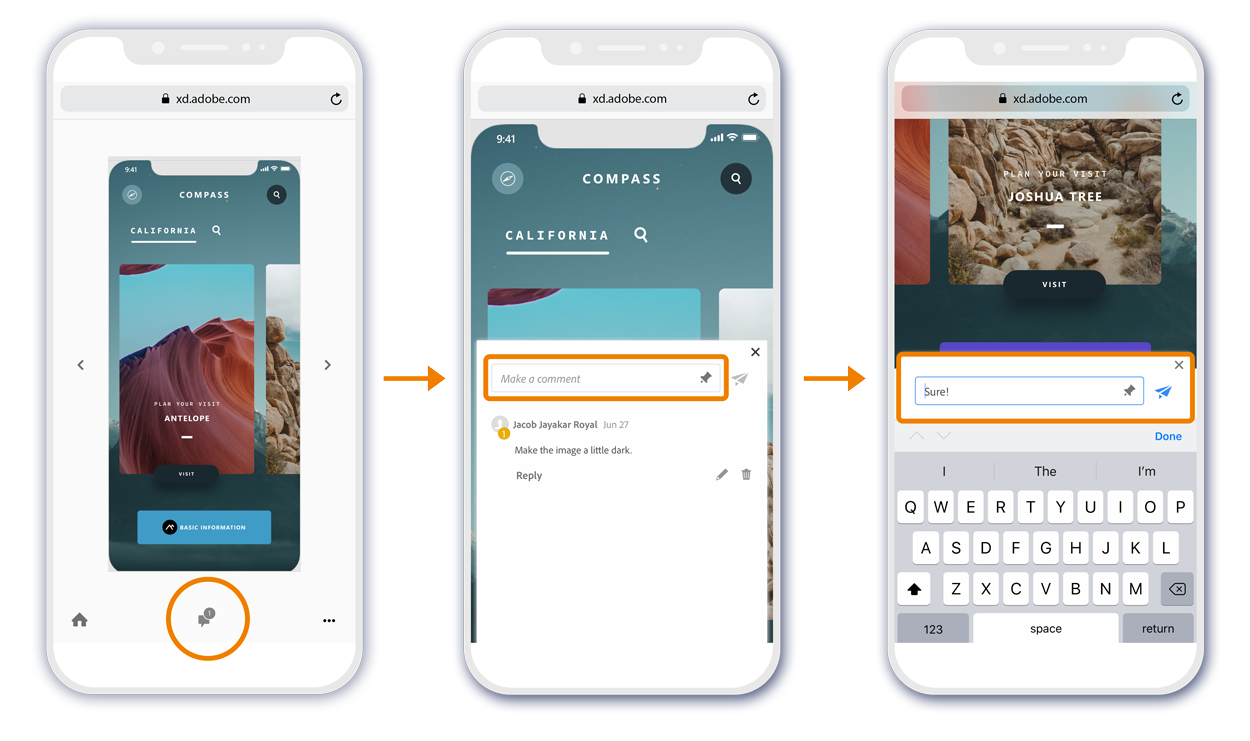
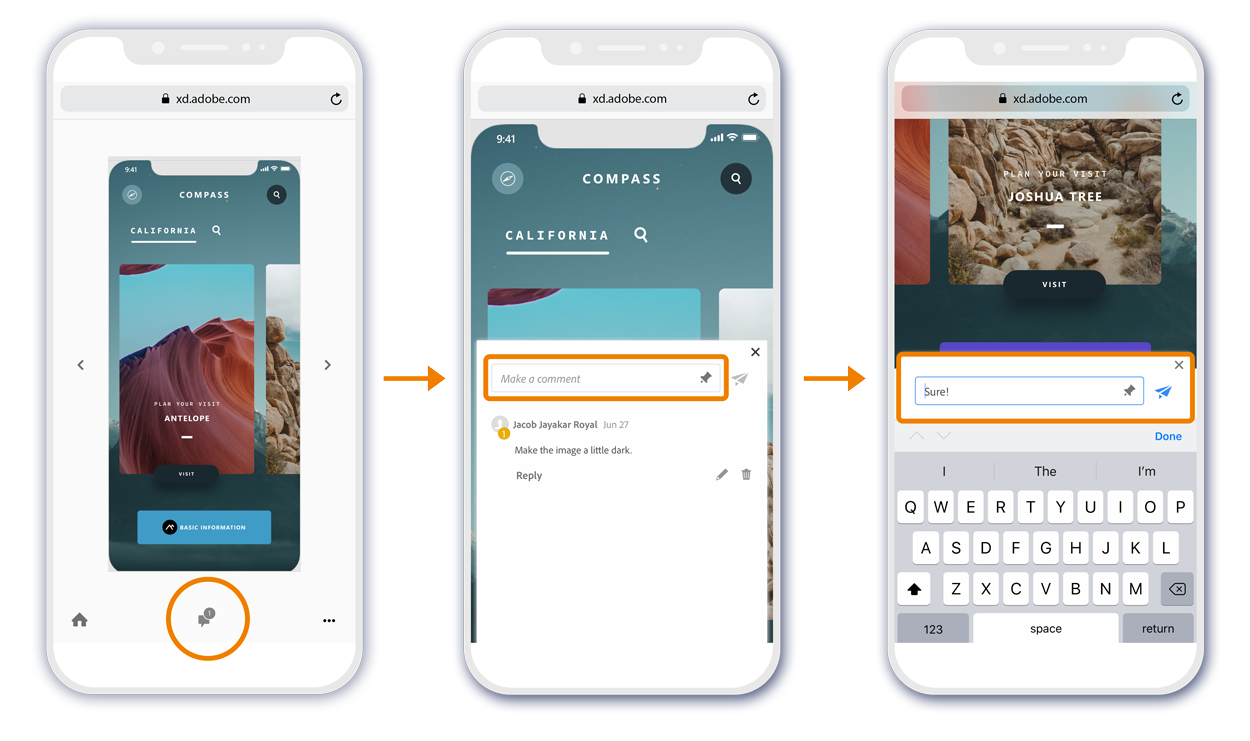
通常,审阅者可以通过移动设备访问原型,并希望随时添加评论和查看其他人的评论内容。
如今,借助该最新版本的 XD,您可以通过移动设备和桌面 Web 浏览器查看并评论 Web 原型。 这可帮助您加快审核周期,并使您的利益相关者能更轻松地提供及时反馈。
有关更多信息,请参阅在 Adobe XD 中使用原型。


从 XD 21.0 开始,如果您有一个拥有多个样式的文本元素,则可以将鼠标悬停在文本元素的子范围上。然后,设计规范会突出显示文本元素中具有相同样式的类似子范围,并让您可以像之前一样访问其各自的属性。以前,在文本元素中使用多个文本样式时,您无法将这些样式独立开来,并了解哪些子范围使用的是相同样式。
如需更多信息,请参阅在 XD 中检查设计规范。


2019 年 6 月版的 XD 拥有以下增强功能:
Adobe XD 20.0 已将原型提示显示从画布移动到原型模式下的属性检查器。这一新 UI 改进可帮助您选择多个画板并一次定义多个复杂的原型属性。


观看时长:1 分钟。
通过新的“插件”面板,您可以在 XD 应用程序中快速访问插件功能,轻松使用插件的强大功能。除了“资源”和“图层”面板,您还可以通过“插件”面板快速访问已安装的插件以及启动“插件管理器”,从而发现和安装新插件。


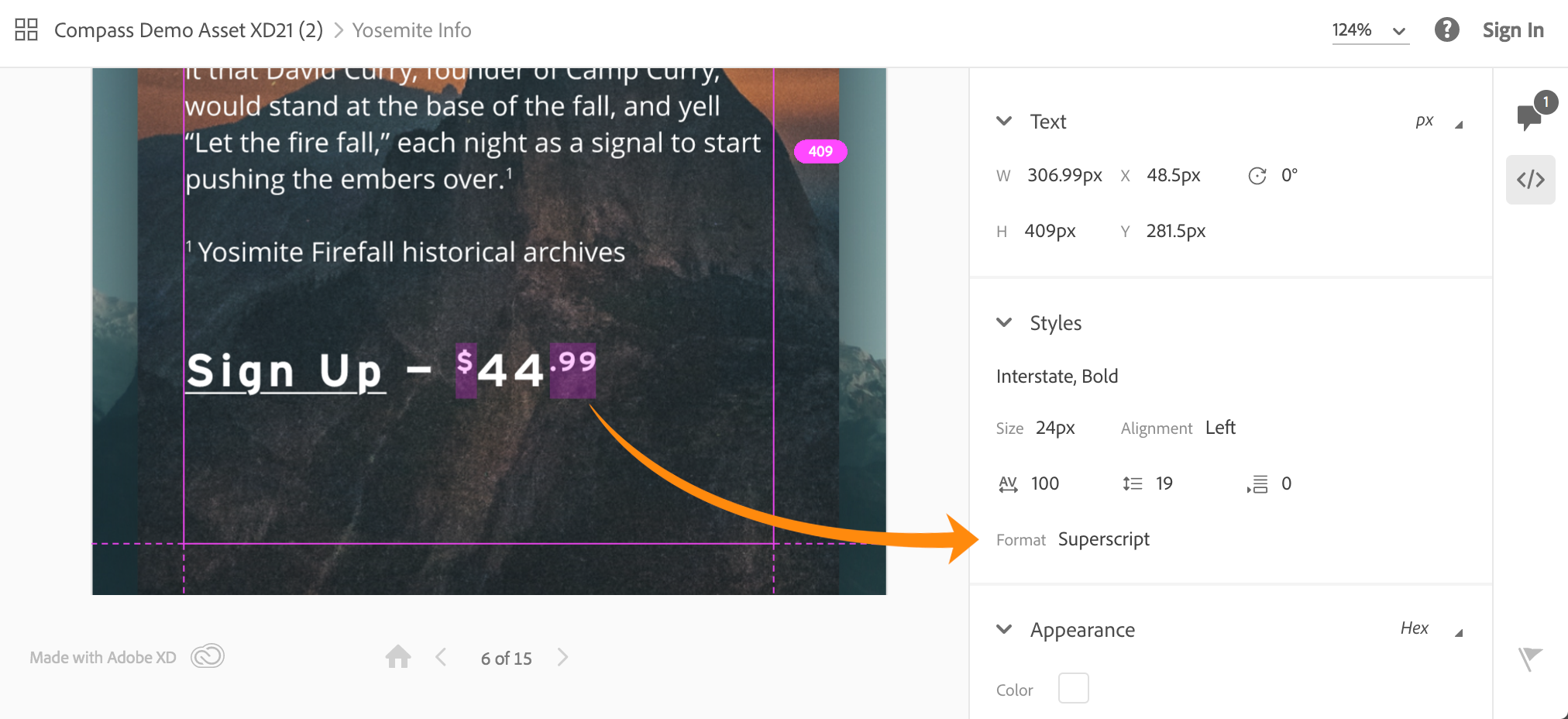
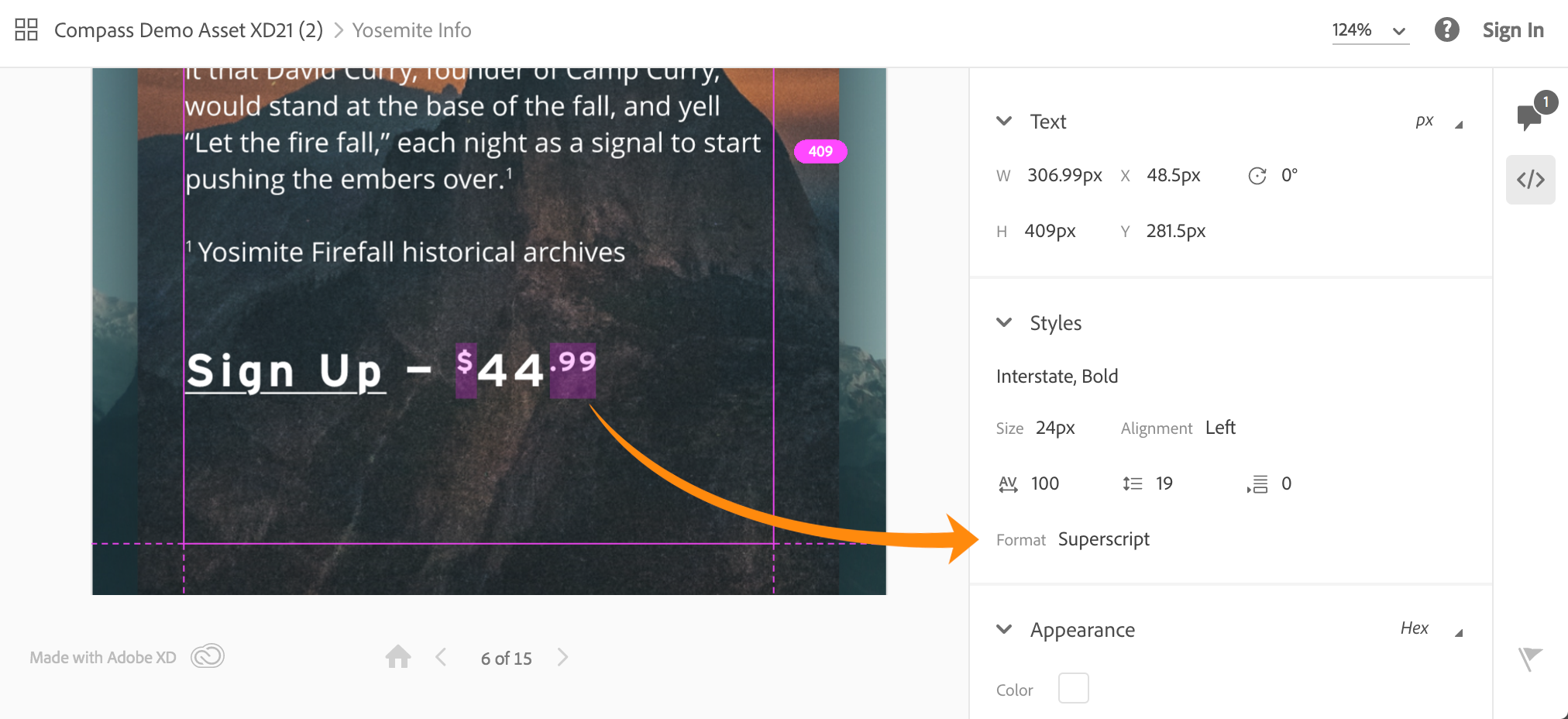
最新版本的 Adobe XD 扩展了文本转换,可在“属性检查器”中包含上标和下标选项。您可以使用这些选项创造性地转换您设计中的注册商标、商标和版权,也可以通过 Web 和移动设备查看它们。
如需更多信息,请参阅绘图和文本工具。


观看时长:1 分钟。
JIRA 2.0 集成通过提供有关 XD 文档的附加信息(例如可用的画板或头像的数量)来改进协作体验。
有关更多信息,请参阅 Jira 与 XD 的集成。
2019 年 5 月版的 XD 拥有以下令人兴奋的新增功能:
增强功能包括:


在大规模设计数字产品时,保持一致性变得越来越具有挑战性和关键性。在内容速度压力越来越大的情况下,组织正在寻找在设计和构建客户体验时更快地采取行动的方法 — 在日益复杂的平台和设备生态系统中保持一致性并提高效率。
设计系统通过提供可以在不同组合中重复使用的一致且稳健的设计模式,围绕共同的可视语言将多学科产品团队(设计人员、开发人员和利益相关者)联合起来。它减少了设计债务,加快了设计过程,并在协同工作的团队之间架起了桥梁,将产品变为现实。有关 XD 中的设计系统的更多信息,请参阅设计系统。
要详细了解 XD 中的设计系统,请观看此视频。
观看时长:1 分钟。
随着设计界面的不断丰富,设计人员需要一种简单的方式来大规模创建和维护一致的设计。
借助 XD 19.0,您不仅可以轻松共享和使用组件(以前称为符号),还可以轻松共享和使用颜色及字符样式。如果您要与团队共享贴纸或者在项目中重复使用设计元素,这将非常方便。
链接资源是对链接组件工作流程的补充。当您修改源文档中的链接资源时,包含链接资源的所有使用文档都会收到更新通知。接下来,您可以选择预览并接受更新。有关更多信息,请参阅使用链接资源。
要了解有关链接资源的更多信息,请观看此视频。
观看时长:1 分钟。
最新版本的 Adobe XD 刚刚在通过在应用程序中引入组件来构建复杂的用户体验方面取得了巨大的飞跃。组件取代了过去的符号,并使无限地构建重复设计元素的任务更加精简和强大。现在,可以快速轻松地创建组件的多个变体(以前称为符号),更改其属性,同时覆盖所有通用属性。若要详细了解如何在组件中使用覆盖,请参阅组件覆盖。
要了解有关 XD 中组件的更多信息,请观看此视频。
观看时长:1 分钟。
Adobe XD 现在让您使用键盘快捷键和游戏手柄触发器来模拟本机桌面应用程序和原型,以获得丰富的游戏体验或设计。在连接原型时,您可以从“触发器”选项中选择“按键/游戏手柄”,并分配任意键。您可以使用“点击、拖动、时间和语音”来使用这些触发器,从而针对不同用例(例如桌面应用程序、游戏和演讲)设计原型。要了解有关使用键盘和游戏手柄触发器的更多信息,请参阅使用键盘和游戏手柄触发器构建原型。
要了解有关键盘和游戏手柄触发器的更多信息,请观看此视频。
观看时长:1 分钟。
自定义画板参考线可让您轻松地在画板上对齐元素和对象,而无需依赖标尺。您可以创建参考线、调整其位置、在多个画板之间复制粘贴参考线或者删除参考线。您还可以锁定或隐藏参考线的可见性。要了解有关创建自定义画板指南的更多信息,请参阅使用画板和网格。
要了解有关画板指南的更多信息,请观看此视频。
观看时长:1 分钟。
使用最新版本的 Adobe XD,您可以通过具有多达 100 个边的新多边形工具以更多方式表达您的愿景。您还可以编辑这些多边形的形状以获得所需的形状。现在,您可以在创建常用 UI 元素(如按钮、指针、评级以及其他基本图标和图形)时更具表现力。有关创建自定义画板参考线的更多信息,请参阅 XD 中的绘制和文本工具。
要了解有关多边形工具的更多信息,请观看此视频。
观看时长:1 分钟。
使用最新版本的 Adobe XD,您可以将最佳组件(以前称为符号)和响应式调整大小组合在一起,以便在设计画布上使用对象组。使用响应式调整大小功能,您可以在保持对象组位置和可扩展性不变的同时调整其大小。您所要做的就是在设计画布上调整组的大小,而 XD 会保持相对的间距。组件也可以调整大小,并且天生具备响应式调整大小的强大功能。要了解有关在组件中使用响应式调整大小的更多信息,请参阅调整组件大小。
要了解有关响应式调整组件大小的更多信息,请观看此视频。
观看时长:1 分钟。
Adobe XD 让您可轻松通过可共享原型和设计规范链接共享您的设计。现在,您可以请求访问已私下共享的原型或设计规范,而相关设计所有者可以批准或拒绝您的访问请求。要了解更多信息,请参阅请求访问私有链接。
要了解有关对私有原型和设计规范的请求访问的更多信息,请观看此视频。
观看时长:1 分钟。
当原型不响应语音命令时,您可以从桌面预览应用程序中,利用 Adobe XD 听到的内容的可视预览,解决该交互的问题。有关更多信息,请参阅解决语音交互问题。
要了解有关语音原型通知的更多信息,请观看此视频。
观看时长:1 分钟。
2019 年 3 月版的 XD 拥有以下令人兴奋的新增功能:
增强功能包括:
.png.img.png)
.png.img.png)
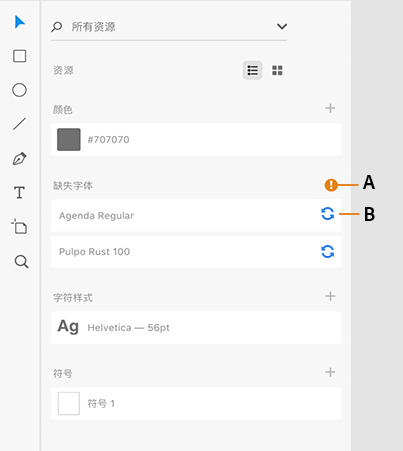
最新版本的 Adobe XD 简化了任务流程,您可以直接通过应用程序从 Adobe Font 库中加载缺失字体,同时管理非 Adobe Fonts。
为确保您拥有无缝的 Adobe Fonts 使用体验,XD 自动在您的设备上激活可在 Adobe Fonts 库中找到的缺失字体,无需您手动激活。
如果您在线打开的文档中包含缺失的字体,而这些字体在 Adobe Fonts(您可以通过您的 Creative Cloud 订阅访问)中可以找到,则 XD 会自动在您的机器上激活这些字体。
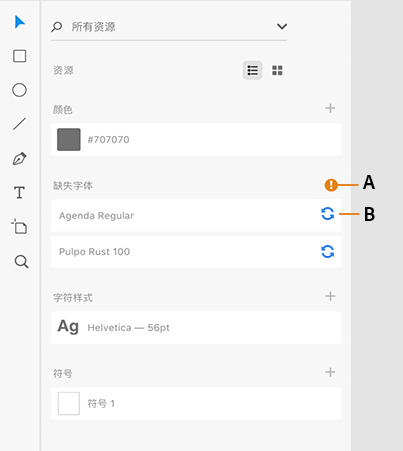
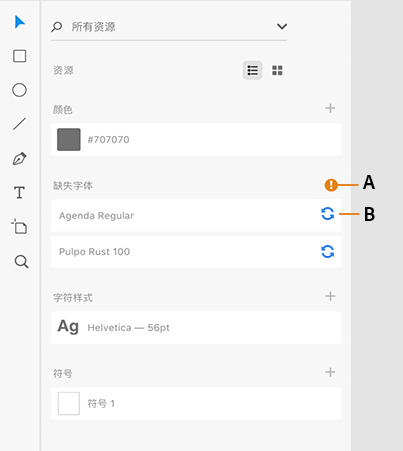
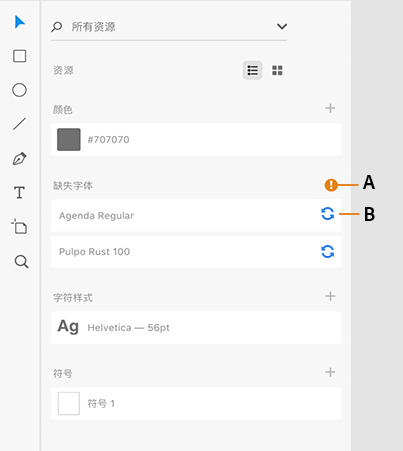
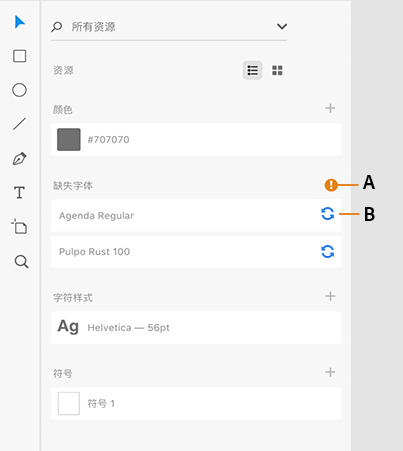
在 Adobe Fonts 中激活的字体会以蓝色的激活图标突出显示,只要这些字体可供您使用,它们就会出现在您的文档中,而您无需进行相关操作。

A. 缺失字体 B. 激活字体

观看此视频,了解如何处理缺失字体。
有关更多信息,请参阅管理资源和组件。
现在,您可以通过拖动手势查看或共享 Web 原型,从而更直观地感受您所设计的原型操作。在早期版本中,桌面版支持拖动手势功能,而 Web 版默认支持点击;但通过这一更新,您可以在 Web 浏览器中使用拖动手势。


有关更多信息,请参阅使用自动制作动画创作原型。


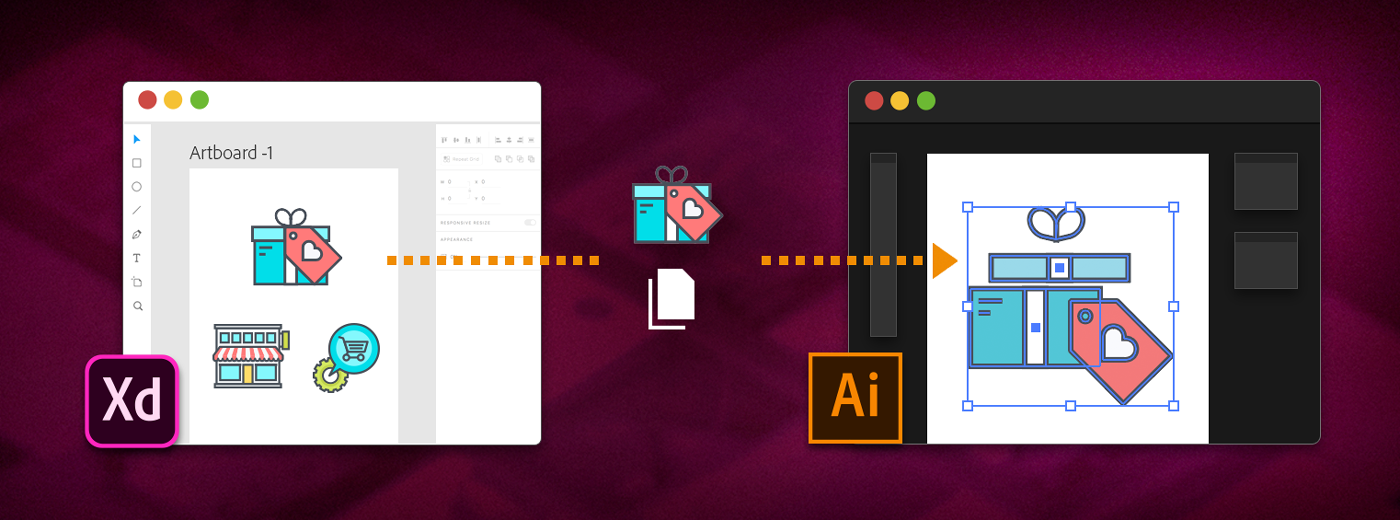
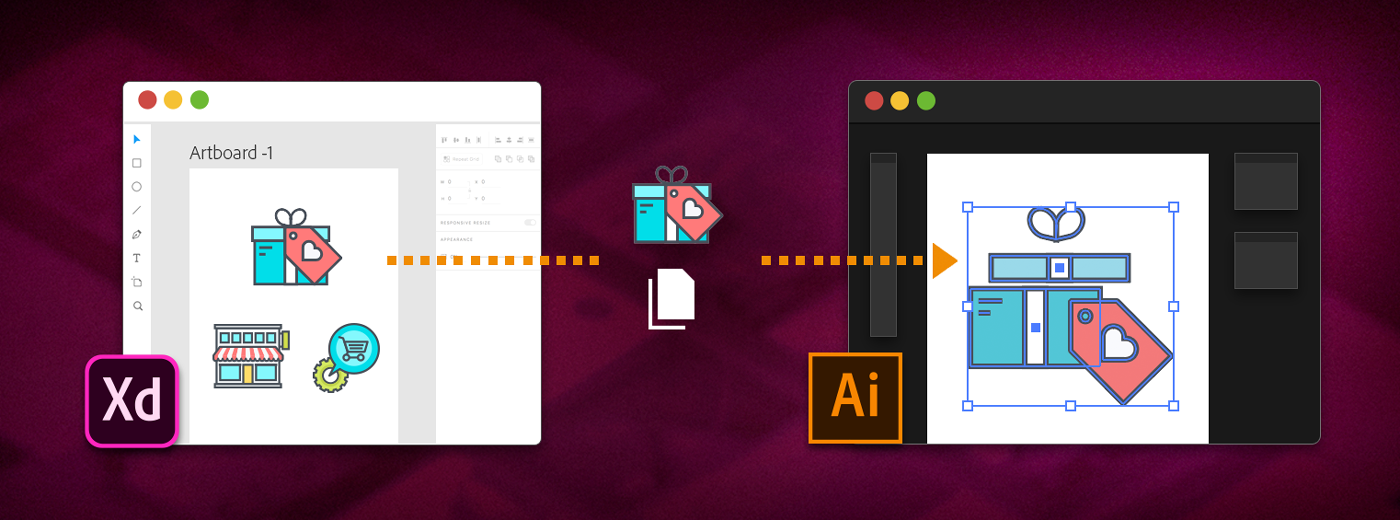
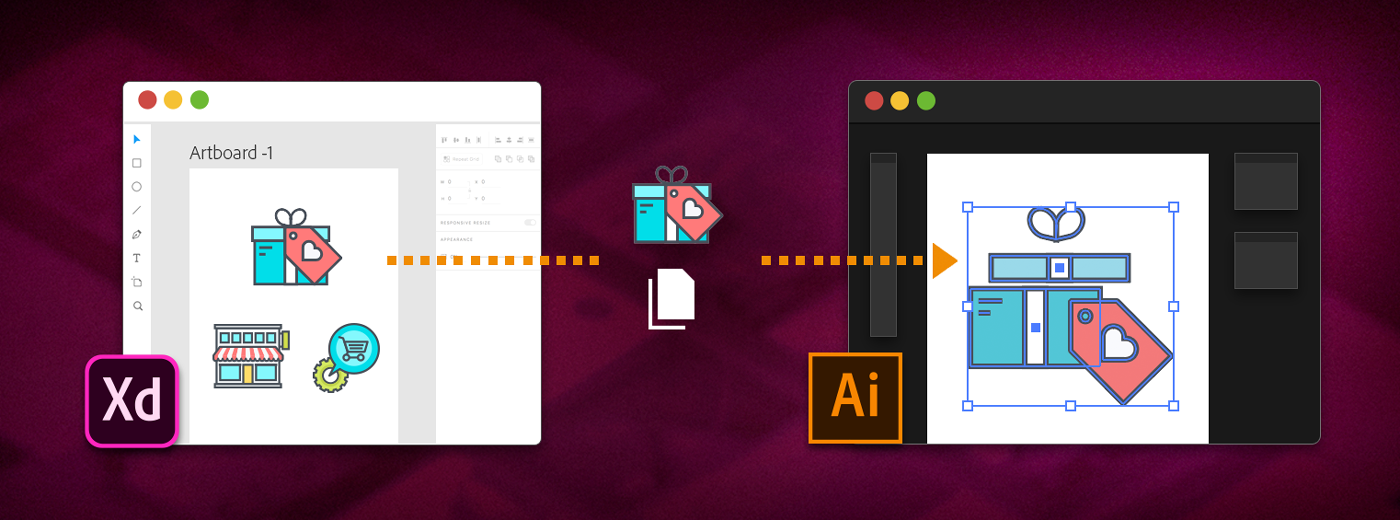
如今,您可以将 XD 矢量内容复制到剪贴板,然后将其作为可编辑图层粘贴到 Adobe Illustrator 中。在早期版本中,Illustrator 可粘贴从 XD 复制的内容的拼合图像,现已升级到基于 SVG 的矢量传输。
此功能与版本 23.0.2 或更高版本的 Illustrator 兼容。
查看此视频,了解如何将矢量内容复制/粘贴到 Illustrator。
如需更多信息,请参阅使用外部资源。
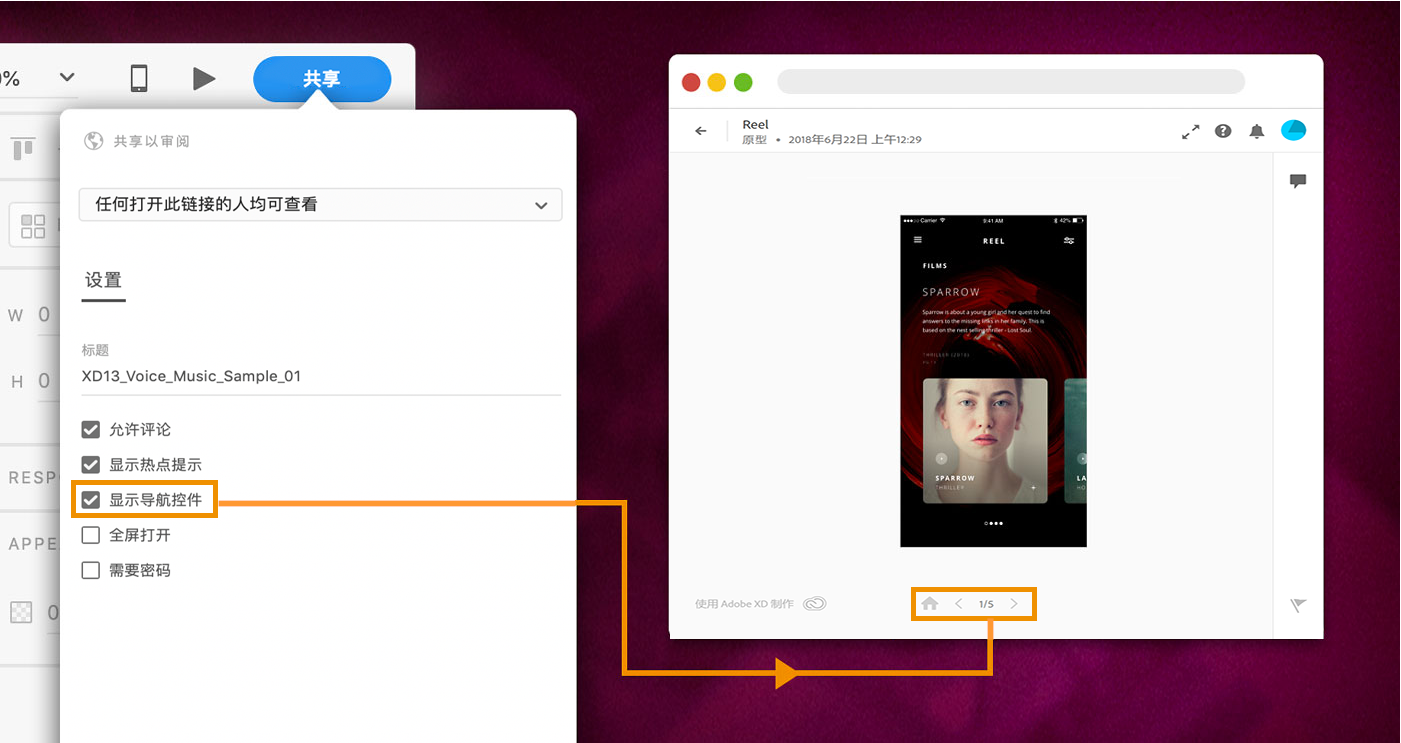
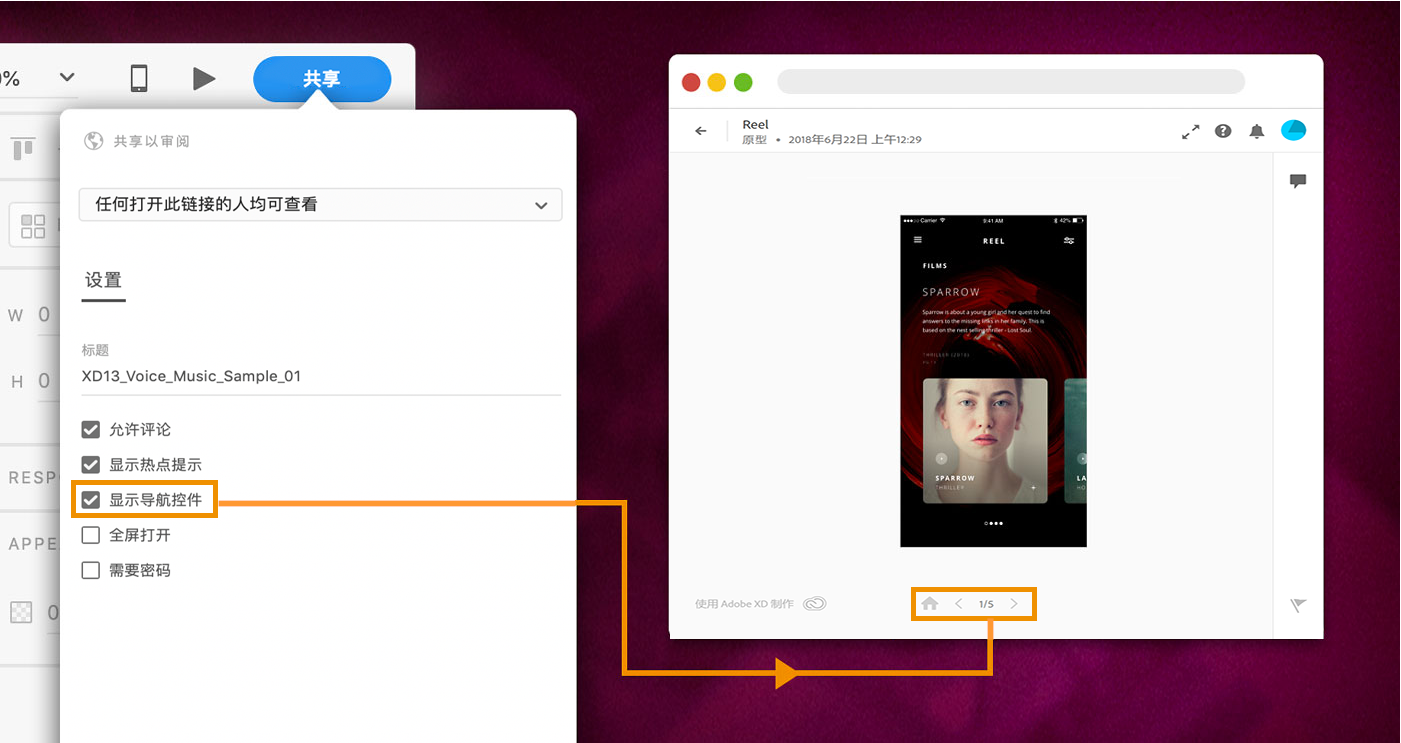
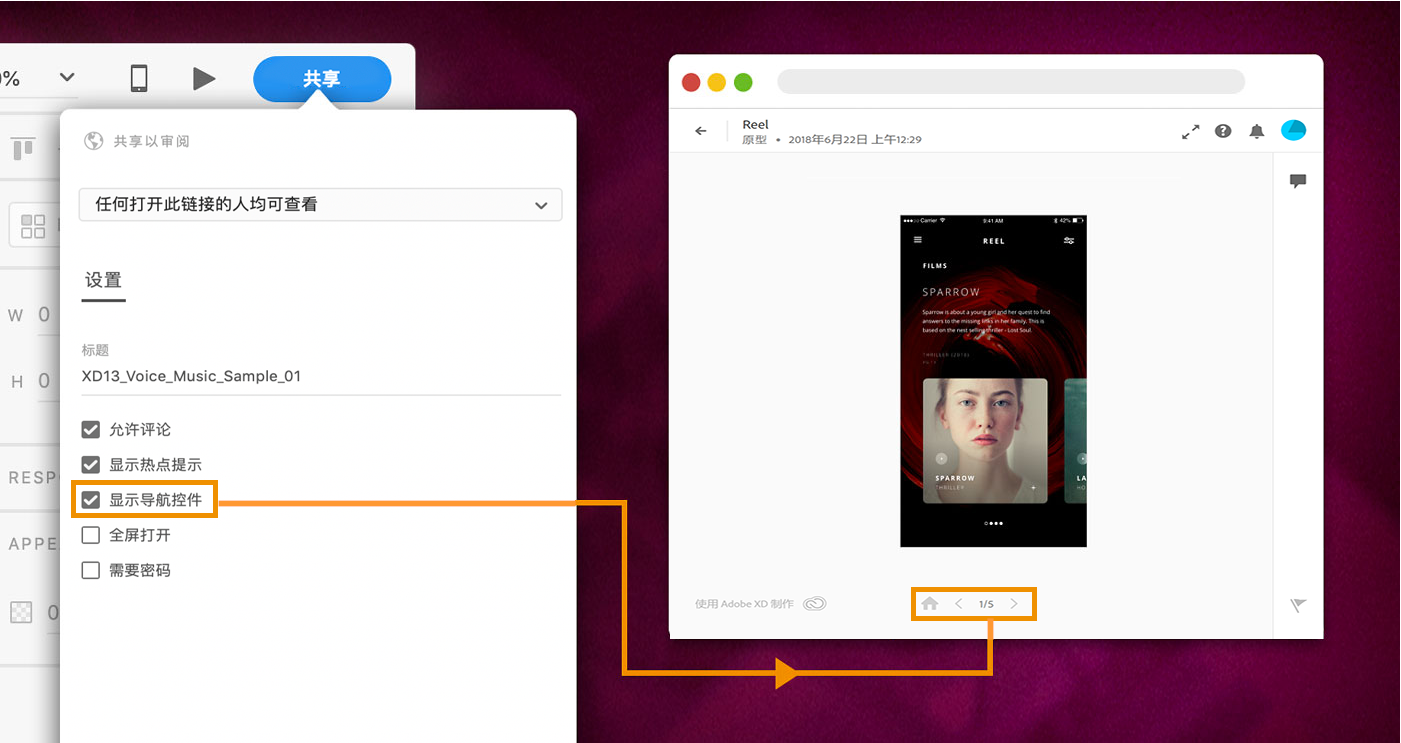
如今,您可以对您 Web 原型中分页和导航控件的可见性进行控制,从而创造一个更可控的用户测试环境。


您可以启用或禁用“共享”选项中的“显示导航控件”,如果控件:
如果原型流程有连线,您也可以选择在发布原型时显示导航控件。
如果您打算为您现有的链接启用此新增功能,您可以取消选中“显示导航控件”,以便重新发布原型。


有关更多信息,请参阅共享原型、设计规范和云文档。


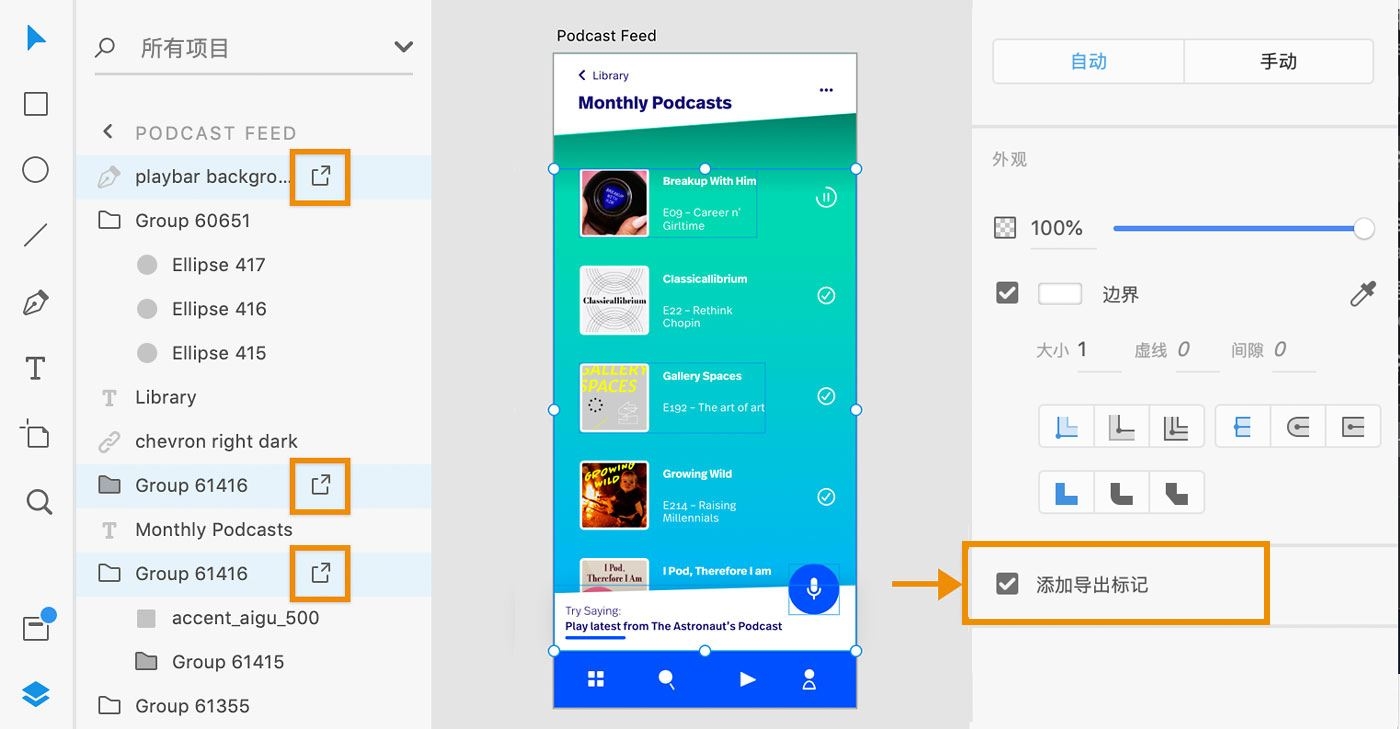
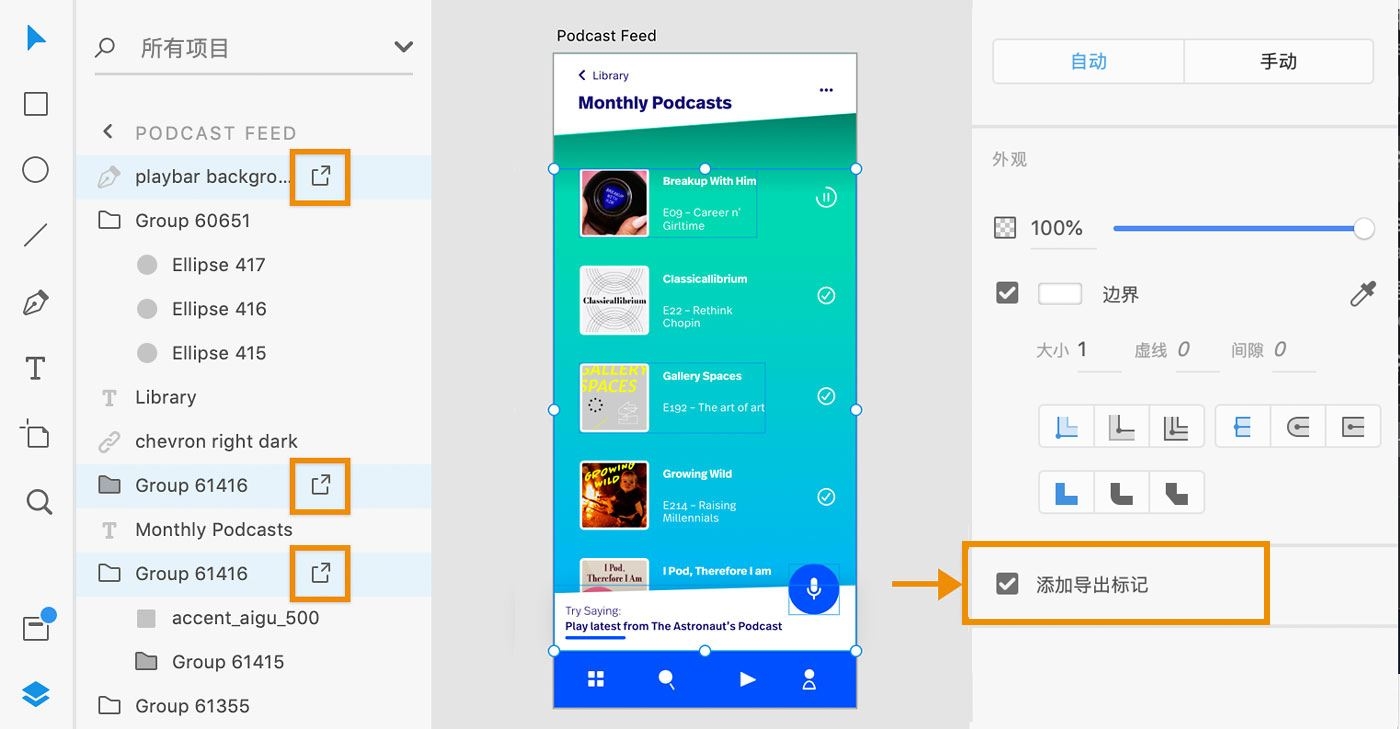
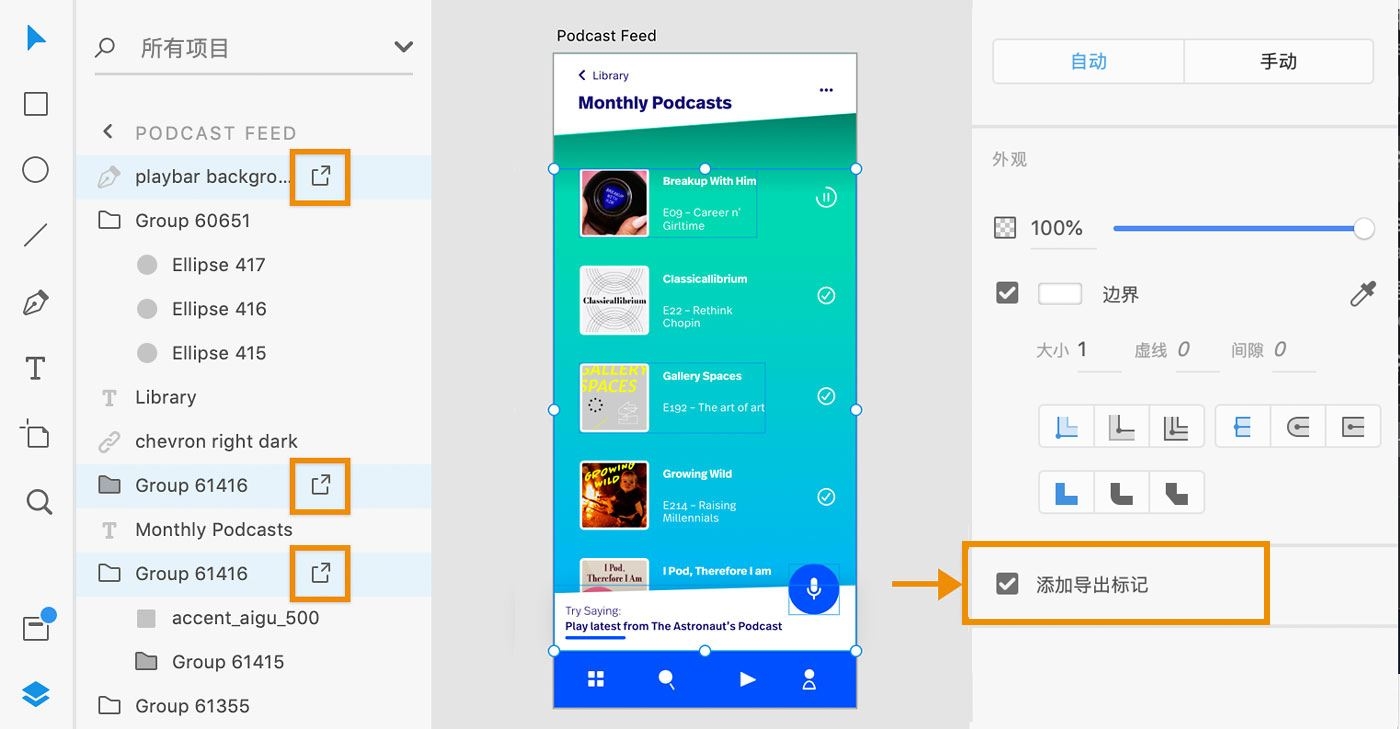
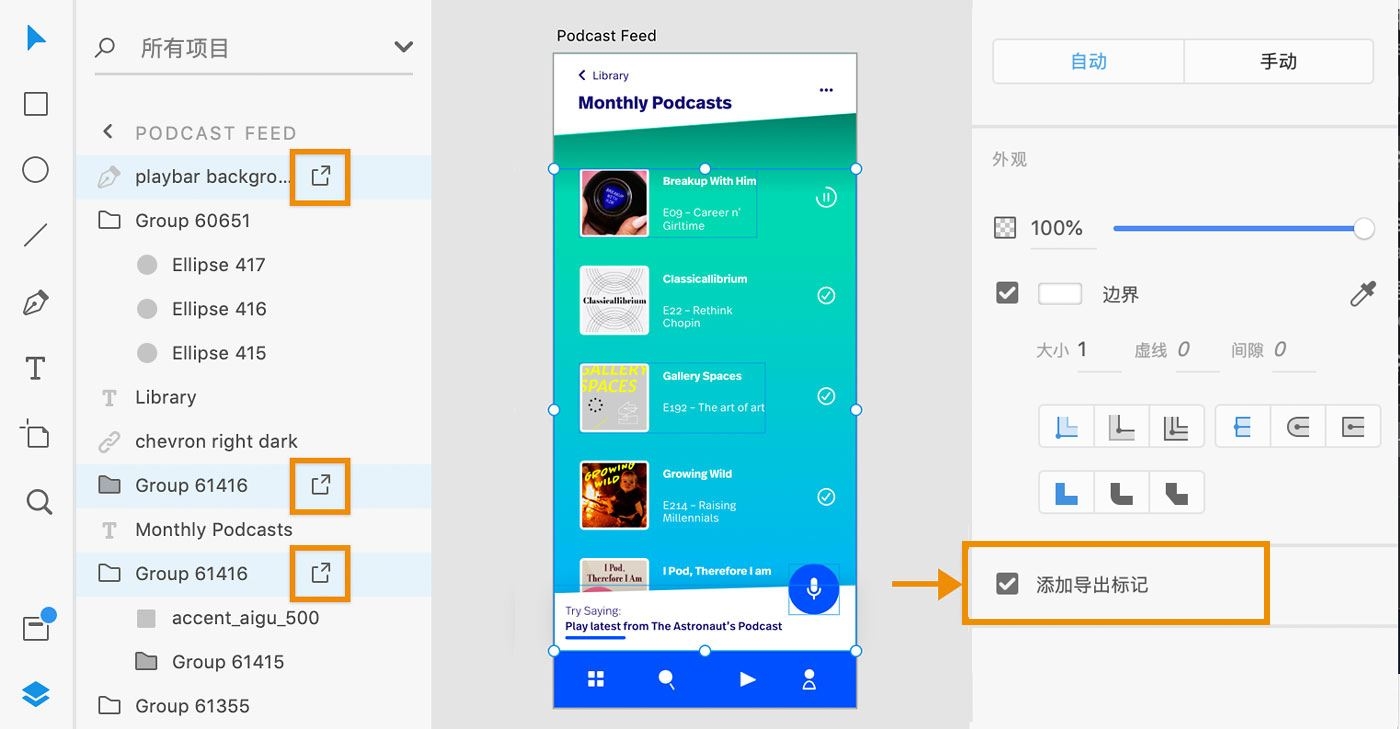
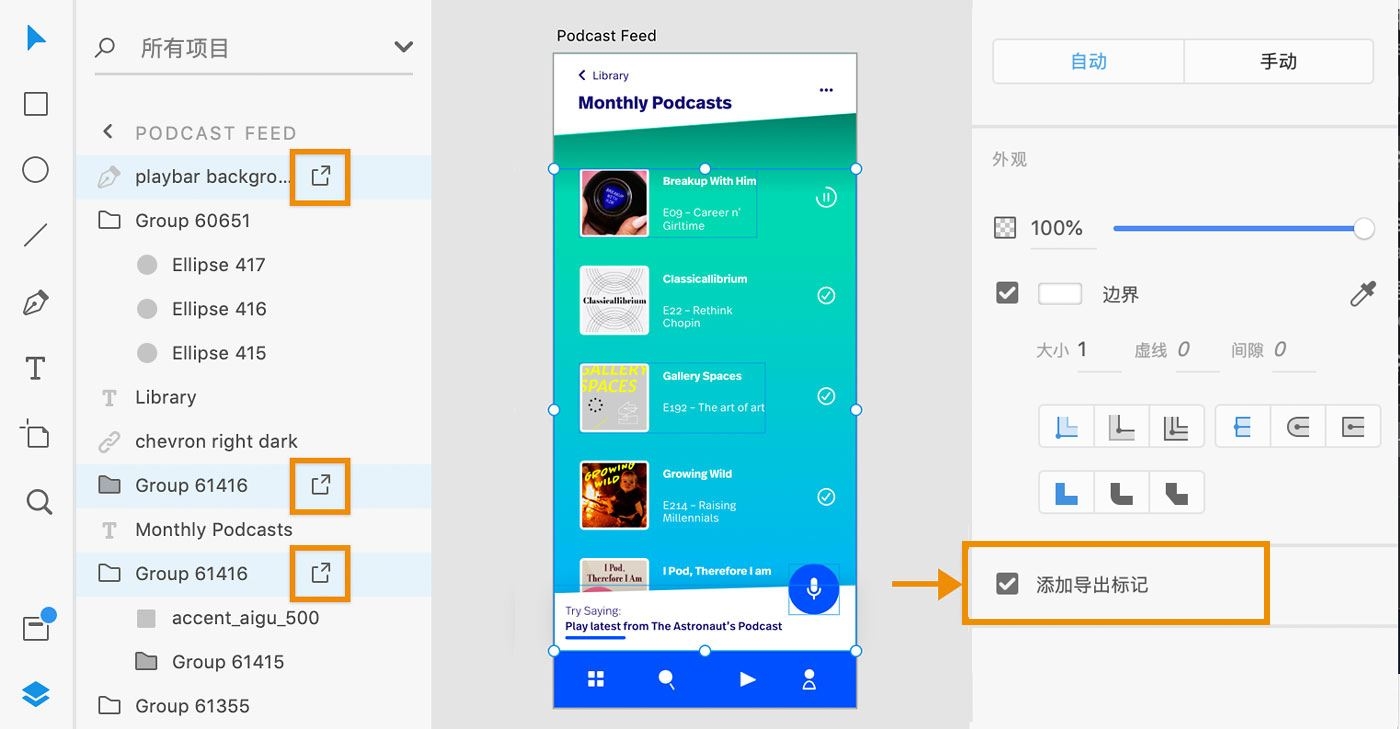
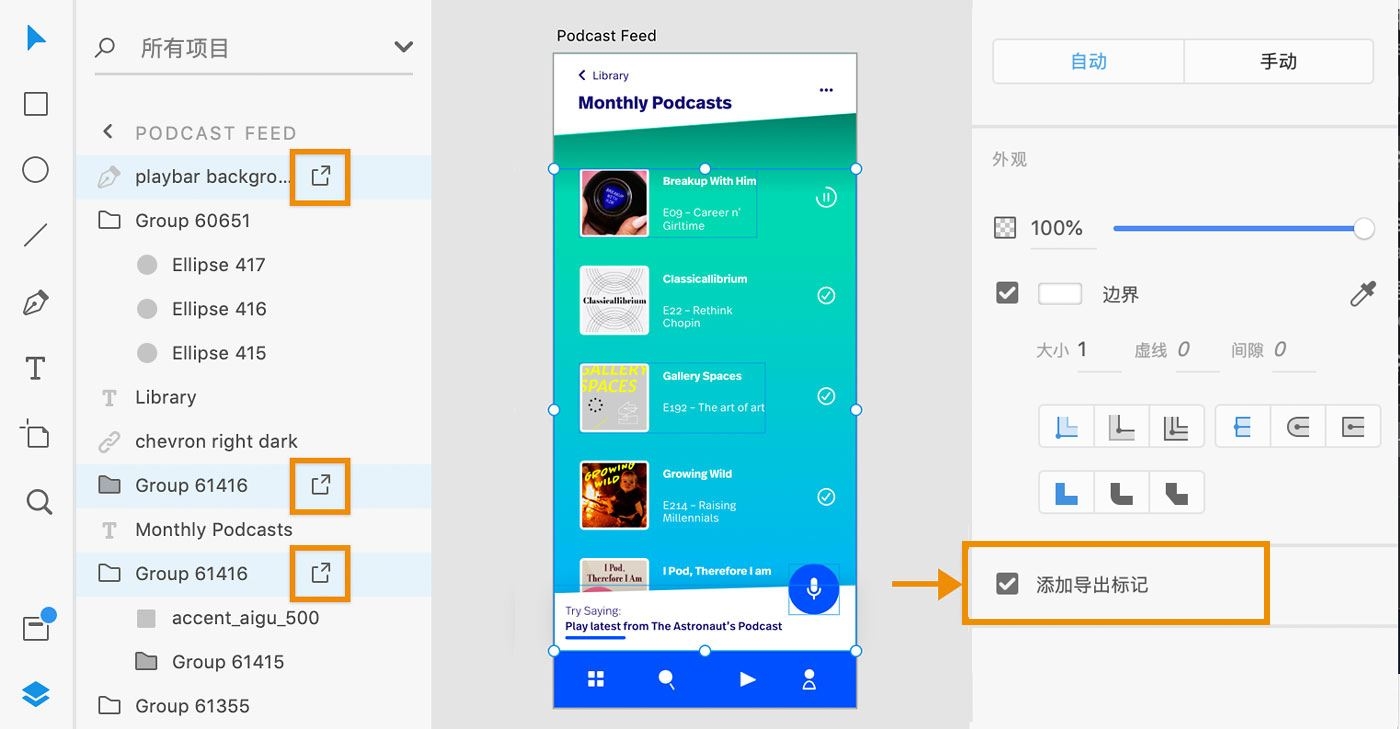
您可以选中设计画布上的任意对象,并对其添加导出标记,具体操作步骤为:单击“属性检查器”中新的“添加导出标记”复选框,或右键单击相关对象,然后在菜单中选择“添加导出标记”。
从此版本开始,导入 XD 的所有位图图像都会自动添加导出标记。如果您导入或打开的 Illustrator 或 Photoshop 文件包含图片,则 XD 将自动为所有位图图像添加导出标记。
您可以选择“文件”>“导出”>“批量”来导出所有添加了导出标记的图层,也可以选择“共享”>“共享以开发”,将资源包含在设计规范中。
“添加批量导出标记”选项现已更名为“添加导出标记”。
观看此视频,了解如何为资源添加导出标记。
有关更多信息,请参阅从设计规范导出、下载和发布资源。


XD 增强了选择工具,使得跨组选择内容的功能更加强大。您可以选择画布上多个组中的对象,具体操作方法为:同时按下 Cmd/Ctrl+Shift,并单击各组中的对象。选中后,您既可以在“属性检查器”中轻松更改常用属性,也可以按住 Alt 键拖动或使用 Cmd/Ctrl+D 复制相关内容。
观看此视频,了解如何跨多个组选择对象。
有关更多信息,请参阅对对象进行编组、锁定、复制、拷贝和翻转。
Adobe XD 与 Jira Software 的集成让设计人员和开发人员可即时访问共享的 XD 原型以及与 Jira 相关的设计规范,从而简化了他们之间的协作。
通过扩展对 Jira Software 服务器和 Jira Software 数据中心的支持,可让有特殊的数据管理要求并需要自定义解决方案的企业客户受益。有关 Jira 管理员如何启用此集成的信息,请参阅 Jira 与 XD 的集成。
2019 年 2 月版的 XD 对现有功能进行了以下增强:
Adobe XD 推出新功能,您可以在录制桌面预览交互时通过麦克风添加旁白。当您点击时,所有语音旁白都会包含在录制内容中。对于与客户或利益相关者并不处在同一物理空间的远程客户端应用程序演示,这一功能特别有用。
此前 Windows 用户可以通过 Gamecenter 中的一个操作系统级控件访问此功能,现在新功能扩展到 Mac 用户。
观看以下视频,了解如何在录制时为原型添加旁白。


有关如何录制语音交互并将其添加到旁白中的详细信息,请参阅向原型添加语音旁白。
Adobe XD 为滴管引入了一个快捷键,可以更轻松地更改对象颜色。选择您要更改颜色的对象或对象组,然后使用键盘上的 i 加载滴管光标并在设计画布上选择任何颜色来修改对象的颜色。拾色器仅允许您选择绝对颜色;您无法使用该工具选择线性或径向渐变。
观看以下关于如何使用滴管工具的视频。


有关如何使用滴管工具快捷键的详细信息,请参阅 XD 中的键盘快捷键。
在 Web 上访问 XD 发布的原型或设计规范时,您可以获得访问实用程序导航控件的统一体验。这确保您在与其它 Adobe Web 应用程序交互时的统一体验。
有关更多信息,请参阅在 XD 中使用原型。
为提高“共享”功能及其工作流程的可发现性和使用性,XD 提供以下选项来共享原型。
有关更多信息,请参阅共享嵌入设计和原型。
借助 Adobe XD 中的自动制作动画功能,您可以创建在设备上具有完全的功能和交互性且具有沉浸式动画过渡效果的原型,并在预览窗口和 Web 浏览器中查看。
现在,您可以在支持的 Web 浏览器上查看原型中的动画以及设计规范中的动画属性值,方便您向利益相关者和其他合作伙伴展示您的设计。
有关更多信息,请参阅使用自动制作动画功能创建原型和 XD 画板过渡中受支持和不受支持的自动制作动画属性。
您还可以观看以下视频,了解自动制作动画如何在 Web 浏览器中消失。


现在所有 Adobe XD 语言都支持语音命令和语音播放功能。无论您是为使用英语、法语、德语、朝鲜语还是日语的用户进行设计,都可以用他们的母语制作语音体验原型,并在将来支持更多语言。
XD 的最新版本还支持地方口音的语音命令,例如,无论是在美国、英国、加拿大还是澳大利亚,您都可以成功制作有效的本地化语音体验原型。 有关更多信息,请参阅 Adobe XD 中的语音设计和原型构建。
您还可以观看此视频,获取有关语音语言和口音支持的信息。
Adobe XD 中的“查看所有评论”功能使管理原型和设计规范中的利益相关者反馈变得更加容易。您现在可以在单个列表中查看所有评论,单击某个评论将直接转到受影响的画板并回复、解决或删除评论。
如需更多信息,请参阅查看所有评论。
您还可以观看此视频,了解有关多个画板上的所有评论的信息。


2019 年 5 月版的 XD 拥有以下令人兴奋的新增功能:
增强功能包括:


在大规模设计数字产品时,保持一致性变得越来越具有挑战性和关键性。在内容速度压力越来越大的情况下,组织正在寻找在设计和构建客户体验时更快地采取行动的方法 — 在日益复杂的平台和设备生态系统中保持一致性并提高效率。
设计系统通过提供可以在不同组合中重复使用的一致且稳健的设计模式,围绕共同的可视语言将多学科产品团队(设计人员、开发人员和利益相关者)联合起来。它减少了设计债务,加快了设计过程,并在协同工作的团队之间架起了桥梁,将产品变为现实。有关 XD 中的设计系统的更多信息,请参阅设计系统。
要详细了解 XD 中的设计系统,请观看此视频。
观看时长:1 分钟。
自定义画板参考线可让您轻松地在画板上对齐元素和对象,而无需依赖标尺。您可以创建参考线、调整其位置、在多个画板之间复制粘贴参考线或者删除参考线。您还可以锁定或隐藏参考线的可见性。要了解有关创建自定义画板指南的更多信息,请参阅使用画板和网格。
要了解有关画板指南的更多信息,请观看此视频。
观看时长:1 分钟。
Adobe XD 现在让您使用键盘快捷键和游戏手柄触发器来模拟本机桌面应用程序和原型,以获得丰富的游戏体验或设计。在连接原型时,您可以从“触发器”选项中选择“按键/游戏手柄”,并分配任意键。您可以使用“点击、拖动、时间和语音”来使用这些触发器,从而针对不同用例(例如桌面应用程序、游戏和演讲)设计原型。要了解有关使用键盘和游戏手柄触发器的更多信息,请参阅使用键盘和游戏手柄触发器构建原型。
要了解有关键盘和游戏手柄触发器的更多信息,请观看此视频。
观看时长:1 分钟。
最新版本的 Adobe XD 刚刚在通过在应用程序中引入组件来构建复杂的用户体验方面取得了巨大的飞跃。组件取代了过去的符号,并使无限地构建重复设计元素的任务更加精简和强大。现在,可以快速轻松地创建组件的多个变体(以前称为符号),更改其属性,同时覆盖所有通用属性。若要详细了解如何在组件中使用覆盖,请参阅组件覆盖。
要了解有关 XD 中组件的更多信息,请观看此视频。
观看时长:1 分钟。
随着设计界面的不断丰富,设计人员需要一种简单的方式来大规模创建和维护一致的设计。
借助 XD 19.0,您不仅可以轻松共享和使用组件(以前称为符号),还可以轻松共享和使用颜色及字符样式。如果您要与团队共享贴纸或者在项目中重复使用设计元素,这将非常方便。
链接资源是对链接组件工作流程的补充。当您修改源文档中的链接资源时,包含链接资源的所有使用文档都会收到更新通知。接下来,您可以选择预览并接受更新。有关更多信息,请参阅使用链接资源。
要了解有关链接资源的更多信息,请观看此视频。
观看时长:1 分钟。
使用最新版本的 Adobe XD,您可以通过具有多达 100 个边的新多边形工具以更多方式表达您的愿景。您还可以编辑这些多边形的形状以获得所需的形状。现在,您可以在创建常用 UI 元素(如按钮、指针、评级以及其他基本图标和图形)时更具表现力。有关创建自定义画板参考线的更多信息,请参阅 XD 中的绘制和文本工具。
使用最新版本的 Adobe XD,您可以将最佳组件(以前称为符号)和响应式调整大小组合在一起,以便在设计画布上使用对象组。使用响应式调整大小功能,您可以在保持对象组位置和可扩展性不变的同时调整其大小。您所要做的就是在设计画布上调整组的大小,而 XD 会保持相对的间距。组件也可以调整大小,并且天生具备响应式调整大小的强大功能。要了解有关在组件中使用响应式调整大小的更多信息,请参阅调整组件大小。
Adobe XD 让您可轻松通过可共享原型和设计规范链接共享您的设计。现在,您可以请求访问已私下共享的原型或设计规范,而相关设计所有者可以批准或拒绝您的访问请求。要了解更多信息,请参阅请求访问私有链接。
当原型不响应语音命令时,您可以从桌面预览应用程序中,利用 Adobe XD 听到的内容的可视预览,解决该交互的问题。有关更多信息,请参阅解决语音交互问题。
要了解有关语音原型通知的更多信息,请观看此视频。
观看时长:1 分钟。
2019 年 3 月版的 XD 拥有以下令人兴奋的新增功能:
增强功能包括:
.png.img.png)
.png.img.png)
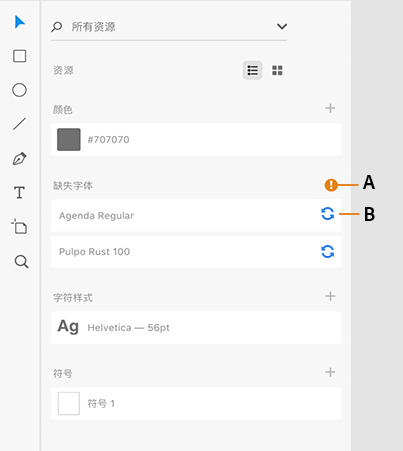
最新版本的 Adobe XD 简化了任务流程,您可以直接通过应用程序从 Adobe Font 库中加载缺失字体,同时管理非 Adobe Fonts。
为确保您拥有无缝的 Adobe Fonts 使用体验,XD 自动在您的设备上激活可在 Adobe Fonts 库中找到的缺失字体,无需您手动激活。
如果您在线打开的文档中包含缺失的字体,而这些字体在 Adobe Fonts(您可以通过您的 Creative Cloud 订阅访问)中可以找到,则 XD 会自动在您的机器上激活这些字体。
在 Adobe Fonts 中激活的字体会以蓝色的激活图标突出显示,只要这些字体可供您使用,它们就会出现在您的文档中,而您无需进行相关操作。

A. 缺失字体 B. 激活字体

观看此视频,了解如何处理缺失字体。
有关更多信息,请参阅管理资源和组件。
现在,您可以通过拖动手势查看或共享 Web 原型,从而更直观地感受您所设计的原型操作。在早期版本中,桌面版支持拖动手势功能,而 Web 版默认支持点击;但通过这一更新,您可以在 Web 浏览器中使用拖动手势。


有关更多信息,请参阅使用自动制作动画创作原型。


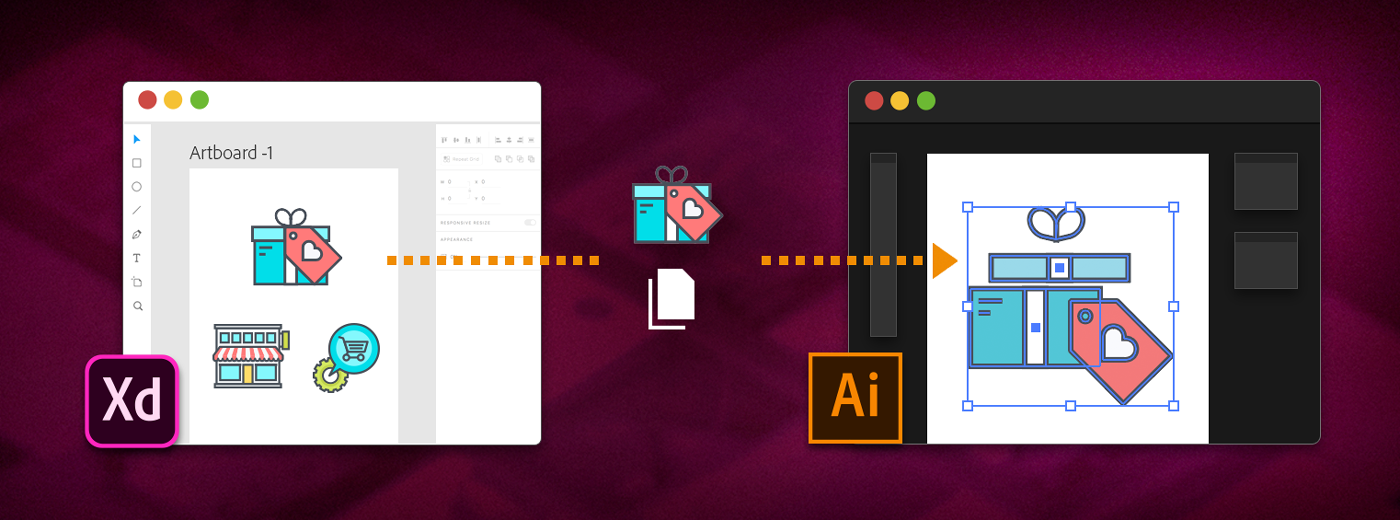
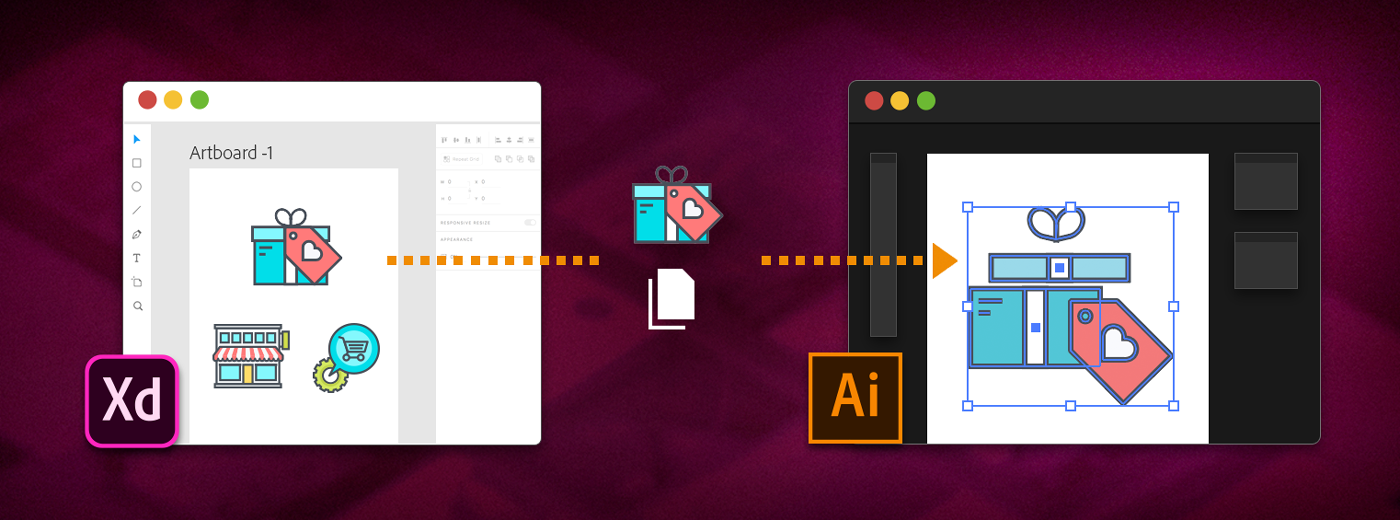
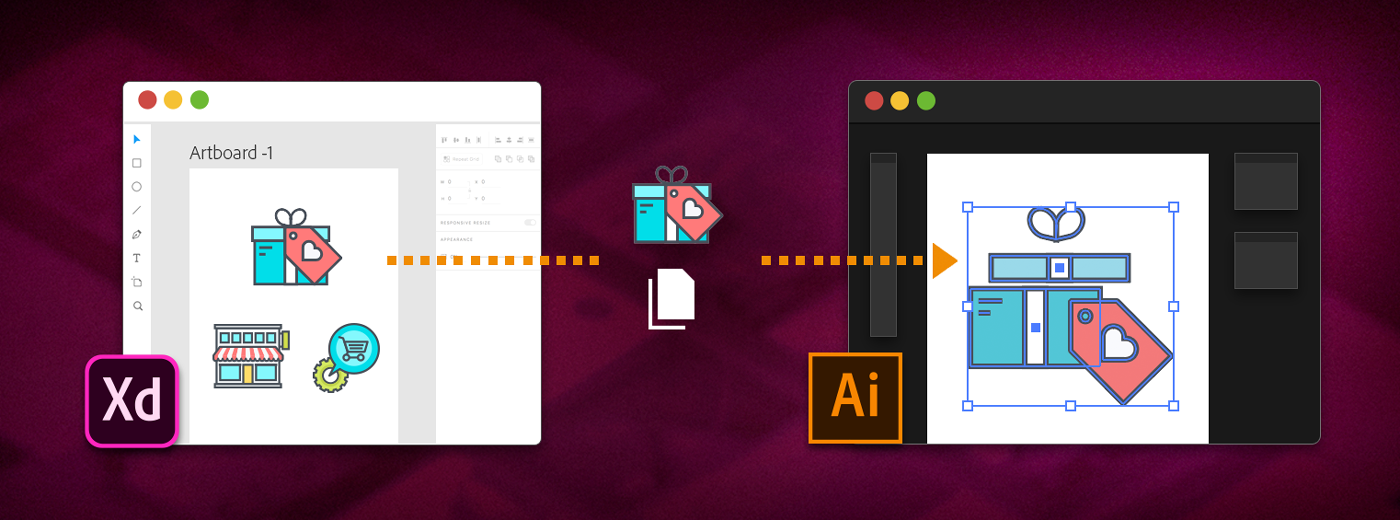
如今,您可以将 XD 矢量内容复制到剪贴板,然后将其作为可编辑图层粘贴到 Adobe Illustrator 中。在早期版本中,Illustrator 可粘贴从 XD 复制的内容的拼合图像,现已升级到基于 SVG 的矢量传输。
此功能与版本 23.0.2 或更高版本的 Illustrator 兼容。
查看此视频,了解如何将矢量内容复制/粘贴到 Illustrator。
如需更多信息,请参阅使用外部资源。
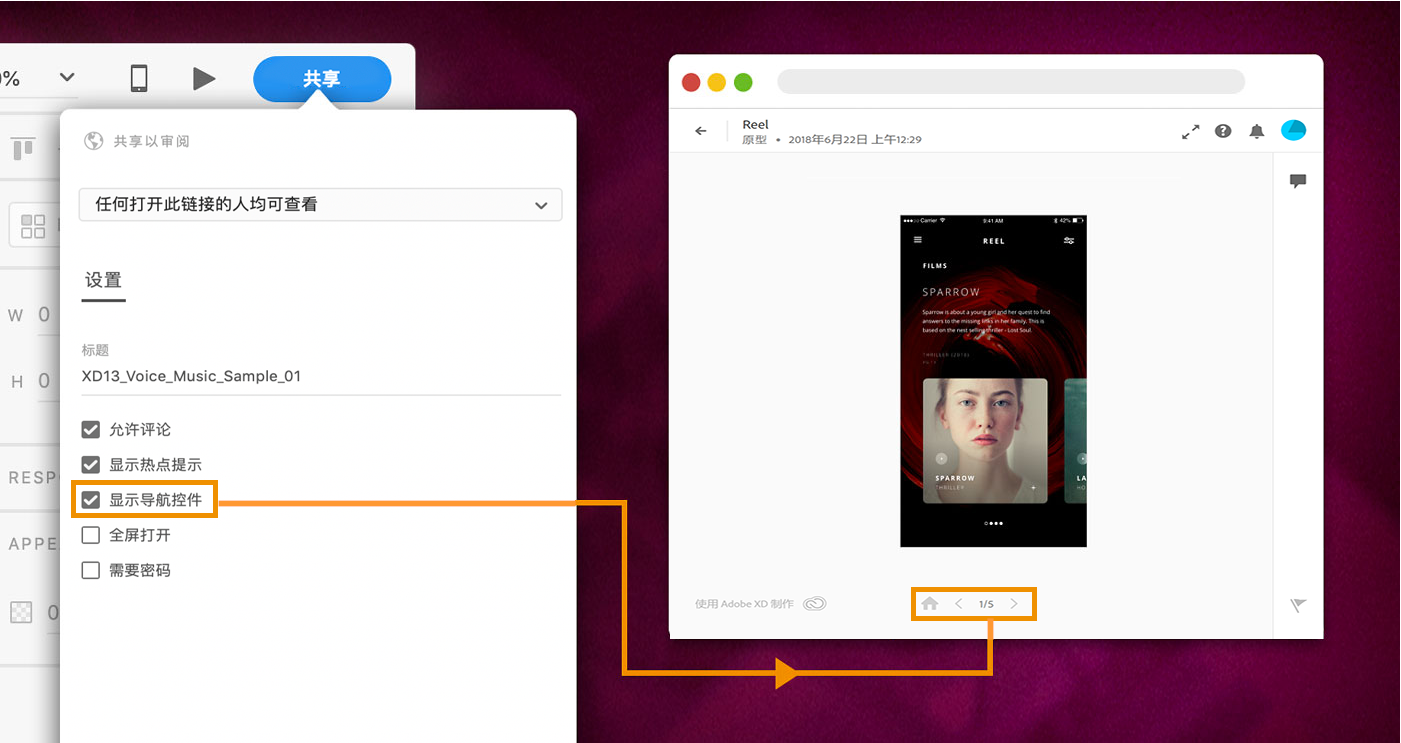
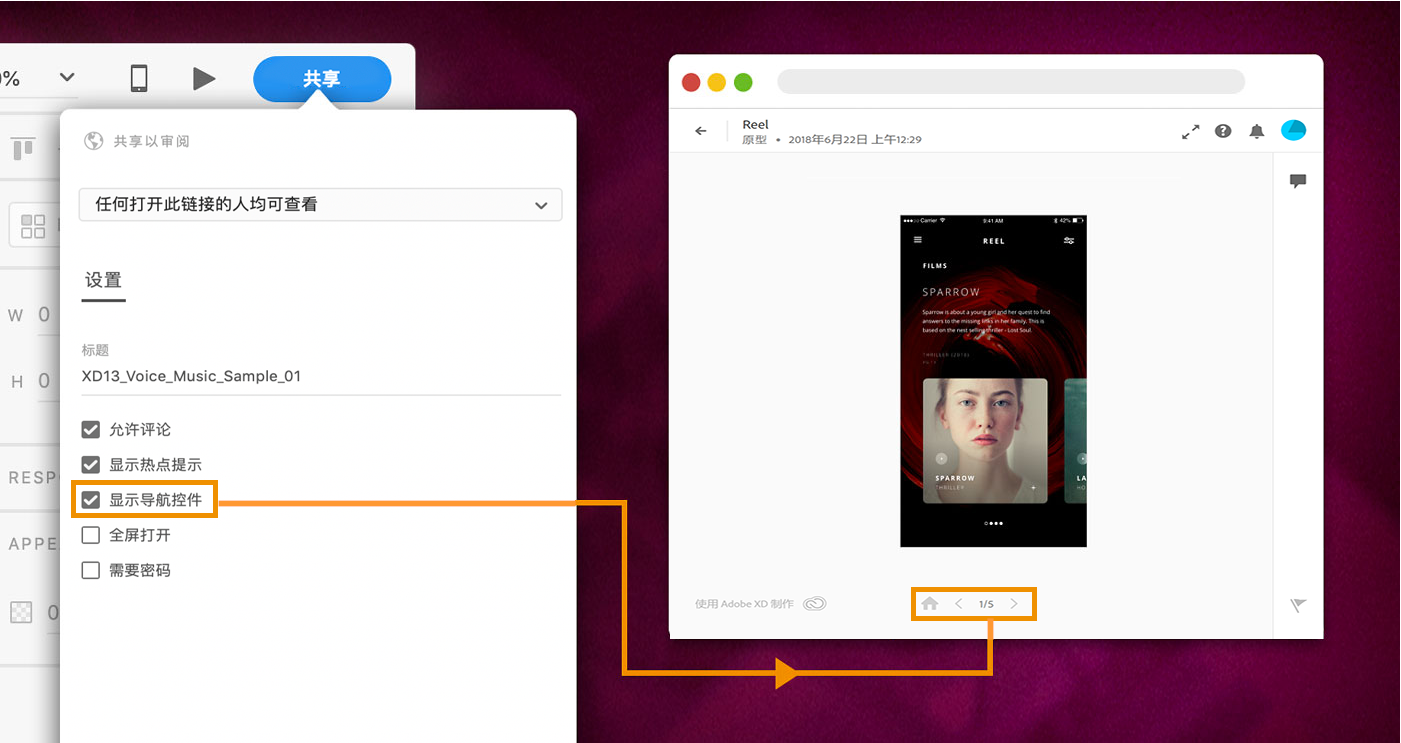
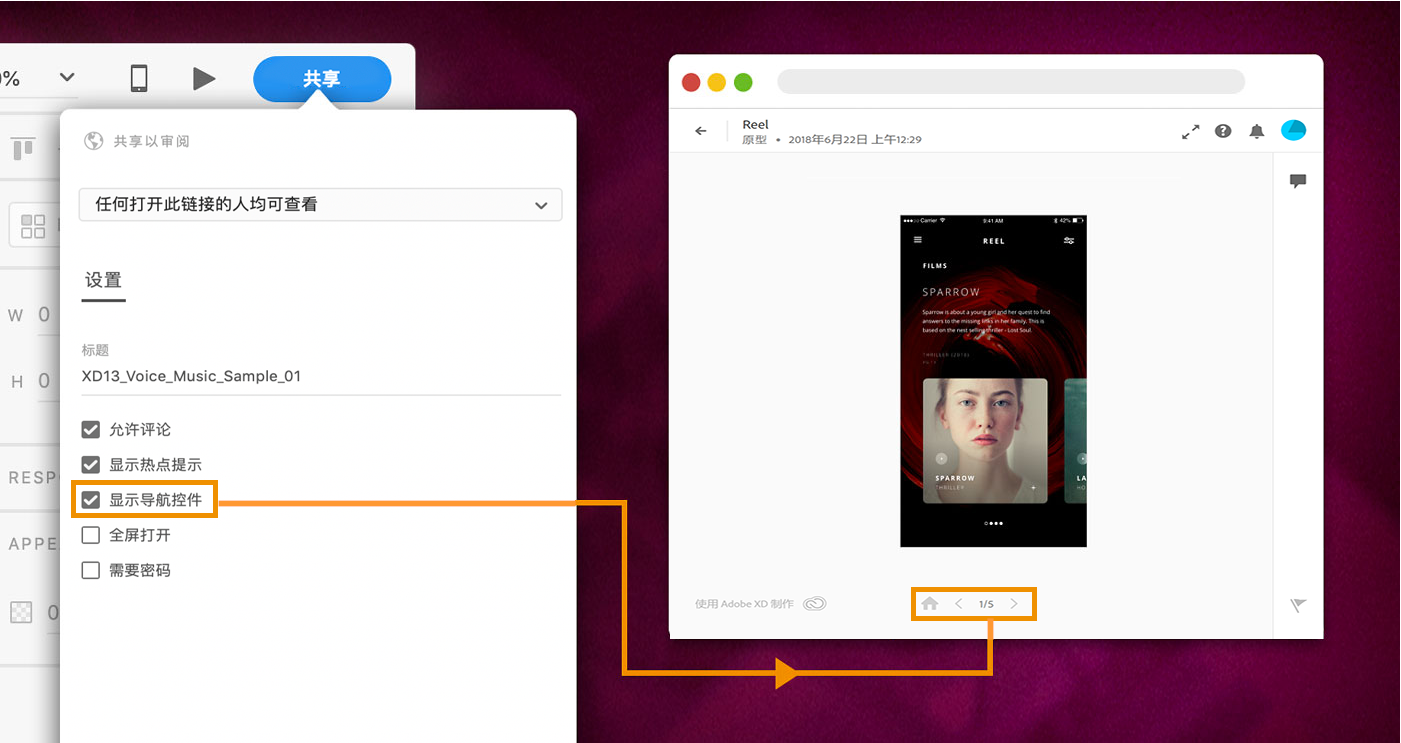
如今,您可以对您 Web 原型中分页和导航控件的可见性进行控制,从而创造一个更可控的用户测试环境。


您可以启用或禁用“共享”选项中的“显示导航控件”,如果控件:
如果原型流程有连线,您也可以选择在发布原型时显示导航控件。
如果您打算为您现有的链接启用此新增功能,您可以取消选中“显示导航控件”,以便重新发布原型。


有关更多信息,请参阅共享原型、设计规范和云文档。


您可以选中设计画布上的任意对象,并对其添加导出标记,具体操作步骤为:单击“属性检查器”中新的“添加导出标记”复选框,或右键单击相关对象,然后在菜单中选择“添加导出标记”。
从此版本开始,导入 XD 的所有位图图像都会自动添加导出标记。如果您导入或打开的 Illustrator 或 Photoshop 文件包含图片,则 XD 将自动为所有位图图像添加导出标记。
您可以选择“文件”>“导出”>“批量”来导出所有添加了导出标记的图层,也可以选择“共享”>“共享以开发”,将资源包含在设计规范中。
“添加批量导出标记”选项现已更名为“添加导出标记”。
观看此视频,了解如何为资源添加导出标记。
有关更多信息,请参阅从设计规范导出、下载和发布资源。


XD 增强了选择工具,使得跨组选择内容的功能更加强大。您可以选择画布上多个组中的对象,具体操作方法为:同时按下 Cmd/Ctrl+Shift,并单击各组中的对象。选中后,您既可以在“属性检查器”中轻松更改常用属性,也可以按住 Alt 键拖动或使用 Cmd/Ctrl+D 复制相关内容。
观看此视频,了解如何跨多个组选择对象。
有关更多信息,请参阅对对象进行编组、锁定、复制、拷贝和翻转。
2019 年 4 月版的 XD 拥有以下令人兴奋的增强功能:
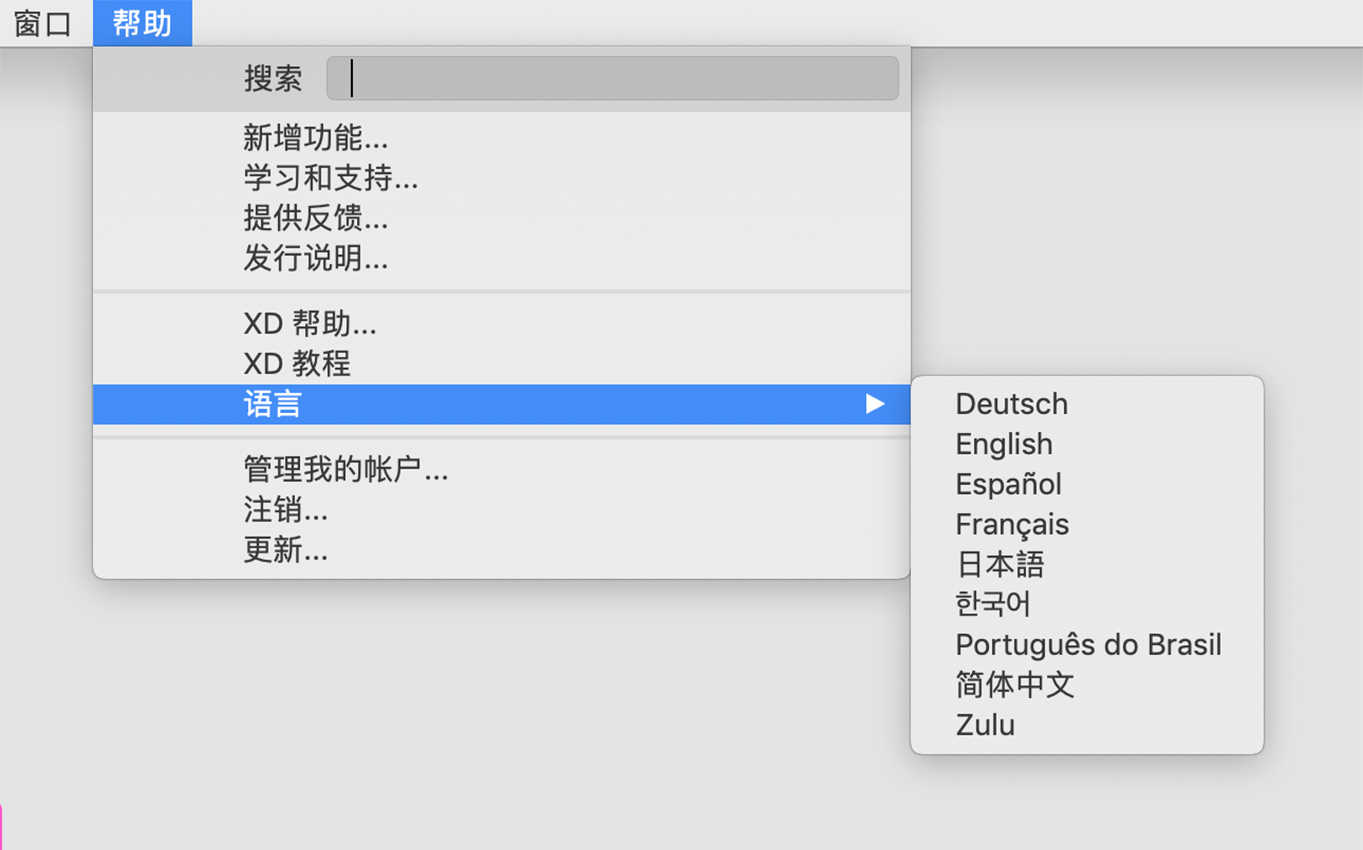
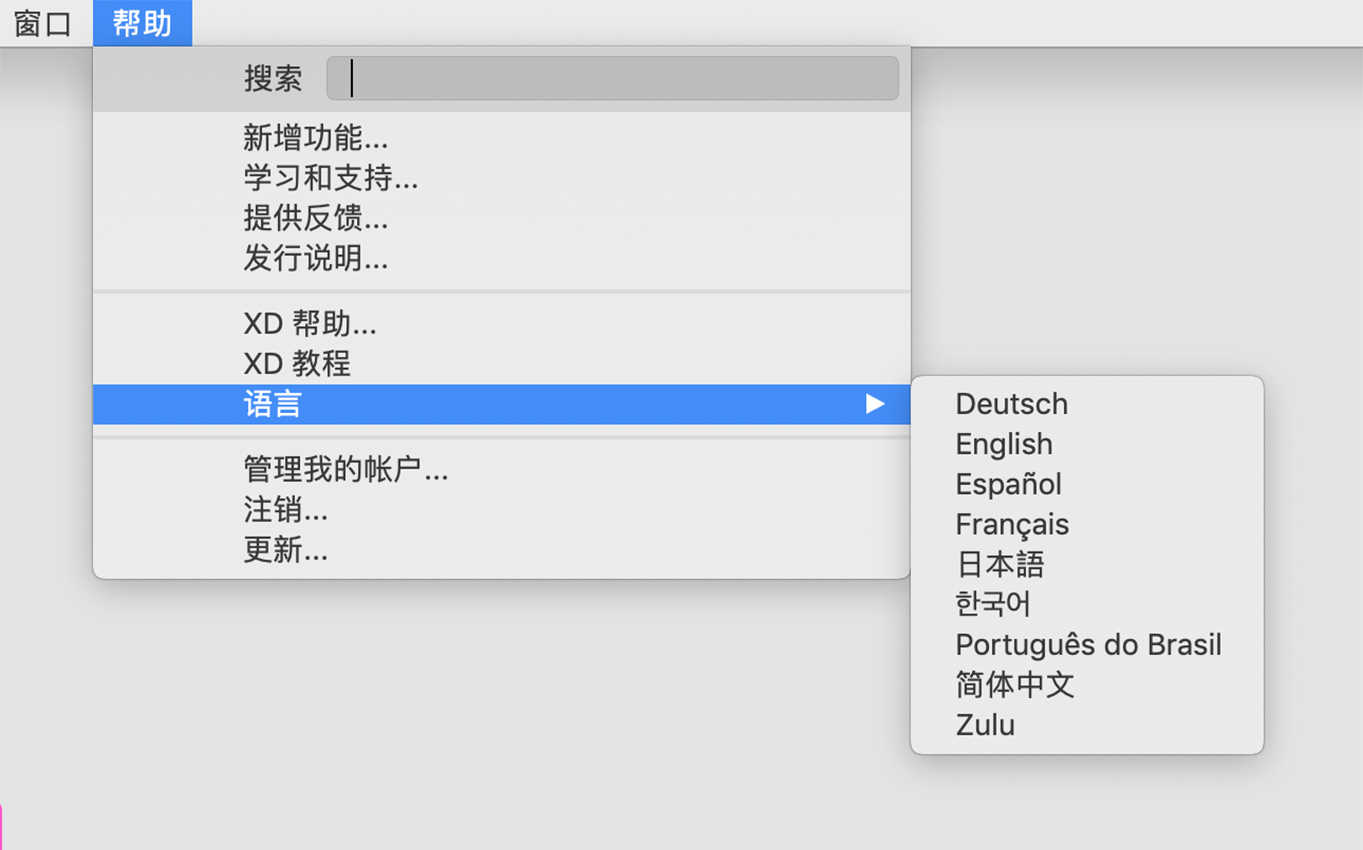
XD 提供了可靠的应用程序内语言切换体验,支持修改 XD 所使用的语言。通过这一新增功能,您可以控制自己想在 XD 中使用的语言,而无需考虑所选的操作系统语言。 新的语言首选项都将保留在所有 XD 更新中。
中国的 Creative Cloud 团队用户禁用语言切换选项。


为确保与其他 Creative Cloud 产品的一致性,Adobe XD 增强了评论面板界面中评论和回复的可读性。此增强功能通过用于访客评论的隐藏验证码(自动)、评论面板中的新缩进,以及评论者姓名旁边的时间戳等等,提升了多个评论的可读性。
有关更多信息,请参阅在 XD 中使用原型。


2019 年 3 月版的 XD 拥有以下令人兴奋的新增功能:
增强功能包括:
.png.img.png)
.png.img.png)
最新版本的 Adobe XD 简化了任务流程,您可以直接通过应用程序从 Adobe Font 库中加载缺失字体,同时管理非 Adobe Fonts。
为确保您拥有无缝的 Adobe Fonts 使用体验,XD 自动在您的设备上激活可在 Adobe Fonts 库中找到的缺失字体,无需您手动激活。
如果您在线打开的文档中包含缺失的字体,而这些字体在 Adobe Fonts(您可以通过您的 Creative Cloud 订阅访问)中可以找到,则 XD 会自动在您的机器上激活这些字体。
在 Adobe Fonts 中激活的字体会以蓝色的激活图标突出显示,只要这些字体可供您使用,它们就会出现在您的文档中,而您无需进行相关操作。

A. 缺失字体 B. 激活字体

观看此视频,了解如何处理缺失字体。
有关更多信息,请参阅管理资源和组件。
如今,您可以通过拖动手势查看或共享 Web 原型,从而更直观地感受您的原型特征。在早期版本中,桌面版支持拖动手势功能,而 Web 版默认支持点击;但通过这一更新,您可以在 Web 浏览器中使用拖动手势。


有关更多信息,请参阅使用自动制作动画创作原型。


如今,您可以将 XD 矢量内容复制到剪贴板,然后将其作为可编辑图层粘贴到 Adobe Illustrator 中。在早期版本中,Illustrator 可粘贴从 XD 复制的内容的拼合图像,现已升级到基于 SVG 的矢量传输。
此功能与版本 23.0.2 或更高版本的 Illustrator 兼容。
查看此视频,了解如何将矢量内容复制/粘贴到 Illustrator。
如需更多信息,请参阅使用外部资源。
如今,您可以对您 Web 原型中分页和导航控件的可见性进行控制,从而创造一个更可控的用户测试环境。


您可以启用或禁用“共享”选项中的“显示导航控件”,如果控件:
如果原型流程有连线,您也可以选择在发布原型时显示导航控件。
如果您打算为您现有的链接启用此新增功能,您可以取消选中“显示导航控件”,以便重新发布原型。


观看此视频,了解如何隐藏 Web 原型中的导航控件。
有关更多信息,请参阅共享原型、设计规范和云文档。


您可以选中设计画布上的任意对象,并对其添加导出标记,具体操作步骤为:单击“属性检查器”中新的“添加导出标记”复选框,或右键单击相关对象,然后在菜单中选择“添加导出标记”。
从此版本开始,导入 XD 的所有位图图像都会自动添加导出标记。如果您导入或打开的 Illustrator 或 Photoshop 文件包含图片,则 XD 将自动为所有位图图像添加导出标记。
您可以选择“文件”>“导出”>“批量”来导出所有添加了导出标记的图层,也可以选择“共享”>“共享以开发”,将资源包含在设计规范中。
“添加批量导出标记”选项现已更名为“添加导出标记”。
观看此视频,了解如何为资源添加导出标记。
有关更多信息,请参阅从设计规范导出、下载和发布资源。


XD 增强了选择工具,使得跨组选择内容的功能更加强大。您可以选择画布上多个组中的对象,具体操作方法为:同时按下 Cmd/Ctrl+Shift,并单击各组中的对象。选中后,您既可以在“属性检查器”中轻松更改常用属性,也可以按住 Alt 键拖动或使用 Cmd/Ctrl+D 复制相关内容。
观看此视频,了解如何跨多个组选择对象。
有关更多信息,请参阅对对象进行编组、锁定、复制、拷贝和翻转。
Adobe XD 与 Jira Software 的集成让设计人员和开发人员可即时访问共享的 XD 原型以及与 Jira 相关的设计规范,从而简化了他们之间的协作。
通过扩展对 Jira Software 服务器和 Jira Software 数据中心的支持,可让有特殊的数据管理要求并需要自定义解决方案的企业客户受益。有关 Jira 管理员如何启用此集成的信息,请参阅 Jira 与 XD 的集成。
2019 年 2 月版的 XD 对现有功能进行了以下增强:
Adobe XD 推出新功能,您可以在录制桌面预览交互时通过麦克风添加旁白。当您点击时,所有语音旁白都会包含在录制内容中。对于与客户或利益相关者并不处在同一物理空间的远程客户端应用程序演示,这一功能特别有用。
此前 Windows 用户可以通过 Gamecenter 中的一个操作系统级控件访问此功能,现在新功能扩展到 Mac 用户。
观看以下视频,了解如何在录制时为原型添加旁白。


有关如何录制语音交互并将其添加到旁白中的详细信息,请参阅向原型添加语音旁白。
Adobe XD 为滴管引入了一个快捷键,可以更轻松地更改对象颜色。选择您要更改颜色的对象或对象组,然后使用键盘上的 i 加载滴管光标并在设计画布上选择任何颜色来修改对象的颜色。拾色器仅允许您选择绝对颜色;您无法使用该工具选择线性或径向渐变。
观看以下关于如何使用滴管工具的视频。


有关如何使用滴管工具快捷键的详细信息,请参阅 XD 中的键盘快捷键。
在 Web 上访问 XD 发布的原型或设计规范时,您可以获得访问实用程序导航控件的统一体验。这确保您在与其它 Adobe Web 应用程序交互时的统一体验。
有关更多信息,请参阅在 XD 中使用原型。


为提高“共享”功能及其工作流程的可发现性和使用性,XD 提供以下选项来共享原型。


有关更多信息,请参阅共享嵌入设计和原型。
借助 Adobe XD 中的自动制作动画功能,您可以创建在设备上具有完全的功能和交互性且具有沉浸式动画过渡效果的原型,并在预览窗口和 Web 浏览器中查看。
现在,您可以在支持的 Web 浏览器上查看原型中的动画以及设计规范中的动画属性值,方便您向利益相关者和其他合作伙伴展示您的设计。
有关更多信息,请参阅使用自动制作动画功能创建原型和 XD 画板过渡中受支持和不受支持的自动制作动画属性。
您还可以观看以下视频,了解自动制作动画如何在 Web 浏览器中消失。


现在所有 Adobe XD 语言都支持语音命令和语音播放功能。无论您是为使用英语、法语、德语、朝鲜语还是日语的用户进行设计,都可以用他们的母语制作语音体验原型,并在将来支持更多语言。
XD 的最新版本还支持地方口音的语音命令,例如,无论是在美国、英国、加拿大还是澳大利亚,您都可以成功制作有效的本地化语音体验原型。 有关更多信息,请参阅 Adobe XD 中的语音设计和原型构建。
您还可以观看此视频,获取有关语音语言和口音支持的信息。
Adobe XD 中的“查看所有评论”功能使管理原型和设计规范中的利益相关者反馈变得更加容易。您现在可以在单个列表中查看所有评论,单击某个评论将直接转到受影响的画板并回复、解决或删除评论。
如需更多信息,请参阅查看所有评论。
您还可以观看此视频,了解有关多个画板上的所有评论的信息。


2018 年 12 月版 XD 拥有以下令人兴奋的新增功能:
增强功能包括以下方面的改进:


Adobe XD 推出了云文档,这是一种新型云原生文档类型,为您提供快速便捷的方法来管理、共享文档并确保文档在各种设备中均为最新。
您可以将 XD 设计另存为云文档,以确保它们始终为最新并可供您在离线时访问。然后,您可以与其他 Creative Cloud 用户共享这些内容并邀请他们开展协作。您重新上线后,您的作品将自动保存到云端。
云文档还支持跨文档资源,并允许您链接云文档中的组件。
要了解有关使用云文档的更多信息,请观看以下视频。
使用云文档还会影响您在 XD 移动应用程序中保存和访问文档的方式。如需更多信息,请参阅在移动设备上使用云文档、XD 中的云文档以及管理云文档。
若要详细了解使用云文档时的移动体验,请观看以下视频。
XD 引入了垂直或水平翻转对象的选项。翻转功能适用于除画板、重复网格和组件之外的所有基本元素,并且在翻转时会考虑到对象的当前旋转。
有关更多信息,请参阅翻转对象。


您可以在“图层”面板中使用“搜索”和“筛选”功能,按图层名称进行搜索,或者按文本、形状和图像类别来筛选图层。搜索体验经过优化,仅显示包含关键字的相关图层和画板,不包含图层结构(例如,展开的组)。在画板之间自动制作动画图层时,这可能很有用。
有关更多信息,请参阅使用图层。


滚动“资源”面板中带链接的组件更新图标,以在提交链接的组件更新之前在画布上预览它们。
有关更多信息,请参阅预览有关带链接的组件的更新。




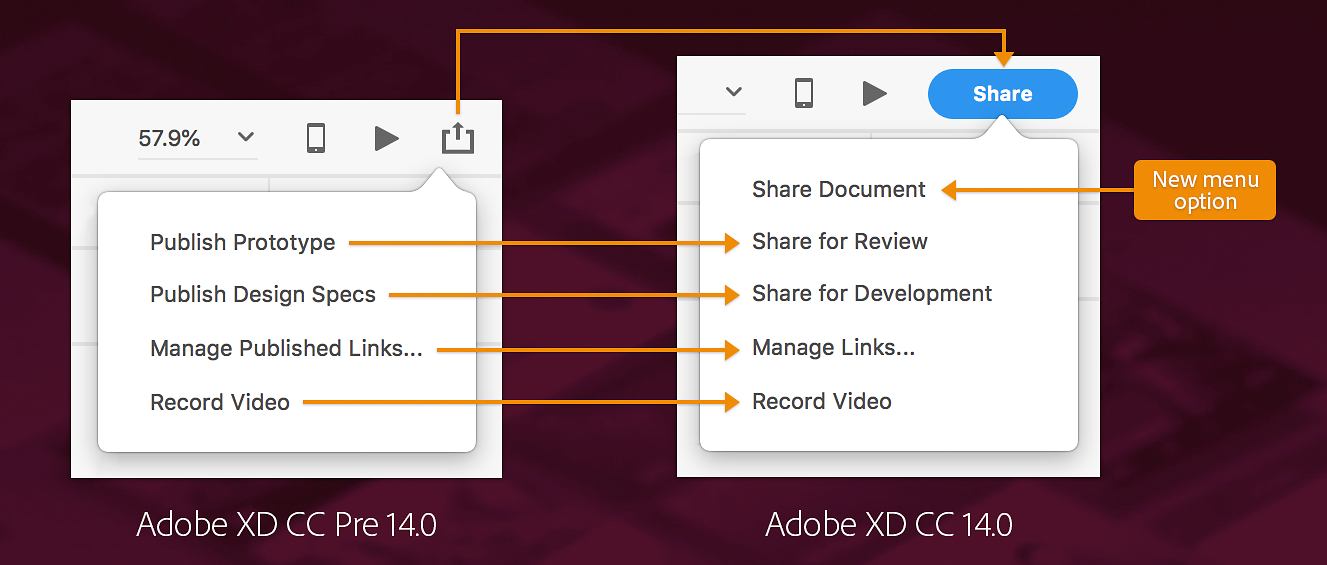
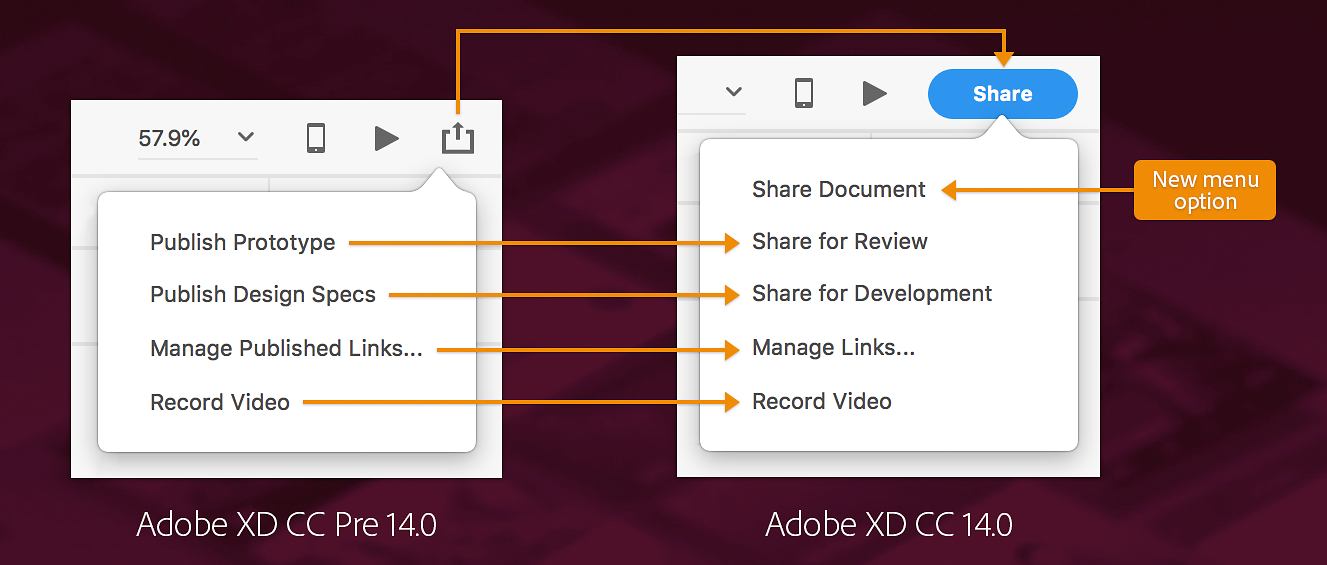
|
旧命名法 |
新命名法 |
工作流程 |
|---|---|---|
|
不适用 |
共享文档 |
共享云文档以供审阅。 |
|
发布原型 |
共享以供审阅 |
发布并共享原型以供审阅。 |
|
发布设计规范 |
共享以开发 |
发布并与开发人员共享设计规范以供审阅。 |
|
管理发布的链接 |
管理链接 |
管理 assets.adobe.com 中的链接。 |
|
录制视频 |
录制视频 |
在使用自动制作动画时录制画板之间的交互的视频。如果存在交互式原型,则所有交互都会录制为 .mp4 文件。 |
有关更多信息,请参阅共享原型、设计规范和云文档、创建交互式原型和使用通过 Adobe XD 发布的设计规范。
通过改进从 Adobe Illustrator 到 XD 中的复制和粘贴,可以让层、结构和效果的视觉保真度与其在 Adobe Illustrator 中的设计完全保持一致。此工作流程现在与从 Illustrator 导入一致。
转换 Illustrator 或 Photoshop 内容时,使用新的“文件”>“导入”选项可将 Photoshop 或 Illustrator 内容添加到现有 XD 文档。当您转换智能对象时,它们将保持完全可编辑(而不是被平面化),并将保留 Photoshop 调整图层。
有关更多信息,请参阅使用外部资源。
针对在移动 Web 浏览器中查看原型增加了多项改进,包括全屏默认模式、手指捏放来显示导航箭头、主按钮、原型信息以及报告问题。有关更多信息,请参阅在移动设备上预览。
要了解有关移动设备上的增强体验的更多信息,请观看以下视频。
从 XD 或从设计规范导出 .svg 元素时,您现在可以利用“演示文稿属性”进行导出,它改进了与常见开发场景(例如在 Android Studio 中从 XD 导出的 SVG)的兼容性。
如需更多信息,请参阅使用外部资源。
在使用触摸屏的 Windows 设备、Mac 触控板、Wacom 平板电脑、触摸板和触控环上,Adobe XD 现在支持所选对象的双指旋转。
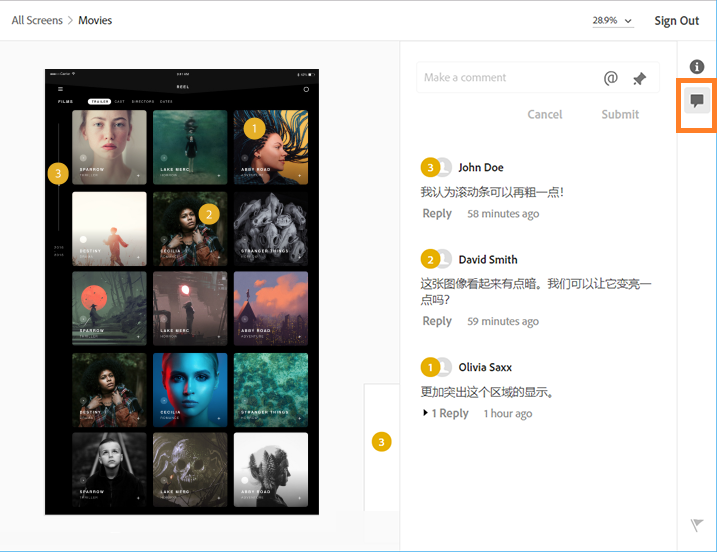
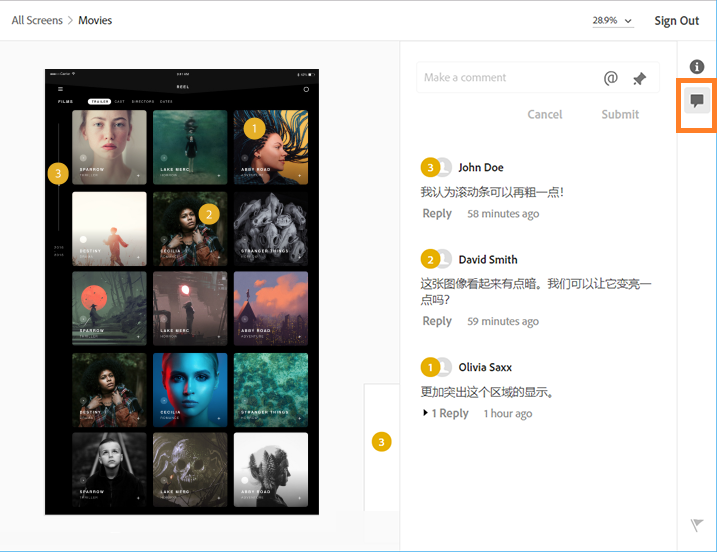
打开 Web 原型或设计规范时,您可在右侧边栏上的评论图标上方查看灰色标记和评论计数。该计数表示画板上未解决的评论主题总数。如果您添加新评论或将现有评论标记为已解决,评论计数将自动更新。


有关更多信息,请参阅共享原型、设计规范和云文档和使用通过 Adobe XD 发布的设计规范。
2018 年 10 月版的 XD 拥有以下令人兴奋的新增功能:


Adobe XD 提供了一个易于使用的解决方案,使您使用语音命令触发画板间的交互。就像使用“单击”或“点击”作为“触发条件”一样,您可以使用“语音”来触发原型交互,使用“语音播放”作为触发的操作。利用语音播放,您可以访问功能强大的文本到语音引擎,该引擎可帮助您面向语音助理和智能扬声器等新平台进行设计。有关更多信息,请参阅语音设计和原型构建。
要了解有关使用语音命令和语音播放的更多信息,请观看此视频。
.gif)
.gif)
通过自动制作动画,您可以轻松创建具有沉浸式动画过渡效果的原型。您只需复制画板,修改对象属性(如大小、位置、旋转),然后应用“自动制作动画”操作即可创建画板之间的动画过渡效果。要使用“自动制作动画”,需确保您要添加动画效果的对象在两个画板上都具有相同的图层名称。有关更多信息,请参阅利用自动制作动画创建原型。
XD 中的拖动手势通过允许您模拟启用触摸的设备的拖动体验,进一步增强了自动制作动画功能。有关更多信息,请参阅工作中的拖动手势。
要了解有关自动制作动画的更多信息,请观看此视频。


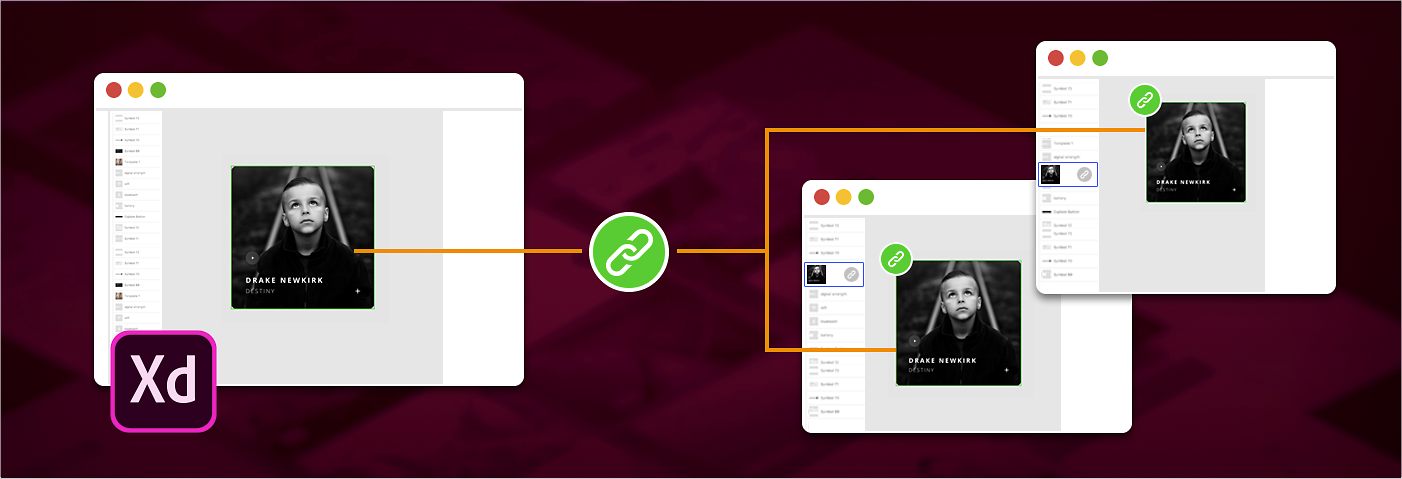
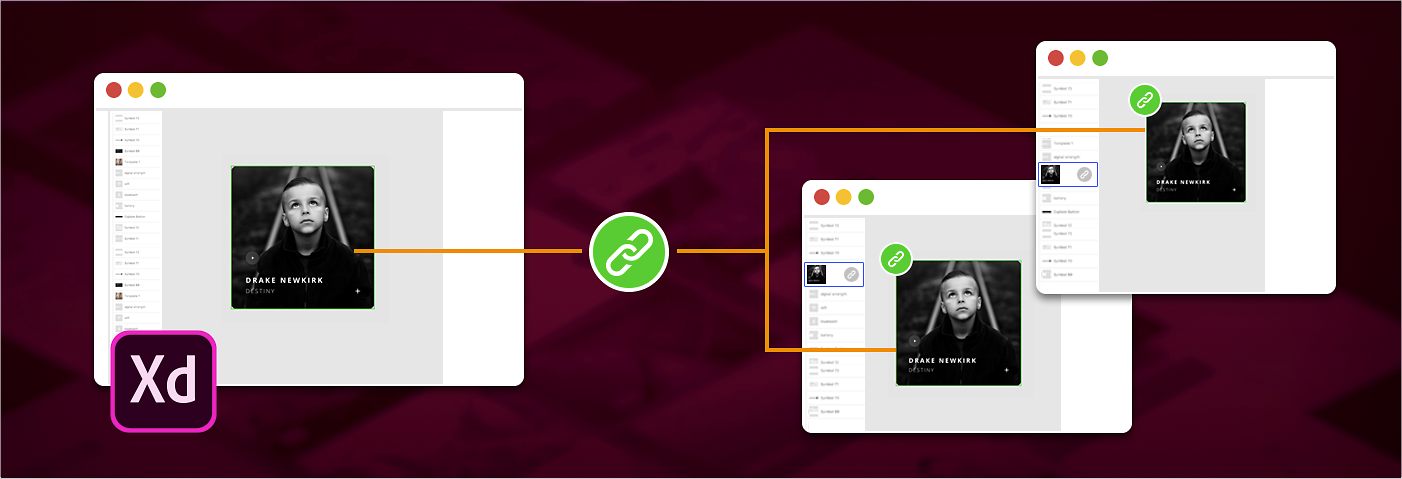
随着各组织内设计团队的发展壮大,以及设计界面的不断丰富,设计人员需要协作创建出具有一致性和可扩展性的设计。借助带链接的组件,设计人员可以跨文档共享组件,并确保这些符号始终是最新的。
通过带链接的组件,您可为 UI 工具包、标签页或样式指南创建和维护单个真实来源,并在其他 Adobe XD 文档中使用。当您修改源文档中带链接的组件时,XD 会通知您哪些文档包含有这些更新的带链接的组件的实例。接下来,您可以预览更改并选择接受或拒绝它们。有关更多信息,请参阅使用带链接的组件。
要了解有关带链接的组件的更多信息,请观看此视频。


Adobe XD 推出了第一波插件,它们将帮助您自动执行任务、与其他工具集成、在您设计中利用数据等等。这还包括与市场上一些最佳协作和生产力应用程序的集成,包括 Slack、JIRA 和 Microsoft Teams。
有关开始使用插件的信息,请参阅 用于 XD 的插件。


从 Adobe XD 13.0 开始,您可通过在 Adobe XD 中打开 .ai 文件,转移 Illustrator 的布局设计和资源。新的快速、便捷的工作流程可帮助您以最佳视觉逼真度,使用图层、画板、插图、矢量的原生映射,无缝转移资源,简化 UX 过程不同阶段的协作环境。有关更多信息,请参阅在 XD 中打开 Illustrator 文件。
功能优势:
如需了解有关 Illustrator 集成的更多信息,请观看此视频。


借助 Adobe XD 13.0,您可以轻松地将 XD 设计(选定的图层或整个画板)导出到 After Effects 中,以创建自定义 UI 动画和微交互。您可以按照相同的视觉保真度无缝导出图层、画板、插图和矢量,并使用 After Effects 强大的插件生态系统来简化与开发人员的协作。有关更多信息,请参阅向 After Effects 导出资源。
功能优势:


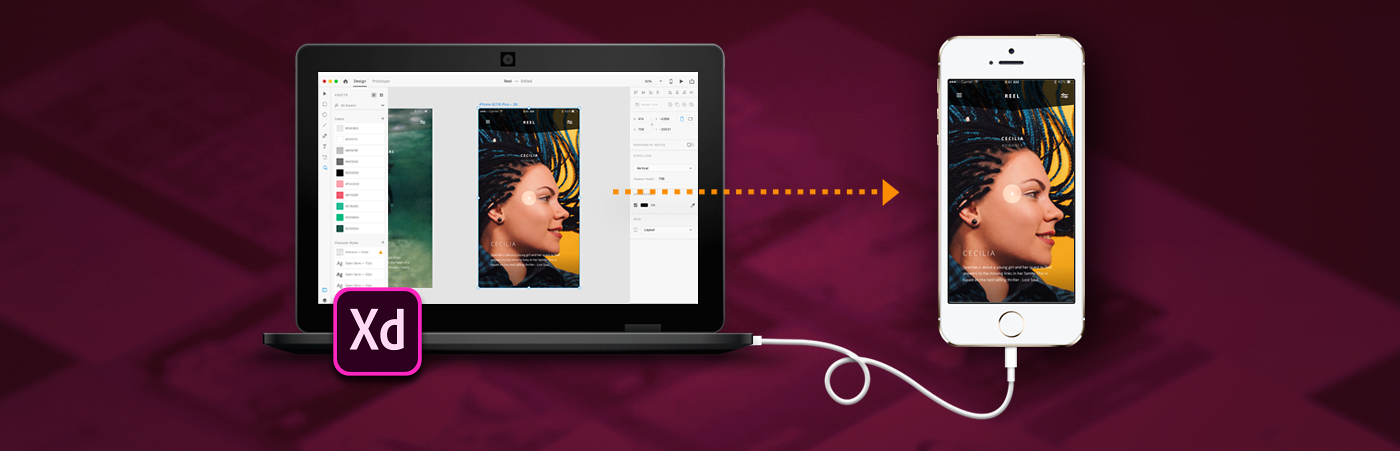
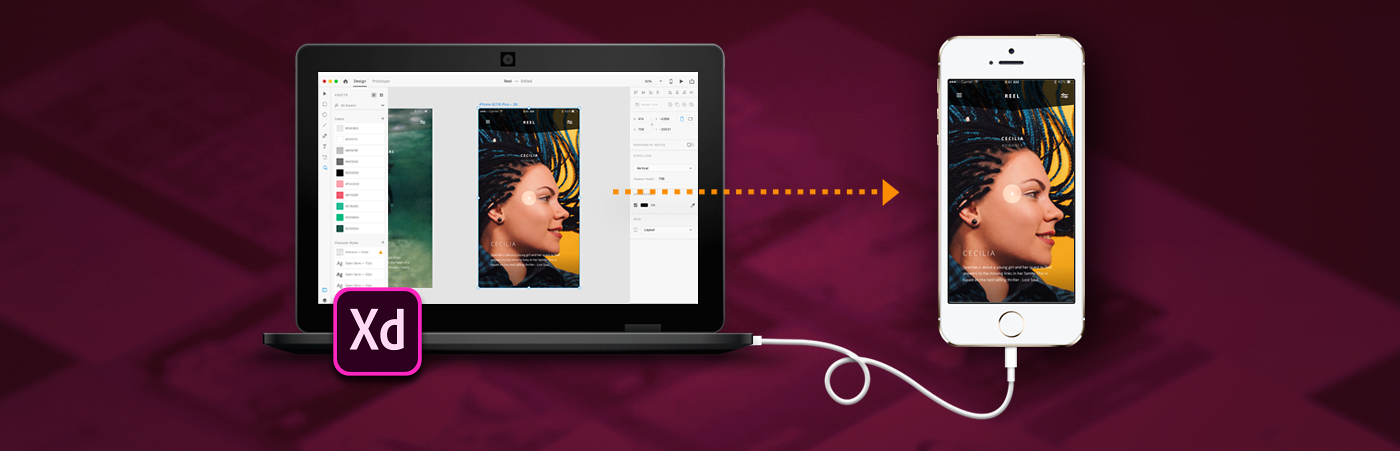
从 XD 13.0 版起,使用 Windows 操作系统的设计师可使用 USB 连接在 iOS 设备上预览他们的设计。有关更多信息,请参阅在移动设备上预览。
当针对如今的多设备环境进行设计时,务必要考虑到移动设备、平板电脑和桌面解决方案所使用的各种屏幕尺寸。由于设计师使用的设备各异,我们应考虑内容如何适应多种屏幕尺寸。
为解决此用户问题,Adobe XD 开发了一项称为响应式调整大小的功能,支持您调整对象大小,同时保持不同大小下的空间关系,以最好地适应多种屏幕大小。有关响应式调整大小和约束的更多信息,请参阅响应式调整大小。
要了解有关响应式调整大小的更多信息,请观看此视频。


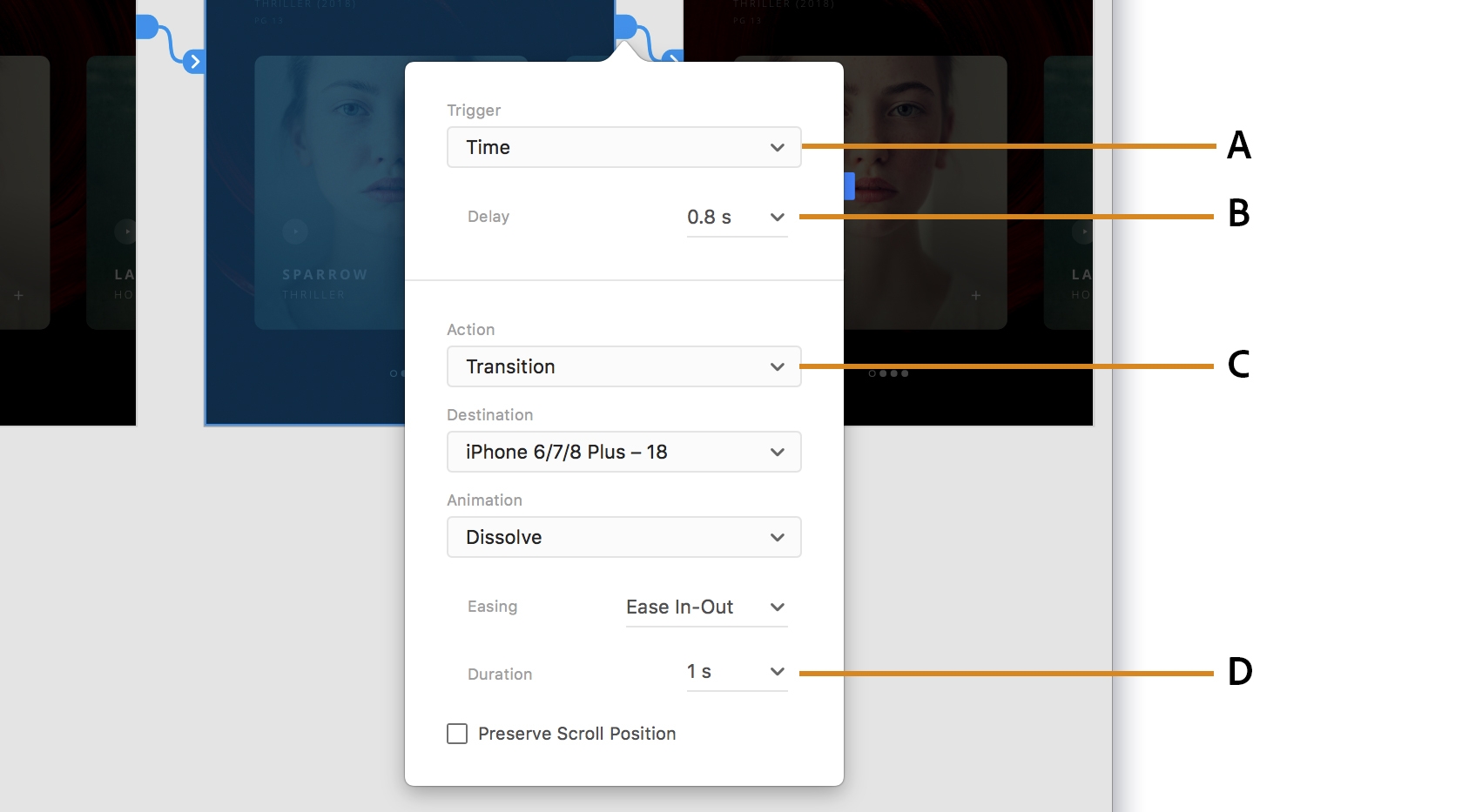
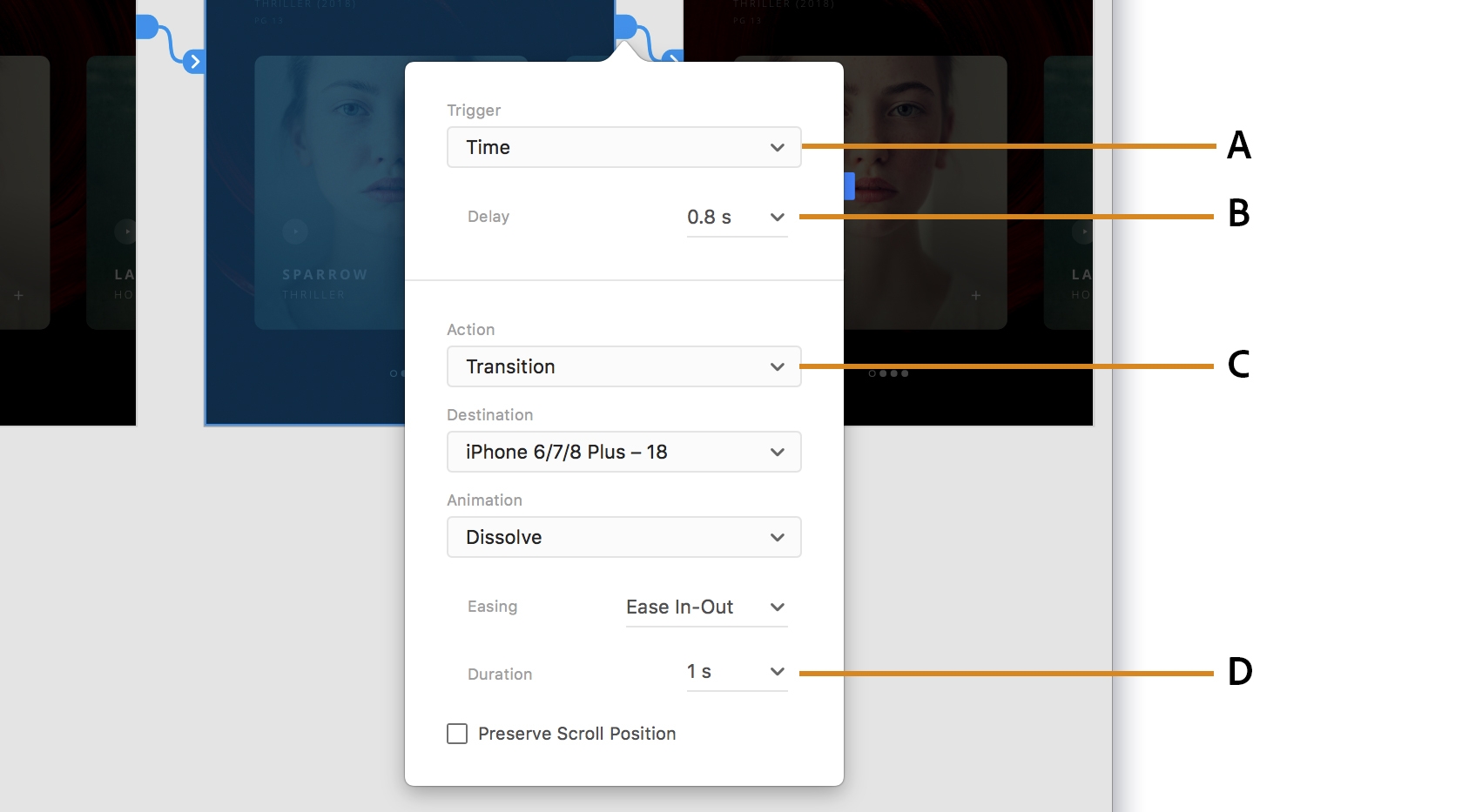
定时过渡应用了“延迟和持续时间”的组合作为一种新型“时间触发条件”,以在画板之间过渡和创建快速登记流程或循环。
随着时间的增加,您现在可以根据特定的时间延迟在画板之间过渡。这有助于原型登记或决策流程。
现在在原型模式下创建两个画板之间的过渡时,您能够通过选择时间来代替点击,还能够定义延迟的持续时间并决定延迟在哪个过渡上进行。然后,XD 将保存同一屏幕中的属性并将其作为之后屏幕的默认值。有关定时过渡的更多信息,请参阅使用定时过渡。
要了解有关定时过渡的更多信息,请观看此视频。

A. 将“触发条件”设置为“时间” B. 以“秒”为单位设置延迟 C. 将“操作”设置为“过渡” D. 将持续时间设置为“秒”

Adobe XD 引入了内置的拼写检查功能,可让您直接在设计画布上进行实时拼写检查。此功能依赖于操作系统级语言来提出更正建议。您还可以向词典中添加新词语。
习惯上,用户必须将其内容复制或粘贴到单独的应用程序中才能检查拼写和错字。
从此版本开始,您可以对所选文本进行拼写检查,然后查看并修复任何拼写错误。
在开始拼写检查之前,请确保您已在“编辑”菜单中启用拼写检查功能。


有关拼写检查的更多信息,请参阅使用拼写检查。
Adobe XD 引入了经改进的全屏模式行为,当您在浏览器中查看设计时,它能提供增强的用户体验。
Web 和自定义画板现在在浏览器顶部显示,不会出现黑色填充问题。但是,移动画板将继续在全屏模式下居中显示。
在浏览器中查看 Web 大小的画板时,这些增强功能可提供更逼真的体验。
若要详细了解我们如何改进了针对 Web 原型的全屏查看,请观看此视频。
.gif)
.gif)


这模仿了真正的浏览器行为,因为浏览器的背景颜色始终是白色的,默认情况下不会添加黑色背景颜色。
改进了标准和全屏视图:
改进了移动画板视图:
2018 年 8 月版的 XD 拥有以下令人兴奋的新增功能:
增强功能包括:继续阅读并了解更多信息。
从 XD 11.0 开始,您可以将标记为批量导出的图层作为资源包含在设计规范中,开发人员可以通过设计规范链接下载所有这些标记的图层。
之后,开发人员可以选择将矢量资源下载为 SVG、PNG、PDF,将位图资源下载为 PNG 和 PDF。




如需更多信息,请参阅提取设计规范中的资源。
利用此版本的 Adobe XD,您可以在“资源”面板中拖动单个或多个资源,从而对资源进行整理和重新排序。


如需更多信息,请参阅重新排列“资源”面板中的元素顺序。
使用 Adobe XD,您可以在 Web 界面中为设计规范和原型分享仅面向指定用户的安全邀请(公共链接和私有链接)。当设计人员发布面向指定用户的安全邀请时,设计人员可以使用“邀请”选项来邀请更多内部和外部审阅者。


“邀请”选项仅对拥有该文档的设计人员可见,受邀的利益相关者无法邀请其他人,除非设计人员授予他们相关权限。
如需更多信息,请参阅在 Web 上使用私密邀请。
您可以使用 @提及功能来查看受邀访问私人设计的用户的姓名。对于公共原型和设计规范,只有评论至少一次的用户才会出现在审阅者列表中。如果他人通过 @提及功能提及了审阅者的姓名,则该审阅者会通过 Creative Cloud 桌面应用程序收到电子邮件或通知。当您单击通知后,它会将您转到引用的画板。


如需更多信息,请参阅审阅者工作流程。
从 XD 11.0 开始,用户可以选择共享设计规范中的任何对象,并可通过单击其边框显示屏幕中使用的描边。

A. 描边类型

如需更多信息,请参阅检查设计规范。