Selezionate la tabella per visualizzare la Visualizzazione elemento con l'icona del panino.
Versioni 2015 di Dreamweaver CC


Le versioni di Dreamweaver CC 2015.1, 2015.2 e 2015.3 offrono un'esperienza eccezionale per la progettazione e la creazione di siti Web in Dreamweaver. Ora è possibile accedere a Creative Cloud Libraries e Adobe Stock da Dreamweaver per integrare elementi e stili di progettazione da app Adobe per desktop e dispositivi mobili e immagini e video di alta qualità. Le funzioni di collaborazione in Creative Cloud semplificano i flussi di lavoro da progettisti a sviluppatori.
Questa versione include inoltre diverse migliorie al pannello DOM, alla progettazione Web reattiva, a Extract, alla modifica nella vista Dal vivo e altre richieste di miglioramento ricevute da utenti come voi. Questo articolo presenta le nuove funzioni e i miglioramenti e fornisce collegamenti a ulteriori risorse di aiuto e apprendimento.
Adobe Dreamweaver CC (versione 2015.3)
Questa versione di Dreamweaver risolve il problema che si presentava nei computer Windows in cui il computer non attivava la modalità di sospensione se Dreamweaver era in esecuzione (problema del timer di riattivazione).
Per ulteriori informazioni, consultate La modalità di sospensione del computer non si attiva se Dreamweaver è in esecuzione | Windows.
Adobe Dreamweaver CC 2015.2 (versione marzo 2016)
Novità
Miglioramenti del pannello DOM
Con il supporto per le selezioni multiple, la modifica di tag, classi e ID e l'inserimento di nuovi elementi, ora potete eseguire il layout e la progettazione della maggior parte di una pagina Web utilizzando soltanto il pannello DOM.
Continuate a leggere per saperne di più su questi miglioramenti del pannello DOM:
Supporto per la selezione multipla di elementi DOM
Ora è possibile selezionare più tag nel pannello DOM di un documento per modificarli o elaborarli contemporaneamente.
- Per effettuare una selezione contigua, tenete premuto il tasto Maiusc e fate clic sui tag nel pannello DOM.
- Per una selezione non contigua, tenete premuto il tasto Ctrl e fate clic sui tag nel pannello DOM.




Quando si selezionano più elementi nel pannello DOM:
- La finestra di ispezione Proprietà e CSS Designer sono disabilitati.
- La gerarchia dei tag visualizzata nella parte inferiore della pagina è deselezionata.
- Il punto di inserimento nella vista Codice diventa inattivo.
Modificare tag, classi e ID nel pannello DOM
Ora è possibile modificare tag, classi e ID selezionandoli con un doppio clic nel pannello DOM. Potete anche aggiungere classi o ID supplementari separandoli con uno spazio. Per i tag che non sono associati a una classe o un ID, potete digitare il nome della classe o dell'ID dopo aver fatto doppio clic sul tag.
I suggerimenti per il codice vengono visualizzati quando iniziate a digitare il nome del tag, della classe o dell'ID. Per limitare i suggerimenti alle classi, iniziate a digitare con un punto. Per visualizzare solo gli ID nei suggerimenti, iniziate a digitare con un cancelletto (#).






Per rimuovere un tag, fate clic su di esso con il pulsante destro nel pannello DOM e selezionate Elimina tag.
Inserire elementi nel pannello DOM
Ora potete inserire nuovi elementi in una pagina Web utilizzando il pannello DOM in uno dei modi seguenti:
- Premete la barra spaziatrice oppure fate clic sull'icona di inserimento accanto all'elemento richiesto nel pannello DOM. Nella finestra a comparsa visualizzata, fate clic su una delle opzioni. Per racchiudere più elementi in un tag, selezionateli e scegliete Applica tag dalle opzioni di inserimento.


- Fate clic sull'elemento richiesto nel pannello Inserisci e trascinatelo nel pannello DOM. Vengono visualizzate le guide dal vivo per indicare dove verrà inserito l'elemento. Rilasciate l'elemento nella posizione richiesta.
Quando inserite dei tag utilizzando il pannello DOM, vengono inseriti anche un testo predefinito (segnaposto) e gli attributi necessari per i tag:
- Quando inserite uno qualsiasi dei seguenti tag e salvate le modifiche, viene inserito un testo predefinito nelle viste Codice, Dal vivo e Progettazione:
div, header, nav, aside, article, section, footer, h1-h6 e hgroup - Quando inserite un tag table e salvate le modifiche, viene inserita una tabella 3X3.
- Quando inserite un tag embed o img e salvate le modifiche, viene visualizzata la finestra di dialogo Seleziona file con la richiesta di selezionare un file appropriato.
- Quando inserite un tag meta e salvate le modifiche, viene aggiunto il codice seguente nella vista Codice: <meta name="" content="">
- Quando inserite un tag figure e salvate le modifiche, viene inserito un tag figure con l'elemento figcaption nidificato.
- Quando inserite un tag ul o ol e salvate le modifiche, viene inserito un tag ol/ul con il tag li nidificato.
Feedback visivo per i nodi secondari
Quando si seleziona un nodo nel pannello DOM, i nodi del rispettivo elemento secondario vengono visualizzati in azzurro.
Se i nodi secondari vengono selezionati in modo esplicito, l'evidenziazione azzurra non viene visualizzata.




Miglioramenti della sicurezza per evitare l'exploit Gatekeeper
Gatekeeper è una funzione di rilevamento di malware incorporata in Mac OS X 10.7 e versioni successive. Questa funzione verifica che nelle app siano presenti firme valide con ID sviluppatore prima di installarle su Mac. Tuttavia, Gatekeeper non è in grado di rilevare o bloccare le app che vengono caricate in modo dinamico dall'interno di app dotate di firme valide. Se acquistate Dreamweaver da fonti non autorizzate, questa lacuna di Gatekeeper può essere sfruttata per introdurre plug-in dannosi nel pacchetto di installazione di Dreamweaver.
Per evitare qualsiasi potenziale exploit, Dreamweaver chiede ora di confermare se si desidera caricare i plug-in di terze parti se è installato in una posizione diversa da /Applications.


Per informazioni dettagliate, consultate Impedire un potenziale attacco exploit del Gatekeeper.
Integrazione di CEF
Dreamweaver è ora integrato con CEF3 2357. La vista Dal vivo ora può eseguire il rendering di transizioni, animazioni e trasformazioni 3D CSS3.
Per ulteriori informazioni, consultate Integrazione di CEF.
Miglioramenti delle media query visive
Ora sarete in grado di selezionare un'unità - px, em o rem - quando aggiungete media query utilizzando la barra Media query visiva. Quando specificate un valore in un'unità e poi cambiate l'unità, il valore viene convertito automaticamente nella nuova unità selezionata.


Per ulteriori informazioni, consultate Media query visive.
Miglioramenti di CC Libraries
Modifiche della finestra di dialogo di ricampionamento
Nella finestra di dialogo Ottimizzazione immagine, l'etichetta dell'interfaccia utente "Ridimensiona a" è stata cambiata in "Ricampiona a".
Inoltre, quando eseguite il campionamento di un'immagine dal pannello CC Libraries, sull'immagine appare un'icona di attesa girevole (spinner) finché l'immagine non è stata campionata completamente.


Per ulteriori informazioni, consultate Creative Cloud Libraries in Dreamweaver.
Estrarre file SVG ottimizzati per il Web da CC Libraries
Se avete salvato immagini di Adobe Stock con licenza nelle vostre librerie Creative Cloud, potete estrarli come file SVG ottimizzati per il Web nelle pagine Web di Dreamweaver. Quando trascinate le immagini dal pannello CC Libraries alle pagine Web, esse vengono inserite per impostazione predefinita come file SVG.
Se desiderate personalizzare le proprietà dei file SVG, potete modificare le preferenze nel file options.json.
Per ulteriori informazioni, consultate Estrarre file SVG ottimizzati per il Web da CC Libraries.
Nuovi modelli per iniziare
Tre nuovi modelli e-mail sono stati aggiunti in questa build: Email-Fluido, Email-Ibrido, Email-Reattivo.
Per accedere a questi modelli, selezionate File > Nuovo > Modelli per iniziare > Modelli e-mail.


Miglioramenti della modifica delle tabelle nella vista Dal vivo
Nuove opzioni di modifica per le righe e le colonne
Le seguenti opzioni di modifica sono ora disponibili per le tabelle nella vista Dal vivo:
- Elimina mediante i tasti Canc/Backspace.
- Taglia mediante menu di scelta rapida, menu Modifica o tasto di scelta rapida.
- Copia mediante menu di scelta rapida, menu Modifica o tasto di scelta rapida.
- Incolla mediante menu di scelta rapida, menu Modifica o tasto di scelta rapida.
- Copia e sostituzione di altre righe o colonne mediante l'opzione Sostituisci celle selezionate nel menu di scelta rapida.
Per visualizzare queste opzioni, attivate la modalità di formattazione tabella selezionando la tabella e facendo clic sull'icona del panino in Visualizzazione elemento. Quindi, selezionate le celle richieste e fate clic con il pulsante destro.


Spostamenti tra righe e colonne
Ora è possibile spostarsi tra le celle di una tabella nella vista Dal vivo usando i tasti freccia sinistra e destra. Fate clic su una cella della tabella e premete il tasto freccia sinistra per passare alla cella precedente oppure il tasto freccia destra per andare alla cella successiva della tabella.
Modifiche della schermata di benvenuto
La schermata di benvenuto è cambiata in questa versione di Dreamweaver:


Adobe Dreamweaver CC 2015.1 (versione novembre 2015)
Novità
Integrazione con Creative Cloud Libraries
Con il nuovo supporto per Creative Cloud Libraries, potete collaborare e condividere grafica e temi di colore creati in altri strumenti di progettazione, ad esempio Photoshop, Illustrator o app per dispositivi mobili. Tra progetti Dreamweaver potete sfogliare, gestire e accedere a risorse creative in qualsiasi momento e luogo ne abbiate bisogno.


Quando inserite una risorsa da Creative Cloud Libraries, potete mantenerla sempre aggiornata scegliendo di mantenere il collegamento tra di essa e l'origine.
Il nuovo pannello CC Libraries in Dreamweaver consente di visualizzare le risorse nelle librerie di Creative Cloud e inserirle nelle pagine Web. Le risorse possono essere inserite nella vista Dal vivo o nella vista Codice utilizzando i suggerimenti codice.
Per informazioni dettagliate, consultate Creative Cloud Libraries in Dreamweaver.
Integrazione con Adobe Stock
L'integrazione con Adobe Stock consente di scaricare immagini, grafica vettoriale e video esenti da royalty direttamente in Creative Cloud Libraries e gestire e riutilizzare con facilità il contenuto di Adobe Stock direttamente da Dreamweaver.
Trovate direttamente da Dreamweaver, le immagini, la grafica e i video perfetti da Adobe Stock, per dare al vostro sito Web un aspetto visivo accattivante per il vostro pubblico.


Miglioramenti alla progettazione reattiva
Miglioramenti Bootstrap
Supporto per Bootstrap v3.3.5
La versione Bootstrap utilizzata in Dreamweaver è stata aggiornata a 3.3.5. Di conseguenza, i componenti, i frammenti e i modelli per iniziare Bootstrap si trovano ora nella versione 3.3.5.
Anche la versione di jQuery è stata aggiornata a 1.11.3.
Righe e colonne duplicate
Oltre alle funzionalità Aggiungi colonna/Aggiungi riga per documenti Bootstrap nella vista Dal vivo, Dreamweaver consente ora di duplicare righe e colonne.
Potete duplicare una riga o una colonna selezionata facendo clic sull'icona di duplicazione (![]() ) visualizzata nell'angolo inferiore destro. L'intera riga o colonna viene duplicata con il suo contenuto.
) visualizzata nell'angolo inferiore destro. L'intera riga o colonna viene duplicata con il suo contenuto.
l'opzione Aggiungi riga o Aggiungi colonna consente di duplicare la riga o la colonna con classi, ma senza contenuto.


Miglioramenti al flusso di lavoro per la creazione di documenti Bootstrap
Sia che il documento Bootstrap venga creato dalla finestra di dialogo Nuovo documento o dai modelli per iniziare, il flusso di lavoro è ora privo di problemi. Non viene visualizzata alcuna finestra di dialogo Copia file dipendenti e Sovrascrivi file esistenti come nelle versioni precedenti di Dreamweaver.
Quando create e salvate un documento Bootstrap in una determinata posizione, anche i file dipendenti sono salvati automaticamente nella stessa posizione.
Miglioramenti alla Media query visiva
Evidenziazione dei valori del punto di interruzione correnti
Dreamweaver evidenzia ora le media query associate alle dimensioni della finestra di visualizzazione corrente, in modo da poterle identificare rapidamente. L'evidenziazione è indicata da frecce più scure e i valori del punto di interruzione delle media query sono indicati da uno sfondo scuro.


Miglioramenti del flusso di lavoro di aggiunta delle media query
Quando ora fate clic su + sulla barra Media query visiva, Dreamweaver non richiede di selezionare le opzioni max-width o min-width. Invece, viene visualizzato immediatamente il menu a comparsa per l'aggiunta di media query.
Inoltre, nel menu a comparsa, l'opzione max-width è selezionata per impostazione predefinita. Un elenco a discesa viene introdotto per consentire di modificare l'opzione in min-width o min-max.


Miglioramenti della modifica dei punti di interruzione
Potete ora modificare i valori media query facendo doppio clic sui valori del punto di interruzione nella barra Media query visiva. Quando fate doppio clic sul valore del punto di interruzione, viene visualizzato un bordo arancione e il punto di inserimento appare all'interno del bordo.
Dopo aver inserito i nuovi valori (in pixel), premete il tasto Invio per confermare le modifiche o premete il tasto ESC per ignorarle.


Visualizzazione del numero di riga nell'opzione Vai al codice
L'opzione Vai al codice nel menu di scelta rapida di una media query visiva visualizza ora il numero di riga del codice semplificando la correlazione con il codice corrispondente.


Miglioramenti a Extract
Supporto per più tavole da disegno
Potete ora aprire i file PSD con più tavole da disegno nel pannello Extract di Dreamweaver per estrarre le risorse. Ogni tavola da disegno viene visualizzata come una cartella nel pannello Livelli. Potete espandere o comprimere la cartella per visualizzare o nasconderne il relativo contenuto.
Per ingrandire una tavola da disegno specifica, fate clic sul nome della tavola da disegno.
Fate doppio clic su "ADATTA" nell'intestazione del pannello per rimpicciolire la tavola da disegno e per inserire il file PSD nella vista corrente.
Supporto per estrarre Ombra esterna
Quando estraete il CSS da un file PSD che contiene la proprietà Ombra esterna, la proprietà viene estratta come box-shadow in CSS.
Suggerimenti per la gestione di stili livello non supportati
In molti scenari, vengono creati più stili livello in un file PSD che funzionano singolarmente ma non insieme. Extract esegue la verifica di tali casi e fornisce suggerimenti su come gestire questi stili livello.
Extract rileva i seguenti casi:
- Scenario 1: più istanze di qualsiasi proprietà che vengono convertite in colori di sfondo. Ad esempio, due sovrapposizioni colore o due sovrapposizioni sfumature definite nel file PSD.
- Scenario 2: una sovrapposizione colore con opacità inferiore a 100% è collocata sopra una sovrapposizione sfumatura o al livello viene assegnato un colore di sfondo. In tal caso, è difficile determinare il colore risultante combinato.
- Scenario 3: una sovrapposizione sfumatura ha un'opacità inferiore a 100% e al livello è stato assegnato un colore di sfondo. Anche in questo caso è difficile determinare il colore risultante combinato.
Quando questi casi vengono rilevati, Extract visualizza un'icona di avviso sulla miniatura del livello nel pannello Extract. Il seguente messaggio di avvertenza viene visualizzato nel menu a comparsa della miniatura del livello e nel CSS per tale livello:
"Il livello contiene più stili livello che non possono essere rappresentati in CSS. Utilizzare il selettore colori o estrarre il livello come un'immagine".
Inoltre, nei casi in cui un colore di sfondo semitrasparente si sovrappone a un altro colore di sfondo (scenari 2 e 3), i valori per tutti i colori di sfondo vengono visualizzati nel CSS. Potete quindi estrarre il valore richiesto.
Miglioramenti della modifica nella vista Dal vivo
Miglioramenti alla modifica delle tabelle
Selezionare righe o colonne con un singolo clic
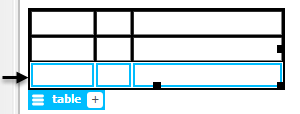
Ora potete selezionare con un singolo clic le righe e le colonne di una tabella nella Vista dal vivo. Una nuova icona freccia è stata introdotta (simile a quella nella vista Progettazione), che potete utilizzare per fare clic su una riga o una colonna per selezionarla.
-
-
Fate clic sull'icona del panino per accedere alla modalità di formattazione della tabella.
-
Passate il puntatore del mouse sopra la riga o la colonna che desiderate selezionare. Posizionate il mouse sul bordo estremo della colonna o della riga per visualizzare una freccia che indica che ora potete fare clic per selezionare.
-
Fate clic per selezionare la riga o la colonna.

Selezione della riga della tabella nella vista Dal vivo 
Selezione della riga della tabella nella vista Dal vivo 
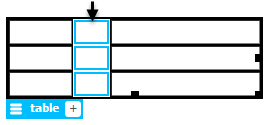
Selezione della colonna della tabella nella vista Dal vivo 
Selezione della colonna della tabella nella vista Dal vivo -
Modificate la riga o la colonna in base alle esigenze utilizzando il menu di scelta rapida.
Selezionare più celle con trascinamento
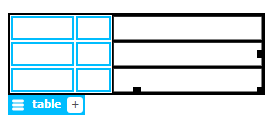
Ora potete selezionare più celle/righe/colonne mediante trascinamento. Fate clic su una cella e trascinate su più celle/righe/colonne per selezionarle.
-
Selezionate la tabella per visualizzare la Visualizzazione elemento con l'icona del panino.
-
Fate clic sull'icona del panino per accedere alla modalità di formattazione della tabella.
-
Trascinate e selezionate le righe e le colonne richieste.

Selezione di più celle tramite trascinamento 
Selezione di più celle tramite trascinamento -
Modificate la riga o la colonna in base alle esigenze utilizzando il menu di scelta rapida.
Eliminare righe o colonne utilizzando il tasto Canc
Ora potete eliminare righe o colonne selezionandole e premendo il tasto Canc/Backspace.
Finestra di ispezione Proprietà rapida per testo
Ora per formattare il testo, farlo rientrare e inserire un collegamento ipertestuale con rapidità, potete utilizzare la finestra di ispezione Proprietà rapida per il testo nella vista Dal vivo. La finestra di ispezione Proprietà rapida per il testo viene visualizzata quando fate clic sull'icona del panino per gli elementi di testo: h1-h6, pre e p.


- L'opzione di formattazione consente di cambiare rapidamente il tag dell'elemento in uno dei seguenti: h1-h6, p e pre.
- L'opzione di collegamento consente di inserire un collegamento ipertestuale per l'elemento di testo.
- Le icone per grassetto e corsivo consentono di aggiungere i tag <strong> and <em> all'elemento di testo.
- Le icone blockquote consentono di aggiungere o rimuovere il rientro del testo. Il tag è aggiunto o rimosso di conseguenza dal codice.
Nei documenti Bootstrap, la finestra di ispezione Proprietà rapida per il testo consente anche di allineare e trasformare gli elementi di testo.


- Allinea: consente di allineare gli elementi di testo Bootstrap a sinistra, al centro, a destra o giustificati applicando le classi corrispondenti.
- Trasforma: consente di modificare il formato maiuscolo/minuscolo del testo di un elemento applicando classi per il formato minuscolo, maiuscolo o frase normale.
Modifica alla finestra di ispezione Proprietà rapida delle immagini
La finestra di ispezione Proprietà rapida per immagini comprende ora le opzioni per personalizzare le immagini nei documenti Bootstrap.


- Ritaglia secondo forma: fare clic per ritagliare gli angoli delle immagini secondo angoli circolari o arrotondati o come immagine miniatura.
- Rendi immagine reattiva: fate clic per rendere le immagini reattive per rispondere e adatte a diverse dimensioni dello schermo.
Aggiornamenti in app
Adobe fornisce aggiornamenti in maniera costante per garantire che Dreamweaver sia aggiornato e in linea con l'evoluzione tecnologica: tra questi, aggiornamenti alle librerie di Bootstrap o ai modelli per iniziare.
Gli aggiornamenti in app possono essere scaricati e installati manualmente o automaticamente. Possono inoltre essere disabilitati o disinstallati per ripristinare Dreamweaver nello stato di ultima installazione o aggiornamento utilizzando l'app desktop Adobe Creative Cloud. La finestra di dialogo delle preferenze di Dreamweaver consente di specificare la modalità di aggiornamento, disabilitazione o ripristino degli aggiornamenti in app.
Per ulteriori informazioni sugli aggiornamenti in app, consultate Aggiornamenti in app.


Server di prova - Miglioramenti al flusso di lavoro
Nella versione precedente (Dreamweaver CC 2015), è stato introdotto l'invio automatico dei file al server di prova al fine di migliorare l'efficienza dell'esperienza di modifica dei documenti dinamici nella vista Dal vivo. In base alle richieste di poter disattivare questa funzione pervenute da molti utenti, nella finestra di dialogo Configurazione sito è stata ora introdotta una nuova preferenza.
Per informazioni dettagliate, consultate Disattivare l'invio automatico dei file al server di prova.


Compressione codice basata su selezione
La compressione del codice per un blocco di codice selezionato è di nuovo disponibile. Ora potete:
- Comprimere il codice a livello di tag come nella versione precedente di Dreamweaver e/o;
- Comprime una porzione di codice selezionandolo.




Fate clic su "-" per comprimere il codice. Per espandere una sezione di codice compressa, fate clic su "+".
Per ulteriori informazioni sulla compressione del codice, consultate Compressione del codice.
Miglioramenti a CSS Designer
Riorganizzazione dei selettori
Potete ora riorganizzare i selettori nel riquadro Selettori trascinandoli nella posizione richiesta nel riquadro.


I riquadri in CSS Designer mantengono le dimensioni personalizzate
Se comprimete o espandete i riquadri in CSS Designer, le dimensioni dei riquadri vengono memorizzate all'interno di una sessione. I riquadri Origini e Oggetto multimediale si attengono alle dimensioni personalizzate finché queste non vengono nuovamente modificate.
Pannello Proprietà disabilitato per file Bootstrap
Nei file Bootstrap, in cui gli stili sono definiti nei file CSS Bootstrap, che sono di sola lettura, il riquadro Proprietà in CSS Designer è disattivato.
per modificare lo stile del documento Bootstrap, create un altro file CSS per sovrascrivere gli stili esistenti, quindi associatelo al documento.
Operazioni Annulla/Ripeti specifiche ai documenti attivi
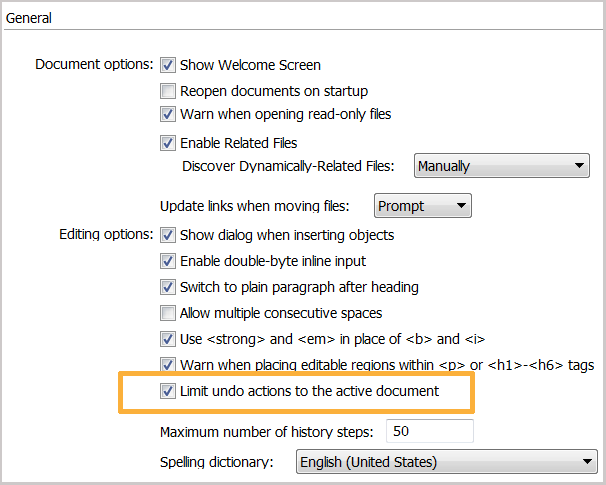
Le azioni annulla e ripeti possono ora essere limitate ai soli documenti attivi.
Per impostazione predefinita, le azioni annulla e ripeti influiscono sul documento attivo al momento e su tutti i file correlati, ad esempio i file CSS collegati. Limitando le azioni di annullamento al documento attivo, le operazioni annulla/ripeti saranno applicate solo per le modifiche apportate al file attualmente attivo. Ad esempio, se si sta modificando un file HTML, le azioni annulla/ripeti avranno effetto solo sulle modifiche apportate al file HTML e non nel file CSS correlato. Per annullare/ripetere qualsiasi modifica effettuata in un file CSS correlato, dovrete passare al file CSS prima di effettuare un'azione annullare/ripeti.
Se la vista attiva è Dal vivo o Progettazione, l'azione annulla/ripeti verrà applicata solo a quelle modifiche che hanno modificato il codice HTML. Come esempio, considerate la modifica di una pagina Bootstrap nella vista Dal vivo. Modificate una parte del testo, quindi ridimensionate una media query nella barra Media query visiva. Potete annullare solo la modifica al testo e non le modifiche alla media query, in quanto tali modifiche sono in un file correlato e non nel file HTML. Potete passare al file CSS correlato e annullare le modifiche.
Per limitare le azioni annulla e ripeti nel documento corrente, effettuate le seguenti operazioni:
-
Fate clic su Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Mac).
-
Nella categoria Generale, selezionate Limita azioni di annullamento al documento attivo dalla sezione Opzioni di modifica.

Limitazione delle azioni annulla e ripeti al documento attivo 
Limitazione delle azioni annulla e ripeti al documento attivo -
Fate clic su Applica, quindi su Chiudi, per chiudere la finestra di dialogo Preferenze.
-
Riavviate Dreamweaver per rendere effettive le modifiche apportate.
Miglioramenti al pannello DOM
Potete copiare un tag nel pannello DOM di un documento e incollarlo nel pannello DOM di un altro documento utilizzando il menu di scelta rapida nel pannello.
solo i tag copiati dal pannello DOM possono essere incollati in un altro pannello DOM. Se state copiando un tag dalla vista Dal vivo, può essere incollato solo nella vista Dal vivo e non nel pannello DOM.
Opzione di reimpostazione per la guida alle nuove funzioni
La guida alle nuove funzioni, Feature Floater e Suggerimenti contestuali sulle funzioni, è visualizzata automaticamente durante il primo avvio successivo all'aggiornamento di Dreamweaver. Il Feature Floater consente di esplorare le nuove funzioni dell'aggiornamento più recente e i Suggerimenti contestuali sulle funzioni consentono di scoprire nuovi flussi di lavoro e miglioramenti alle funzioni.
Per impostazione predefinita, durante i successivi avvii di Dreamweaver, questa guida alle nuove funzioni è soppressa e non visualizzata. Per visualizzarla nuovamente, potete utilizzare l'opzione Reimposta nelle preferenze di Dreamweaver.
-
Selezionate Aiuto > Reimposta Guida alle nuove funzioni. Viene visualizzata la finestra di dialogo Preferenze.
-
Reimpostate Feature Floater o Suggerimenti contestuali sulle funzioni o entrambi, a seconda delle necessità.
-
Chiudete le Preferenze e uscite da Dreamweaver.
-
Riavviate Dreamweaver. La guida alle nuove funzioni è ora nuovamente disponibile.
Aggiornamento per Convalida W3C
Dreamweaver è ora stato aggiornato per utilizzare il nuovo servizio di convalida per HTML5 da W3C: https://validator.w3.org/nu/. Il servizio precedente di convalida, validator.w3.org, è ora obsoleto.
Il nuovo servizio di convalida supporta solo i seguenti moduli di analisi:
|
Valore |
Descrizione |
|
none |
La scelta del modulo di analisi per HTML o XML è basata su Content-Type. |
|
xml |
Modulo di analisi XML, non carica entità esterne. |
|
xmldtd |
Modulo di analisi XML, carica entità esterne. |
|
html |
Modulo di analisi HTML, la configurazione è basata su doctype. |
|
html5 |
Modulo di analisi HTML in modalità HTML5. |
|
html4 |
Modulo di analisi HTML in modalità HTML4 rigorosa. |
|
html4tr |
Modulo di analisi HTML in modalità HTML4 transizionale. |
Come nelle precedenti versioni di Dreamweaver, potete ancora specificare il modulo di analisi alternativo che Dreamweaver può utilizzare se l'identificazione del modulo di analisi in base al tipo di contenuto del documento o DTD da' esito negativo. Con la nuova funzione convalida è cambiato solo l'elenco dei moduli di analisi.


Per ulteriori informazioni, consultate Convalida delle pagine tramite Convalida W3C.
Supporto per file SVG nel pannello Risorse
Nel pannello Risorse sono ora elencate le risorse SVG nel sito Dreamweaver associate al documento attualmente attivo. Come per qualsiasi altra risorsa nel pannello Risorse, sulle risorse SVG potete effettuare diverse operazioni, ad esempio, modifiche, assegnazioni di URL e riutilizzare le risorse tra documenti e siti.


Modifiche nelle opzioni di zoom
Lo zoom avanti e indietro nelle viste Dal vivo e Progettazione utilizzando le seguenti azioni non è più disponibile in Dreamweaver:
Windows:
- Premere Ctrl e usare la rotella del mouse
- Premere Ctrl e utilizzare lo scorrimento sul trackpad
Mac:
- Premere Cmd e usare la rotella del mouse
- Premere Cmd e utilizzare lo scorrimento sul trackpad
Nessuna modifica alle altre modalità per lo zoom avanti e indietro: Cmd/Ctrl++ o Cmd/Ctrl+- e zoom dal menu Visualizza > Ingrandimento.
Modifiche nel menu Visualizza
L'opzione Codice e Dal vivo/Codice e Progettazione nel menu Visualizza, è stata rinominata in "Dividi" e il comportamento è uguale a quello nella barra degli strumenti Documento.




Tempi di sincronizzazione più rapidi delle impostazioni di Dreamweaver con Creative Cloud
Grazie a diversi miglioramenti delle prestazioni nella funzione di sincronizzazione delle impostazioni, la sincronizzazione tra diverse istanze di Dreamweaver e Creative Cloud è ora più rapida che mai.
Pannello Stili CSS e API obsolete
Il pannello Stili CSS precedente è stato rimosso da Dreamweaver e, di conseguenza, sono state rimosse anche le API associate.
Le seguenti API di base sono ancora disponibili:
- dreamweaver.cssRuleTracker.newRule()
- dreamweaver.cssStylePalette.getStyles()
- dreamweaver.cssStylePalette.editStyleSheet()
- dreamweaver.cssStylePalette.attachStyleSheet()
- dreamweaver.cssStylePalette.getMediaType()
- dreamweaver.cssStylePalette.setMediaType()
- dreamweaver.cssStylePalette.getDisplayStyles()
- dreamweaver.cssStylePalette.setDisplayStyles()
- dreamweaver.cssStylePalette.newStyle()
Le seguenti API non saranno supportate in futuro:
- dreamweaver.cssRuleTracker.editSelectedRule()
- dreamweaver.cssRuleTracker.canEditSelectedRule()
- dreamweaver.cssStylePalette.getSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.renameSelectedStyle()
- dreamweaver.cssStylePalette.applySelectedStyle()
- dreamweaver.cssStylePalette.duplicateSelectedStyle()
- dreamweaver.cssStylePalette.deleteSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.canRenameSelectedStyle()
- dreamweaver.cssStylePalette.canDuplicateSelectedStyle()
- dreamweaver.cssStylePalette.canDeleteSelectedStyle()
- dreamweaver.cssStylePalette.canApplySelectedStyle()
- dreamweaver.canDisableSelectedStyle()
- dreamweaver.canEnableAllDisabled()
- dreamweaver.canDeleteAllDisabled()
- dreamweaver.getSelectedStyleIsDisabled()
- dreamweaver.setSelectedStyleIsDisabled()
- dreamweaver.enableAllDisabled()
- dreamweaver.deleteAllDisabled()