Dreamweaver でのビュー、重ねて表示、タイルの切り替えおよびドキュメントウィンドウのサイズ変更について説明します。
Dreamweaver CC 以降では、ユーザーインターフェイスが簡素化されています。そのため、この記事で説明されているオプションの一部が Dreamweaver CC 以降には存在しない場合があります。詳しくは、この記事を参照してください。
ドキュメントウィンドウでのビューの切り替え
ドキュメントウィンドウのドキュメントを表示するビューとしては、コードビュー、分割コードビュー、デザインビュー、コードビューとデザインビューの両方を表示する分割ビューおよびライブビューがあります。分割コードビューや、コードおよびデザインの分割ビューを左右または上下に表示することもできます。初期設定では、左右に表示されます。
可変グリッドドキュメントではデザインビューオプションは使用できません。
コードビューへの切り替え
-
次のいずれかの操作を実行します。
表示/コードを選択します。
ドキュメントツールバーで、「コード」ボタンをクリックします。
分割コードビューへの切り替え
分割コードビューは、ドキュメントを 2 つに分割し、それぞれのセクションに同時に作業ができるようにします。
-
表示/分割コードを選択します。
デザインビューへの切り替え
ドキュメントツールバーで、「ライブ」オプションの隣のドロップダウンリストをクリックして、「デザイン」をクリックします。全画面デザインビューに切り替えるには、「デザイン」ボタンをクリックします。
コードビューとデザインビュー両方の表示
ドキュメントツールバーで、「分割」ボタンをクリックします。「ライブ」オプションの隣のドロップダウンリストをクリックして、「デザイン」をクリックします。
ビューを左右または上下に分割
-
分割ビュー(分割コード、またはデザイン/ライブビューに分割)で表示していることを確認してください。
-
ビューを左右に分割するには、表示/左右に分割を選択します。ビューを上下に分割するには、表示/左右に分割を選択解除します。
ドキュメントウィンドウを並べて表示、または重ねて表示
一度にたくさんのドキュメントを開いている場合は、ドキュメントを重ねて表示、または並べて表示できます。
ドキュメントウィンドウを重ねて表示
-
ウィンドウ/重ねて表示を選択します。
ドキュメントウィンドウを並べて表示
- (Windows)ウィンドウ/上下に並べて表示またはウィンドウ/左右に並べて表示を選択します。
- (Mac OS)ウィンドウ/並べて表示を選択します。
ドキュメントウィンドウのサイズ変更
ステータスバーには、ドキュメントウィンドウの現在のサイズがピクセル単位で表示されます。特定のサイズで最適に表示されるページをデザインするには、ドキュメントウィンドウをあらかじめ設定されているサイズに合わせます。あらかじめ設定されているサイズを編集したり、サイズを作成することもできます。
デザインビューまたはライブビューでページのビューサイズを変更すると、ビューサイズだけが変化します。ドキュメントサイズは変化しません。
表示される選択肢には、あらかじめ定義されたサイズとカスタムサイズの他に、メディアクエリーで指定されたサイズが含まれています。いずれかのメディアクエリーに対応したサイズを選択すると、該当するメディアクエリーが表示に使用されます。また、ページの方向を変更すると、持ち方に応じてページレイアウトが変化するモバイルデバイスでの表示をプレビューできます。
ドキュメントウィンドウをサイズ変更するには、ドキュメントウィンドウの下部にあるウィンドウサイズポップアップメニューからサイズを選択します。
あらかじめ設定されているサイズへのドキュメントウィンドウの調整
-
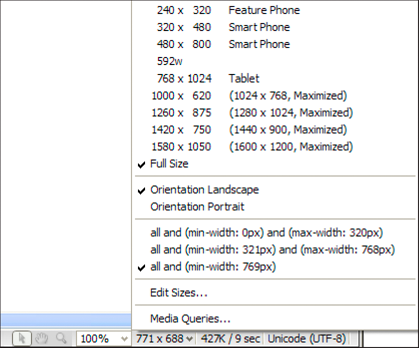
ドキュメントウィンドウの下部にあるウィンドウサイズポップアップメニューからサイズを選択します。Dreamweaver CS5.5 以降では、以下で示すように、よく使用されるモバイルデバイスのサイズを含めサイズのリストが拡張されています。


表示されているウィンドウサイズは、枠線を含まないブラウザーウィンドウの内側のサイズを示します。モニターサイズまたはモバイルデバイスの一覧が左側に表示されます。
注意:大まかにサイズを変更する場合は、ウィンドウの右下隅をドラッグするなど、オペレーティングシステムの標準の方法でウィンドウのサイズを変更します。
注意:(Windows のみ)ドキュメントウィンドウ内のドキュメントは初期設定で最大化表示されます。最大化されているドキュメントのサイズ変更はできません。最大化表示を解除するには、ドキュメントの右上隅にある最大化解除ボタン
 をクリックします。
をクリックします。
ウィンドウサイズポップアップメニューに表示されている数値の変更
-
ウィンドウサイズポップアップメニューの「サイズの編集」を選択します。
-
ウィンドウサイズリストの幅または高さの値をクリックし、新しい値を入力します。
ドキュメントウィンドウの高さは変えずに、幅のみを特定の値に調整するには、高さを選択して削除します。
-
「詳細」ボックスをクリックし、サイズに関する説明を入力します。
ウィンドウサイズポップアップメニューへの新しいサイズの追加
-
ウィンドウサイズポップアップメニューの「サイズの編集」を選択します。
-
「幅」列の最終値の下の空白をクリックします。
-
「幅」と「高さ」の値を入力します。
「幅」または「高さ」のいずれか一方を設定するには、一方のフィールドを空白にしておきます。
-
「詳細」フィールドをクリックし、追加したサイズに関する説明を入力します。
例えば、「SVGA」または「通常の PC」という説明を 800 x 600 ピクセルモニターのエントリの隣に入力し、「17 インチ Mac」という説明を 832 x 624 ピクセルモニターのエントリの隣に入力します。ほとんどのモニターは、ピクセル単位で調整することができます。
-
「適用」をクリックして、ダイアログボックスを閉じます。
新しいウィンドウサイズがウィンドウサイズポップアップメニューで使用できるようになりました。
ウィンドウサイズと接続速度の設定
-
編集/環境設定(Windows)または Dreamweaver/環境設定(Mac OS)を選択します。
-
左のカテゴリーーリストから「ウィンドウサイズ」を選択します。
-
必要に応じて、ウィンドウサイズをカスタマイズします。
Dreamweaver のレポート
Dreamweaver のレポートを実行して、コンテンツの検索、トラブルシューティング、またはコンテンツのテストを実行できます。次のタイプのレポートを作成できます。
検索
タグ、属性およびタグ内の特定のテキストを検索できます。
リファレンス
作業の参考になるリファレンス情報を検索できます。
バリデーター
コードまたはシンタックスのエラーをチェックできます。
ブラウザーの互換性
ドキュメント内の HTML をテストして、ターゲットブラウザーでサポートされていないタグや属性が使用されているかどうかをチェックします。
リンクチェック
破損リンク、外部リンクおよび孤立リンクを検出して修正します。
サイトレポート
サイトのワークフローの効率化と HTML 属性のテストを行います。ワークフローレポートには、チェックアウトユーザー、最近変更されたファイル、およびデザインノートのレポートがあり、HTML レポートには、結合可能なネストフォントタグ、アクセシビリティ、代替テキストなし、重複してネストされたタグ、削除可能な空のタグ、および無題ドキュメントのレポートがあります。
FTP ログ
すべての FTP ファイル転送操作の内容を確認できます。
サーバーデバッグ
Adobe® ColdFusion® アプリケーションをデバッグするための情報を表示できます。
ColdFusion は、Dreamweaver CC 以降では削除されています。