詳しくは、デザインスペックのアセットをマークするを参照してください。
Adobe XD から公開されたデザインスペックを表示することで、フロー、計測値およびスタイルを調査してコメントを追加できます。
デザインスペック機能はごく初期段階のものであり、デザイナーと開発者間のコミュニケーションを改善します。デザイナーは開発者と共有する目的で、XD に公開 URL を生成できます。リンクにアクセスするときに、開発者はフロー、計測値およびデザインスタイルを調査してコメントを追加できます。
作業を開始する前に
デザインスペックを表示するには、次のものが必要です。
- (デザイナーから受け取る)デザインスペックへのリンク。
- デスクトップブラウザーとインターネット接続。サポートされるブラウザーのバージョンの詳細については、必要システム構成を参照してください。
注意:モバイルブラウザーによるデザインスペックの表示はサポートされないか、非推奨です。
デザインスペックのリンクは公開されており、リンクがあれば誰でもアクセスできます。デザインスペックへのアクセスをよりシームレスにするため、2018 年 3 月 21 日以降は、公開されたデザインスペックを表示するために Adobe ID でログインする必要はなくなりました。
詳しくは、Adobe XD 対応のデザインスペック(ベータ版)に対する変更点を参照してください。
エンドユーザー操作性ワークフローを表示する
開発者は、「UX フロー」ビューでアートボードのシーケンスとフローを表示できます。
デザインスペックのすべての画面が表示されるこのビューは便利です。これにより、開発者は次のことを把握できます。
- 開発する必要がある画面の数(開発作業のプランニングに便利)
- デザインスペックのシーケンスとフロー(エンドユーザーのワークフローの把握に便利)
- デザインスペックの最終更新日


このビューで、次の操作を実行できます。
- 特定の画面を名前で検索してそれを表示する。画面がビューポート内にある場合は、画面がハイライト表示されます。画面がビューポート内にない場合は、デザインスペックが画面までスクロールされます。
- 個々の画面にマウスカーソルを合わせてお互いの接続方法を確認する。
- ズームおよびパンして詳細を表示する。「UX フロー」ビューで、デザインスペックのすべての画面がビューポートに表示された後は、さらにパンすることができません。
ズームのキーボードショートカット:
- command/Ctrl キーを押しながらマウスホイール
- command/Ctrl キーを押しながら + / - キーでズーム
- command + 0 でズームのリセット
パンのキーボードショートカット:
スペースを押しながらクリック&ドラッグ、Shift キーを押しながら矢印キー(高速パン)
- 使用できるその他のキーボードショートカット:
- 画面に焦点を当てて左右の矢印キーを使用すると、「UX フロー」ビューで画面を調べていくことができる。
- Enter キーを押すとスペックビューに移動する。Esc キーを押すと「UX フロー」ビューに戻ります。
- アートボードをクリックしてアートボードの詳細なビューを表示する。
- 「コメントを表示」をクリックして、デザインスペック画面上のユーザーコメントを表示する。
デザインスペックの使用中に、ガイドとしてアプリ内ヘルプを利用できます。通知が画面の下部に表示され、パンとズーム、クリックしてコピー、接続の維持に関するヒントが提供されます。
デザインの仕様を調べる
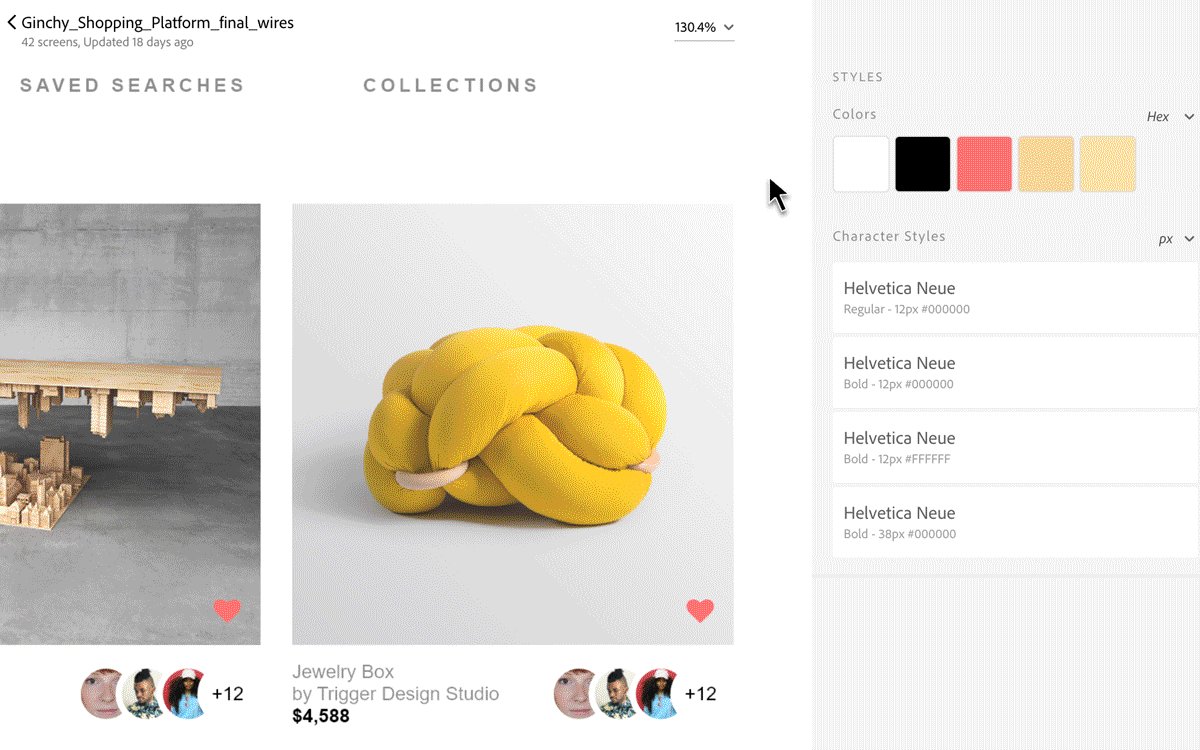
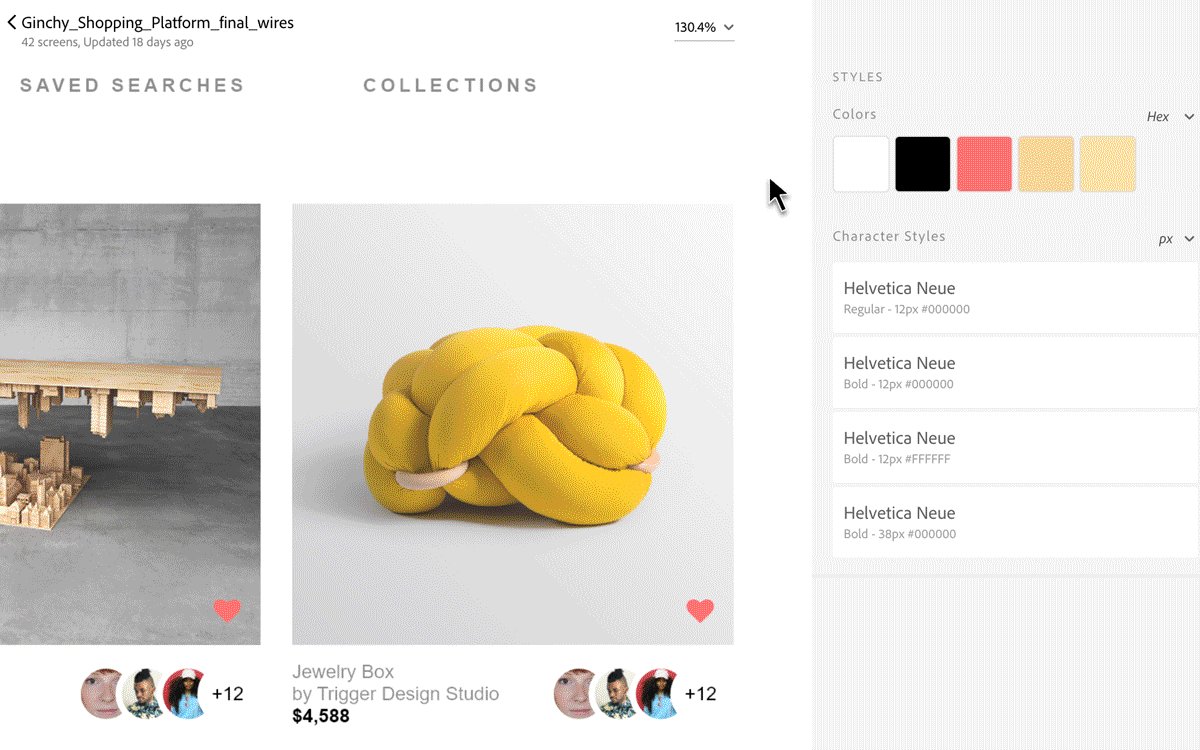
デフォルトのビューでは、画面の詳細、その画面で使用されている色や文字スタイル、ターゲットが表示されます。折りたたみ可能な矢印を使用して、個々のセクションを折りたたみまたは展開できます。
アートボードをクリックして、アートボードのサイズを表示することもできます。
画面の右にあるプロパティパネルで、次のことを実行できます。
- 画面の詳細、その画面で使用されている固有の色や文字スタイル、画面にリンクされたターゲットアートボードを確認します。
- プロパティパネルでリストされたオプションを折りたたんだり展開したりします。
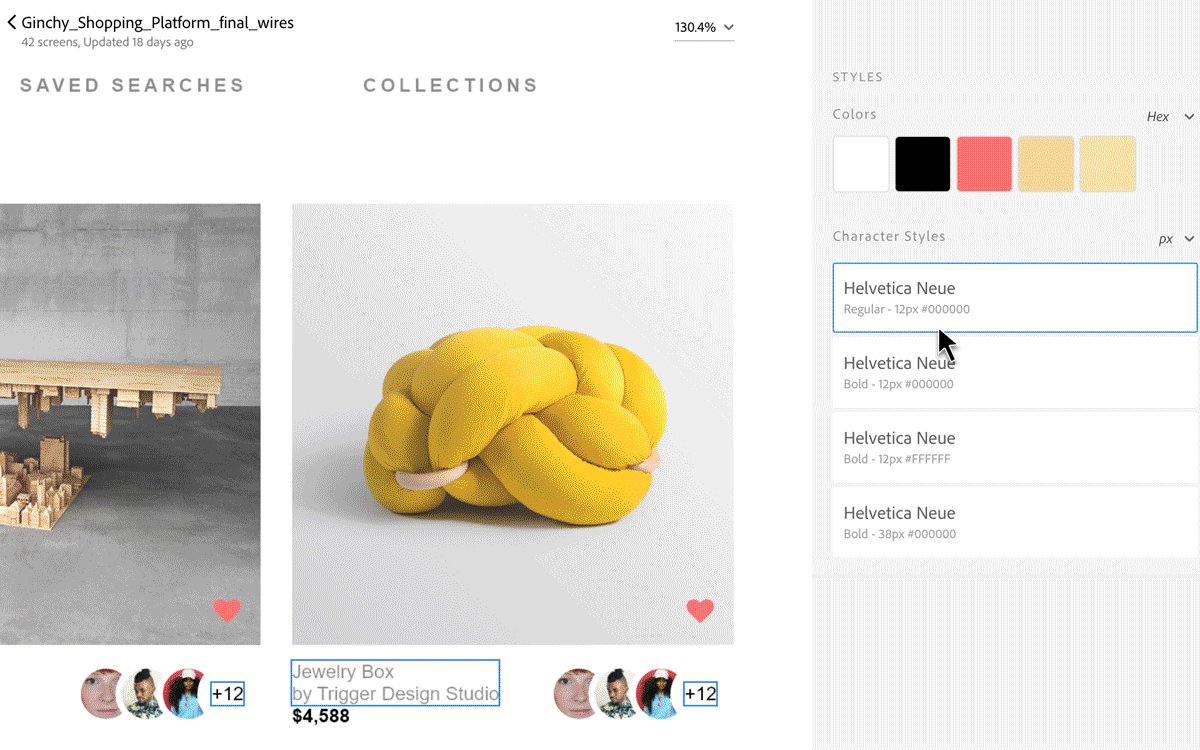
- 右のペインで色や文字スタイルにマウスカーソルを合わせると、画面でそれらが使用されている場所のインスタンスを確認できます。色または文字スタイルをコピーするには、クリックします。
- 16 進カラーコードとカスタムラベルを表示して、画面で使用する色を指定することもできます。
- 画面上のトランジション、オーバーレイ、音声、自動アニメーションなどの様々なインタラクションの詳細を表示します。
- アートボードに関連するコメントを表示します。コメントを表示するには、コメントを表示アイコンをクリックしてコメントパネルを開きます。コメントを表示アイコンには、マーカーと、そのアートボードへの未解決のコメントの数を示す数字も付加されます。
デザイナーがアセットパネルでカラーラベル名を変更した場合にのみ、カスタムラベルを表示することができます。


デザインスペックのレビューとコメント
XD 10.0 リリース以降では、デザインスペックにプロトタイプと同じコメント機能が含まれます。デザインスペックにコメントを付ける、コメントピンを使用してコメントの正確な位置を固定する、および必要に応じてピンを移動することができます。リンクをナビゲートするとき、コメントとその応答はコンテキスト内に保持されます。作成者に送信されるコメント通知メールには、アートボードへの文脈に応じた直接リンクも記載されています。開発者がブラウザーを更新すると、自分でおこなった対応も反映されます。
コメントをピン留めするか移動して、アートボード内の特定の領域を示すこともできます。コメントをピン留めするには、「ピン留めする」をクリックし、アートボード上の特定の場所をクリックします。コメントを入力し、「送信」をクリックしてコメントを送信します。
「キャンセル」を使用して、コメントフィールドに追加したコメントをキャンセルすることもできます。
通常のコメントから固定コメントに切り替えることもできます。コメント通知メールには、ホームアートボードだけでなく、コメントが作成されたアートボードへの直接リンクも記載されます。XD により、すべてのピン留めされたコメントに番号が割り当てられます。コメントパネル内のコメントにもこれらの番号が反映されるため、デザイナーはコメントのコンテキストを簡単に把握できるようなります。

A. アートボード上のピン留めコメント B. コメントセクションのピン留めされたコメント



作成者はコメントを表示したり、解決したら解決済みとマークしたりすることができます。解決済みのコメントを確認するには、「解決済みのコメントを表示」をクリックします。コメントが誤って解決済みとマークされている場合は、「「未解決」に移動」をクリックしてコメントを未解決の状態にすることができます。
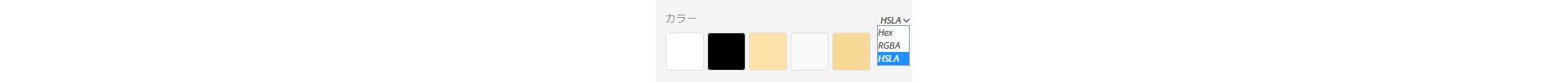
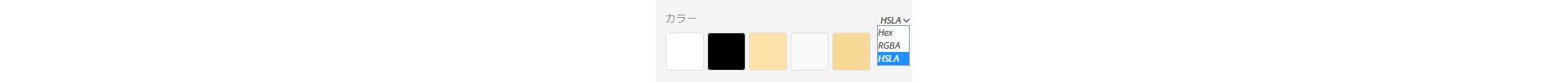
色の形式を変更する
色の形式を変更できます。例えば、HSLA で作業する場合は、ドロップダウンリストを使用して色の形式を HSLA に変換します。この変更はセッションを通して有効で、別の画面を表示するときに同じ色の形式が使用されます。


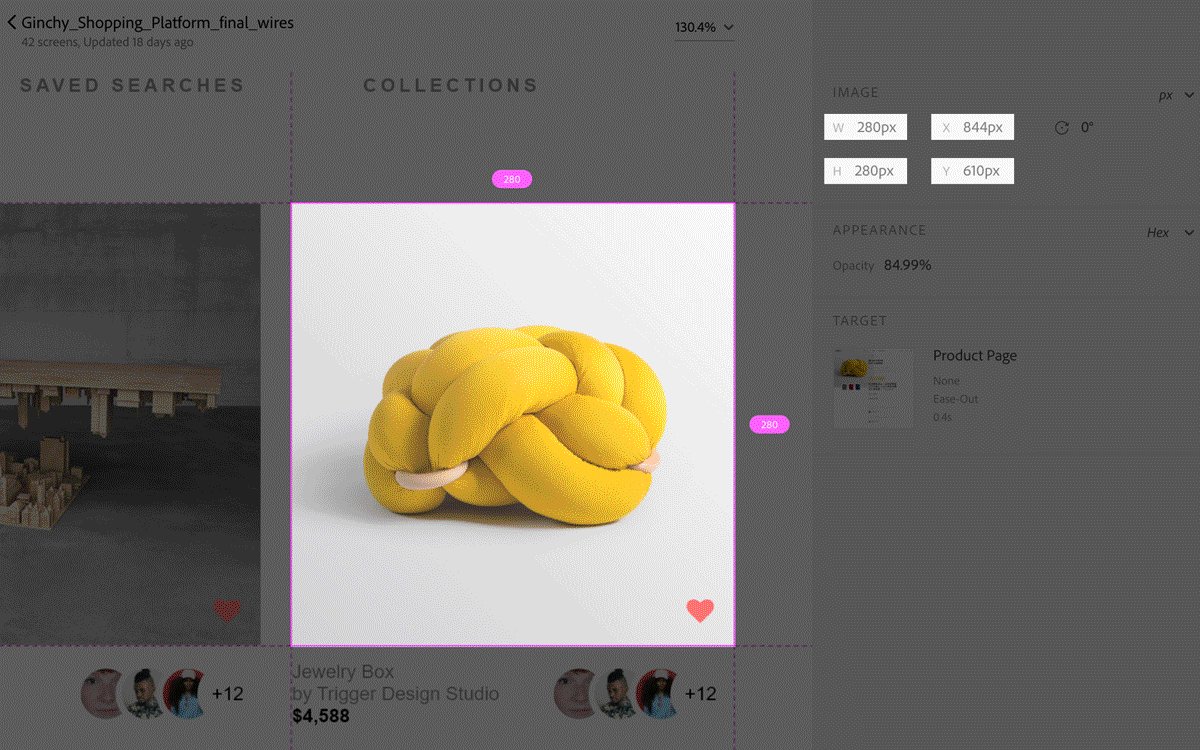
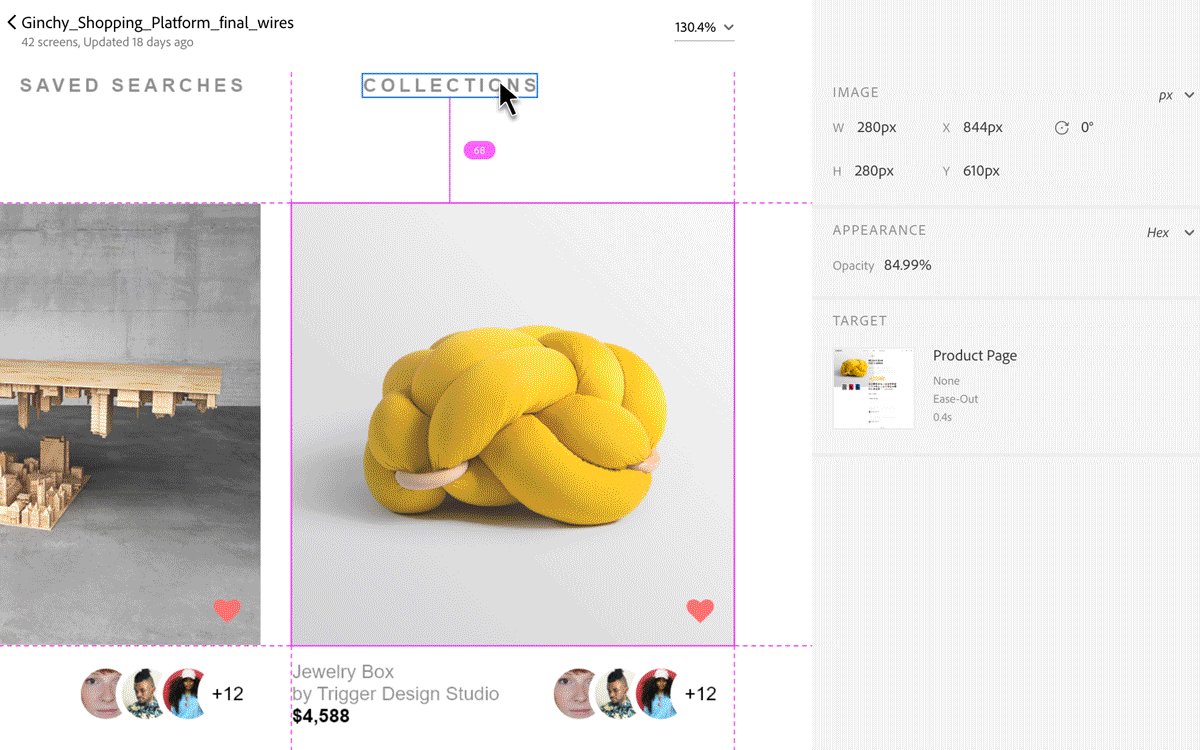
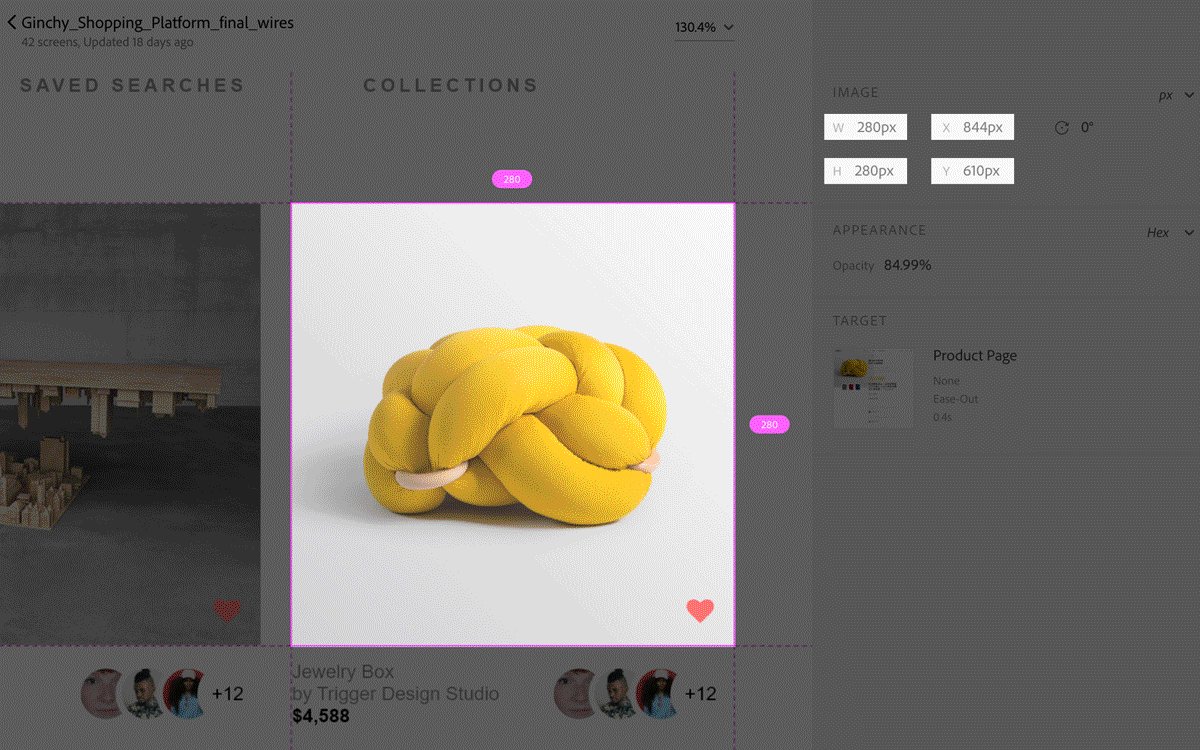
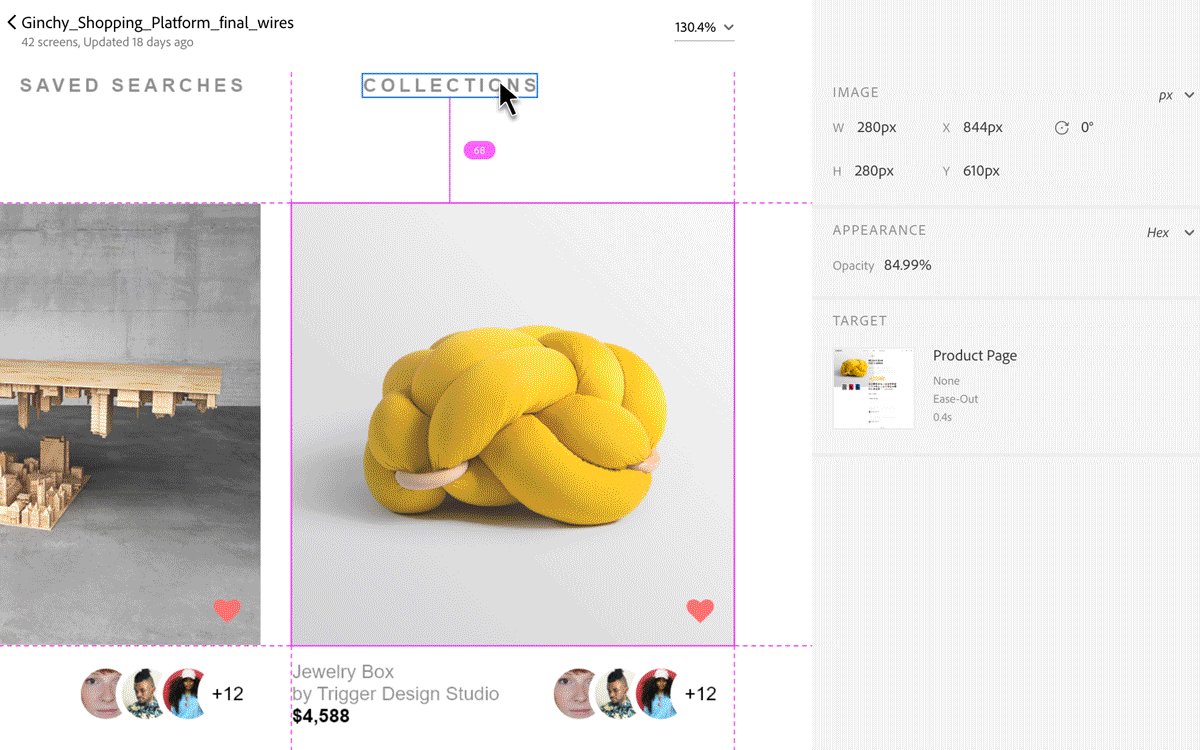
計測値を検証する
画面上のエレメントの計測値を検証できます。画面上のエレメントを選択し、その高さと幅の座標を表示します。
オブジェクトの間隔を調べるには、一方のエレメントを選択し、画面上のもう一方のエレメントにマウスカーソルを合わせて相対的な距離を確認します。


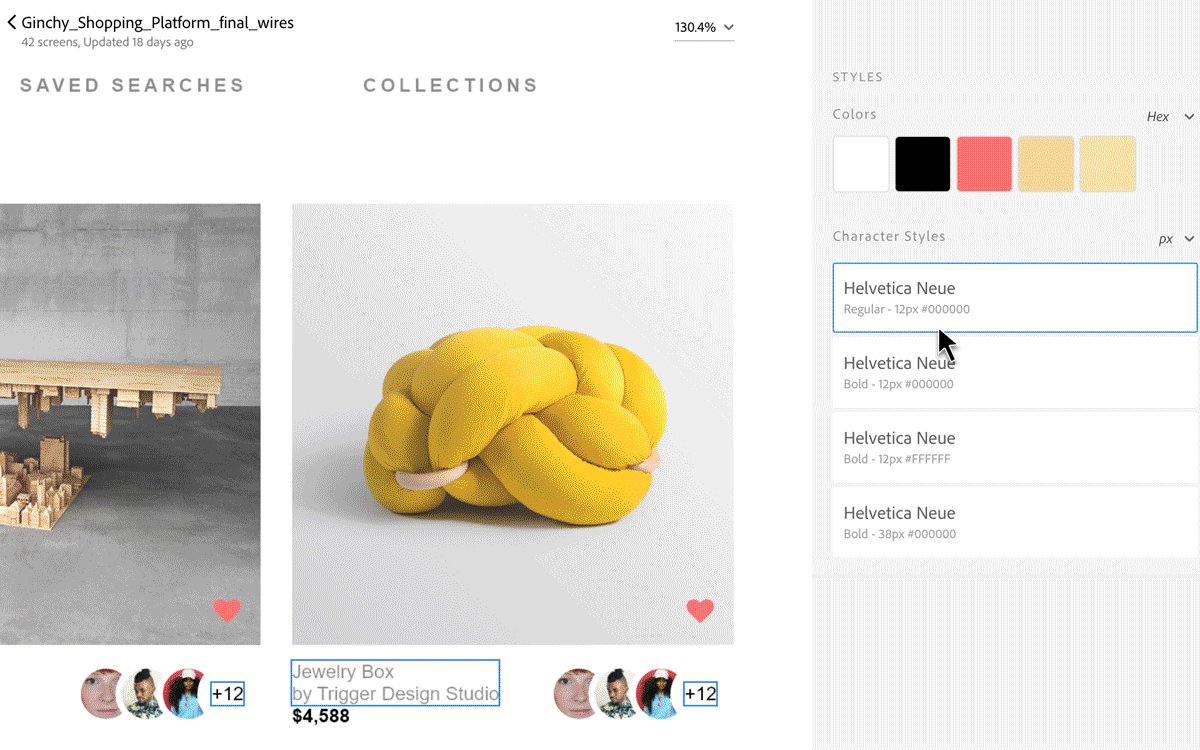
テキストのプロパティを検証する
画面上のテキストのプロパティを調べることもできます。テキスト行を選択し、その文字スタイルを確認します。デザインスペックから文字スタイル、カラー値、およびコンテンツをコピーすることもできます。
Adobe XD はユニットがなく、エレメント間の関係性に焦点を当てます。例えば、375x667 ユニットで iPhone 6/7 のアートボードをデザインし、10 ユニットのフォントサイズを使用している場合、デザインを物理的に拡大縮小しても関係性は変わりません。
ただし、デザインスペックでは、px、pt、dp などのデフォルトの単位を、基本となる単位のない測定値にプラットフォームに応じて追加するため、開発しているプラットフォームの測定値をよりよく把握できます。デザインスペックで測定単位を変更することもできます。


グリッドのプロパティを表示して検証する
デザイナーがデザインでレイアウトグリッドを使用することを選択した場合、デザインスペックに画面を表示して画面の確認や検証をおこなえます。
一覧表示される値は、デザイナーが設定した値です。プロパティラベルにマウスを置くと、表示される画面で強調表示されます。列または方眼の数を設定できます。レイアウトグリッドをオフにするには、「グリッド」チェックボックスをオフにします。
デザインスペックリンクをパブリッシュする前に、開発者に表示させるアートボードでレイアウトグリッドが有効になっていることを確認します。デフォルトでは、デザインで使用されないレイアウトグリッドは、デザインスペックリンクに表示されません。




オーバーレイの検証
デザインスペックビューでは、開発者は UX フロー画面でオーバーレイの接続を検証し、ソース画面またはアートボード上にオーバーレイを呼び出すことができます。
アートボード上にマウスを置いたり、アートボードまたは画面を Shift キーを押しながらクリックしたとき、接続が点線で UX フローに表示され、オーバーレイが適用されたことを示します。




適用されたオーバーレイを調べるには、プロパティパネルのオーバーレイセクションに移動して、オーバーレイセクションでサムネールをクリックするか、Shift キーを押しながらデザインスペックでホットスポットをクリックします。


適用された特定のオーバーレイの画面の詳細、スタイル、およびターゲット情報を検証したり推測したりすることができます。
- ビューポートのサイズ:ページにアクセスするために使用されるデバイスのサイズに基づいて変化する可視領域のサイズを表示します。
- デザインのサイズ:画面のデザインサイズを表示します。
- オーバーレイの位置:px、pt、および dp 形式の基礎のアートボード上のソース画面を基準としたオーバーレイの位置を表示します。
- カラー:RGBA、Hex、および HSLA 形式で使用される色を表示します。
- 文字スタイル:文字スタイルを px、pt、および dp サイズで表示します。オーバーレイ位置の形式は、設定した文字スタイルに基づいて変更されます。
- ターゲット:ターゲットアートボードに関する情報を表示します。
基礎のアートボードに戻すには、Esc キーまたは「オーバーレイを閉じる」を押します。
固定エレメントの検証
デザイン内の固定エレメントを検証するには、デザインスペックの左上隅にあるピンアイコンをクリックします。このアイコンは、デザインエレメントがアートボード内で修正されていることを示します。




ホットスポットの表示と検証
デザインスペックのホットスポットを検証するには、オーバーレイまたはターゲットセクションに表示されたアーティファクトをクリックするか、Shift キーを押しながらデザインスペックでホットスポットをクリックします。
画面間を移動する
「UX フロー」ビューでは、スペック内のすべての画面の概要を確認できます。そこから個々の画面をクリックして画面間を移動できます。


画面下部で、ホームアイコンをクリックしてホーム画面に移動します。左右の矢印をクリックして画面間を移動することもできます。
画面のリンクオブジェクトをクリックすると、ターゲット画面が右に表示されます。移動するには、ターゲット画面をクリックします。
スペックビューから「UX フロー」ビューに戻るには、キーボードの Esc キーを押します。
デザインスペック用のアセットの抽出
開発者にデザインスペックからアセットを抽出およびダウンロードする機能を提供して、時間を節約できます。この機能では、書き出し用のアセットとしてレイヤーをマークして、デザインスペックのリンクとして送信します。開発者はすべてのベクターアセットを SVG、PNG、PDF として、ビットマップアセットを PNG、PDF としてダウンロードできます。
デザインスペックのアセットをマークする
レイヤーパネルを開き、目的のアートボードを選択します。レイヤーにカーソルを合わせて、バッチ書き出しのためにマークアイコンをクリックします。


グループから特定のアセットを選択する場合は、グループアイコンをクリックしてグループコンテンツを展開し、アセットを選択します。
Web 上でのアセットの共有とダウンロード
デザインスペックでは、開発者は、アートボードのすべての選択したアセットやその他の詳細を 1 か所からダウンロードできます。アセットを選んで選択できます。デザインスペックリンクを開発者と共有すると、開発者は書き出しのためにマークしたすべてのアセットを Web で利用することができます。デザインスペックには、ビットマップアセットとベクターアセットの両方が含まれます。
-
-
画面の右上で「共有」アイコンをクリックし、「開発のための共有」を選択します。
「開発のための共有」を選択 「開発のための共有」を選択 -
書き出し先ドロップダウンからデザイン書き出しのプラットフォームを選択します。「ダウンロードにアセットを含める」オプションを選択し、マークされたアセットの数を表示して、「リンクを作成」を選択します。
アセットを含めるオプション アセットを含めるオプション デザインを作成するプラットフォームに応じて、一連の解像度の設定は異なります。
- Web:アセットは 1x および 2x 解像度で書き出されます。
- iOS:アセットは 1x、2x、3x 解像度で書き出されます。
- Android:アセットは最適化され、次の Android 画面密度で書き出されます。
- ldpi - 低密度(75%)
- mdpi - 中密度(100%)
- hdpi - 高密度(150%)
- xhdpi - 超高密度(200%)
- xxhdpi - 超超高密度(300%)
- xxxhdpi - 超超超高密度(400%)
-
ブラウザーで開くアイコンをクリックして、ブラウザーでプロジェクトを開きます。アセットを表示するアートボードを選択します。選択したアセットとその他のアートボードの詳細がブラウザーに表示されます。
選択したアセットをブラウザーに表示 選択したアセットをブラウザーに表示 アセットの上にカーソルを置くと、「状況に応じた選択」機能により、選択したアセットが青色でハイライト表示されます。
-
ダウンロードするには、個別のアセットまたは複数のアセットを選択します。command/Ctrl + A を使用してすべてのアセットを選択するか、Shift キーを使用して複数選択することもできます。画面の下部で、アセットはベクターおよびビットマップに分類されます。
選択したアセットをダウンロードする 選択したアセットをダウンロードする -
ベクターアセットの形式を SVG、PDF、PNG に変更し、ビットマップアセットの形式を PNG と PDF に変更することができます。アセットは、ダウンロードフォルダーに .zip ファイルとしてダウンロードされます。
-
個々のアセットをダウンロードするには、アセットとしてマークされたレイヤーを選択したとき、Web のデザインスペックパネルにアセットセクションが表示されます。これには、ダウンロードオプションが含まれています。




