右クリックし、「コンポーネントにする」を選択します(Command + K)。
デザインシステム間でコンポーネントを使用する方法について説明します。
デザイナーは、ナビゲーションバーやボタンなどの、デザイン全体で繰り返される基本要素を作成することがよくあります。ただし、これらの基本要素は、配置されている場所のコンテキストまたはレイアウトに基づいてカスタマイズする必要があります。そのようなシナリオでは、多くの場合、同じ基本要素の複数のバージョンを作成することになり、デザインの管理が非常に難しくなります。
コンポーネント(以前はシンボルと呼称)は比類のない柔軟性を持つデザイン要素であり、繰り返される要素のインスタンスを作成して維持しながら、そのインスタンスを様々なコンテキストやレイアウトに合わせて変更することができます。様々なコンテキストでのボタンの使用などがその例です。
ボタンなど、再利用可能な要素を定義するためのマスターコンポーネントを作成し、そのプロパティを変更することで要素のインスタンスをカスタマイズできます。個々のインスタンスに加えた変更はその要素に固有ですが、マスターに加えた変更はプロパティがカスタマイズされていないすべてのインスタンスに反映されます。
次のワークフローを使用して、コンポーネントを操作する方法を学習しましょう。
マスターコンポーネントとインスタンス
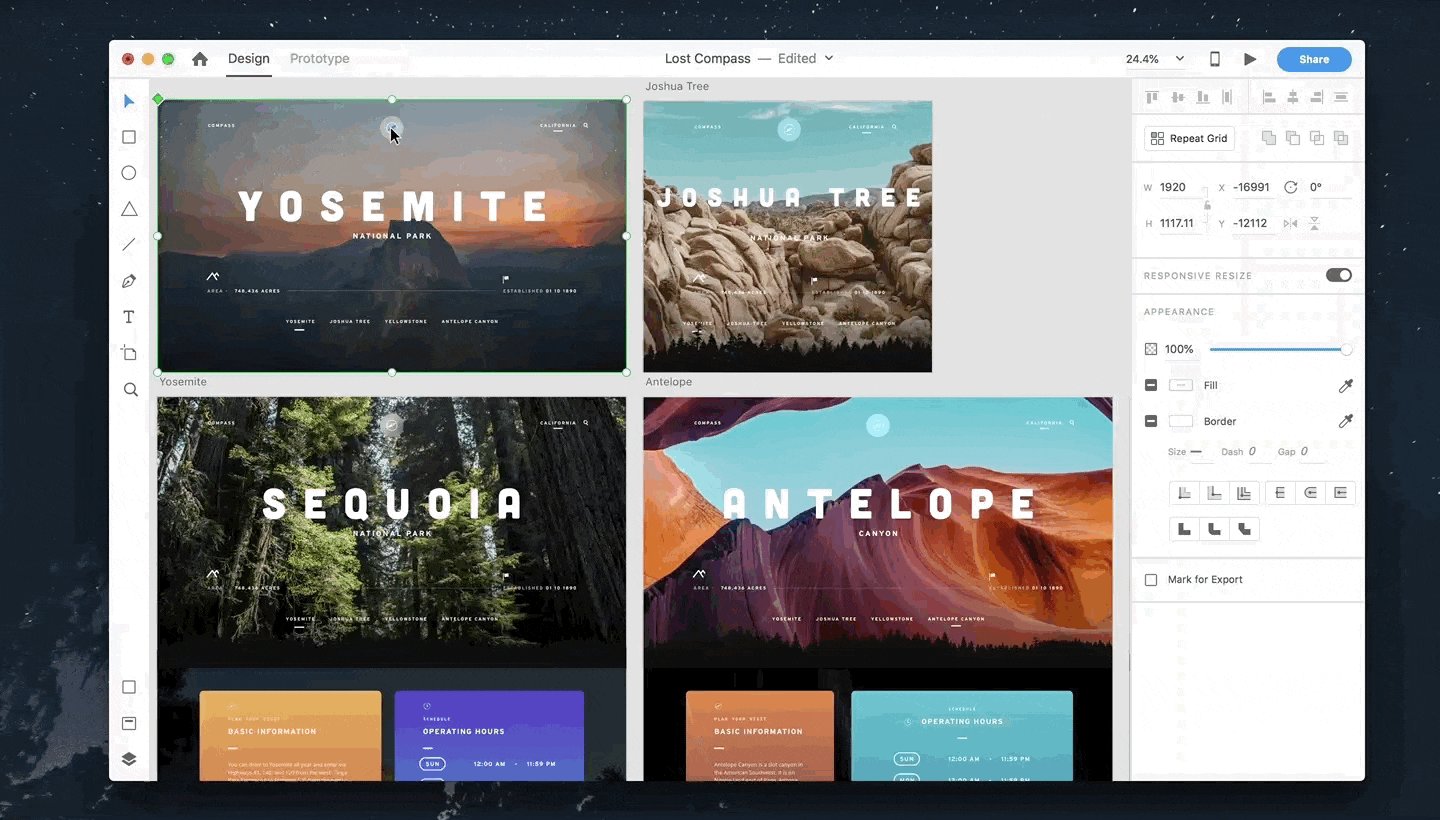
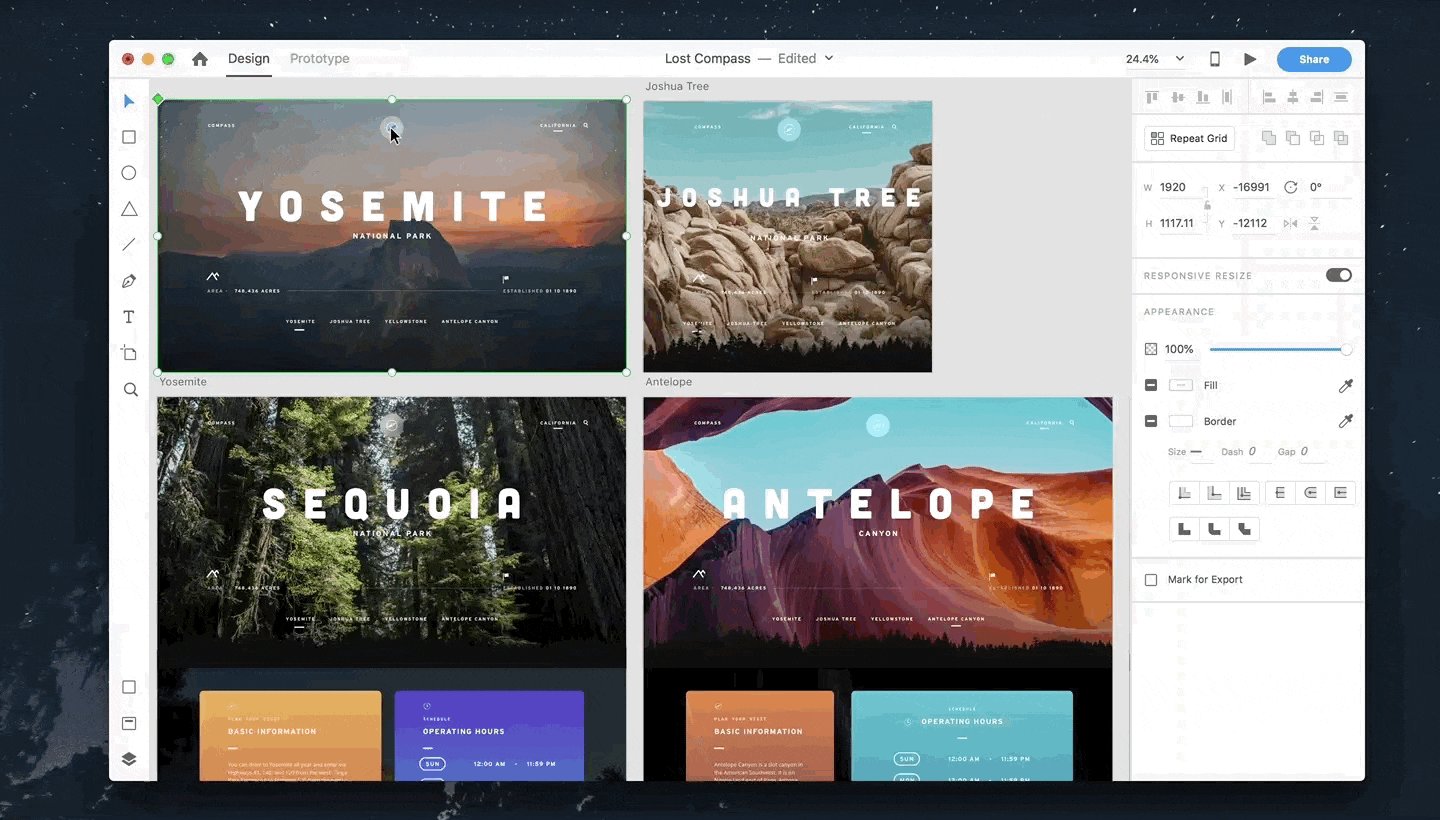
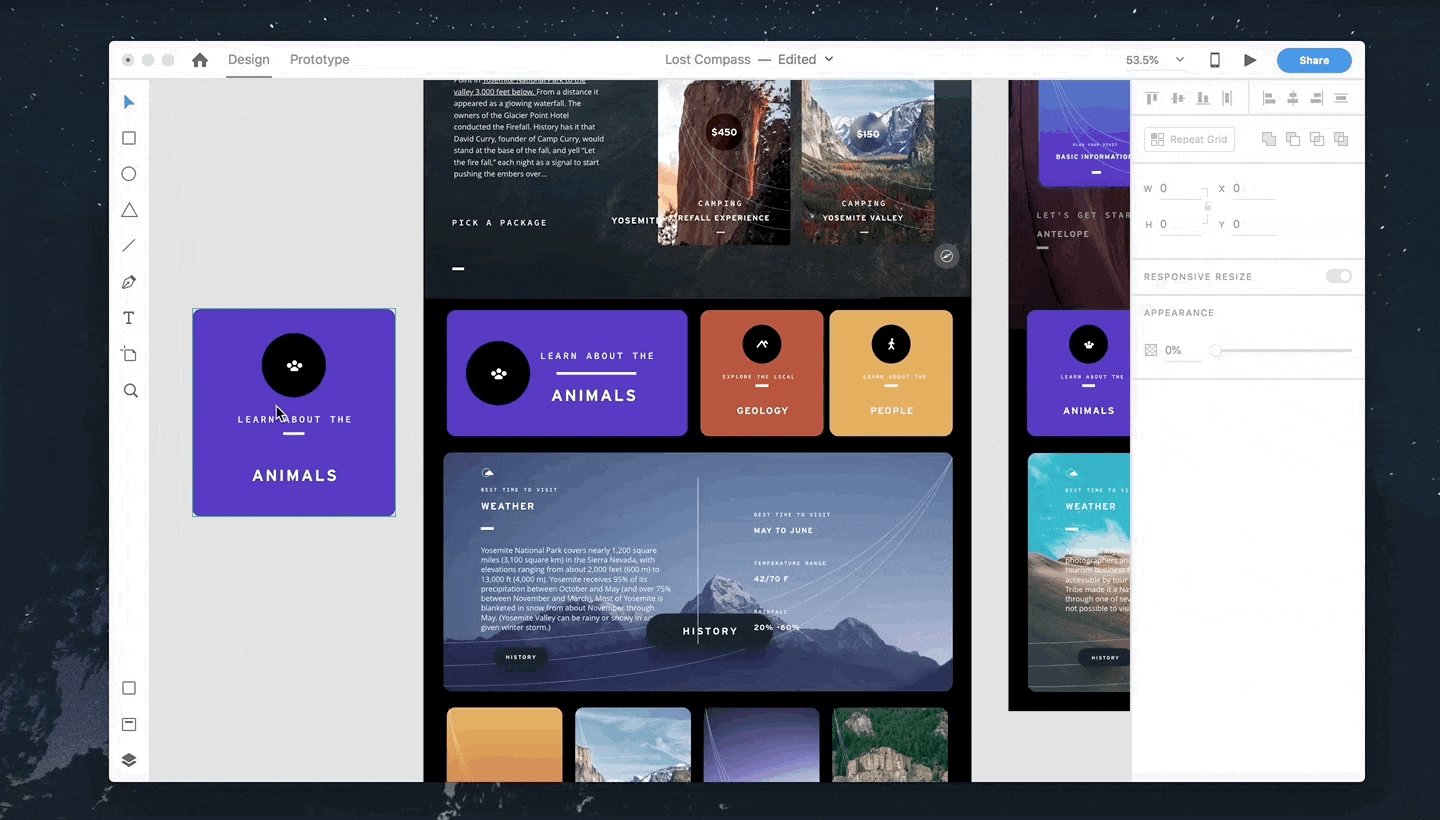
DX で初めて作成するコンポーネントは、マスターコンポーネントになります。カンバス上でマスターコンポーネントを操作して、他の要素を編集するのと同じように編集できます。マスターコンポーネントは、左上隅に緑色の菱形で示されています。


マスターコンポーネントを作成するには、オブジェクトまたはオブジェクトのグループを選択し、次のいずれかのオプションを使用します。
-
-
アセットパネルのコンポーネントセクションで「+」ボタンをクリックします。
-
XD アプリケーションから、オブジェクト/コンポーネントにするを選択します。
コンポーネントインスタンスの操作
作成したマスターコンポーネントのすべてのコピーをインスタンスと呼びます。作成されたインスタンスは次のようになります。
- マスターコンポーネントの正確なコピーです。
- 元のものと同じプロパティを持っています。
- 本質的にマスターにリンクされています。


マスターコンポーネントへのリンクを切ることなくインスタンスプロパティをオーバーライドできます。この仕組みは以下の通りです。
- マスターコンポーネントに変更を加えると、すべてのインスタンスに同じ変更が適用されます。
- しかし、インスタンスのプロパティを変更する場合は、そのプロパティがオーバーライドとしてマークされます。オーバーライドは、そのインスタンスにのみ適用される一意の変更であり、マスターコンポーネントには適用されません。
マスターコンポーネントの編集
次のオプションのいずれかを使用してマスターコンポーネントを編集できます。
-
カンバスでインスタンスを右クリックし、「マスターコンポーネントを編集」を選択します。
カンバスからマスターコンポーネントを編集する カンバスからマスターコンポーネントを編集する -
アセットパネルでコンポーネントをクリックし、「マスターコンポーネントを編集」を選択します。
アセットパネルからマスターコンポーネントを編集する アセットパネルからマスターコンポーネントを編集する
カンバスからマスターコンポーネントを削除した場合、カンバス上で現在編集中のオブジェクトの隣にマスターコンポーネントが生成されます。


オーバーライドプロパティ
マスターコンポーネントによって、デザインシステムを維持するために必要な一貫性がもたらされます。マスターコンポーネントに加えられた変更はすべて、そのインスタンスに自動的に反映されます。


しかし、デザインシステムには、提供するその柔軟性と同程度の可用性があります。同じ元の要素からスタートできますが、使用されるコンテキストに応じてそれをカスタマイズする必要があります。ここでインスタンスが役立ちます。コンポーネントのインスタンスを編集しても、マスターコンポーネントには影響しません。変更したすべてのプロパティはオーバーライドと見なされます。


マスターコンポーネントから同じプロパティを編集した場合でも、オーバーライドされたプロパティが常に保持されます。


これらのボタンの角丸の半径のように、インスタンスでオーバーライドされていないプロパティは、常にマスターから同期しています。


オーバーライドによる結果に満足できない場合は、インスタンスを右クリックしてマスターコンポーネントにリセットを選択することで、いつでも元のマスターコンポーネントに戻すことができます。この操作で、インスタンス上のすべてのオーバーライドがクリアされ、マスターコンポーネントにリセットされます。


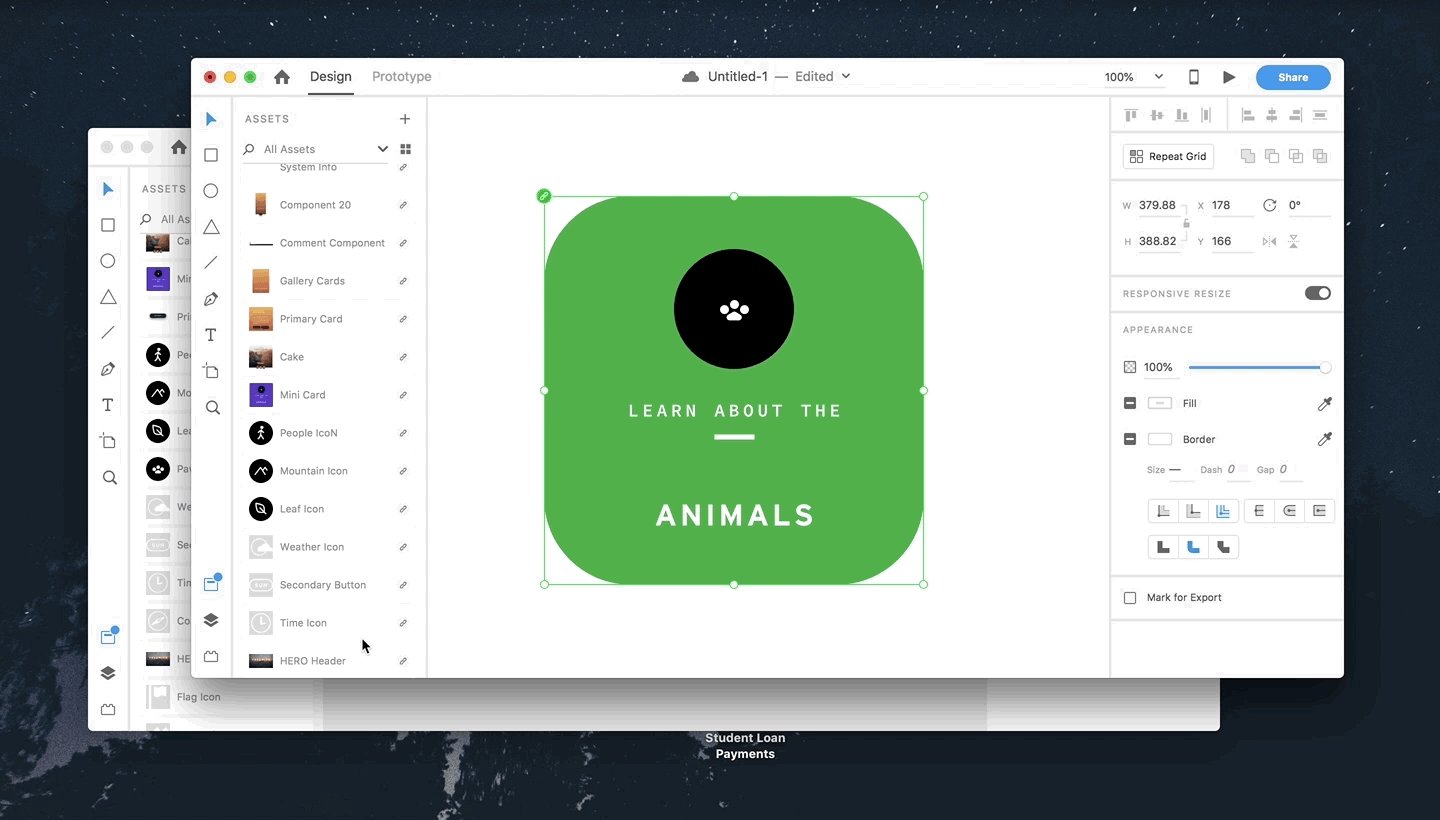
スタイルと外観のオーバーライド
再利用可能な要素を作成するときは、コンテキストに応じて元の要素を変更することが非常に重要です。その結果として、インスタンスのすべてのスタイルと外観のプロパティをオーバーライドすることができます。オーバーライドは、基本要素とのつながりを維持しながら、様々なバリエーションを可能にします。


回転プロパティと不透明度プロパティは現在、マスターコンポーネントからインスタンスに反映されません。
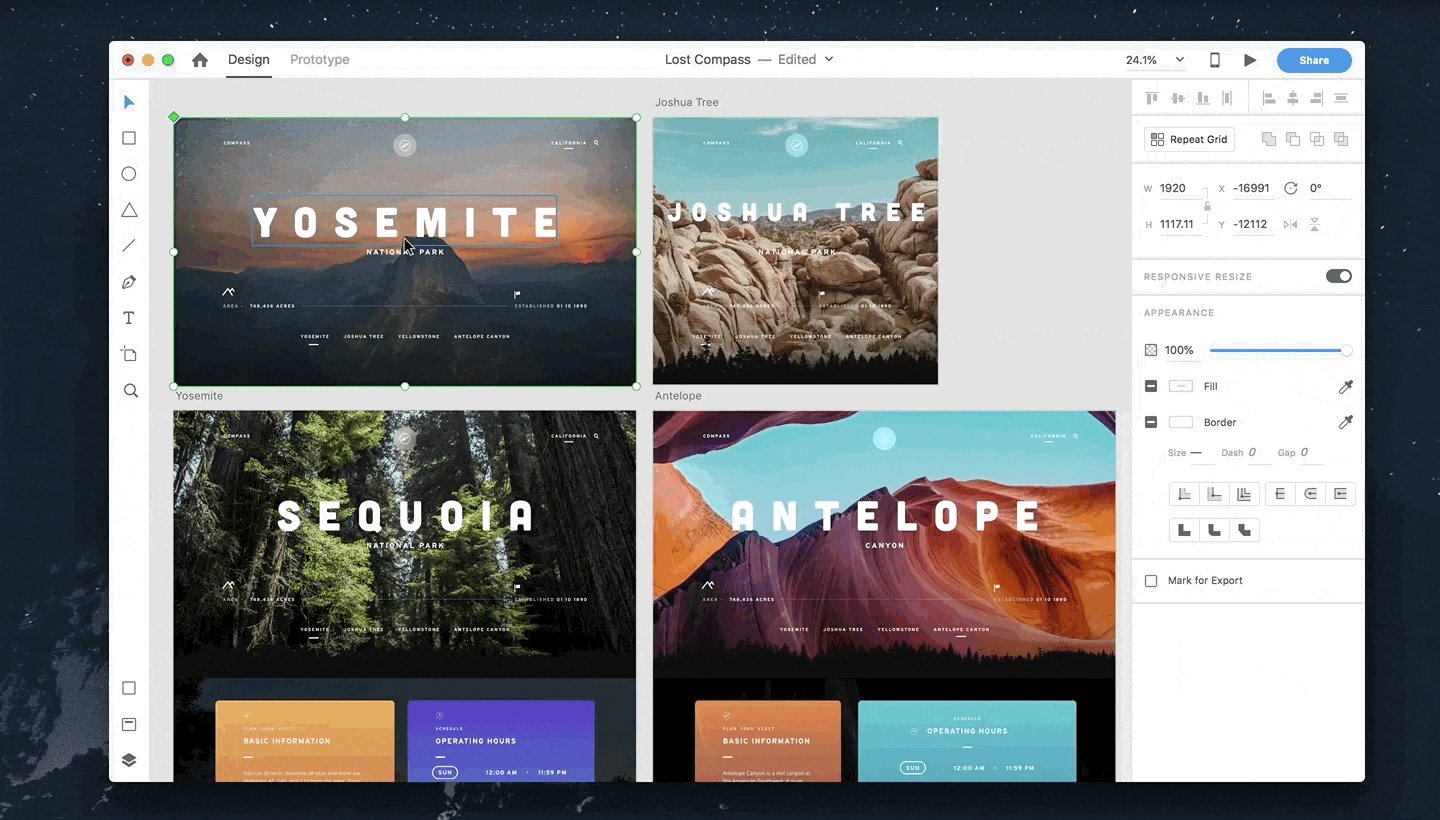
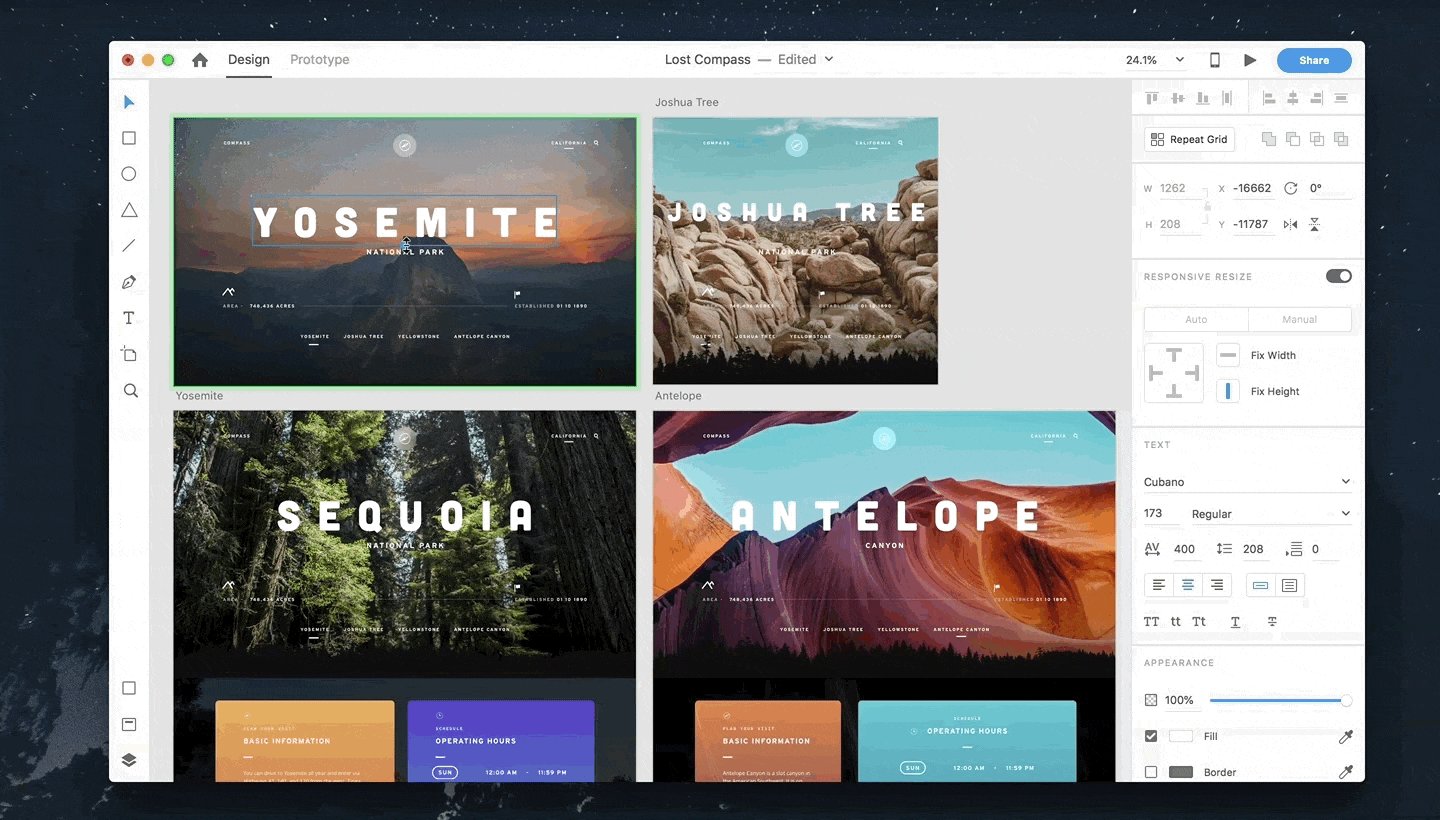
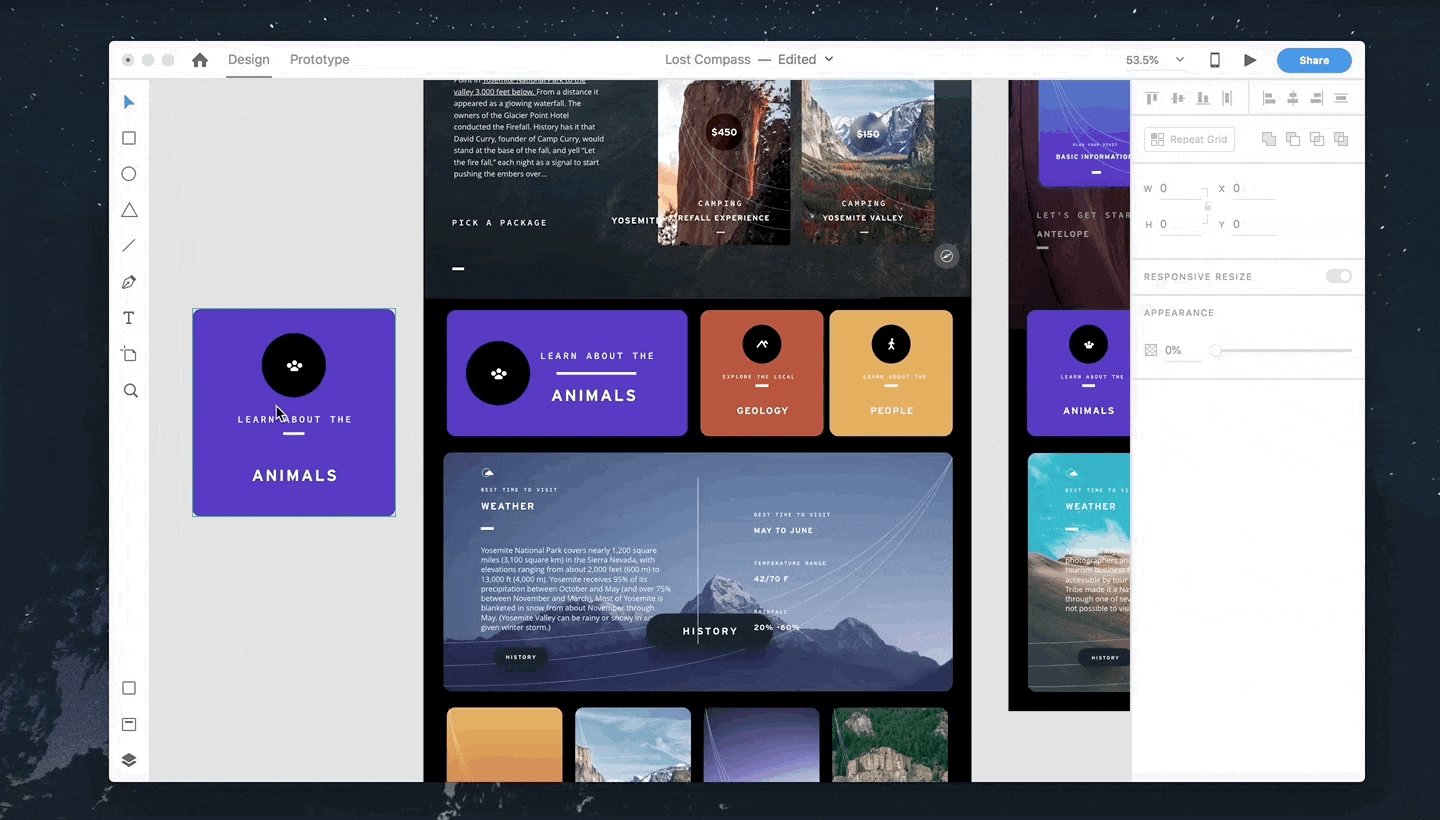
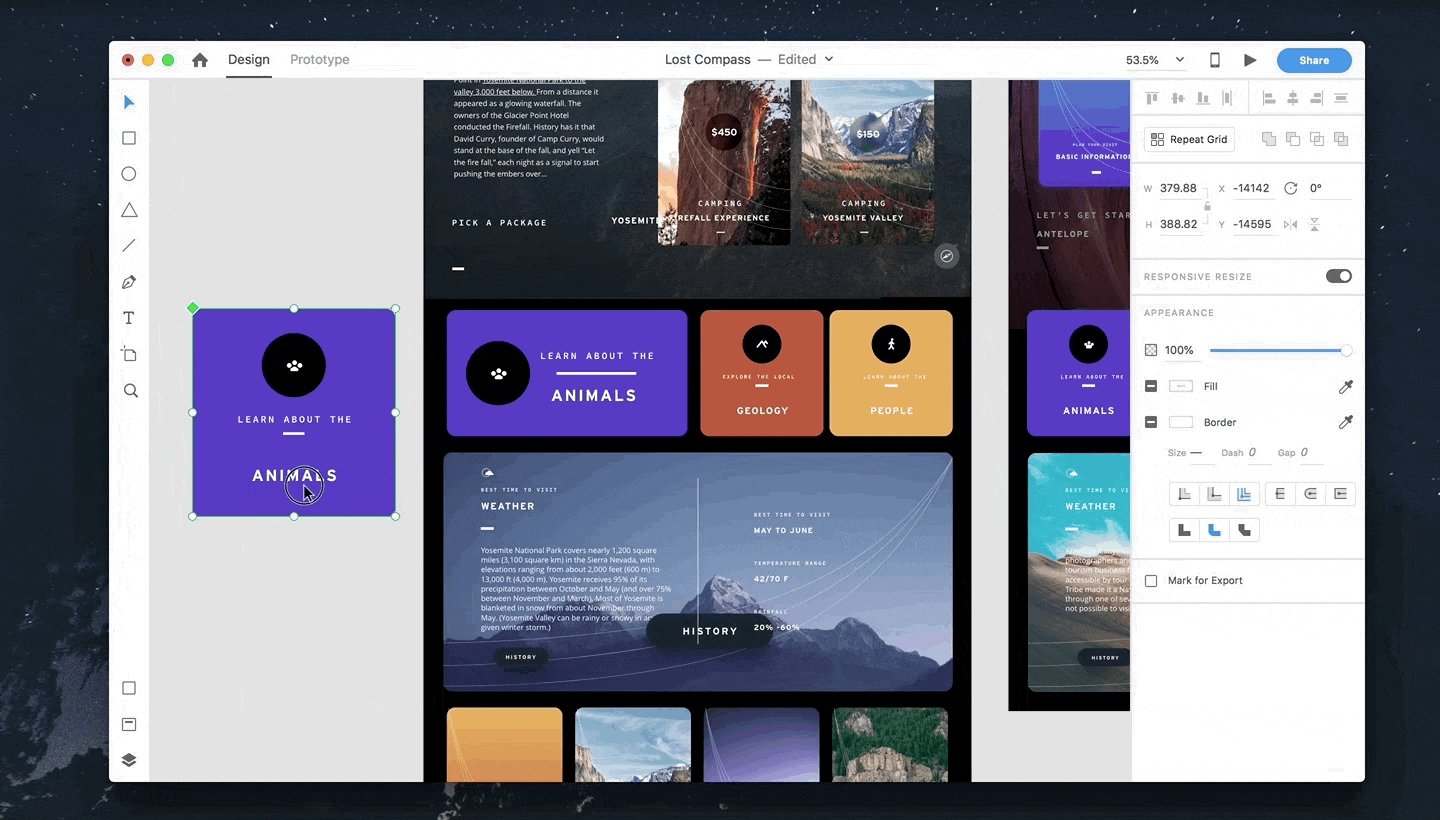
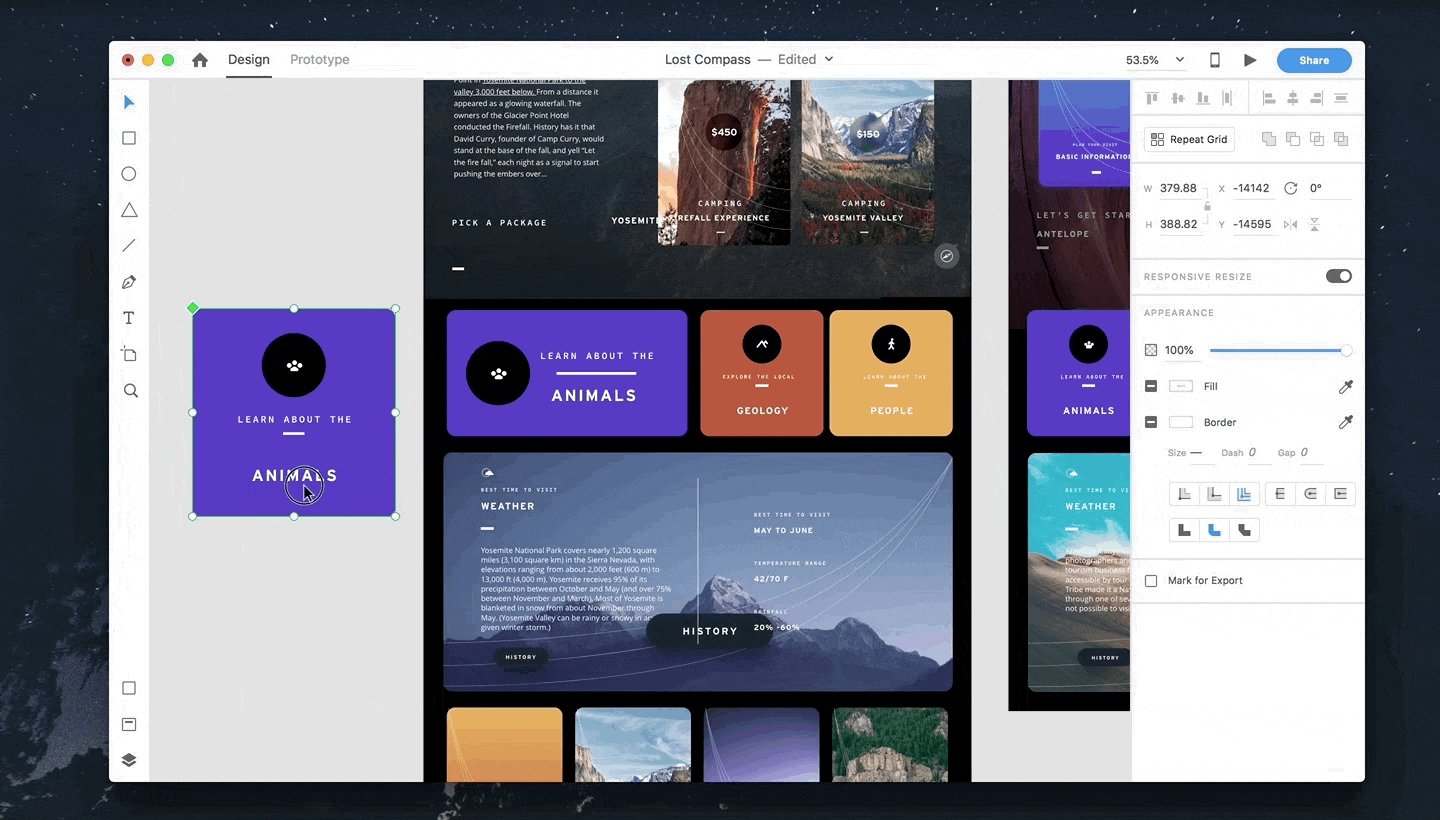
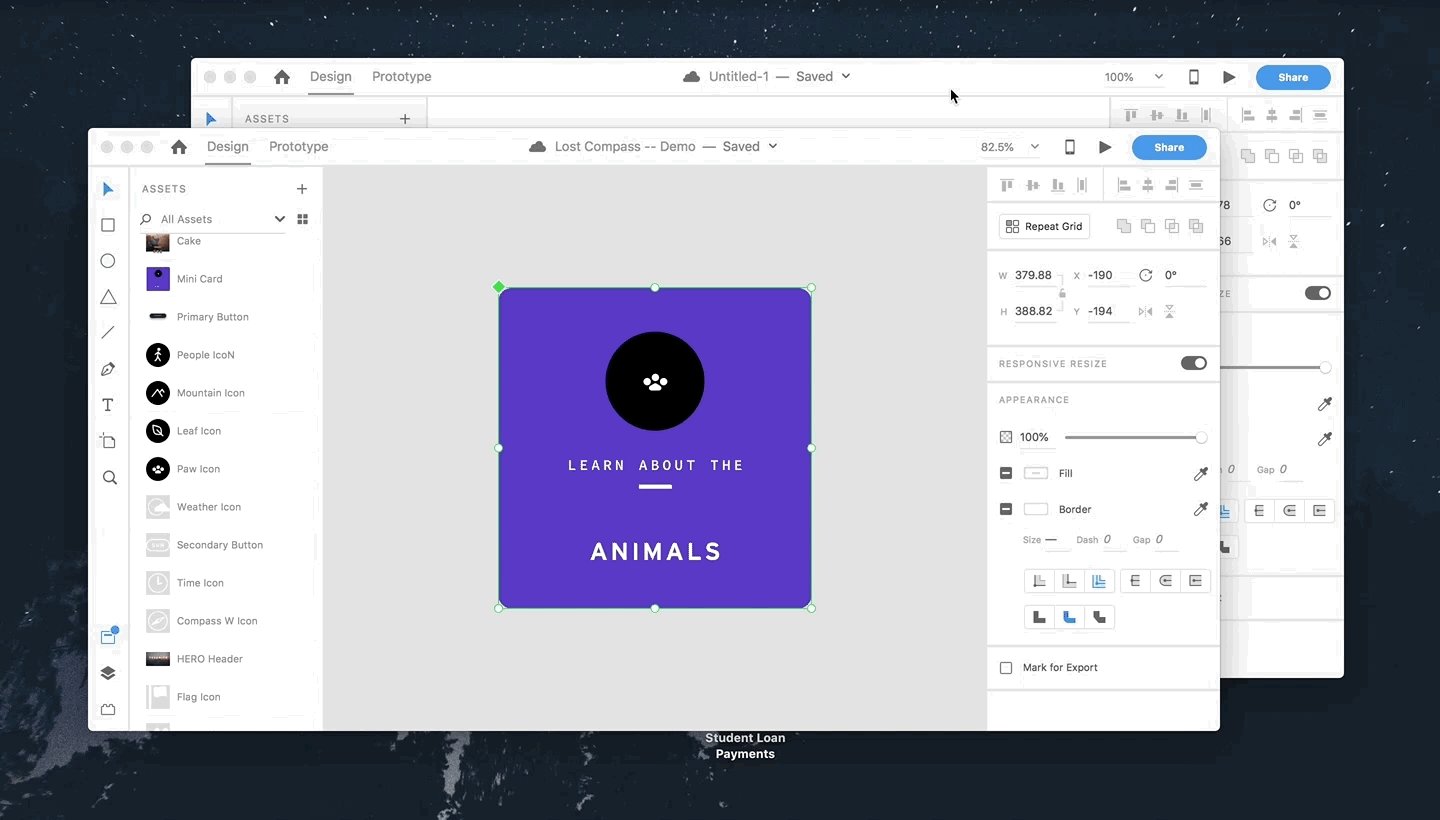
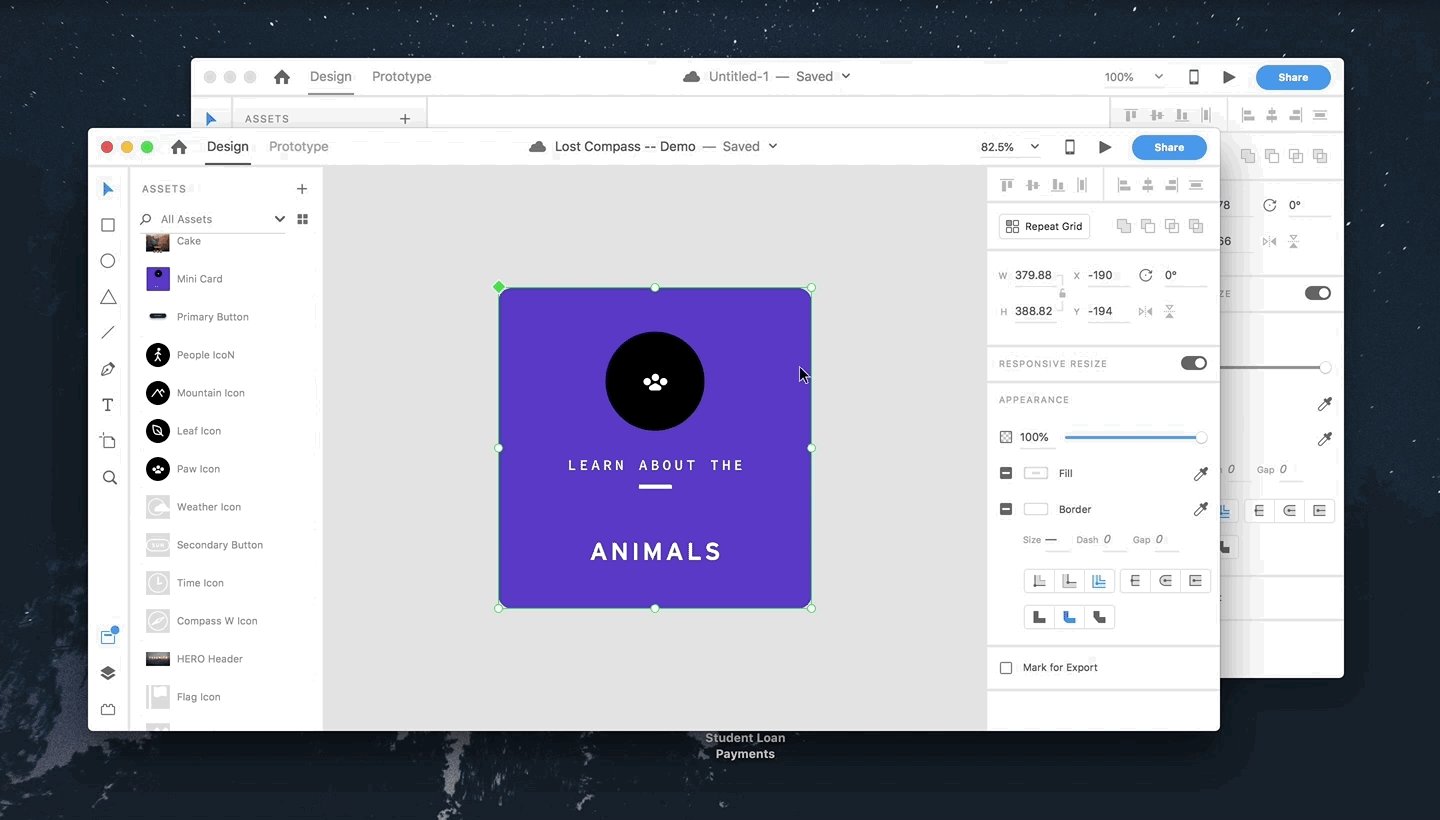
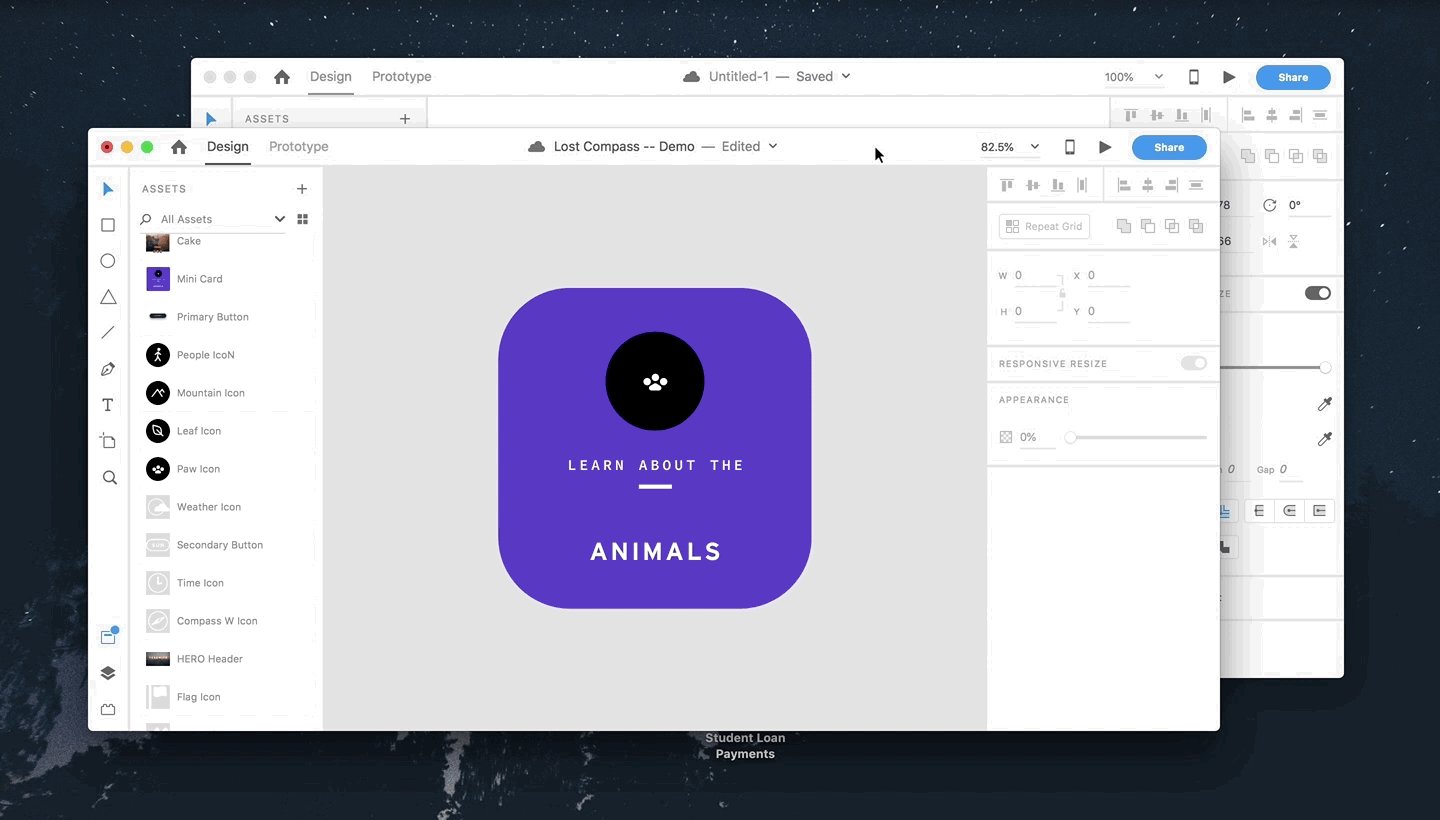
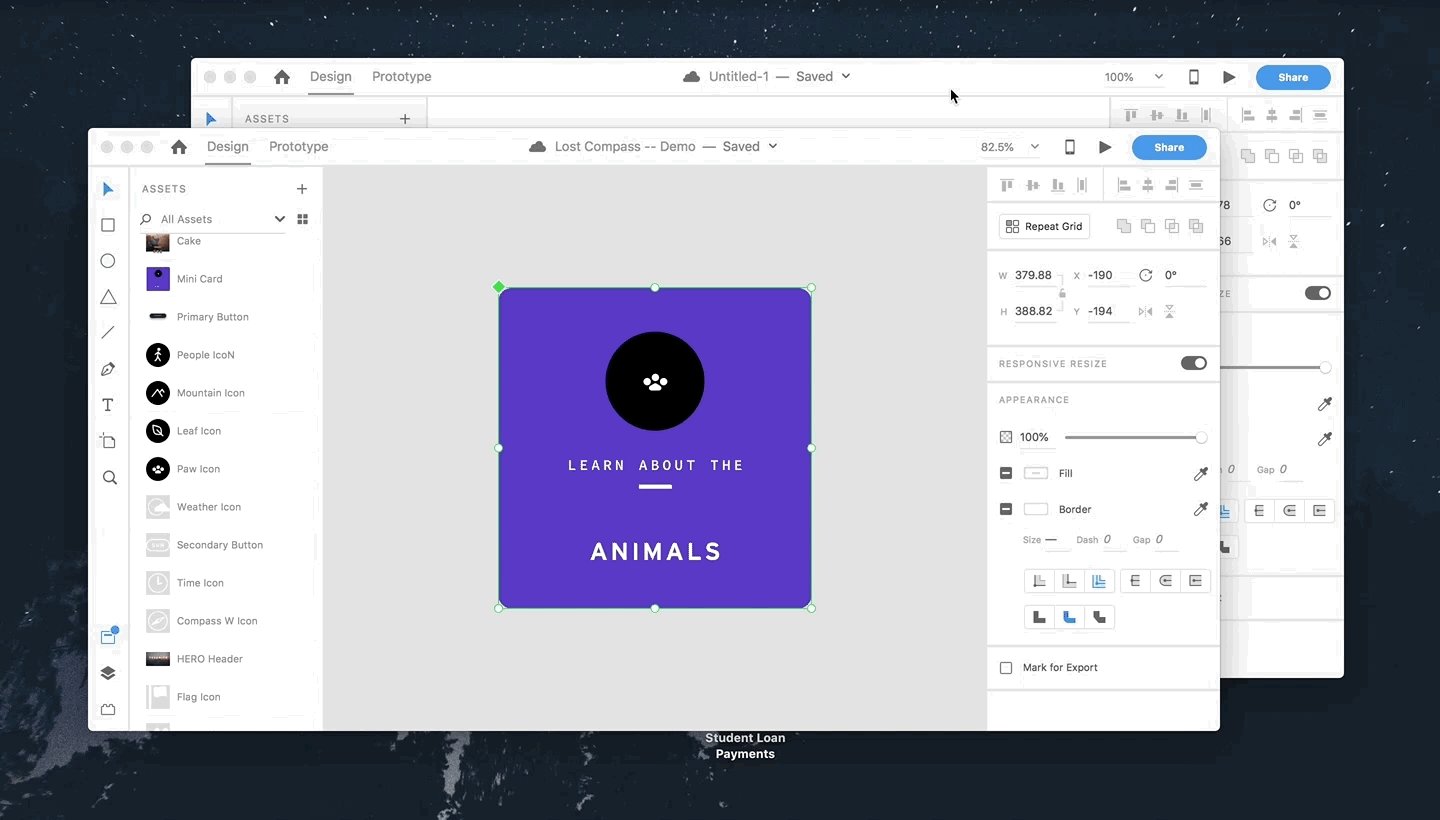
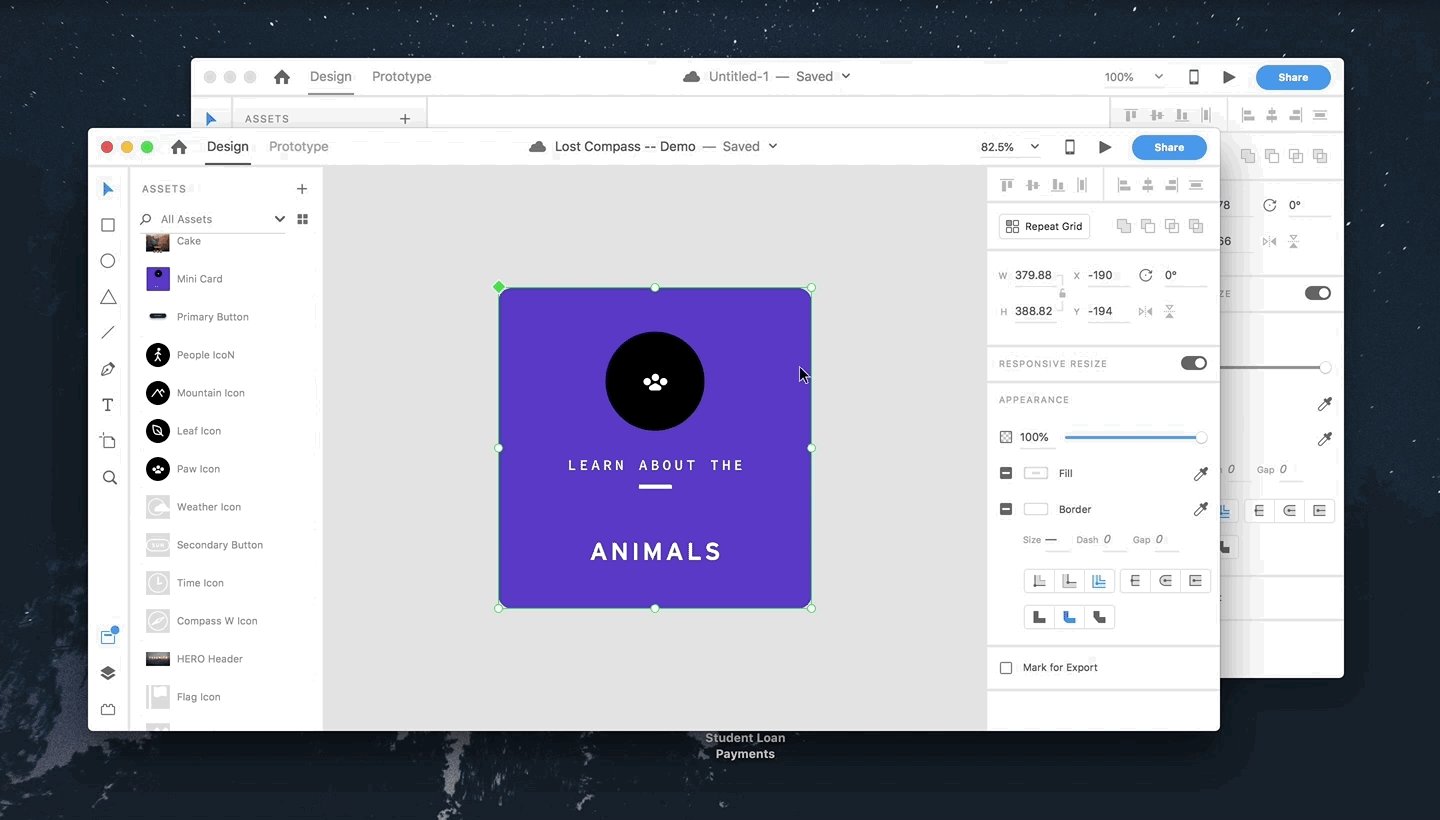
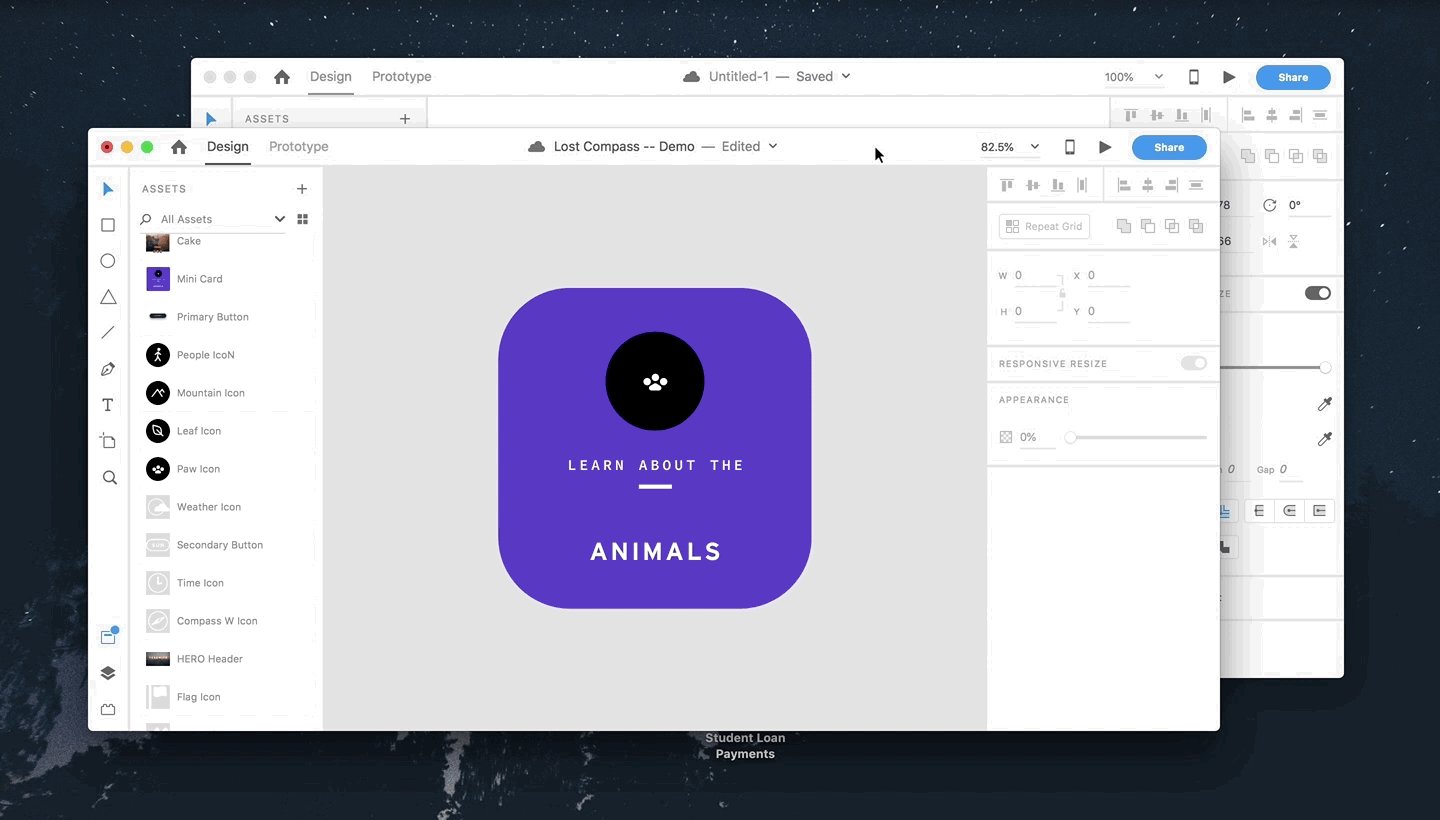
サイズ変更とレイアウトのオーバーライド
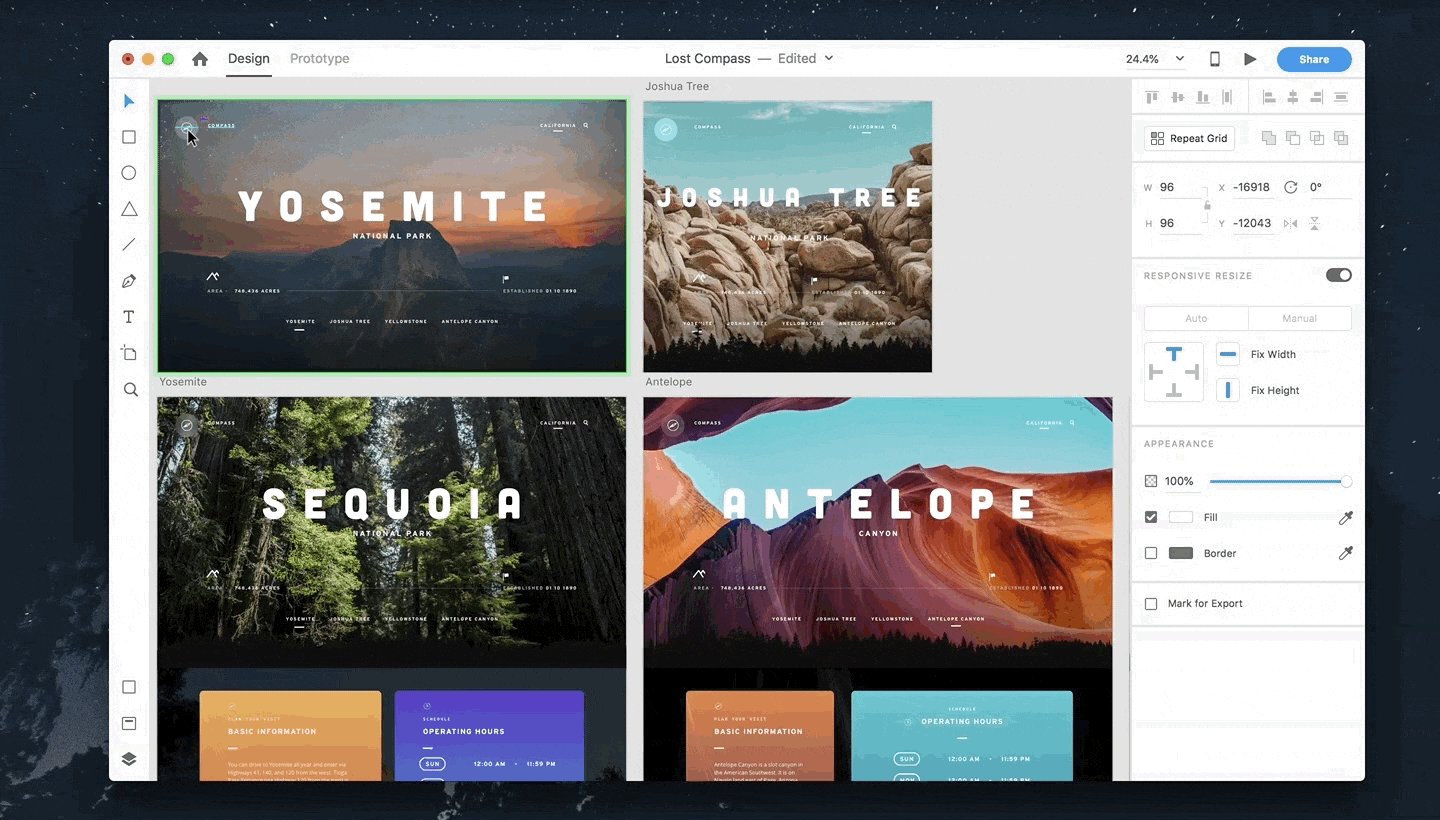
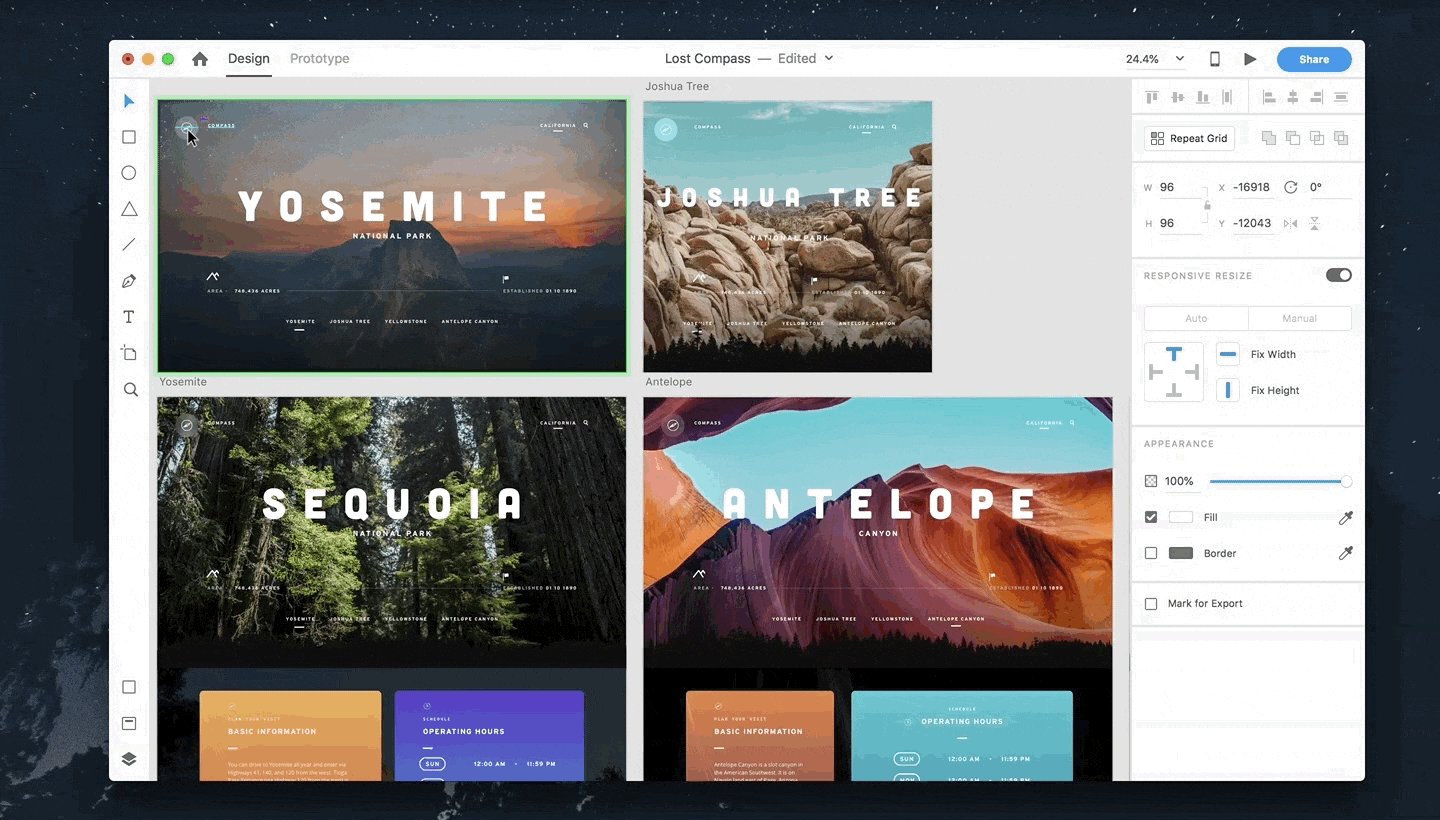
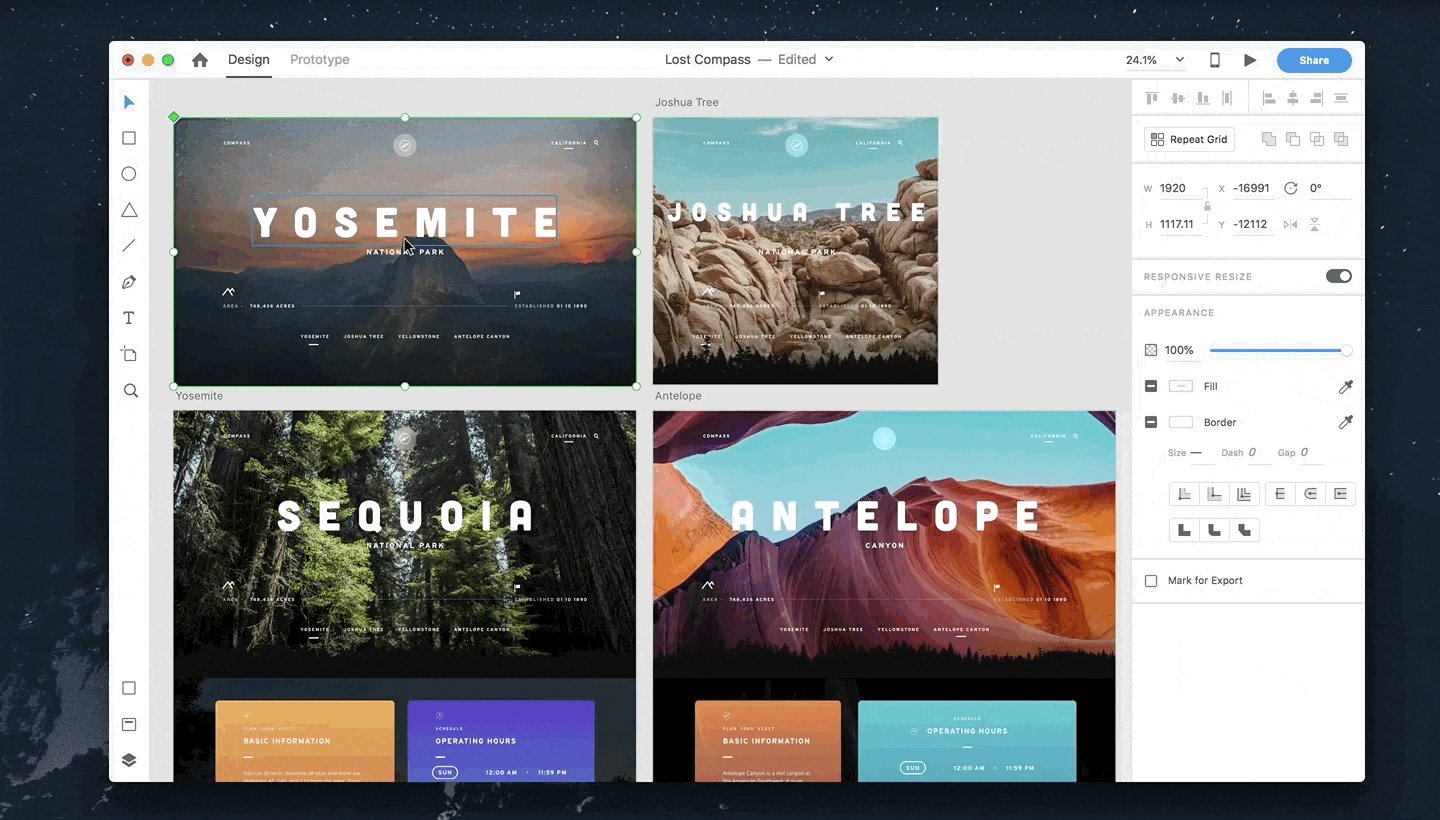
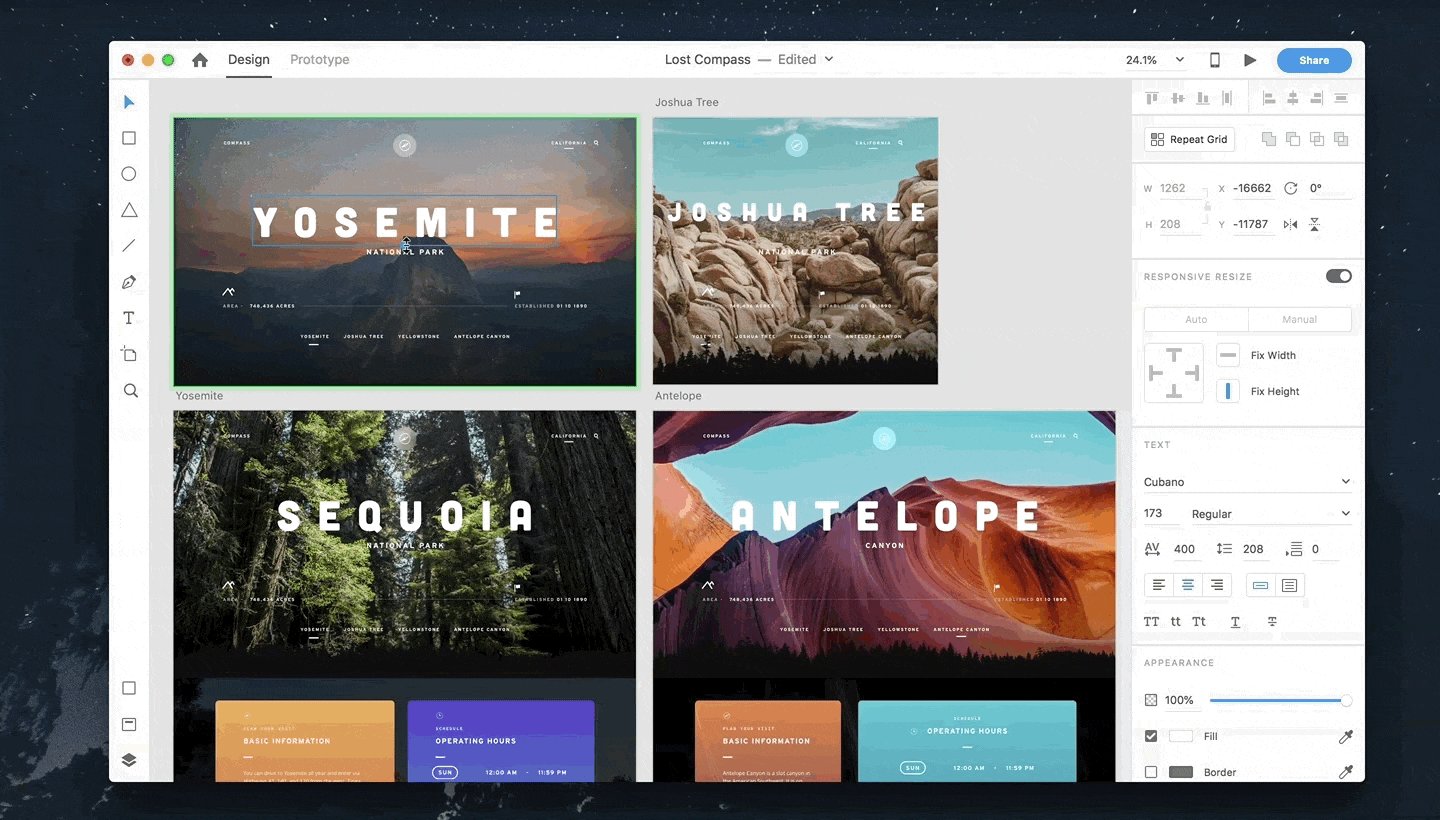
XD 12.0 では、レスポンシブサイズ変更と呼ばれる機能がリリースされ、これによってオブジェクトの配置とスケーラビリティを維持しながら、オブジェクトグループのサイズを変更できます。必要なステップは、デザインカンバス上でグループのサイズを変更するだけです。XD では相対的な間隔が所定の位置で保持されます。必然的に、再利用可能な要素は似たようなものになりますが、サイズが異なります。コンポーネントもサイズ変更が可能で、レスポンシブサイズ変更の強力な機能が組み込まれています。


マスターコンポーネントのサイズを変更すると、サイズ変更されていないインスタンスも自動的にサイズ変更されます。したがって、既にサイズ変更されているインスタンスでは、サイズ変更された位置がオーバーライドとして保持されます。また、マスターコンポーネントに影響を与えずに、インスタンスを個別にサイズ変更することもできます。


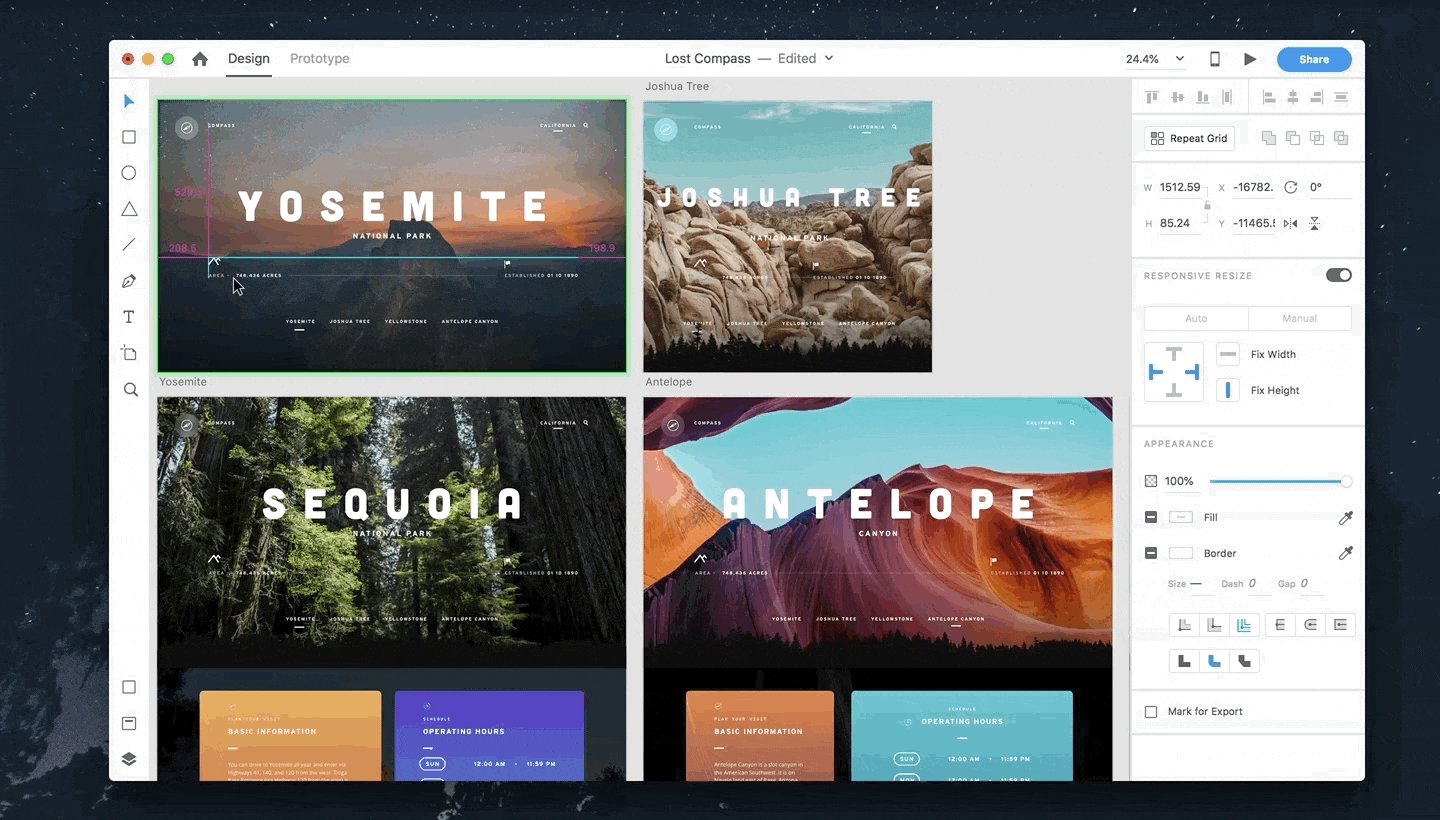
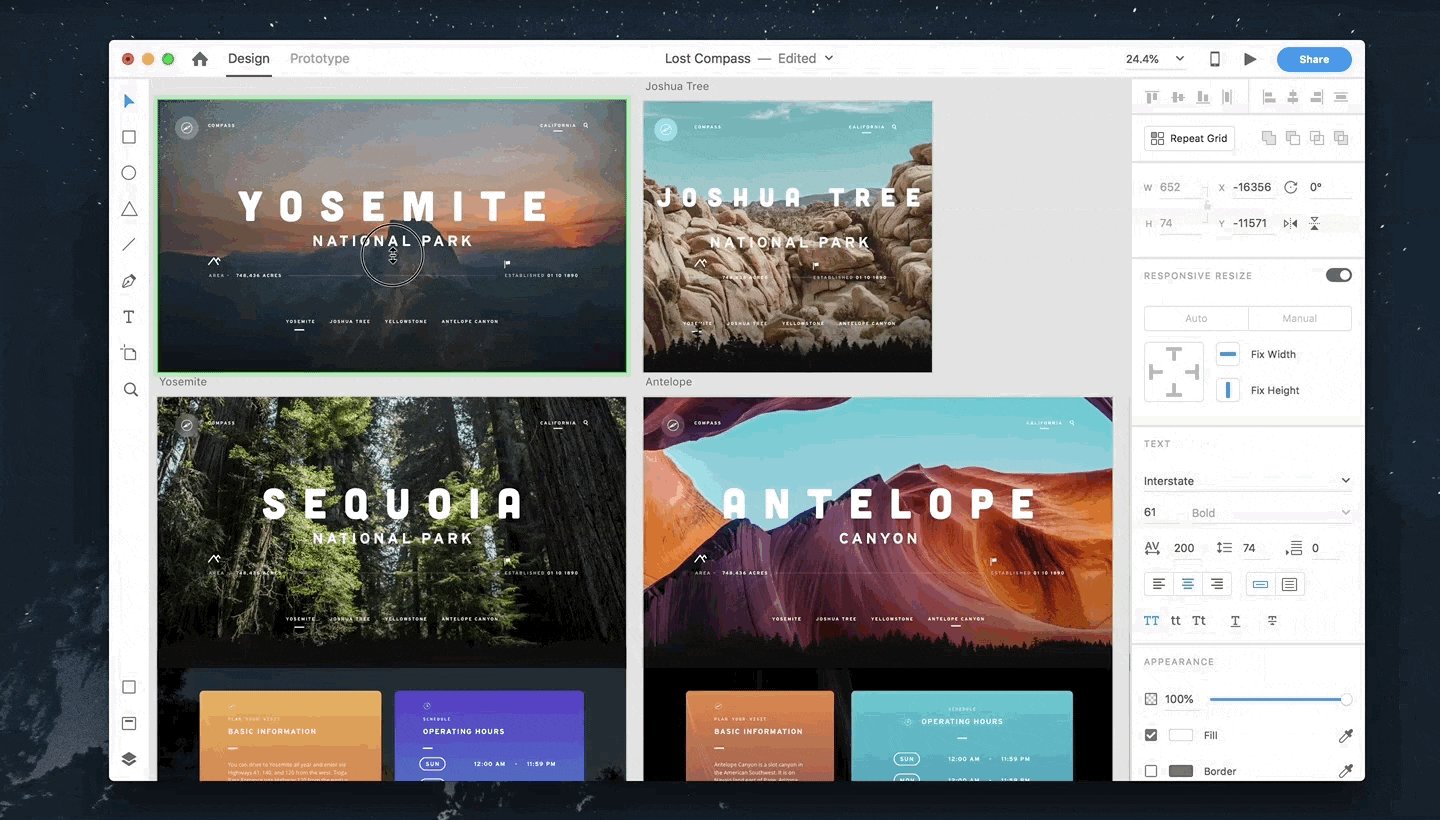
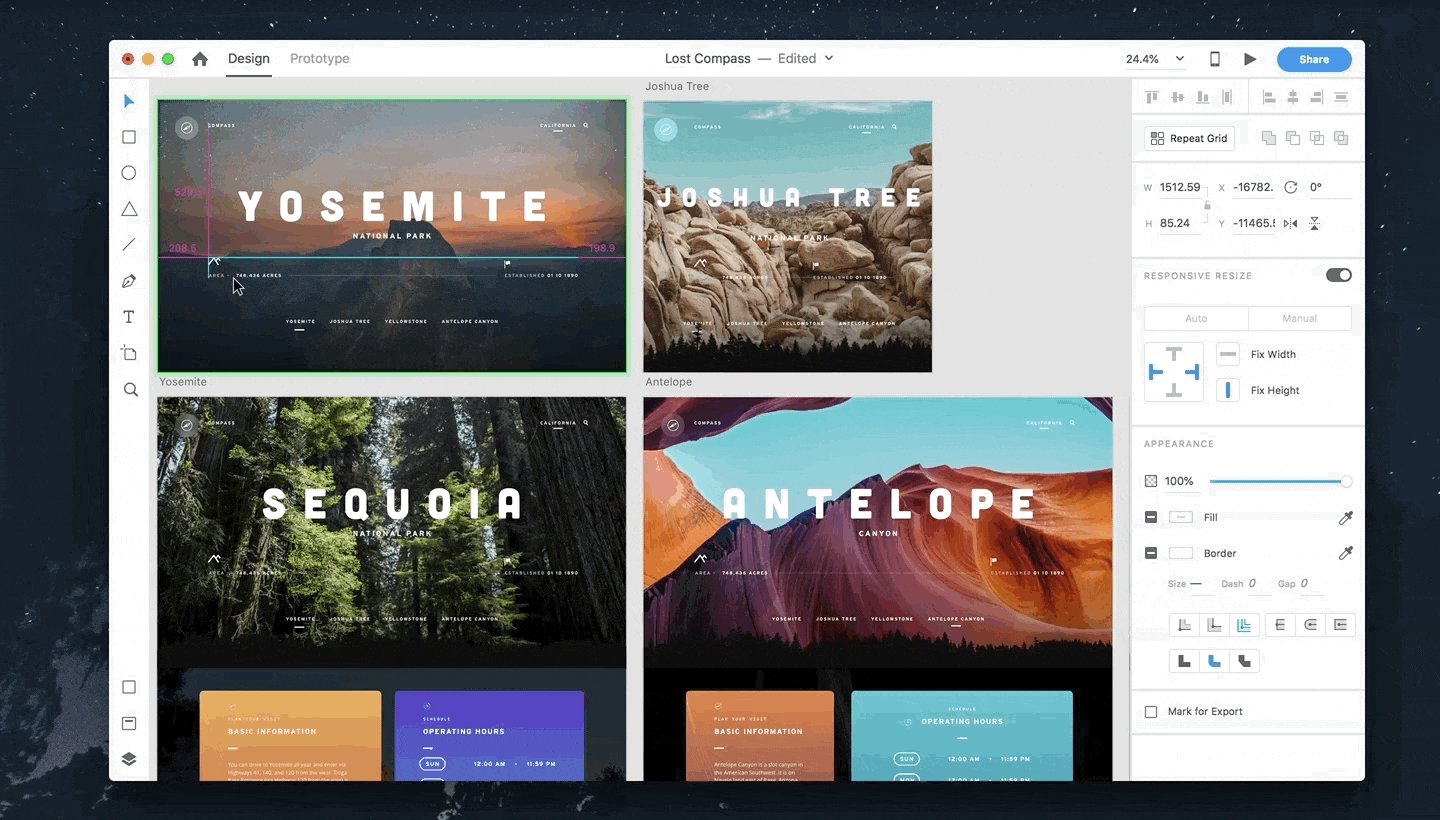
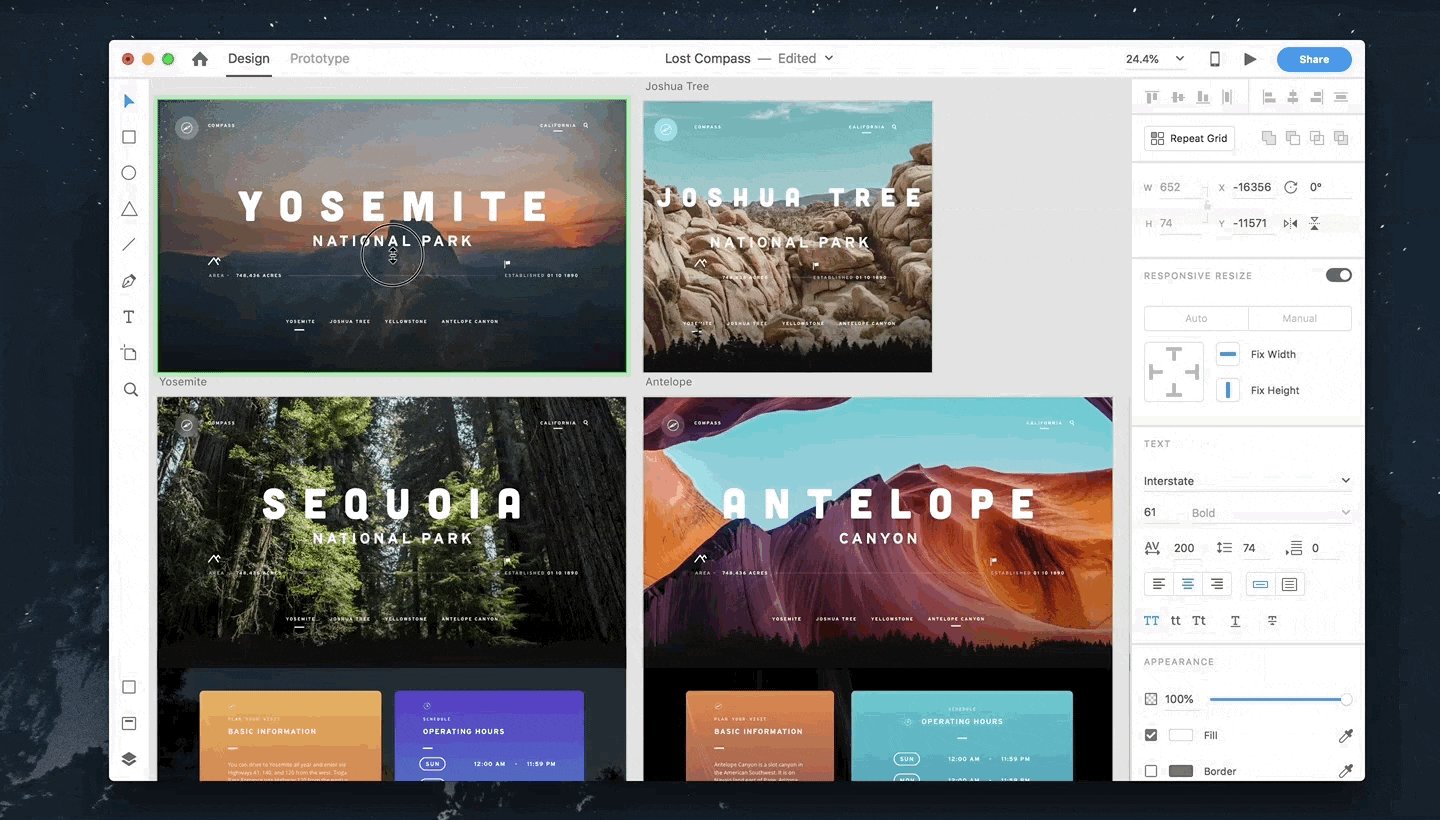
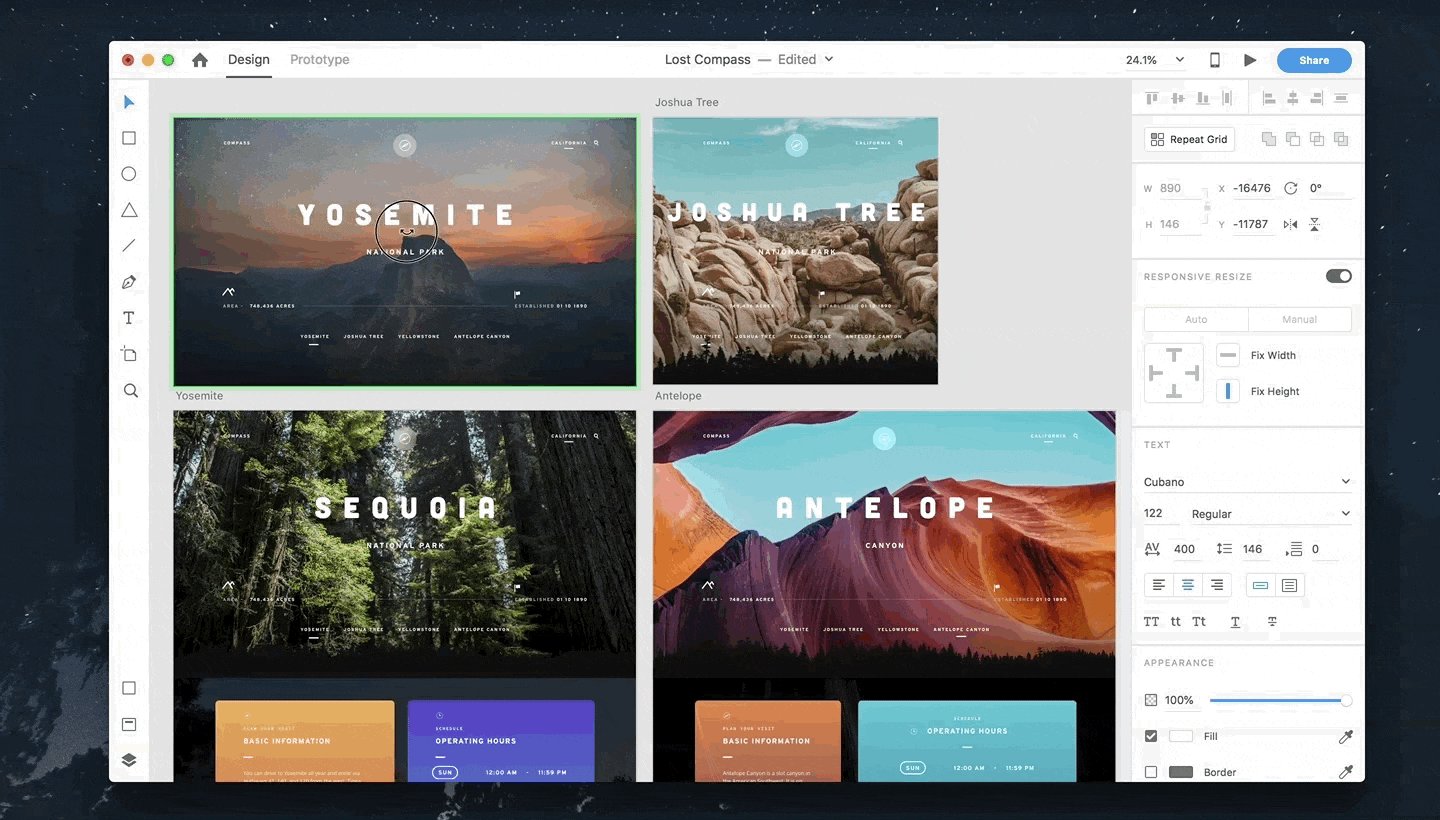
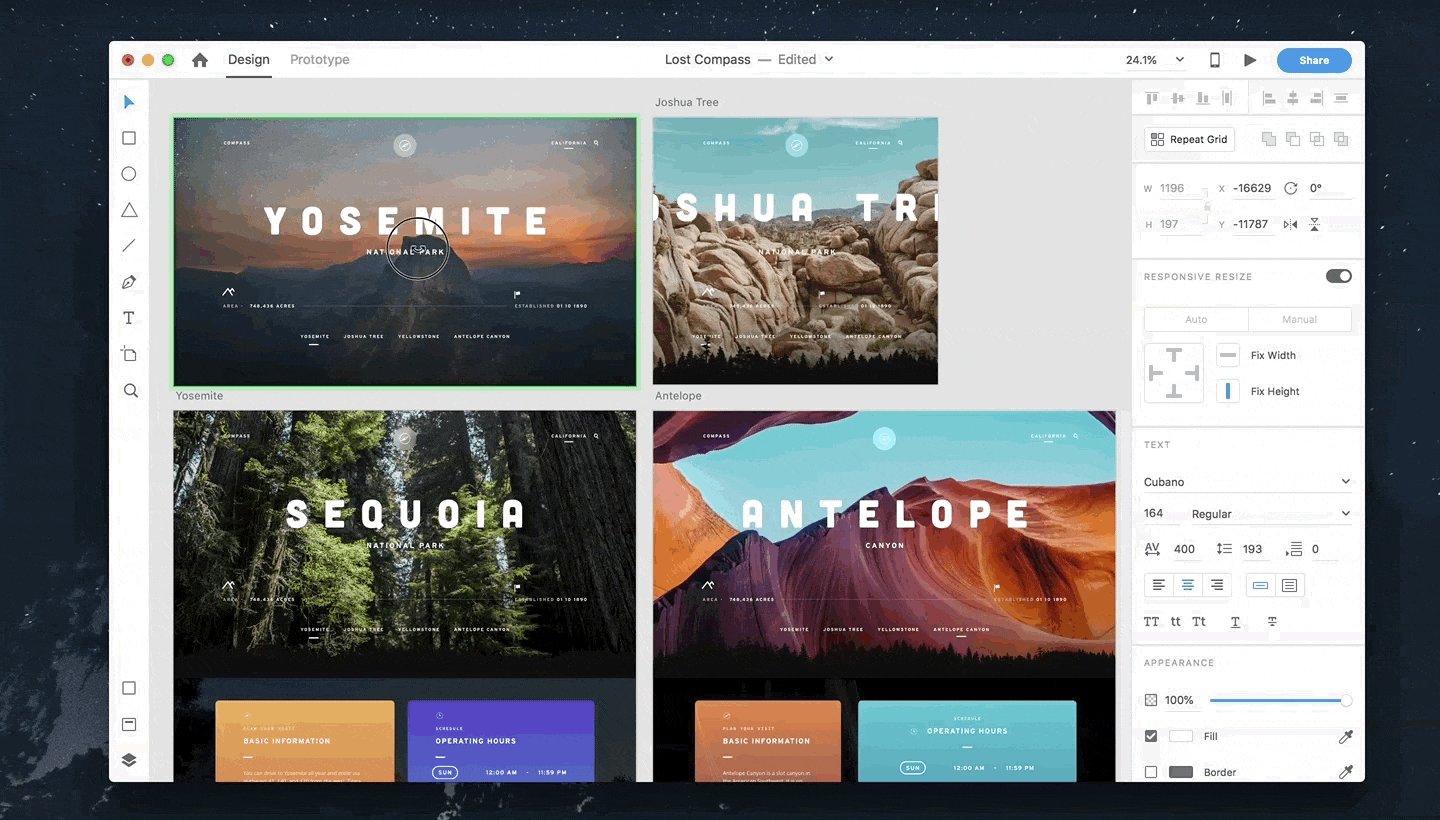
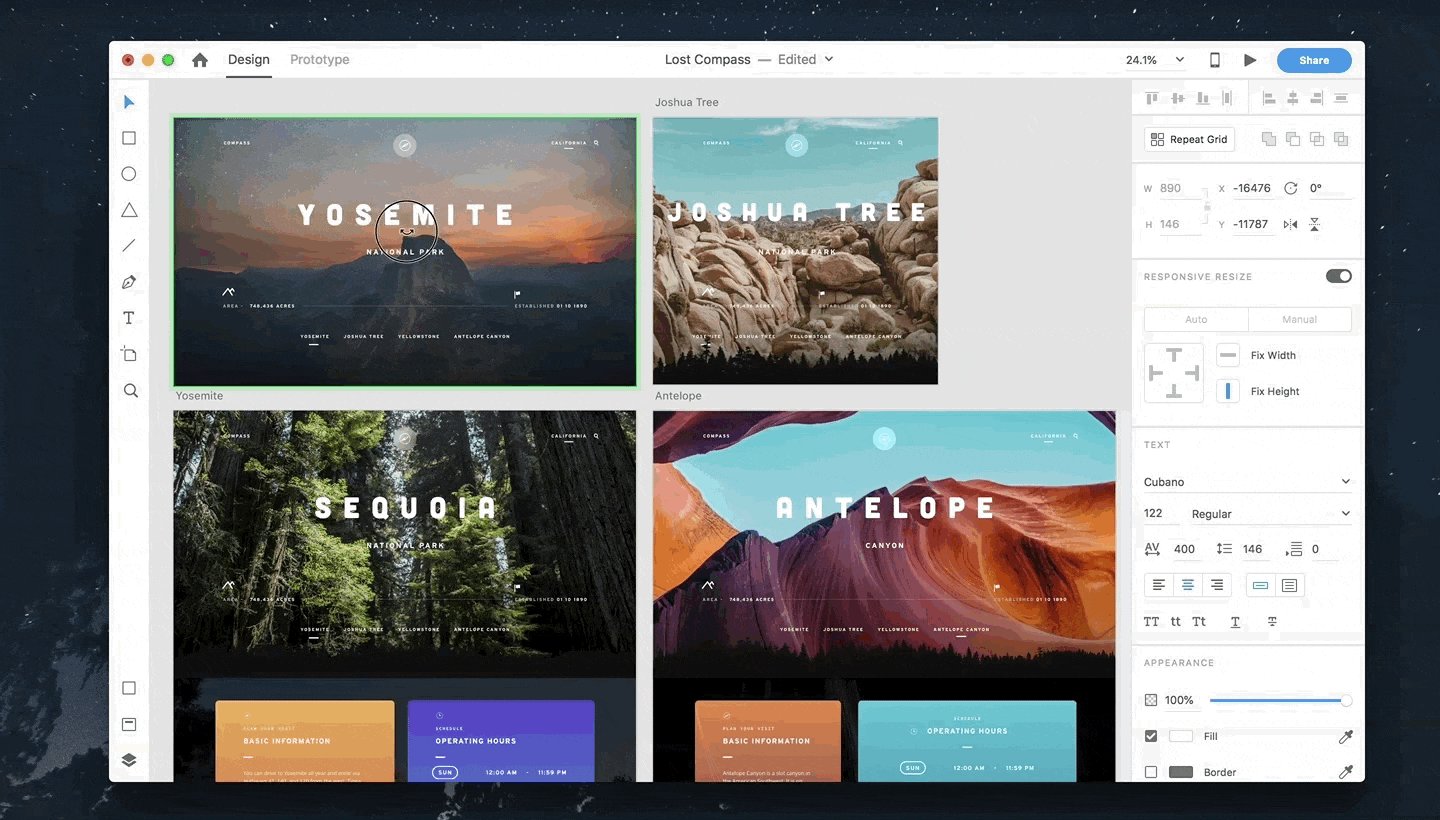
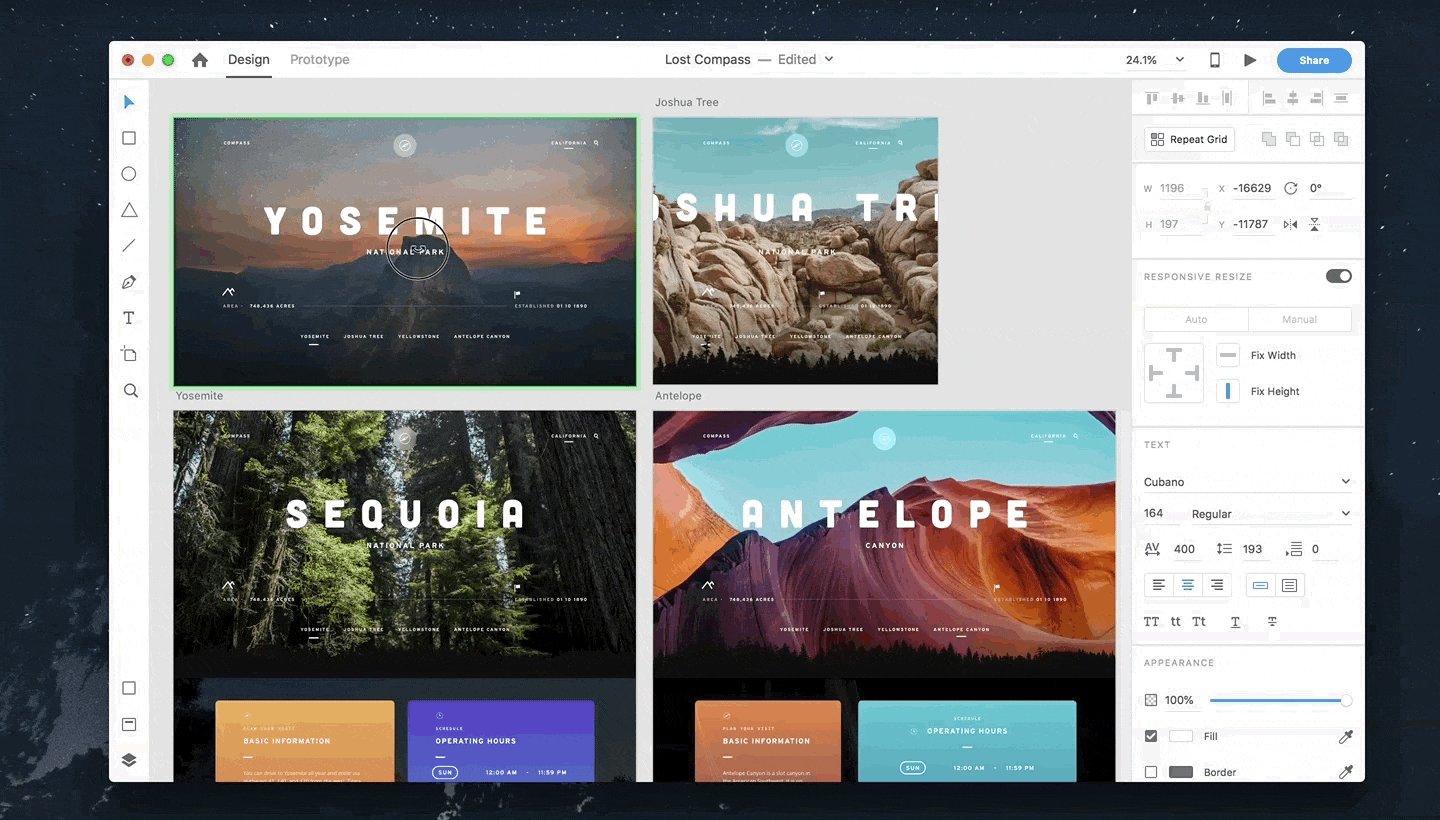
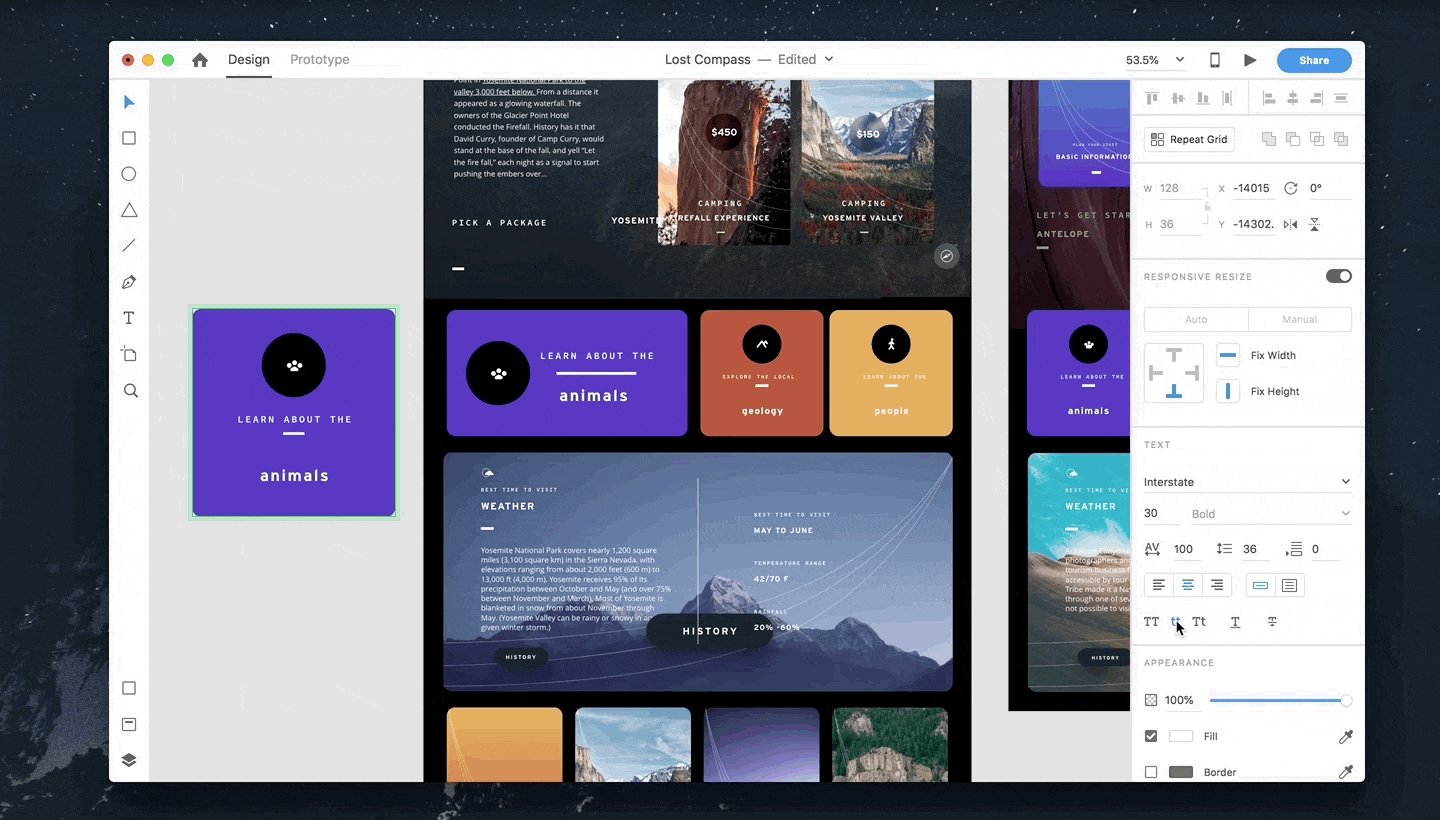
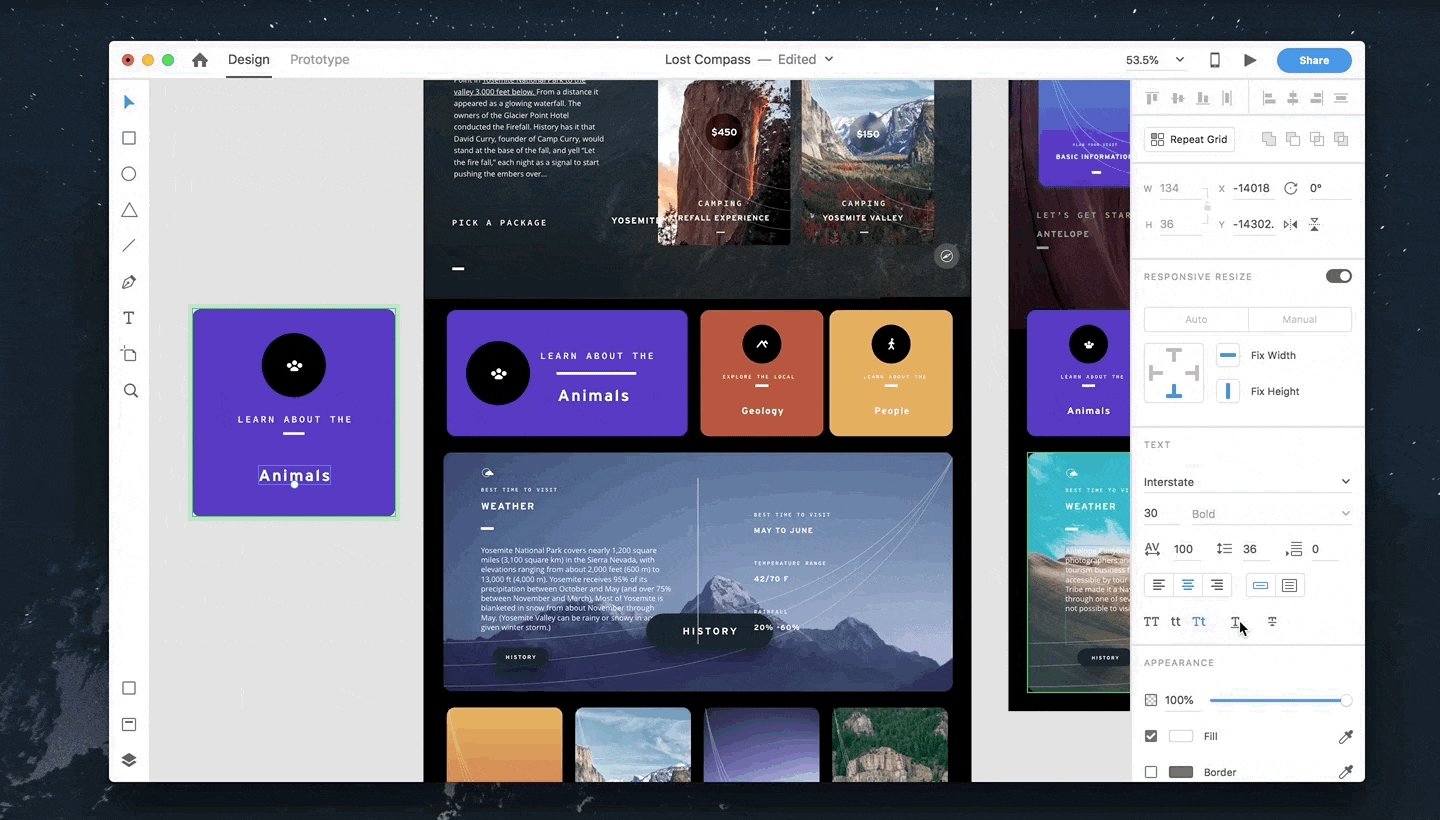
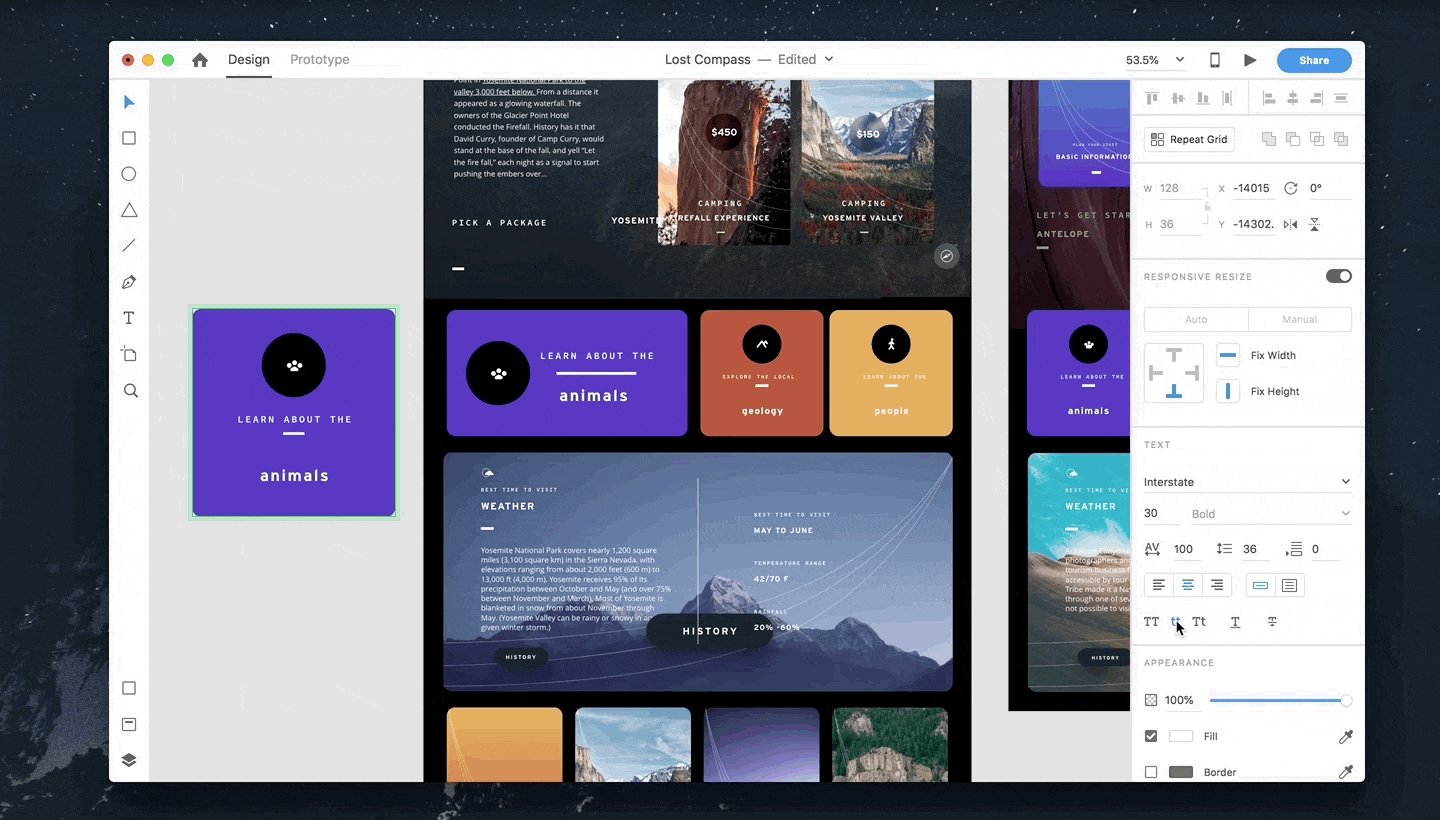
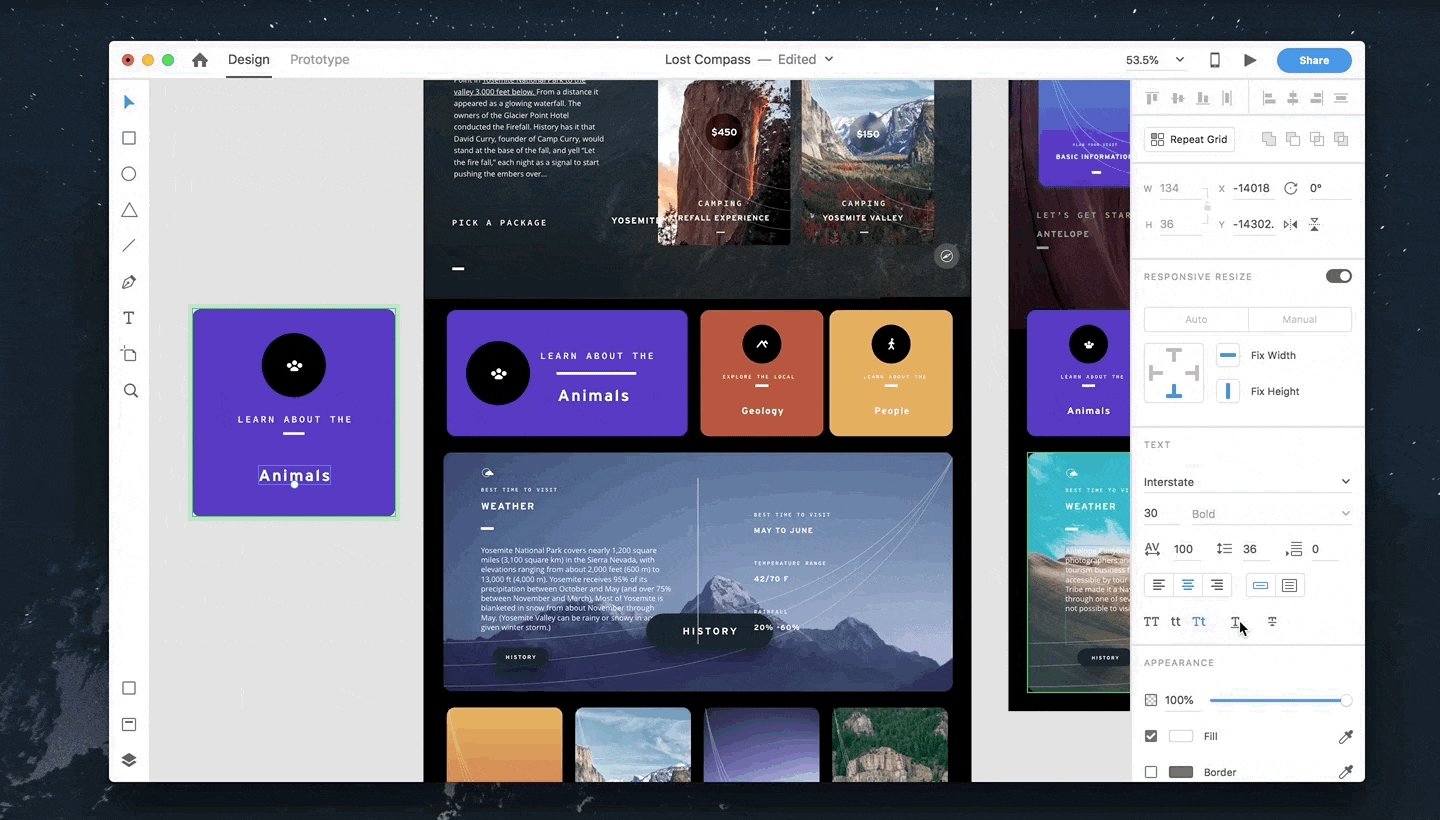
コンポーネント全体のサイズを変更できるだけでなく、その中のアイテムのレイアウトも変更できます。適用したサイズに関係なく、コンポーネントインスタンスに変更を加えることができるようになりました。レスポンシブサイズ変更と同じように、XD では、要素のサイズが変更されると、大きいまたは小さいカンバスで要素の配置を可能な限り再作成します。手動モードに切り替えて、コンストレイントを手動で編集し制御を強化することもできます。


インスタンスの変更されたプロパティ(例えば、Joshua Tree のテキストサイズ)では、オーバーライドが保持され、マスターコンポーネントからのそのプロパティの更新は受け取りません。


インスタンスのレイアウトを編集すると、マスターコンポーネントからオーバーライドされていないプロパティへの変更がインスタンスに反映されます。


オーバーライドとして要素を追加および削除する
コンポーネントのサイズやその中の要素のレイアウトをオーバーライドできるだけでなく、コンポーネントを構造的にオーバーライドすることもできます。つまり、マスターコンポーネントとそのインスタンスの要素を追加または削除することができます。


マスターコンポーネントにオブジェクトを追加すると、そのオブジェクトはそれぞれのインスタンスにも追加されます。オブジェクトを追加すると、レスポンシブサイズ変更アルゴリズムが適用され、自動的にオブジェクトにコンストレイントが設定されます。これは、そのコンテナに関連する新しいオブジェクトの位置によって異なります。オブジェクトがマスターコンポーネントから削除されると、すべてのインスタンスでも削除されます。
要素をインスタンスに追加またはインスタンスから削除することもでき、オブジェクトが追加されるとコンストレイントがオブジェクトに自動的に設定されます。インスタンス内の要素が削除されると、そのインスタンス内の要素のみが削除されます。マスターコンポーネントには同じ要素がそのまま残ります。
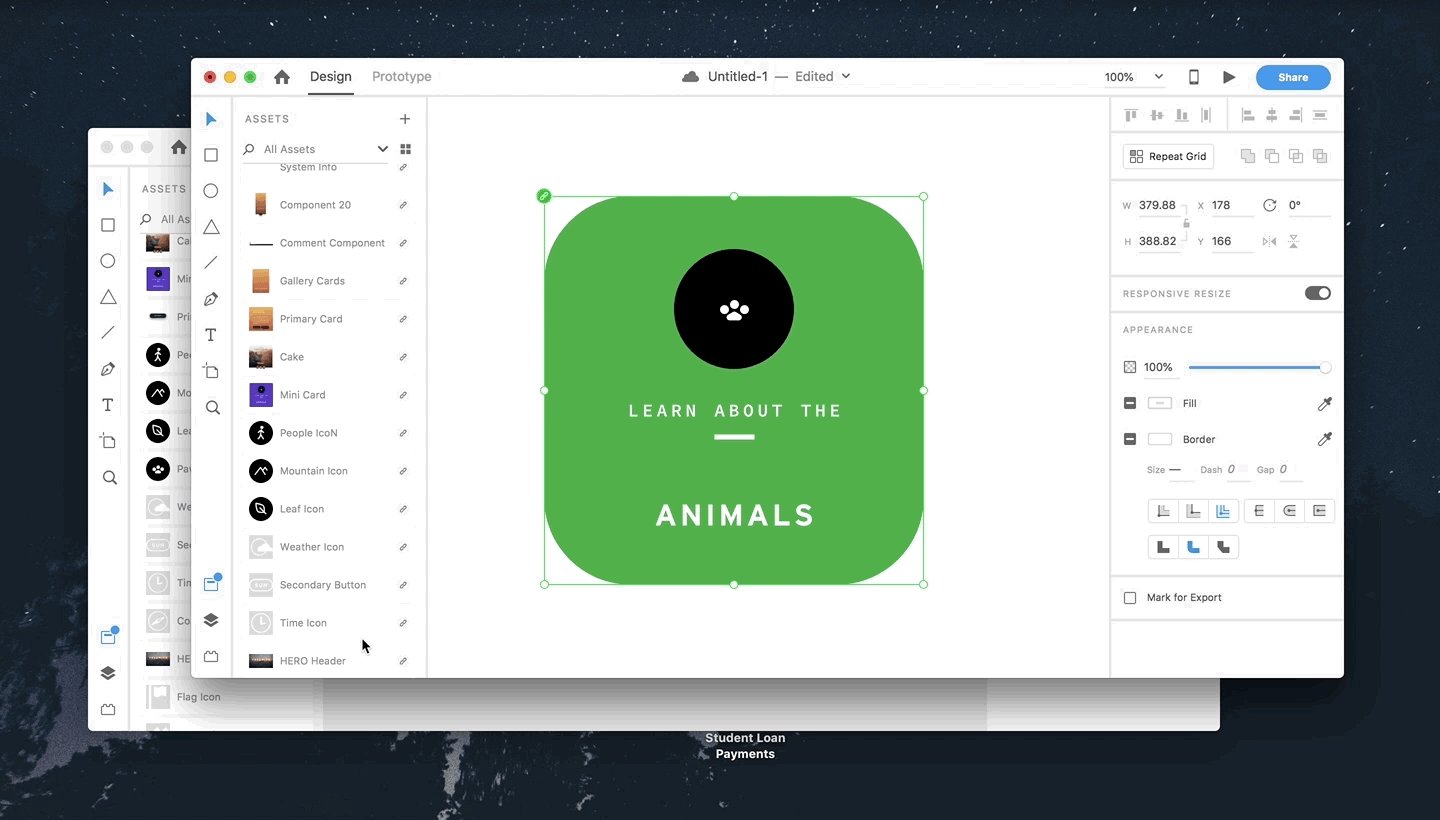
入れ子になったコンポーネントの入れ替え
コンテキストに応じてカスタマイズが必要なモーダルやナビゲーションバーなど、コンポーネントが入れ子になっている大きなコンポーネントをデザインする場合が多数あります。XD でコンポーネントを交換する手順は、アセットパネルからコンポーネントをドラッグして、交換したいカンバス上のコンポーネントの上にドロップするだけです。




マスターコンポーネントをインスタンスと入れ替えると、すべてのインスタンスでマスターが置き換えられます。
インスタンスの入れ替えは、そのインスタンスのみに対するローカルなオーバーライドとなります。グローバルレベルでコンポーネント全体または入れ子になったコンポーネントを互いに入れ替えることができます。
ドキュメント間でのコンポーネントの使用
リンクされたアセットを使用して、XD クラウドドキュメントで使用可能な 1 つ以上のデザインファイルのアセット(コンポーネント、カラーおよび文字スタイル)を使用することができます。リンクされたアセットは、リンクされたコンポーネントのワークフローを補完します。
リンクされたインスタンスがドキュメントで使用されている場合は、オーバーライド(スタイルと外観、サイズ変更とレイアウト、および構造)を使用して、使用されているドキュメントのローカルインスタンスをカスタマイズできます。


ソースドキュメントのマスターコンポーネントを変更して保存すると、それが使用されているドキュメントのリンクされた各コンポーネントインスタンスの横に青いバッジ ![]() が表示されます。このバッジは、利用可能な更新があることを示しています。青いバッジの上にカーソルを置くと、アセットパネルで更新をプレビューすることができ、表示できる場合はデザインカンバスでもプレビューできます。
が表示されます。このバッジは、利用可能な更新があることを示しています。青いバッジの上にカーソルを置くと、アセットパネルで更新をプレビューすることができ、表示できる場合はデザインカンバスでもプレビューできます。
青いバッジをクリックして個々のコンポーネントの更新を受け入れ、アセットパネルの下部にある「すべてアップデート」をクリックし、ドキュメント内のすべてのインスタンスを更新します。リンクされたアセットについて詳しくは、リンクされたアセットの操作を参照してください。
機能の制限
コンポーネントを扱う際には、次の機能制限を理解しておいてください。
- マスターコンポーネントをドキュメント間で移動することはできません。
- マスターコンポーネントの編集 とマスターに戻すオプションでは、コンポーネントの複数選択は使用できません。
- 「パスに変換」オプションを選択した場合、オーバーライドは削除されます。編集を続けると、オブジェクトインスタンスでオーバーライドが削除されます。
- マスターから編集する場合、不透明度と回転は現在マスタープロパティとしてサポートされていません。インスタンスごとに独自の不透明度と回転が設定されます。
- 元のマスターの範囲外のオブジェクトを追加すると、コンテンツが切り取られます。回避策:
- 意図しているオーバーライドの最大サイズでマスターを作成します。
- コンポーネントインスタンスの外部に、新しいオブジェクトを要素として含めます。


