Open Adobe Photoshop Sketch in your iPhone, iPad, or iPad Pro and sign in with your Adobe ID.
- After Effects User Guide
- Beta releases
- Getting started
- Workspaces
- Projects and compositions
- Importing footage
- Preparing and importing still images
- Importing from After Effects and Adobe Premiere Pro
- Importing and interpreting video and audio
- Preparing and importing 3D image files
- Importing and interpreting footage items
- Import SVG files
- Working with footage items
- Detect edit points using Scene Edit Detection
- XMP metadata
- Text and Graphics
- Text
- Motion Graphics
- Work with Motion Graphics templates in After Effects
- Use expressions to create drop-down lists in Motion Graphics templates
- Work with Essential Properties to create Motion Graphics templates
- Replace images and videos in Motion Graphics templates and Essential Properties
- Animate faster and easier using the Properties panel
- Variable Font Axes
- Drawing, Painting, and Paths
- Overview of shape layers, paths, and vector graphics
- Paint tools: Brush, Clone Stamp, and Eraser
- Taper shape strokes
- Shape attributes, paint operations, and path operations for shape layers
- Use Offset Paths shape effect to alter shapes
- Creating shapes
- Create masks
- Remove objects from your videos with the Content-Aware Fill panel
- Roto Brush and Refine Matte
- Create Nulls for Positional Properties and Paths
- Layers, Markers, and Camera
- Animation, Keyframes, Motion Tracking, and Keying
- Animation
- Keyframe
- Motion tracking
- Keying
- Transparency and Compositing
- Adjusting color
- Effects and Animation Presets
- Effects and animation presets overview
- Effect list
- Effect Manager
- Simulation effects
- Stylize effects
- Audio effects
- Distort effects
- Perspective effects
- Channel effects
- Generate effects
- Time effects
- Transition effects
- The Rolling Shutter Repair effect
- Blur and Sharpen effects
- 3D Channel effects
- Utility effects
- Matte effects
- Noise and Grain effects
- Detail-preserving Upscale effect
- Obsolete effects
- Cycore plugins
- Expressions and Automation
- Expressions
- Expression basics
- Understanding the expression language
- Using expression controls
- Syntax differences between the JavaScript and Legacy ExtendScript expression engines
- Editing expressions
- Expression errors
- Using the Expressions editor
- Use expressions to edit and access text properties
- Expression language reference
- Expression examples
- Automation
- Expressions
- Immersive video, VR, and 3D
- Construct VR environments in After Effects
- Apply immersive video effects
- Compositing tools for VR/360 videos
- Advanced 3D Renderer
- Import and add 3D models to your composition
- Import 3D models from Creative Cloud Libraries
- Create parametric meshes
- Image-Based Lighting
- Animated Environment Lights
- Enable lights to cast shadows
- Extract and animate lights and cameras from 3D models
- Tracking 3D camera movement
- Adjust Default Camera Settings for 3D compositions
- Cast and accept shadows
- Embedded 3D model animations
- Shadow Catcher
- 3D depth data extraction
- Modify materials properties of a 3D layer
- Apply Substance 3D materials
- Work in 3D Design Space
- 3D Transform Gizmos
- Single 3D Gizmo for multiple 3D layers
- Do more with 3D animation
- Preview changes to 3D designs real time with the Mercury 3D engine
- Add responsive design to your graphics
- Views and Previews
- Rendering and Exporting
- Basics of rendering and exporting
- H.264 Encoding in After Effects
- Export an After Effects project as an Adobe Premiere Pro project
- Converting movies
- Multi-frame rendering
- Automated rendering and network rendering
- Rendering and exporting still images and still-image sequences
- Using the GoPro CineForm codec in After Effects
- Working with other applications
- Collaboration: Frame.io, and Team Projects
- Memory, storage, performance
- Knowledge Base
Convert shapes in Sketch and Capture to Illustrator files and animate using After Effects
Adobe Sketch and Adobe Capture (formerly Adobe Shape CC) mobile apps let you create your artwork on the go, wherever inspiration strikes. Using these apps, you can create shapes that can be directly imported into After Effects or sent to Illustrator or Photoshop for further editing or finishing touches. You can then consume these shapes in your Adobe After Effects compositions.
Shape layers contain vector graphics objects called shapes. By default, a shape consists of a path, a stroke, and a fill. (See About paths and Strokes and fills for shapes.)
You can import shapes into After Effects or create shape layers by drawing in the Composition panel with the shape tools or the Pen tool. (See Creating shapes and masks.)
Create a shape in Sketch
-
-
Tap + to start a new project and tap on a blank canvas to start a new sketch.
-
To use a stock image as a background for your artwork, tap the Images icon and choose Adobe Stock in the Images menu.
-
If you want to use an image as a tracing reference, use the stacking icon to place the image below your artwork and reduce the opacity, and then click outside the box to apply the changes.
-
Draw your sketch using the built-in brushes, shapes, color tool, and perspective.
-
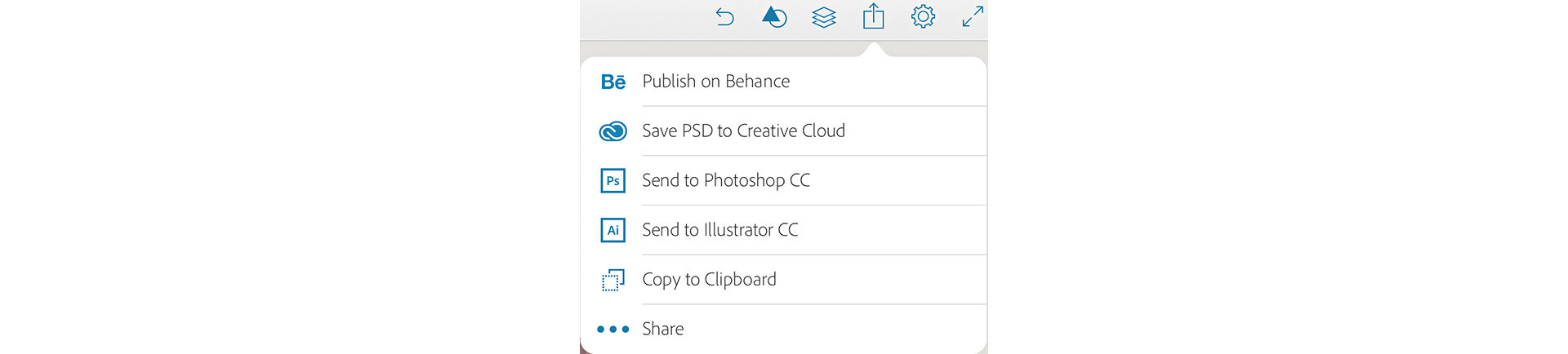
Save your shape to an appropriate Creative Cloud library in your collection or use the Send to Photoshop or Send to Illustrator options to convert the shape to a layered vector image.
To learn more about using Adobe Sketch, watch the tutorial Draw and share concepts in Adobe Photoshop Sketch.
Create a shape in Capture
-
Open Adobe Capture in your iPhone, iPad or iPad Pro and sign in with your Adobe ID.
-
Tap the Shapes menu option, then tap the + icon.
-
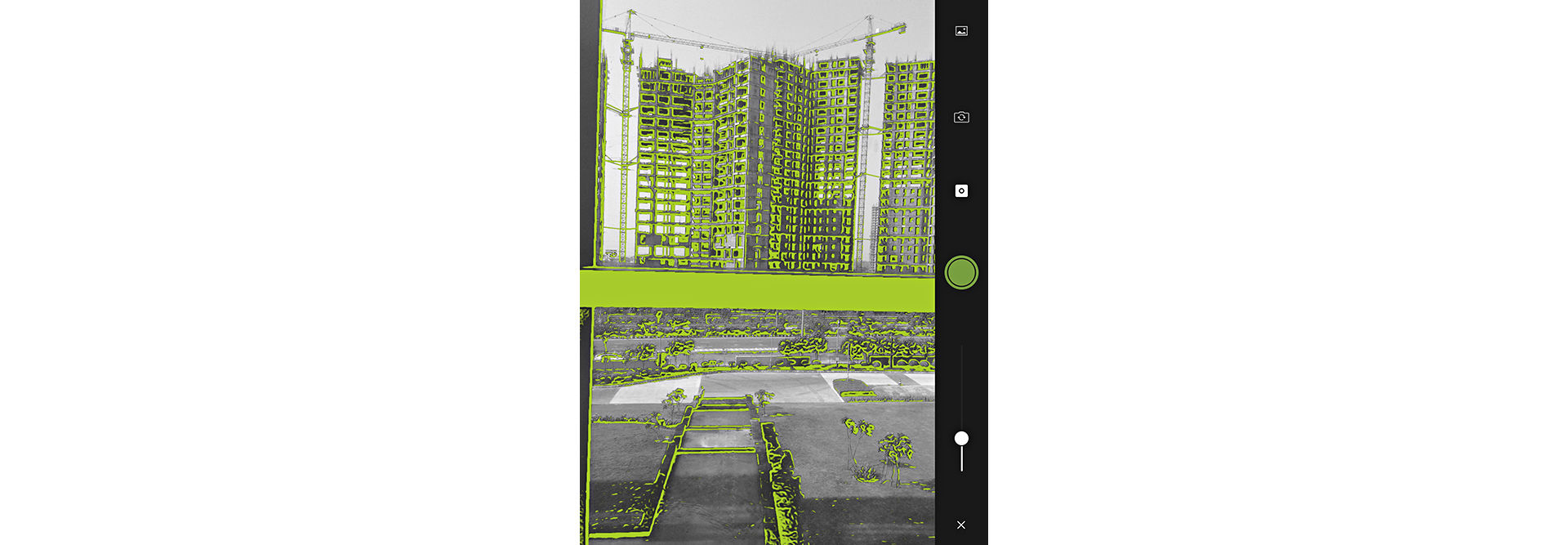
Point your camera at the object and use the slider to add or remove details from the image. Tap the screen and try out the options to see which option gives you the best results.
-
Tap the Capture button to capture.
-
Tap Deselect and drag your finger over the parts of the shape you want to remove.
-
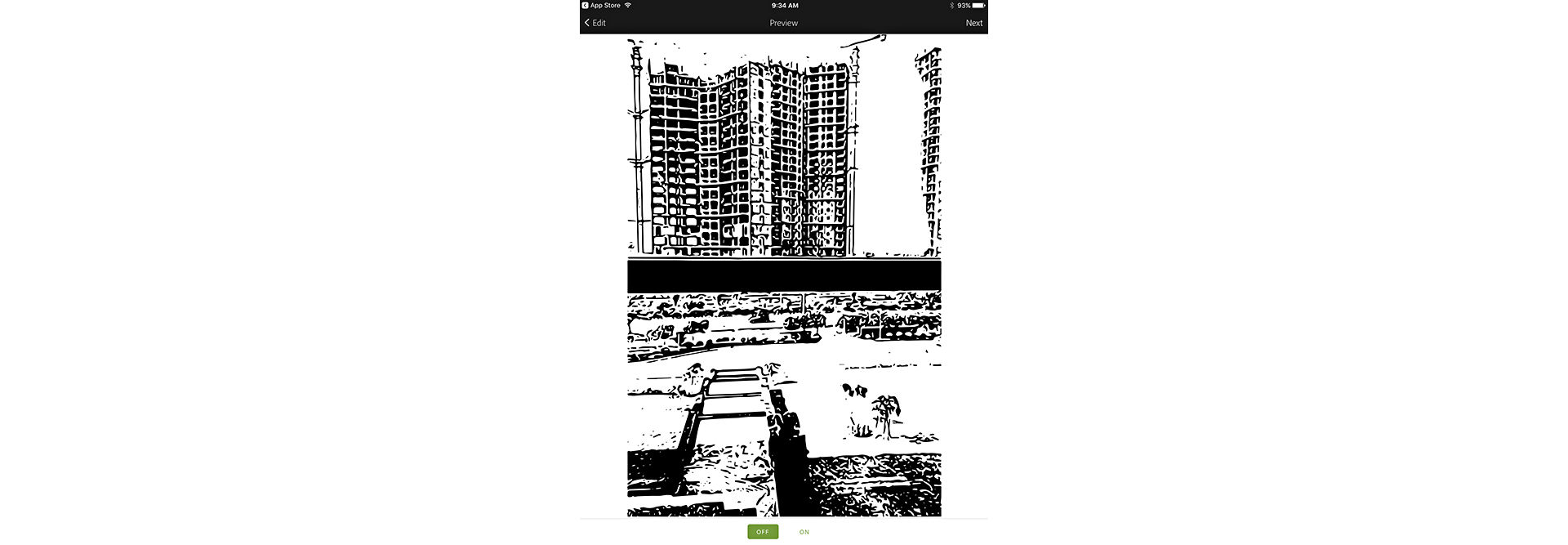
Tap Next when you’re done and let Capture draw the smooth outlines that make up your shape.
-
Review the drawing, then tap Next and enter a name for your shape.
-
Choose the appropriate library in the Creative Cloud Library panel and tap Save Shape.
To learn about Capture, see Adobe Capture FAQ.
For more information, see Preparing and importing Illustrator files.
Import a shape into After Effects and animate it as 2D or 3D
You can import shapes directly from mobile applications as local files or assets saved in Creative Cloud library. You can also import them as Photoshop or Illustrator files if you have sent them from mobile apps for further changes.
For example, to bevel and extrude your vector, create a shape layer from a vector art footage layer, and then modify the shape layer. Once you have converted a vector layer into a shape layer, you can bevel and extrude it.An extruded object is one that appears to be three-dimensional. This 3D appearance is most apparent when moving the object, or moving a camera around the object. Bevel is the control over the edges for an extruded object.
In the following procedure, you can learn how to get started with animating your shape as 2D and 3D:
-
To import a vector file or shape in PNG format or as an Illustrator or Photoshop file, drag and drop the graphic into your composition or choose File > Import > File, select the file, and then click Import.
-
If you have imported a layered vector graphics file, right-click the vector layer and choose Create Shapes from Vector Layer. After Effects converts the vector layer into shape layer that you can animate.
-
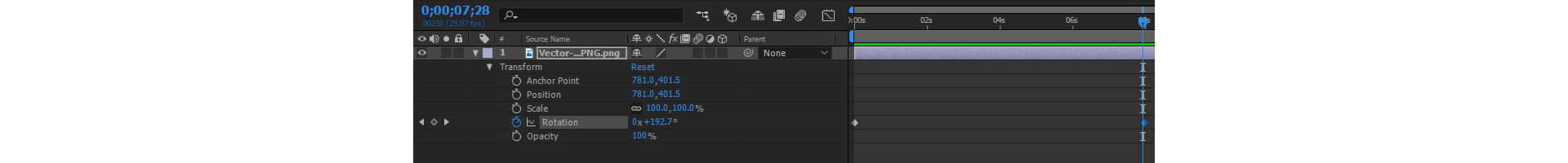
To create a simple animation with the imported shape, expand the layer and the Transform option under it. For example, if you want to rotate the shape:
- Drag and drop the shape into your composition. After Effects creates a new shape layer.
- Move the Current Time Indicator to the position where you want the rotation to be complete.
- Press R. The Rotation property appears under the shape layer.
- Click the stopwatch icon to enable rotation.
- Insert a keyframe at the destination point by clicking the keyframe icon on the left of the rotation property.
- Rotate the shape in your composition or change the number of times you want the shape to rotate and rotation angle in the Rotation properties.
- Choose Composition > Preview > Play Current Preview.
-
Choose Composition > Composition Settings to convert the composition into a ray-traced 3D composition for animation.
-
In the 3D Renderer tab, select the renderer as Ray-traced 3D. Your composition is now a Ray-traced 3D composition that allows for extruded text and shapes.
-
To convert your shape layer to a 3D layer, do one of the following:
- To convert a layer to a 3D layer, select the 3D Layer switch for the layer in the Timeline panel, or select the layer and choose Layer > 3D Layer.
- To convert a text layer to a 3D layer with per-character 3D properties enabled, choose Animation > Animate Text > Enable Per-Character 3D.
-
Choose one or more options from the wide range of 3D animation tools that After Effects offers. For example:
- To rotate or orient your 3D layer in the Timeline panel, select the 3D layer and in the Timeline panel, modify the Rotation or Orientation property values. Press R to show Rotation and Orientation properties.
- To move a 3D layer, in the Composition panel, use the Selection tool to drag the arrowhead of the 3D axis layer control corresponding to the axis along which you want to move the layer and Shift-drag to move the layer more quickly. You can also do this by modifying the Position property values in the Timeline panel. To learn more about animating 3D layers, see Animating 3D layers.
- To animate your 3D layer with varying viewing angles and distance as viewing through one or more cameras, use the camera option. Choose Layer > New > Camera, or press Ctrl+Alt+Shift+C (Windows) or Command+Option+Shift+C (Mac OS). Move the current time indicator to the destination time, insert a keyframe, and move the shape. To learn more, see Cameras, lights, and points of interest.