L’interface utilisateur a été simplifiée sous Dreamweaver CC et versions ultérieures. Par conséquent, il se peut que vous ne trouviez pas certaines options décrites dans cet article sous Dreamweaver CC et versions ultérieures. Pour plus d’informations, consultez cet article.
Fonctionnement des cadres et des jeux de cadres
La partie d’une fenêtre du navigateur pouvant afficher un document HTML indépendamment de ce qui apparaît dans le reste de la fenêtre constitue un cadre. Les cadres permettent de diviser une fenêtre du navigateur en plusieurs zones, chacune d’entre elles pouvant afficher un document HTML distinct. En règle générale, un premier cadre affiche un document avec des commandes de navigation tandis qu’un autre cadre affiche un document avec le contenu principal.
Un jeu de cadres est un fichier HTML qui définit la mise en forme et les propriétés de plusieurs cadres, dont le nombre, la taille et l’emplacement des cadres, ainsi que l’URL de la page qui s’affiche initialement dans chaque cadre. Le fichier du jeu de cadres ne contient pas de contenu HTML qui s’affiche dans un navigateur, à l’exception de la section noframes ; il fournit simplement au navigateur des informations sur la mise en forme d’un jeu de cadres et les documents qu’il doit afficher.
Pour afficher un jeu de cadres dans un navigateur, tapez l’URL du fichier correspondant. Le navigateur ouvre ensuite les documents qui devront être affichés dans les cadres. Le fichier du jeu de cadres relatif à un site s’appelle généralement index.html et s’affiche par défaut si le visiteur ne spécifie pas de nom de fichier.
L’exemple suivant présente une mise en forme de cadre contenant trois cadres : un cadre étroit qui contient la barre de navigation dans la partie latérale, un cadre en haut du document contenant le logo et le titre d’un site web et un grand cadre avec le contenu principal qui occupe le reste de la page. Chacun de ces cadres affiche un document HTML distinct.


Dans cet exemple, le document affiché dans le cadre supérieur ne change jamais lorsque les visiteurs consultent le site. La barre de navigation du cadre latéral contient des liens qui, lorsqu’ils sont activés, modifient le contenu du cadre principal, mais pas le contenu du cadre latéral. Le cadre de contenu principal à droite affiche le document correspondant à tous les liens activés par le visiteur dans la partie gauche.
Un cadre n’est pas un fichier ; on pourrait croire que le document affiché dans un cadre fait partie intégrante de ce dernier, mais ce n’est pas le cas. Le cadre contient le document.
Une « page » peut désigner un seul document HTML ou l’ensemble du contenu d’une fenêtre du navigateur à un moment donné, même si plusieurs documents HTML sont affichés simultanément. Par exemple, l’expression « une page qui utilise des cadres » s’applique généralement à un jeu de cadres et aux documents qui y figurent.
Tout site affiché dans un navigateur sous forme d’une page unique constituée de trois cadres contient en fait au moins quatre documents HTML, à savoir, le fichier du jeu de cadres et les trois documents incluant le contenu qui s’affiche initialement dans les cadres. Vous devez enregistrer chacun de ces quatre fichiers lorsque vous concevez une page à l’aide de jeux de cadres sous Dreamweaver afin que la page puisse s’afficher correctement dans le navigateur.
Quand utiliser des cadres ou non
Adobe déconseille l’emploi de cadres pour la mise en page d’une page web. Parmi les inconvénients de l’emploi de cadres, citons :
L’alignement graphique des éléments de différents cadres n’est pas toujours précis.
Le test de la navigation peut être long.
Comme l’URL de chacune des pages contenues dans les cadres n’est pas affichée dans le navigateur, les visiteurs risquent de ne pas pouvoir ajouter de signet à une page donnée (à moins que vous ne fournissiez le code du serveur permettant de charger la version avec cadres d’une page).
Pour obtenir une justification détaillée de la raison pour laquelle il ne faut pas utiliser des cadres, consultez le site de Gary White à l’adresse http://apptools.com/rants/framesevil.php.
Si vous décidez des les utiliser, les cadres servent généralement à la navigation. Un jeu de cadres inclut généralement un cadre contenant une barre de navigation et un cadre destiné à afficher le contenu principal. L’emploi de cadres de cette façon offre quelques avantages.
Le navigateur d’un visiteur n’a pas besoin de recharger les graphiques liés à la navigation à chaque page.
Chaque cadre possède sa propre barre de défilement (si le contenu ne tient pas entièrement dans une fenêtre) pour que le visiteur puisse faire défiler les cadres indépendamment les uns des autres. Par exemple, un visiteur ayant fait défiler une longue page de contenu jusqu’en bas n’est pas obligé de la faire défiler à nouveau vers le haut pour afficher la barre de navigation si celle-ci figure dans un autre cadre.
Dans la plupart des cas, vous pouvez créer une page web sans cadre qui permet d’obtenir les mêmes résultats qu’avec un jeu de cadres. Par exemple, si vous voulez afficher une barre de navigation à gauche de la page, vous pouvez remplacer la page par un jeu de cadres ou simplement inclure la barre de navigation sur chacune des pages du site (Dreamweaver vous permet de créer plusieurs pages à la mise en forme identique.) Dans l’exemple suivant, la mise en forme de la page ressemble à une mise en forme avec cadres, mais elle n’en contient pas.


Les sites web mal conçus utilisent des cadres de façon inutile, avec, par exemple, un jeu de cadres qui recharge le contenu des cadres de navigation chaque fois que le visiteur clique sur un bouton de navigation. S’ils sont correctement utilisés (par exemple, pour immobiliser les commandes de navigation dans un cadre tout en permettant de modifier le contenu d’un autre cadre), les cadres peuvent être très utiles dans un site.
La prise en charge des cadres varie en fonction du navigateur utilisé. En outre, la navigation des cadres peut s’avérer difficile pour les visiteurs souffrant de handicaps. Par conséquent, si vous utilisez des cadres, incorporez systématiquement une section noframes dans votre jeu de cadres pour les visiteurs qui ne peuvent pas les visualiser. Vous pouvez également fournir un lien explicite vers une version sans cadre du site.
Jeux de cadres imbriqués
Un jeu de cadres imbriqué est un jeu de cadres situé à l’intérieur d’un autre jeu de cadres. Un fichier de jeu de cadres peut contenir plusieurs jeux de cadres imbriqués. La plupart des pages web qui utilisent des cadres, présentent en réalité des cadres imbriqués et bon nombre de des jeux de cadres prédéfinis de Dreamweaver sont présentés de façon imbriquée. Tout jeu de cadres comportant un nombre différent de cadres dans différentes lignes ou colonnes doit être imbriqué.
Par exemple, la mise en forme de cadre la plus courante affiche un cadre sur la ligne supérieure (où figure le logo de l’entreprise) et deux cadres sur la ligne inférieure (cadre de navigation et cadre de contenu). Dans ce cas, un jeu de cadres doit être imbriqué : vous obtenez alors un jeu de cadres de deux lignes et un jeu de cadres de deux colonnes imbriqué dans la deuxième ligne.

A. Jeu de cadres principal B. Le cadre de menus et le cadre de contenu sont imbriqués dans le jeu de cadres principal.

Dreamweaver gère automatiquement l’imbrication des jeux de cadres. Si vous utilisez des outils de fractionnement de cadre, le programme se chargera de définir les cadres qui devront être imbriqués et ceux qui devront rester tels quels.
Vous pouvez imbriquer les jeux de cadres de deux façons dans HTML : le jeu de cadres interne peut être défini dans le même fichier que le jeu de cadres externe, ou dans un fichier distinct. Chaque jeu de cadres prédéfini sous Dreamweaver définit tous ses jeux de cadres dans le même fichier.
Les deux types d’imbrication produisent des résultats visuels identiques. A moins d’examiner le code, il n’est pas facile de savoir quel type d’imbrication est utilisé. En règle générale, Dreamweaver utilise un fichier de jeu de cadres externes lorsque vous exécutez la commande Ouvrir dans un cadre pour ouvrir un fichier de jeu de cadres à l’intérieur d’un cadre. Cette opération pourrait compromettre la configuration des cibles des liens et causer des erreurs. Il est souvent plus simple de garder tous les jeux de cadres définis dans un seul fichier.
Utilisation de jeux de cadres dans la fenêtre de document
Dreamweaver permet d’afficher et de modifier tous les documents associés à un jeu de cadres dans une seule fenêtre de document. Vous pouvez ainsi afficher un aperçu approximatif des pages insérées dans des cadres et les modifier à votre convenance dans le navigateur. Toutefois, certains aspects de cette approche peuvent être déroutants si vous ne les maîtrisez pas parfaitement. En particulier, chaque cadre affiche un document HTML distinct. Même si les documents sont vides, vous devez les enregistrer avant de les prévisualiser. En effet, vous ne pouvez afficher un aperçu précis du jeu de cadres que s’il contient l’URL d’un document à afficher dans chaque cadre.
Pour vous assurer que le jeu de cadres s’affiche correctement dans les navigateurs, exécutez la procédure suivante :
-
Créez un jeu de cadres et spécifiez le document qui devra apparaître dans chaque cadre.
-
Enregistrez chaque fichier qui apparaîtra dans un cadre. N’oubliez pas que chaque cadre affiche un document HTML différent et que vous devez enregistrer chaque document avec le fichier de jeu de cadres.
-
Définissez les propriétés de chaque cadre et du jeu de cadres (notamment, nommez chaque cadre, définissez les options de défilement et d’absence de défilement).
-
Dans l’inspecteur Propriétés, définissez la propriété Cible pour tous les liens afin que le contenu lié apparaisse dans la zone appropriée.
Création de cadres et de jeux de cadres
Il existe deux façons de créer un jeu de cadres sous Dreamweaver : vous pouvez soit sélectionner un jeu de cadres prédéfini ou le concevoir vous-même.
Si vous choisissez un jeu de cadres prédéfini, tous les jeux de cadres et cadres nécessaires à la création de la mise en forme sont configurés, ce qui représente le moyen le plus simple d’insérer rapidement une mise en forme avec des cadres dans la page. Vous pouvez uniquement insérer un jeu de cadres prédéfini dans la fenêtre de document en mode Création.
Vous pouvez concevoir votre propre jeu de cadres sous Dreamweaver en ajoutant des « séparateurs » à la fenêtre de document.
Avant de créer un jeu de cadres ou d’utiliser des cadres, affichez les bordures de cadres en mode Création dans la fenêtre de document en choisissant Affichage > Assistances visuelles > Bordures de cadre.
Création d’un jeu de cadres prédéfini et affichage d’un document existant dans un cadre
-
Placez le point d’insertion dans un document et procédez de l’une des manières suivantes :
Choisissez Insertion > HTML > Cadres et sélectionnez un jeu de cadres prédéfini.
Dans la catégorie Mise en forme du panneau Insertion, cliquez sur la flèche du bouton Cadres et choisissez un jeu de cadres prédéfini.
Les icônes de jeu de cadres fournissent une représentation visuelle de chaque jeu de cadres appliqué au document en cours. La zone bleue de l’icône du jeu de cadres représente le document courant et la zone blanche les cadres qui afficheront d’autres documents.
-
Si vous avez configuré Dreamweaver de manière à être invité à définir des attributs d’accessibilité de cadres, sélectionnez un cadre dans le menu déroulant, entrez un nom pour le cadre, puis cliquez sur OK. (Pour les visiteurs qui en utilisent un, le lecteur d’écran lit ce nom lorsqu’il rencontre le cadre sur une page.)Remarque :
Si vous cliquez sur OK sans entrer de nouveau nom, Dreamweaver nommera le cadre en fonction de sa position (cadre de gauche, cadre de droite, etc.) dans le jeu de cadres.
Remarque :Si vous cliquez sur Annuler, le jeu de cadres s’affichera dans le document, mais Dreamweaver ne lui associera aucune balise ni attribut d’accessibilité.
Remarque :Choisissez Fenêtre > Cadres pour afficher un diagramme des cadres que vous nommez.
Création d’un jeu de cadres prédéfini vide
-
Choisissez Fichier > Nouveau.
-
Dans la boîte de dialogue Nouveau document, sélectionnez la catégorie Exemple de page.
-
Sélectionnez le dossier Jeu de cadres dans la colonne Dossier exemple.
-
Sélectionnez un jeu de cadres dans la colonne Exemple de page, puis cliquez sur Créer.
-
Si vous avez activé les attributs d’accessibilité aux cadres dans Préférences, la boîte de dialogue Attributs d’accessibilité aux balises de cadre s’affiche ; renseignez la boîte de dialogue pour chaque cadre, puis cliquez sur OK.Remarque :
Si vous cliquez sur Annuler, le jeu de cadres s’affichera dans le document, mais Dreamweaver ne lui associera aucune balise ni attribut d’accessibilité.
Création d’un jeu de cadres
-
Dans le sous-menu Modifier > Jeu de cadres, choisissez une option de fractionnement (par exemple, Fractionner le cadre à gauche ou Fractionner le cadre à droite).
Dreamweaver fractionne la fenêtre en cadres. Si vous aviez un document existant ouvert, il apparaît dans l’un des cadres.
Fractionnement d’un cadre en cadres plus petits
- Pour fractionner le cadre au niveau du point d’insertion, choisissez une option de fractionnement dans le sous-menu Modifier > Jeu de cadres.
Pour fractionner un cadre ou un jeu de cadres verticalement ou horizontalement, faites glisser une bordure de cadre du bord vers le centre de la fenêtre en mode Création.
Pour fractionner un cadre à l’aide d’une bordure de cadre qui ne se trouve pas sur le bord de la fenêtre en mode Création, faites glisser une bordure de cadre tout en maintenant la touche Alt (Windows) ou Option (Macintosh) enfoncée.
Pour diviser un cadre en quatre, faites glisser une bordure de cadre de l’un des coins de la fenêtre en mode Création vers le centre d’un cadre.
Pour créer trois cadres, créez-en d’abord deux, puis fractionnez l’un d’eux. L’opération de fusion de deux cadres adjacents sans modifier le code du jeu de cadres étant relativement ardue, il est plus difficile de convertir quatre cadres en trois cadres que deux cadres en trois cadres.
Suppression d’un cadre
-
Faites glisser une bordure de cadre en dehors de la page ou vers une bordure du cadre parent.
Si vous supprimez un cadre dans lequel se trouve un document qui n’a pas été enregistré, Dreamweaver vous invitera à l’enregistrer.
Remarque :Vous ne pouvez pas entièrement supprimer un jeu de cadres en faisant glisser ses bordures. Pour le supprimer complètement, fermez la fenêtre de document qui l’affiche. Si le fichier du jeu de cadres a été enregistré, supprimez le fichier.
Redimensionnement d’un cadre
- Pour définir la taille approximative des cadres, faites glisser une bordure de cadre dans la fenêtre de document en mode Création.
- Pour définir des tailles exactes et spécifier l’espace alloué par le navigateur à une ligne ou une colonne de cadres lorsque la taille de la fenêtre du navigateur ne permet pas d’afficher les cadres dans leur totalité, utilisez l’inspecteur Propriétés.
Sélection de cadres et de jeux de cadres
Pour modifier les propriétés d’un cadre ou d’un jeu de cadres, vous devez au préalable le sélectionner dans la fenêtre de document ou en utilisant le panneau Cadres.
Le panneau Cadres donne une représentation visuelle des cadres dans un jeu de cadres. Il affiche la hiérarchie de la structure du jeu de cadres qui n’apparaît pas forcément dans la fenêtre de document. Dans le panneau Cadres, une épaisse bordure entoure le jeu de cadres, une fine ligne grise entoure chaque cadre et chaque cadre est identifié par un nom.


Lorsqu’un cadre est sélectionné dans la fenêtre de document, en mode Création, sa bordure s’affiche avec une ligne en pointillé ; lorsqu’un jeu de cadres est sélectionné, toutes les bordures des cadres à l’intérieur de ce jeu s’affichent avec une ligne en pointillé plus fine.
La sélection d’un cadre et le placement d’un point d’insertion dans un document affiché dans un cadre sont deux opérations différentes. Vous serez amené à sélectionner un cadre dans de nombreux cas (par exemple, lorsque vous définissez les propriétés d’un cadre).
Sélection d’un cadre ou d’un jeu de cadres dans le panneau Cadres
-
Choisissez Fenêtre > Cadres.
-
Dans le panneau Cadres :
Pour sélectionner un cadre, cliquez sur le cadre. Des lignes de sélection apparaissent autour du cadre dans le panneau Cadres et dans la fenêtre de document, en mode Création.
Pour sélectionner un jeu de cadres, cliquez sur la bordure qui l’entoure.
Sélection d’un cadre ou d’un jeu de cadres dans la fenêtre de document
- En mode Création, pour sélectionner un cadre, cliquez dans celui-ci tout en maintenant les touches Maj+Alt (Windows) ou Maj+Option (Macintosh) enfoncées.
- En mode Création, pour sélectionner un jeu de cadres, cliquez sur l’une des bordures du cadre interne du jeu de cadres. Vous devez d’abord vous assurer que les bordures sont visibles ; pour cela, choisissez Affichage > Assistances visuelles > Bordures de cadre.
Il est souvent plus simple de sélectionner les jeux de cadres dans le panneau Cadres que dans la fenêtre de document. Pour plus d’informations, consultez les rubriques ci-dessus.
Sélection d’un cadre ou d’un jeu de cadre différent
- Pour sélectionner le cadre ou le jeu de cadres suivant ou précédent au même niveau hiérarchique que la sélection en cours, appuyez sur la flèche gauche ou droite tout en maintenant la touche Alt (Windows) ou Commande (Macintosh) enfoncée. Ces touches vous permettent de parcourir les cadres et jeux de cadres dans l’ordre dans lequel ils sont définis dans le fichier du jeu de cadres.
- Pour sélectionner le jeu de cadres parent (celui qui contient la sélection en cours), appuyez sur la flèche haut tout en maintenant la touche Alt (Windows) ou Commande (Macintosh) enfoncée.
- Pour sélectionner le premier cadre ou jeu de cadres enfant de la sélection courante (en respectant l’ordre dans lequel ils sont définis dans le fichier du jeu de cadres), appuyez sur la flèche bas tout en maintenant la touche Alt (Windows) ou Commande (Macintosh) enfoncée.
Ouverture d’un document dans un cadre
Vous pouvez spécifier le contenu initial d’un cadre en insérant un nouveau contenu dans un document vide ou en ouvrant un document dans un cadre.
-
Placez le point d’insertion dans un cadre.
-
Choisissez Fichier > Ouvrir dans un cadre.
-
Sélectionnez un document à ouvrir dans le cadre, puis cliquez sur OK (Windows) ou Choisir (Macintosh).
-
(Facultatif) Si vous voulez afficher ce document par défaut dans le cadre lorsque le jeu de cadres est ouvert dans un navigateur, enregistrez le jeu de cadres.
Enregistrement des fichiers du cadre et du jeu de cadres
Avant d’afficher l’aperçu d’un jeu de cadres dans un navigateur, vous devez enregistrer le fichier correspondant et tous les documents qui seront affichés dans les cadres. Vous pouvez enregistrer le fichier du jeu de cadres et chacun des documents contenus dans les cadres individuellement ou enregistrer le fichier du jeu de cadres et tous les fichiers contenus dans les cadres simultanément.
Si vous utiliser des outils visuels de Dreamweaver pour créer un jeu de cadres, un nom de fichier par défaut sera attribué à chaque nouveau document apparaissant dans un cadre. Par exemple, le premier fichier du jeu de cadres s’appelle Jeu de cadres sans nom-1, tandis que le premier document d’un cadre s’intitule Cadre sans nom-1.
Enregistrement d’un fichier de jeu de cadres
-
Sélectionnez le jeu de cadres dans le panneau Cadres ou dans la fenêtre de document.
Pour enregistrer le fichier de jeu de cadres, choisissez Fichier > Enregistrer le jeu de cadres.
Pour enregistrer le fichier de jeu de cadres en tant que nouveau fichier, choisissez Fichier > Enregistrer le jeu de cadres sous.
Remarque :Si le fichier du jeu de cadres n’a pas été enregistré, ces deux commandes sont équivalentes.
Enregistrement d’un document qui apparaît à l’intérieur d’un cadre
-
Cliquez dans le cadre, puis choisissez Fichier > Enregistrer le cadre ou Fichier > Enregistrer le cadre sous.
Enregistrement de tous les fichiers associés à un jeu de cadres
-
Choisissez Fichier > Enregistrer tous les cadres.
Cette commande enregistre tous les documents ouverts dans le jeu de cadres, y compris le fichier du jeu de cadres et tous les documents encadrés. Si le fichier du jeu de cadres n’a pas été enregistré, une épaisse bordure entoure le jeu de cadres (ou le cadre non enregistré) en mode Création et vous pouvez sélectionner un nom de fichier.
Remarque :Si vous avez utilisé la commande Fichier > Ouvrir dans un cadre pour ouvrir un document dans un cadre, lorsque vous enregistrez le jeu de cadres, le document ouvert devient le document par défaut qui sera affiché dans ce cadre. N’enregistrez pas le fichier du jeu de cadres si vous ne voulez pas que ce document soit utilisé par défaut.
Affichage et définition des propriétés et des attributs de cadre
Utilisez l’inspecteur Propriétés pour afficher et définir la plupart des propriétés de cadre, notamment les bordures, les marges et l’affichage ou non de barres de défilement dans les cadres. La définition d’une propriété de cadre est prépondérante sur la définition de cette propriété pour le jeu de cadres.
Si vous le souhaitez, définissez des attributs de cadre, comme l’attribut title (qui est différent de l’attribut name), pour améliorer l’accessibilité. Vous pouvez activer l’option de programmation de l’accessibilité pour les cadres afin de définir des attributs lorsque vous créez des cadres ou bien définir des attributs après avoir inséré un cadre. Pour modifier les attributs d’accessibilité d’un cadre, utilisez l’inspecteur de balises afin de modifier directement le code HTML.
Affichage ou définition des propriétés des cadres
-
Sélectionnez un cadre en utilisant l’une des méthodes suivantes :
Dans la fenêtre de document (mode Création), cliquez dans le cadre tout en maintenant les touches Alt (Windows) ou Maj+Option (Macintosh) enfoncées.
Cliquez sur le cadre dans le panneau Cadres (Fenêtre > Cadres).
-
Dans l’inspecteur Propriétés (Fenêtre > Propriétés), cliquez sur la flèche d’agrandissement située dans le coin inférieur droit pour visualiser toutes les propriétés des cadres.
-
Définition des options de l’inspecteur Propriétés des cadres
Nom du cadre
Nom du cadre est le nom utilisé par l’attribut target d’un lien ou par un script pour référencer le cadre. Un nom de cadre ne doit contenir qu’un seul mot. Les traits de soulignement (_) sont autorisés, mais pas les tirets ( – ), points (.) et espaces. Les noms de cadres doivent commencer par une lettre (et non un chiffre). Ils tiennent compte des majuscules et des minuscules. N’utilisez pas de termes réservés dans JavaScript (tels que les mots top ou navigator) comme noms de cadre.
Remarque :Pour qu’un lien modifie le contenu d’un autre cadre, vous devez attribuer un nom au cadre cible. Pour faciliter la création de liens entre plusieurs cadres, donnez un nom à chaque cadre que vous créez.
Src
Spécifie le document source à afficher dans le cadre. Cliquez sur l’icône de dossier pour rechercher et sélectionner un fichier.
Défiler
Détermine si des barres de défilement apparaissent dans le cadre. La définition de cette option sur Par défaut n’affecte aucune valeur à l’attribut correspondant, si bien que chaque navigateur peut utiliser sa valeur par défaut. Dans la plupart des navigateurs, la valeur par défaut est Auto. Par conséquent, les barres de défilement n’apparaissent que si la fenêtre du navigateur ne peut pas afficher la totalité du contenu du cadre courant.
Ne pas redimens.
Empêche les visiteurs de déplacer les bordures du cadre pour redimensionner ce dernier dans un navigateur.
Remarque :Il est toujours possible de redimensionner des cadres sous Dreamweaver. Cette option ne s’applique qu’aux visiteurs qui souhaitent afficher les cadres dans un navigateur.
Bordures
Affiche ou masque les bordures du cadre courant lorsqu’il est affiché dans un navigateur. L’option Bordures remplace les paramètres de bordure du jeu de cadres.
Les options de bordure sont Oui (afficher les bordures), Non (masquer les bordures) et Par défaut. Dans la plupart des navigateurs, la valeur proposée est Oui, à moins que l’option Bordures du jeu de cadres parent ne soit définie sur Non. Si plusieurs cadres partagent une même bordure, celle-ci n’est masquée que lorsque l’option Bordures est définie sur Non pour tous les cadres ou lorsque la propriété Bordures du jeu de cadres parent est définie sur Non et l’option Bordures sur Par défaut.
Couleur de la bordure
Définit la couleur de toutes les bordures du cadre. Cette couleur s’applique à toutes les bordures adjacentes au cadre et remplace celle du jeu de cadres.
Largeur de marge
Définit la largeur en pixels des marges gauche et droite (c’est-à-dire l’espace séparant la bordure du cadre de son contenu).
Hauteur de marge
Définit la hauteur en pixels des marges supérieure et inférieure (c’est-à-dire l’espace séparant la bordure du cadre de son contenu).
Remarque :La définition de la largeur et de la hauteur d’un cadre et la définition des marges dans la boîte de dialogue Modifier > Propriétés de la page sont deux opérations distinctes.
Remarque :Pour modifier la couleur d’arrière-plan d’un cadre, vous devez définir la couleur d’arrière-plan du document dans le cadre dans les propriétés de la page.
Définition des valeurs d’accessibilité d’un cadre
-
Dans le panneau Cadres (Fenêtre > Cadres), sélectionnez un cadre en plaçant le point d’insertion dans l’un des cadres.
-
Choisissez Modifier > Modifier la balise <jeu de cadres>.
-
Sélectionnez Feuille de style/Accessibilité dans la liste de catégories située à gauche, entrez des valeurs, puis cliquez sur OK.
Définition des valeurs d’accessibilité d’un cadre
-
Affichez votre document en mode Code ou Code et création si vous êtes en mode Création.
-
Dans le panneau Cadres (Fenêtre > Cadres), sélectionnez un cadre en plaçant le point d’insertion dans l’un des cadres. Dreamweaver met en surbrillance la balise du cadre dans le code.
-
Cliquez dans le code du bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), et choisissez Modifier la balise.
-
Dans l’éditeur de balises, effectuez les modifications nécessaires, puis cliquez sur OK.
Modification de la couleur d’arrière-plan d’un document dans un cadre
-
Placez le point d’insertion dans le cadre.
-
Choisissez Modifier > Propriétés de la page.
-
Dans la boîte de dialogue Propriétés de la page, cliquez sur le menu déroulant Couleur d’arrière-plan, puis sélectionnez une couleur.
Affichage et définition des propriétés de jeux de cadres
Utilisez l’inspecteur Propriétés pour afficher et définir la plupart des propriétés de jeu de cadres, notamment le titre du jeu de cadre, les bordures et les tailles des cadres.
Définition du titre du document d’un jeu de cadres
-
Sélectionnez un jeu de cadres en utilisant l’une des méthodes suivantes :
Cliquez sur une bordure entre deux cadres du jeu de cadres dans la fenêtre de document en mode Création.
Cliquez sur la bordure d’un jeu de cadres dans le panneau Cadres (Fenêtre > Cadres).
-
Dans la zone Titre de la barre d’outils du document, tapez le nom du document de jeu de cadres.
Lorsqu’un visiteur affiche le jeu de cadres dans un navigateur, le titre apparaît dans la barre de titre.
Affichage ou définition des propriétés de jeux de cadres
-
Sélectionnez un jeu de cadres en utilisant l’une des méthodes suivantes :
Cliquez sur une bordure entre deux cadres du jeu de cadres dans la fenêtre de document en mode Création.
Cliquez sur la bordure d’un jeu de cadres dans le panneau Cadres (Fenêtre > Cadres).
-
Dans l’inspecteur Propriétés (Fenêtre > Propriétés), cliquez sur la flèche d’agrandissement située dans le coin inférieur droit et définissez les options de jeu de cadres.
Bordures
Détermine si des bordures apparaissent ou non autour des cadres lorsque le document est affiché dans un navigateur. Pour afficher les bordures, sélectionnez Oui ; sinon, sélectionnez Non. Pour que le navigateur détermine l’affichage des bordures, sélectionnez Par défaut.
Largeur de bord
Spécifie la largeur de toutes les bordures du jeu de cadres.
Couleur de la bordure
Définit la couleur des bordures. Sélectionnez une couleur avec le sélecteur de couleur ou entrez la valeur hexadécimale de la couleur.
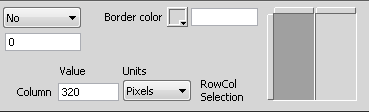
Sélection lig./col.
Définit la taille des cadres des lignes et colonnes du jeu de cadres sélectionné ; cliquez sur un onglet du côté gauche ou en haut de la zone Sélection lig./col., puis tapez une hauteur ou une largeur dans la zone de texte Valeur.

Sélection lig./col. 
Sélection lig./col. -
Pour définir l’espace alloué par le navigateur à chaque cadre, choisissez l’une des options suivantes dans le menu Unités :
Pixels
Définit la taille de la colonne ou de la ligne sélectionnée en lui attribuant une valeur absolue. Choisissez cette option pour les cadres dont la taille ne change pas, comme la barre de navigation. Un espace est alloué aux cadres dont la taille est spécifiée en pixels, puis aux cadres dont la taille est relative ou spécifiée en pourcentage. En règle générale, il est recommandé de définir une largeur fixe en pixels pour le cadre de gauche et une largeur relative pour le cadre de droite afin que ce dernier puisse occuper l’espace restant une fois la largeur en pixels allouée.
Remarque :Si toutes les largeurs sont en pixels et qu’un visiteur affiche le jeu de cadres dans un navigateur dont la largeur est inférieure ou supérieure à celle que vous avez spécifiée, les cadres sont automatiquement redimensionnés en fonction de l’espace disponible. Ceci s’applique également aux hauteurs spécifiées en pixels. Par conséquent, il est recommandé de spécifier au moins une largeur et une hauteur relatives.
Pourcent
Définit la colonne ou la ligne sélectionnée comme pourcentage de la largeur ou de la hauteur totale de son jeu de cadres. L’espace des cadres définis avec cette option est alloué après celui des cadres définis en pixels, mais avant celui des cadres définis avec l’option Relatif.
Relatif
Indique qu’une fois l’espace des cadres définis en Pixel et en Pour-cent attribué, l’espace restant doit être alloué à la colonne ou à la ligne sélectionnée. Cet espace est réparti proportionnellement entre les cadres de taille relative.
Remarque :Lorsque vous choisissez l’option Relatif dans le menu Unités, tout nombre figurant dans le champ Valeur disparaît. Pour le spécifier, vous devez le taper de nouveau. En revanche, si une seule ligne ou colonne est définie sur Relatif, vous n’avez pas besoin de retaper un nombre, car tout l’espace restant lui est alloué, une fois celui des autres lignes et colonnes a été attribué. Pour garantir la compatibilité inter-navigateurs, vous pouvez taper 1 dans le champ Valeur. Cela revient à ne pas spécifier de valeur du tout.
Contrôle des contenus de cadre avec des liens
Pour utiliser un lien dans un cadre en vue d’ouvrir un document dans un autre cadre, vous devez définir la cible du lien. L’attribut target d’un lien spécifie le cadre ou la fenêtre dans lequel ou laquelle le contenu associé au lien s’ouvre.
Par exemple, si la barre de navigation se trouve dans le cadre gauche et que vous voulez afficher le document lié dans le cadre de contenu principal à droite, vous devez définir le nom de ce dernier comme la cible de chacun des liens de la barre de navigation. Lorsqu’un visiteur clique sur un lien de navigation, le contenu spécifié s’ouvre dans le cadre principal.
-
En mode Création, choisissez un texte ou un objet.
-
Dans la zone Lien de l’inspecteur Propriétés (Fenêtre > Propriétés), procédez de l’une des manières suivantes :
Cliquez sur l’icône de dossier et sélectionnez le fichier avec lequel établir le lien.
Faites glisser l’icône Pointer vers un fichier dans le panneau Fichiers et sélectionnez le fichier avec lequel établir le lien.
-
Dans le menu déroulant Cible de l’inspecteur Propriétés, sélectionnez la fenêtre ou le cadre dans lequel doit s’afficher le document lié :
_blank ouvre le document lié dans une nouvelle fenêtre du navigateur sans toucher à la fenêtre courante.
_parent ouvre le document lié dans le jeu de cadres parent du cadre dans lequel figure le lien, en remplaçant tout le jeu de cadres.
_self ouvre le lien dans le cadre en cours, en remplaçant le contenu de ce cadre.
_top ouvre le document lié dans la fenêtre du navigateur courant, en remplaçant tous les cadres.
Les noms des cadres apparaissent également dans ce menu. Sélectionnez un cadre nommé dans lequel s’ouvrira le document lié.
Remarque :Les noms des cadres s’affichent uniquement lorsque vous modifiez un document dans un jeu de cadres. Si vous modifiez un document dans sa propre fenêtre, les noms des cadres n’apparaissent pas dans le menu déroulant Cible. Si vous modifiez un document en dehors du jeu de cadres, vous pouvez taper le nom du cadre cible dans la zone de texte Cible.
Remarque :Si vous établissez un lien vers une page située en dehors de votre site, utilisez toujours target="_top" ou target="_blank" pour vous assurer que la page ne soit pas considérée comme faisant partie de votre site.
Fourniture de contenu pour les navigateurs ne prenant pas les cadres en charge
Dreamweaver vous permet de définir le contenu à afficher dans les navigateurs graphiques plus anciens et textuels qui n’ont pas de cadres prévus. Ce contenu, encadré de balises noframes, est stocké dans le fichier du jeu de cadres. Lorsqu’un navigateur qui ne gère pas les cadres charge un fichier de jeu de cadres, il affiche uniquement le contenu des balises noframes.
La zone noframes doit contenir un texte plus détaillé que « Vous devez mettre votre navigateur à jour pour pouvoir utiliser des cadres ». Certains visiteurs de sites utilisent des systèmes qui ne leur permettent pas d’afficher les cadres.
-
Choisissez Modifier > Jeu de cadres > Modifier le contenu sans cadres.
Dreamweaver efface ce qui se trouve dans la fenêtre en mode Création et laisse apparaître le message « Contenu sans cadres » dans la zone supérieure.
-
Effectuez l’une des opérations suivantes :
Dans la fenêtre de document, tapez ou insérez le contenu, comme vous le feriez pour un document ordinaire.
Sélectionnez Fenêtre > Inspecteur de code, placez le point d’insertion entre les balises body qui se trouvent à l’intérieur des balises noframes, puis tapez le code HTML pour le contenu
-
Choisissez de nouveau Modifier > Jeu de cadres > Modifier le contenu sans cadres pour revenir au mode normal du document jeu de cadres.
Utilisation des comportements JavaScript dans les cadres
Plusieurs comportements JavaScript et commandes de navigation sont particulièrement bien adaptés à l’utilisation de cadres :
Texte du cadre
Remplace le contenu et le formatage d’un cadre par le contenu que vous spécifiez. Ce contenu peut être n’importe quel texte valide en HTML Cette action permet d’afficher les informations dans un cadre de façon dynamique
Atteindre l’URL
Ouvre une nouvelle page dans la fenêtre en cours ou dans le cadre indiqué. Cette action est particulièrement utile pour modifier d’un seul clic le contenu de deux cadres ou plus
Insérer menu de reroutage
Permet de configurer une liste de liens, dans un menu, qui ouvrent des fichiers dans une fenêtre du navigateur lorsque l’on clique dessus. Vous pouvez également cibler une fenêtre ou un cadre particuliers dans lesquels le document s’ouvrira.
Pour plus d’informations, consultez la section Ajout de comportements JavaScript.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?