- Guide de l’utilisateur d’Adobe Fonts
- Introduction
- Attribution de licences pour les polices
- Polices ajoutées à partir d’Adobe Fonts
- Polices web d’Adobe Fonts
- Creative Cloud pour les clients professionnels
- Polices supprimées
- Pourquoi ces polices ne sont-elles pas incluses dans mon abonnement Creative Cloud ?
- Pourquoi dois-je acheter une licence pour certaines polices dans Adobe Fonts ?
- Adobe Fonts indisponible pour les Adobe ID enregistrés en Chine
- Obtention et utilisation de polices
- Utilisation d’Adobe Fonts dans les applications Creative Cloud
- Gestion des polices
- Recherche de polices à partir d’images
- Résolution des problèmes de polices manquantes dans les applications de bureau
- Utilisation des polices dans InDesign
- Polices et typographie
- Utilisation de polices web dans les documents Canvas HTML5
- Utilisation de polices dans InCopy
- Utilisation de polices web dans Muse
- Assemblage de fichiers de polices
- Guide de dépannage : ajout de polices
- Les polices ajoutées n’apparaissent pas dans le menu des polices
- « Impossible d’ajouter une ou plusieurs polices » ou « Une police avec le même nom est déjà installée »
- Que se passe-t-il si une police que j’utilise est mise à jour par la fonderie ?
- Masquer les polices dans les programmes Adobe
- Conception et développement web
- Ajout de polices à votre site web
- Guide de dépannage : ajout de polices à un site web
- Résolution des problèmes de police
- Utilisation de polices web dans des bulletins d’information ou des courriers électroniques HTML
- Utilisation de polices web avec des pages AMP (Accelerated Mobile Pages)
- Sélecteurs CSS
- Personnalisation des performances des polices web avec les paramètres font-display
- Codes incorporés
- Jeu partiel dynamique et distribution de polices web
- Événements typographiques
- Pourquoi mes polices web proviennent-elles du réseau use.typekit.net ?
- Le site ne peut pas se connecter à use.typekit.net
- Utilisation de polices web avec CodePen
- Navigateurs et systèmes d’exploitation pris en charge
- Domaines
- Utilisation de polices web au cours d’un développement en local
- Politique de sécurité du contenu
- Impression de polices web
- Prise en charge linguistique et fonctionnalités OpenType
- Technologie des polices
Le code incorporé est la manière dont les polices web sont chargées sur votre site web dans le navigateur ou dans un message électronique HTML dans le client de messagerie.
Les codes incorporés par défaut et @import utilisent uniquement CSS pour le chargement des polices (sans JavaScript). Ils peuvent être utilisés pour ajouter des polices à des pages web, à des bulletins d’information ou des courriers électroniques HTML, à Google AMP, ainsi qu’à de nombreux autres types de projets prenant en charge les polices web. Le chargement des polices JavaScript est utilisé pour les jeux partiels dynamiques, nécessaires pour la distribution des polices web d’Asie orientale.
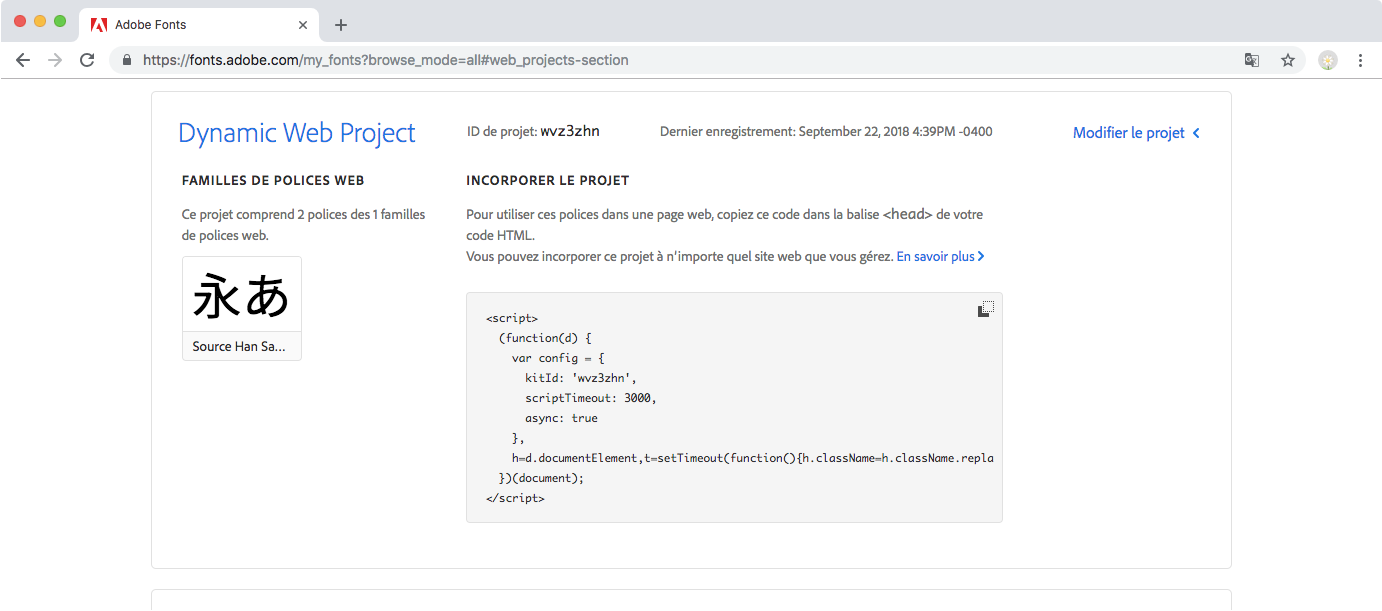
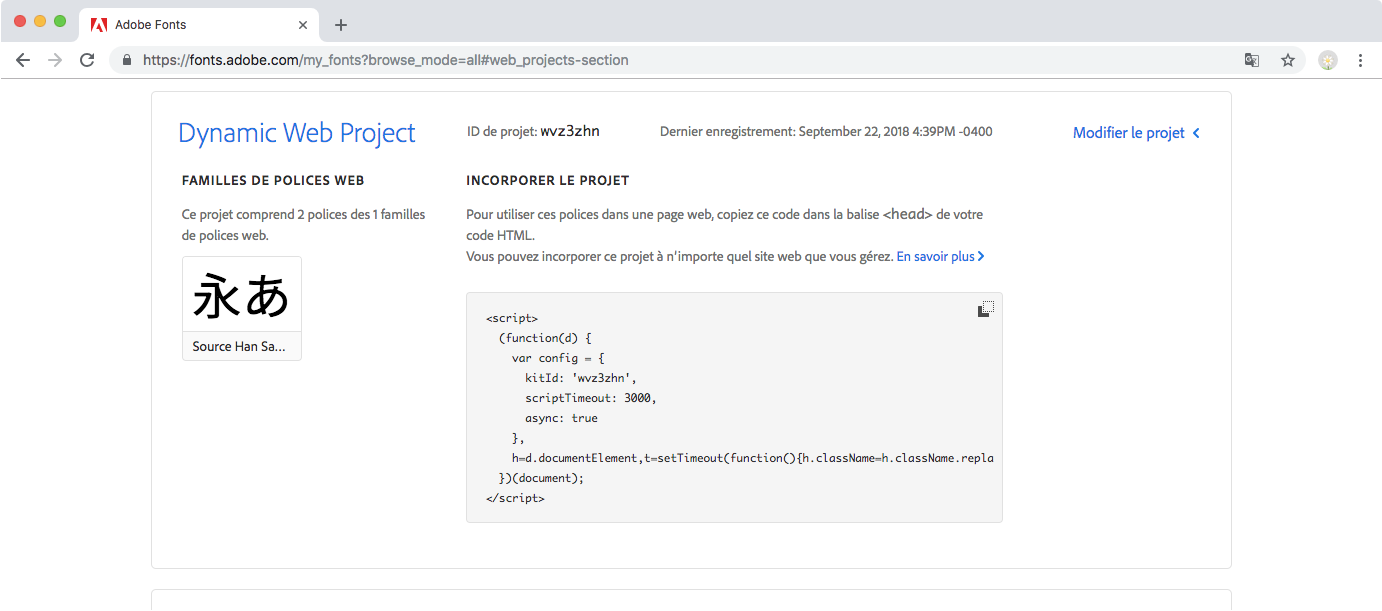
Le code incorporé relatif à chacun de vos projets est disponible sur la page Projets web.
Code incorporé par défaut
Le code incorporé par défaut est une balise <link> unique qui charge le code CSS du projet web depuis le réseau de polices (use.typekit.net) dans le navigateur.
<link rel="stylesheet" href="https://use.typekit.net/xxxxxxx.css">
Pour rechercher le code incorporé par défaut de votre projet, consultez la page Projets web. Ajoutez ce code incorporé à la balise <head> de votre site web.


Code incorporé @import
Le code incorporé @import peut être utilisé directement dans votre feuille de style CSS.Pour rechercher le code incorporé @import relatif à un projet, consultez la page Projets web, puis cliquez sur l’option « lien @import ».


Ajoutez-le entre les balises de style dans la section <head> de votre site web :
<style>
@import url("https://use.typekit.net/xxxxxxx.css");
</style>
ou placez-le en haut du fichier CSS :


Si vous utilisez le code incorporé @import, il doit se trouver au début de la balise<style> ou du fichier CSS avec n’importe quelle autre instruction @import. Dans le cas contraire, les polices ne seront pas chargées. Seule une entrée @charset peut être répertoriée avant les lignes @import.
En cas d’utilisation de l’une des options de code incorporé CSS, le reste de la page peut s’afficher uniquement quand le chargement du code CSS de la police web est terminé. Le comportement varie selon les navigateurs, en fonction de la façon dont chacun gère les fichiers CSS externes.
Pour un chargement de polices asynchrone qui ne bloque pas le reste de la page, insérez une autre bibliothèque JavaScript en plus du code incorporé CSS pour personnaliser le chargement de la police.
Code incorporé JavaScript
Le code incorporé JavaScript est nécessaire pour les jeux partiels dynamiques, qui sont utilisés pour la distribution des polices web d’Asie orientale.
<script>
(function(d) {
var config = {
kitId: 'xxxxxxx',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
Le code incorporé JavaScript d’un projet dynamique est répertorié sur la page Projets web.


Pour personnaliser le code incorporé avancé, transmettez un objet de configuration à la méthode Typekit.load ; voir la section API JavaScript pour plus d’informations.
API JavaScript
Le code JavaScript expose une variable globale Typekit avec une méthode publique load. L’appel de Typekit.load sans aucun argument déclenchera le chargement des polices.
Typekit.load()
Vous pouvez également transmettre un objet de configuration à Typekit.load.
Typekit.load({
// configuration…
});
Les rappels suivants peuvent être spécifiés :
- loading - Ce rappel est déclenché lorsque toutes les polices ont été demandées.
- active - Ce rappel est déclenché lorsque le rendu des polices a été effectué.
- inactive - Ce rappel est déclenché lorsque le navigateur ne prend pas en charge les polices liées *ou* si aucune des polices ne peut être chargée.
- fontloading - Ce rappel est déclenché une fois pour chaque police chargée. Le rappel est appelé avec le nom de famille comme premier argument et la description de variation de police comme second argument.
- fontactive - Ce rappel est déclenché une fois pour chaque police dont le rendu est effectué. Le rappel est appelé avec le nom de famille comme premier argument et la description de variation de police comme second argument.
- fontinactive - Ce rappel est déclenché si la police ne peut pas être chargée. Le rappel est appelé avec le nom de famille comme premier argument et la description de variation de police comme second argument.
Modification du code incorporé dans un site web
Sur un site web qui utilise déjà des polices par le biais d’un code incorporé JavaScript existant, vous pouvez basculer vers une version plus récente de CSS en remplaçant les balises <script> de votre code par le code incorporé <link> HTML ou le code incorporé CSS @import.
Utilisation d’un code incorporé existant sur un site web
Même si Adobe change parfois les options de code incorporé en fonction des améliorations apportées à la diffusion de polices, toutes les versions précédentes des codes incorporés continuent de fonctionner.
Si vous utilisez un code incorporé existant sur votre site web, vous n’êtes pas obligé de le modifier. Cependant, de nombreux sites web bénéficieront des améliorations des performances en effectuant une mise à jour vers une version plus récente.
Les versions précédentes du code incorporé incluent une version JavaScript qui charge le fichier CSS de façon asynchrone :
<script src="https://use.typekit.net/xxxxxxx.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>
et une version JavaScript relative au protocole :
<script src="//use.typekit.net/xxxxxxx.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>
(Même si votre site utilise le code incorporé relatif au protocole, la diffusion de polices utilise le protocole HTTPS pour toutes les requêtes.)
Utilisation de plusieurs codes incorporés sur un site web
Il est déconseillé d’ajouter plusieurs codes incorporés à une même page web et ce, pour plusieurs raisons :
- Chaque copie du code incorporé est redondante.
- Chaque projet envoie des requêtes distinctes de polices, ce qui augmente le nombre de requêtes HTTP et ralentit davantage le chargement.
- Un projet peut être mis en mémoire cache sur toutes les pages du site après son premier chargement.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?